«З новою вкладкою «Промоакції» в Gmail у Samsung з'явилася можливість почати більш змістовні розмови з одержувачами в той момент, коли вони відкривають Gmail, створюючи тим самим зручність і покращуючи візуальне сприйняття».
Джейк Ейд,
Старший маркетинг-менеджер відділу CRM і лояльності в Samsung
Те ж саме стосується всіх компаній, що займаються розсилкою листів про розпродажі, знижки та повідомлень про запуск нових продуктів.

Проте багато хто помітив, що ця приголомшлива функціональність деякий час була недоступна. Чому так сталося?
Причина в тому, що Gmail удосконалює анотації для вкладки «Промоакції». Тепер вона стала більш функціональною і корисною.
Що таке ці оновлені анотації до листів, і як вони працюватимуть — дізнайтеся в цій статті.
Зверніть увагу, що ця функціональність тимчасово обмежена для країн ЄС.
Короткий вступ
У 2019 році Gmail випустив нову опцію — анотації для вкладки «Промоакції».
Це дало змогу брендам відображати:
- знижку (наприклад її розмір);
- тематичний товар або категорію товарів;
- дату початку і закінчення розпродажу;
- і зображення товару.
Такі анотації не тільки давали одержувачам уявлення про те, що знаходиться всередині листа, а й загалом привертали їхню увагу.
У підсумку бренди зафіксували зростання OR.
«Ми вражені результатами використання вкладки «Промоакції» в Gmail. Після маркування наших листів логотипом Redbox і насиченими зображеннями нашої нічної кінопрогулянки ми побачили значне збільшення показника відкривання, зовнішніх кліків і конверсій від користувачів Gmail».
Еш Елдіфрауї, директор з маркетингу та роботи з клієнтами компанії Redbox
Stripo і кілька інших відомих брендів зараз проводять A/B-тести, щоб надати вам реальні цифри, які демонструють, наскільки корисні ці анотації для вкладок «Промоакції».
Анотації 2.0 для вкладки «Промоакції» в Gmail
Карусель товарів
О, так. Тепер ви можете додавати до 10 зображень товарів в анотації до листів.
Важливо відмітити:
Ваші зображення повинні мати однакове співвідношення сторін. Наприклад, якщо ви додасте три картки з різним співвідношенням сторін, ваша карусель не відображатиметься. А якщо ви додасте шість карток, дві з яких мають однакове співвідношення сторін, то лише ці дві картки відображатимуться в інбоксах одержувачів.
Існують два типи таких карток товарів
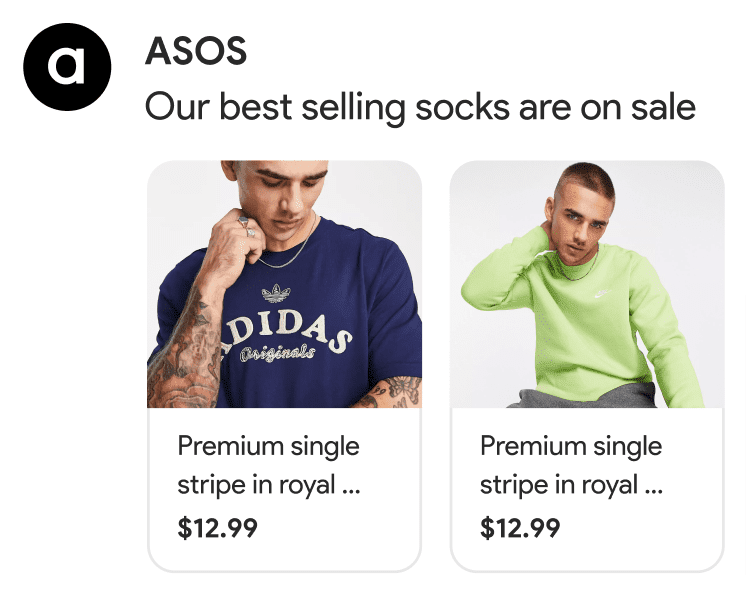
1. Картки товарів з цінами та описами продукції
У них будуть вказані ціни, назви товарів і унікальні посилання, які можуть спрямовувати користувачів на відповідні сторінки вашого сайту.

Як створити карусель товарів з цінами та описами товарів:
Щоб створити таку карусель товарів самостійно, вставте цей приклад коду в секцію <head> шаблона листа:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<script type="application/ld+json">
[{
"@context": "http://schema.org/",
"@type": "PromotionCard",
"image": "https://IMAGE_URL_1.jpg",
"headline": "test headline",
"price": 123,
"priceCurrency": "USD",
"discountValue": 24, // this value will be subtracted from the full price
"url": "https://google.com"
},{
"@context": "http://schema.org/",
"@type": "PromotionCard",
"image": "https://IMAGE_URL_2.jpg",
"headline": "test headline",
"price": 123,
"priceCurrency": "USD",
"discountValue": 24, // this value will be subtracted from the full price
"url": "https://google.com"
},{
"@context": "http://schema.org/",
"@type": "PromotionCard",
"image": "https://IMAGE_URL_3.jpg",
"headline": "test headline",
"price": 123,
"priceCurrency": "USD",
"discountValue": 24, // this value will be subtracted from the full price
"url": "https://google.com"
}]
</script>
</head>
Замініть наведені нижче значення для кожної рекламної картки:
- IMAGE_URL — це URL зображення товару у форматі .png або .jpeg (наприклад https://www.example.com/image.png). Підтримувані співвідношення сторін: 4:5, 1:1, 1,91:1. Кожне зображення повинно мати унікальний URL і використовувати однакове співвідношення сторін.
- PROMO_URL — це URL продукту. У разі кліку на зображення на вкладці «Промоакції» користувачі будуть спрямовані на цей URL (сторінку продукту).
- HEADLINE (опціонально) — це опис товару довжиною в 1 або 2 рядки, що відображається під зображенням товару.
- PRICE (опціонально) — ціна продукту.
- PRICE_CURRENCY (опціонально) — це валюта ціни. Зверніть увагу, що необхідно використовувати трибуквений код валюти (не плутати з символом валюти) відповідно до ISO 4217. Наприклад: USD, AUD, UAH.
- DISCOUNT_VALUE (опціонально) — це розмір знижки. Ви вказуєте вихідну ціну, а потім величину знижки. У цьому випадку Google автоматично підраховує нову ціну. Вона відображається поруч із вихідною ціною. Наприклад, значення знижки дорівнює 25, (вихідна) ціна дорівнює 100, а відкоригована ціна відображається як $75.
Зверніть увагу, що у разі кліку на картку товара в каруселі користувачі потрапляють не у ваш лист, а на ваш сайт.
2. Картки товарів тільки з зображеннями товарів
За бажання ви можете мати 10 зображень товарів з 1 позначкою знижки (сумою знижки) для всіх них. Так, посилання все одно будуть унікальними для кожного зображення товару.
Як створити просту карусель товарів:
Для самостійної розробки використовуйте наведений вище приклад коду. Тільки не забудьте виключити значення, позначені як опціональні.
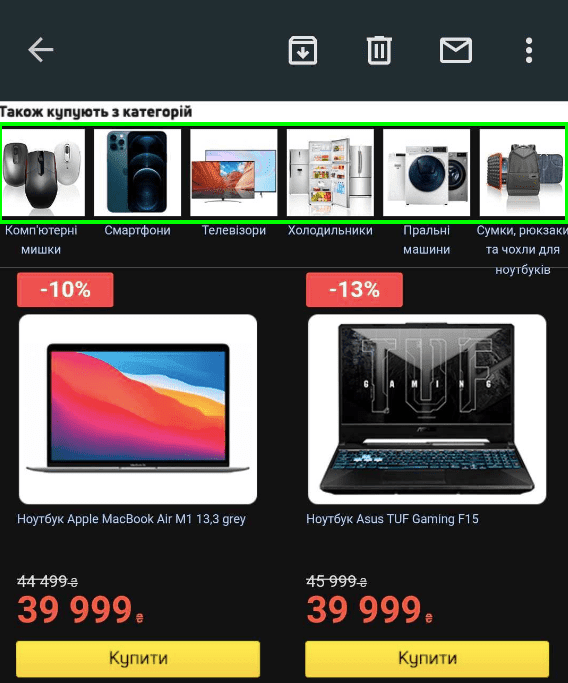
Автоматично генеровані картки товарів
Якщо ви не налаштували анотації до листів власноруч, Gmail автоматично витягне зображення товарів та інформацію про них для створення каруселі товарів.
Цю було створено автоматично.

Як це працює?
Вони використовують машинне навчання (ML, machine learning), яке сканує вашого листа. Якщо в листі виявляються повторювані патерни й елементи, які ML розглядає як складові картки товару, то Google автоматично створює для вас карусель товарів.
Зверніть увагу, що описи товарів, ціни та інше не відображатимуться у разі автоматичного вилучення.
Щоб краще зрозуміти, що ми маємо на увазі під «повторюваними патернами», погляньте на два наведені нижче листи:
Приклад 1:

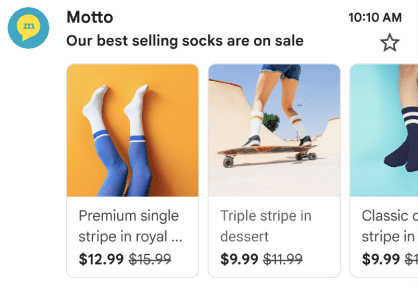
Лист від Comfy
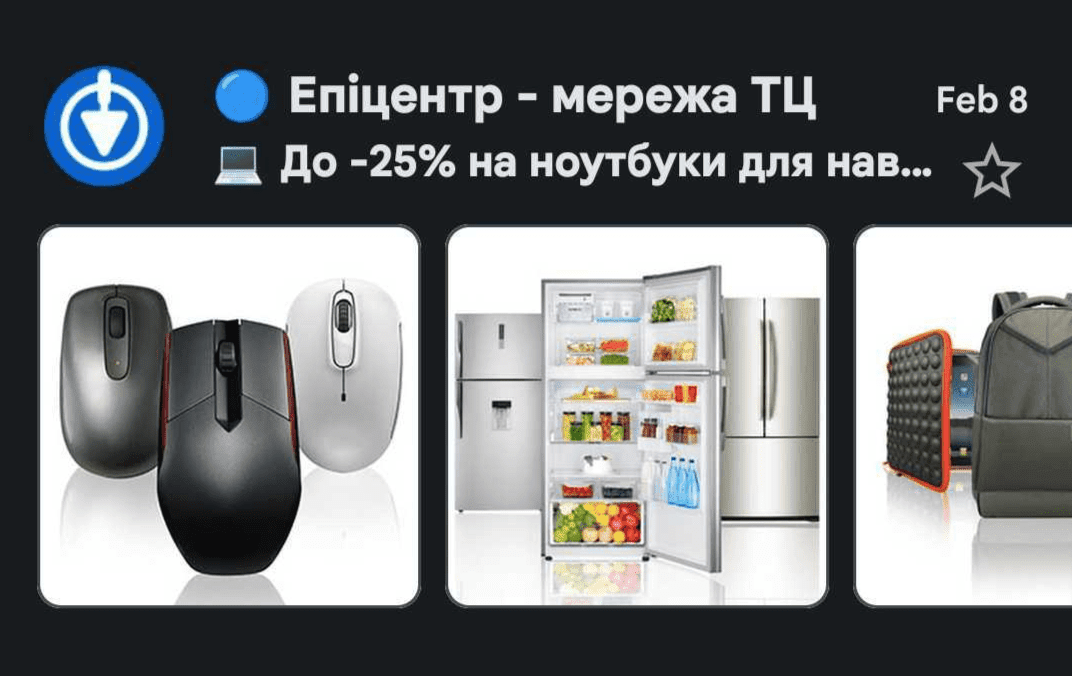
Приклад 2:

Лист від Epicenter
ML виявляє і витягує перший повторюваний патерн. Навіть якщо в цьому листі їх два.
Анотацію до цього листа було розміщено на самому початку секції «Автоматично генеровані картки товарів».
Поодиноке зображення
Не турбуйтеся, Google, як і раніше, підтримує цей варіант. Проте, вони пом'якшили вимоги до зображень. Відтак вони підтримують майже всі поширені співвідношення сторін картинок.
І все ж рекомендуються 2:3, 4:5, 1:1, 3:2 і 1,91:1.
Як це виглядало раніше:
Спочатку передбачалося тільки співвідношення 3,9:1.

Лист від Pinterest
Як це виглядає зараз:
Більшість поширених співвідношень сторін зображення тепер дозволені.

Вигаданий приклад
Як створити поодиноку картинку для прев'ю:
Аби самостійно створити поодиноке зображення для прев'ю, просто вставте цей приклад коду в секцію <head> шаблона вашого листа:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<script type="application/ld+json">
[{
"@context": "http://schema.org/",
"@type": "PromotionCard",
"image": "IMAGE_URL",
"headline": "HEADLINE",
"price": PRICE,
"priceCurrency": "USD",
"discountValue": DISCOUNT_VALUE
"url": "YOURURL"
}]
</script>
</head>
Опис значень наведено в секції «Карусель товарів».
Замініть наведені нижче значення для кожної рекламної картки:
- IMAGE_URL — це URL зображення вашого продукту у форматі .png або .jpeg (наприклад https://www.example.com/image.png).
- YOURURL — це URL продукту. При натисканні на зображення на вкладці «Промоакції» ваші користувачі будуть спрямовані на цей URL (сторінку продукту).
- HEADLINE (опціонально) — це опис товару довжиною в 1 або 2 рядки, який відображається під зображенням товару.
- PRICE (опціонально) — ціна продукту.
- PRICE_CURRENCY (опціонально) — це валюта ціни. Зверніть увагу, що необхідно використовувати трибуквений код валюти (не плутати з символом валюти) відповідно до ISO 4217. Наприклад USD, AUD, UAH.
- DISCOUNT_VALUE (опціонально) — це розмір знижки. Ви вказуєте вихідну ціну, а потім величину знижки. У цьому випадку Google автоматично підраховує нову ціну. Вона відображається поруч із вихідною ціною. Наприклад, значення знижки дорівнює 25, (вихідна) ціна — 100, а відкоригована ціна — $75.
Анотація знижки
Так, ми як і раніше можемо демонструвати суму знижки, промокод і дату закінчення продажів в анотаціях.

Як створити анотацію знижки:
Аби створити анотацію знижки самостійно, просто вставте цей приклад коду в секцію <head> шаблону листа:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<script type="application/ld+json">
[{
"@context": "http://schema.org/",
"@type": "DiscountOffer",
"description": "DESCRIPTION"
"discountCode": "DISCOUNT_CODE",
"availabilityStarts": "START_DATE_TIME",
"availabilityEnds": "END_DATE_TIME"
}]
</script>
</head>
Замініть наведені нижче значення для кожної рекламної картки:
- DESCRIPTION (опціонально) — це текст, який відображає значок знижки. Наприклад знижка 20% або безплатна доставка.
- DISCOUNT_CODE (опціонально) — це акційний промокод. Наприклад STRIPO2023.
- START_DATE_TIME (опціонально) — це дата і час початку дії акції. Обов'язково дотримуйтеся формату ISO 8601. Наприклад 2023-02-22T18:44:37-07:00.
- END_DATE_TIME (опціонально) — це дата і час початку дії акції. Обов'язково дотримуйтеся формату ISO 8601. Наприклад 2023-02-23T18:44:37-07:00.
Відстежування ефективності анотацій до листів
Звичайно, експериментуючи з чимось новим, ви хочете знати, як воно працює та чи варте це ваших зусиль і часу.
Отже, як оцінити анотації до листів у Gmail?
Наразі існує тільки один спосіб зробити це — додати піксель відстеження до картинки/картинок у прев'ю поодинокого зображення або каруселі товарів.
Усі посилання у ваших каруселях товарів не відстежуються. Проте, піксель вказує, скільки разів картки товарів були продемонстровані одержувачам.
Що можна зробити з цими даними?
Здійсніть A/B-тестування для вимірювання OR:
- сегментуйте контакти і виберіть тільки тих, хто користується Gmail;
- розділіть цю половину на дві частини;
- групі A надішліть звичайного листа без анотацій;
- групі B — листа з анотаціями до листів із вбудованим пікселем відстеження;
- перевірте, скільки разів користувачі бачили ваші анотації до листів і скільки з них відкрили листи;
- порівняйте OR для обох груп.
Ми переконані, що існує спосіб вимірювання конверсії листів з анотаціями. Ми зараз тестуємо його. І якщо він виявиться надійним, то опишемо цей метод та поділимося результатами.
Інші зміни, які приніс нам новий реліз
- У новій версії анотацій для вкладки «Промоакції» для відображення анотацій одержувачам не потрібно потрапляти до "Top Picks", якщо лист надходить до папки «Промоакції». Зверніть увагу, що логотип відображатиметься тільки в тому разі, якщо лист потрапить до "Top Picks". Однак якщо ви пройдете аутентифікацію відповідно до стандарту Google BIMI, ваш логотип відображатиметься незалежно від того, куди потрапить лист — до вкладки "Top Picks" чи до загальної вкладки «Промоакції».
- Стара версія анотацій до листів у Gmail має підтримку розмітки JSON-LD і Microdata. Сьогодні Google каже, що у них є підтримка тільки JSON-LD. Але водночас вони не кажуть, що ваші дані не функціонуватимуть або працюватимуть неправильно, якщо ви використовуєте розмітку Microdata.
- Каруселі товарів тепер можуть створюватися Google автоматично. Як це відбувається, ми описали в розділі «Карусель товарів».
- Ми вже розповідали про це, але я хотів би повторити: у разі кліку на зображення товара в каруселі користувачі потрапляють на ваш сайт, а не в лист.
Чого ще очікувати
- Наразі, як і раніше, анотації до листів працюють тільки на мобільних пристроях. А тепер Google заявляє, що збирається дозволити ці анотації і для десктопів. Ура!
- Анотації до листів будуть доступні для ЄС у найближчому майбутньому.
Коли Stripo оновить свій конструктор анотацій до листів?
Як відомо, такі анотації можна створювати за допомогою конструктора анотацій Stripo.
Тим не менш, ми працюємо над втіленням нової версії анотацій до листів у Gmail уже близько місяця. А приблизно через два-три тижні ми випустимо нову, вдосконалену версію генератора, за допомогою якого можна буде створювати прев'ю для окремих зображень і картки товару без навичок кодування.
На завершення
Особливості анотацій для вкладки «Промоакції»:
- забезпечення більш високої конверсії, оскільки одержувачі одразу ж переходять на ваші сайти без необхідності спочатку відкривати листи;
- покращення помітності ваших листів.
Зверніть увагу:
Ми оновимо мануал зі створення анотацій для вкладки «Промоакції» без використання коду в нашому спеціальному гайді.







4 коментарів