Цей документ — наш маніфест щодо вибраного методу верстки в Stripo. У ньому зазначені аргументи та причини користування саме цим методом верстки, а також наше бачення розвитку індустрії.
Історія проблеми
Мова буде про адаптивність листів на мобільних пристроях. В індустрії розробки Email листів існує два методи — один з них полягає в користуванні CSS Media Queries, назвімо його «Adaptive», а другий — без Media Queries, який має назву «Fluid-hybrid».
Проблема полягає в тому, що поки ще існують мобільні поштові додатки, які не підтримують адаптивну верстку листів. Тому в 2015 році Ніколь Мерлін (Nicole Merlin) запропонувала Fluid-hybrid метод, який дозволяє імітувати адаптивність на поштових додатках, що не підтримують Media Queries. Проте, цей метод не є універсальним. Він має недоліки, які є для нас критичними.
Маніфест Stripo
Під час створення стратегії щодо розвитку конструктора, ми ретельно вивчали та тестували обидва методи верстки на різних типах листів. Спираючись на отримані результати та на світові тенденції розвитку індустрії, ми свідомо вибрали Adaptive метод з використанням Media Queries.
Історія така, що індустрія розробки Email листів ніколи не мала чітких стандартів, і саме через це розробники поштових клієнтів мали змогу інтерпретувати код листів на свій розсуд. Навіть такий поштовий гігант як Google ніколи не підтримував Media Queries у своєму Gmail App. До недавніх пір.
Проте, у листопаді 2016 року Google почали підтримувати багато нових стилів у своєму додатку, зокрема медіа-запити. А у жовтні 2017 року компанія Mail.ru оголосила про підтримку медіа-запитів у своїх додатках.
Інакше кажучи, тенденція така, що незабаром проблема вирішиться сама собою. І не треба буде вдаватися до альтернативного Fluid-hybrid методу.
Наразі — у середині 2018 року — не підтримують адаптивність:
- Gmail app IMAP Android
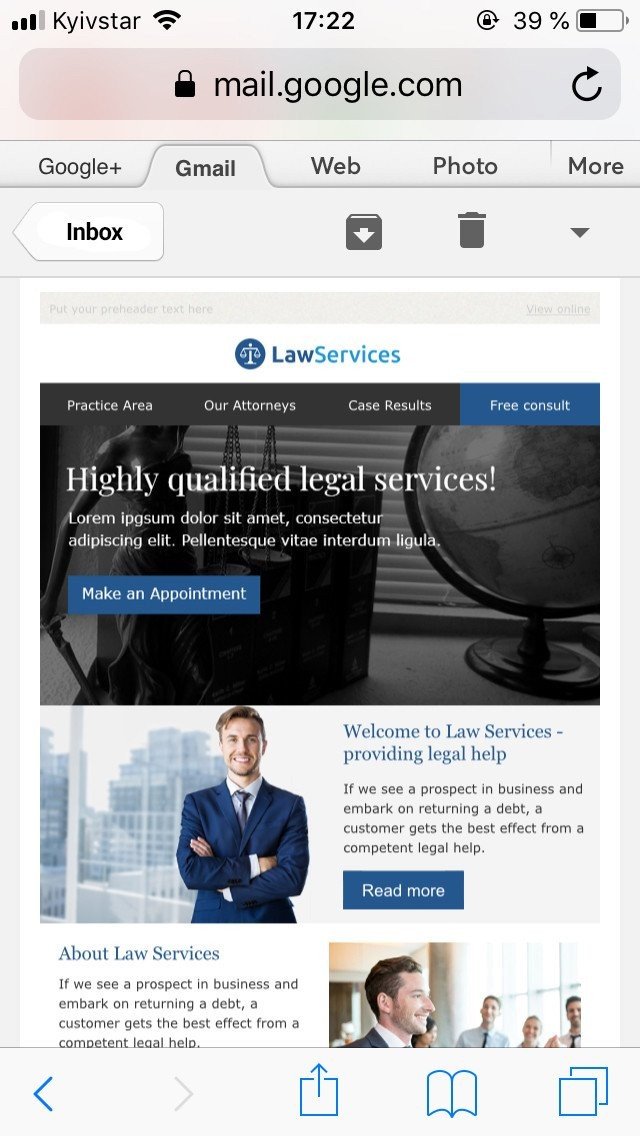
Листи виглядають наче на комп’ютерах — завантажується веб-версія.

- Яндекс.Пошта
Ми вважаємо, що нам не доведеться довго чекати на Яндекс, і вже найближчим часом він візьме приклад з Google та Mail.ru. Наразі завантажується веб-версія.

- Gmail Mobile Webmail
Ми вважаємо, що використання пошти на телефоні за допомогою браузера — це дещо дивний та рідкий випадок.

- Старі Android 5.1 и 6.0 Vanilla
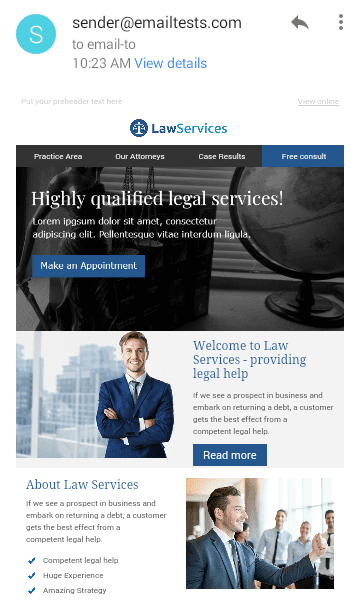
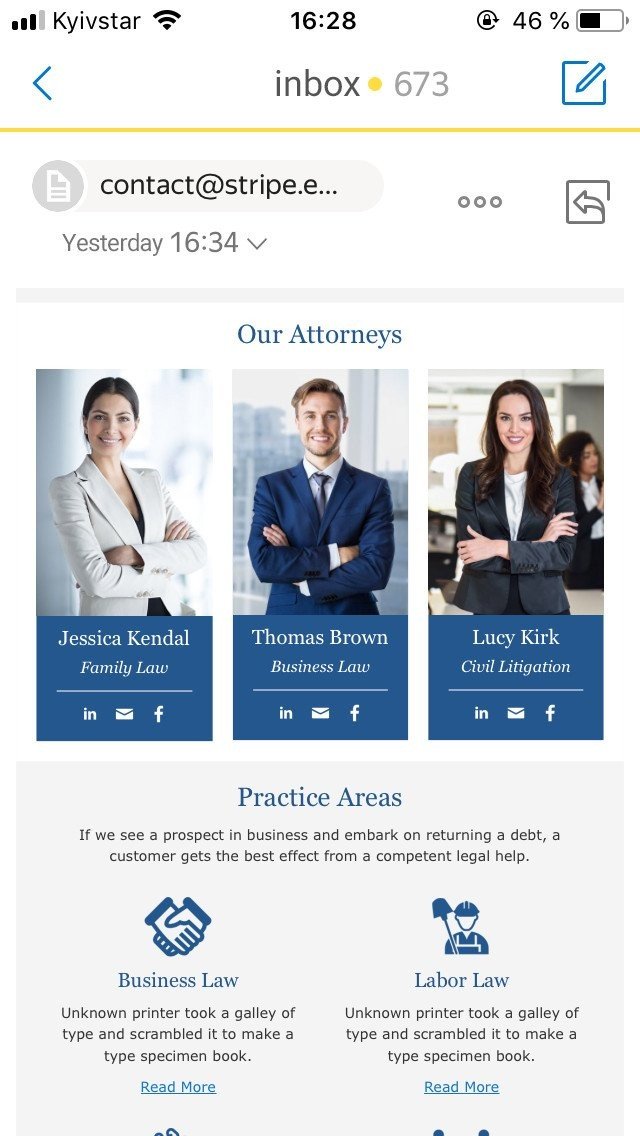
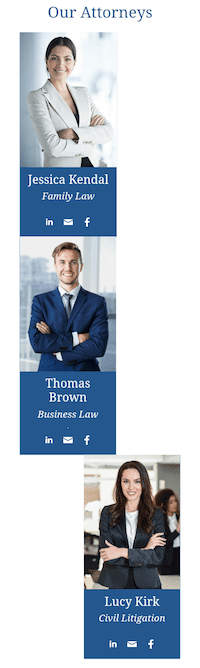
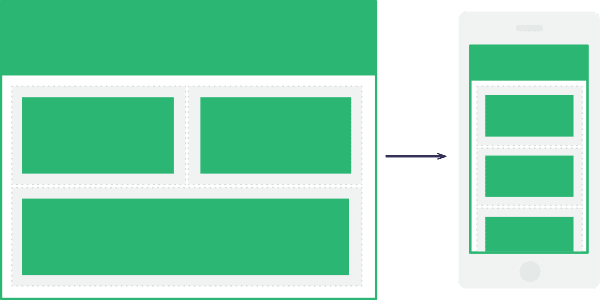
На цих додатках існує механізм, що імітує адаптивність. Тобто листи матимуть вигляд наче адаптивні, проте, с деякими проблемними місцями… Наприклад, в нашій адаптивній верстці 3-ій або 4-ий блок (останній) в структурі завжди буде з правого краю.
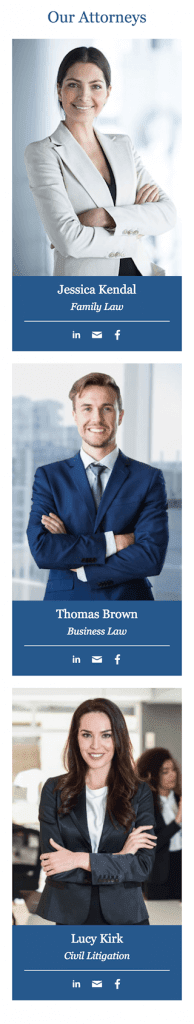
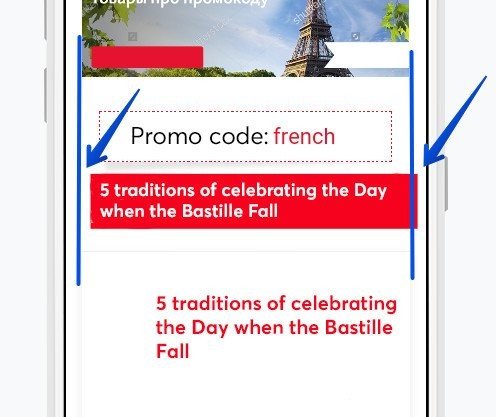
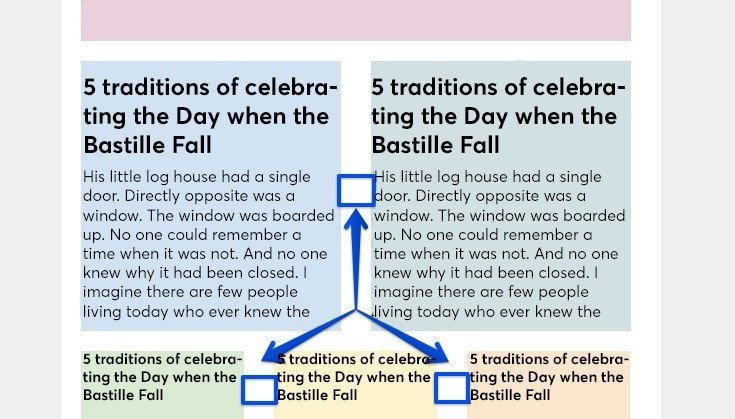
У Fluid-hybrid методі блоки будуть вирівняні за однією лінією. Проте, навіть це не стало для нас показником того, що варто використовувати саме цей метод верстки. Це пов’язано з тим, що тут є загальна проблема верстки — контент ніколи не буде на всю ширину екрану.
Та чим більше контейнерів у структурі, тим більш вузькими вони будуть. А це означає, що з обох країв буде утворено порожнечу, яка нічим не заповниться. У підсумку ми бачимо короткі рядки з текстом, які дуже незручно читати, маленькі картинки та кнопки, по яких незручно клікати. На жаль, нам не вдалося це виправити.
Проблеми Adaptive методу, що зазначені вище, не здаються нам критичними — в будь-якому випадку лист виглядає гарно та його добре читати, він доносить до читача головну думку.
|
 |
 |
У Fluid-hybrid методі виявилися недоліки, які для нас є не менш критичними, та між іншим, в них жодного шансу бути виправленими з часом:
- Для того, щоб задати відступи з країв контейнеру використовуються стилі Margin-left та Margin-right. Вони в цілому працюють добре в усіх поштових клієнтах, але за умови що встановлена ширина контейнеру менша за ширину екрану пристрою;
Та якщо вона більша, то ми маємо наступний ефект: відступи Margin додаються ззовні контейнеру та не беруть участі в загальному розрахунку ширини, як, наприклад, Padding.

- Якщо в контейнерах знаходиться лише текст, то в Outlook, а ним користуються 7% переважно корпоративних клієнтів, виникає проблема. А саме — таблиця з блоками не розтягується на зазначену 100% ширину, як, наприклад, картинка. Через це візуально відступи між контейнерами можуть бути більш зазначених;

Це можна було б виправити, задавши фіксовану ширину для таблиці з блоками, але тоді виникає проблема з деякими мобільними поштовиками — email лист втрачає адаптивність. Для Fluid-hybrid методу необхідно, щоб таблиці задавалися відносні розміри.
● Через стиль font-size: 0, що додається до <div> з контейнерами, задля того, щоб позбавитися порожнечі між осередками, треба дублювати стилі тексту до батьківського елементу, наприклад, в <td> осередок таблиці блока Текст.
Інакше в Lotus Notes текст буде замалим. (Розмір картинки 1:1);

Виправити це можна автоматично, задаючи всім блокам стилі тексту в CSS. Але якщо користувач вручну змінить, наприклад, розмір тексту в одному блоці, то зміна не спрацює в Lotus Notes.
● Fluid-hybrid метод передбачає використання однакових відступів навколо всіх контейнерів для того, щоб в мобільній версії контент було вирівняно вертикально. А це означає, що в веб-версії між контейнерами буде подвійний відступ.
Для простих листів це, можливо, і не критично. Проте, для структур з великою кількістю контейнерів та різними відступами — це стає великою проблемою.

Якщо проблеми з Adaptive версткою вирішаться самі собою з оновленням поштових клієнтів, то з проблемами Fluid-hybrid верстки доведеться змиритися назавжди.
Ми дивимося у майбутнє, тож робимо ставку на Media Queries. Звісно ж, якщо вам треба створити одне чи два простих листа, то можна скористатися Fluid-hybrid методом. Та якщо говорити про стратегічний розвиток нашого редактору, який будується на роки, то ми вибираємо метод с Media Queries.
Якщо ви маєте ідеї, обґрунтовану критику або засоби боротьби з вище зазначеними проблемами – ми з радістю їх розглянемо. Пишіть нам у Facebook або на пошту – ми відкриті для спілкування!







0 коментарів