Questo documento è il manifesto sul metodo di layout scelto da Stripo. Ti spiegheremo i motivi per cui abbiamo scelto questo metodo, e anche la nostra visione circa lo sviluppo di quest’industria.
La storia del problema
Il problema riguarda l’adattabilità delle email sui dispositive mobile. Nel campo dello sviluppo di email, ci sono due soluzioni: una prevede l’utilizzo di Media Queries CSS, che possiamo chiamare “metodo adattativo” o adaptive, e il secondo è il metodo “Fluido-Ibrido”, senza l’uso di Media Queries.
Il problema sta nel fatto che ci sono ancora client di email su dispositivi mobile che non supportano il layout Adattativo delle email. È per questo che nel 2015 Nicole Merlin ha proposto il metodo Fluido-Ibrido, che permette di imitare l’adattabilità nei client di posta elettronica senza supporto per le Media Queries. Questo metodo, però, non è universale.
Il manifesto di Stripo
Nel decidere una strategia per creare il nostro editor, abbiamo valutato e testato entrambi i metodi di layout su diversi tipi di email. A giudicare dai risultati che abbiamo ottenuto e dalle tendenze nello sviluppo di prodotti, abbiamo scelto in modo ragionato il metodo Adattativo con uso di Media Queries.
La verità è che tra gli sviluppatori non ci sono degli standard netti, e per questo motivo ognuno può interpretare il codice a proprio piacimento. Persino un gigante dell’industria come Google, nella sua app Gmail, non aveva il supporto per le Media Queries fino a poco fa.
A novembre 2016, Google ha iniziato a supportare una vasta gamma di stili nella sua app, tra cui le Media Queries! E nell’ottobre del 2017 la società Mail.ru ha reso noto di aver aggiunto il supporto per le media queries nelle proprie applicazioni.
In altre parole, a breve il problema si risolverà da sé, e non ci sarà più bisogno del metodo alternativo Fluido-Ibrido.
Al momento in cui scriviamo – metà 2018 – l'adattabilità non è supportata da:
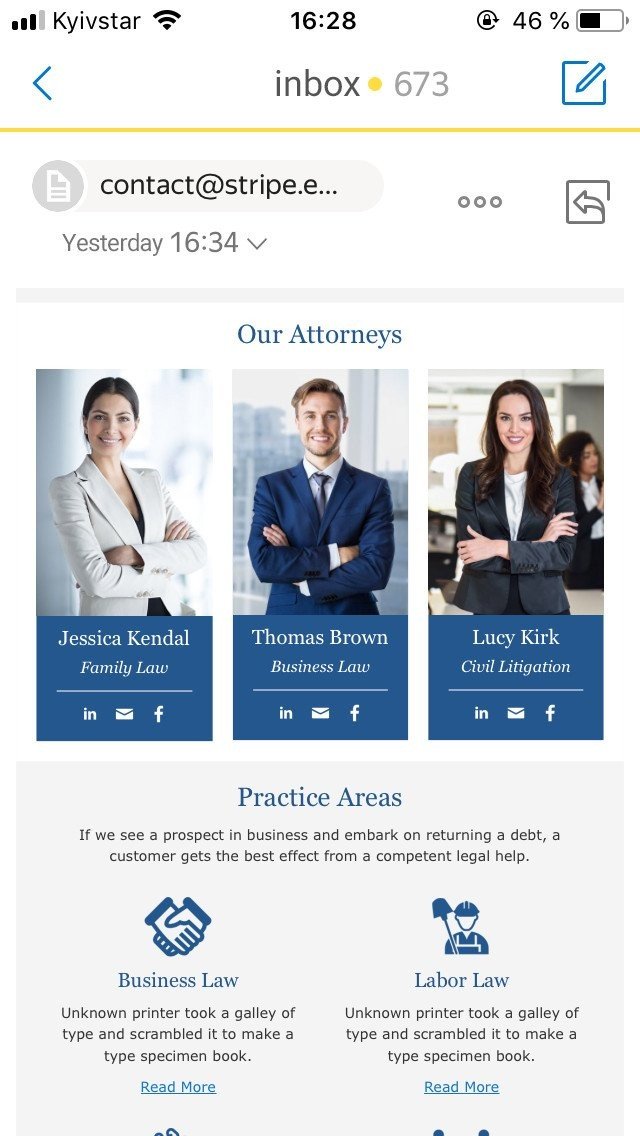
- App Gmail IMAP per Android
Le email, qui, vengono mostrate come sui desktop, e viene scaricata la versione web.

- Yandex.Mail
Presumiamo che Yandex seguirà presto l’esempio di Google e Mail.ru. Al momento, viene scaricata la versione web.

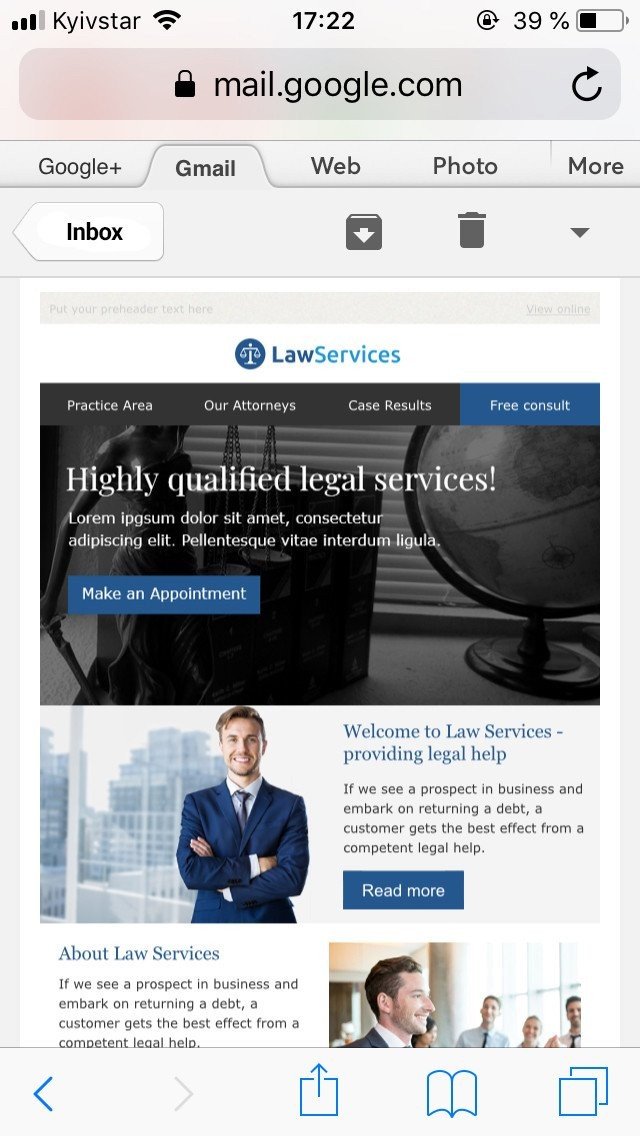
- Gmail versione web su mobile
Pensiamo che l’uso di un client di posta elettronica in versione web da smartphone sia abbastanza raro e bizzarro.

- Vecchia versione di Android 5.1 e 6.0 Vanilla
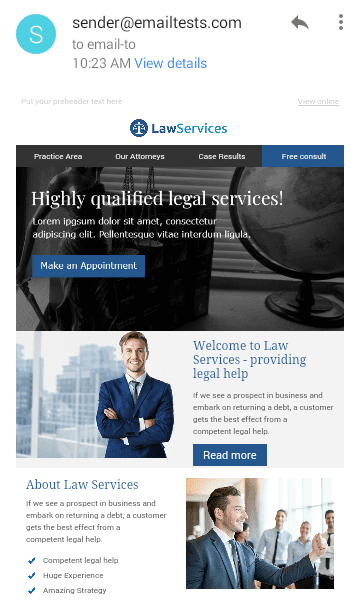
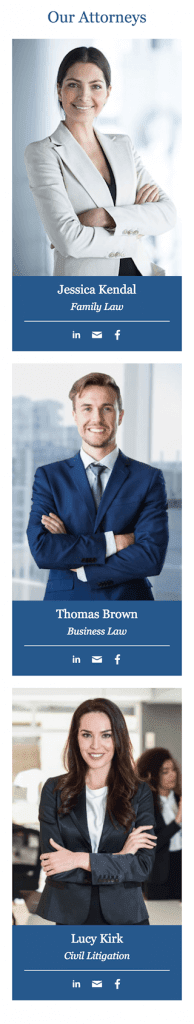
In queste versioni c’è un meccanismo che imita l’adattabilità. Questo significa che le email appariranno adaptive, anche se ci saranno comunque dei problemi.
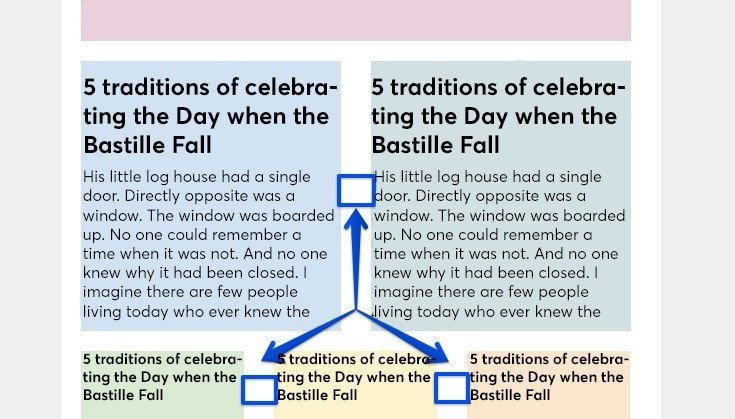
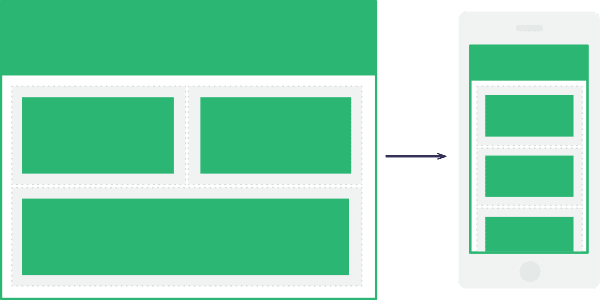
Per esempio, nel nostro metodo di layout Adaptive, il terzo o quarto (ultimo) blocco nella struttura sarà sempre allineato a destra. Nel metodo Fluido-Ibrido, questi blocchi saranno tutti su una linea, ma anche questo non ci ha convinto a preferire tale metodo. C’è infatti un altro problema che coinvolge entrambi i metodi di layout: il contenuto non sarà mai a tutto schermo. Più box contenitori ci saranno nella struttura, più stretta sarà quest’ultima. E questo significa che ci sarà dello “spazio” impossibile da riempire.
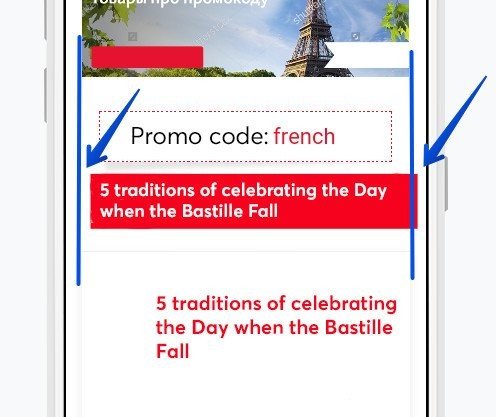
Alla fine possiamo ritrovarci con linee di testo talmente piccole da essere illeggibili, immagini minuscole e pulsanti difficili da beccare. Purtroppo non siamo riusciti a risolvere questo problema.
Tutti i problemi appena menzionati, legati al metodo Adattativo/Adaptive, non ci sembrano cruciali: le email sono comunque belle da vedere, leggibili, ed efficaci nel comunicare il proprio messaggio.
|
 |
 |
Sembra che il metodo Fluido-Ibrido abbia degli svantaggi altrettanto cruciali, ma inoltre anche altri svantaggi per i quali non si prospetta un’eventuale soluzione. Eccone alcuni:
- Per impostare i margini all’interno dei box contenitori, si applicano gli stili Margine sinistro e Margine destro. Funzionano bene in genere, nella gran parte dei client di posta elettronica. Non hanno alcun impatto sull’adattabilità dei box contenitori, né sul modo in cui vengono visualizzati, se la larghezza dei contenitori è minore di quella dello schermo del dispositivo.
Nel caso la larghezza sia maggiore, avremo il seguente effetto: i rientri dei margini sono aggiunti fuori dai contenitori, e non vengono considerati nei calcoli sulla larghezza, come Padding.

- Se c’è solo il testo nei box contenitori, in Outlook (usato dal 7% dei clienti, soprattutto aziende) si crea un problema con la loro dimensione. Il problema è che la tabella dei blocchi non può essere settata sul 100% della larghezza, e il testo stesso non allarga la tabella alla dimensione specificata come fanno le immagini. Per questo motivo i rientri tra i box contenitori possono essere minori di quelli specificati.
Questo problema può essere risolto impostando una larghezza fissa per la tabella dei blocchi, ma in questo caso l’email perde la sua adattabilità su alcuni client di posta elettronica. Il metodo ibrido richiede dimensioni fisse per la tabella dei blocchi.

- A causa della dimensione del font: 0, aggiunta a <div> nei box contenitori, per liberarsi dello spazio vuoto tra le celle è necessario duplicare gli stili di testo nell’elemento genitore. Ad esempio, in una cella del blocco Testo in una tabella. Altrimenti, in Lotus Notus il testo sarà piccolissimo. (Scala 1:1)

Si può applicare una soluzione automatica a questo problema, per esempio impostando gli stili CSS per il testo in tutti i blocchi. Ma se un utente cambia manualmente il testo in un blocco, ad esempio, questa modifica non funziona con Lotus Notes.
- Il metodo fluido-ibrido richiede l’uso di rientri uguali attorno a tutti i contenitori perché possa esserci allineamento verticale sulla versione mobile. Questo significa che su desktop potremo avere rientri doppi
Nelle email semplici questo non è un problema serio, ma diventa grave per le strutture con tanti contenitori e vari rientri.

I problemi del metodo di layout Adaptive si risolvono da soli con gli aggiornamenti rilasciati dai client di posta elettronica, mentre i problemi del metodo fluido-ibrido esisteranno per sempre. Noi di Stripo vogliamo guardare nel futuro, anche remoto, e quindi scommettiamo sulle Media Queries.
Certamente se ti servono solo due o tre email semplici puoi usare il metodo fluido-ibrido. Ma per assicurarci la crescita strategica del nostro editor lungo gli anni, scegliamo il metodo delle Media Queries.
Se hai delle idee da proporci, delle critiche costruttive da avanzare o dei metodi per risolvere i problemi che abbiamo trattato sin qui, comunica con noi tramite Facebook oppure inviandoci un’email all’indirizzo contact@stripo.email – saremo lieti di prendere in considerazione il tuo punto di vista. Siamo sempre aperti alla discussione.







0 commenti