Знаете ли вы, что интерактивные письма, в которых получатели могут участвовать в опросах прямо в почте, дают на 520% больше откликов пользователей по сравнению с письмами, перенаправляющими получателей на посадочную страницу сайта по ссылке? Это действительно так. Интерактивный контент в письмах реально повышает конверсию.
Существует множество других типов интерактивных элементов, которые могут быть добавлены в письма для повышения вовлеченности.
Основные выводы:
- Интерактивность в письмах подразумевает действия, выполняемые непосредственно в сообщении, что избавляет получателей от необходимости покидать почту. Анимированные GIF-ки и таймеры обратного отсчета не считаются интерактивным контентом, но встроенные опросы, голосования, презентации товаров, геймификация и многое другое — вполне.
- Интерактивный контент в письмах не только притягивает и вовлекает получателей, но и упрощает сбор данных, повышает удобство использования и выделяет ваш бренд на переполненном рынке.
Преимущества использования интерактивного контента в email-маркетинге
Дополните свои маркетинговые кампании интерактивным контентом, который увлекает и конвертирует. Узнайте, как эти стратегически важные интерактивные элементы могут повысить эффективность маркетинговых мероприятий, а именно:
- повышение вовлеченности в рассылку: интерактивные элементы, такие как опросы, могут более эффективно завладеть вниманием получателя, чем статичный контент;
- упрощение сбора данных: интерактивные письма эффективно собирают данные об аудитории, например, отзывы, полученные в ходе опросов, или предпочтения, которые очень важны для оптимизации будущих email-кампаний и продуктов;
- улучшенный пользовательский опыт: увлекательные или полезные интерактивные впечатления могут улучшить восприятие бренда. Положительный опыт способствует укреплению лояльности и повышает вероятность конверсии;
- дифференциация и узнаваемость бренда: уникальный интерактивный контент для писем поможет выделиться и повысить узнаваемость бренда. Подписчики с большей вероятностью поделятся этим увлекательным контентом, что еще сильнее расширит охват аудитории;
- повышение конверсии: выполнение действий непосредственно в интерактивном письме сокращает количество шагов, экономит время получателей и повышает конверсию.
Типы и примеры интерактивности в письмах
Интерактивный email-маркетинг превращает стандартные сообщения в динамичное взаимодействие прямо внутри почты. В этом разделе мы рассмотрим различные типы интерактивных элементов, которые не только легко вовлекают подписчиков, но и повышают конверсию.
1. Измерение звездных рейтингов и оценок NPS
Для устойчивого роста бизнеса очень важно понимать, насколько клиенты воспринимают ваши товары и услуги. Это не просто одноразовое мероприятие, оно требует постоянного мониторинга. Рассмотрите возможность использования NPS (Net Promoter Score) или звездных рейтингов в своих письмах, чтобы постоянно быть в курсе событий.
(Источник: письмо от Stripo)
Обратите внимание, что опросы NPS можно создавать в Stripo без необходимости программирования. Для этого не обязательно быть пользователем Stripo. Создаваемые интерактивные элементы письма полностью совместимы с любым почтовым провайдером (ESP) и email-клиентом, что гарантирует, что все получатели смогут принять участие в опросе NPS прямо в письме. Это позволит непрерывно отслеживать их ответы.
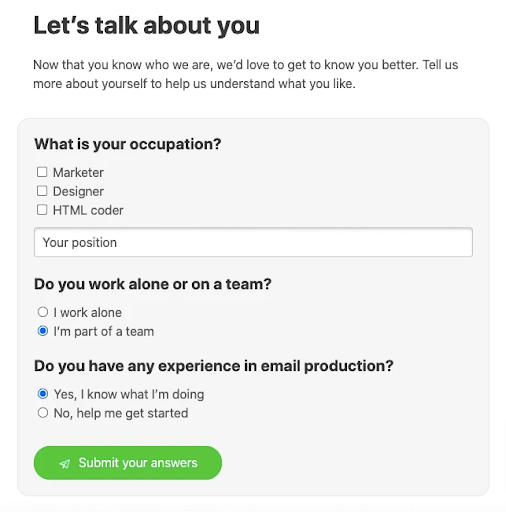
2. Встроенные опросы и формы
Как уже говорилось выше, встроенные интерактивные формы и опросы могут увеличить число откликов пользователей на 520%. Как это работает? Получатели могут участвовать в опросах прямо в письме, без необходимости покидать его. Чем проще процесс, тем больше вероятность того, что люди примут участие в опросе.

(Источник: письмо от Stripo)
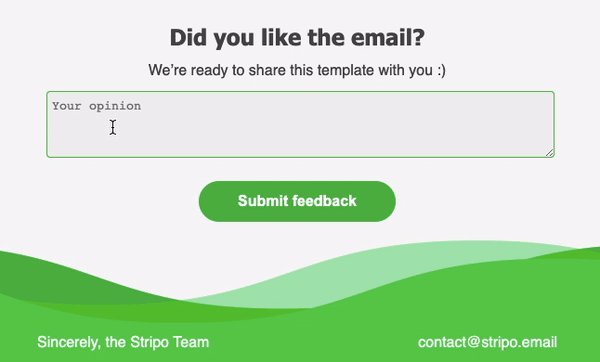
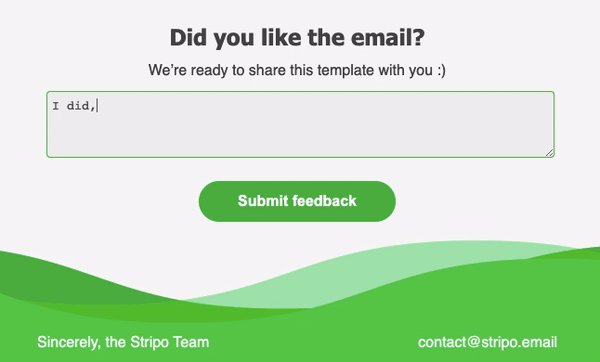
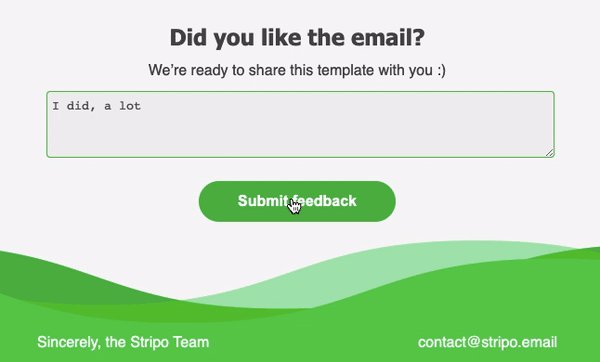
Вот пример открытой формы, которую получатели могут заполнить прямо в письме, когда у них появится свободная минутка.

(Источник: письмо от Stripo)
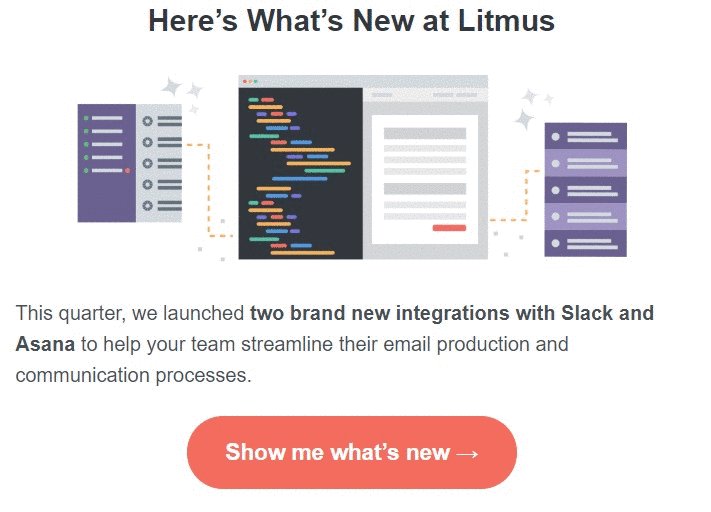
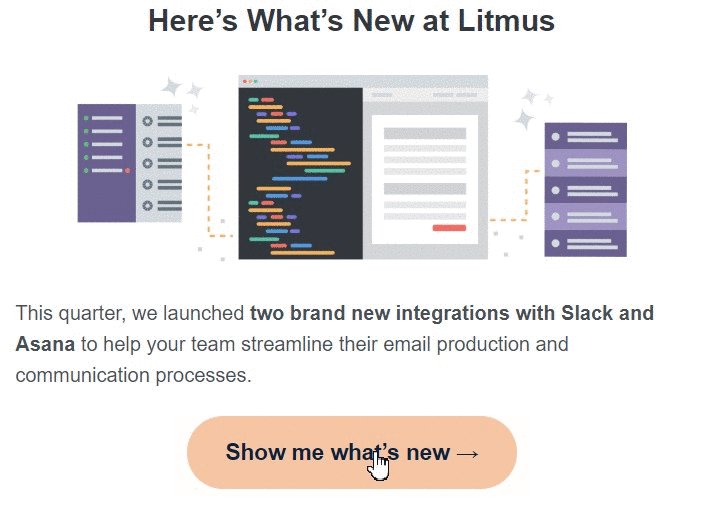
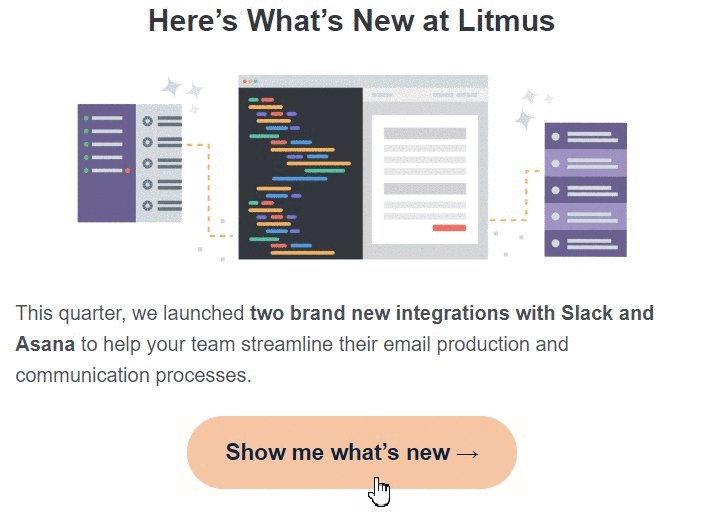
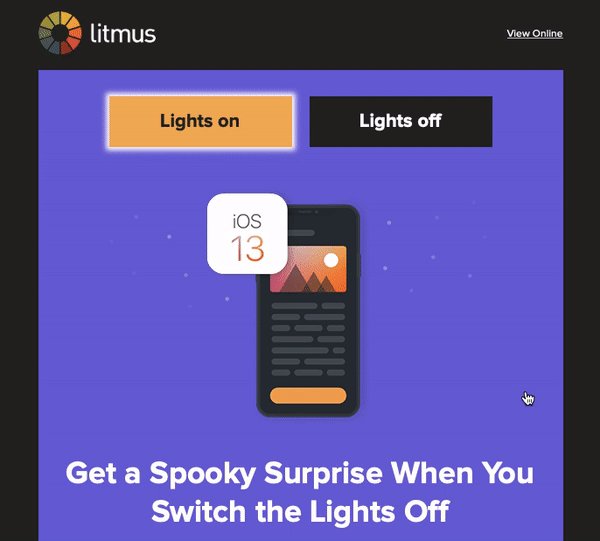
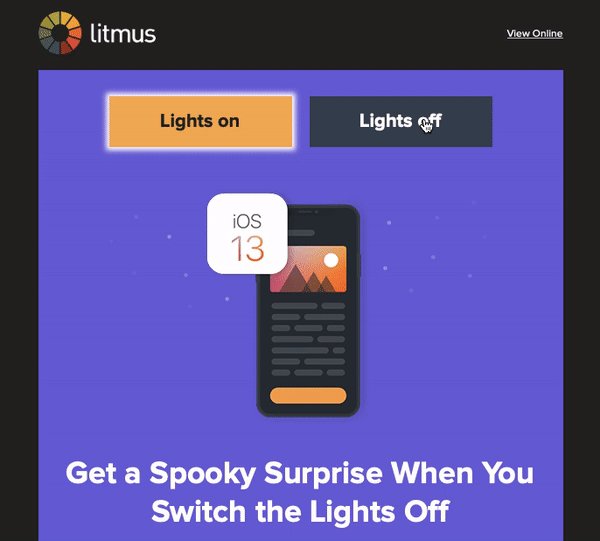
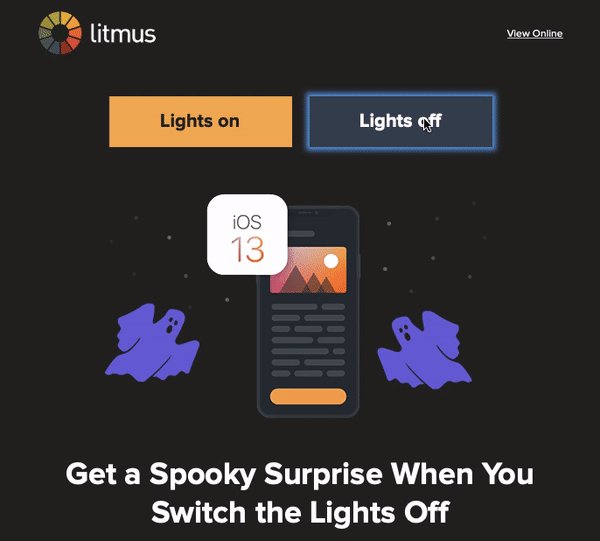
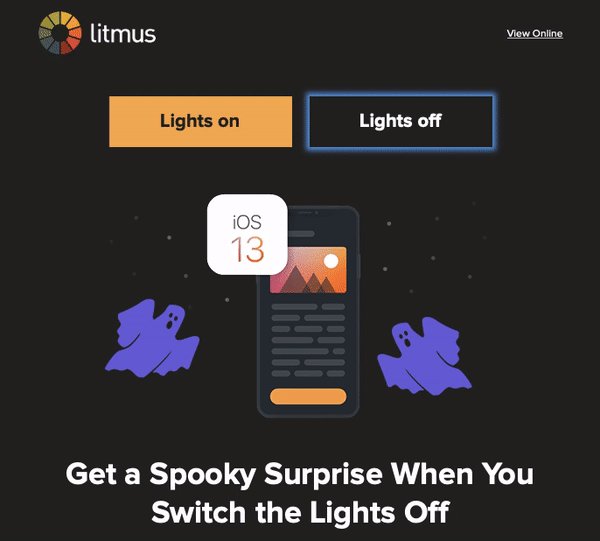
3. Hover-эффект кнопок
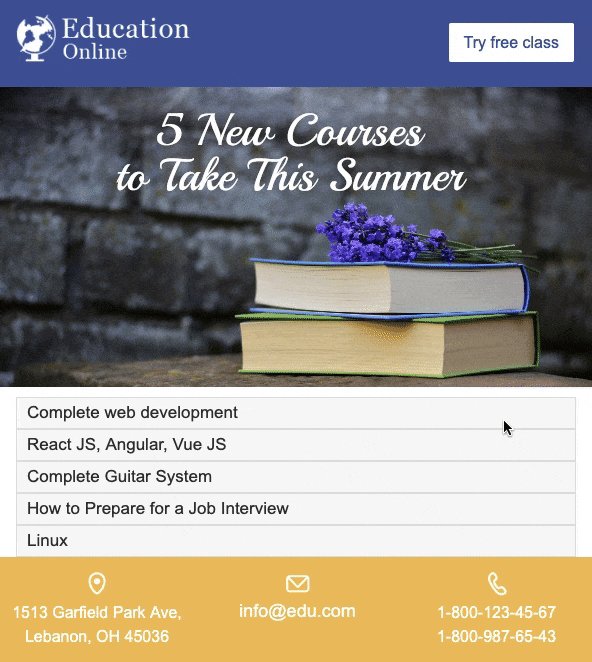
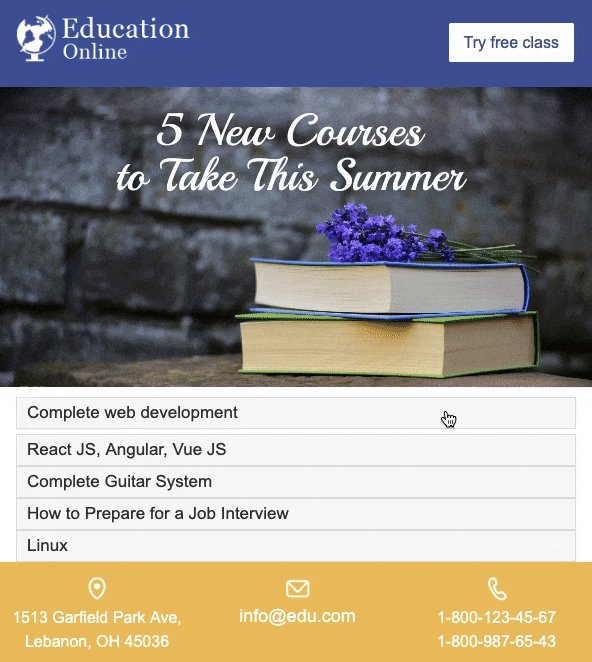
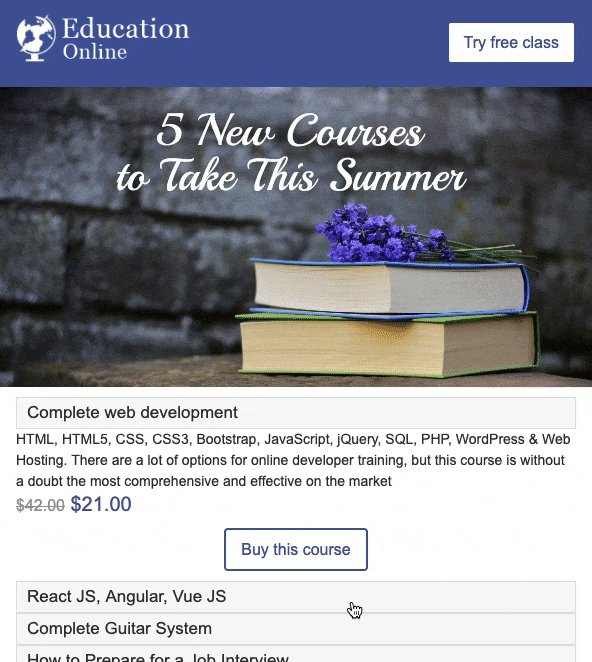
Мы используем CTA-кнопки (Call to Action) во всех письмах. Попробуйте анимировать эти кнопки, когда получатели наводят на них курсор. Это не только привлечет их внимание, но и внесет элемент геймификации и обеспечит соответствие дизайну бренда, особенно если на вашем сайте есть CSS-анимированные кнопки.

(Источник: письмо от Litmus)
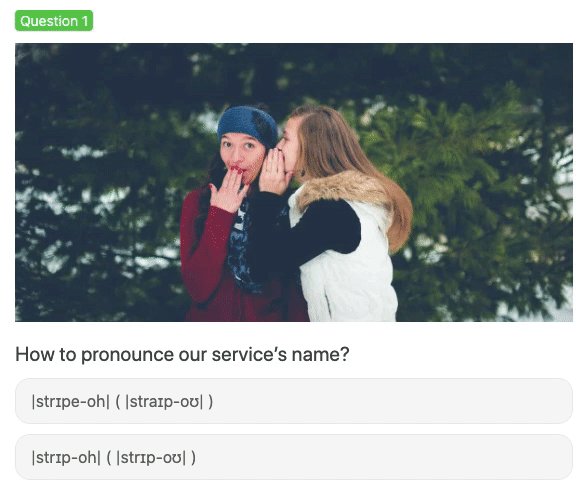
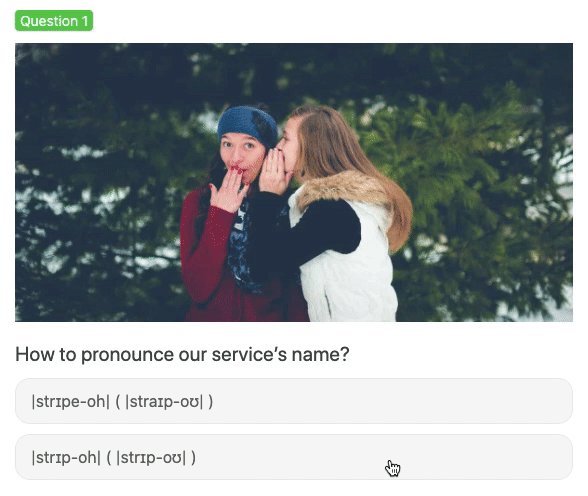
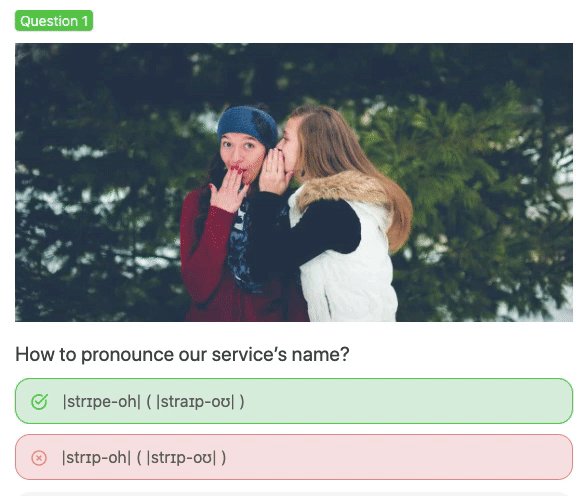
4. Квизы в интерактивном email-маркетинге
Квизы — отличный инструмент для повышения вовлеченности аудитории и предоставления образовательного контента в рассылках, а также для сбора данных о клиентах. Интегрируя квизы, можно дать получателям возможность отвечать на вопросы и сразу же проверить правильность своих ответов, причем все это в пределах письма.

(Источник: письмо от Stripo)
Составляя вопросы для квиза, убедитесь, что они уместны и соответствуют вашему продукту, нише или сопутствующим событиям.
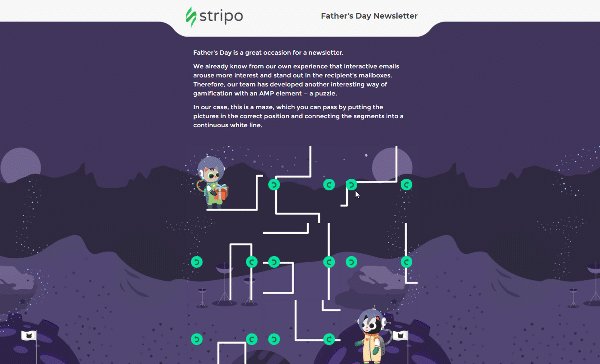
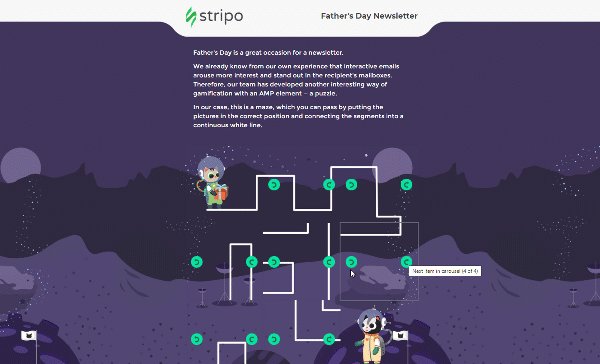
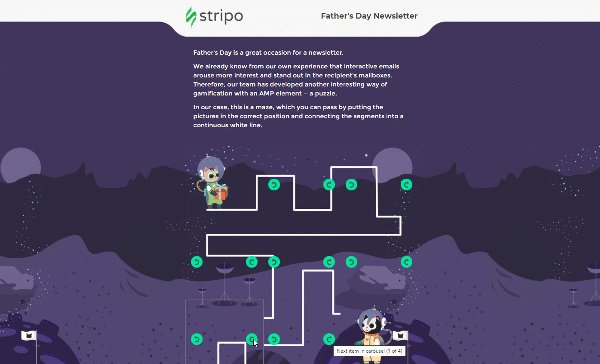
5. Геймификация в интерактивных письмах
В глубине души мы все любим немного повеселиться. Геймификация в email-маркетинге играет решающую роль, не только доставляя удовольствие клиентам, но и значительно повышая рентабельность инвестиций (ROI) — на 300%. Привлечение клиентов с использованием увлекательных приемов способствует повышению лояльности клиентов и может увеличить виральность кампаний.

(Источник: письмо от Stripo)
Геймификация может развлечь клиентов, позволить им получить скидки и предотвратить привыкание к простому снижению цен. Кроме того, это эффективный способ предоставления образовательного контента и анонсирования нового функционала. Каждое взаимодействие становится более увлекательным и запоминающимся благодаря интерактивному контенту в письмах.

(Источник: письмо от Litmus)
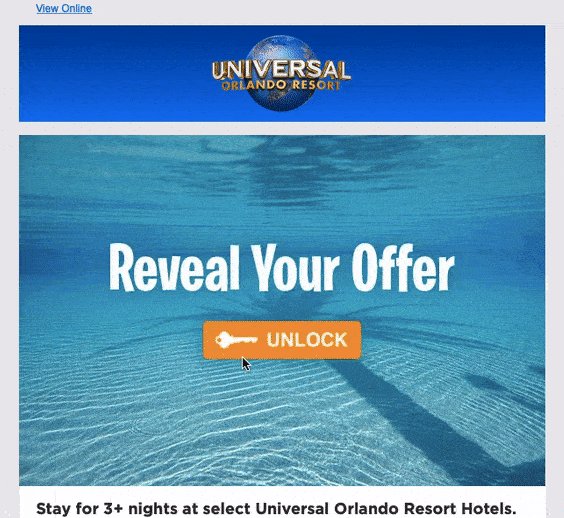
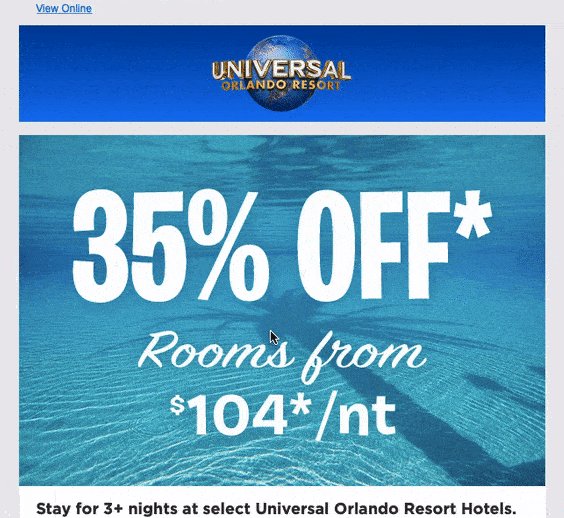
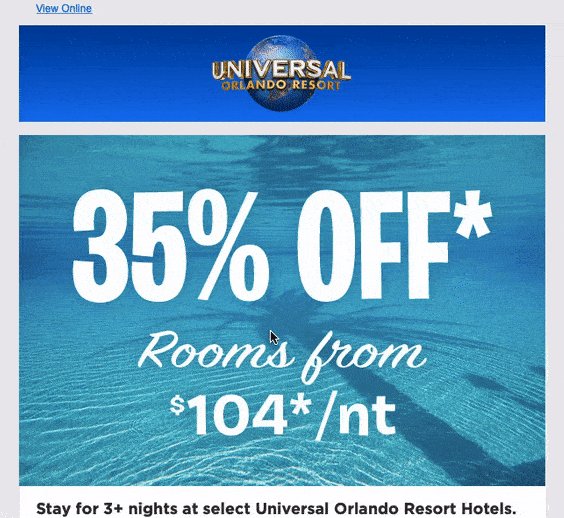
6. Раскрывайте информацию в интерактивных письмах
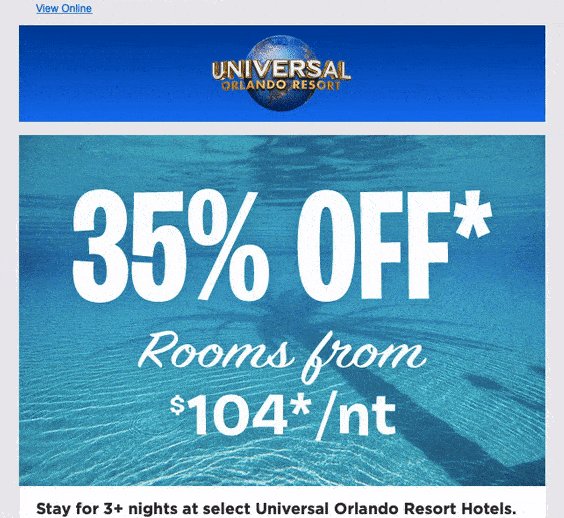
«Раскрывающий» интерактивный элемент, часто используемый в акционных предложениях, относится к категории «случайности» и нацелен на эмоции азарта и интриги по аналогии с геймификацией. Мы решили обсудить его отдельно.
В приведенном примере получатели фактически ничего не выигрывают: многократные клики на кнопку «Разблокировать» приводят к тем же результатам. Однако элемент интриги все равно цепляет их.

(Источник: письмо от Universal Orlando Resort)
7. Интерактивные элементы для придания письмам компактности
При разработке email-дизайна баланс между объемом контента и функциональностью часто приводит к принятию сложных решений о том, что оставить, а что сократить. Однако интерактивные письма предлагают решение этой проблемы, позволяя email-маркетологам размещать большой объем контента, не перегружая получателей.
Вот каким образом:
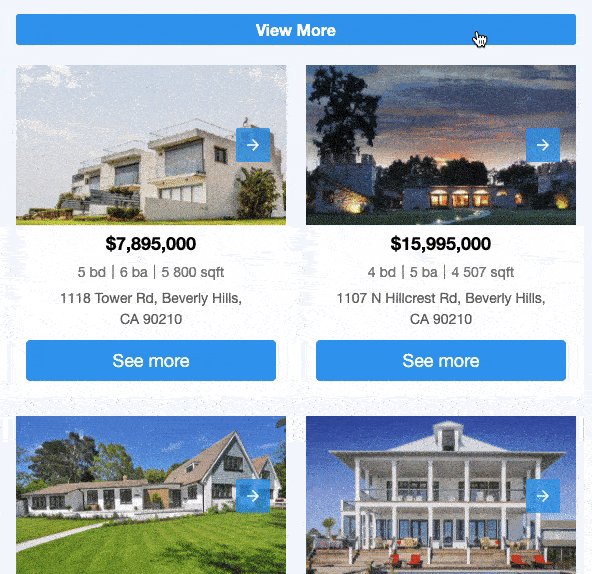
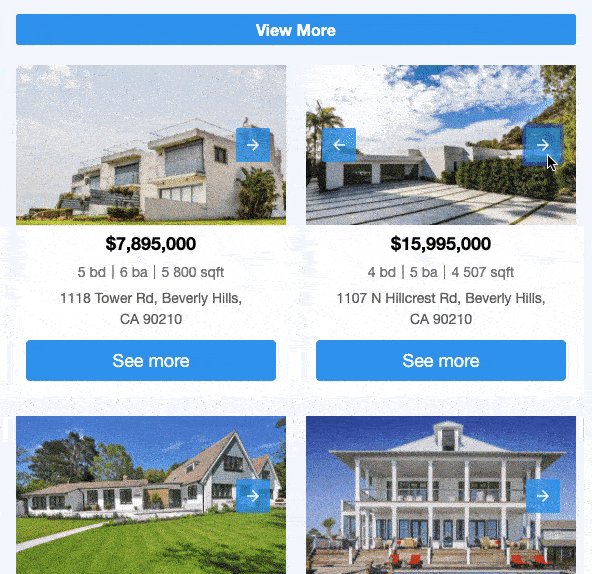
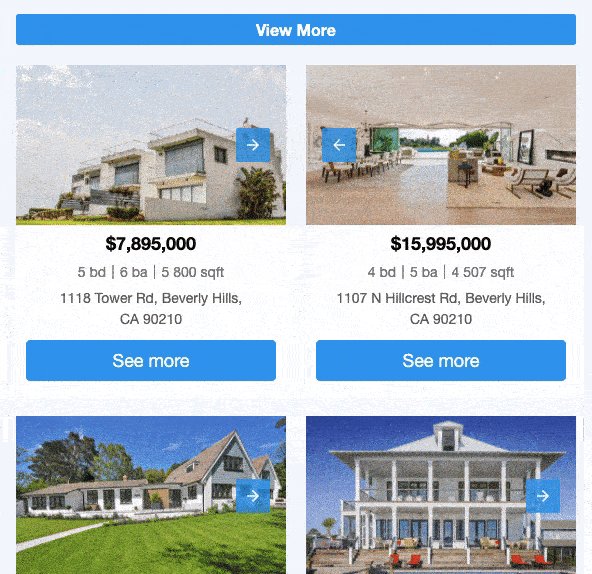
- rollover-эффект изображений: этот эффект позволяет получателям просматривать товары с разных сторон или в деталях прямо в письме, повышая вовлеченность без лишнего текста;

- карусель изображений: отображайте несколько товаров с ценами и описаниями, встроенными в изображения, на одном экране. Карусели изображений не только эффективно демонстрируют продукты, но и способствуют взаимодействию пользователей и потенциальной конверсии;

(Источник: Интерактивные шаблоны писем Stripo)
- аккордеон: идеальный вариант для мобильных пользователей. Аккордеоны сжимают объемный текст в раскрывающиеся секции, экономя место, но при этом предоставляя все необходимые детали. Хотя они не так широко используются, но представляют собой растущую тенденцию среди дальновидных email-маркетологов;

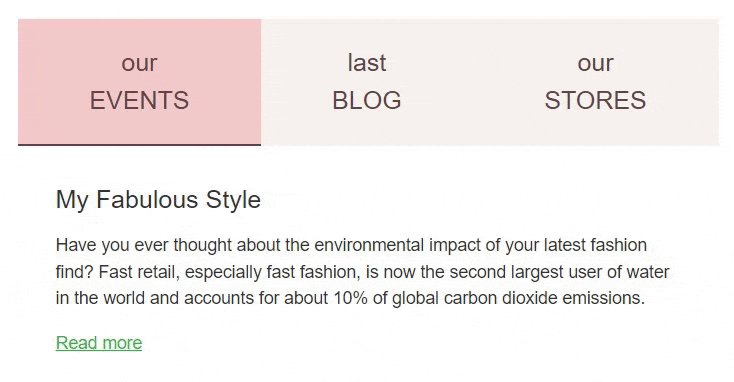
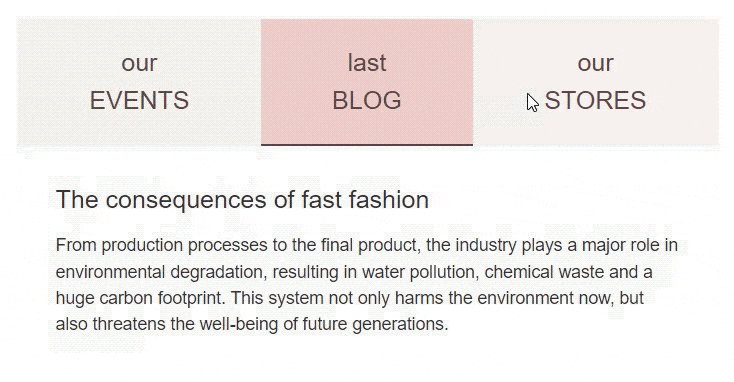
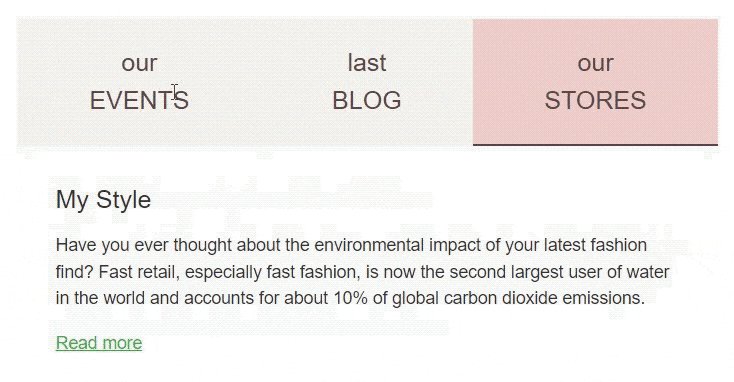
- вкладки меню: используйте вкладки для сжатия большого объема информации в удобный для навигации формат, делая письма более компактными, но при этом насыщенными контентом. Эта интерактивная функциональность позволяет получателям легко получать доступ к различным разделам контента при переключении вкладок.

Благодаря этим интерактивным элементам письма остаются интересными и информативными, не заставляя отказываться от контента в пользу лаконичности.
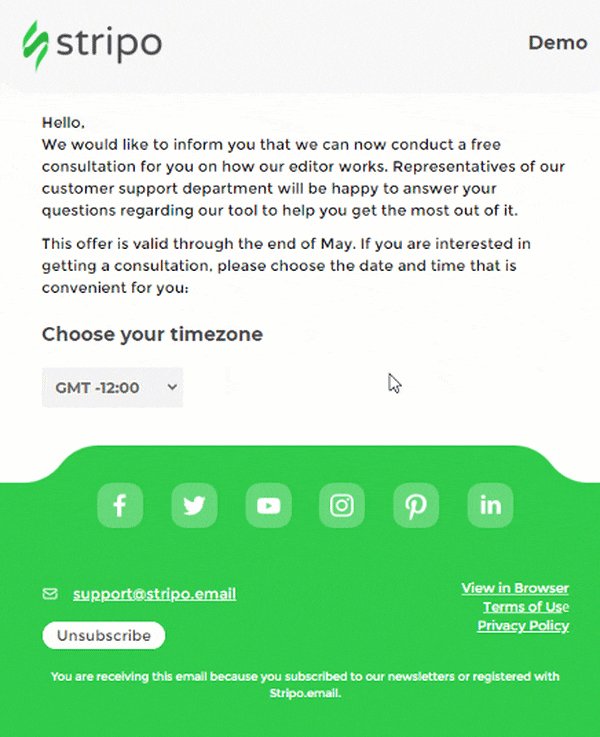
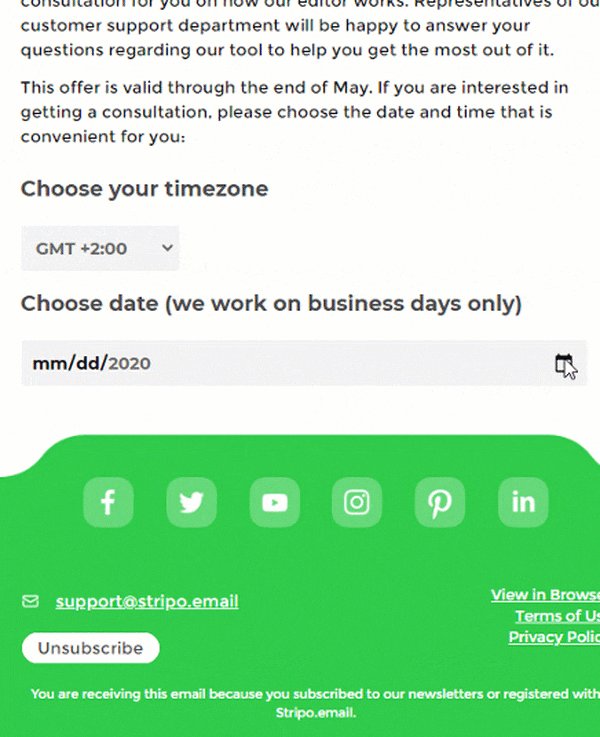
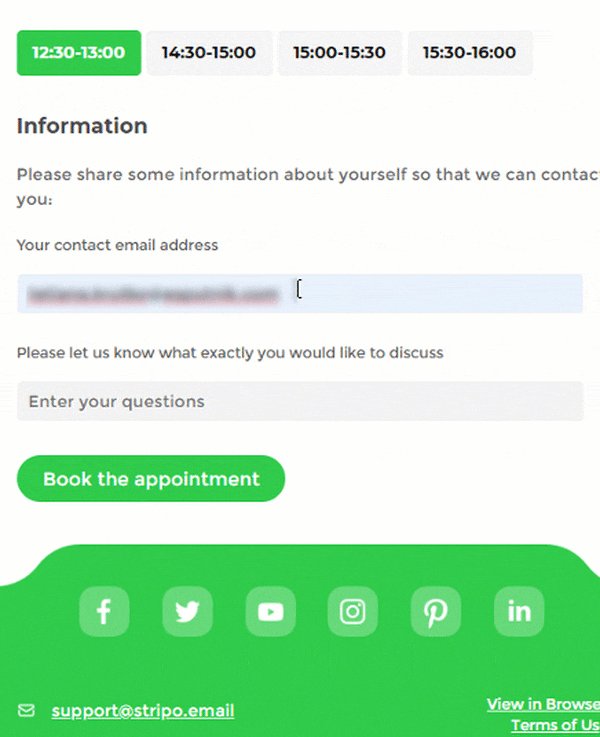
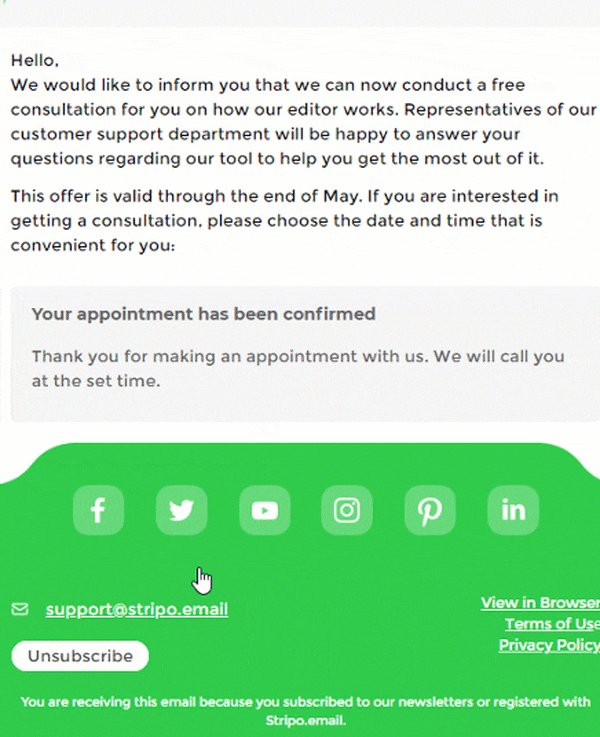
8. Бронирование слотов и встреч в интерактивных письмах
В продающих, follow-up и проморассылках, где вы предлагаете получателям забронировать или запланировать встречу, возможность сделать это прямо в письме экономит время. Наш опыт показывает, что использование таких интерактивных элементов позволяет достичь кликабельности (CTR) до 17%.

(Источник: письмо от Stripo)
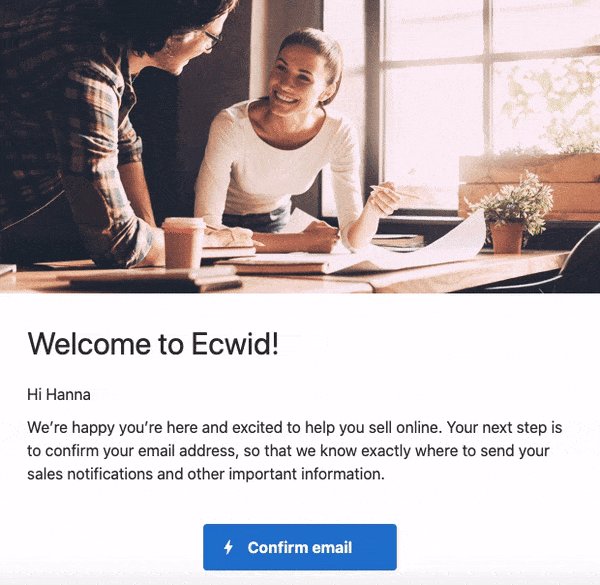
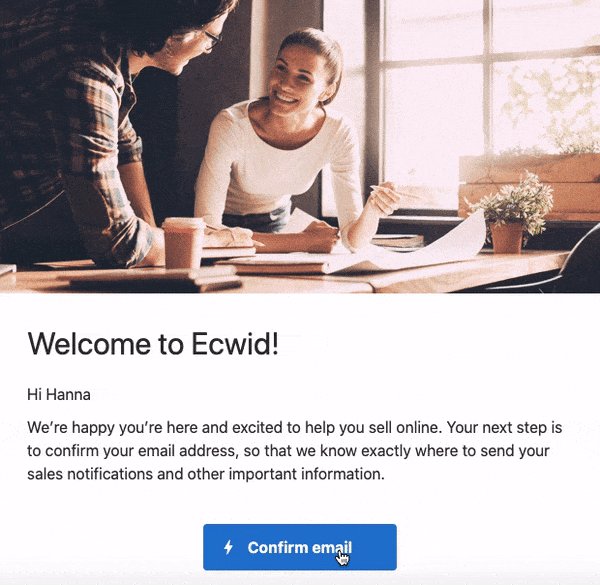
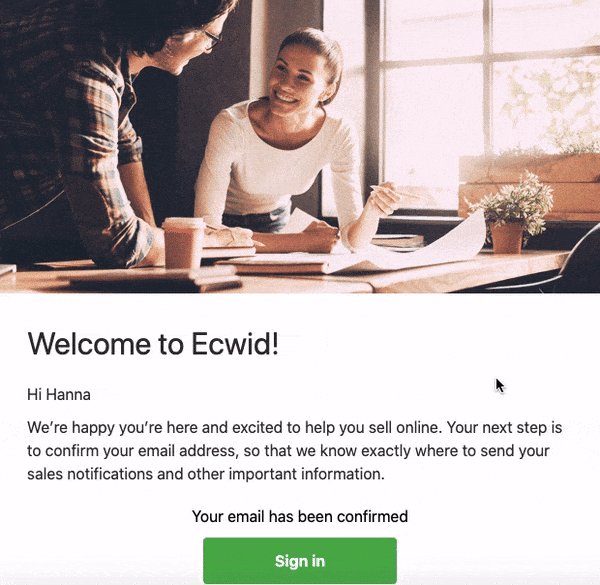
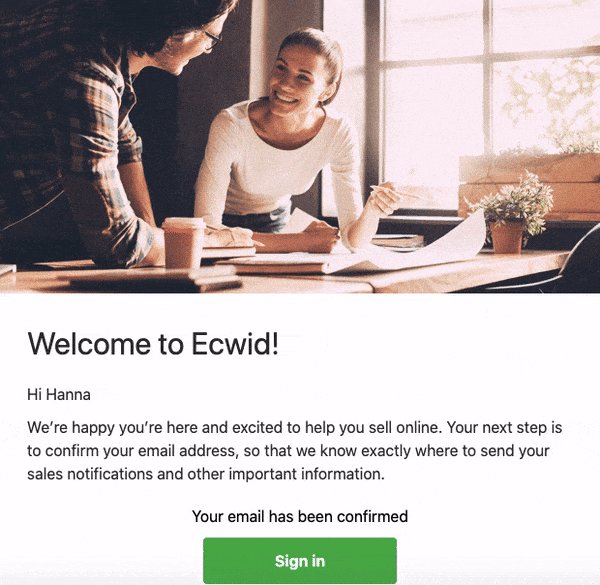
9. Подтверждение подписки / регистрации
Мы понимаем важность double-opt-in. Обычно после регистрации мы отправляем верификационное письмо, а затем письмо с подтверждением подписки. Однако, чтобы сэкономить время клиентов, можно упростить эту процедуру, позволив им завершить регистрацию и сразу же увидеть результаты с помощью интерактивных email-кампаний.

(Источник: письмо от Ecwid)
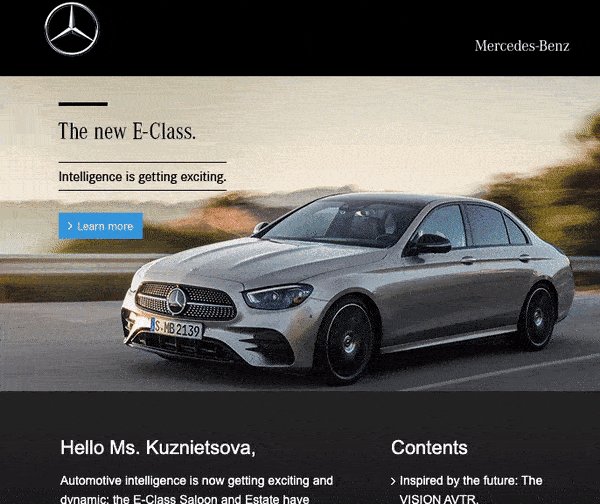
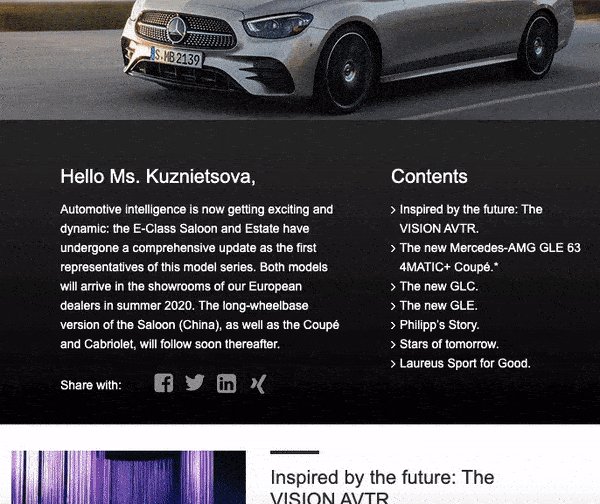
10. Анкорные ссылки для удобной навигации в интерактивных письмах
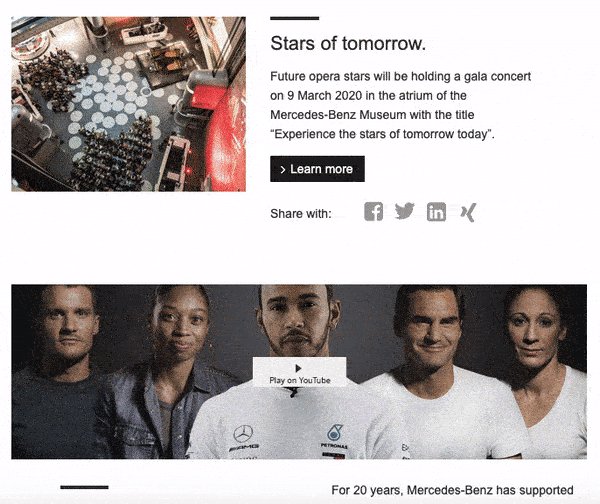
Используйте анкорные ссылки в длинных письмах, чтобы быстро перемещать получателей к разделам, представляющим наибольший интерес, избавляя от лишнего скроллинга.

(Источник: письмо от Mercedes-Benz)
В нашей статье «Технические аспекты игры» мы рассказали о методах создания интерактивных писем, которые корректно отображаются во всех почтовых клиентах и на мобильных устройствах, обеспечивая интерактивность для каждого получателя.
В завершение
Завершая знакомство с интерактивными письмами, мы видим, что интеграция интерактивных элементов в маркетинговую стратегию — это не просто улучшение визуальной привлекательности или развлечение. Речь идет о фундаментальной трансформации способов коммуникации с аудиторией в эпоху цифровых технологий. От встроенных форм, повышающих вовлеченность, до методов геймификации, увеличивающих ROI и лояльность, интерактивные письма предлагают динамичный способ взаимодействия с получателями, сбора ценных данных и возможности выделиться в переполненной почте. Поскольку email продолжает развиваться, использование этих интерактивных функций станет ключом к созданию более персонализированных, эффективных и увлекательных email-маркетинговых кампаний. Помните, что цель состоит в том, чтобы каждое письмо было не просто сообщением, а запоминающимся событием, побуждающим к действию и способствующим налаживанию контакта.











0 комментариев