Що таке смуги і навіщо вони потрібні?
Одна з найважливіших цілей Stripo — прискорити процес створення повторного листа. Для цього ми реалізували бібліотеку блоків, що позбавляє вас від потреби повторно створювати одні і ті ж елементи від листа до листа.
Наприклад, можна зберегти окремо кожен елемент футера або шапки, а при подальшому створенні листа швидко скласти з них такий самий елемент. Але є шлях простіше — просто зберегти у бібліотеку смугу, яка зберігає в собі вже готовий елемент цілком.
Смуга — область емейл-листа, яка зберігає в собі структури, контейнери і базові блоки. Нижче розглянемо як працювати із смугами і яке застосування їм можна знайти з точки зору дизайну.

Як працювати зі смугами?
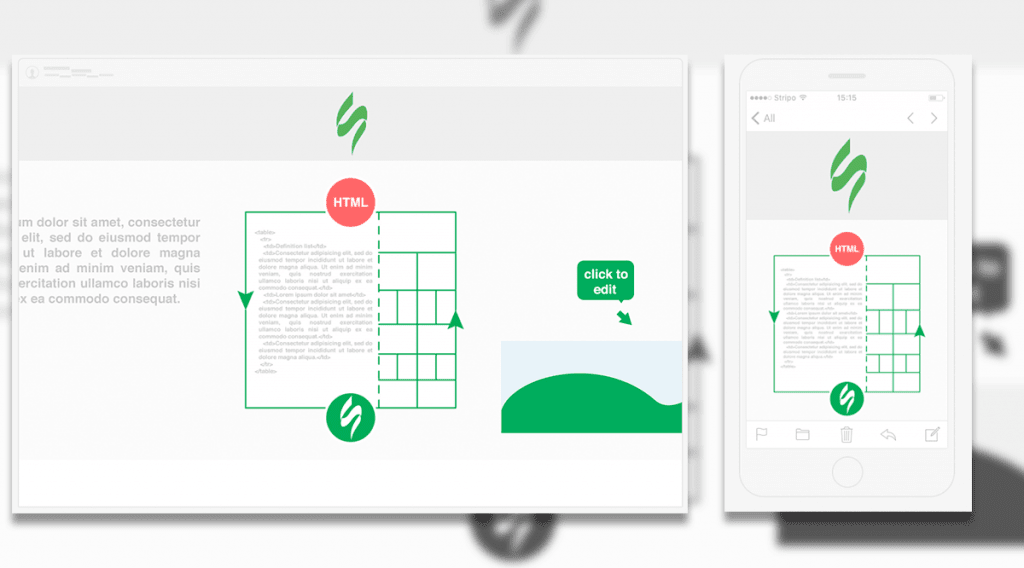
Розглянемо як працюють смуги на прикладі шаблону з нашої бібліотеки. Коли ви відкрили шаблон, то відразу можна помітити, що смуги визначають логіку листа, розбиваючи його на завершені секції.
Зберігаючи ці структурні елементи у бібліотеку, при верстанні наступного листа буде досить додати в лист збережену смугу і підставити актуальні дані.
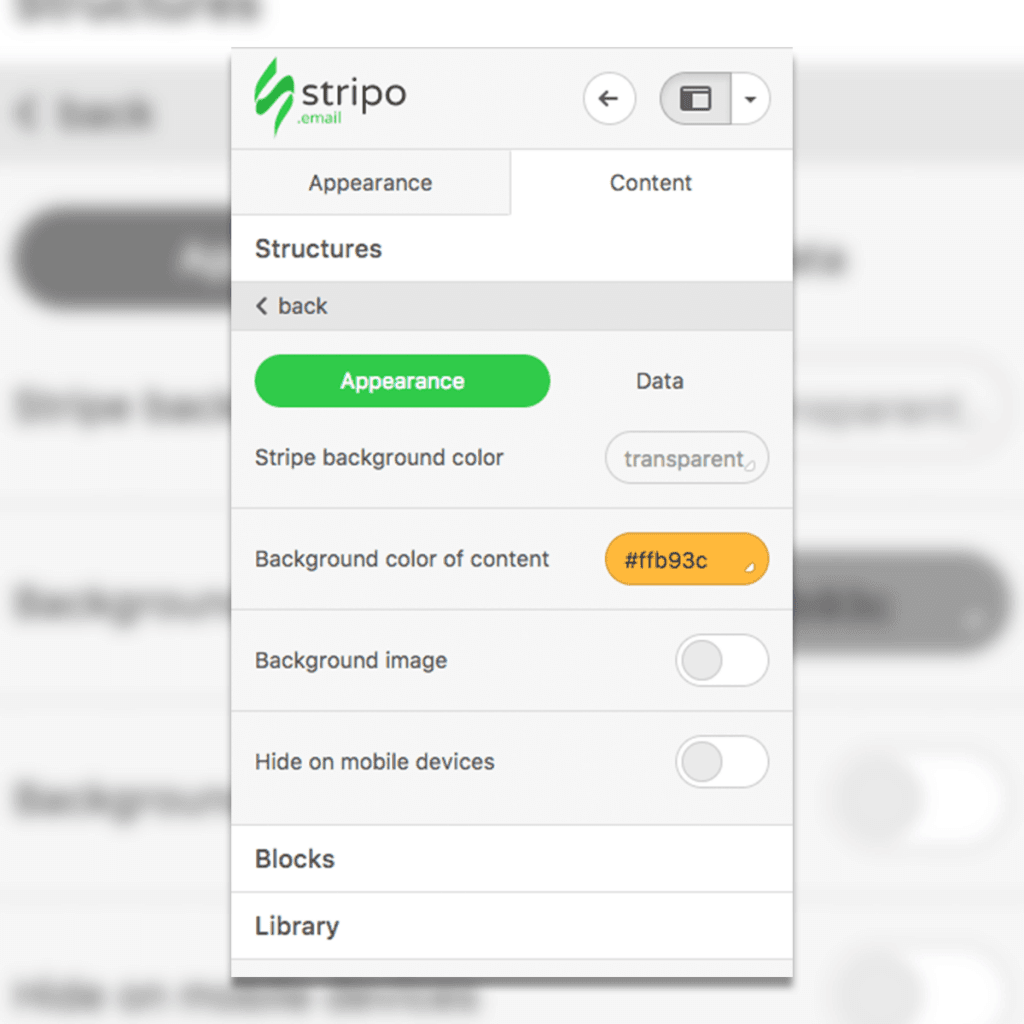
Для редагування доступні чотири поля:
- Колір фону смуги;
- Колір фону контенту;
- Зображення у фоні;
- Приховувати на мобiльних.
На перший погляд здається, що доступних налаштувань занадто мало. Але це саме той випадок, коли «less is more» і доступні налаштування дозволяють повністю міняти зовнішній вигляд листа. Як саме, дивиться нижче.

Як можна використовувати смуги?
Що таке смуги і навіщо вони потрібні ми вже розібралися, а тепер потрібно зрозуміти, як же вони допоможуть нам у створенні унікального і привабливого листа.
Кастомізація загального фону
Напевно ви стикалися з тим, що в кожному редакторі можна задати фон листа, який буде відображатися в більшості поштовиків. Але на момент, коли потрібно зробити акцент на конкретному блоці або зробити частину фону, наприклад, чорним, а другу білим зазвичай починаються проблеми і саме тоді ми вперше залазимо в код. У Stripo ж ця проблема вирішується двома кліками:
- Натискаєте на смугу;
- Обираєте колір.
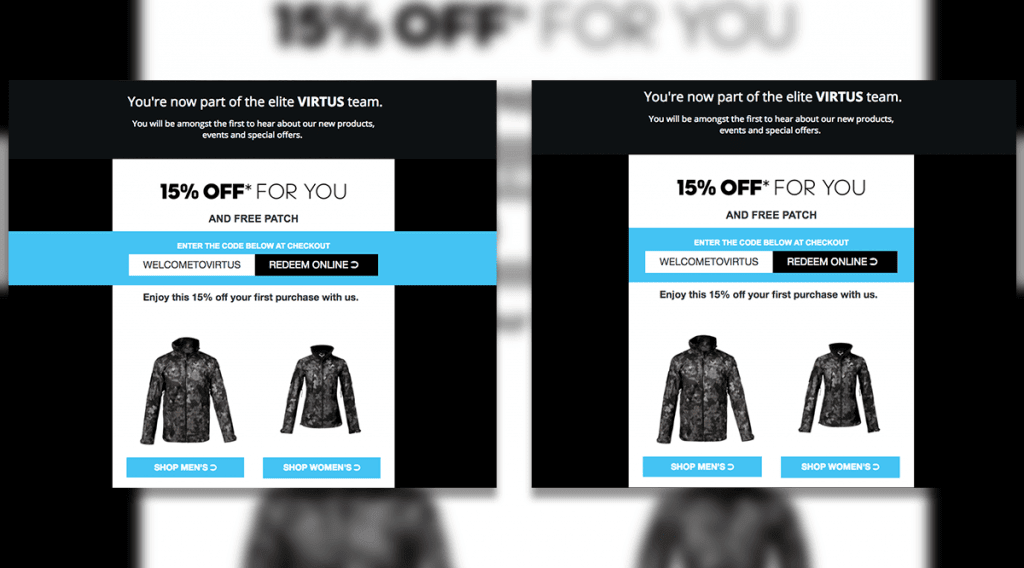
На прикладі нижче завдання стояло виділити блок з промокодом і акцентувати на ньому увагу. Було вирішено зробити цей блок частиною фону, що дозволило його органічно вписати і при цьому не зіпсувати зовнішній вигляд листа.

Не можна сказати, що використання синього кольору тільки на фоні контейнера виглядає зовсім вже погано, але вихід за рамки стандартних 600 пікселів — це ще один крок до наближення зовнішнього вигляду листа до стилю сайту.
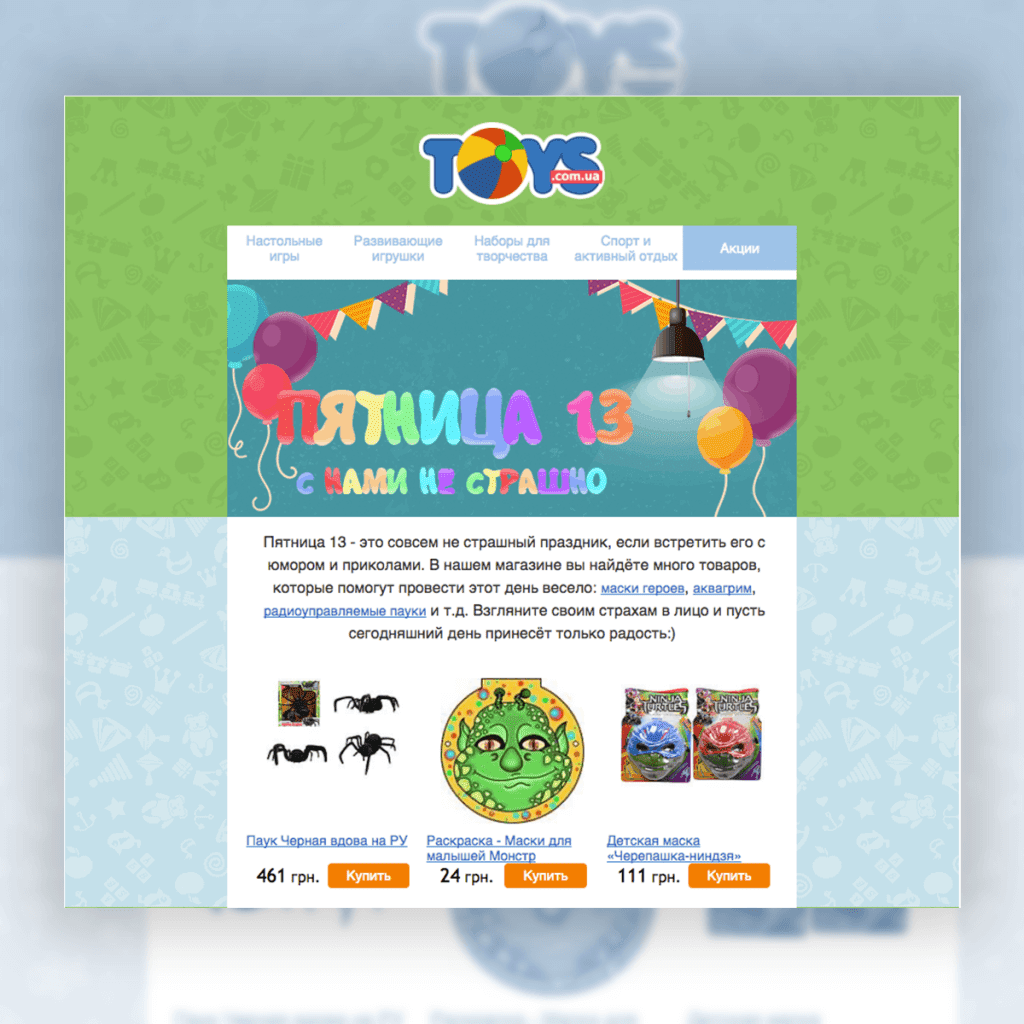
Ще один варіант кастомізації фону з’являється, коли у фірмовому стилі використовуються патерни різного кольору і їх потрібно комбінувати між собою.
Один з варіантів вирішення — заздалегідь підготувати зображення, поставити його на фон і сподіваються, що ваші одержувачі будуть відкривати листа саме так, як ви хочете і ніяк інакше. Однак, так не буває, а вгадати з підготовленим зображенням практично неможливо. Проблема вирішується маніпуляціями в коді або ми можемо просто створити смуги на потрібних нам блоках листа і поставити їм зображення фоном.
В цьому випадку ви рятуєтеся від потреби заздалегідь готувати зображення і вгадувати як лист буде бачити читач. Тепер потрібний фон буде відображатися однаково добре для будь-якого розширення.

Розширення банера
Бувають моменти, коли для сайту було намальовано прекрасний банер і статистика показує, що на нього клікають частіше за все. З’являється природне бажання зробити розсилку з цією пропозицією і, природно, хочеться використовувати саме це зображення. Але біда в тому, що банер був намальований для сайту і для письма він дуже широкий. Якщо такий банер просто вставити до листа, то швидше за все текст стане нечитабельним і вся краса зводиться нанівець.
Положення можна врятувати, якщо правильно обрізати зображення. Ми залишаємо в 600 пікселів все найважливіше і логічно завершене, а решту частини банера вставляємо як фон в смугу. У підсумку ви отримуєте банер, який буде відображатися на мобільних пристроях логічно зрозумілим, а на робочому столі читачі розсилки побачать повноцінний банер, як і на вашому сайті.

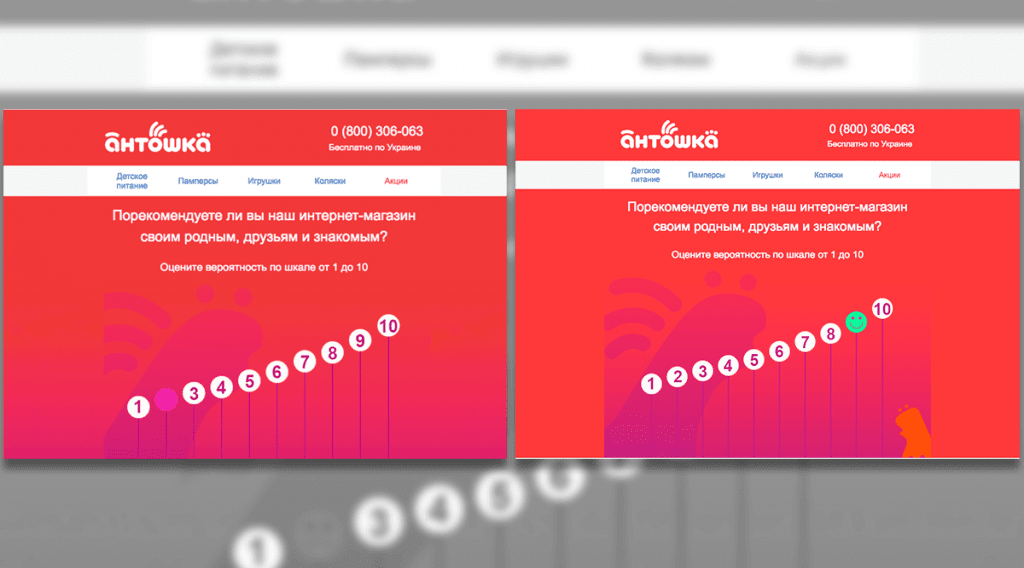
А часом нам просто хочеться зробити так, щоб фон став продовженням банера і ніс в собі тільки естетичне задоволення, без інформаційної складової. На прикладі нижче, фон банера — градієнт. Це могло б створити дискомфорт при перегляді листа, якби ви просто поставили на фон білий або червоний колір. Але за допомогою смуг можна ставити на фон такий же градієнт і лист виглядає як єдине ціле і кожен елемент тільки доповнює один одного.

Важливо запам’ятати
Пам’ятайте кілька важливих моментів, які потрібно враховувати при роботі з смугами, щоб використовувати їх максимально ефективно.
- Смуги відображаються точно так же, як і звичайний суцільний фон. З цього випливає, що вони будуть видні тільки на екранах, ширина яких перевищує 600 пікселів;
- Додаючи власні стилі важливо пам’ятати, що смуга — це батьківський елемент для всіх контейнерів, структур і базових блоків, які в ньому зберігаються, тому можливо якісь стилі будуть успадковані, що може негативно позначитися на зовнішньому вигляді листа і його адаптивності;
- Параметр «Колір фону контенту», який ви задаєте в смузі не перекриває колір фону, який ви задаєте в структурі. Щоб змінювати колір структури зі смуги потрібно в настройках контейнера виставити прозорий фон;
- При адаптації стороннього шаблону потрібно керуватися покроковою інструкцією, щоб в результаті отримати адаптований і повністю редагований шаблон, готовий для експорту в вашу ESP.







2 коментарів