У березні 2019 року Google випустив AMP для листів. З липня 2019 року він доступний для користувачів G-Suite і «ввімкнений» за замовчуванням для всіх користувачів Gmail.
AMP дає змогу одержувачам додавати необхідні товари до кошика, проходити опитування тощо. І, звичайно, всі ці дії тепер можна здійснювати прямо в листах.
Скорочення часу, який ви витрачаєте на створення листів, за рахунок автоматизації більшості процесів завжди було головною метою Stripo.
Саме тому ми розробили конструктор AMP-листів і блок «AMP-карусель» для прискорення процесу дизайну.

Перш ніж перейти до гайду, я хочу розповісти про переваги створення AMP-листів в Stripo.
Чому варто створювати AMP-листи в Stripo:
-
Вам не потрібно додавати AMPHTML-елементи коду до хедеру листа.
-
Не потрібні навички кодування — ви можете скористатися готовими елементами.
-
Економія часу — ви просто вставляєте посилання на свої зображення в модуль контенту.
-
Ви можете встановити посилання для кожного окремого зображення в AMP-каруселі, створеній за допомогою Stripo. Ці посилання приведуть одержувачів на відповідні сторінки вашого сайту.
Гайд зі створення AMP-каруселі в Stripo:
Створення AMP-каруселі із зображеннями в Stripo складається з двох кроків:
Крок 1. Створення власне AMP-каруселі
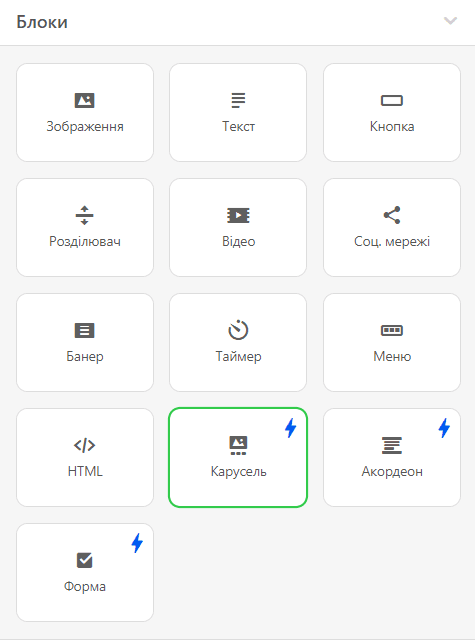
- перетягніть блок каруселі AMP до HTML-шаблону листа, з яким ви працюєте;

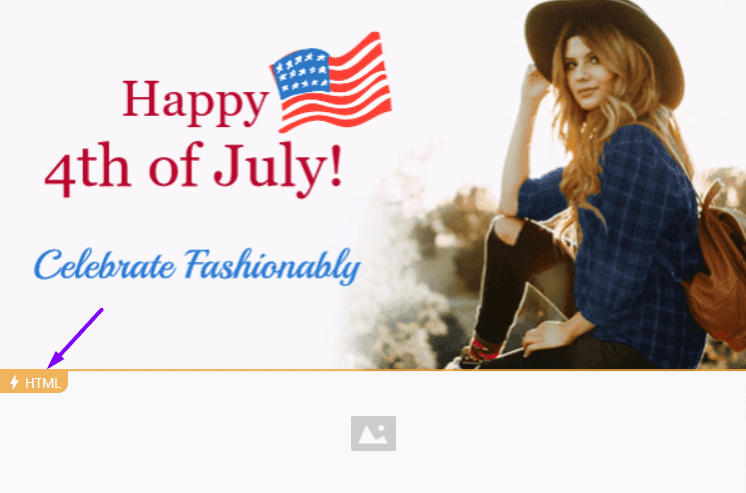
Ви побачите поруч з цим елементом значок «⚡HTML». Це означає, що цей елемент відображатиметься тільки в AMP-листах і буде прихований у поштових клієнтах, які не підтримують AMP. Нам потрібно буде створити запасний варіант для інших одержувачів. Ми поговоримо про це пізніше.

-
клікніть на іконку «⚡ HTML», щоб активувати панель налаштувань;
-
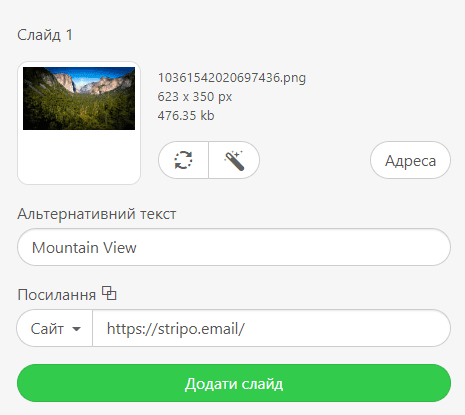
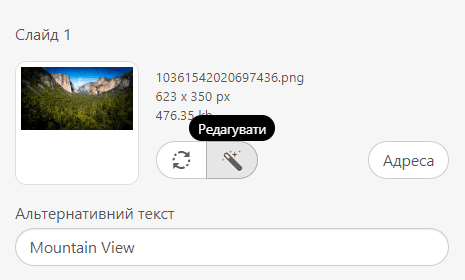
завантажте зображення 1 для вашого слайда;
-
тепер у панелі налаштувань потрібно перемкнути кнопку «Показувати предперегляд», якщо ви хочете показувати маленькі зображення попереднього перегляду;
-
встановіть ширину для цих зображень попереднього перегляду;

-
введіть альтернативний текст;
-
вставте посилання на відповідний товар;

-
натисніть кнопку «Додати слайд»;

-
зробіть те саме з іншими зображеннями;
-
перевірте, чи збігаються розміри всіх зображень. Якщо ні, обріжте їх за допомогою нашого фоторедактора;
-
перемкніть кнопку «Автоперегортання», якщо ви хочете, щоб слайди змінювалися автоматично;
-
перемкніть кнопку «Циклічне перегортання», щоб слайди відображалися з самого початку, коли користувач клікає на останнє зображення;

-
знайдіть розділ «Предперегляд слайдів» і виберіть, де він буде відображатися;

- перемкніть кнопку «Визначити предперегляд», щоб вибрати тип прев'ю (зображення або колір);

-
перемкніть кнопку «Спільне посилання», щоб додати єдине посилання на всю AMP-карусель;
-
готово!
Важливо зазначити:
Я додала 16 слайдів, і всі вони чудово працювали в Gmail на різних пристроях.
Крок 2. Створення запасного варіанту для інших одержувачів
Наразі, коли всі одержувачі, які використовують Gmail, бачитимуть цю карусель, нам потрібно подумати про тих, хто віддає перевагу іншим поштовим клієнтам.
AMP-карусель, яку ми щойно створили, за замовчуванням добре працює на десктопах у Gmail.
Тепер настав час створити запасний варіант для інших.
У цьому випадку існує два типи запасного варіанту:
Тип 1: Інтерактивна карусель
Така карусель підтримується тільки пристроями Apple і поштовим клієнтом Yahoo! Mail.
-
створіть звичайну карусель контенту за допомогою FreshInbox;
-
скопіюйте код вбудовування;
-
перетягніть HTML-блок до шаблону листа;
-
двічі клікніть по ньому, щоб активувати редактор коду;
-
у редакторі коду вставте код;
-
закрийте редактор коду;

-
клікніть на цей модуль прямо в шаблоні, щоб активувати панель налаштувань;
-
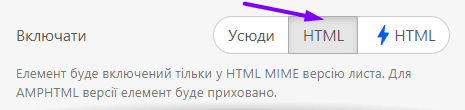
у панелі налаштувань знайдіть рядок «Включати» і виберіть опцію «HTML». Це свідчитиме про те, що цей модуль контенту відображатиметься тільки в тих поштових клієнтах, які не підтримують AMP для листів.

Це означає, що кожен поштовий клієнт сам вирішує, яку версію вашої каруселі показувати!
Важливо зазначити:
Якщо поштовий клієнт одержувача не підтримує такий вид інтерактивності, він побачить тільки перше зображення.
Докладніше про те, як створити інтерактивну карусель зображень, читайте в цій статті блогу.
Тип 2. Статичні модулі контенту товара
-
перетягніть 2-колонкову структуру до шаблону листа;
-
помістіть блок зображення в 1-шу колонку;
-
завантажте необхідне зображення;
-
помістіть текстовий блок у 2-у колонку;
-
оформіть цей текст відповідним шрифтом;
- у панелі налаштувань знайдіть розділ «Включати» і виберіть опцію «HTML». Як ми вже говорили, таким чином ви забезпечите відображення цього модуля контенту тільки в тих поштових клієнтах, які не підтримують AMP для листів.

Ви можете додати до листа необмежену кількість модулів товарів. Для отримання додаткової інформації про те, як заощадити час при створенні схожих елементів листа, прочитайте цю статтю блогу, розділ «Копіювання та переміщення елементів».
Важливо зазначити:
Щойно ви встановите опцію «Включати в HTML», вибраний елемент відображатиметься в тих поштових клієнтах, які підтримують тільки стандартний тип HTML-mime
Після вибору опції «Включати в AMPHTML» (⚡HTML) вибраний елемент відображатиметься в тих поштових клієнтах, які підтримують AMPHTML MIME-типу (text-x-amphtml).
Якщо для певного елемента листа встановлено значення none, цей елемент відображатиметься на всіх пристроях і в усіх поштових клієнтах.
Зробивши ці прості кроки, ми створили просту AMP-карусель — ми використовували зображення без описів. Найкраще це працює, коли ви демонструєте кілька товарів одного виду або один і той самий товар з різних ракурсів.
Але що якщо вам потрібна складна карусель з більш інформативними картинками і «фальшивими» кнопками на них? Ви можете зробити це за допомогою Stripo, оскільки наш редактор дає змогу додавати текст на зображеннях і застосовувати безліч фільтрів ;).
Створення AMP-каруселі з описом і «кнопками» на зображеннях
Отже, насамперед необхідно побудувати звичайну AMP-карусель, як наведено в абзаці вище. Тепер перейдемо до дизайну слайдів:
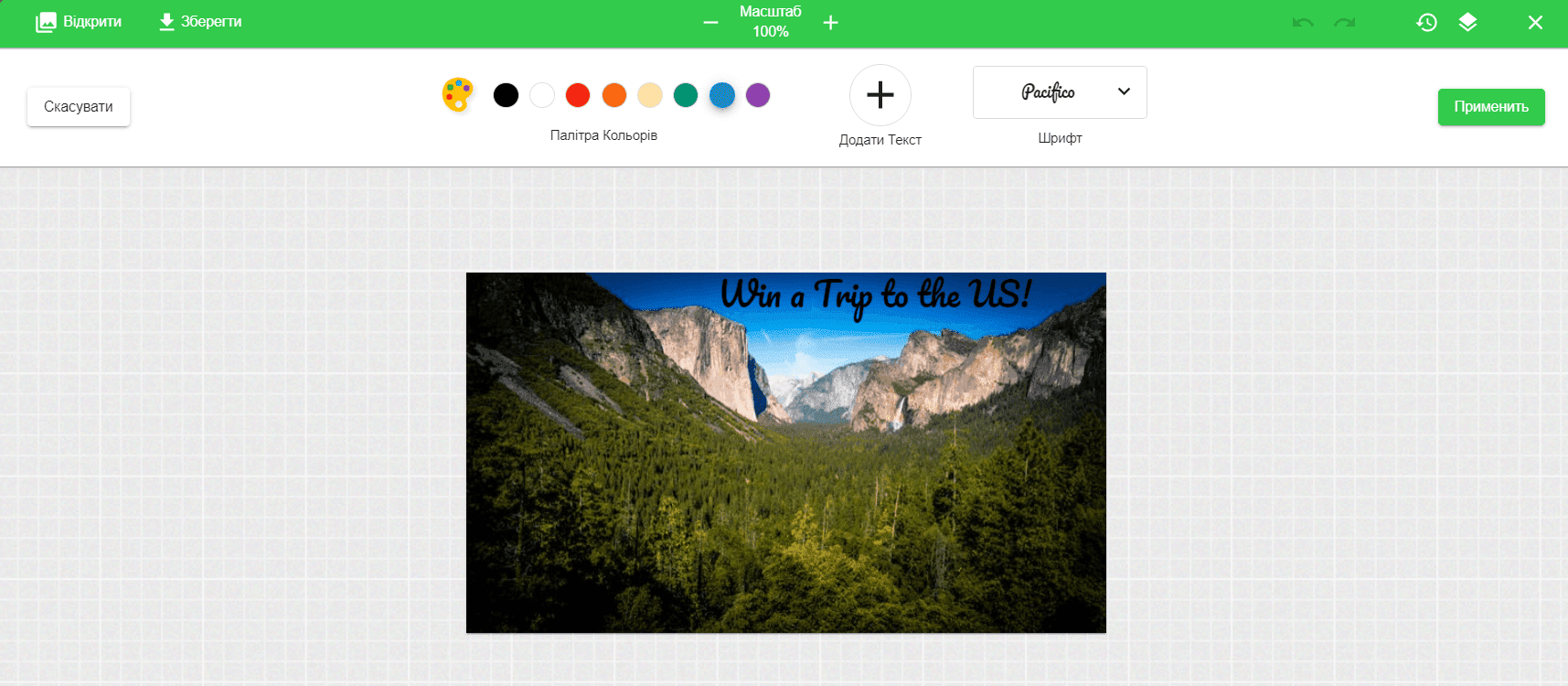
a) написання тексту на зображеннях
-
після завантаження зображення відкрийте фоторедактор;

-
в панелі налаштувань фоторедактора виберіть опцію «Текст», щоб помістити текст на ваші зображення. Редактор пропонує близько 1000 шрифтів;

-
виберіть тип шрифту і колір;
- у правому верхньому кутку редактора натисніть кнопку «Застосувати», щоб зберегти ці параметри.
б) розміщення «кнопки» CTA поверх зображень
-
для початку необхідно підготувати цю кнопку — формат зображення має бути SVG або будь-який інший з прозорим фоном;
-
у лівому верхньому кутку панелі налаштувань натисніть кнопку «Відкрити»;
-
виберіть опцію «Накладне зображення»;

-
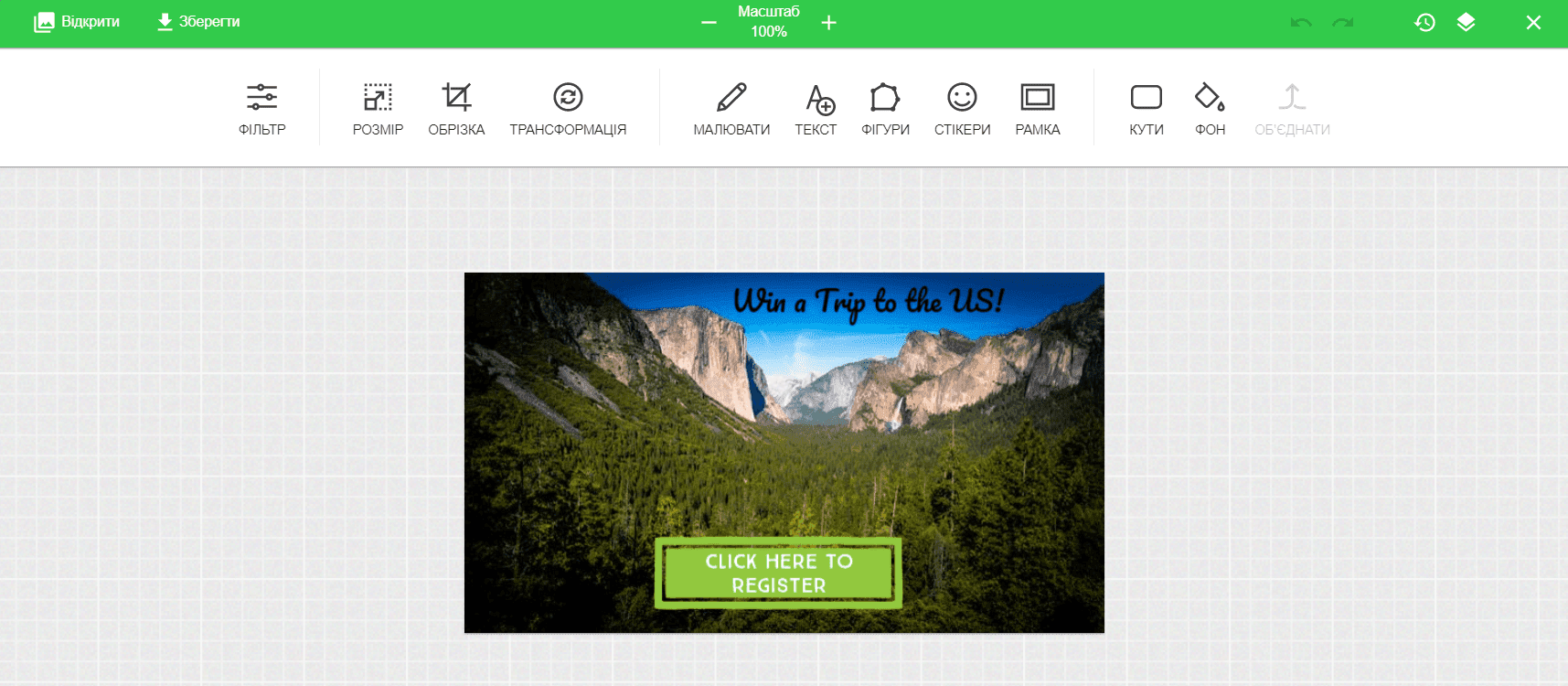
завантажте зображення кнопки;
-
розмістіть його саме там, де ви хочете бачити його на своєму слайді;
-
задайте розміри;

-
натисніть кнопку «Зберегти», щоб зберегти зміни, внесені до слайду.

Отже, ось те, що ми щойно створили разом з вами:
Невеличка порада
Це просто дружнє нагадування. Щоб мати можливість надсилати AMP-контент, вам необхідно:
-
потрапити до вайтліста Google;
-
виправити всі помилки, якщо такі виникнуть. Ви побачите їх у режимі попереднього перегляду (інакше користувачі побачать HTML-лист);
-
додайте до цього листа запасний варіант — HTML-версію;
-
переконайтеся, що ваш ESP/CRM здатний надсилати AMP-листи;
-
враховувати, що наразі тільки Gmail (як веб-додатки, так і мобільні додатки на всіх ОС) і Yahoo! Mail здатні відображати AMP-листи;
-
AMP-листи втрачають свої AMP-компоненти, якщо ви їх пересилаєте.
Найкращі приклади каруселей у листах для натхнення
Тепер, коли ви зрозуміли, як створювати AMP-каруселі за лічені хвилини, давайте подивимося, як популярні компанії користуються цією можливістю.
Ось 5 найкращих прикладів каруселей, які можуть наповнити вас творчими ідеями:
1. Stripo
Ми часто додаємо каруселі до нашого щотижневого дайджесту, щоб зробити його більш функціональним і привабливим. У цьому прикладі ми дозволили підписникам переглядати нові шаблони листів, щоб знайти найбільш відповідний.
(Джерело: лист від Stripo)
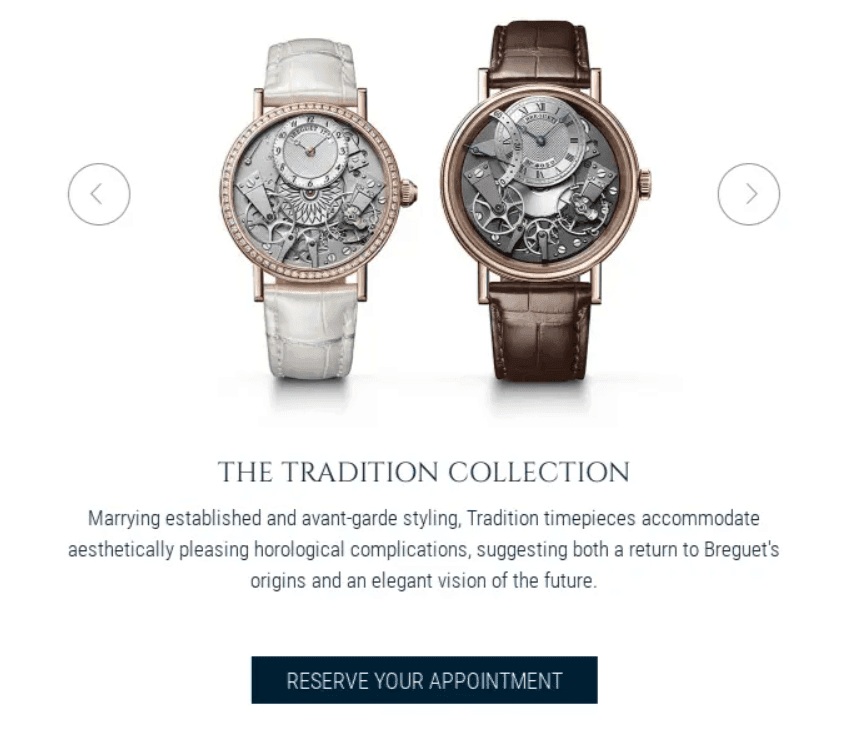
2. Breguet
У цьому прикладі компанія використовувала карусель, щоб продемонструвати підписникам свої товари і запропонувати їм забронювати зустріч, не виходячи з пошти.

(Джерело: лист від Breguet)
3. MamaGourmand
MamaGourmand використовувала карусель зображень AWeber, щоб поділитися з підписниками ідеями рецептів. Це чудовий спосіб залучити одержувачів і показати різноманітність ваших товарів або послуг.
(Джерело: лист від MamaGourmand)
4. Offset
Крім пропозиції підписникам купити ваші товари, можна використовувати каруселі для створення розважального контенту. У наведеному нижче прикладі ви можете побачити, як популярний фоторесурс оформив листа за допомогою каруселі, щоб показати своїм підписникам колекцію красивих фотографій.
(Джерело: лист від Offset)
5. HP
Компанія HP додала до свого листа карусель, щоб представити новий комп'ютер і показати його з різних ракурсів. Це фантастичний спосіб ознайомити клієнтів з деталями, але вкрай важливо переконатися, що фотографії товару чіткі та добре підсвічені.
У цьому прикладі карусель зроблена за допомогою HTML5, але ви можете створити те саме, використовуючи AMP.
(Джерело: лист від HP)
На завершення
Ми щойно створили 2 AMP-каруселі, щоб ви могли показати свої товари з різних ракурсів або продемонструвати нові продукти з вашої колекції. Кожен слайд веде одержувачів на відповідні сторінки вашого сайту. Це гарний спосіб оживити ваші листи, залучити цільову аудиторію та зробити повідомлення більш функціональними.
Щоб дізнатися, як переглядати й експортувати AMP-листи, прочитайте відповідні параграфи в нашій статті блогу.
Створення листів на базі AMP може бути простішим, якщо ви використовуєте конструктор AMP-листів Stripo ;).








2 коментарів