Данный документ является нашим манифестом о выбранном методе вёрстки писем в Stripo. В нем описаны аргументы и причины использования выбранного метода, а также наше видение развития этой индустрии.
История проблемы
Речь пойдет об адаптивности писем на мобильных устройствах. В индустрии разработки Email писем существует два метода – один из них заключается в использовании CSS Media Queries, назовем его «Adaptive», а второй – без Media Queries, который получил название «Fluid-hybrid».
Проблема заключается в том, что пока еще существуют мобильные почтовые приложения, которые не поддерживают Adaptive верстку писем. Поэтому в 2015 году Николь Мерлин (Nicole Merlin) предложила Fluid-hybrid метод, который позволяет имитировать адаптивность на не поддерживающих Media Queries почтовых приложениях.
Однако данный метод не является универсальным для всех писем. У него есть недостатки и ограничения, которые для нас критичны.
Манифест Stripo
В рамках стратегии создания конструктора мы изучили и протестировали оба метода верстки на разных типах писем. Опираясь на полученные результаты и на мировые тенденции развития индустрии, мы сделали сознательный выбор в пользу Adaptive метода с использованием Media Queries.
История такова, что индустрия разработки писем никогда не имела четких стандартов, и из-за этого разработчики почтовых приложений были вольны интерпретировать код писем на своё усмотрение. Даже такой почтовый гигант как Google не поддерживал Media Queries в своем Gmail App. До недавних пор.
Уже в ноябре 2016 года Google начали поддерживать в своем приложении много новых стилей, в том числе и медиа запросы! А в октябре 2017 года компания Mail.ru объявила о поддержке медиа запросов в своих приложениях.
Иными словами, тенденция такова, что совсем скоро проблема решится сама собой, и не нужно будет прибегать к альтернативному Fluid-hybrid методу.
На текущий момент — середина 2018 года — не поддерживают адаптивность:
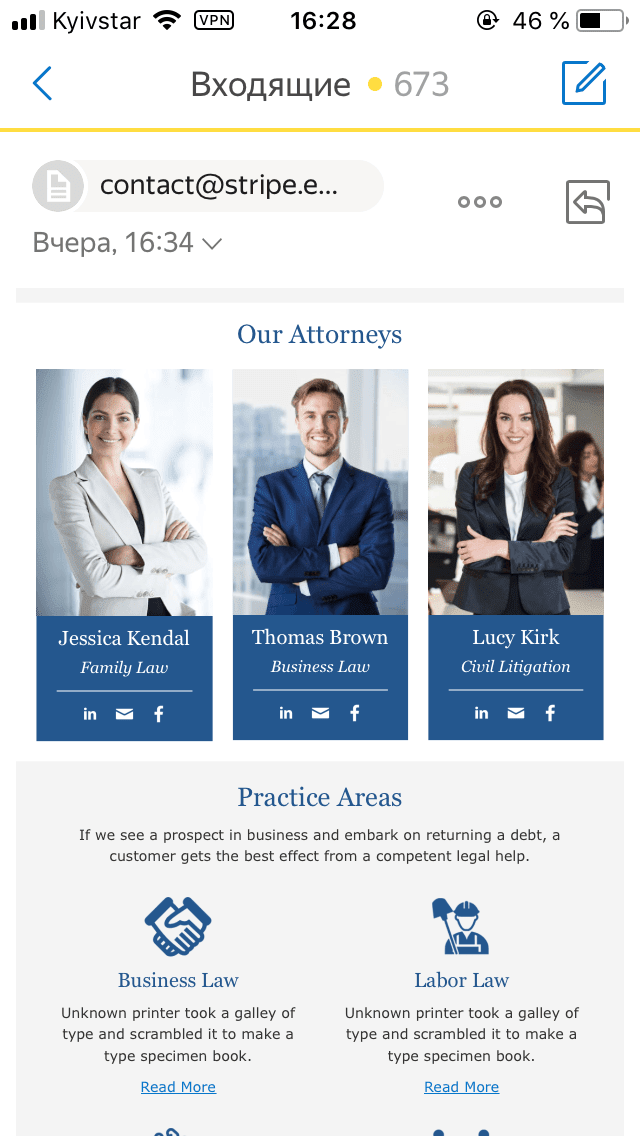
- Gmail app IMAP Android
Письма выглядят как на компьютерах — загружается веб-версия.

- Яндекс.Почта
Мы полагаем, что Яндекс тоже не заставит себя долго ждать и последует примеру Google и Mail.ru. Сейчас загружается веб-версия.

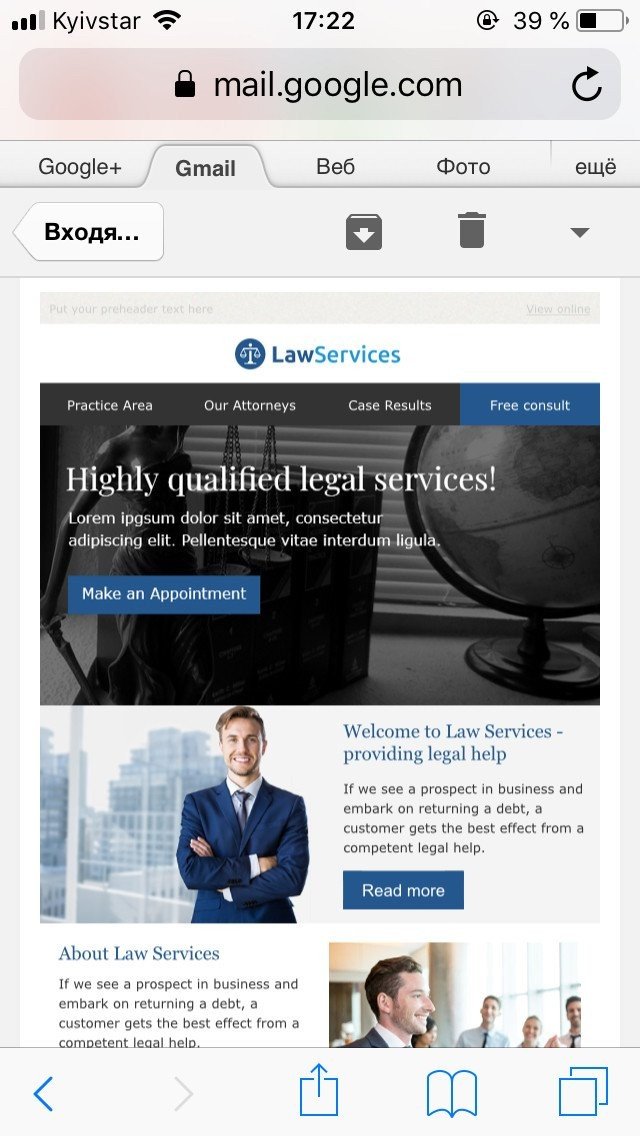
- Gmail Mobile Webmail
Мы думаем, что использование почты на телефоне с помощью браузера – странный и единичный случай.

- Старые Android 5.1 и 6.0 Vanilla
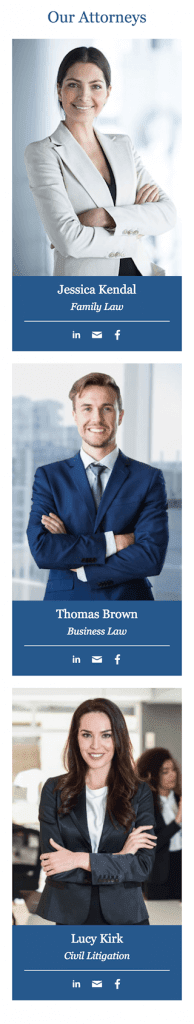
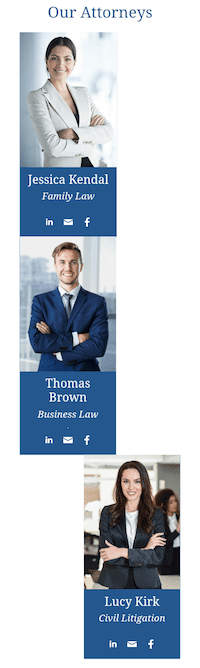
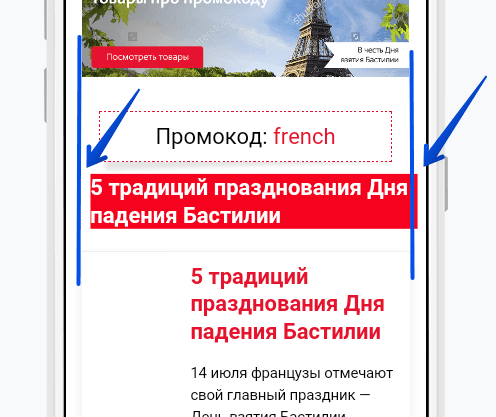
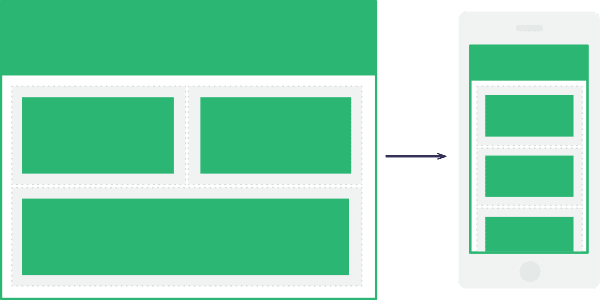
На этих версиях приложений существует механизм, который имитирует адаптивность. То есть письма будут выглядеть адаптивными, но с некоторыми проблемными местами. Например, в нашей Adaptive верстке, 3-й или 4-й блок (последний) в структуре всегда будет прижат к правому краю.
Во Fluid-hybrid методе такие блоки будут выровнены по одной линии, но даже это не стало для нас критерием того, что стоит использовать данный метод. Это связано с тем, что здесь есть общая проблема обоих методов верстки – контент никогда не будет по всей ширине экрана.
И чем больше контейнеров в структуре, тем ỳже они будут, а значит по краям будет образовываться пустота, которая ничем не заполнится. В итоге мы видим короткие строки с текстом, которые неудобно читать, маленькие картинки и кнопки, по которым неудобно кликать.
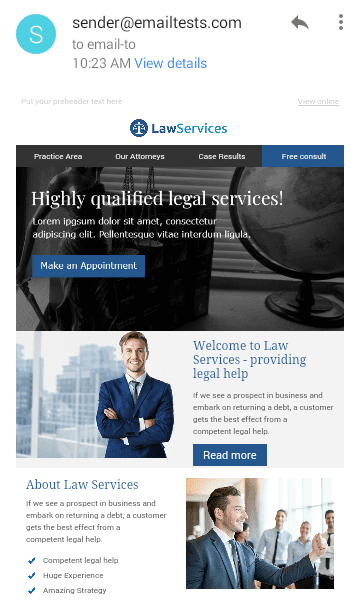
К сожалению, нам не удалось это исправить. Вышеперечисленные проблемы Adaptive метода не кажутся нам критичными для писем — в каждом из случаев письмо хорошо выглядит и читается, доносит до читателя свою основную мысль.
|
 |
 |
У Fluid-hybrid метода выявились недостатки, которые для нас не менее критичны, но ко всему прочему, не имеющие шансов быть исправленными со временем. Некоторые из них:
- Для задания отступов по краям контейнеров используются стили Margin-left и Margin-right, которые в целом работают отлично во всех почтовых клиентах;
Они никак не влияют на адаптивность и отображение контейнера, при условии что заданная ширина контейнера меньше, чем ширина экрана устройства.
Если больше, то получаем такой эффект: отступы Margin добавляются снаружи контейнера и не участвуют в общем расчете ширины, как например Padding.

- Если в контейнерах находится только текст, то в Outlook, а это 7% в основном корпоративных клиентов, возникает проблема с размерами этих контейнеров в том плане, что таблица с блоками не растягивается на заданную 100% ширину, а сам текст не может расширить таблицу до заданного размера, как, например, картинка;
Из-за этого визуально отступы между контейнерами могут быть больше заданных.

Это можно было бы исправить установкой фиксированной ширины для таблицы с блоками, но тогда возникает проблема у некоторых мобильных почтовиков — письмо теряет адаптивность. Для Fluid-hybrid метода необходимо, чтобы таблице задавались относительные размеры.
- Из-за стиля font-size: 0, который добавляется к <div> c контейнерами, чтобы избавиться от пустых пространств между ячейками, нужно дублировать стили текста в родительский элемент, например в <td> ячейку таблицы блока Текст. Иначе в Lotus Notes текст будет максимально маленьким. (размер картинки 1:1);

Исправить это можно автоматически, задавая всем блокам стили текста в CSS. Но если пользователь вручную изменит, например, размер текста в одном блоке, то это изменение не будет работать в Lotus Notes.
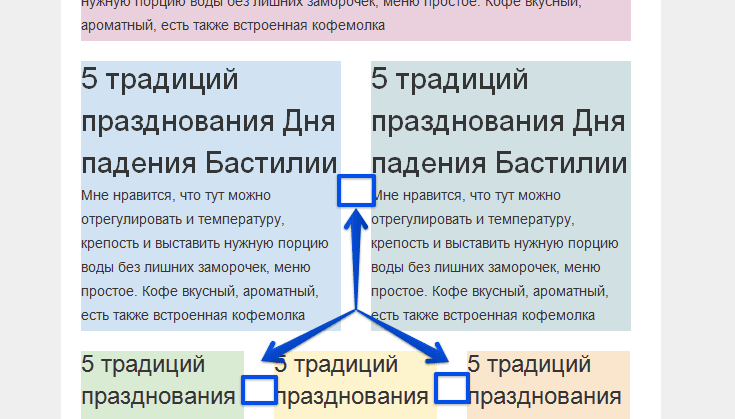
- Fluid-hybrid метод подразумевает использование одинаковых отступов вокруг всех контейнеров, для того чтобы в мобильной версии контент был вертикально выровнен. А это значит, что в веб-версии между контейнерами будет двойной отступ.
Для простых писем это, может, и не критично, но для структур с большим количеством контейнеров и разными отступами — это становится большой проблемой.

Если проблемы Adaptive верстки решатся сами по себе по мере обновления почтовых приложений, то с проблемами Fluid-hybrid верстки придется смириться навсегда. Мы смотрим в будущее и делаем ставку на Media Queries.
Безусловно, если вам нужно сделать одно-два простых письма, можно применить Fluid-hybrid метод. Но если говорить о стратегическом развитии нашего редактора, который строится на годы, то мы выбираем метод с Media Queries.
Если у вас есть идеи, обоснованная критика или способы борьбы с вышеуказанными проблемами — мы с радостью их рассмотрим! Пишите нам в Facebook или на почту — мы открыты для общения.







0 комментариев