Este documento é o nosso manifesto sobre o método de layout escolhido pela Stripo. Nós demos as razões para usar este método de layout, e também a nossa visão do desenvolvimento desta indústria.
História do problema
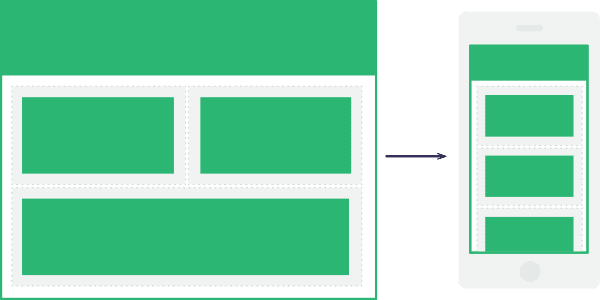
Trata-se da capacidade de adaptação de e-mails em dispositivos móveis. No setor de desenvolvimento de e-mail, há dois métodos: um deles está ligado ao uso de Media Queries CSS, vamos chamá-lo de "Adaptivo" e o segundo é - sem usar Consultas de Mídia, que é chamado de "Fluido-híbrido".
O problema é que ainda existem clientes de e-mail de dispositivos móveis que não suportam o layout de e-mail adaptável. É por isso que em 2015 Nicole Merlin sugerido o método híbrido-fluido que permite imitar a adaptabilidade em clientes de e-mail que não suportam consultas de mídia. No entanto, esse método não é universal.
O Manifesto Stripo
Ao criar uma estratégia em relação à criação do editor, pesquisamos e testamos os dois métodos de layout em diferentes tipos de e-mails. A julgar pelos resultados recebidos e pela tendência mundial do desenvolvimento de produtos, escolhemos conscientemente o método Adaptivo com Media Queries.
A verdade é que na indústria de desenvolvimento não havia padrões claros e, devido a isso, os desenvolvedores podiam interpretar o código da maneira que desejavam. Até mesmo um gigante dos e-mails, como o Google, não suportava as Media Queries em seu aplicativo Gmail até recentemente.
Em novembro de 2016, o Google em seu aplicativo começou a suportar uma ampla variedade de estilos, incluindo media queries! E em outubro de 2017, a empresa Mail.ru notificou sobre o suporte de Media Queries por seus aplicativos.
Em outras palavras, a tendência é que muito em breve o problema seja resolvido por conta própria, e não haverá necessidade do método fluido-híbrido.
Atualmente - em meados de 2018 - a adaptabilidade não é suportada por:
- Aplicativo doGmail IMAP Android
Os e-mails são exibidos da mesma forma que nos desktops - a versão web é baixada.

- Yandex.Mail
Presumimos que o Yandex seguirá o exemplo do Google e do Mail.ru em breve. Atualmente, a versão web é baixada.

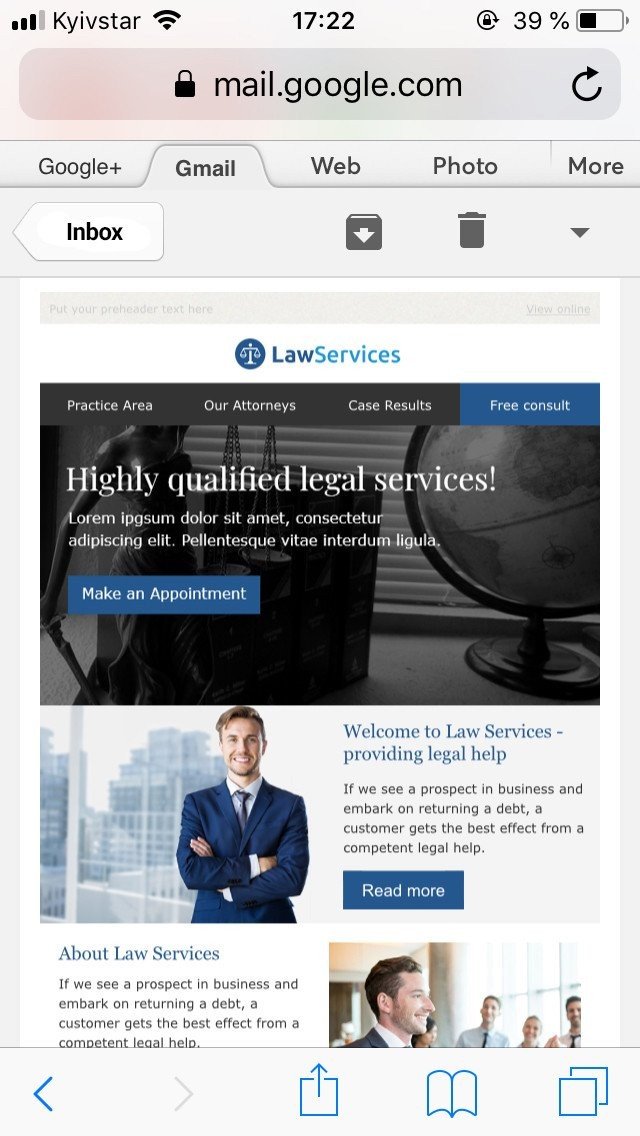
- Webmailmóvel do Gmail
Achamos que usar o cliente de e-mail do smartphone é um caso raro e estranho.

- Android versões 5.1 e 6.0
Existe um mecanismo nessas versões do aplicativo que imita a adaptabilidade. Isso significa que os e-mails parecerão adaptáveis, mas com alguns problemas.
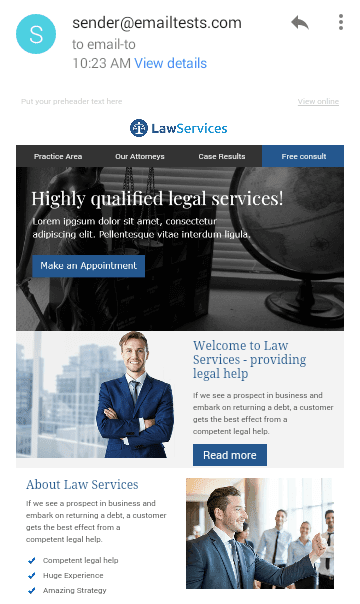
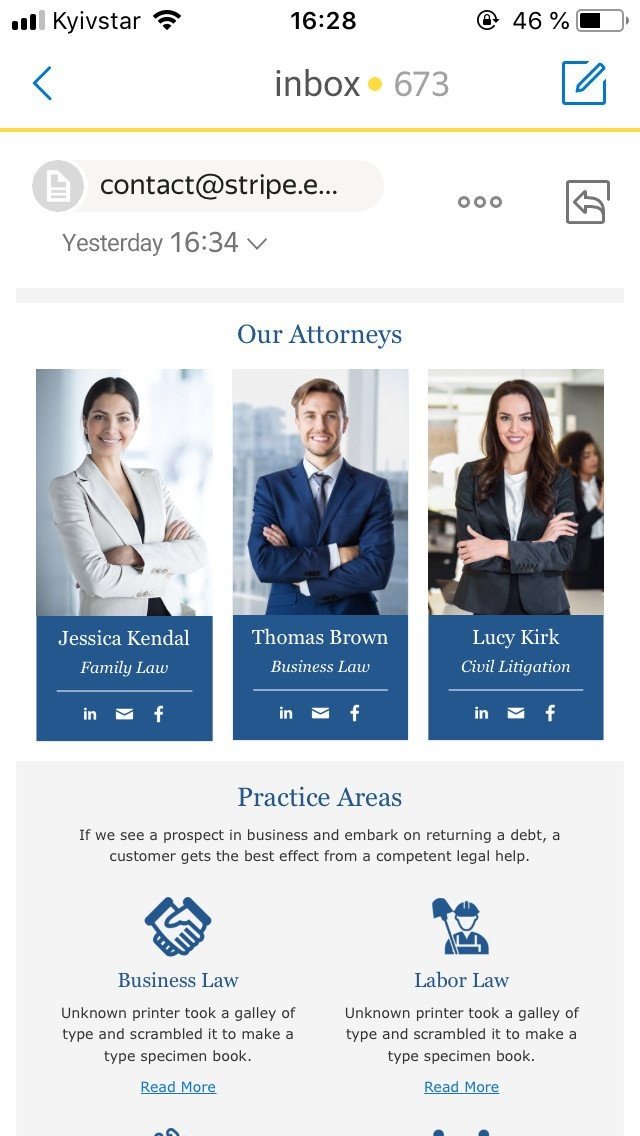
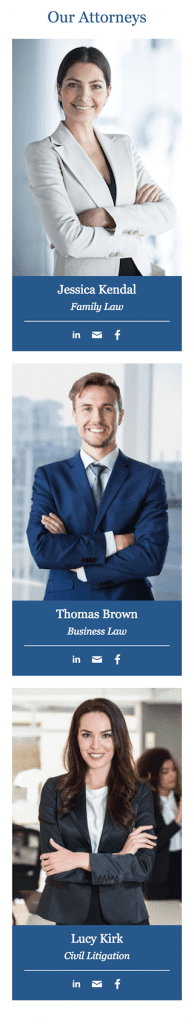
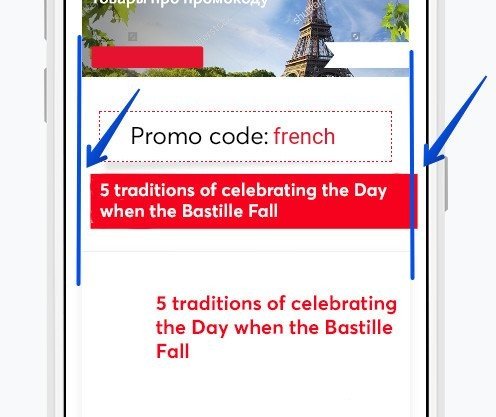
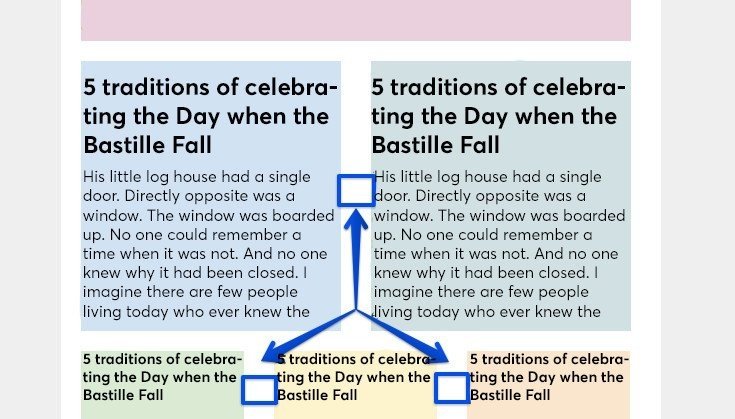
Por exemplo, no nosso método de layout adaptativo, o terceiro ou quarto bloco (último) na estrutura sempre serão alinhados à direita. No método híbrido-fluido, esses blocos serão todos alinhados com uma linha, mas mesmo esse fato não nos convenceu a usar esse método.
Já que há um problema para os dois métodos de layout - o conteúdo nunca será de tela inteira. Quanto mais contêineres houver na estrutura, mais estreitos eles serão. E isso significa que haverá “espaço” que não pode ser preenchido.
No final, podemos ver linhas de texto curtas ilegíveis, imagens pequenas e botões que são difíceis de clicar. Infelizmente, não conseguimos consertar esse problema.
Todas as questões mencionadas acima relacionadas com o método de layout adaptativo não parecem cruciais para nós - de qualquer forma, os e-mails parecem ótimos, legíveis e trazem a idéia principal para os leitores.
|
 |
 |
O método híbrido-fluido tem desvantagens que são igualmente cruciais para nós, mas além de tudo, elas não podem ser consertadas eventualmente. Aqui estão algumas delas:
- Para definir as margens dentro de contêineres, os estilos Margin-left e Margin-right são aplicados. Eles funcionam corretamente em geral na maioria dos clientes de e-mail. Eles não afetam a adaptabilidade dos contêineres nem a maneira como são exibidos se a largura dos contêineres for menor que a largura da tela do dispositivo.
Caso ele seja mais largo, vemos o seguinte efeito: os recuos de margem são adicionados fora dos contêineres e não são considerados nos cálculos gerais de largura, como os blocos de preenchimento.

- Se houver apenas texto nos contêineres, então no Outlook que é usado por 7% principalmente clientes corporativos, surge um problema com os tamanhos dos contêineres. O problema é que a tabela de blocos não pode ser ajustada para 100% de largura, e o texto em si não pode ampliar a tabela para o determinado tamanho, como uma imagem faz. Esta é a razão pela qual os recuos entre os contêineres podem ser menores que os determinados;
Esse problema pode ser resolvido definindo uma largura fixa para a tabela de blocos, mas outro problema surge para alguns clientes de e-mail - o e-mail perde sua adaptabilidade. O método híbrido requer dimensões fixas para a tabela de blocos.

- Devido ao tamanho da fonte: O, que é adicionado ao <div> em contêineres, para se livrar de espaços vazios entre as vendas, é necessário duplicar estilos de texto no elemento pai. Por exemplo, em uma célula do bloco de texto em uma tabela. Caso contrário, o texto no Lotus Notes será muito pequeno. (Escala 1:1);

Isso pode ser corrigido automaticamente, configurando estilos CSS para o texto em todos os blocos. Mas se um usuário fizer manualmente alterações no texto em um bloco, por exemplo, essa alteração não funcionará para o Lotus Notes.
- O método fluido-híbrido requer o uso de indentações iguais em torno de todos os contêineres para que sejam alinhados verticalmente na versão móvel. Isso significa que, nas versões para desktop, pode haver dois recuos.
Para e-mails simples, isso pode não ser crítico, mas para estruturas com um grande número de contêineres e vários recuos, isso se torna um problema real.

Os problemas com o método de layout adaptativo serão resolvidos por conta própria com eventuais atualizações dos clientes de e-mail. No entanto, teremos que aceitar o fato de que os problemas com o método de layout de fluido híbrido sempre existirão. A expectativa é de que longe no futuro as Media Queries serão utilizadas.
É claro que, se você precisar criar uma ou duas mensagens simples, poderá usar o método híbrido fluido. Mas quando se trata de crescimento estratégico do nosso editor que é construído por anos, escolhemos o método de Media Queries.
Se você tiver idéias, críticas construtivas ou maneiras de resolver as questões mencionadas acima, compartilhe essas informações conosco no Facebook ou envie-nos um e-mail para contact@stripo.email - Nós ficaremos felizes em levar isso em consideração. Estamos abertos a discussão.







0 comentários