Difficile d’imaginer un e-mail promotionnel moderne sans une bannière. Vous en avez vu dans des milliers d’e-mails, des bonnes et des mauvaises.
Nous savons tous que la bannière est le premier élément que vos lecteurs voient. Donc, elle doit être attirante, enchanteresse et émotionnelle.
Peut-être savez-vous déjà de quelle bannière vous avez besoin pour vos prochaines campagnes.
Mais est-il facile d’en créer une qui réponde à tous vos besoins ?
Normalement, vous devez trouver une image de votre choix ou prendre une photo, la modifier avec Photoshop, placer du texte sur la bannière, puis l’exporter dans le créateur d’e-mails que vous utilisez et vérifier si cela va bien avec le design de votre e-mail. Si ce n’est pas le cas et que vous devez faire des changements, même de tous petits comme ajouter une virgule ou changer la taille de la police, vous devrez retourner dans Photoshop et éditer la bannière à nouveau, puis réimporter la bannière dans votre e-mail, etc. Évidemment, avoir un accès immédiat à Photoshop est très utile, mais cela demeure un processus compliqué qui demande du temps et qui cause de nombreux problèmes.
Stripo vous permet de créer des bannières multicouches sophistiquées de zéro directement dans l’éditeur en moins de 10 minutes:

Si vous choisissez n’importe lequel de nos modèles d’e-mails prêts à utiliser pour vos prochaines campagnes, Stripo divise déjà ses bannières en couches. Vous pouvez éditer et optimiser chaque couche séparément sans quitter le créateur. Cela vous économise beaucoup de temps. Stripo vous offre des options pour grandement faciliter votre travail : un éditeur de photos intégré, la possibilité de placer du texte sur l’image, une foule de polices décoratives, une riche palette de couleurs et une banque de milliers d’images disponibles. Lorsque vous créez une bannière, vous devriez avoir une idée de son apparence finale et de ce que vous voulez.
Nous allons examiner quelques-uns des types de bannières les plus populaires et vous montrer comment il est facile de réaliser vos idées avec Stripo.
Comment créer une bannière avec Stripo
Avant de passer aux types de bannières, nous devons vous montrer comment transférer des images pour vos e-mails et comment ajouter du texte sur celles-ci dans des modèles d’e-mails, car vous aurez besoin de cela pour chaque bannière.
Glisser le bloc de bannière dans les e-mails
La première étape est de glisser le bloc de bannière dans votre e-mail.

Envoyer vos images
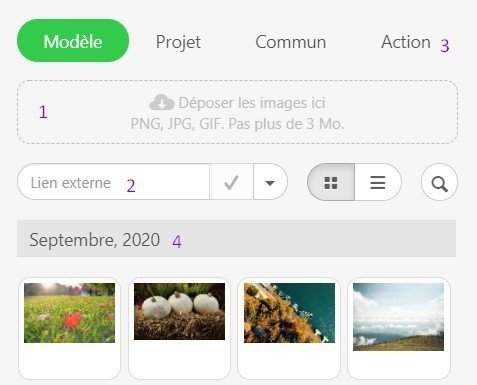
Il y a 4 façons d’ajouter des images à vos e-mails avec Stripo :
- Déposer les images dans la section « images ». Pour ce faire, glissez et déposez simplement l’image dans la section ou cliquez sur la section pour choisir une image de votre ordinateur.
- Insérer un lien externe – collez un lien externe vers une image qui se termine en JPG, PNG ou en GIF.
- Utiliser une image de notre banque — cliquez sur le bouton « Action » et choisissez l’image qui vous plaît parmi nos milliers d’images gratuites.
- Utiliser une image de vos campagnes précédentes — cliquez sur le bouton « e-mail » et sélectionnez une image que vous avez déjà utilisée.

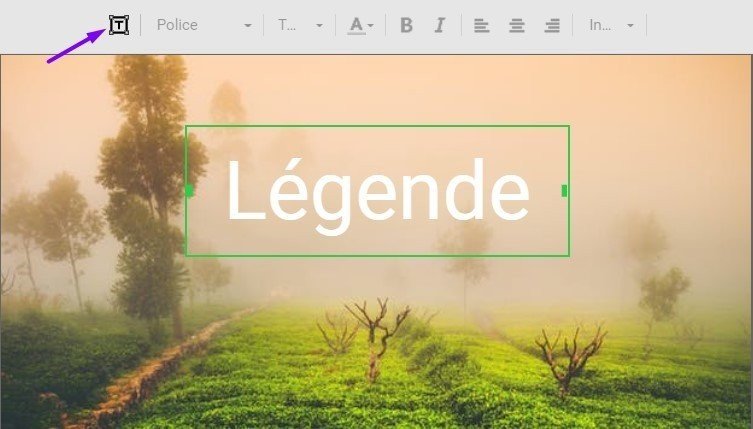
Ajouter du texte sur des images
Juste au-dessus du modèle d’e-mail HTML sur lequel vous travaillez, vous verrez l’icône « Ajouter du texte ».
- Cliquez-le pour l’activer et placez la zone de texte où vous le voulez sur l’image de la bannière;

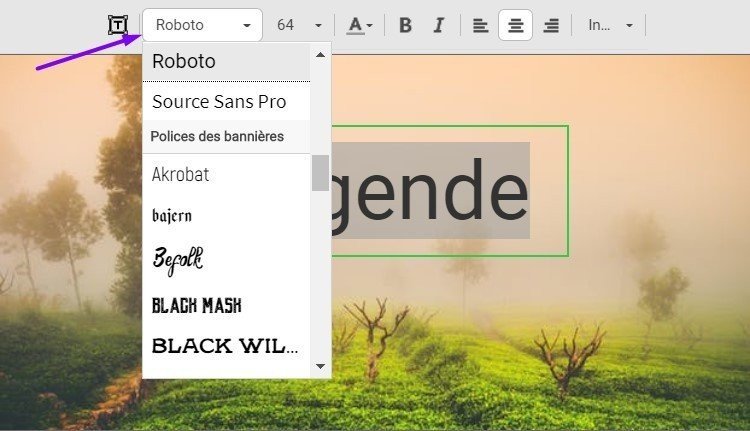
- Créez votre texte — surlignez une partie de votre texte pour définir la police ou sa taille, sa couleur, etc.

Important de noter :
N’hésitez pas à utiliser toutes les polices décoratives qui vous plaisent pour les bannières. Pas de problèmes ! Elles seront toutes considérées comme des éléments de l’image par les clients e-mail de vos lecteurs et s’afficheront comme vous l’avez prévu.
Soumettre des images additionnelles
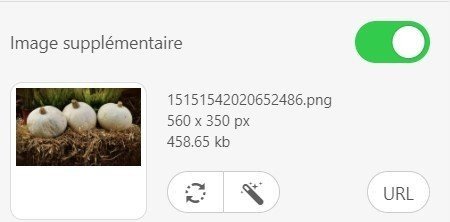
Une fois que vous avez envoyé votre image de base, dans le panneau des paramètres, vous pourrez basculer le bouton « Image supplémentaire » et soumettre une autre image de la même façon que décrite dans la section «Envoyez vos images» ci-haut.

Important de noter :
Pour que l’image supplémentaire s’ajuste parfaitement sur le tiers d’un des côtés de votre bannière, vous devrez utiliser notre option «Zone difficile survolée».
Note : Vous insérez simplement l’image supplémentaire, le système vous recommandera où placer le logo. Pressez et maintenez la touche « SHIFT » alors que vous glissez la deuxième image sur la bannière. Une fois que vous l’aurez placée où vous le voulez, elle sera mise en évidence par une bordure pleine. Laissez aller le bouton de la souris en maintenant la touche « SHIFT », et l’option « Zone difficile survolée » l’alignera dans l’espace défini le plus près. De cette façon, votre e-mail aura l’air plus professionnel.
Types communs de bannières :
- Bannières avec une seule image et votre offre de valeur.
- Bannières avec deux images.
- Bannières encadrées.
- Bannières avec un bouton CTA.
- Bannières avec un collage de photos.
- Bannières avec des images supplémentaires transparentes.
- Bannières animées GIF.
- Bannières avec des vidéos.
- Bannières avec un carrousel AMP.
1. Bannières avec une seule image et votre offre de valeur
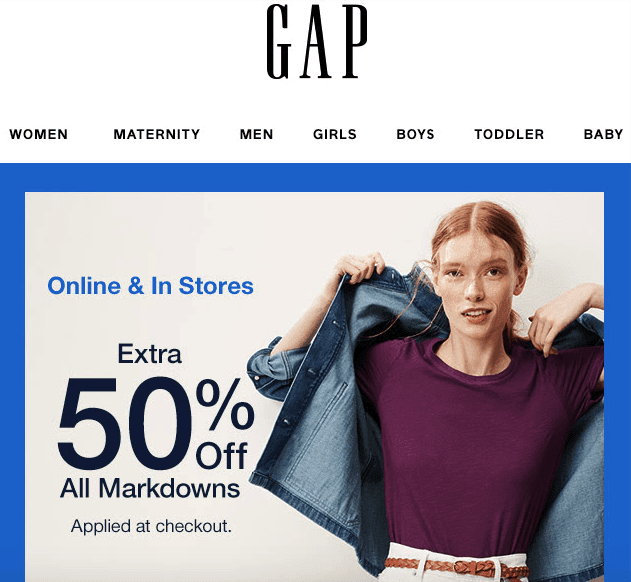
C’est le type le plus communément utilisé dans les e-mails promotionnels.
 Vous l’utilisez pour annoncer une promotion pour tout le site, ou sur un seul article. Cela dépend de vous.
Vous l’utilisez pour annoncer une promotion pour tout le site, ou sur un seul article. Cela dépend de vous.
Bien souvent, les marques ajoutent des minuteurs sous ces bannières.
2. Bannières avec deux images.
 Une image colorée rend difficile le choix d’une couleur de police appropriée pour le texte sur la bannière. Utiliser une image vide additionnelle serait alors approprié dans ce cas. Dans l’exemple suivant, nous avons couvert la moitié de la bannière avec une image supplémentaire afin d’y écrire notre texte promotionnel par-dessus.
Une image colorée rend difficile le choix d’une couleur de police appropriée pour le texte sur la bannière. Utiliser une image vide additionnelle serait alors approprié dans ce cas. Dans l’exemple suivant, nous avons couvert la moitié de la bannière avec une image supplémentaire afin d’y écrire notre texte promotionnel par-dessus.
3. Bannières encadrées
Des cadres sont utilisés pour séparer deux images au sein d’une bannière ou pour mettre en évidence l’appel à l’action d’une bannière.
Vous pouvez utiliser notre cadre ou le vôtre. Plusieurs éditeurs de photos en offrent.
En utilisant des cadres, vous créez des newsletters plus distinctives.
Veuillez noter : si vous soumettez une image qui a déjà été encadrée par un outil tiers, hors de Stripo, vous ne pourrez pas faire aucun changement à la photo à l’intérieur d’aucun créateur de modèle, Stripo ou autre.
Les cadres peuvent aussi être ajoutés comme des images supplémentaires.
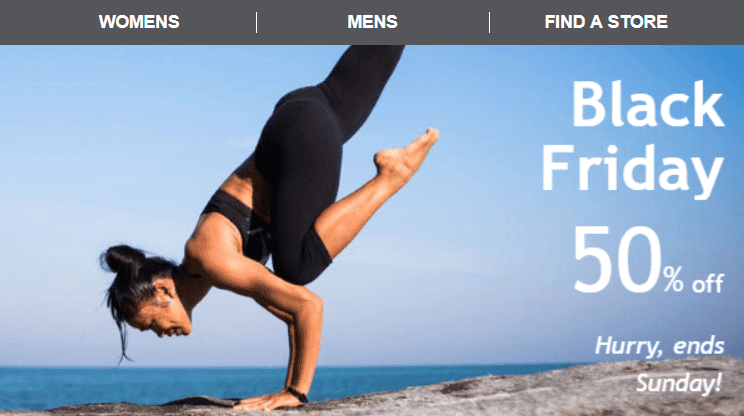
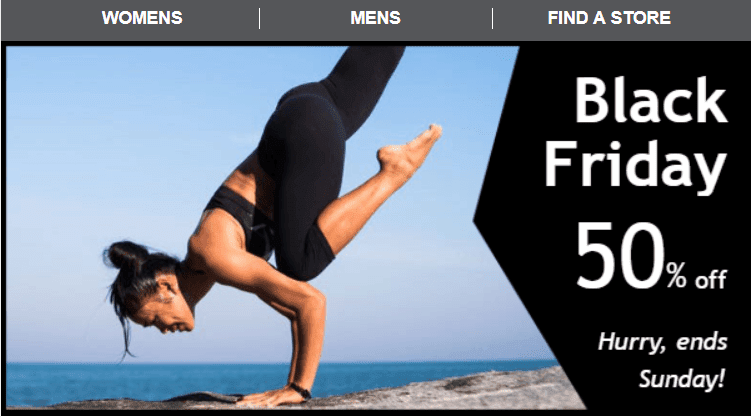
Veuillez jeter un coup d’œil à ces deux bannières : la première est sans cadre alors que la deuxième a un cadre noir.

(bannière sans cadre)

(bannière avec cadre)
La première bannière semble fraîche, mais vous porterez à peine attention à leur offre de valeur, alors que la deuxième semble plus classique, avec l’importance sur le texte. Il y a des chances que vous ne remarquiez pas que l’offre est très peu avantageuse.
4. Bannières avec un bouton CTA;
 Vous pouvez difficilement trouver un e-mail de Forbes qui n’a pas de bouton CTA sur la bannière.
Vous pouvez difficilement trouver un e-mail de Forbes qui n’a pas de bouton CTA sur la bannière.
Mais est-ce que Forbes ajoute réellement un bouton ? Non, ils ajoutent l’image d’un bouton comme image supplémentaire à leur bannière et ajoutent un lien à l’ensemble de la bannière.
Pas de magie ! Le tout est vraiment simple. Mais, tous les e-mails de Forbes ont de la classe.
5. Bannières avec un collage de photos
 Ici, vous devrez travailler un peu plus fort.
Ici, vous devrez travailler un peu plus fort.
Cette bannière consiste en une structure/rangée à trois colonnes.
Vous lez ajoutez simplement à votre e-mail, glissez le bloc « Images » dans chaque contenant, choisissez une image pour chaque contenant séparément. Vous modifiez ces images (pour les retourner) avec notre éditeur photo intégré.
Au lieu de l’image centrale de la deuxième rangée, vous ajoutez simplement votre texte. C’est tout :).
6. Bannières avec des images supplémentaires transparentes
Tout design de newsletter est le fruit de l’imagination. Vous pouvez y ajouter tout ce que vous voulez. Nous recommandons d’ajouter des images saisonnières, qui feront que votre e-mail s’agencera à l’esprit des Fêtes.
Dans ce modèle de Noël, nous avons décidé d’utiliser un flocon de neige transparent.
Les images transparentes vous aident à faire de petits changements à votre newsletter sans changer tout le design.
Jetez un coup d’œil aux deux exemples ci-dessous, et comparez-les :
(celle sans image supplémentaire, mais avec une offre de valeur sur la bannière)
(celle avec des images supplémentaires, mais avec une offre de valeur sur la bannière)
Il est presque impossible de lire l’offre sur l’exemple 1, car le texte se trouve directement sur les produits dont la compagnie fait la promotion.
Juste un petit détail dans l’exemple 2, la couche transparente, fait qu’il est facile de lire l’offre et, en boni, vous pouvez tout de même voir les produits dont la compagnie fait la promotion.
7. Bannières animées GIF
Les bannières animées GIF sont un sujet complexe, et nous avons déjà discuté pourquoi nous devrions les utiliser dans les e-mails de newsletters.
Les GIFs vous aident à attirer l’attention à votre offre de valeur et à démonter un plus grand nombre de produits dans un écran.
Important de noter :
Afin de créer votre bannière animée, vous devrez glisser le bloc « Images » de base dans votre modèle et y placer l’image GIF de votre choix, mais vous ne pourrez pas y superposer du texte.
8. Bannières avec des vidéos
Les vidéos, lorsque bien utilisées, établissent une connexion émotionnelle plus forte avec les lecteurs. Les vidéos sont aussi utiles lorsque votre offre de valeur est trop longue pour l’exprimer en mots dans les e-mails ou lorsque vous devez démontrer exactement comment utiliser votre outil.
Une vidéo placée dans le premier écran sert de bannière.
Utilisez-les pour vos campagnes d’e-mails lorsque cela est nécessaire. Dans notre article Comment ajouter une vidéo à vos e-mails nous vous montrons comment intégrer des vidéos dans vos e-mails avec Stripo en un rien de temps.
9. Bannières avec un carrousel AMP
Essayez Stripo
Ce type de bannières est, en fait, une compilation de 3 à 16 bannières placées dans un écran. Et le fait de forcer les utilisateurs à cliquer le bouton « Slide » vous aide à les impliquer et à mieux interagir avec vos lecteurs.
La technologie AMP est le dernier cri dans le marketing par e-mail. Non seulement les marques commencent-elles à y être familières, mais toutes les conférences sur l’e-mail et le marketing numérique de cette année parleront de l’AMP dans les e-mails. Cela signifie que la technologie AMP sera très rapidement répandue et commune.
Soyez les premiers à l’intégrer dans vos e-mails et surprenez vos lecteurs. Ils se souviendront de vous, car les e-mails AMP se démarquent.
Ne vous en faites pas ! Vous pouvez les créer avec Stripo en un rien de temps et sans connaissance de codage.
Mais tous vos lecteurs sur Gmail (et bientôt Outlook et Yahoo) seront en mesure de voir ces bannières.
Testez votre e-mail
Peu importe le type de bannière que vous utilisez pour vos campagnes d’e-mails, nous vous suggérons fortement de prévisualiser et de tester vos e-mails avec notre outil de test intégré avant de les envoyer.
Mot de la fin
La bannière d’un e-mail est la première chose que voient les clients. Portez-y une grande attention afin de rendre vos campagnes plus efficaces.
Essayez Stripo







2 commentaires