Difícil imaginar um e-mail de newsletter moderno sem um banner. Você certamente já viu milhares de e-mails com banners bons e ruins.
Todos nós sabemos que um banner é o primeiro elemento que seus destinatários veem. Portanto, ele deve ser cativante, encantador e emocional.
Talvez você já saiba de qual banner precisa para suas futuras campanhas.
Mas será que é fácil construir um banner que realmente atenda a todos os seus requisitos?
Normalmente, você precisa encontrar uma imagem adequada ou tirar uma foto, editá-la com o Photoshop, colocar o texto sobre o banner e, em seguida, exportá-lo para um construtor de templates de e-mail que você usa e verificar se o banner fica adequado com todo o tipo de design de e-mail. Caso isso não aconteça e você precise fazer algumas alterações, mesmo que sejam leves, como adicionar uma vírgula extra ou diminuir o tamanho da fonte, você precisará voltar ao Photoshop e editar o banner novamente e em seguida, importá-lo para seu template de e-mail. É claro que ter acesso imediato ao Photoshop é muito útil, mas ainda assim é um processo complicado e demorado que causa muitos inconvenientes.
Stripo permite a construção de banners sofisticados de várias camadas desde o início, diretamente no editor em menos de 10 minutos:

Se você escolher qualquer um de nossos templates prontos de e-mail para suas campanhas futuras, Stripo divide seu banner em camadas. Você pode editar e otimizar cada camada separadamente, sem sair do construtor. Isso economiza muito tempo. Editor de fotos embutido, capacidade de inserir texto sobre a imagem, muitas fontes decorativas, uma rica paleta de cores e um banco de imagens com milhares de imagens disponíveis - todas essas opções têm como objetivo facilitar significativamente o seu trabalho.
Ao criar um banner, você deve ter uma ideia de como ele deve ser e do que exatamente você precisa.
Vamos revisar alguns dos tipos de banners mais populares e mostrar como implementar facilmente suas ideias com a Stripo.
Como construir um banner com Stripo
Antes de prosseguir para os tipos de banners, vamos mostrar como fazer upload de imagens para seus e-mails e como adicionar um texto de cópia sobre elas nos templates de e-mail, pois você precisará delas para cada banner.
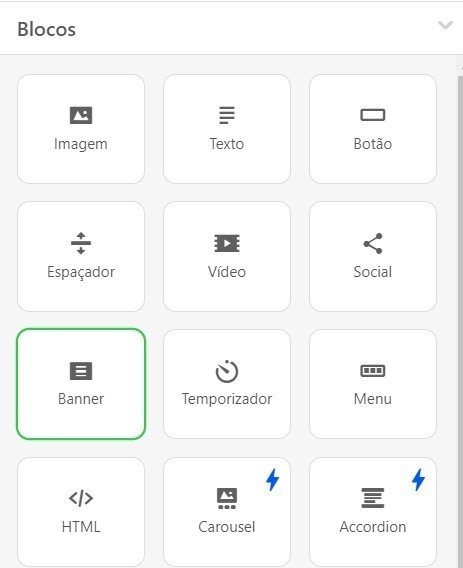
Arrastando bloco de banner para os e-mails
O primeiro passo é arrastar o bloco do banner para seu e-mail.

Carregando imagens
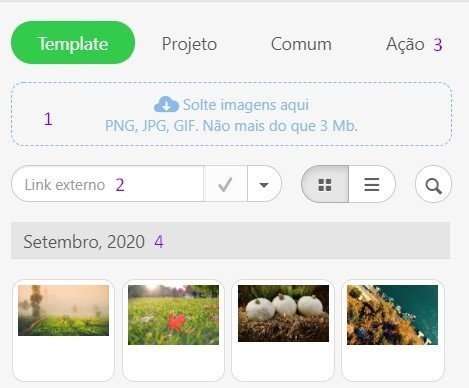
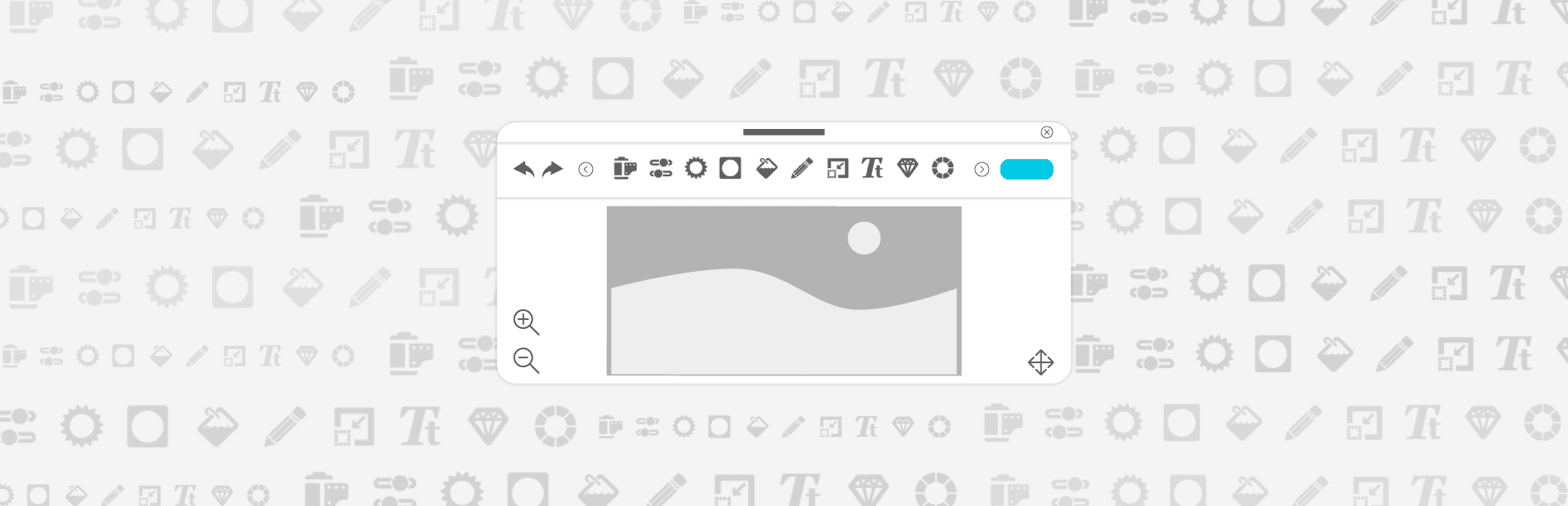
Existem 4 maneiras de adicionar imagens aos seus e-mails com Stripo:
- Soltar imagens na área de mesmo nome - para fazer isso, basta arrastar e soltar sua imagem nesta área ou clicar nela para fazer upload de imagens do seu computador.
- Inserindo link externo - cole o link externo em uma imagem que termine em .jpg, .png.
- Usando uma imagem do nosso banco de imagens - clique no ícone “banco” e escolha uma imagem de sua preferência entre milhares de imagens disponíveis gratuitamente.
- Usando uma de suas campanhas anteriores - clique no ícone “e-mail” e selecione qualquer imagem que você usou anteriormente.

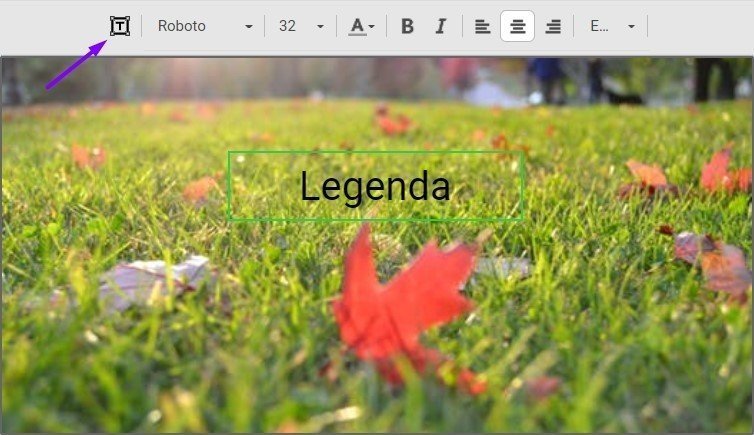
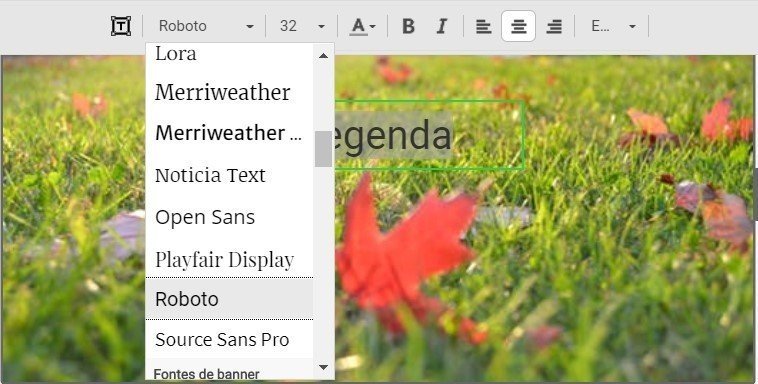
Adicionando texto sobre imagens
Logo acima do template de e-mail HTML com o qual você está trabalhando, no painel de configurações, você verá o ícone “texto”.
- clique nele para ativar. Coloque a área de texto onde quiser na imagem do banner;

- projete sua cópia - destaque uma determinada parte da cópia, defina o tipo e o tamanho da fonte e sua cor, etc.

Importante notar:
Não hesite em usar qualquer fonte decorativa de sua preferência para banners. Não se preocupe! Elas serão consideradas um elemento de imagem pelos clientes de e-mail dos destinatários e serão exibidos da maneira que você planejou.
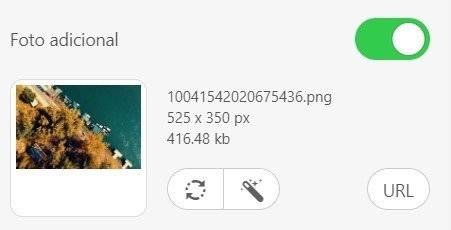
Carregando imagens adicionais
Depois de carregar sua imagem básica, no painel de configurações, você precisará ativar o botão Imagem Adicional. E carregue esta imagem da forma descrita acima no parágrafo “Carregando imagem”.

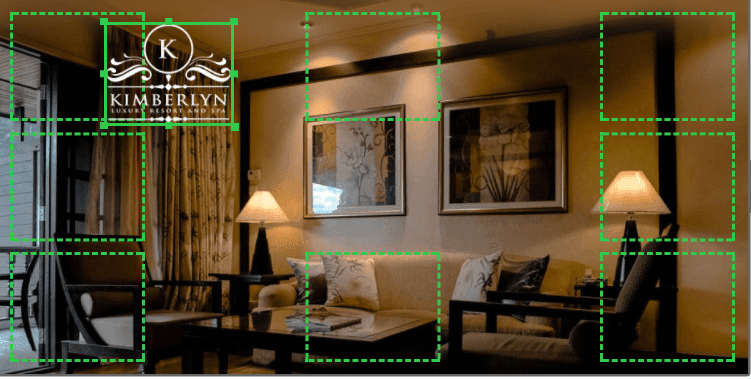
Importante observar:
Para colocar qualquer imagem adicional sobre o seu banner com recuos iguais em pelo menos três lados, você precisará usar nossa opção “manter foco na zona fixa”.

Tipos comuns de banners:
- Banners com imagem única e sua proposta de valor.
- banners com duas imagens.
- Banners com molduras.
- Banners com um botão de CTA.
- Banners com colagens de fotos.
- Banners com imagens adicionais transparentes.
- Banners com animações em GIF.
- Banners com vídeos.
- Banners com carrossel AMP.
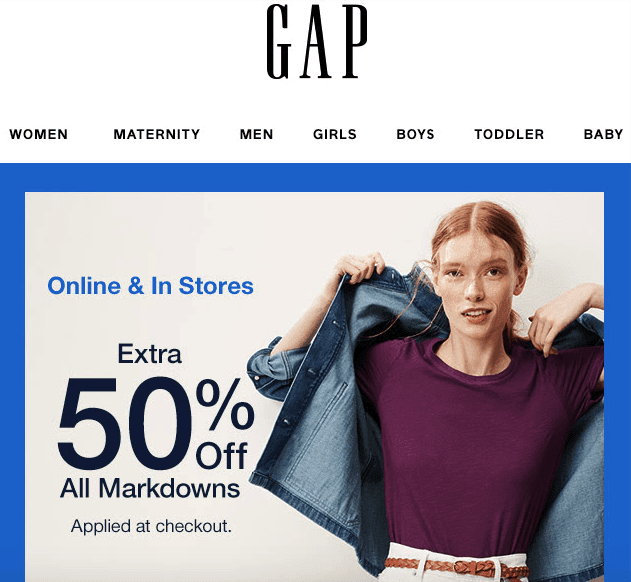
1. Banners com imagem única e sua proposta de valor
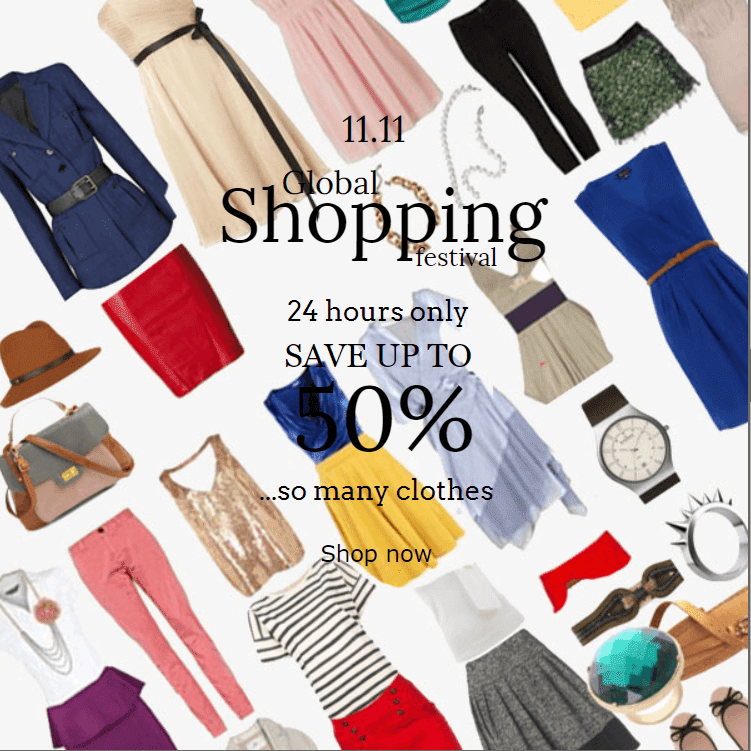
Este é o tipo de banner mais comumente usado em e-mails promocionais.
 Você o usa para anunciar uma promoção na loja inteira ou para promover um produto. Você que escolhe o uso desejado.
Você o usa para anunciar uma promoção na loja inteira ou para promover um produto. Você que escolhe o uso desejado.
Muitas vezes, abaixo desses banners, as marcas adicionam cronômetros de contagem regressiva.
2. Banners com duas imagens

Uma imagem colorida torna difícil escolher uma cor de fonte adequada para o texto sobre o banner. O uso de uma imagem branca adicional será adequado nesta situação. No exemplo a seguir, cobrimos metade do banner com uma imagem adicional e escrevemos nosso texto promocional sobre ela.
3. Banners com molduras.
As molduras são usadas para separar duas imagens em um banner ou para enfatizar a call-to-action do banner.
Você pode usar nossas molduras ou fazer upload das suas. Qualquer editor de fotos oferece muitas opções.
Ao fazer upload de molduras, você pode criar newsletters mais exclusivos.
No entanto, fique atento: ao enviar uma imagem que já foi emoldurada com uma ferramenta de terceiros para o Stripo, você não poderá fazer nenhuma alteração no construtor de templates.
As molduras também são carregadas como imagens adicionais.
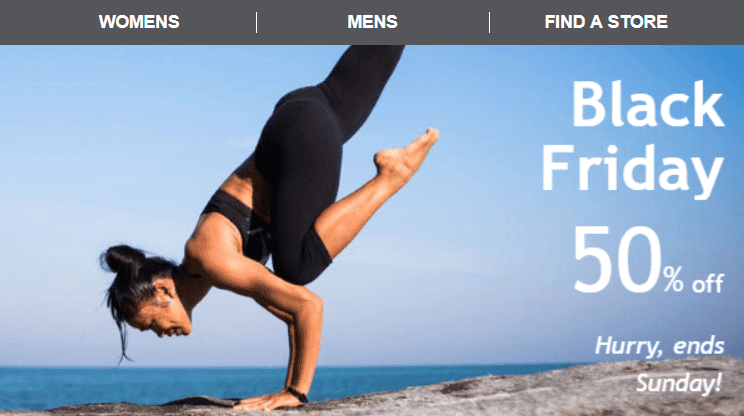
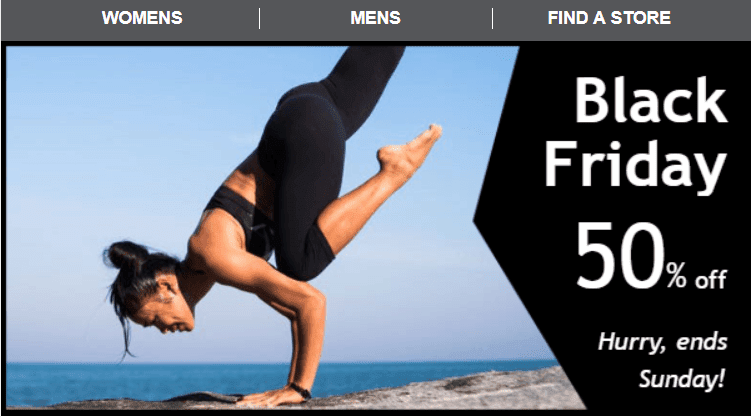
Veja estes dois banners: o primeiro sem moldura, o segundo com moldura preta.

(banner sem molduras)

(banner com moldura)
O primeiro banner parece moderno, mas você dificilmente prestará atenção à proposta de valor que eles oferecem, enquanto o segundo parece elegante, com ênfase no texto. As chances de você não notar a oferta são muito baixas.
4. Banners com um botão de CTA;
 Seria difícil encontrar um e-mail da Forbes que não teria um Botão CTA sobre o banner.
Seria difícil encontrar um e-mail da Forbes que não teria um Botão CTA sobre o banner.
Mas a Forbes realmente adiciona um botão? Não. Eles carregam uma imagem do botão como imagem adicional e adicionam um link para o banner inteiro.
Não é mágica! Tudo é muito simples. Ainda assim, todos os e-mails da Forbes tem uma aparência elegante.
5. Banners com colagens de fotos
 Aqui você precisará trabalhar um pouco mais.
Aqui você precisará trabalhar um pouco mais.
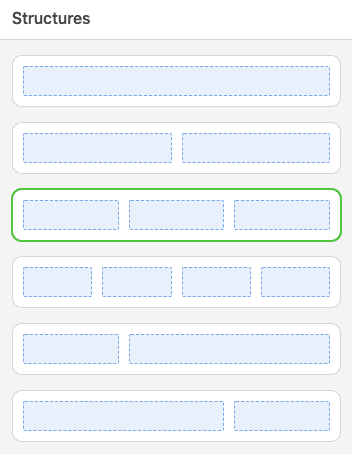
Este banner consiste em três estruturas / linhas de 3 colunas.
 Basta adicioná-los ao seu e-mail, arrastar o bloco “Imagem” em cada container, fazer o upload da imagem para cada coluna / container separadamente. Edite essas imagens (para girá-las) com nosso editor de fotos.
Basta adicioná-los ao seu e-mail, arrastar o bloco “Imagem” em cada container, fazer o upload da imagem para cada coluna / container separadamente. Edite essas imagens (para girá-las) com nosso editor de fotos.

6. Banners com imagens adicionais transparentes
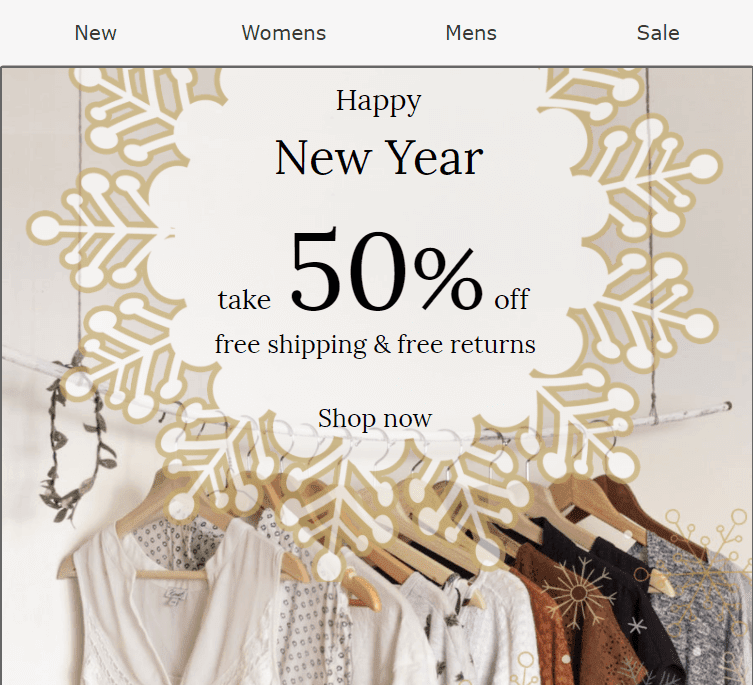
Qualquer design de newsletter requer uma boa dose de imaginação. Você pode adicionar o que você quiser. Também recomendamos adicionar imagens sazonais. Isso faria seu e-mail corresponder ao espírito das festas, por exemplo.
Neste template de Natal, decidimos usar um floco de neve transparente.

Dê uma olhada nos dois exemplos abaixo e compare-os:

(aquele sem imagens adicionais, mas com oferta de valor sobre o banner)

(aquele com imagens adicionais, mas com oferta de valor sobre o banner)
É quase impossível ler a oferta do exemplo 1, pois o texto é colocado diretamente nos produtos que a empresa está promovendo.
Apenas um pequeno detalhe no exemplo 2, a camada transparente, facilita a leitura da oferta. E como bônus: você ainda pode ver os produtos que a empresa está anunciando.
7. Banners animados em GIF
Os banners animados por GIF dão um assunto complexo e já discutimos porque devemos usá-los em newsletters por e-mail.
GIFs ajudam a chamar sua atenção para sua oferta de valor, para demonstrar um número maior de itens de produtos em uma tela.
Importante notar:
Mas para construir um banner animado, você precisará arrastar o bloco básico "Imagem" em seu template. Em seguida, faça o upload de seu GIF da mesma forma que você faz upload de imagens. No entanto, você não pode adicionar nenhum texto sobre eles.
8. Banners com vídeos
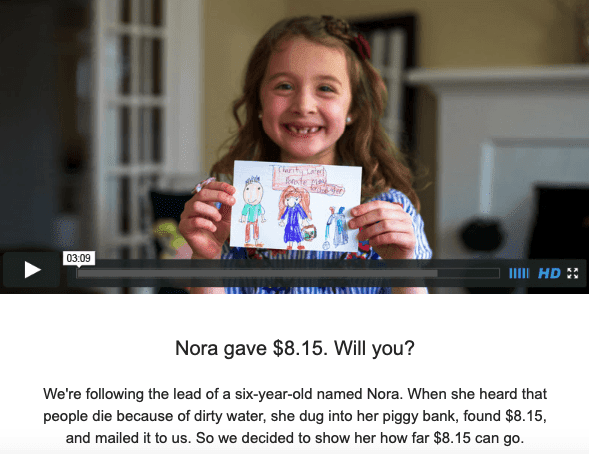
 Os vídeos, quando usados corretamente, criam uma conexão emocional mais forte com os destinatários. Vídeos também são úteis quando sua oferta de valor é muito grande para ser expressa em texto, quando você precisa mostrar exatamente como usar sua ferramenta.
Os vídeos, quando usados corretamente, criam uma conexão emocional mais forte com os destinatários. Vídeos também são úteis quando sua oferta de valor é muito grande para ser expressa em texto, quando você precisa mostrar exatamente como usar sua ferramenta.
Os vídeos colocados na primeira tela servem como banners de e-mail.
Use-os nas suas campanhas de e-mail sempre que necessário. No nosso artigo "Como adicionar vídeo em e-mails”, mostramos como inserir vídeos nos seus e-mails com o Stripo, instantaneamente.
9. Banners com carrossel AMP
Este tipo de banner é, na verdade, uma compilação de 3 a 16 banners colocados em uma só tela. E a necessidade dos usuários clicarem no botão “Slide” aumenta o engajamento e o faz interagir melhor com seu público.
A tecnologia AMP é a última tecnologia em marketing por e-mail. Tanto que as marcas só agora começam a se familiarizar com ela. Mas todas as conferências de e-mail e marketing digital deste ano discutem o uso de AMP nos e-mails. Isso significa que o AMP será amplamente difundido e comum muito em breve.
Seja um dos primeiros a implementá-lo em seus e-mails para surpreender seus destinatários. Eles se lembrarão de você porque os e-mails AMP ajudam você a se destacar entre os outros remetentes.
Não se preocupe! Você pode criar um e-mail AMP com Stripo em poucos minutos, sem precisar saber programar.
Todos os seus usuários do Gmail (e em breve Outlook e Yahoo) poderão ver esses banners.
Teste seu e-mail
Não importa que tipo de banner você está usando nas suas campanhas de e-mail, nós recomendamos fortemente que você visualize e teste seu e-mail com nossa ferramenta de teste incorporada antes de enviá-lo.
Conclusão
O banner é a primeira coisa que os clientes veem em um e-mail. Preste muita atenção ao criá-lo para deixar suas campanhas mais poderosas e eficazes.







2 comentários