Мы уже опубликовали много статей о том, как создать эффективные продающие емейлы, промо-рассылки и триггерные сообщения, и показали, как использовать наши смарт-элементы для простого и быстрого создания карточек товаров. В основном, все наши публикации содержат идеи и советы касательно дизайна шаблонов сообщений.
Однако, бывает так, что вы придерживаетесь тех или иных рекомендаций из нашего блога, или же используете проверенные методы конверсии подписчиков в постоянных клиентов при помощи промо-емейлов, но некоторые письма все равно смотрятся несколько “поломанными” — контейнеры и иконки соцсетей наползают друг на друга. Случается, что расстояние между контейнерами слишком большое. Или недостаточно места между текстом и границами емейла. В связи с этим, дизайн вашего емейла нуждается в доработке.
В этой статье мы хотим поделиться некоторыми хитростями настройки отступов, интервалов и промежутков между элементами контента емейлов при помощи нашего редактора.
1. Как настроить отступы в шаблонах рассылок
Под словом “отступы” мы подразумеваем пробелы между границами контейнера/структуры и элементами контента.
Итак, в редакторе Stripo вы можете установить отступы:
а) для всего шаблона сообщений
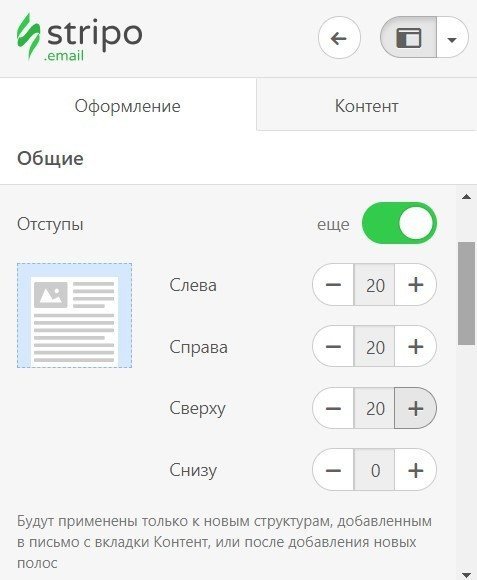
Для этого перейдите во вкладку “Оформление”, выберите пункт “Общие” настройки и установите отступы для всего шаблона рассылки.
Эти настройки будут применены к каждому блоку, структуре или контейнеру вашего емейла.
По умолчанию установлено 20 пикселей для верхней, левой и правой сторон и нулевой отступ для нижней.

Здесь вы можете установить разные отступы для верхней, нижней, левой и правой сторон — просто нажмите “Ещё”.

На этом примере мы видим, что одинаковые отступы, установленные для всего шаблона, действительно применяются ко всем контейнерам емейла независимо от их контента: текст, фото и т.д.
б) для каждого блока отдельно
Да, вы можете устанавливать отдельные отступы для каждого элемента, будь то изображение, видео, кнопка призыва к действию или даже текст заголовка. После того, как вы перетащили базовый блок в шаблон, нажмите на него. Теперь панель настроек будет иметь отношение именно к этому конкретному блоку.
Примечание: настройки для блока / структуры имеют приоритет над общими настройками.
Задайте индивидуальные параметры для каждой стороны: нулевой отступ снизу, 20 с левой стороны, 10 справа и 50 сверху, если это соответствует дизайну вашего емейла.

В этом примере среднее изображение в верхнем ряду имеет вдвое большие отступы, чем общие параметры для всего шаблона. Применяя их, дизайнер хотел создать эффект парящих изображений и небольшого беспорядка, чтобы привлечь наше внимание к данному предмету мебели.
Как отключить отступы: вам не нужно стирать/удалять все отступы для каждой отдельной стороны — отмените все настройки отступов, установленные для шаблона или одной полосы, просто отключив “Ещё”.
2. Как настроить интервалы в шаблонах рассылок
Отступы в емейлах дают нам пробелы между элементами контента и границами контейнера.
Но внутри самого контейнера может быть несколько элементов, и между ними должно быть какое-то пространство. Иначе эти элементы могут перекрывать друг друга.
а) настройка общих интервалов для структур/контейнеров
Кликните по структуре/контейнеру в своем шаблоне, и на панели настроек вы увидите:

В структуре или полосе вам также может понадобиться установить интервалы для контейнеров.
Это делается точно так же, но с одним отличием: редактор предложит установки интервалов между контейнерами

б) настройка отдельных интервалов внутри контейнеров
Возможности HTML и CSS также позволяют применять индивидуальныепараметры для каждого значка/контейнера внутри структуры. Эта опция может понадобиться для меню, если например, пункты меню имеют разную длину. Если они слишком неоднородны и длина текста сильно отличается, слова могут быть перенесены во вторую строку, поскольку для каждой вкладки меню существует фиксированный размер.
Чтобы этого избежать, вам нужно открыть HTML-код шаблона емейла и работать только с переменной «es-p0r»:
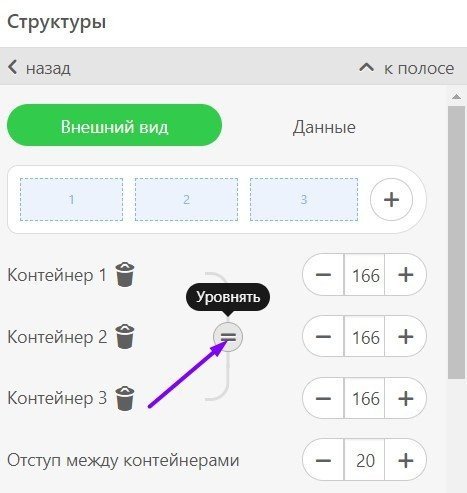
3. Как выровнять контейнеры
Stripo позволяет выравнивать ячейки, блоки и контейнеры всего несколькими простыми кликами, независимо от того, сколько этих элементов содержит сообщение.

Это очень полезная опция в том случае, если в полосе используется два разных блока — они будут выглядеть равноценными.

4. Как с помощью Stripo установить межстрочный интервал в HTML-шаблоне емейла
Межстрочный интервал очень важен для читабельности, также как шрифты.
Установите межстрочный интервал для всего емейла или отдельного контейнера.
В Stripo есть один способ сделать это — в панели настроек.

5. Как вставить разделитель или его альтернативу с помощью Stripo
Отступов и интервалов иногда недостаточно, чтобы визуально разделить блоки емейл-шаблона или выделить нужный элемент. В таком случае нам на помощь приходят разделители.
Например, Tesla ставит разделитель после письма, чтобы отделить контент и деловое предложение от контактной информации.

С помощью Stripo применять разделители очень просто. Достаточно перетащить этот базовый блок в шаблон и установить его ширину и толщину. Готово!
Примечание: как правило, разделители являются изображениями. Из-за этого вы можете не уложиться в оптимальное соотношение изображений и текста. Разделитель Stripo представляет собой легкий HTML-код. То есть, наши разделители — просто символ, который не перегружает общий вес вашего емейла. И это помогает пройти фильтры защиты от спама.
Но вы можете вставить изображение, если хотите. Только следите, чтобы соотношение сохранялось в допустимых пределах.
Компания Muse всегда добавляет изображения, которые выглядят как разделители между меню и баннерами.

А интернет-магазин Children’s использует такой причудливый образ-разделитель, чтобы отделить меню от предложения компании.

6. Как настроить границы
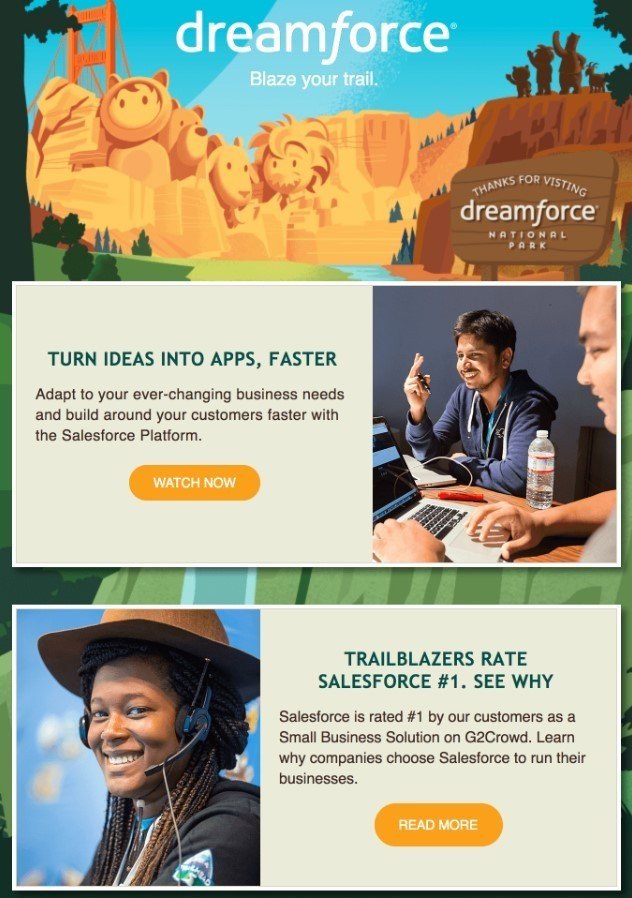
Все больше и больше брендов сегодня обращаются к этой опции в емейл-дизайне. Смею предположить, что это будет один из трендов 2019 года.

Конечно, вы можете создавать подобные изображения с помощью PhotoShop. Но в таком случае merge-теги не будут работать для рассылок; кроме того, вы не сможете использовать более одной ссылки в контейнере.
Но с помощью Stripo вы можете добавлять ссылки для каждого элемента контейнера: кнопки, изображения, цены, текста и т.д.

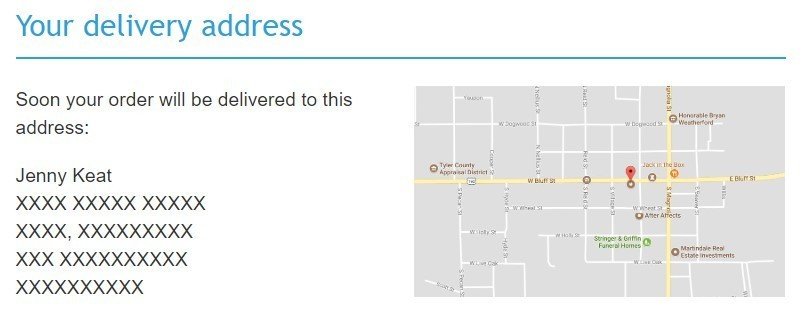
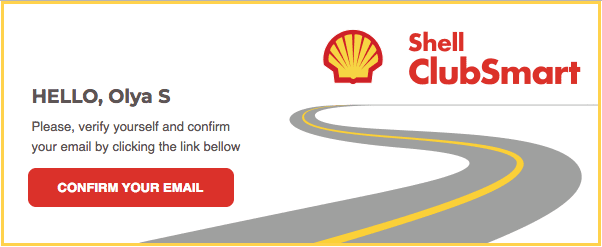
Что есть в этом примере: границы, установленные для всего контейнера, кнопка CTA со ссылкой, merge-теги, по этой причине здесь указано имя получателя, а также изображение дороги и логотип.
Даже если емейл-клиент не покажет изображение, пользователь все равно будет видеть кнопки и merge-теги.
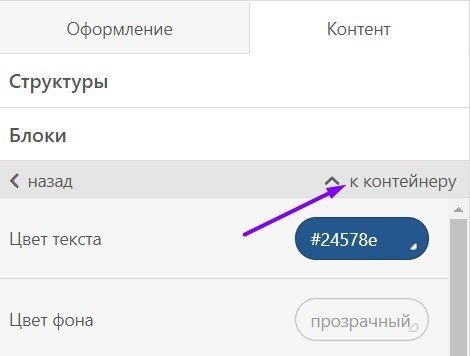
Теперь, если вы хотите настроить границы вокруг определенных контейнеров, вы можете кликнуть по самому контейнеру.
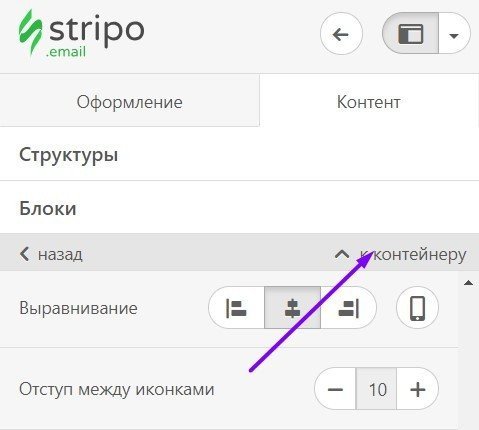
Примечание: нажмите на любой элемент в контейнере. Затем нажмите “Перейти к контейнеру” на панели настроек.

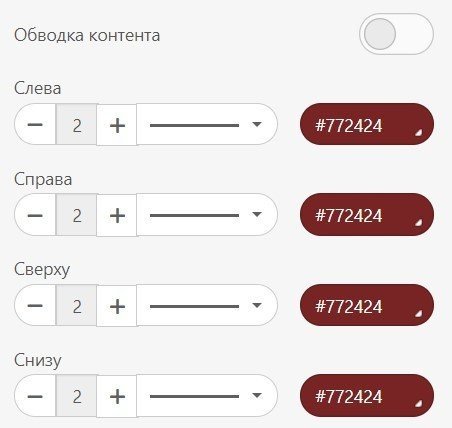
Вы увидите “Обвод контента”. Включив эту кнопку, вы сможете установить индивидуальную толщину и цвет границы для каждой стороны контейнера.

Если же не нажать ее, то будет установлена общая граница для всей полосы/контейнера.
Обводка также сделает ваши емейлы более структурированными.
Если вы хотите применить обводку для всего шаблона емейла, вам нужно будет настроить их для всех его полос, как в примере ниже:
- сверху, слева и справа для хедера и меню;
- левая и правая сторона для всех остальных полос;
- снизу, слева и справа для полосы футера.
Не забудьте установить одинаковые цвет и толщину границы для всего емейла. Когда все будет сделано правильно, ваш емейл будет выглядеть, словно в рамке.
7. Как протестировать емейл
Есть два способа проверить ваши емейлы с помощью Stripo:
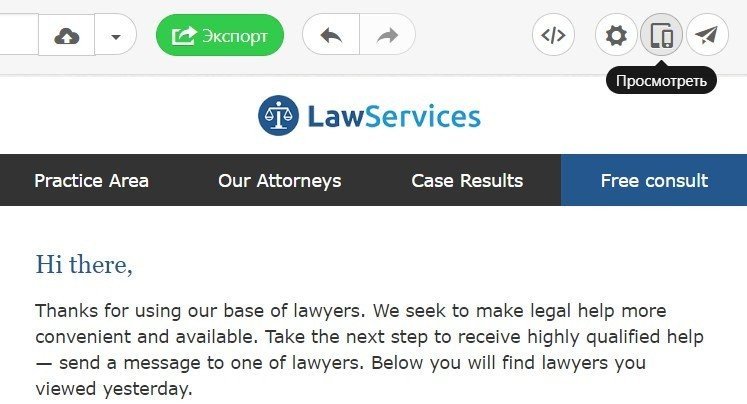
a) превью емейла
Эта волшебная кнопка покажет вам, как будет выглядеть ваше сообщение на мобильных и десктопных экранах;

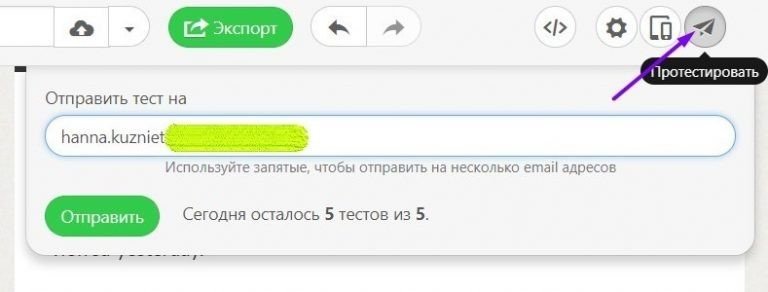
б) отправка тестовых емейлов
Это довольно новая функция нашего редактора. Теперь можно отправлять тестовые емейлы на выбранный электронный адрес.

Количество тестовых емейлов, доступных ежедневно, зависит от тарифного плана.
Я искренне надеюсь, что эти советы и хитрости емейл-верстки будут полезны для вас и существенно сэкономят ваше время.







0 комментариев