Ce document est notre déclaration concernant la méthode de mise en page choisie par Stripo. Nous vous donnons les raisons d’utilisation de cette méthode de mise en page, ainsi que notre vision sur le développement de cette industrie.
L’Histoire du Problème
Il s’agit de l’adaptabilité des emails sur les appareils mobiles. Dans l’industrie du développement d’emails, il existe deux méthodes : l’une est liée à l’utilisation des Requêtes Média CSS, appelons-la la méthode « adaptive », et la seconde - sans l’utilisation de Requêtes Média, est appelée la méthode « Fluide-Hybride ».
Le problème est qu’il existe encore des email clients qui ne supporte pas la méthode de mise en page « Adaptative » des emails sur les appareils mobiles. C’est la raison pour laquelle Nicole Merlin a suggérée en 2015 la méthode Fluide-Hybride permettant l’imitation de l’adaptativité dans les email clients ne supportant pas les Requêtes Média. Cependant, cette méthode n’est pas universelle.
La Déclaration de Stripo
Lors de la définition de la stratégie de création d’éditeur, nous avons sondé et testé les deux méthodes de présentation sur différents types d’emails. À en juger par les résultats obtenus et la tendance mondiale du développement du produit, nous avons délibérément choisi la méthode « Adaptative » en ce qui concerne les Requêtes Média.
La vérité est qu’il n’existait aucune norme de développement dans cette industrie, et en raison de ce fait, les développeurs ont été autorisés à interpréter le code comme ils le désiraient. Même le géant Google ne supportait pas les Requêtes Média dans son Application Gmail jusqu’à encore récemment.
En Novembre 2016, Google a commencé à supporter dans son application un large éventail de styles, incluant les Requêtes Média ! De plus, en Octobre 2017, l’Entreprise Mail.ru a annoncé le support des Requêtes Média par ses applications.
En d’autres mots, la tendance fait que le problème sera bientôt résolu par lui-même, et qu’il n’y aura plus besoin de la méthode alternative « Fluide-Hybride ».
Actuellement – à la mi 2018 – l’adaptabilité n’est pas supporté par :
- Application Gmail IMAP Android
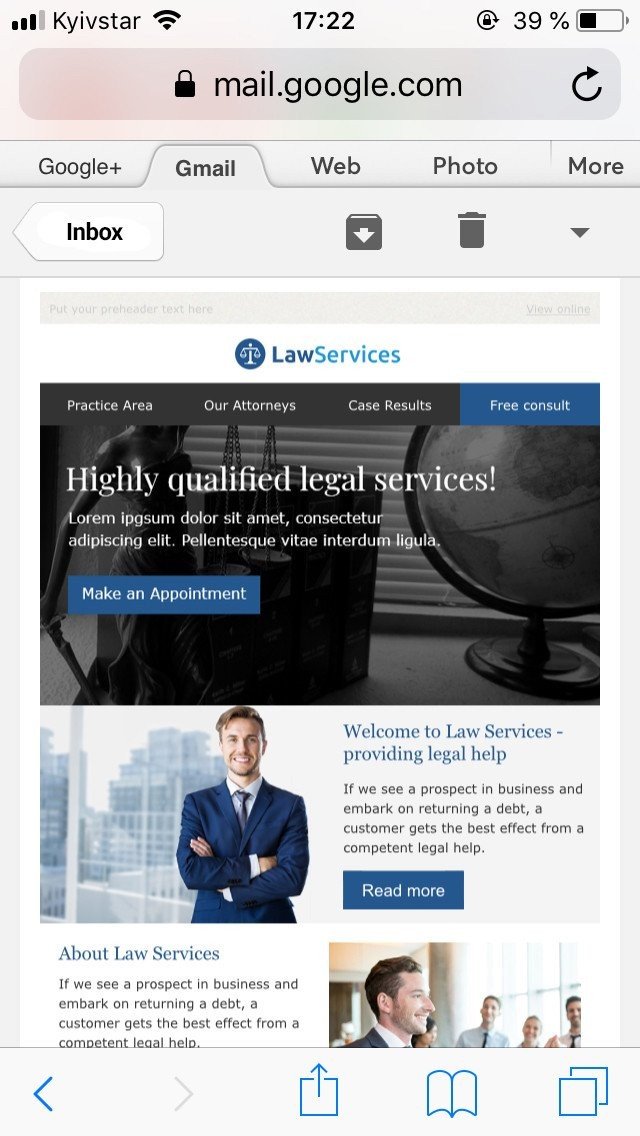
Les emails s’affichent de la même manière que sur les ordinateurs – la version Internet est téléchargée.

- Yandex.Mail
Nous assumons que Yandex suivra l’exemple de Google et Mail.ru très prochainement. Actuellement, la version Internet est téléchargée.

- Gmail Webmail Mobile
Nous pensons que l’utilisation d’un email client sur smartphone est un cas rare et étrange.

- Les anciennes versions Android 5.1 et Vanilla 6.0
Il existe un mécanisme dans ces versions de l’application qui imite l’adaptabilité. Cela signifie que les emails auront l'air adaptatifs, mais avec certains problèmes.
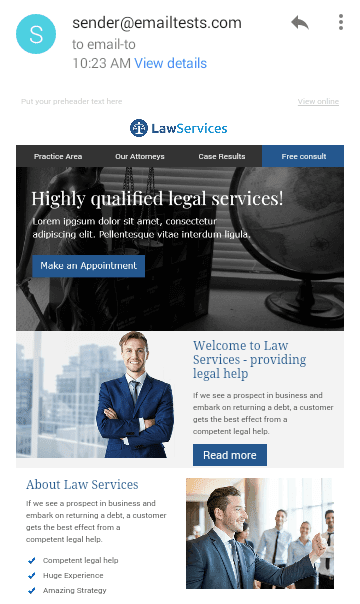
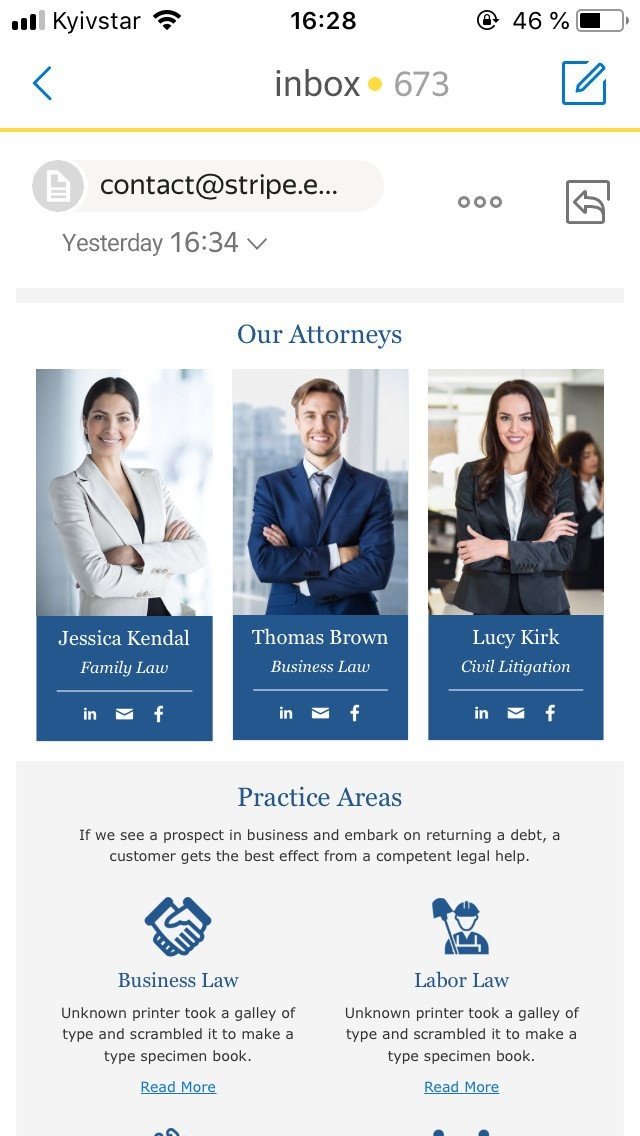
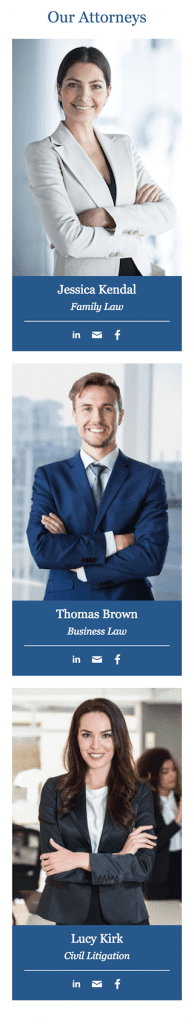
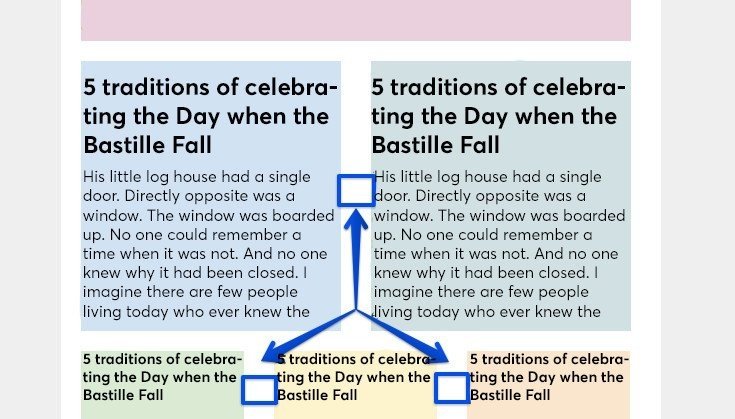
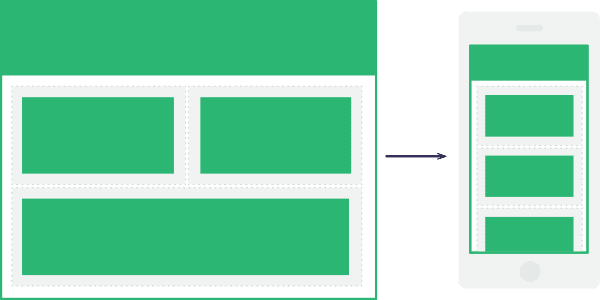
Par exemple, dans notre méthode de mise en page « Adaptative », le troisième ou le quatrième (le dernier) bloc de la structure sera toujours aligné à droite. Dans la méthode « Fluide-Hybride », ces blocs seront tous alignés sur une ligne. Cependant, même cela ne nous a pas convaincus d'utiliser cette méthode.
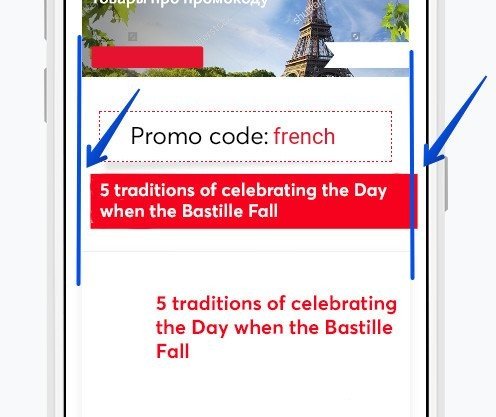
Comme il existe un problème survenant pour les deux méthodes de mise en page, le contenu ne sera jamais affiché plein écran. Plus il y a de conteneurs dans la structure, plus ils seront étroits. Et cela signifie qu'il y aura un « espace » ne pouvant pas être rempli.
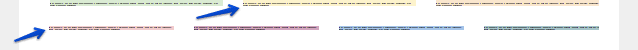
Finalement, nous pouvons voir de courtes lignes de texte illisibles, de petites images et des boutons sur lesquels il est difficile de cliquer. Malheureusement, nous n'avons pas réussi à résoudre ce problème.
Tous les problèmes mentionnés ci-dessus liés à la méthode de mise en page « adaptative » ne nous semblent pas cruciaux puisque les emails paraissent superbes, lisibles et apportent l’idée principale aux lecteurs.
|
 |
 |
Il semble que la méthode « Fluide-Hybride » présente des inconvénients qui paraissent cruciaux pour nous, en plus de ne pas pouvoir être corrigés à terme. En voici quelques-uns :
- Afin de définir les marges dans les conteneurs, les styles « Margin-left » et « Margin-right » sont appliqués. Ils fonctionnent correctement en général sur la plupart des email clients. Celles-ci n’ont pas d’incidence sur l’adaptabilité des conteneurs ni sur la manière dont elles sont affichées si la largeur des conteneurs est inférieure à la largeur de l’écran du périphérique.
Si elle est plus large, nous constatons l’effet suivant : les espaces de marge sont ajoutés hors des conteneurs et ne sont pas pris en compte dans les calculs de largeur généraux, tels que les « Paddings ».

- S’il y a uniquement des textes dans les conteneurs, dans Outlook, qui est utilisé par 7% de clients d’entreprises, cela pose un problème avec la taille des conteneurs. Le problème est que la table de blocs ne peut pas être ajustée à une largeur de 100% et que le texte lui-même ne peut pas élargir la table à la taille donnée, comme le ferait une image. C’est la raison pour laquelle les espaces entre les conteneurs peuvent être inférieurs à ceux indiqués.
Ce problème pourrait être résolu en paramétrant une largeur fixe pour la table de blocs, cependant un autre problème surviendra pour certains email clients : l’email perds son adaptabilité. La méthode Fluide-Hybride requière des dimensions fixes pour la table de blocs.

- En raison de la taille de la police : O, qui est ajoutée à <div> dans les conteneurs, afin de supprimer les espaces vides entre les ventes, il est nécessaire de dupliquer les styles de texte dans l'élément parent. Par exemple, il faudra le dupliquer dans une cellule du bloc de texte dans une table. Sinon, le texte dans Lotus Notus sera le plus petit. ( Échelle 1:1)

Cela pourrait être corrigé automatiquement, en définissant des styles CSS pour le texte dans tous les blocs. Cependant, si un utilisateur modifie manuellement le texte d'un bloc, cette modification ne fonctionnera pas pour Lotus Notes.
- La méthode Fluide-Hybride requière l’utilisation de espaces de la même dimension tout autour des conteneurs afin d’être aligné verticalement dans la version mobile. Cela signifie cependant que sur la version ordinateur, il peut y avoir le double de espaces.
Pour de simples emails, cela ne peut ne pas avoir d’importance, cependant pour des structures ayant un plus grand nombre de conteneurs et divers espaces, cela deviendra un réel problème.

Les problèmes liés à la méthode de mise en page « adaptative » seront résolus par eux-mêmes avec les éventuelles mises à jour des email clients. Cependant, nous devrons accepter le fait que les problèmes liés à la méthode de mise en page « Fluide-Hybride » resteront toujours présents. Nous regardons vers l’avenir et misons sur Requêtes Média.
Évidemment, si vous avez besoin de créer un ou deux emails simples, vous pouvez utiliser la méthode « Fluide-Hybride ». Cependant, lorsqu'il s'agit de la croissance stratégique de notre éditeur qui est construit depuis des années, nous avons choisi la méthode des Requêtes Media.
Si vous avez des idées, des critiques constructives ou des moyens de résoudre les problèmes mentionnés ci-dessus, partagez cette information avec nous via Facebook ou en nous contactons par mail à contact@stripo.email – nous serons heureux de les prendre en considération. Nous sommes également ouverts à toute discussion.







0 commentaires