Что такое полосы и зачем они нужны?
Одна из важнейших целей Stripo — ускорить процесс создания повторного письма. Для этого мы реализовали библиотеку блоков, что избавляет вас от потребности повторно создавать одни и те же элементы от письма к письму.
Например, можно сохранить отдельно каждый элемент футера или шапки, а при последующем создании письма быстро составить из них точно такой же элемент. Но есть путь проще — просто сохранить в библиотеку полосу, которая хранит в себе уже готовый элемент целиком.
Полоса — область емейл-письма, которая хранит в себе структуры, контейнеры и базовые блоки. Ниже рассмотрим как работать с полосами и какое применение им можно найти с точки зрения дизайна.

Как работать с полосами?
Рассмотрим как работают полосы на примере шаблона из нашей библиотеки.
Когда вы открыли шаблон, то сразу можно заметить, что полосы определяют логику письма, разбивая его на завершенные секции. Сохраняя эти структурные элементы в библиотеку, при верстке следующего письма будет достаточно добавить в письмо сохраненную полосу и подставить актуальные данные.
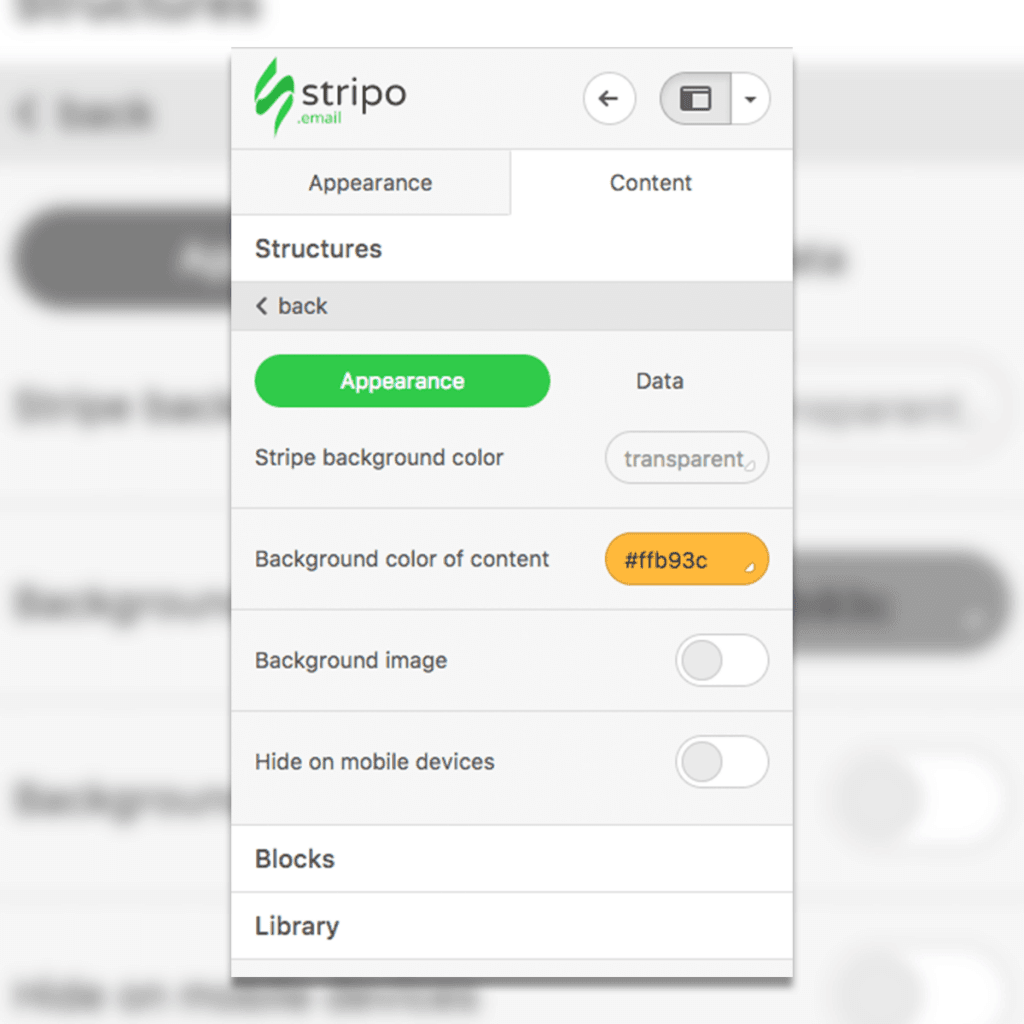
Для редактирования доступны четыре поля:
- Цвет фона полосы;
- Цвет фона контента;
- Картинка в фоне;
- Скрывать на мобильных.
На первый взгляд кажется, что доступных настроек слишком мало. Но это именно тот случай, когда «less is more» и доступные настройки позволяют полностью менять внешний вид письма. Как именно, смотрим ниже.

Как можно использовать полосы?
Что такое полосы и зачем они нужны мы уже разобрались, а теперь нужно понять, как же они помогут нам в создании уникального и привлекательного письма.
Кастомизация общего фона
Наверняка вы сталкивалиь с тем, что в каждом редакторе можно задать фон письма, который будет отображаться в большинстве почтовиков. Но на моменте, когда нужно сделать акцент на конкретном блоке или сделать часть фона, к примеру, черной, а вторую белой обычно начинаются проблемы и именно тогда мы впервые залазим в код. В Stripo же эта проблема решается двумя кликами:
- Нажимаете на полосу;
- Выбираете цвет.
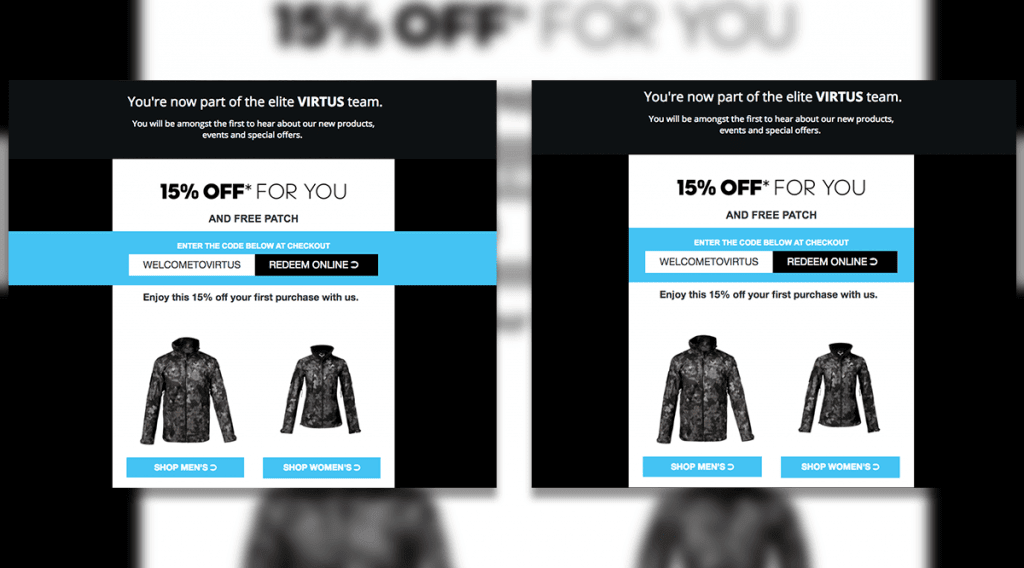
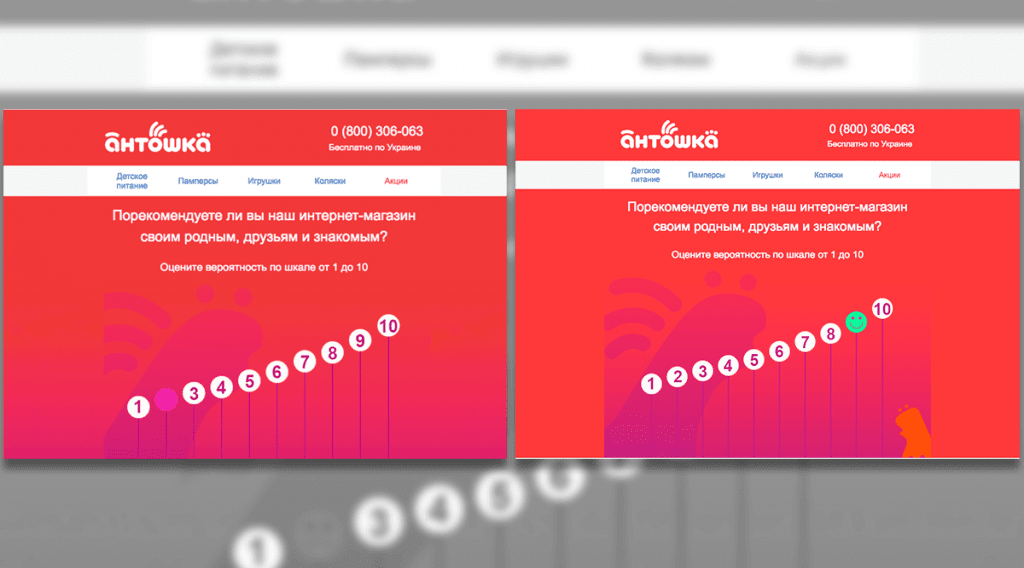
На примере ниже задача стояла выделить блок с промокодом и акцентировать на нем внимание. Было решено сделать этот блок частью фона, что позволило его органично вписать и при этом не испортить внешний вид письма.

Нельзя сказать, что использование синего цвета только на фоне контейнера выглядит совсем уж плохо, но выход за рамки стандартных 600 пикселей — это еще один шаг к приближению внешнего вида письма к стилю сайта.
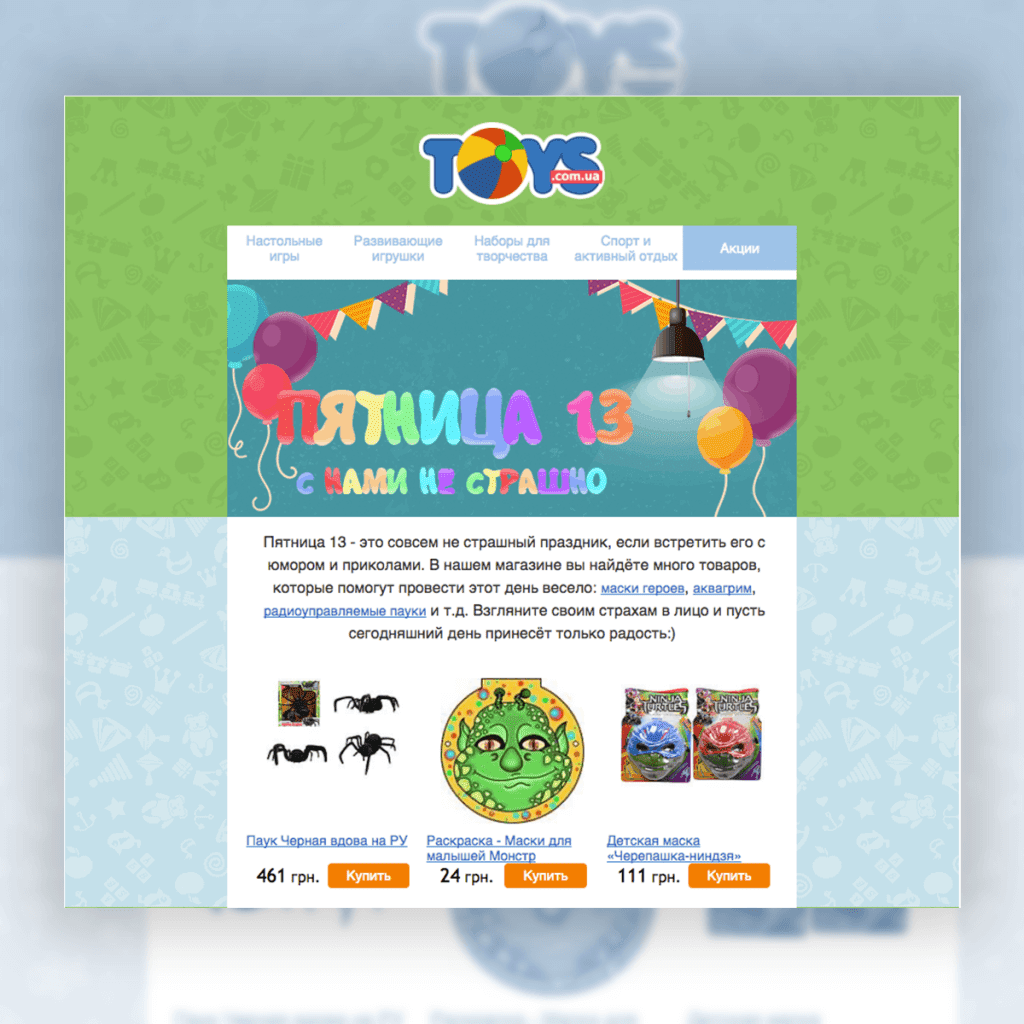
Еще один вариант кастомизации фона появляется, когда в фирменном стиле используются паттерны разного цвета и их нужно комбинировать между собой.
Один из вариантов решения — заранее подготовить картинку, поставить ее на фон и надеятся, что ваши получатели будут открывать письма именно так, как вы хотите и никак иначе. Однако, так не бывает, а угадать с подготовленной картинкой практически невозможно. Проблема решается манипуляциями в коде или мы можем просто создать полосы на нужных нам блоках письма и задать их фоном картинку.
В этом случае вы избавляетесь от потребности заранее готовить картинку и угадывать как письмо будет видеть у подписчика. Теперь нужный фон будет отображаться одинаково хорошо для любого разрешения.

Расширение баннера
Бывают моменты, когда для сайта был нарисован прекрасный продающий баннер и статистика показывает, что на него кликают чаще всего. Появляется естественное желание сделать рассылку с этим предложением и естественно, хочется использовать именно эту картинку. Но беда в том, что баннер был нарисован для сайта и для письма он очень широкий. Если такой баннер просто вставить в письмо, то скорее всего текст станет нечитабельным и вся красота сводится на нет.
Положение можно спасти, если правильно обрезать картинку. Оставляем в 600 пикселей все самое важное и логически завершенное, а оставшиеся части баннера вставляем как фон в полосу. В итоге вы получаете баннер, который будет отображаться на мобильных устройствах логически понятным, а на десктопе читатели рассылки увидят полноценный баннер, как и на вашем сайте.

А порой нам просто хочется сделать так, чтобы фон стал продолжением баннера и нес в себе только эстетическое удовольствие, без информационной составляющей. На примере ниже, фон баннера — градиент. Это могло бы создать дискомфорт при просмотре письма, если бы вы просто поставили на фон белый или красный цвет. Но при помощи полос можно ставить на фон такой же градиент и письмо выглядит как единое целое и каждый элемент только дополняет друг друга.

Важно запомнить
Помните несколько важных моментов, которые нужно учитывать при работе с полосами, чтобы использовать их максимально эффективно.
- Полосы отображаются точно так же, как и обычный сплошной фон. Из этого следует, что они будут видны только на экранах, ширина которых превышает 600 пикселей;
- Добавляя пользовательские стили важно помнить, что полоса — это родительский элемент для всех контейнеров, структур и базовых блоков, которые в нем хранятся, поэтому возможно какие-то стили будут унаследованы, что может негативно сказаться на внешнем виде письма и его адаптивности;
- Параметр «Цвет фона контента», который вы задаете в полосе, не перекрывает цвет фона, который вы задаете в структуре. Чтобы изменять цвет структуры из полосы нужно в настройках контейнера выставить прозрачный фон;
- При адаптации стороннего шаблона нужно руководствоваться пошаговой инструкцией, чтобы в итоге получить адаптивный и полностью редактируемый шаблон, готовый для экспорта в ваш ESP.







2 комментариев