Итак, все мы понимаем, что сделать письмо доступным для всех и каждого — задача исключительной важности. Но при этом реализовать такую доступность на практике часто бывает сложно. Причина тому — множество факторов, которые нужно учитывать, а также противоречивая информация, которую мы встречаем на разных ресурсах.
Тщательно изучив и проанализировав огромный массив ресурсов, речь идет о десятках, если не сотнях, мы скомпилировали их в рекомендации по доступности писем. Эти гайдлайны направлены на удовлетворение самых разнообразных требований каждого читателя.
Почему доступность писем — обязательное условие
- из социальных соображений — чтобы всем было легко читать наши письма;
- по юридическим причинам — чтобы соответствовать нормам законодательства;
- по требованиям бизнеса — доступность принесет больше кликов, конверсий и соответственно сделает прибыль выше;
- из соображений гуманности — нам очень повезло, что мы можем читать, видеть и различать все цвета. Давайте же сделаем письма немного удобнее для тех, кому повезло меньше. Не стоит быть бессердечными.

Просто представьте, что в нашем мире:
- 2,2 миллиарда людей плохо видят даже в очках;
- 9-12% населения страдают дислексией (то есть каждый седьмой);
- 300 млн людей страдают дальтонизмом (а это 1 из 12 мужчин и 1 из 200 женщин).
Что такое доступность писем?
Доступность писем — это гарантия, что любой человек с любыми нарушениями здоровья сможет «прочитать» ваше сообщение.
Типы нарушений, которые затрудняют чтение или даже делают его невозможным
Слепота
Люди, полностью лишенные зрения, при открытии писем используют программы чтения экрана (скринридеры), например, VoiceOver для Mac, Microsoft Narrator для Windows и т. д. Это вспомогательные технологии, которые помогают озвучивать контент на экране синтетическим голосом.
Нарушения зрения
Люди с нарушениями зрения могут читать электронную почту или просматривать веб-страницы самостоятельно, не используя вспомогательные технологии, но все равно иногда испытывают трудности при чтении даже в очках.
Дальтонизм
Дальтонизм также известен как дефицит цветового зрения (DVC). Эти люди не различают определенные цвета. Кто-то не видит красного, кто-то не видит синего или зеленого. А некоторые люди вообще не воспринимают цвета — они видят только оттенки серого.
Те, кто не различают красного или зеленого, склонны путать зеленый и красный, синий и пурпурный, даже темно-красный с черным и многими другими цветами.
Дислексия
Дислексия — это расстройство, которое в основном характеризуется серьезными трудностями в приобретении навыков чтения, правописания и письма. При этом нет никакой связи между дислексией и уровнем интеллекта, индивидуальными усилиями и социально-экономическим положением. У таких людей просто проблемы с чтением и письмом, если текст не оптимизирован.
Дислексией страдают актриса Дженнифер Энистон, кинорежиссер Стивен Спилберг, миллиардер Ричард Брэнсон и многие другие известные люди.
Светочувствительная эпилепсия
Фотосенситивная эпилепсия — это расстройство, при котором приступы провоцируются мигающими или контрастными огнями. Каждый сотый житель Земли страдает эпилепсией, из них пятеро — именно фотосенситивной.
При создании писем нам следует учитывать все эти расстройства, потому что каждое из них предполагает свои требования доступности. Причем некоторые из них даже являются спорными. Поэтому нам пришлось тщательно изучить рекомендации для каждого типа расстройств, чтобы найти решение, которое удовлетворяло бы потребности всех читателей.
Что я могу сказать? Думаю, нам это удалось. Чуть позже в этой статье мы поделимся нашими гайдлайнами по доступности писем. Но сначала давайте поделимся рекомендациями для каждого типа нарушений, чтобы вы имели представление, как именно мы разрабатывали универсальные гайдлайны по доступности писем.
Стандарты доступности писем для каждого типа нарушений
Стандарты доступности писем — это наборы правил и рекомендаций, которые позволяют нам разрабатывать такие письма, которые смогут легко прочитать люди с нарушениями зрения.
1. Специальные требования доступности писем для слепых
Такие люди используют на своих десктопных и мобильных устройствах программы чтения экрана.
Но знаете ли вы, что 7,7% из тех, кто пользуется скринридерами, не имеют никаких нарушений зрения? Они просто делают это в целях удобства.
Соответственно наша обязанность заключается в том, чтобы сделать email-кампании оптимизированными для программ чтения экрана.
При написании этого раздела гайдлайнов мы консультировались со следующими источниками:
- W3 Schools.
- Accessibility.com.
- Microsoft.
- Email markup consortium.
- Email on Acid.
- Принстонский университет.
- Гарвардский университет.
Как сделать письма «читабельными» для скринридеров?
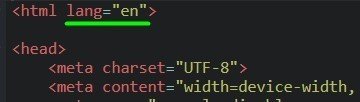
- укажите язык в коде письма, чтобы программа чтения экрана знала, на каком языке его читать. Используйте только один язык для каждого письма. По ссылке вы найдете список языковых кодов, которые можете добавить в ваш HTML-код;

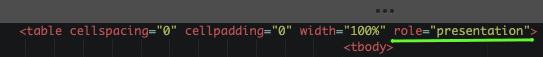
- установите роли презентации для своего кода письма role="presentation". Большинство HTML-шаблонов состоят из таблиц. Если вы не добавите этот элемент кода, получатели услышат, как вспомогательные программы читают весь HTML-код, а не логичный и понятный текст. Добавляйте эти роли в каждую таблицу вашего письма. Обратите внимание, что Stripo автоматически добавляет этот атрибут в тот момент, когда вы экспортируете письмо в свой ESP или почтовый клиент;

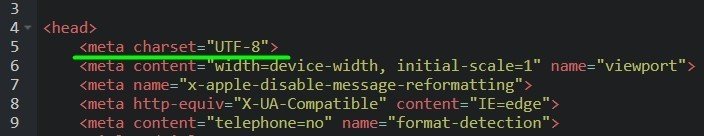
- кодируйте символы. Способ отображения контента письма зависит от Content-Type. Вам нужно добавить <charset="UTF-8"> в HTML-код сразу после "<head>", так как это самая популярная сеть кодировок, которая поддерживает подавляющее большинство символов. К счастью, во всех письмах, создаваемых при помощи Stripo, этот параметр уже указан.

- используйте заголовки и подзаголовки — <h1>, <h2> и т. д. Организуйте свой контент максимально логично, чтобы его было легко читать как людям, так и программам чтения экрана;
- добавляйте alt-текст для всех изображений/GIF-анимаций. Программы чтения экрана не умеют «читать» картинки, которые вы используете в письмах, но зато могут прочитать «альтернативный текст», также известный как alt-текст. ИИ только учится «распознавать» изображения. Убедитесь, что ваш alt-текст четкий и информативный;
- всегда дублируйте важную информацию из рисунков и гифок под изображениями;
- избегайте смайликов, так как они состоят из знаков препинания. Они теряют смысл при прочтении с использованием вспомогательных технологий;
- используйте только программно отформатированные маркированные и нумерованные списки;
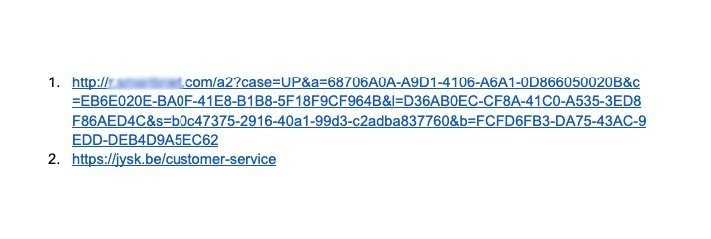
- делайте текст ссылок осмысленным везде, где это возможно, чтобы люди знали, что и где кликать. Просто сравните эти две ссылки:

2. Специальные требования доступности писем для людей с расстройствами зрения
Как мы говорили выше, по данным Всемирной организации здравоохранения (ВОЗ) 2,2 млрд людей в сегодняшнем мире страдают от нарушений зрения.
Формы расстройств зрения:
- Потеря центрального зрения.
- Потеря периферического зрения.
- Нечеткое зрение.
- Нарушения зрения после черепно-мозговых травм.
При написании этого раздела гайдлайнов мы консультировались со следующими источниками:
- Inclusive city maker.
- ВОЗ.
- Дополнительное руководство для WCAG 2 (W3 Schools).
Как сделать письма хорошо читаемыми для людей с нарушениями зрения?
- избегайте использования римских цифр;
- выбирайте разборчивые шрифты. Хорошим выбором будут шрифты группы Sans serif (без засечек);
- используйте межстрочные интервалы между словами, предложениями, строками, абзацами и блоками текста. Это устраняет беспорядок в тексте. Обратите внимание, что «пробел» не означает цвет фона, то есть пробел не обязательно должен быть действительно белым.
3. Специальные требования доступности писем для людей с дальтонизмом
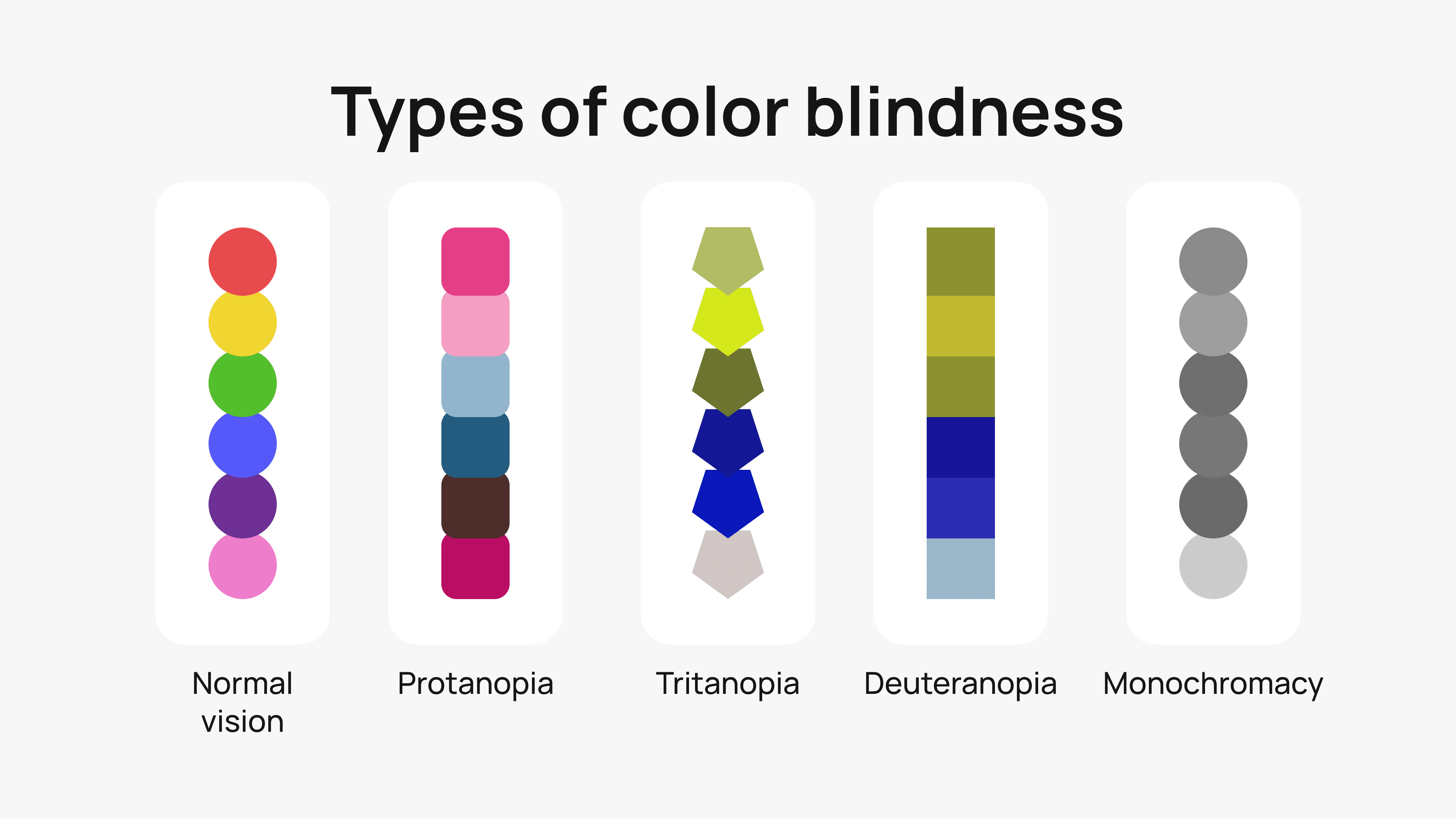
Дальтонизм бывает нескольких типов:
Протанопия характеризуется пониженной чувствительностью к красному цвету. Эти люди, которых также называют «краснослепые», склонны путать черный цвет со многими оттенками красного, темно-коричневый с темно-зеленым, а некоторые оттенки синего со средними оттенками красного.

(Источник: оригинальное письмо от Uber)

(Так его видят люди с протанопией. Красные помидоры, красное мясо и бекон выглядят зелеными, как и листья салата рядом с ними, что затрудняет определение начинки бургера)
Дейтеранопия характеризуется пониженной чувствительностью к зеленому цвету. Зеленослепые люди также склонны путать средне-красные цвета с зелеными, ярко-зеленые с желтыми, а светло-голубые оттенки с сиреневыми.
Тританопия вызывает у людей слепоту к синему цвету и его оттенкам. Вот почему люди, страдающие тританопией, путают светло-голубой с серым, а темно-фиолетовый с черным.
Монохроматизм означает полную цветовую слепоту. Такие люди видят только оттенки серого, варьирующиеся от черного до белого.
На этой картинке показано, как дальтоники обычно «видят» цвета:

При написании этого раздела гайдлайнов мы консультировались со следующими источниками:
- Colour blind awareness.
- Accessible colors.
- Colbldindor — симулятор цветовой слепоты.
- Йельский университет.
- Питтсбургский университет.
Как сделать письма доступными для людей с дальтонизмом?
Обратите внимание, что эти рекомендации делают письма доступными только для людей с цветовой слепотой. Некоторые рекомендации вредят дислексикам. Чуть позже мы их исключим.
- делайте тексты ссылок полужирными или подчеркнутыми. Люди с дальтонизмом (или те, у кого при чтении письма на смартфоне солнце светит прямо на экран) могут не увидеть разницу в цвете;
- всегда указывайте название цвета предметов в скобках — люди могут не очень хорошо видеть цвета, но при этом знать, что красный цвет одежды им идет;
- проверьте цветовую контрастность письма. Это поможет получателям правильно понять, что написано в любом месте вашего письма;
- проверьте легкость восприятия и понятность изображений для дальтоников всех типов;
- если вы используете интерактивные элементы для тестов в письмах и выделяете правильные ответы, к примеру зеленым цветом, а неправильные красным, дополнительно уточняйте словами, правильный ответ или неправильный.
(Источник: письмо от HubSpot. Хороший пример)
4. Специальные требования доступности писем для людей с дислексией
Учитывая наличие нескольких типов дислексии, следует знать, что все люди с дислексией разные — и то, что они видят, зависит как от типа дислексии, от которой они страдают, так и от степени тяжести дислексии.
Что видят люди с дислексией?
По данным NeuroHealth, они могут видеть:
- буквы и цифры в зеркальном отображении;
- буквы и цифры вверх ногами;
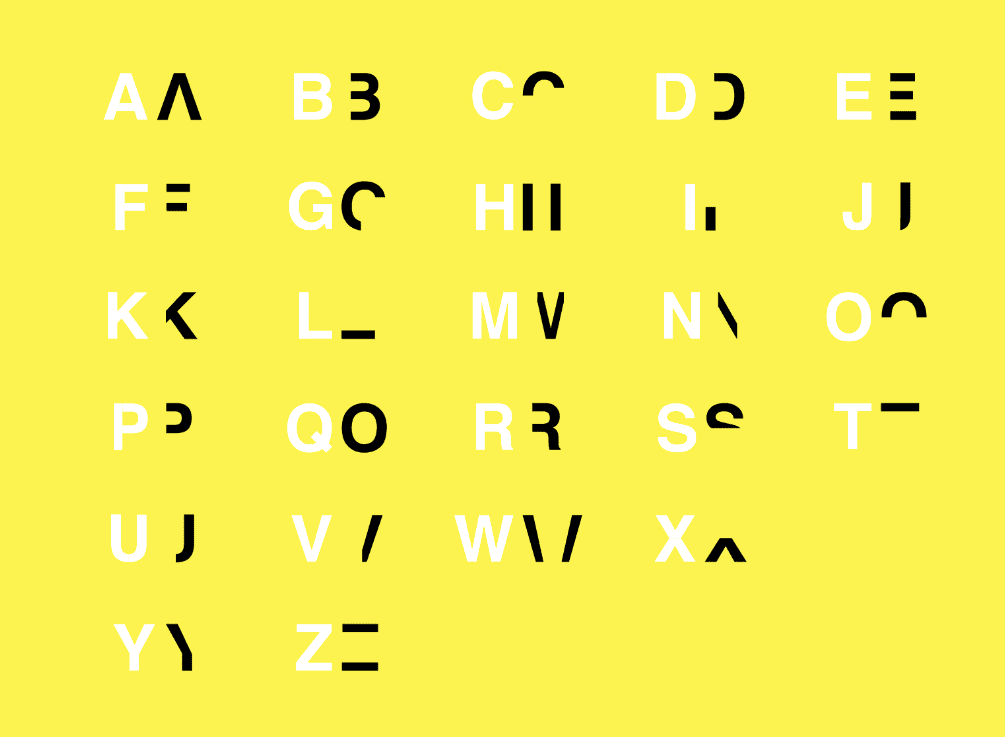
- также они могут не различать похожие буквы, такие как e, c и o;

(Источник: Дэниел Бриттон)
- буквы слипаются;
- буквы смешиваются;
- буквы идут не по порядку.

При написании этого раздела гайдлайнов мы консультировались со следующими источниками:
- Европейская ассоциация дислексии.
- Британская ассоциация дислексии.
- Dyslexia Style (гайд Британской ассоциации дислексии).
- E-learning heroes.
- Дэниел Бриттон.
Как сделать письма читабельными для страдающих дислексией?
- избегайте подчеркивания или курсива — используйте для выделения жирный шрифт;
- то же относится к ссылкам — не нужно подчеркивать их. Вместо этого используйте жирный шрифт;
- межстрочный интервал должен быть 150%;
- избегайте СПЛОШНОГО КАПСА для длинного текста. Буквы нижнего регистра легче читать;
- используйте шрифты без засечек, такие как Arial и Comic Sans, Verdana, Tahoma, Century Gothic, Trebuchet, Calibri и Open Sans;
- добавляйте дополнительное пространство вокруг заголовков и между абзацами;
- используйте однотонные фоны. Избегайте фоновых узоров или изображений;
- фон не должен быть белым; сделайте его кремовым для читателей с дислексией, так как текст, написанный на кремовом фоне, выглядит мягче;
- придерживайтесь достаточного контраста фона и текста;
- используйте заголовки;
- пишите короткие предложения. Оптимальная длина 60-70 символов;
- выравнивайте текст по левому краю, без растягивания.
5. Специальные требования доступности писем для людей с фотосенситивной эпилепсией
Знаете ли вы, что эпилептические припадки можно спровоцировать, всего лишь неправильно используя GIF-анимации в письмах?
Что вызывает светочувствительные припадки:
- частота три и более кадров в секунду;
- цветные вспышки;
- солнечный свет, особенно блики на воде и мерцание сквозь деревья;
- полосы контрастных цветов;
- световые эффекты на живых концертах или мероприятиях.
При написании этого раздела гайдлайнов мы консультировались со следующими источниками:
- Общество эпилепсии, Великобритания.
- Фонд эпилепсии, США.
- Фотосенситивные припадки: Обновленный обзор Фонда эпилепсии.
- Accessible web.
Как сделать письма безопасными для людей с фотосенситивной эпилепсией?
- помещайте только одно анимированное GIF-изображение на один скролл экрана;
- используйте GIF-ки с частотой 2 кадра в секунду.
Универсальные гайдлайны по доступности писем
И вот наконец мы можем обобщить все вышеизложенное и разработать рекомендации по доступности писем, которые удовлетворяли бы потребности всех людей с любыми нарушениями и расстройствами зрения.
Некоторые рекомендации выше были противоречивы, поэтому нам пришлось искать компромисс. Например, для дальтоников мы должны либо подчеркивать ссылки, либо выделять их жирным шрифтом, а для дислексиков — только жирным шрифтом. Компромисс здесь заключается в использовании полужирного шрифта для ссылок.
Итак, вот наши универсальные рекомендации по доступности писем:
- Укажите язык письма, роли презентации и тип контента для программ чтения экрана.
- Используйте заголовки и подзаголовки — <h1>, <h2> и т. д., чтобы логически упорядочить контент и сделать его разборчивым для скринридеров.
- Всегда! Слышите, ВСЕГДА добавляйте alt-текст для всех изображений и GIF-анимаций.
- Если GIF-анимация выполняет обучающую миссию, обязательно добавьте к ней детальное текстовое описание.
- Избегайте смайликов.
- Используйте только программно отформатированные маркированные и нумерованные списки.
- Сделайте текст ссылки осмысленным.
- Выбирайте шрифты без засечек.
- Установите межстрочный интервал примерно 150%.
- В скобках указывайте цвета предметов.
- Проверьте цветовую контрастность вашего текста и изображений.
- Избегайте СПЛОШНОГО КАПСА для длинного текста; вместо этого используйте больше крупных строчных букв.
- Используйте одноцветные, но не совсем белые фоны.
- Пишите короткие предложения.
- Выравнивайте текст по левому краю, без растягивания.
- Добавляйте на один скролл экрана только одну GIF-анимацию.
- Используйте GIF-файлы с частотой 2 кадра в секунду.
Инструменты тестирования доступности
Когда вы закончите создание кампании, проверьте ее при помощи инструментов тестирования доступности и/или озвучьте в программе чтения экрана.
Вот инструменты, которые помогут вам с проверкой писем:
- accessible-email.org от Джорди ван Рейн и Маартен Лиероп — этот инструмент проверяет, совместим ли код письма с какой-либо программой чтения экрана. Инструмент даже поможет вам оптимизировать код;
- Campaign precheck accessibility check от Email on Acid — проверяет, оптимизировано ли ваше письмо для вспомогательных программ;
- accessible colors проверит цветовую контрастность тела письма (текст и другие элементы, кроме изображений);
- Coblis, симулятор цветовой слепоты — проверяет, доступны ли ваши изображения для дальтоников;
- Trace RERC для проверки GIF-анимаций на частоту кадров;
- Stripo (скоро) — в ближайшее время мы сможем проверять доступность вашего кода, цветовой контраст, наличие alt-текста для изображений и т. д.
В завершение
Посредством электронной почты компании охватывают большую аудиторию. И наша обязанность — сделать так, чтобы клиенты с нарушениями зрения не чувствовали себя ущемленными.
В этой статье мы рассмотрели пять типов нарушений, которые затрудняют чтение и даже делают его невозможным. Следуя приведенным выше рекомендациям, вы избежите проблем с доступностью и создадите полностью доступные рассылки, чтобы каждый подписчик мог легко прочитать ваше сообщение.







5 комментариев