Чи знаєте ви, що інтерактивні листи, в яких одержувачі можуть брати участь в опитуваннях просто в пошті, дають на 520% більше відгуків користувачів, порівнюючи з листами, що спрямовують одержувачів на посадкову сторінку сайту за посиланням? Це дійсно так. Інтерактивний контент у листах реально підвищує конверсію.
Існує багато інших типів інтерактивних елементів, які можуть бути додані в листи для підвищення залученості.
Основні висновки:
- Інтерактивність у листах передбачає дії, які виконуються безпосередньо в повідомленні, що позбавляє одержувачів необхідності залишати пошту. Анімовані GIF-ки і таймери зворотного відліку не вважаються інтерактивним контентом, але вбудовані опитування, голосування, презентації товарів, гейміфікація і багато іншого — цілком.
- Інтерактивний контент у листах не тільки притягує і залучає одержувачів, а й спрощує збір даних, покращує зручність використання і виокремлює ваш бренд на переповненому ринку.
Переваги використання інтерактивного контенту в email-маркетингу
Доповніть свої маркетингові кампанії інтерактивним контентом, який захоплює та конвертує. Дізнайтеся, як ці стратегічно важливі інтерактивні елементи можуть підвищує ефективність маркетингових заходів, а саме:
- підвищення залученості в розсилку: інтерактивні елементи, як-от опитування, можуть ефективніше заволодіти увагою одержувача, ніж статичний контент;
- спрощення збору даних: інтерактивні листи ефективно збирають дані про аудиторію, наприклад, відгуки, отримані під час опитувань, або вподобання, які вкрай важливі для оптимізації майбутніх email-кампаній і продуктів;
- покращений користувацький досвід: захопливі або корисні інтерактивні враження можуть поліпшити сприйняття бренду. Позитивний досвід сприяє зміцненню лояльності та підвищує ймовірність конверсії;
- диференціація і впізнаваність бренду: унікальний інтерактивний контент для листів допоможе вирізнитися і підвищити впізнаваність бренду. Підписники з більшою ймовірністю поділяться цим захопливим контентом, що ще сильніше розширить охоплення аудиторії;
- підвищення конверсії: виконання дій безпосередньо в інтерактивному листі скорочує кількість кроків, економить час одержувачів і підвищує конверсію.
Типи та приклади інтерактивності в листах
Інтерактивний email-маркетинг перетворює стандартні повідомлення на динамічну взаємодію просто всередині пошти. У цьому розділі ми розглянемо різні типи інтерактивних елементів, які не тільки легко залучають підписників, а й підвищують конверсію.
1. Вимірювання зіркових рейтингів та оцінок NPS
Для сталого зростання бізнесу дуже важливо розуміти, наскільки клієнти сприймають ваші товари та послуги. Це не просто одноразовий захід, він потребує постійного моніторингу. Розгляньте можливість використання NPS (Net Promoter Score) або зіркових рейтингів у своїх листах, щоб постійно бути в курсі подій.
(Джерело: лист від Stripo)
Зверніть увагу, що опитування NPS можна створювати в Stripo без необхідності програмування. Для цього не обов'язково бути користувачем Stripo. Створювані інтерактивні елементи листа повністю сумісні з будь-яким поштовим провайдером (ESP) та email-клієнтом, що гарантує, що всі одержувачі зможуть узяти участь в опитуванні NPS просто в листі. Це дасть змогу безперервно відстежувати їхні відповіді.
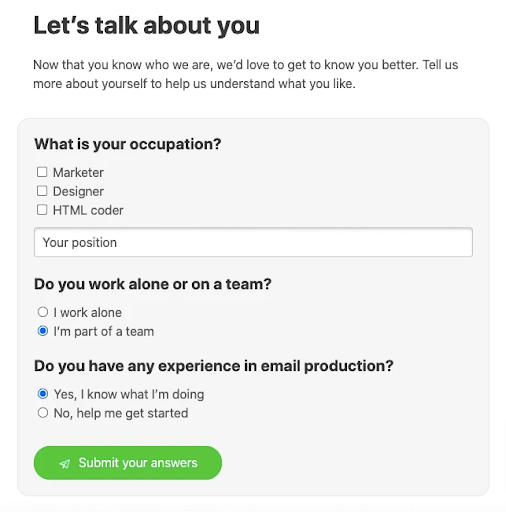
2. Вбудовані опитування та форми
Як вже зазначалося вище, вбудовані інтерактивні форми та опитування можуть збільшити кількість відгуків користувачів на 520%. Як це працює? Одержувачі можуть брати участь в опитуваннях безпосередньо в листі, без необхідності залишати його. Що простіший процес, то більша ймовірність того, що люди візьмуть участь в опитуванні.

(Джерело: лист від Stripo)
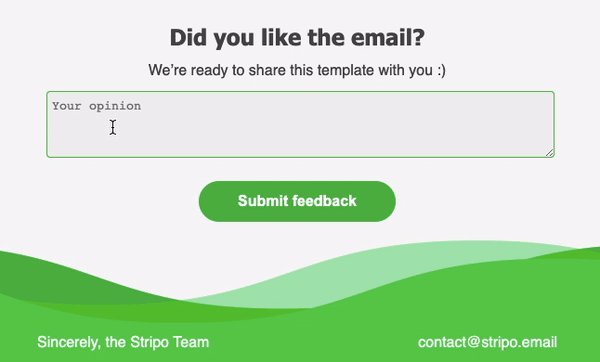
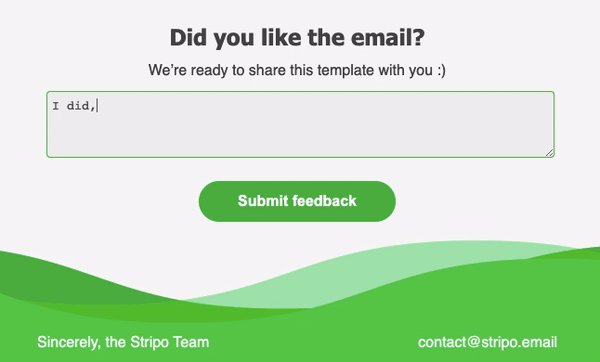
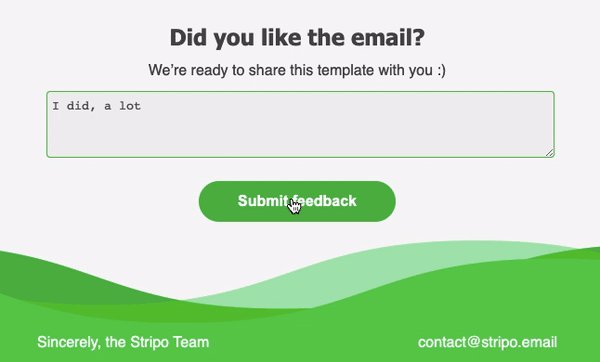
Ось приклад відкритої форми, яку одержувачі можуть заповнити просто в листі, коли у них з'явиться вільна хвилинка.

(Джерело: лист від Stripo)
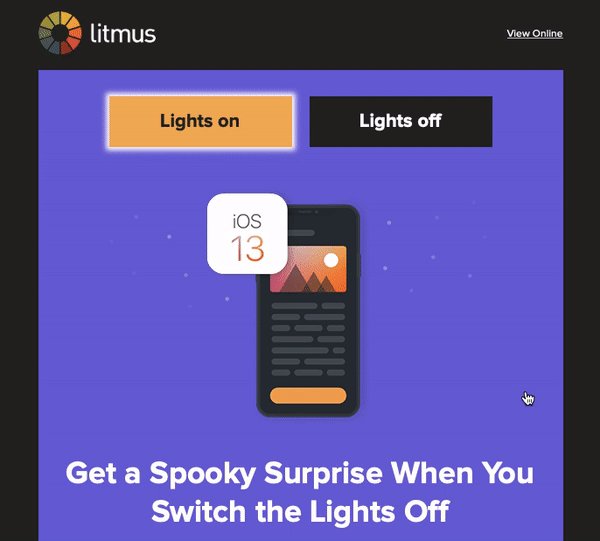
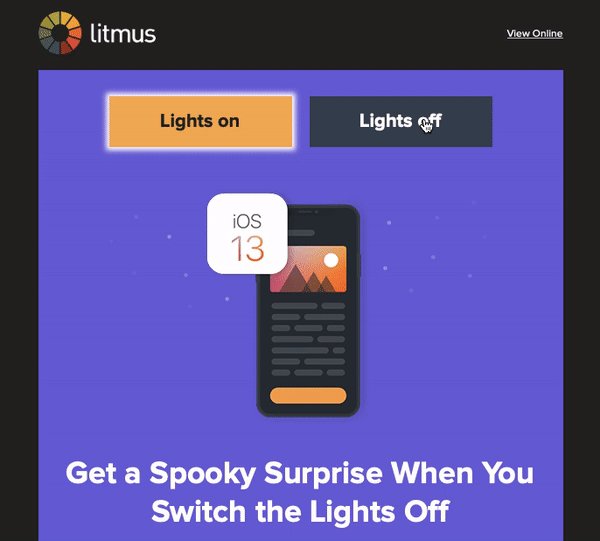
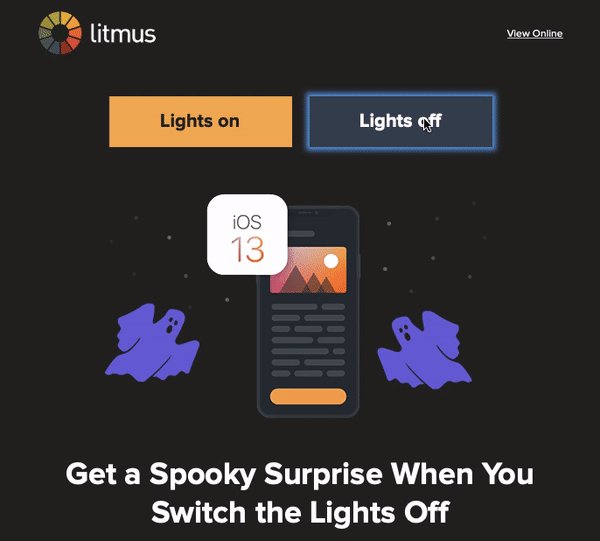
3. Hover-ефект кнопок
Ми використовуємо CTA-кнопки (Call to Action) у всіх листах. Спробуйте анімувати ці кнопки, коли одержувачі наводять на них курсор. Це не тільки приверне їхню увагу, а й додасть елемент гейміфікації та забезпечить відповідність дизайну бренду, особливо якщо на вашому сайті є CSS-анімовані кнопки.

(Джерело: лист від Litmus)
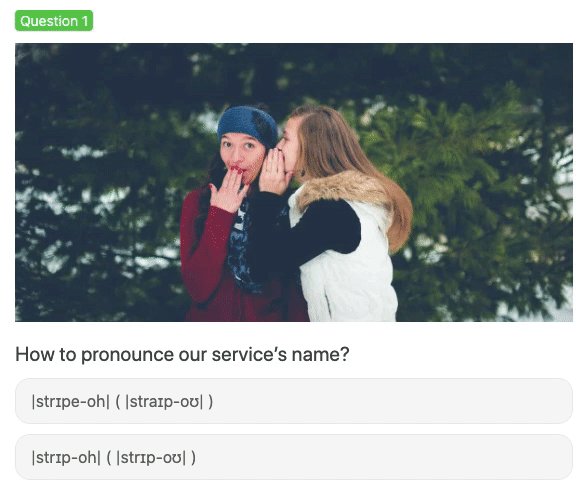
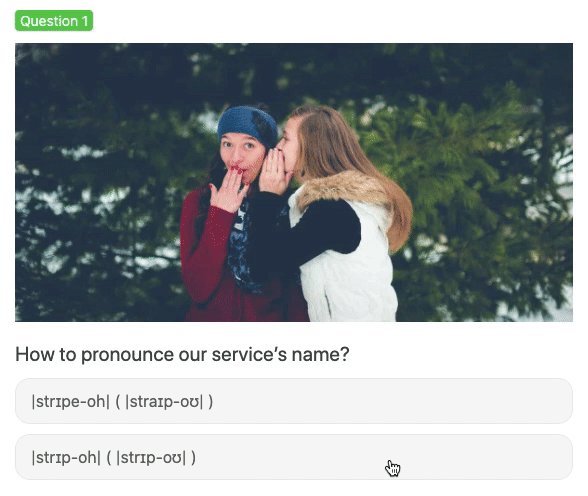
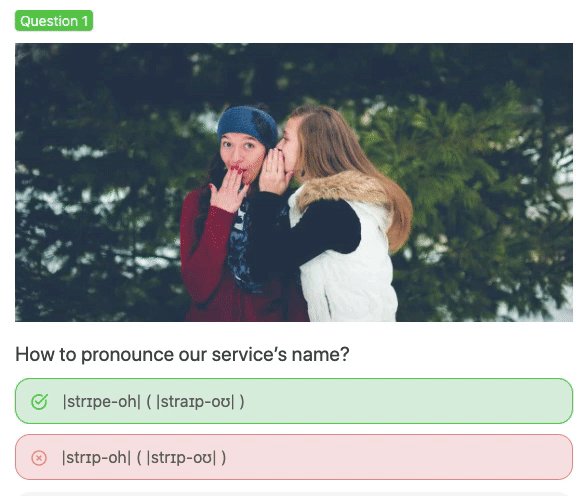
4. Квізи в інтерактивному email-маркетингу
Квізи — чудовий інструмент для підвищення залученості аудиторії та надання освітнього контенту в розсилках, а також для збору даних про клієнтів. Інтегруючи квізи, можна дати одержувачам можливість відповідати на запитання й одразу ж перевірити правильність своїх відповідей, і все це в межах листа.

(Джерело: лист від Stripo)
Формуючи запитання для квізу, переконайтеся, що вони доречні та відповідають вашому продукту, ніші або супутнім подіям.
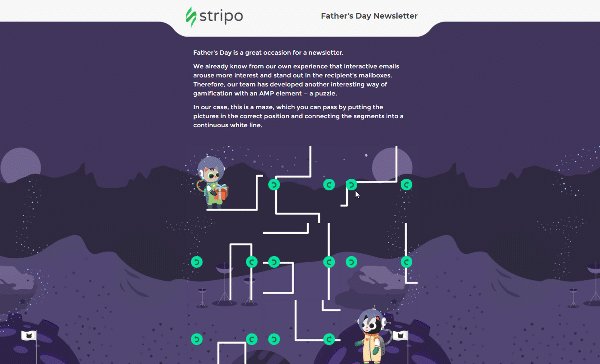
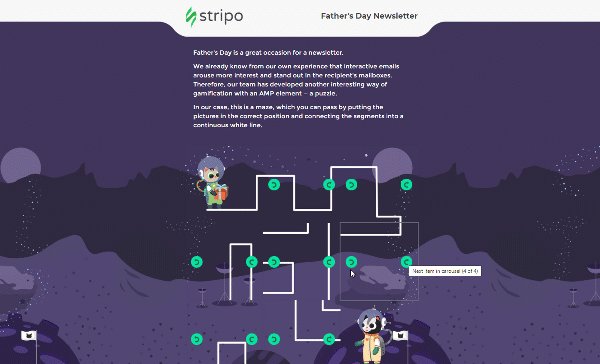
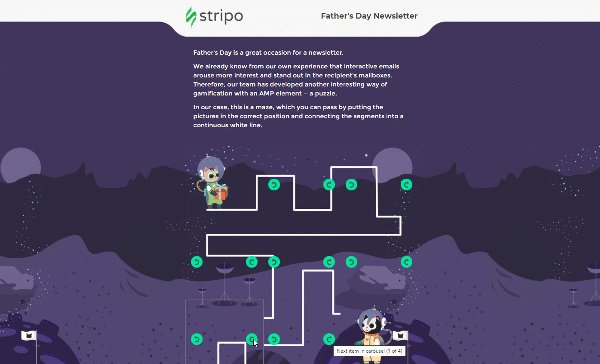
5. Гейміфікація в інтерактивних листах
У глибині душі ми всі любимо трохи повеселитися. Гейміфікація в email-маркетингу відіграє вирішальну роль, не тільки даруючи задоволення клієнтам, а й значно підвищуючи рентабельність інвестицій (ROI) — на 300%. Залучення клієнтів з використанням захопливих прийомів сприяє підвищенню лояльності клієнтів і може збільшити віральність кампаній.

(Джерело: лист від Stripo)
Гейміфікація може розважити клієнтів, дозволити їм отримати знижки та запобігти звиканню до простого зниження цін. Крім того, це ефективний спосіб надання освітнього контенту та анонсування нового функціоналу. Кожна взаємодія стає більш захопливою і незабутньою завдяки інтерактивному контенту в листах.

(Джерело: лист від Litmus)
6. Викривайте інформацію в інтерактивних листах
«Викривальний» інтерактивний елемент, який часто використовують в акційних пропозиціях, належить до категорії «випадковості» і націлений на емоції азарту та інтриги за аналогією з гейміфікацією. Ми вирішили обговорити його окремо.
У наведеному прикладі одержувачі фактично нічого не виграють: багаторазові кліки на кнопку «Розблокувати» призводять до однакових результатів. Однак елемент інтриги все одно чіпляє їх.

(Джерело: лист від Universal Orlando Resort)
7. Інтерактивні елементи для забезпечення компактності листів
У разі розробки email-дизайну баланс між об'ємом контенту і функціональністю часто призводить до ухвалення складних рішень про те, що залишити, а що скоротити. Однак інтерактивні листи пропонують рішення цієї проблеми, даючи змогу email-маркетологам розташовувати великий обсяг контенту, не перевантажуючи одержувачів.
Ось яким чином:
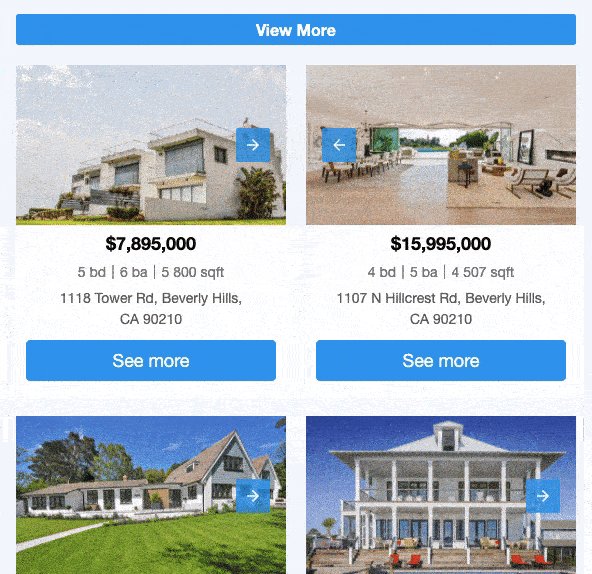
- rollover-ефект зображень: цей ефект дає змогу одержувачам переглядати товари з різних боків або в деталях просто в листі, підвищуючи залученість без зайвого тексту;

- карусель зображень: відображайте кілька товарів з цінами й описами, вбудованими в зображення, на одному екрані. Каруселі зображень не тільки ефективно демонструють продукти, а й сприяють взаємодії користувачів і потенційній конверсії;

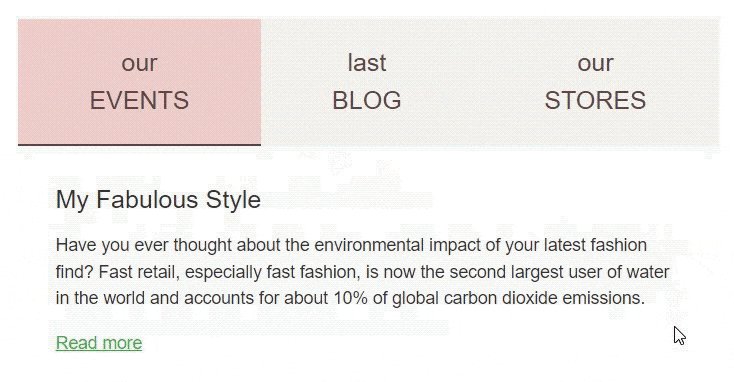
(Джерело: Інтерактивні шаблони листів Stripo)
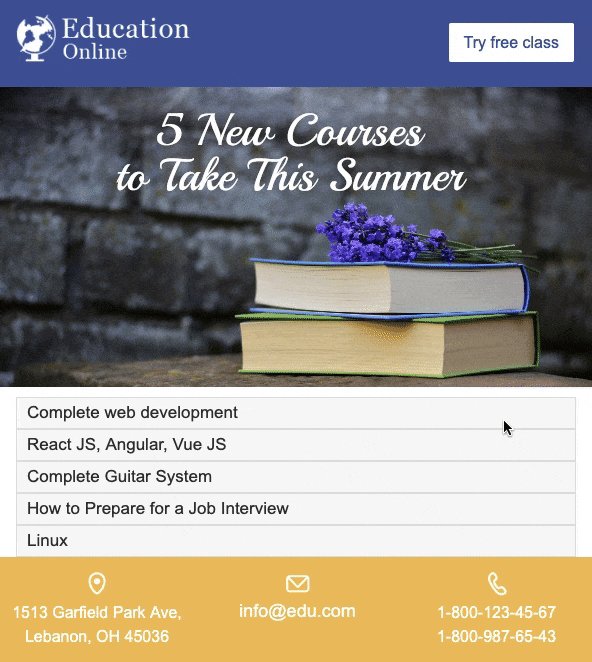
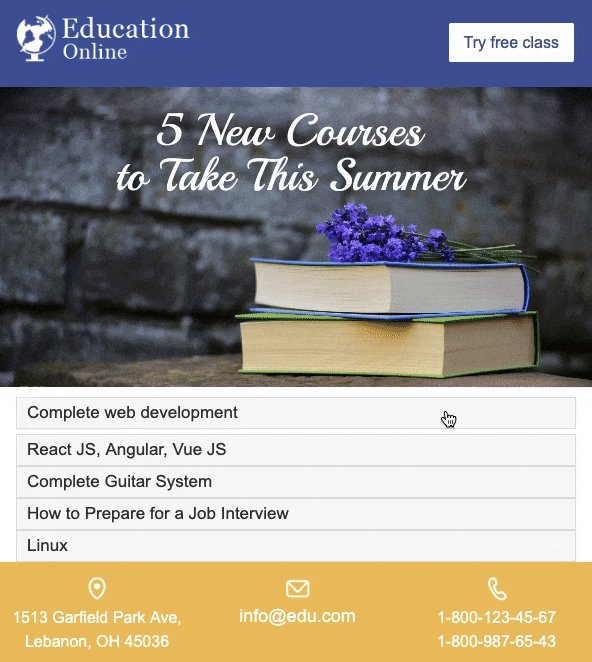
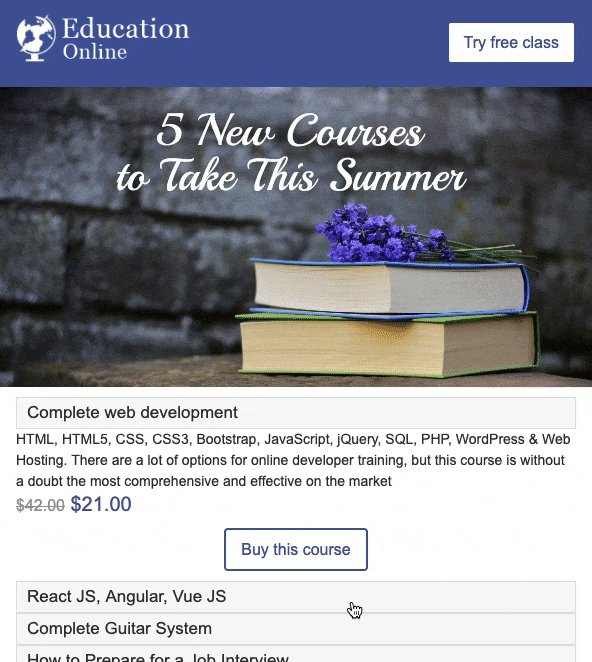
- акордеон: ідеальний варіант для мобільних користувачів. Акордеони стискають об'ємний текст у розгорнуті секції, економлячи місце, але при цьому надаючи всі необхідні деталі. Хоча вони не так активно використовуються, але становлять тенденцію, що зростає, серед далекоглядних email-маркетологів;

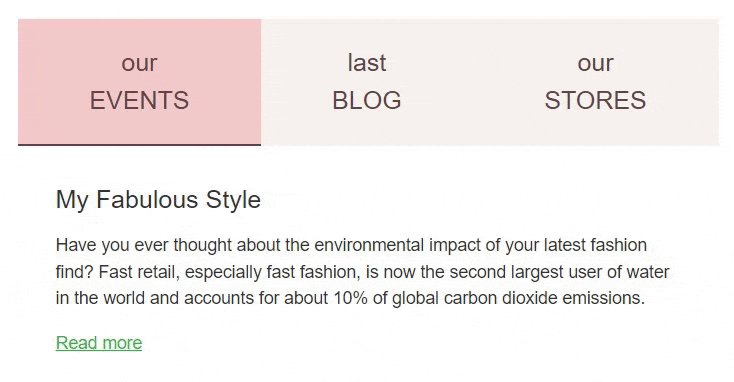
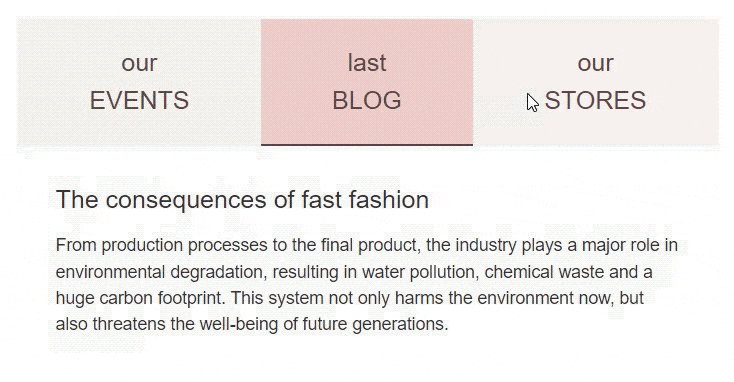
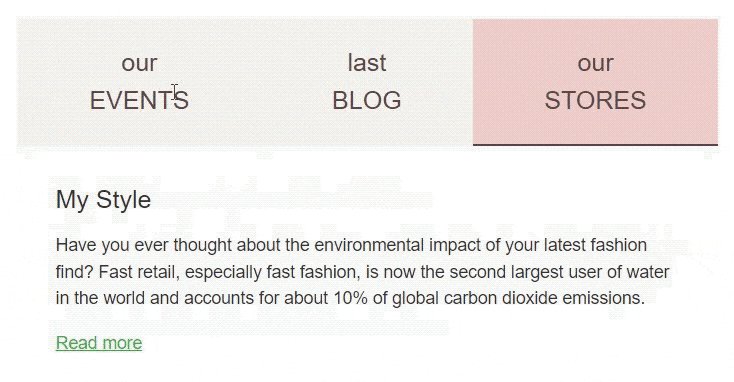
- вкладки меню: використовуйте вкладки для стиснення великого обсягу інформації в зручний для навігації формат, роблячи листи більш компактними, але при цьому насиченими контентом. Ця інтерактивна функціональність дає змогу одержувачам легко отримувати доступ до різних розділів контенту в разі перемикання вкладок.

Завдяки цим інтерактивним елементам листи залишаються цікавими та інформативними, не змушуючи відмовлятися від контенту на користь лаконічності.
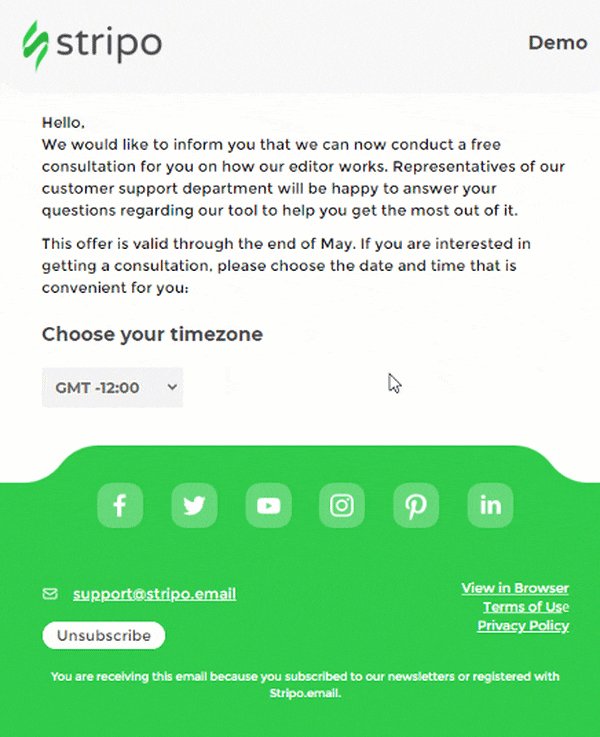
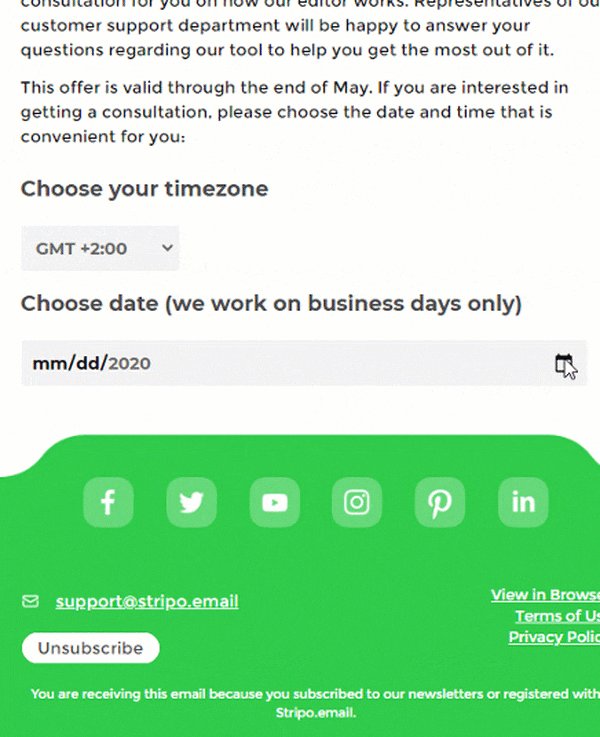
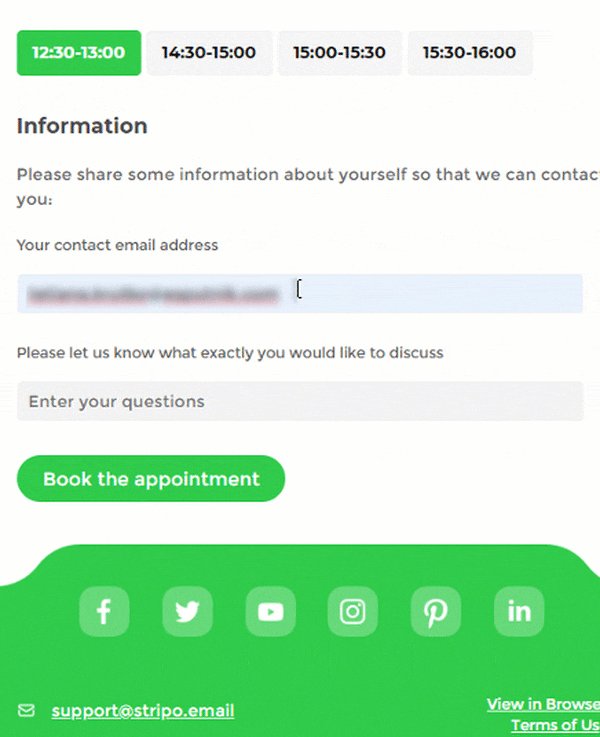
8. Бронювання слотів і зустрічей в інтерактивних листах
У продаючих, follow-up і проморозсилках, де ви пропонуєте одержувачам забронювати або запланувати зустріч, можливість зробити це безпосередньо в листі економить час. Наш досвід підтверджує, що використання таких інтерактивних елементів дає змогу досягти клікабельності (CTR) до 17%.

(Джерело: лист від Stripo)
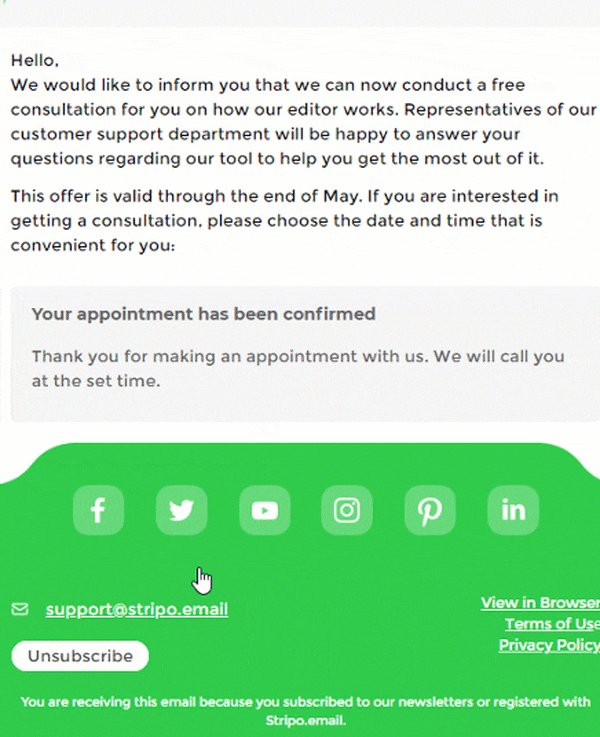
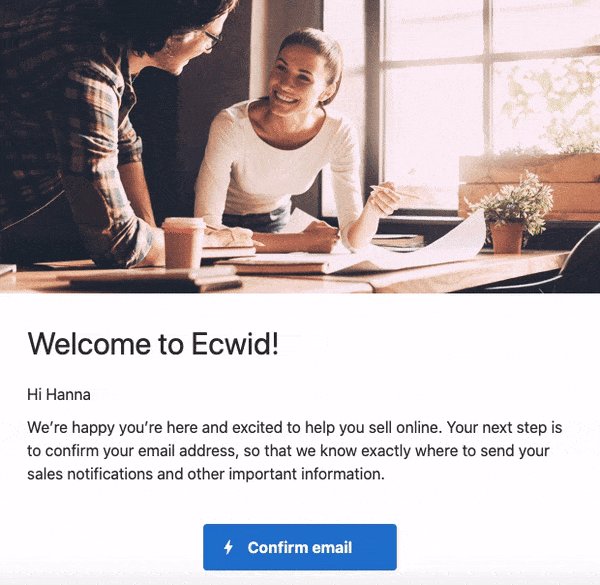
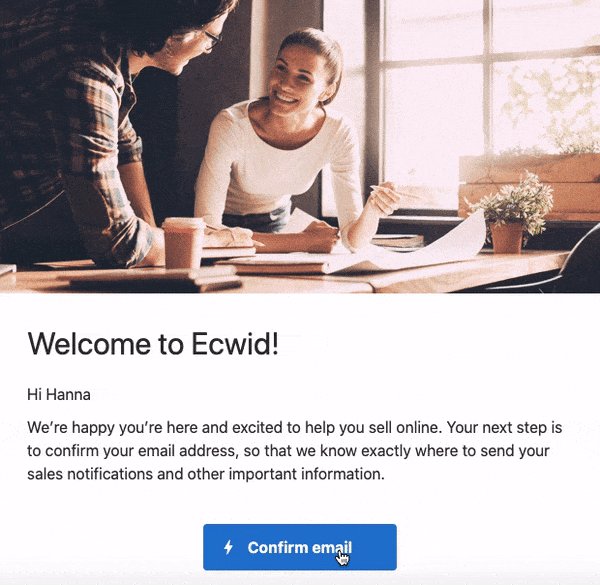
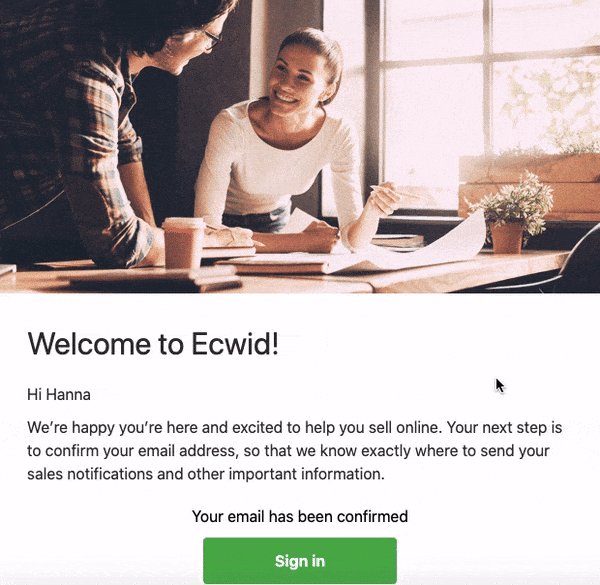
9. Підтвердження підписки / реєстрації
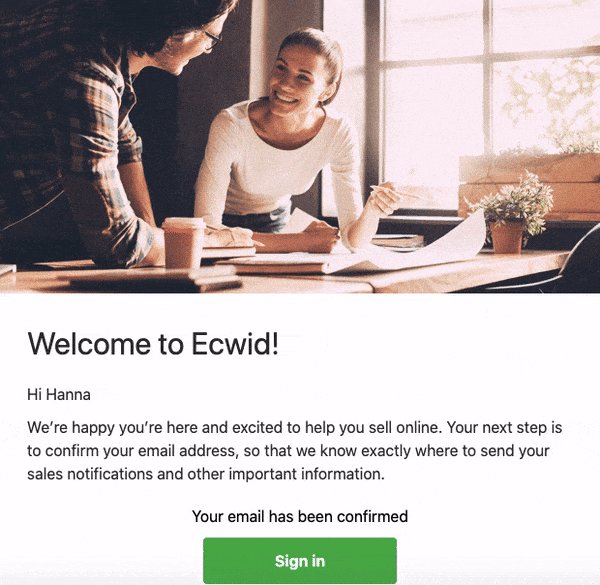
Ми розуміємо важливість double-opt-in. Зазвичай після реєстрації ми надсилаємо верифікаційний лист, а потім лист із підтвердженням підписки. Однак, щоб зекономити час клієнтів, можна спростити цю процедуру, дозволивши їм завершити реєстрацію та одразу ж побачити результати за допомогою інтерактивних email-кампаній.

(Джерело: лист від Ecwid)
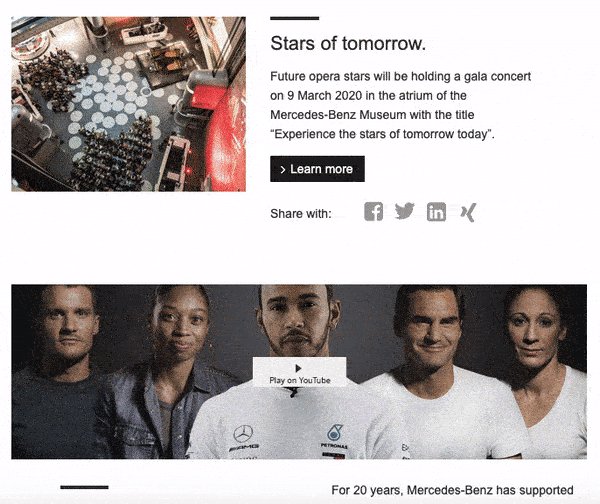
10. Анкорні посилання для зручної навігації в інтерактивних листах
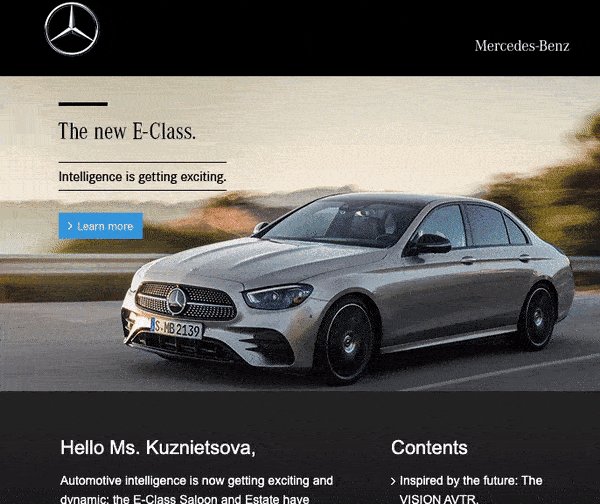
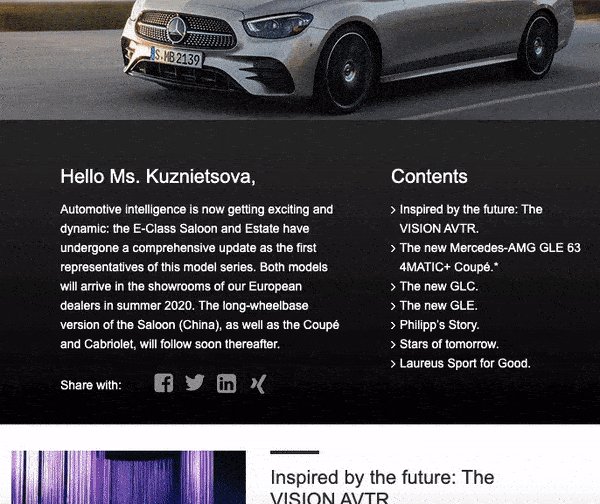
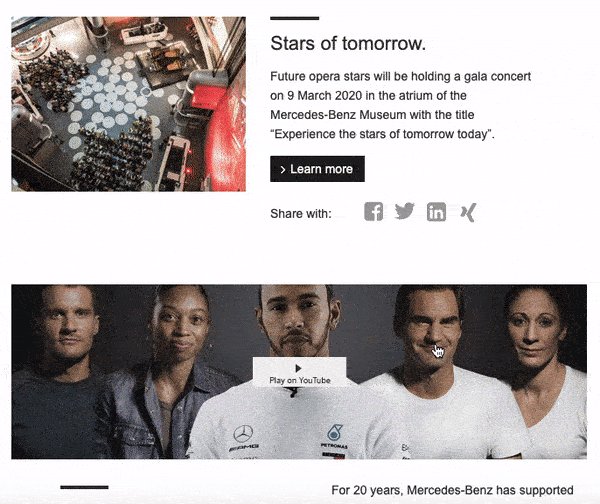
Використовуйте анкорні посилання в довгих листах, щоб швидко переносити одержувачів до розділів, що становлять найбільший інтерес, позбавляючи від зайвого скролінгу.

(Джерело: лист від Mercedes-Benz)
У нашій статті «Технічні аспекти гри» ми розповіли про методи створення інтерактивних листів, які коректно відображаються у всіх поштових клієнтах і на мобільних пристроях, забезпечуючи інтерактивність для кожного одержувача.
На завершення
Завершуючи знайомство з інтерактивними листами, ми бачимо, що інтеграція інтерактивних елементів у маркетингову стратегію — це не просто покращення візуальної привабливості чи розвага. Йдеться про фундаментальну трансформацію способів комунікації з аудиторією в епоху цифрових технологій. Від вбудованих форм, що підвищують залученість, до методів гейміфікації, що збільшують ROI і лояльність, інтерактивні листи пропонують динамічний спосіб взаємодії з одержувачами, збору цінних даних і можливості вирізнитися в переповненій пошті. Оскільки email продовжує розвиватися, використання цих інтерактивних функцій стане ключем до створення більш персоналізованих, ефективних і захопливих email-маркетингових кампаній. Пам'ятайте, що мета полягає в тому, щоб кожен лист був не просто повідомленням, а незабутньою подією, що спонукає до дії та сприяє налагодженню контакту.











0 коментарів