Важко уявити сучасну промо-розсилку без банера. Ви бачили тисячі листів — і з хорошими банерами, і з поганими.
Як відомо, банер — це найперший елемент, який бачать наші одержувачі. Тож він має бути помітним, привабливим і емоційним.
Можливо, ви вже навіть знаєте, який банер вам потрібен для ваших майбутніх розсилок.
Але чи це так просто — створити саме такий банер, який насправді задовольнить усі ваші запити?
Як зазвичай виглядає процес створення банера? Спочатку нам треба знайти відповідне зображення або зробити фото, потім відредагувати його у Photoshop, написати текст на банері, після чого експортувати усе це до конструктора шаблонів, яким ми користуємось, і перевірити, чи все підходить під дизайн листа. Якщо щось пішло не так і ми хочемо зробити зміни, навіть мінімальні — поставити кому або зменшити розмір шрифту — доводиться повертатися у Photoshop і редагувати банер, а потім знову імпортувати його до шаблону. Так, безпосередній доступ до Photoshop — це досить корисно, але все одно такий процес складний, трудомісткий і пов’язаний з багатьма незручностями.
Тоді як Stripo дозволяє менш ніж за 10 хвилин зробити з нуля складний багатошаровий банер безпосередньо в редакторі.

Якщо ви виберете для майбутніх кампаній будь-який із наших готових шаблонів, то Stripo розділить банер на шари. Ви можете редагувати та оптимізувати кожен шар окремо, не виходячи з конструктора. Це заощадить для вас багато годин часу. Вбудований фоторедактор, можливість розміщення тексту над зображенням, безліч декоративних шрифтів, багата кольорова палітра і банк з тисячами доступних зображень — всі ці опції призначені для полегшення вашої роботи.
Коли ви створюєте банер, вам потрібне чітке уявлення, як він має виглядати й чого саме ви хочете.
Давайте подивимось на деякі найпопулярніші типи банерів, щоб зрозуміти, як легко реалізувати ваші ідеї за допомогою Stripo.
Як створити банер у Stripo
Перш ніж перейти до типів банерів, ми покажемо, як завантажити зображення для ваших листів і як додавати поверх них текст, оскільки це знадобиться для будь-якого банера.
Перетягування блоку банера в лист
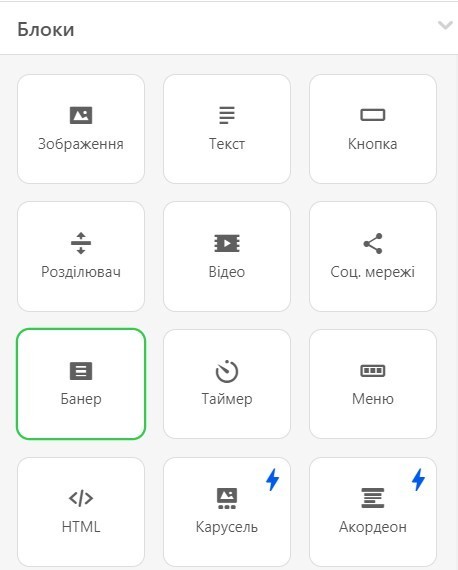
Перший етап — перетягнути блок банера у ваш шаблон.
Ви можете помістити його в будь-яке місце шаблона. Але типова позиція банера — одразу після заголовку (лого) вашого листа.
Завантаження зображень
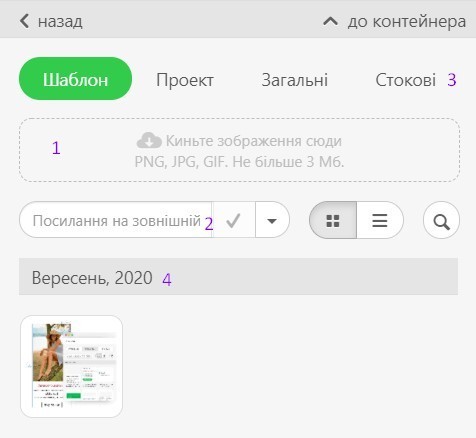
У Stripo є чотири способи додавання зображень у лист:
- перетягнути зображення безпосередньо в потрібне місце — для цього просто перемістіть зображення в цю область або клікніть на неї, щоб завантажити зображення з вашого комп'ютера;
- додати зовнішнє посилання — вставте посилання на зображення, яке закінчується на .jpg, .png, .gif;
- скористатися картинками з нашого банку — натисніть іконку «банк» і виберіть зображення, яке вам сподобалося, із тисяч доступних у нас безкоштовних зображень;
- скористатися будь-якою з ваших попередніх кампаній — клікніть значок «email» і виберіть будь-яке зображення, яке ви використовували раніше.

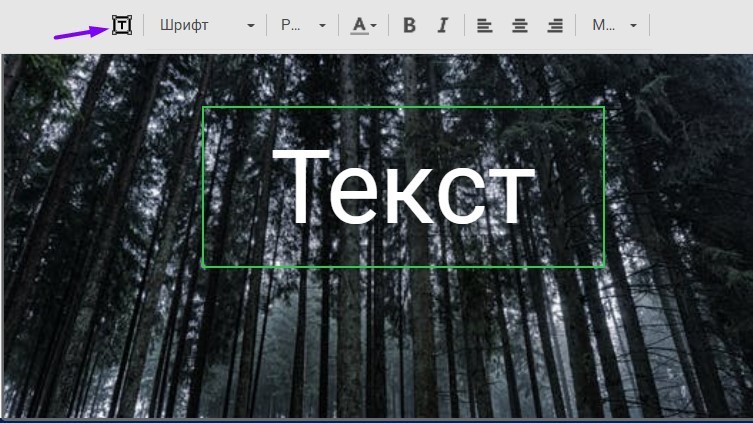
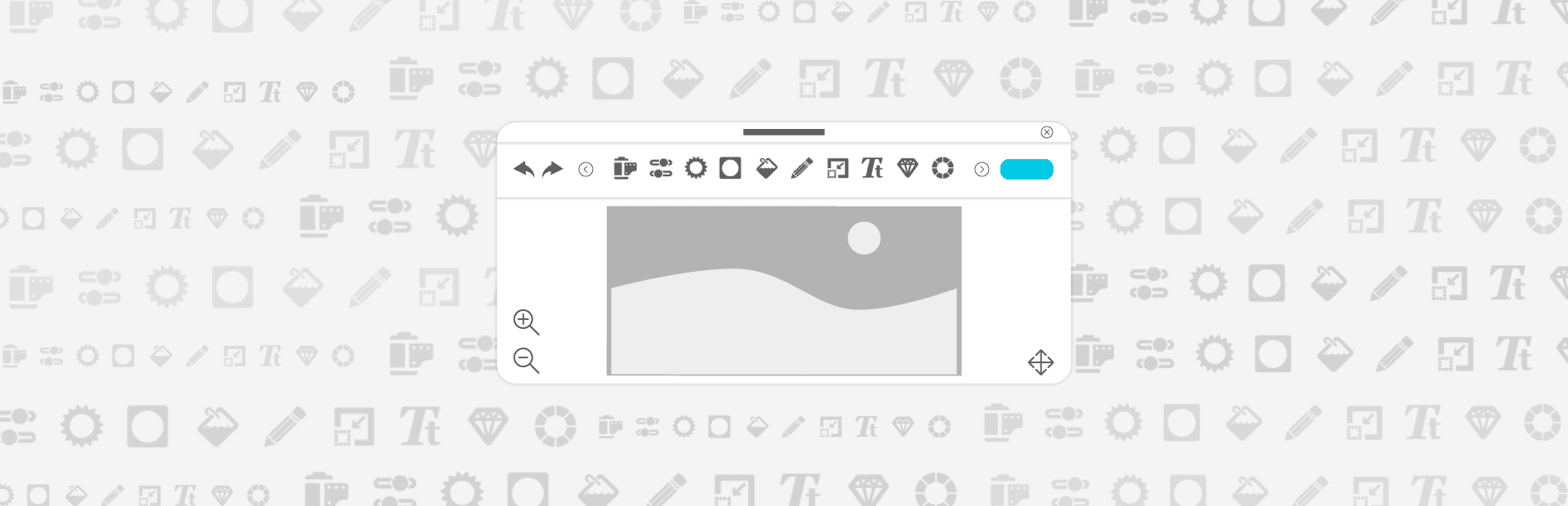
Додавання тексту поверх зображень
На панелі налаштувань є іконка «текст». Вона знаходиться безпосередньо над HTML-шаблоном, з яким ви працюєте.
-
клікніть на неї для активації. Помістіть текстову область у будь-яке місце на зображенні банера;

-
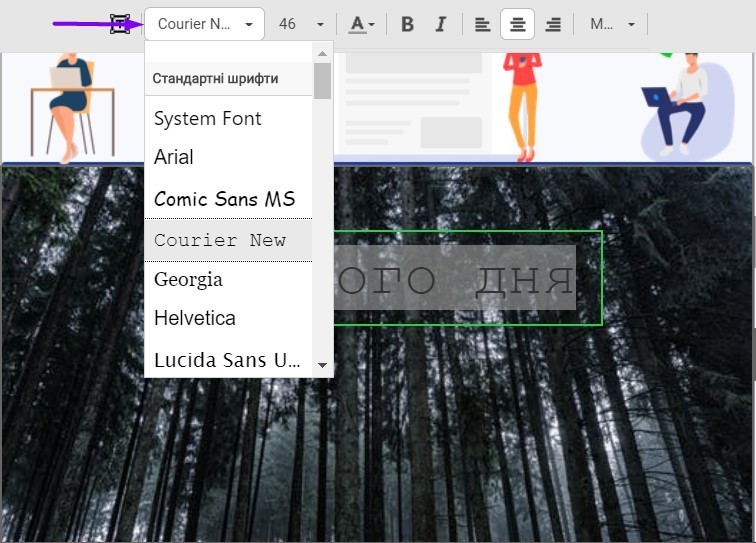
попрацюйте з дизайном тексту — виділіть потрібну частину і налаштуйте тип шрифту, розмір, колір та ін.;

Важливо зазначити:
Сміливо використовуйте будь-які декоративні шрифти для банерів. Нічого не бійтеся, усі вони будуть розцінені email-клієнтами одержувачів як елементи зображення і будуть відображатися саме так, як заплановано.
Завантаження додаткових зображень
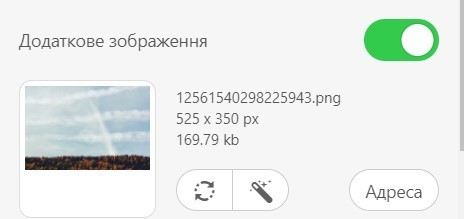
Після завантаження основного зображення увімкніть опцію «Додаткове зображення» на панелі налаштувань. Зробивши це, завантажуйте зображення будь-яким зі способів з розділу «Завантаження зображень».

Важливо зазначити:
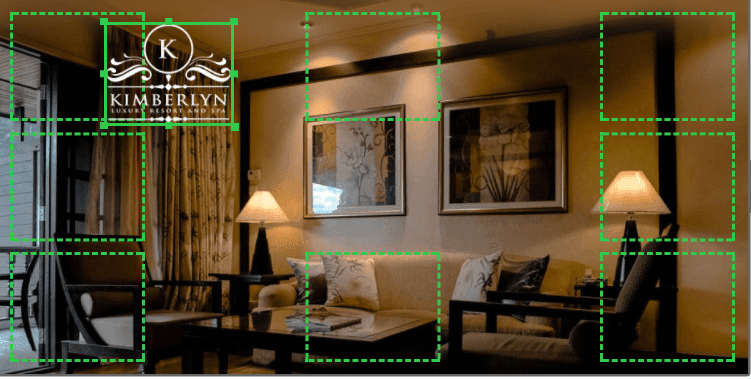
Щоб додати до банера будь-яке додаткове зображення з однаковими відступами як мінімум з трьох сторін, вам знадобиться наша опція «Липка зона».

Примітка: вам треба просто вставити додаткове зображення, і система порекомендує, куди помістити лого. Утримуйте кнопку Shift під час перетягування цього зображення на банері. Щойно ви виберете місце для зображення, його буде виділено суцільною лінією. Просто продовжуйте утримувати Shift — функція «Липка зона» вирівняє зображення за трьома сторонами. Тож ваш лист матиме більш акуратний вигляд.
Основні типи банерів:
1. Банер з одним зображенням і вашою пропозицією.
2. Банер з двома зображеннями.
3. Банер у рамці.
4. Банер з кнопкою CTA.
5. Банер з фотоколажами.
6. Банер з прозорими додатковими зображеннями.
7. GIF-анімований банер.
8. Банер з відео.
9. Банер з AMP-каруселлю.
1. Банер з одним зображенням і вашою пропозицією
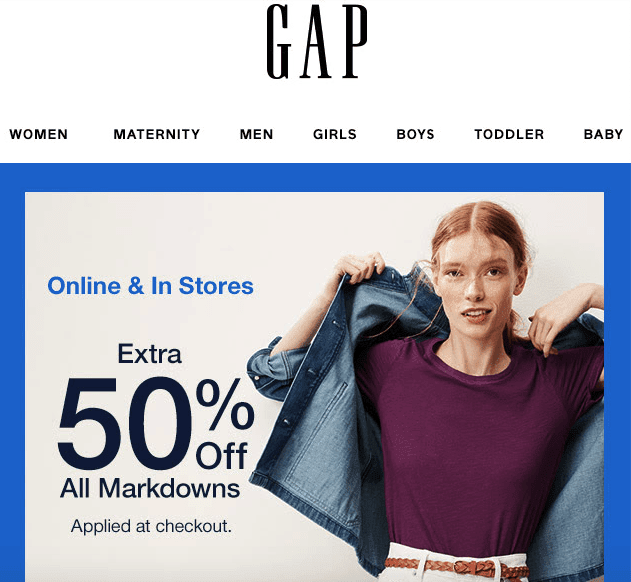
Це найпопулярніший різновид банерів для промо-розсилок.

Він використовується для оголошень про розпродаж або реклами одного товару. Це залежить від ваших потреб.
Бренди часто додають до таких банерів таймери зворотного відліку.
2. Банер з двома зображеннями

Яскраві зображення ускладнюють правильний вибір кольору шрифту для тексту над банером. У такій ситуації доречно використовувати додаткове порожнє зображення — цього буде цілком достатньо. У нашому прикладі M&M's закрили половину банера додатковою картинкою і написали поверх неї свій рекламний текст.
3. Банер у рамці
Рамки використовуються, щоб розділити два зображення всередині банера або зробити акцент на заклику до дії.
Можна використовувати нашу рамку або завантажити свою. Будь-який фоторедактор пропонує широкий вибір рамок.
Додаючи рамки, ви робите розсилки ще більше унікальними.
Зверніть увагу, що при завантаженні зображення, створеного у сторонньому інструменті, ви не зможете вносити до нього зміни у нашому (і в будь-якому іншому) конструкторі шаблонів.
Рамки завантажуються так само як і додаткові зображення.
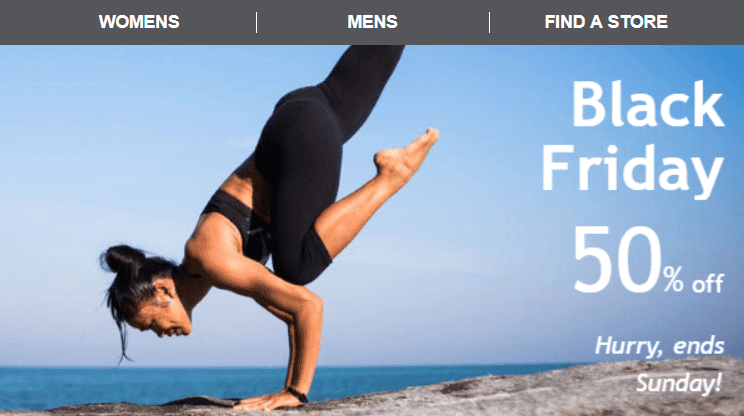
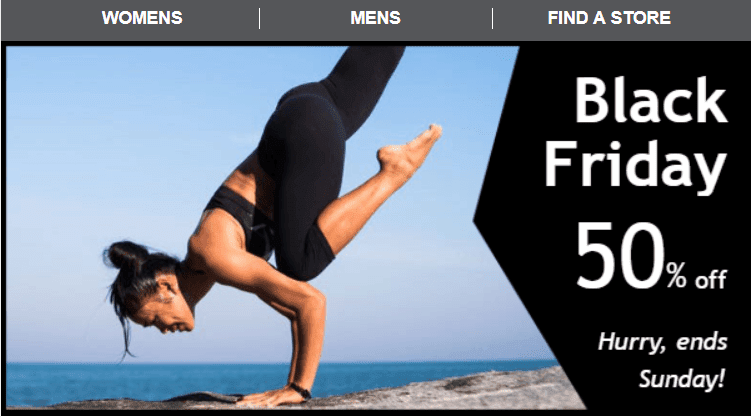
Будь ласка, оцініть ці два банери: перший без рамки, другий — з чорною рамкою.

(банер без рамки)

(банер з рамкою)
Перший банер має свіжий вигляд, але ви навряд чи звернете увагу на пропозицію, тоді як другий виглядає стильно і в ньому є акцент на текст. Пропозицію на другому банері важко не помітити.
4. Банер із кнопкою CTA

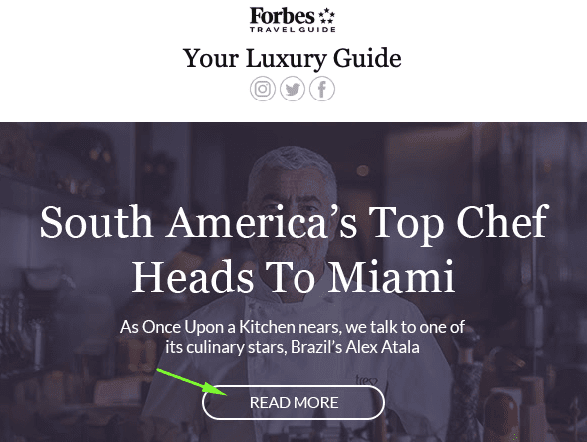
Навряд чи ви знайдете лист від Forbes, у якому не було б кнопки заклику до дії поверх банера.
Але чи дійсно Forbes додають справжню кнопку? Ні. Вони завантажують зображення кнопки як додаткове — і прикріплюють до банера посилання.
Жодної магії, все дуже просто! Але все одно листи від Forbes мають класний вигляд.
5. Банер з фотоколажами

Тут доведеться трохи попрацювати.
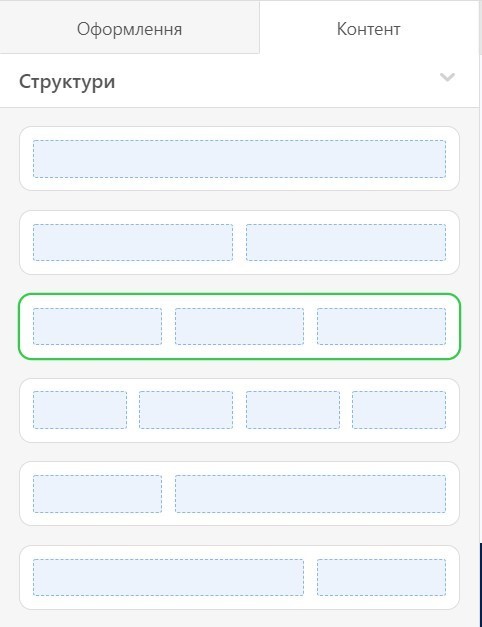
Цей банер складається з трьох структур (рядків) із трьома колонками в кожній.

Просто додайте їх до шаблона, перетягніть блок «Зображення» у кожний контейнер і завантажте зображення в кожну колонку/контейнер окремо. Відредагуйте зображення у нашому вбудованому фоторедакторі, щоб повернути їх.
А замість середнього зображення в другому рядку вставте свій текст. Готово :)
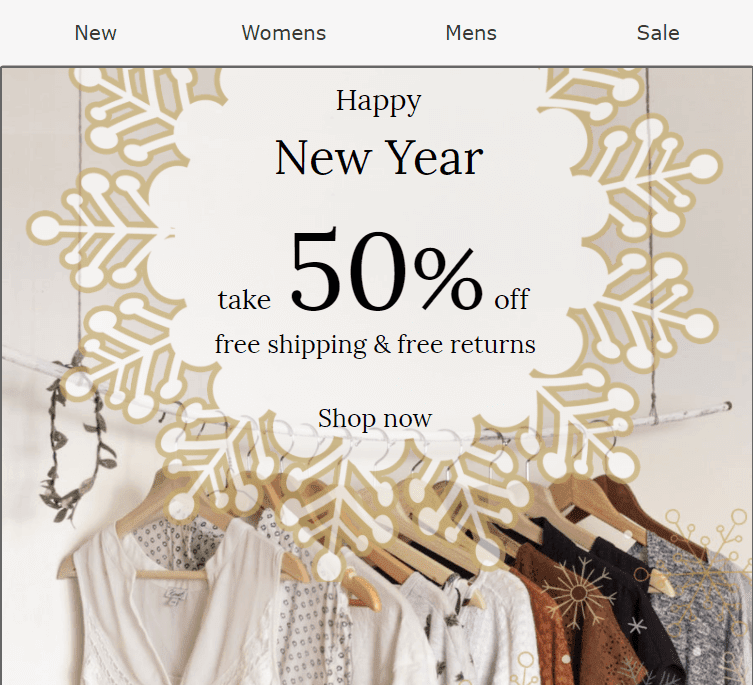
6. Банер з прозорими додатковими зображеннями
Дизайн будь-якої розсилки — це політ фантазії. Ви можете використовувати що завгодно. А ми ще порекомендуємо сезонні зображення. Це додасть розсилці дух свята.
У цьому різдвяному шаблоні ми вирішили спробувати прозору сніжинку.

Прозорі зображення допоможуть вам зробити невеликі зміни у розсилці, не змінюючи весь дизайн.
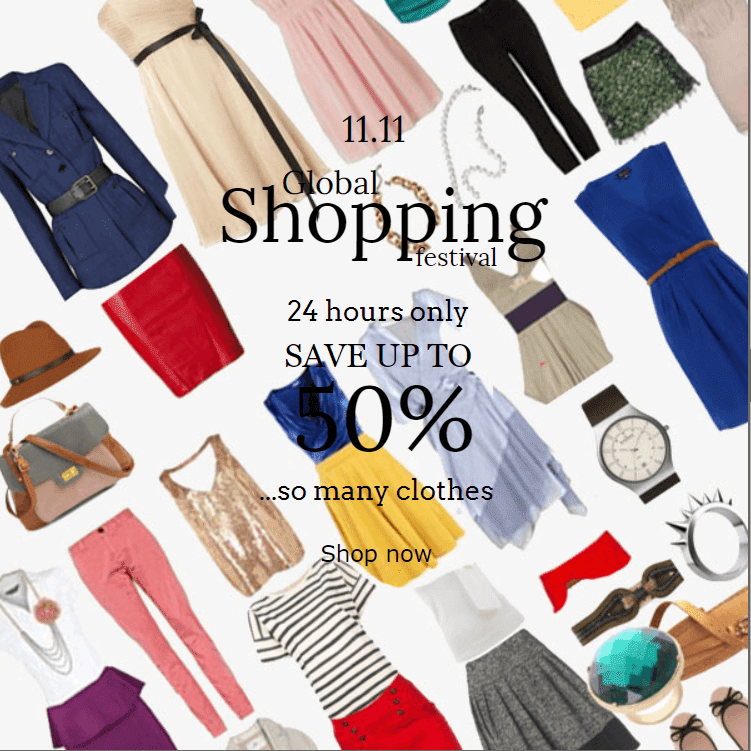
Подивіться на ці два приклади та порівняйте їх:

(без додаткових зображень, але з пропозицією поверх зображення банера)

(із додатковими зображеннями і пропозицією)
Прочитати речення у першому прикладі практично неможливо — текст накладається на товари, які рекламує компанія.
Але невеличка деталь у другому прикладі, а саме прозорий шар, полегшує читання. Як «бонус» ви при цьому бачите товари.
7. GIF-анімований банер
GIF-анімовані банери — це окрема складна тема, і ми вже обговорювали, чому їх варто використовувати в розсилках.
GIF-анімації допоможуть привернути увагу до вашої вигідної пропозиції та показати більше товарів на одному екрані.
Важливо зазначити:
Щоб створити анімований банер, вам буде треба перетягнути до шаблону основний блок «Зображення». Потім завантажте GIF-файли так само, як ви завантажуєте зображення. Але поверх них неможливо написати текст.
8. Банер з відео

За умови правильного використання відео посилює емоційний зв'язок з одержувачами. Відео також є корисним, якщо ваша пропозиція занадто об'ємна, щоб озвучити її словами, або якщо вам треба показати, як використовувати ваш інструмент, в усіх подробицях.
Відео, розміщене на першому скроллі екрану, виконує функцію банера.
Використовуйте їх для своїх кампаній, якщо це потрібно. У статті «Як додати відео до електронного листа» ми показуємо, як вбудувати відео за допомогою Stripo.
9. Банер з AMP-каруселлю
Цей тип банера по суті є компіляцією з 3-16 банерів, розміщених на одному екрані. А необхідність натискати кнопку прокрутки слайдів допоможе краще залучати цільову аудиторію і взаємодіяти з нею.
Технологія AMP — нове слово в email-маркетингу. Бренди зараз щойно починають з нею знайомитися, але цього року на всіх конференціях, присвячених email-розсилкам і цифровому маркетингу, активно обговорюється AMP for Emails. Це означає, що AMP дуже скоро отримає широкого визнання.
Будьте одними з перших, хто застосовує його у своїх розсилках, щоб здивувати одержувачів. Вони запам'ятають вас, тож AMP-листи допоможуть вам вигідно виділитися серед конкурентів.
Не хвилюйтеся — ці елементи можна зробити за допомогою Stripo буквально за лічені хвилини та без жодних навичок програмування.
І всі ваші підписники, які користуються Gmail і Mail.ru (а скоро і користувачі Outlook і Yahoo), побачать ці банери.
Тестуйте листи
Не має значення, які банери ви використовуєте для своїх кампаній — у будь-якому разі ми дуже рекомендуємо попередньо переглядати та тестувати листи перед відправленням за допомогою нашого вбудованого інструменту тестування.
На завершення
Банер — це перше, що побачить клієнт. Тож приділіть йому особливу увагу, щоб зробити кампанії потужнішими та ефективнішими.







2 коментарів