14 ноября состоялся релиз долгожданной новой опции Email on Acid под названием “Campaign Precheck” — предварительный просмотр кампании.
Ее основная особенность — возможность проверки емейла на предмет доступности.
Доступность – это то, что все мы стараемся обеспечить в наших шаблонах емейлов, потому что мы хотим, чтобы получатели с нарушениями зрения и дислексией тоже могли “читать” наши сообщения.
14 октября мы опубликовали в нашем блоге статью, посвященную лучшим рекомендациям по обеспечению доступности емейлов.
И поэтому нам не терпелось попробовать, как же на самом деле работает этот Campaign Precheck.
Шаг 1. Экспорт вашего шаблона
Экспортировать ваш шаблон в Email on Acid можно двумя способами:
1. Как HTML-файл
Чтобы экспортировать ваш емейл в виде HTML-файла, вам нужно сделать следующее:
- в емейл-редакторе Stripo кликнуть кнопку экспорта над шаблоном;
-
выбрать “HTML”;
-
выбрать “Download HTML file” (загрузить файл HTML) с изображениями, размещенными на серверах Stripo;
-
файл будет загружен как веб-страница;

- открыть Sublime или Atom (программы для чтения и редактирования HTML-кода). Хотя вы можете использовать и обычный Блокнот, но я предпочитаю одну из упомянутых программ;
-
перетащить эту веб-страницу в Sublime;
-
скопировать весь код;
-
зайти в Email on Acid;
-
кликнуть пункт меню Precheck (предпросмотр);
-
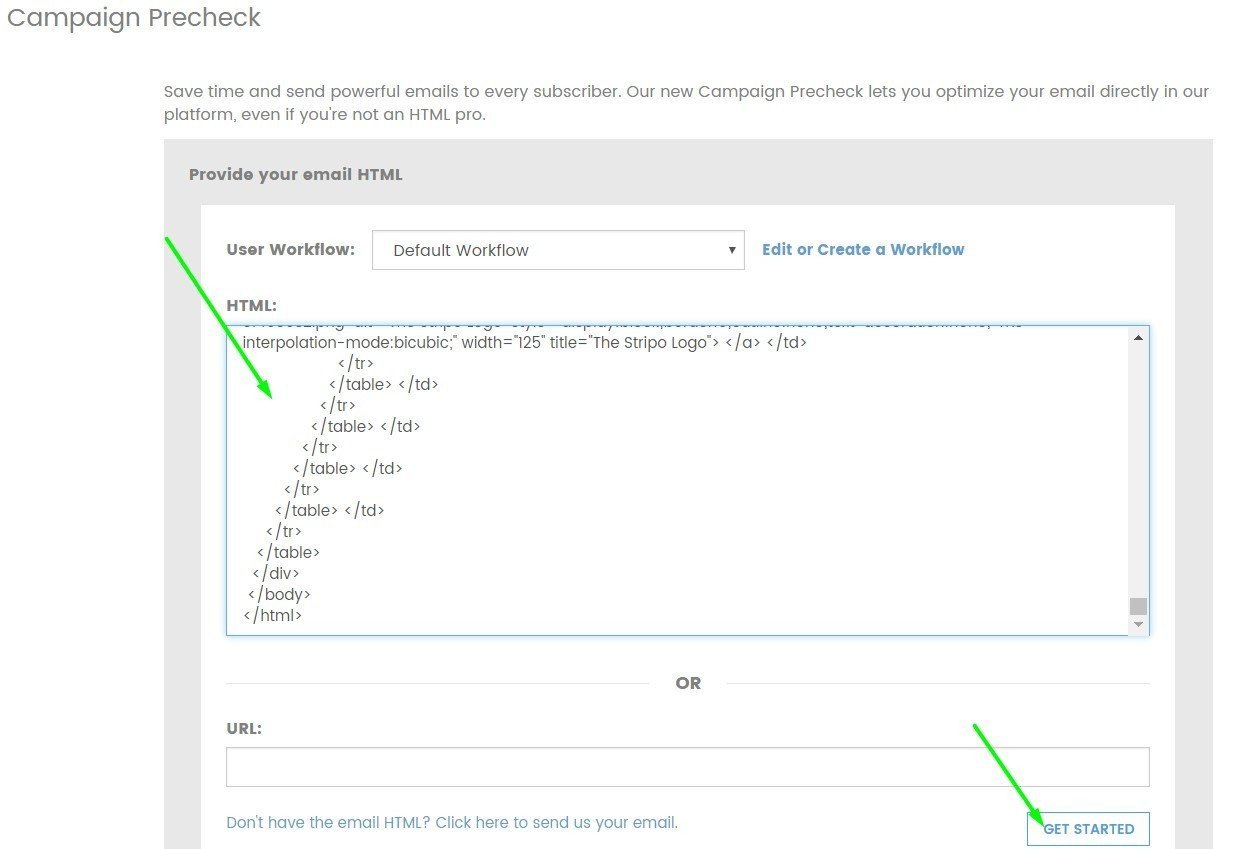
вставить код в окно “Provide your email HTML” (вставить HTML-код вашего емейла);
-
и кликнуть “get started” (начать).

2. Как URL-ссылку
Этот способ намного проще и быстрее; как показали тесты, они оба работают одинаково хорошо, но я все же предпочитаю первый. ?
Итак, чтобы вставить URL-ссылку в окно кода, вам нужно в редакторе Stripo:
-
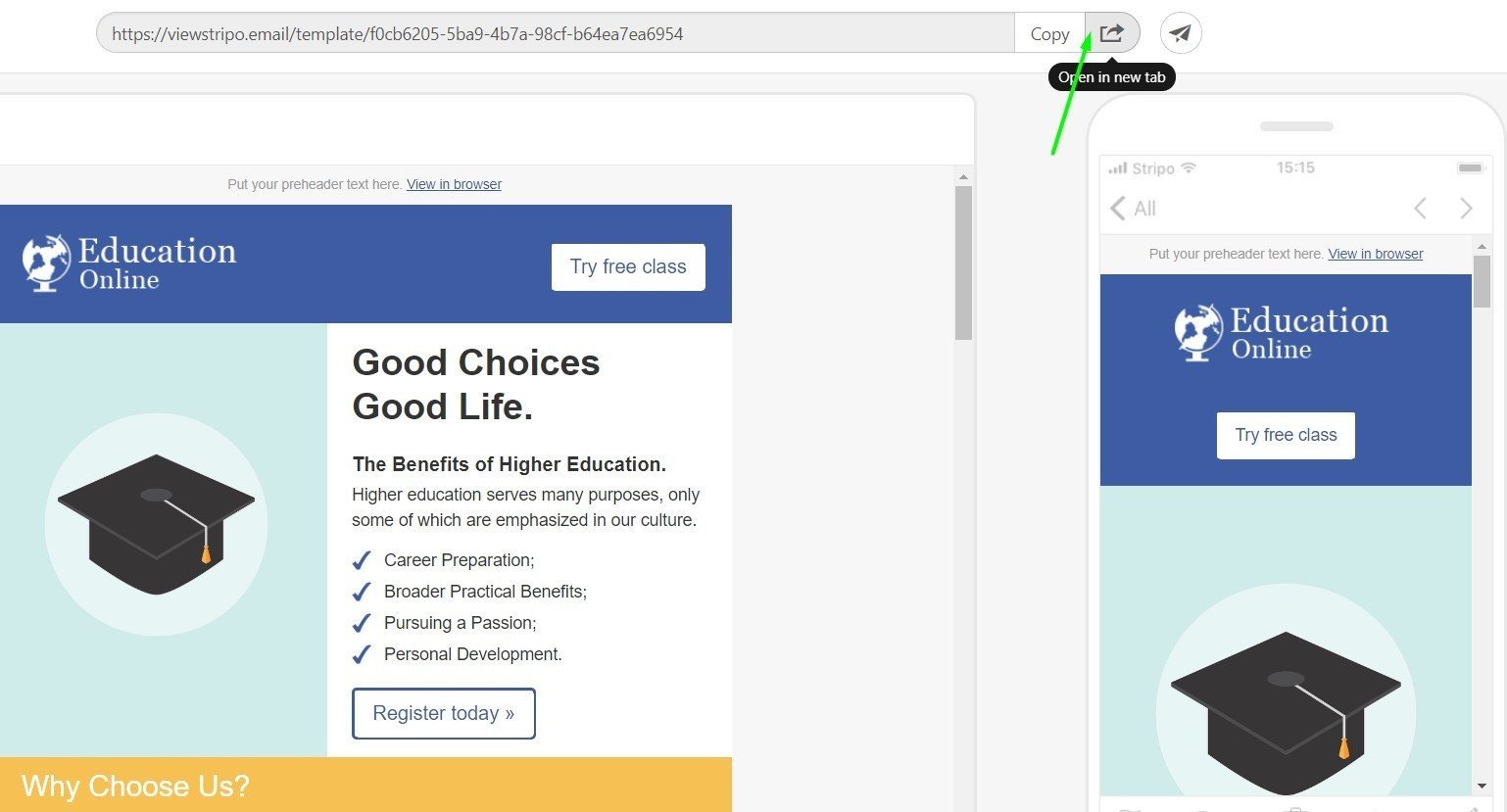
кликнуть кнопку preview (предварительный просмотр) в верхней части страницы;
-
нажать “open in a new tab” (открыть в новой вкладке);

(используя этот метод, также можно поделиться ссылкой предпросмотра с друзьями и коллегами для согласования)
- скопировать ссылку в новой вкладке;
-
кликнуть Campaign Precheck (предпросмотр кампании) в Email on Acid;
-
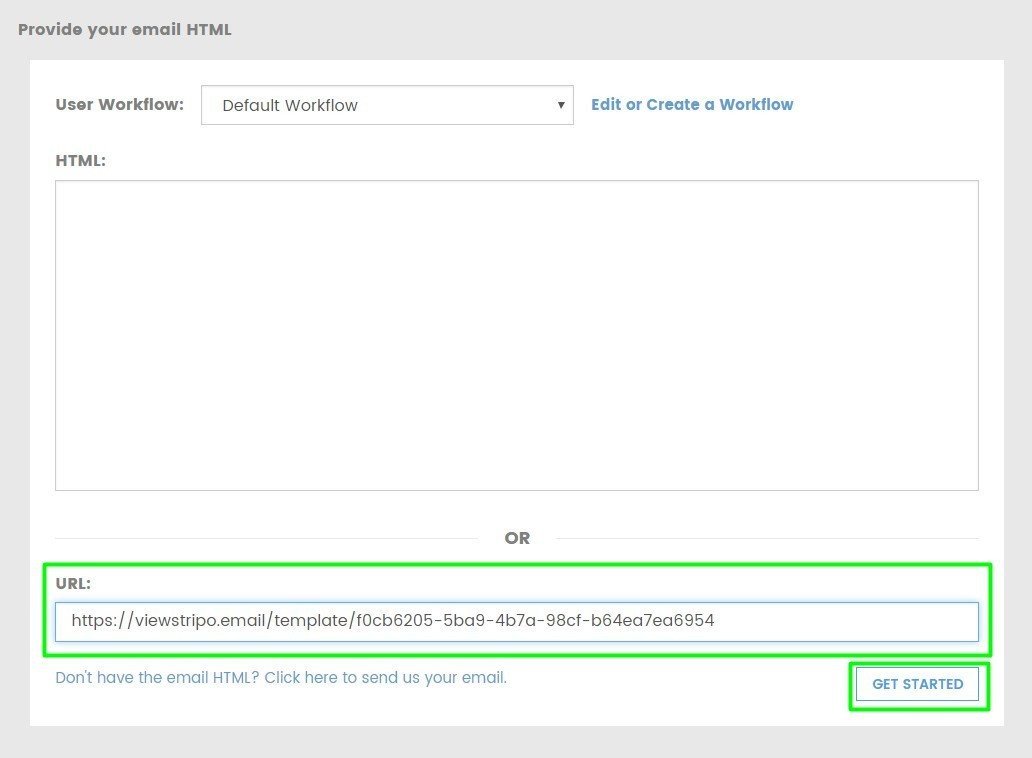
вставить ссылку в поле URL-адреса окна “Provide your email HTML”;

- нажать “Get started” (начать).
Шаг 2. Проверка контрастности цветов
Я рекомендую начать именно с этого этапа, прежде чем приступить к более глубокому анализу. Скорее всего, вам будет нужно изменить некоторые элементы. Например, ваши цвета могут не контрастировать, или вы использовали зеленый шрифт на красном фоне – в таком случае ваш текст может быть нечитаемым для дальтоников.
Шаг 3. Анализ доступности емейла
Теперь мы наконец готовы начать анализ наших емейлов.
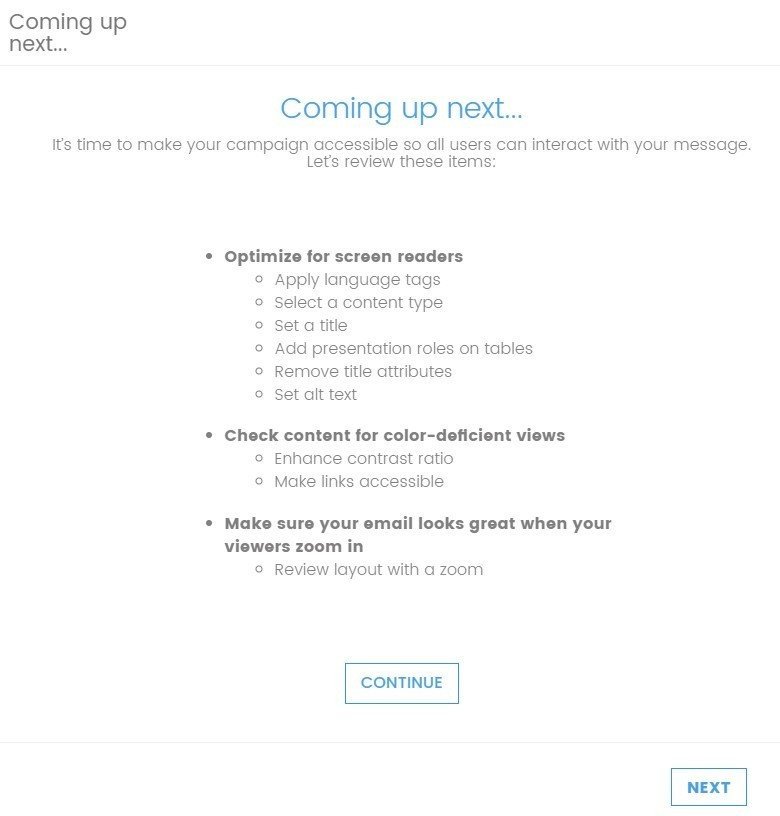
Прежде чем вы кликнете “Next” (Далее), Email on Acid покажет, какие элементы будут проверены.

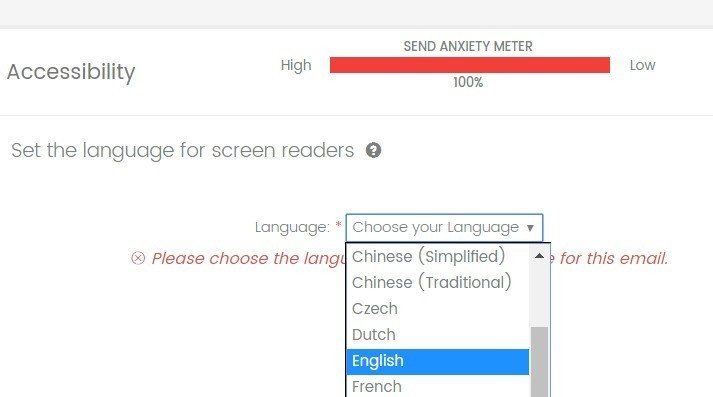
1. Языковые настройки
Вышеупомянутая статье о доступности емейлов сообщала, что большинство программистов считают языковые настройки очень важными.
Если вы выполнили настройки, то код вашего емейла будет начинаться так:
<html lang="en">
Этот элемент стоит перед <head> в HTML-коде электронного письма.
Но если вы не выставили настройки, не переживайте — Email on Acid предложит вам это сделать.

К моему глубокому сожалению, я сомневаюсь в необходимости наличия этого тега в HTML-коде, потому что мои TalkBack (Android) и Screen Reader (Windows 10) все равно говорят на том языке, который я установила для них вручную.
И когда я выставила русский язык в настройках скринридера, а в емейле был прописан тег <lang=”en”>, я услышала какой-то “ужас": английские слова, прочитанные по правилам русского произношения.
Например, у моего емейла был заголовок ”Gmail, new template 47” (новый шаблон 47).
Но вот что произнесла программа чтения экрана:
[жмааил нэв тэмплатэ сорак сэм] — ...какой ужас. Если бы я не знала, о чем речь, я бы вряд ли догадалась.
Если хотите повеселиться — попробуйте установить испанский. ?
Иными словами: языковые настройки программы чтения экрана очень важны независимо от того, какой язык вы указали в коде емейла.
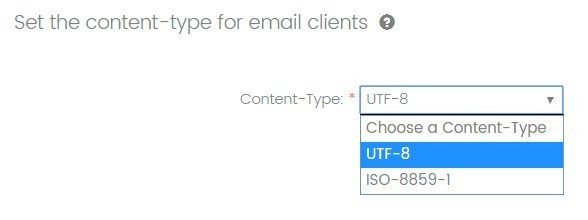
2. Настройка типа контента
Все шаблоны, разработанные нашим верстальщиком, уже имеют выставленные настройки этого параметра.
Они находятся в следующей же строке после <head>:
<meta charset="UTF-8">
Если же вы не используете Stripo, а предпочитаете какой-то другой конструктор шаблонов, обязательно добавьте тип контента вручную.
Для чего нужен параметр content-type? Он помогает нам “увидеть” все символы такими, как они есть, будь то буквы французского алфавита, китайские иероглифы или множество других символов и знаков, которые мы можем использовать в наших емейлах.
Иначе говоря, имеется в виду максимально поддерживаемый тип контента для корректного отображения различных символов.

С этим типом контента вы можете быть уверены, что все ваши символы, даже самые необычные, будут корректно отображаться на всех устройствах.
Что мне больше всего понравилось: в Email on Acid есть возможность подобрать кодировку, которая соответствует целям вашей кампании.
Например, если в вашей контактной базе только жители ЕС, вы можете установить тип контента ISO-8859-1.
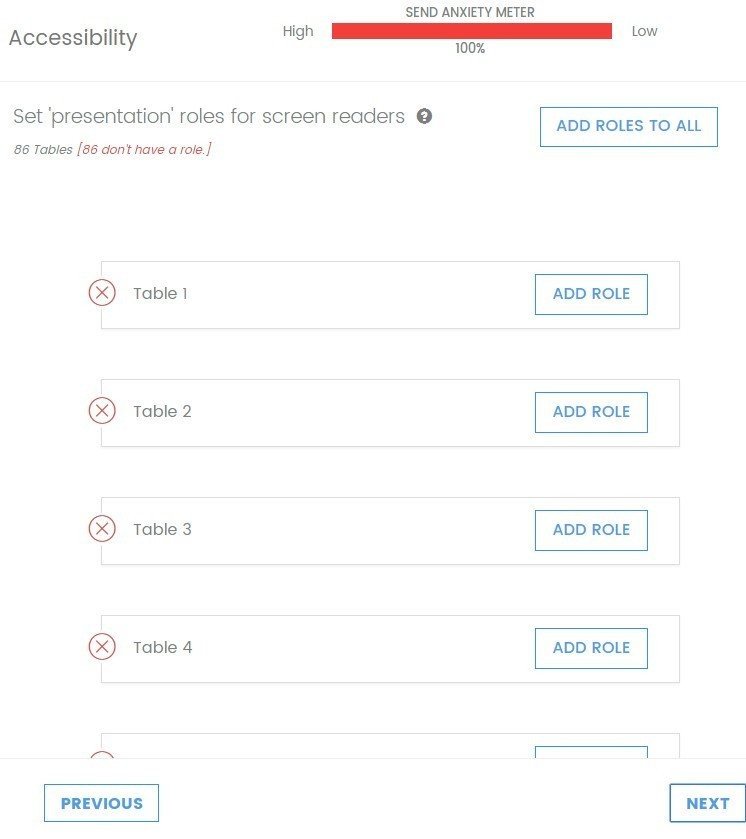
3. Настройка атрибута “presentation” role
Все HTML-шаблоны состоят из таблиц. Но мы кодируем их по-разному. Поэтому для некоторых шаблонов нужен этот набор “presentation” role, а для других – нет.
Для чистоты эксперимента я протестировала один и тот же шаблон с указанными атрибутами “presentation” role и без них. И не услышала никакой разницы.
Просто совсем никакой!
Поэтому если вы используете шаблоны Stripo, где таблицы вставлены в теги <table>, мы не рекомендуем добавлять эти параметры во все ваши таблицы (86 в этом емейле), чтобы не превысить лимит веса — который, к слову, составляет всего 102 Кб для Gmail.
Но эта опция может быть полезна для тех, кто вставляет таблицы в <div>.

Что мне больше всего понравилось: сколько бы ни было таблиц у вас в шаблоне, инструмент добавит для них параметры “presentation” role, чтобы сэкономить ваше время.
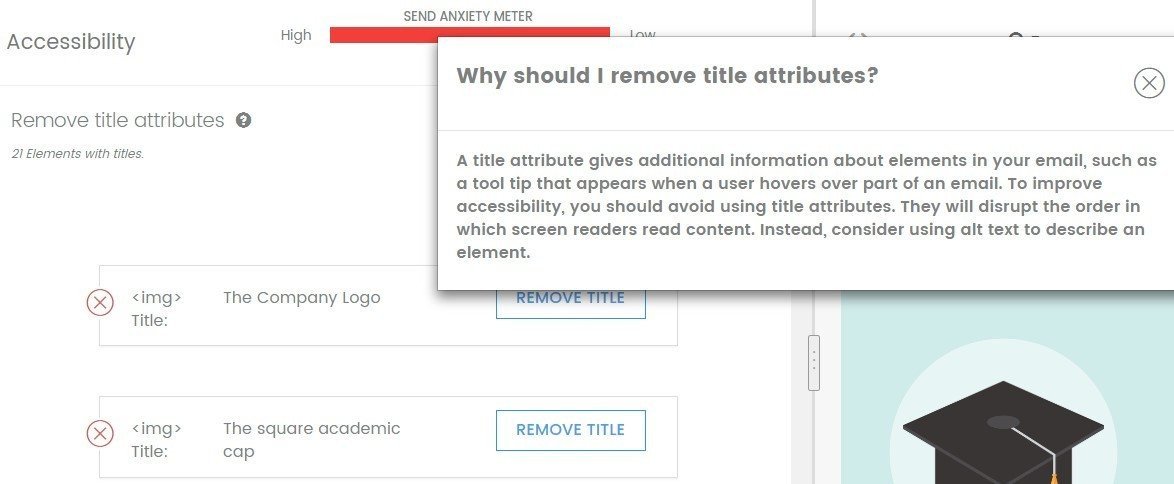
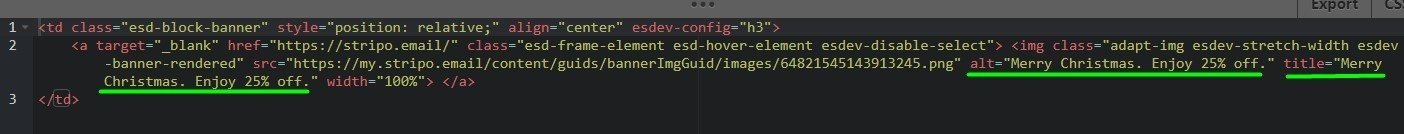
4. Удаление атрибутов title
Атрибуты title и alt очень важны для емейлов в формате HTML.
Для чего они нужны? Альтернативный текст отображается в контейнере изображения, если само изображение не открывается. Также он помогает успешно проходить спам-фильтры. Этот атрибут является обязательным и распознается всеми программами чтения экрана.
Текст атрибута title появляется, когда получатель наводит курсор на изображение.
Программа Voice Over Screen Reader от Apple читает атрибуты alt и title. Следовательно, те люди, которые страдают от нарушений зрения, услышат “название” (“title”) изображения дважды. Это может сильно раздражать.
К сведению: программы Windows Screen Reader и Android Talkback читают только атрибуты alt.
Но, как известно, 37% получателей используют продукцию Macintosh — iPhone или iPad. Мы не знаем, читают ли они емейлы самостоятельно или используют VoiceOver. Это означает, что если мы не удалим названия изображений, более трети получателей с нарушениями зрения будут неприятно удивлены, дважды слушая одно и то же.

Что мне больше всего понравилось: удаляя эти названия из своих емейлов, вы экономите чье-то время и щадите уши.
А код емейла меньше весит. ?
В Stripo мы специально дублируем атрибуты alt text и title, чтобы наши пользователи и их подписчики видели названия и alt-текст, указанные для изображений в емейлах.

Скоро мы удалим эту опцию.
Тем не менее мы по-прежнему просим пользователей указывать атрибуты alt, как мы делаем сейчас, а поле alt-текста будет автоматически заполняться на тот случай, если программисты вдруг забудут его добавить, поскольку он жизненно важен для спам-фильтров и программ чтения экрана. Он также полезен, если изображения не отображаются — в таком случае получатели будут знать, о чем сообщение.
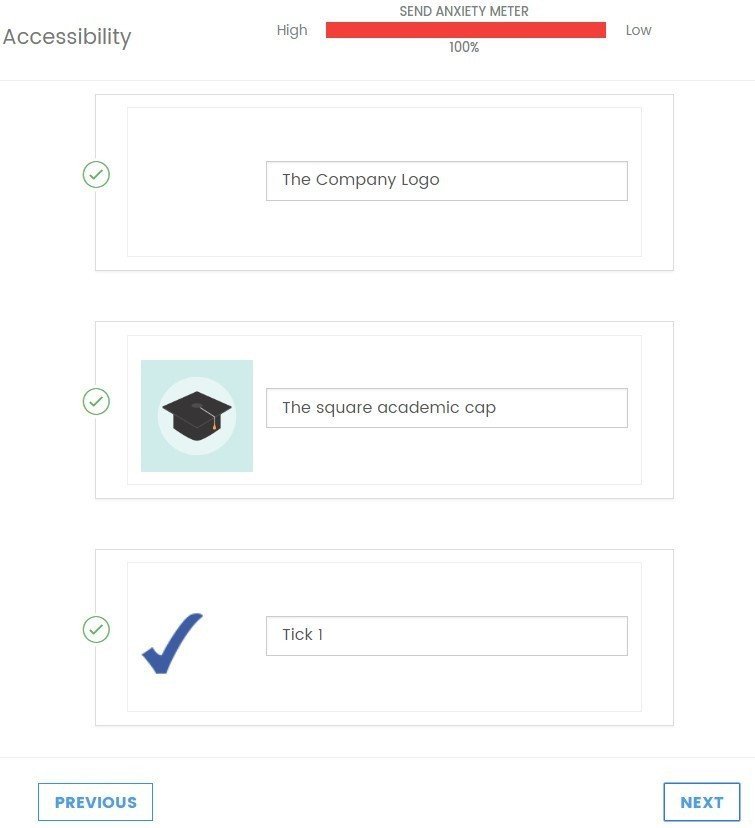
5. Настройка alt-текста изображения
В предыдущем разделе мы объяснили, почему alt-текст важен для доступности емейла.
Как было сказано, Stripo добавляет эту информацию автоматически, чтобы помочь с прохождением спам-фильтров, если кто-то вдруг забудет это сделать. Но мы заполняем так: <alt = “”>. Этого достаточно, чтобы емейл попал в папку “Входящие”, а не в спам, но программы чтения экрана не предоставляют при этом никакой информации об изображении.
К счастью, Email on Acid Campaign Precheck напоминает пользователям о необходимости добавления альтернативного текста.

Что мне больше всего понравилось: Campaign Precheck не только напоминает, что нужно добавить alt-текст, но еще и выделяет для вашего удобства то изображение, с которым вы работаете.
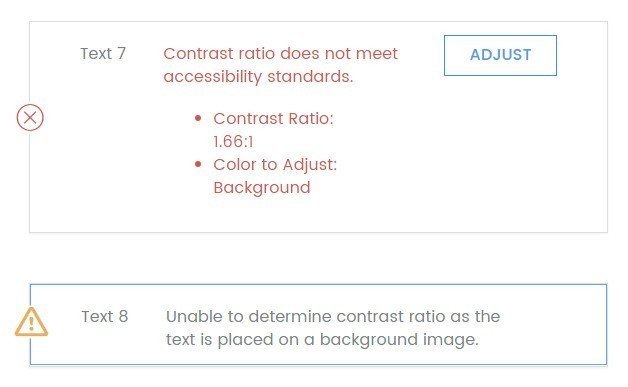
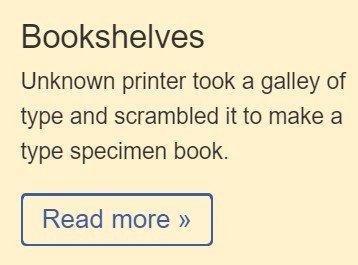
6. Оптимизация цветовой контрастности
Люди с цветовой слепотой и другими расстройствами цветовосприятия подтверждают, что цвета должны быть яркими и контрастными. Поэтому неуместно сочетать оранжевый с желтым или серый с синим.

Email on Acid показывает, какие элементы я должна настроить или улучшить. В первую очередь я оценила то, что они предлагают оптимальные цветовые схемы, которые еще и достаточно яркие.
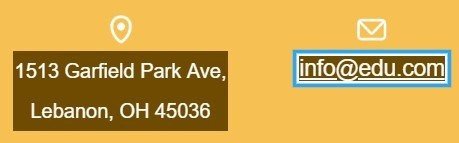
Теперь вы не будете использовать желтый цвет в сочетании с белым. По крайней мере, Email on Acid убедил меня выбрать коричневый вместо желтого.
Перед тестом:

После их рекомендации:

Что мне больше всего понравилось: если вы разрешаете системе регулировать цвета, она подберет тот, который близок к вашему, но более яркий и глубокий.
Единственное, что я хотела бы улучшить в этой опции — ее работу с фоном. Campaign Precheck пока что не распознает некоторые фоновые цвета и расценивает их как изображения. И это дало мне отправить емейл с черным шрифтом на сером фоне.
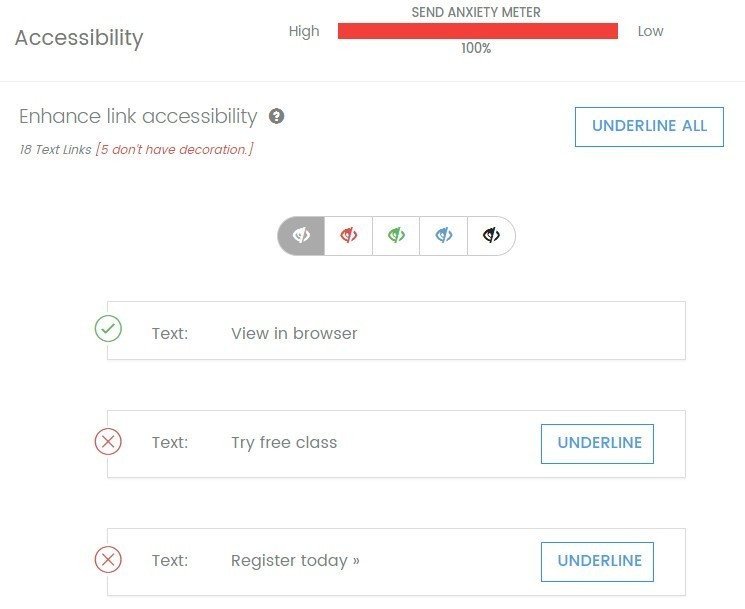
7. Оптимизация доступности ссылок
Все ссылки должны быть хорошо различимы, иначе некоторые из наших читателей не смогут попасть на посадочные страницы, на которые планировали.
Для тех, кто использует программы чтения экрана, не имеет значения, как выглядят наши ссылки: инструмент распознает ссылку по тегу <href>. Поэтому нет необходимости работать над дизайном ссылок.
Тем не менее Email on Acid почему-то советует их подчеркивать:

К сожалению, я вынуждена не согласиться: не стоит подчеркивать ссылки или делать их курсивными — согласно исследованию, проведенному “Британской ассоциацией дислексии”, это запутывает читателей, страдающих дислексией.
Для их удобства мы должны выделять ссылки только жирным шрифтом. То же самое касается людей с другими нарушениями зрения, например близорукостью.
Доказано: подчеркнутые ссылки отвлекают дислектиков и близоруких.
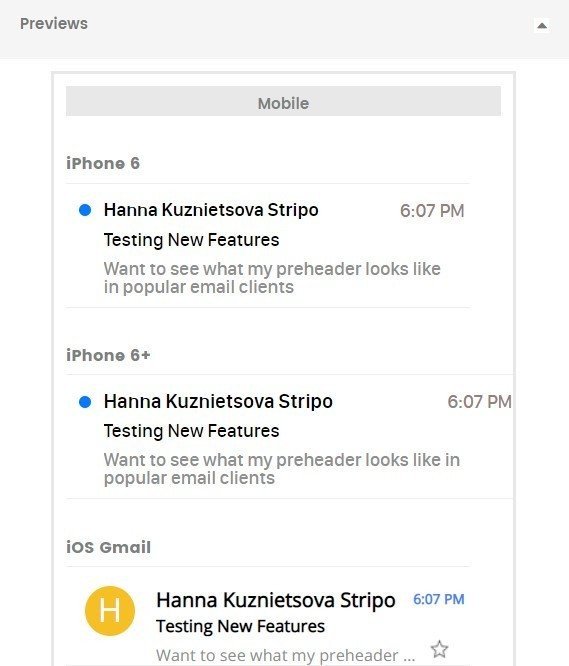
8. Настройка и предпросмотр текста прехедера на различных устройствах
Как мы знаем, имя отправителя, заголовок и прехедер отображаются во входящих; получатели видят их до того, как откроют емейл.
Email on Acid напоминает, чтобы мы заполнили эти поля нужной информацией. Кроме того, сервис показывает, как это будет выглядеть в 14 емейл-клиентах:
Мобильные:
- iPhone 6;
- iPhone 6+;
- iOS Gmail;
- iOS Outlook;
- Android Gmail.
Десктопные:
- Apple Mail;
- Outlook 2007;
- Outlook 2010;
- Outlook 2013/2016;
- AOL;
- Gmail;
- Office 365;
- Outlook.com;
- Yahoo.
Что мне больше всего понравилось: возможность оптимизировать (уменьшить или увеличить) текст заголовка и прехедера.

9. Предпросмотр емейлов при увеличении
Знаете ли вы, что многие люди с близорукостью увеличивают емейлы с помощью zoom’а, чтобы прочитать их? Когда я использовала эту опцию, мне не понравилось, как выглядит мой текст. И мне пришлось вернуться к исходному емейлу, увеличить межстрочный интервал и затем повторно импортировать сообщение.
Благодаря Email на Acid мой текст теперь вполне разборчив даже в увеличенном масштабе.

Что мне больше всего понравилось: при желании можно вносить изменения непосредственно в инструменте (редактор кода в наличии).
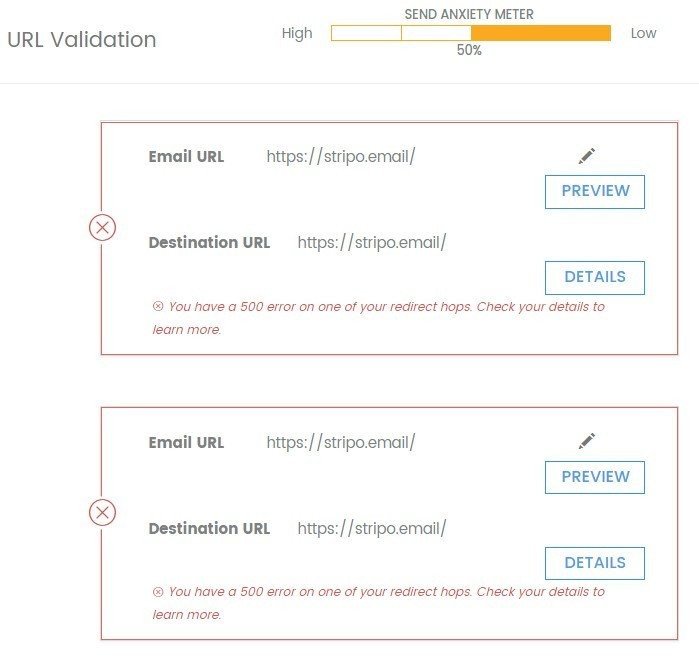
10. Валидация URL
Ссылки — самое важное в наших емейлах. Они ведут получателей к их корзинам покупок, на страницы заказов, к подробной информации о новых товарах. Очень важно проверить все ваши ссылки перед рассылкой емейлов по адресам из базы данных.

Я действительно не понимаю, почему Email on Acid не одобрил мои ссылки — я скопировала их и затем вставила в мой шаблон.
11. Валидация изображений
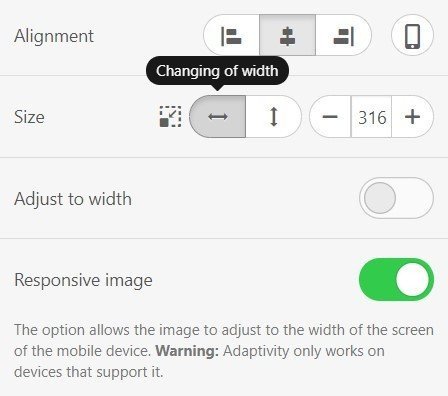
Перед проверкой емейла мы настраиваем размеры изображений — высоту и ширину. В Stripo вы можете отрегулировать сразу оба параметра, или же только ширину или высоту — второй параметр конструктор изменит автоматически.

Если вы забудете это сделать или ваш инструмент не позволяет настраивать размеры изображения, то валидация изображений в Campaign Precheck поможет установить размеры (ширину и высоту) и границы изображения.
Зачем нам нужны границы изображения? Дело в том, что некоторые старые емейл-клиенты добавляют эти ужасные толстые синие рамки к изображениям, для которых они не заданы.
Если вы не хотите видеть рамки в своем сообщении, выберите “borders=0”.
Если вы знаете, что ваши получатели используют только новые версии емейл-клиентов, можно пропустить этот шаг.
Что мне больше всего понравилось: здесь мне хотелось бы выделить два преимущества.
-
сжатие — вам больше не нужно беспокоиться о размере изображения. Этот инструмент сжимает ваши картинки, если они слишком тяжелые;
-
расчетное время загрузки — если изображение большое, Campaign Precheck сообщит вам, сколько времени понадобится для его загрузки при разных скоростях интернета (3G, 4G, LTE, десктопный компьютер).
Шаг 4. Отчет
Не беспокойтесь, если вы случайно пропустите какой-либо этап теста. Инструмент напомнит вам, чтобы вы вернулись к нему.

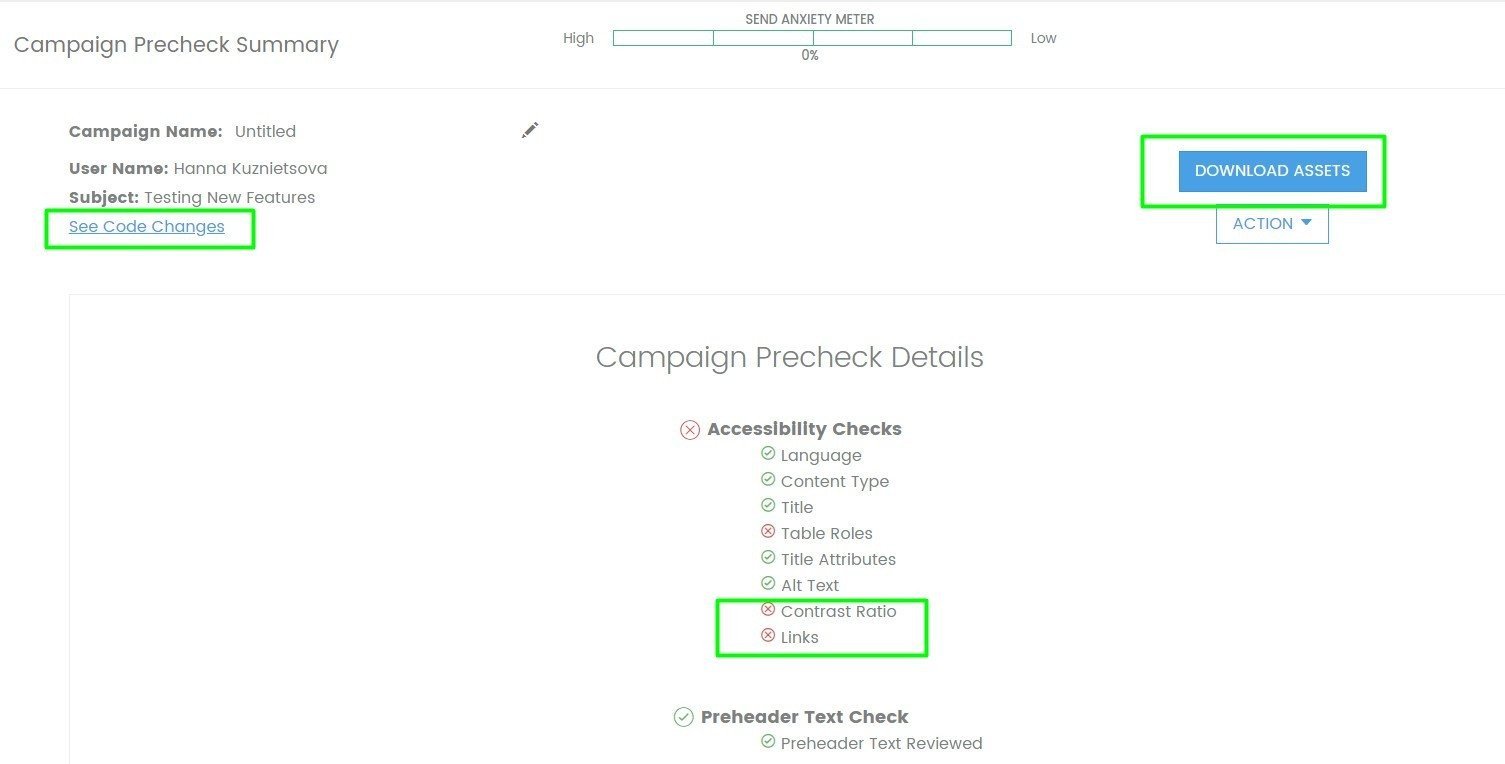
По факту завершения всего процесса проверки вы получите подробный отчет, в котором вы:

- увидите, какие элементы вашего емейла все еще требуют улучшений – в моем случае это контрастность и ссылки;
-
получите возможность видеть изменения кода. Нажав эту кнопку, можно даже сравнить два кода: до и после. Это очень удобно. При разработке следующей кампании вы избежите этих ошибок;
-
сможете скачать материалы. Другими словами, вы можете скачать свой отредактированный емейл, чтобы порадовать клиентов красивыми и доступными сообщениями.
Завершение
Email on Acid являются первооткрывателями такой опции, как проверка емейла на предмет доступности. Они — первые и до сих пор единственные разработчики такого инструмента, который удобен для пользователя и позволяет легко импортировать и проверять электронные письма. После проверки они предоставляют подробный отчет и даже позволяют загрузить улучшенный шаблон — я думала, что они просто посоветуют, какие элементы и теги хорошо бы заменить.
Они также предлагают семидневную пробную версию.
Я обнаружила только два нюанса, которые хотелось бы улучшить в этом инструменте:
- возможность проверить, соответствуют ли емейлы требованиям относительно дислексии;
-
напоминание о добавлении знаков препинания после каждой строки или в конце предложения, так как без знаков препинания любая программа чтения экрана озвучивает текст без пауз. Такие тексты тяжело воспринимать.
Пока что это приходится делать самостоятельно.
На мой взгляд, Campaign Precheck от Email on Acid превзошел все ожидания. Перейдя по этой ссылке, вы можете получить пробную версию.
И если мы хотим соблюсти законодательство, а также показать нашу заботу обо всех получателях, нам стоит использовать этот инструмент, чтобы сделать наши емейлы доступнее.







0 комментариев