Зазвичай до базових блоків відносять:
- зображення (про зображення я вже робив пост);
- текст;
- кнопку;
- роздільник.
Але я хочу сконцентруватися на «опціонально» базових блоках, які дуже спрощують життя розробникам, але часто не дозволяють зверстати «все що хочеться», обмежуючись заздалегідь заготовленими шаблонами.
Відео
Коротко: в емейл-повідомлення можна просто вставити посилання на відео, а зображення, кнопочка «Play» і альтернативний текст підтягнуться самі по собі.
Детальніше: є кілька способів додати відео прямо до листа, щоб воно програвалася прямо всередині листа, хоча це працює лише за підтримки HTML5 і не завжди рекомендується, тому що «листи люблять тишу».
Ідеальним варіантом є вставляти зображення з відео з кнопкою «Play» з альтернативним текстом. Додавши компонент, можна вставити посилання на відео, а ми самі збігаємо до Youtube, отримаємо зображення, застосуємо до нього одну з кнопок, яку можна вибрати, отримаємо назву відео та підготовлене зображення з відео вставимо до листа. Виходить дуже швидко і здорово.
Хотілося б додати ще можливість поміняти зображення, вставивши своє, але це ми додамо трохи пізніше.
Зараз ми підтримуємо Youtube і Vimeo.
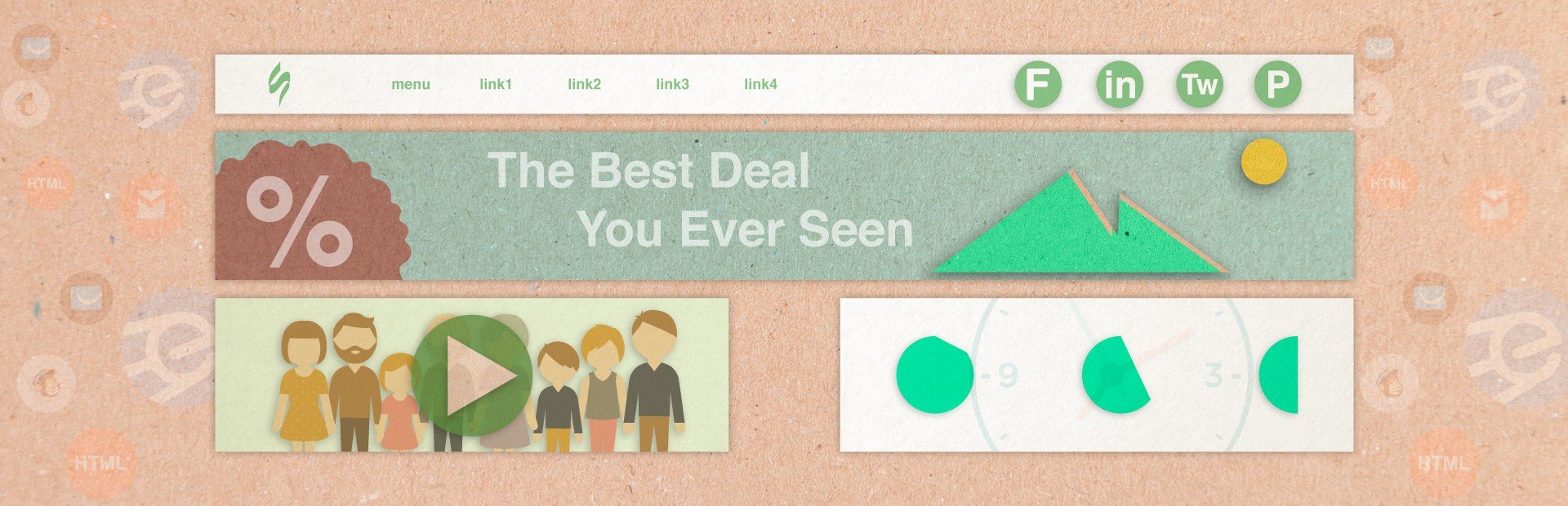
Соц. мережі
Коротко: вибираєте стиль картинок, вказуйте які профілі додавати і блок зформується автоматично.
Найчастіше у листів є блок«стежте за нами в соц. мережах» із перерахуванням іконок і посилань в різному стилі. Великі або маленькі, але неодмінно послідовність іконок з посиланнями.
Якщо в профілі вказані посилання на профілі компанії то вони будуть сформовані автоматично, а якщо немає або потрібно вказати інші, то це завжди можна зробити вручну.
Меню
Коротко: додавайте, видаляйте пункти меню, виділяйте акції, керуйте роздільниками і стилями меню. З зображеннями або без. Все дуже просто.
Кожному пункту меню можна змінювати шрифт, фон, і визначати чи показувати його у мобільній версії. Меню ми підтримуємо 3 типів: посилання, посилання і іконки, тільки іконки. Крім того, можна налаштовувати ще які-небудь роздільники між пунктами меню. Найчастіше це вертикальна смуга сірого кольору.
Хотілося б ще додати вертикальне меню, для тих типів меню, які зазвичай додають до футеру.
Ще не завадило б додати можливість швидко змінювати порядок пунктів меню, це поки ще в процесі.
Лічильник зворотного відліку (очікуємо релізу на протязі декількох місяців)
Коротко: Вказуйте час закінчення акції, шрифт і стиль відображення лічильника зворотного відліку і кожному клієнту буде показано свій час, коли б він не відкрив листа.
Раніше ми користувалися motionmail як окремим сервісом, а тепер вирішили інтегрувати різні сервіси для віджетів в листах. Подивимося які компоненти будуть найбільш популярні і зробимо свої власні, якщо в цьому буде сенс. Таких компонентів може бути багато: персоналізація зображень в листі, HTML5 відео в листі, різні фішки realtime email або, як багато хто говорить, agile mail.
Банер
Коротко: це мініфотошоп для створення банерів в розсилках, коли результат — зображення, а при редагуванні воно розпадається на шари і ефекти. Функціональність покликана позбутися в більшості випадків від необхідності користуватися фотошопом для мікрозмін, які доводиться робити на баннерній основі ?
Я не уявляю як ми жили без цього компонента раніше! Є особливе бажання додати його і на редагування будь-якого зображення. Як же мені хотілося б, щоб до картки товару іноді можна було прикріпити лейбочку «розпродаж» або «знижка 20%» просто по властивості товару. Але це вже буде окрема функціональність.
Коли додамо цей компонент, напевно, розпишу його окремо.
Список стандартних блоків ми продовжуємо додавати, залишайтеся на зв’язку, тестируйте, лайкать, коментуйте у соціальних мережах.
Я повторюся, що я з радістю приймаю не тільки похвали, а й конструктивну критику. Наша мета створити кращий редактор, який буде незалежний від платформи. А головна цінність редактора: швидкість створення професійних листів.







0 коментарів