Eine moderne Werbe-Newsletter-E-Mail ohne Banner ist kaum vorstellbar. Sie haben schon Tausende E-Mails mit guten und schlechten Beispielen gesehen.
Wir alle wissen, dass ein Banner das erste Element ist, das Ihre Empfänger sehen. Daher sollte es ansprechend, eingängig und emotional gestaltet sein.
Vielleicht wissen Sie ja bereits, welches Banner Sie für Ihre nächsten Kampagnen benötigen.
Aber ist es tatsächlich so einfach, eines zu erstellen, welches all Ihre Anforderungen erfüllt?
Normalerweise müssen Sie ein geeignetes Bild finden oder ein Foto aufnehmen, dieses mit Photoshop bearbeiten, einen Text über dem Banner platzieren, es anschließend in einen von Ihnen verwendeten E-Mail-Vorlagen-Generator exportieren und überprüfen, ob es zum gesamten E-Mail-Design passt. Falls es nicht passen sollte und Sie einige Änderungen daran vornehmen müssen — selbst wenn es nur kleine Anpassungen wie das Ergänzen eines Kommas oder die Verkleinerung der Schriftgröße sind — müssen Sie zurück in Photoshop gehen. Sie müssen das Banner erneut bearbeiten, es anschließend wieder in Ihre E-Mail-Vorlage kopieren usw. Natürlich ist es hilfreich, wenn Sie direkten Zugriff auf Photoshop haben, aber dennoch ist dies ein komplizierter, zeitaufwendiger Prozess, der viele Unannehmlichkeiten bereitet.
Mit Stripo können Sie direkt im Editor anspruchsvolle, mehrschichtige Banner von Grund auf erstellen. Und das in weniger als 10 Minuten:

Wählen Sie eine unserer gebrauchsfertigen E-Mail-Vorlagen für Ihre nächste Kampagne aus und Stripo wird das darin enthaltene Banner in einzelne Schichten (Layer) aufteilen. Sie können jede Ebene separat bearbeiten und optimieren, ohne dabei den Generator verlassen zu müssen. Dies spart Ihnen sehr viel Zeit. Ein integrierter Fotoeditor, die Möglichkeit, Text über dem Bild zu platzieren, viele dekorative Schriftarten, eine reichhaltige Farbpalette und eine Datenbank mit Tausenden verfügbaren Bildern — all diese Optionen werden Ihnen die Arbeit erheblich erleichtern.
Wenn Sie ein Banner erstellen, sollten Sie eine Vorstellung davon haben, wie es aussehen soll und was genau Sie benötigen.
Wir werden Ihnen nachfolgend einige der gängigsten Arten von Bannern vorstellen und Ihnen zeigen, wie Sie Ihre Ideen mit Stripo ganz einfach umsetzen können.
Wie Sie mit Stripo ein Banner erstellen
Bevor wir auf die verschiedenen Arten von Bannern eingehen, wollen wir Ihnen zeigen, wie Sie Bilder für Ihre E-Mails hochladen und Text über diesen einfügen können, denn diese Schritte werden Sie für die Erstellung jedes Banner benötigen.
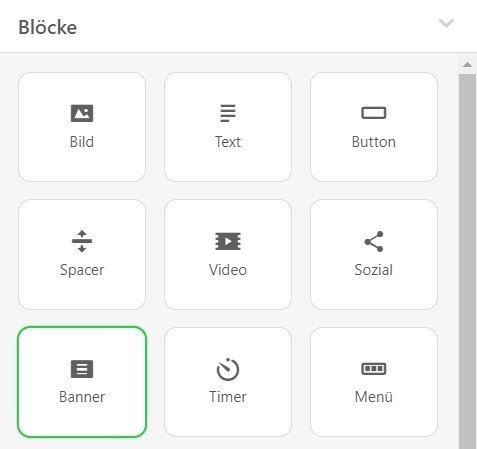
Bannerblocks in E-Mails ziehen
Der erste Schritt besteht darin, dass Sie den Bannerblock in Ihre E-Mail ziehen.

Sie können ihn an jeder beliebigen Stelle in Ihrer E-Mail-Vorlage platzieren. Aber normalerweise befinden sich Banner direkt unter dem Header (Logo) Ihrer E-Mail.
Bilder hochladen
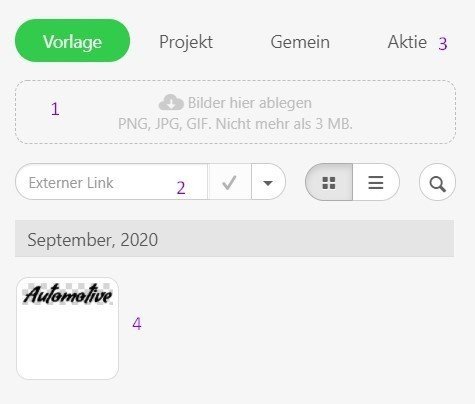
Es gibt 4 Möglichkeiten, wie Sie mit Stripo Bilder in Ihre E-Mails einfügen können:
-
Bilder in den “Namensvetter”-Bereich ziehen — Dazu ziehen Sie einfach Ihr Bild per Drag & Drop in diesen Bereich und klicken darauf, um Bilder von Ihrem Computer hochzuladen.
-
Externen Link einfügen — Fügen Sie einen externen Link zu einem Bild mit der Endung .jpg oder .png ein.
-
Nutzen Sie ein Bild aus unserer Datenbank — Klicken Sie auf das „Bank“-Symbol und wählen Sie aus Tausenden kostenloser Bilder eines aus, das Ihnen gefällt.
-
Verwenden Sie ein Bild aus einer Ihrer vorherigen Kampagnen — Klicken Sie auf das „E-Mail“-Symbol und wählen Sie ein beliebiges Bild aus, das Sie zuvor verwendet haben.

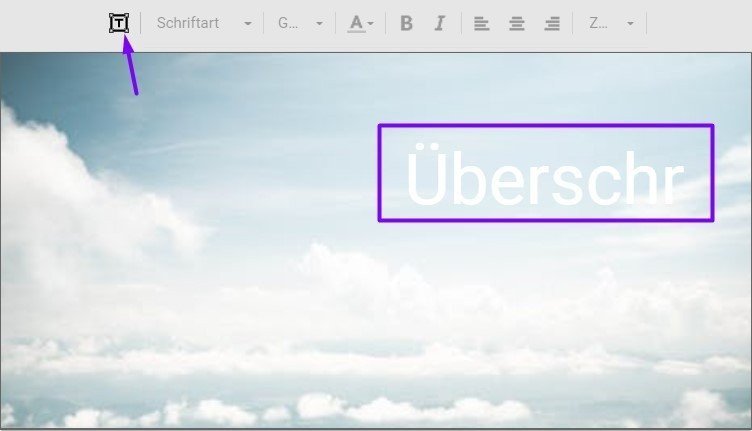
Text über den Bildern einfügen
Direkt über der von Ihnen bearbeiteten HTML-E-Mail-Vorlage sehen Sie im Einstellungsfeld das Symbol „Text“.
-
Klicken Sie zum Aktivieren darauf. Sie können den Textbereich an einer beliebigen Stelle auf dem Bannerbild platzieren;

-
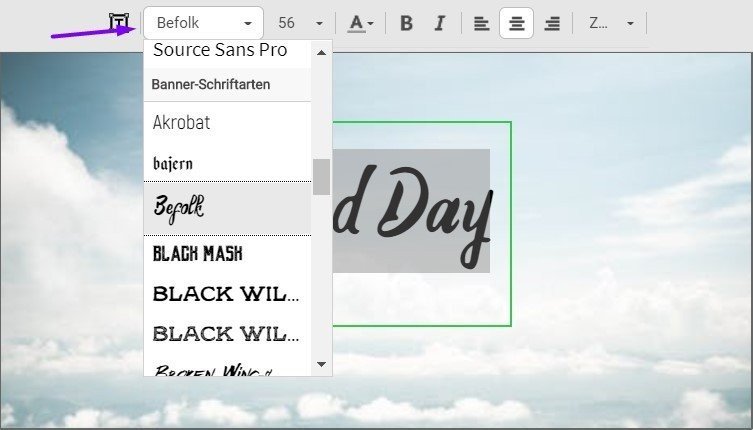
Gestalten Sie Ihren Text — Heben Sie einen bestimmten Textabschnitt hervor, wählen Sie die Schriftart, Schriftgröße, die Schriftfarbe usw.

Wichtiger Hinweis:
Sie können jede beliebige dekorative Schriftart für Ihr Banner verwenden. Machen Sie sich keine Sorgen! Diese werden von den E-Mail-Clients Ihrer Empfänger als Bildelemente erkannt und daher genauso angezeigt, wie Sie das geplant haben.
Zusätzliche Bilder hochladen
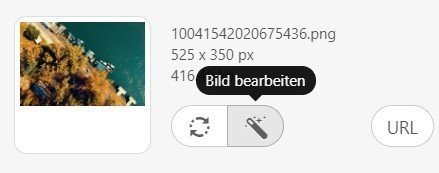
Sobald Sie Ihr Basisbild hochgeladen haben, müssen Sie im Einstellungsfeld den Button „Zusätzliches Bild“ aktivieren. Und dann laden Sie dieses Bild auf die gleiche Weise hoch, wie im obigen Abschnitt „Bilder hochladen“ beschrieben.

Wichtiger Hinweis:
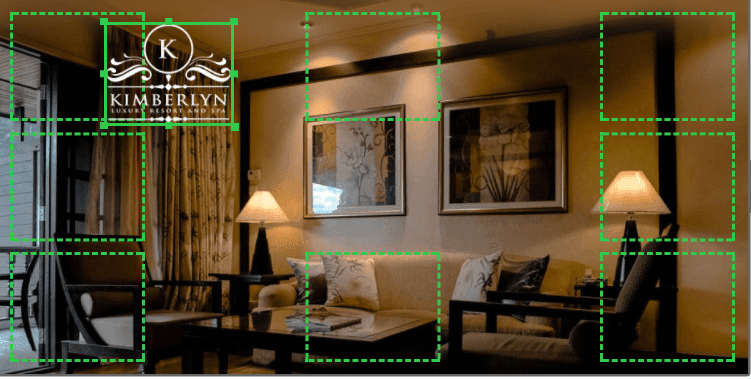
Um jedes zusätzliche Bild mit den gleichen Einrückungen von mindestens drei Seiten über Ihrem Banner zu platzieren, müssen Sie die Option „An schwebender Fixierzone ausrichten“ auswählen.

Anmerkung: Sie fügen einfach das zusätzliche Bild ein und das System wird Ihnen vorschlagen, wo das Logo platziert werden soll. Halten Sie die Umschalttaste gedrückt, während Sie das Bild über das Banner ziehen. Sobald Sie die Stelle ausgewählt haben, an der Sie dieses Bild platzieren möchten — es wird mit einer durchgezogenen Linie hervorgehoben — lassen Sie es einfach los, während Sie weiterhin die Umschalttaste gedrückt halten. Die Option „Schwebende Fixierzone“ wird es an 3 Seiten ausrichten. Dadurch wird Ihre E-Mail ordentlicher aussehen.
Gängige Banner-Arten:
-
Banner mit einem einzigen Bild und Ihrem Leistungsversprechen.
-
Banner mit zwei Bildern.
-
Gerahmte Banner.
-
Banner mit einem CTA-Button.
-
Banner mit Foto-Collagen.
-
Banner mit transparenten zusätzlichen Bildern.
-
GIF-animierte Banner.
-
Banner mit Videos.
-
Banner mit AMP-Karussell.
1. Banner mit einem einzigen Bild und Ihrem Leistungsversprechen
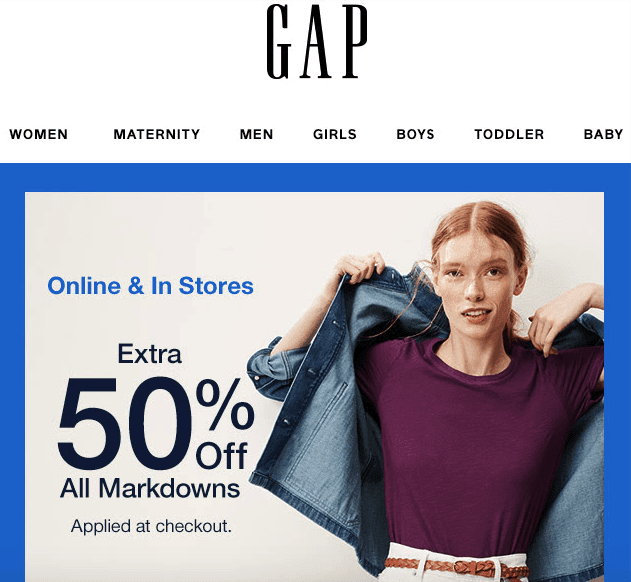
Dies ist die in Werbe-E-Mails am häufigsten verwendete Banner-Art.

Sie können diese Banner nutzen, um eine umfassende Verkaufsaktion anzukündigen oder um ein einzelnes Produkt zu bewerben. Das bleibt ganz Ihnen überlassen.
Sehr häufig werden unter diesen Bannern Countdown-Timer eingefügt.
2. Banner mit zwei Bildern
 Ein farbenfrohes Bild erschwert die Auswahl einer passenden Schriftfarbe für den Text über dem Banner. Verwenden Sie einfach ein zusätzliches leeres Bild, um dieses Problem zu lösen. Im nachfolgenden Beispiel haben wir die Hälfte des Banners mit einem zusätzlichen Bild bedeckt und unseren Werbetext darübergeschrieben.
Ein farbenfrohes Bild erschwert die Auswahl einer passenden Schriftfarbe für den Text über dem Banner. Verwenden Sie einfach ein zusätzliches leeres Bild, um dieses Problem zu lösen. Im nachfolgenden Beispiel haben wir die Hälfte des Banners mit einem zusätzlichen Bild bedeckt und unseren Werbetext darübergeschrieben.
3. Gerahmte Banner
Rahmen werden genutzt, um zwei Bilder innerhalb eines Banners voneinander zu trennen oder um die Call-To-Action (Handlungsaufforderung) des Banners hervorzuheben.
Sie können unseren Rahmen verwenden oder Ihren eigenen hochladen. Jeder Foto-Editor bietet zahlreiche Optionen an.
Durch das Hochladen von Rahmen können Sie einzigartigere Newsletter erstellen.
Bitte beachten Sie folgenden Hinweis: Wenn Sie ein Bild hochladen, das bereits mit einem Drittanbieter-Tool gerahmt wurde, können Sie weder mit Stripo noch mit einem anderen Vorlagen-Generator irgendwelche Änderungen daran vornehmen.
Rahmen werden ebenfalls als zusätzliche Bilder hochgeladen.
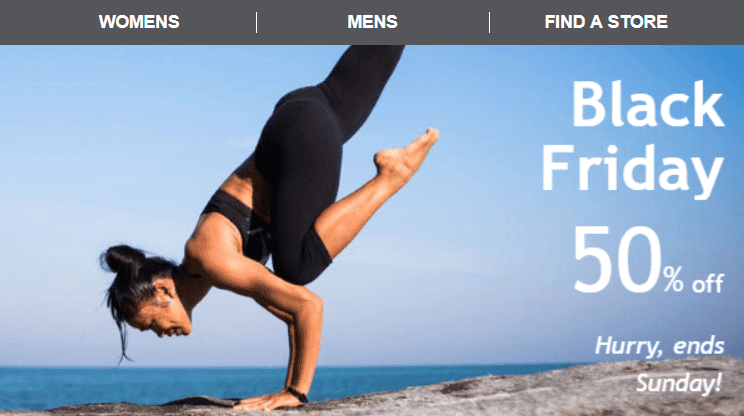
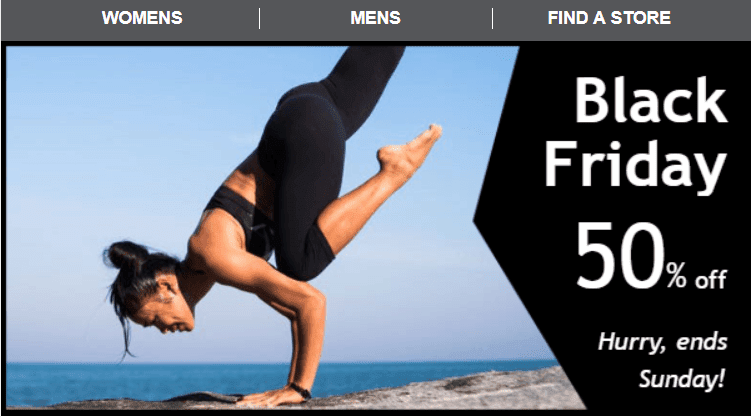
Bitte werfen Sie einen Blick auf die zwei nachfolgenden Banner: das erste ohne Rahmen, das zweite mit einem schwarzen Rahmen.

(Banner ohne Rahmen)

(Banner mit Rahmen)
Das erste Banner sieht ansprechend aus, aber Sie werden kaum auf das offerierte Werteversprechen achten. Das zweite hingegen wirkt elegant und der Fokus liegt auf dem Text. Die Wahrscheinlichkeit ist sehr gering, dass Sie das Angebot nicht wahrnehmen werden.
4. Banner mit einem CTA-Button;
 Sie werden kaum eine E-Mail von Forbes finden, in der sich kein CTA-Button über dem Banner befindet.
Sie werden kaum eine E-Mail von Forbes finden, in der sich kein CTA-Button über dem Banner befindet.
Aber hat Forbes diesen Button tatsächlich eingefügt? Nein. Sie laden ein Bild des Buttons hoch, welches als zusätzliches Bild hochgeladen wird, und fügen einen Link zu dem gesamten Banner hinzu.
Es ist keine Hexerei! Alles ist wirklich sehr einfach. Und dennoch sehen alle Forbes-E-Mails sehr edel aus.
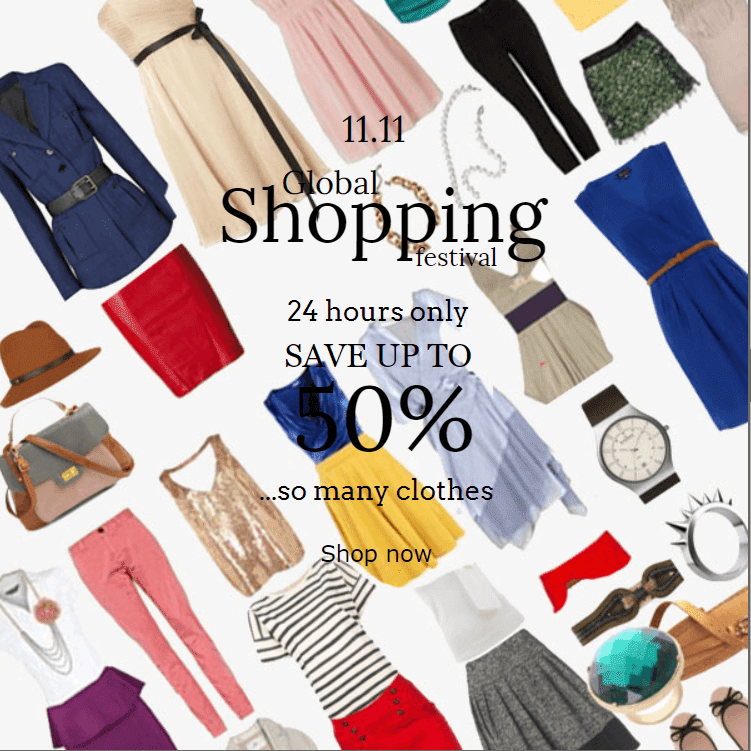
5. Banner mit Foto-Collagen
 Hier müssen Sie etwas härter arbeiten.
Hier müssen Sie etwas härter arbeiten.
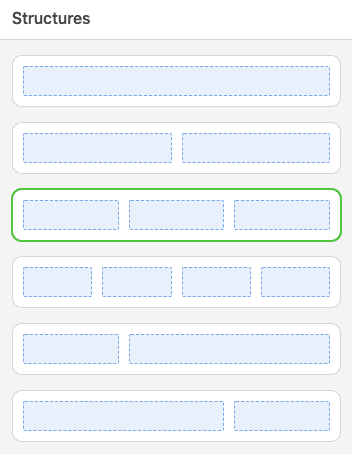
Dieses Banner besteht aus drei 3-spaltigen Strukturen/Reihen.
 Sie fügen Sie einfach in Ihre E-Mail ein, ziehen den “Bild”-Block in jeden Container und laden das Bild separat in jede Spalte/jeden Container hoch. Sie können diese Bilder mit unserem integrierten Foto-Editor bearbeiten (um sie zu drehen).
Sie fügen Sie einfach in Ihre E-Mail ein, ziehen den “Bild”-Block in jeden Container und laden das Bild separat in jede Spalte/jeden Container hoch. Sie können diese Bilder mit unserem integrierten Foto-Editor bearbeiten (um sie zu drehen).

Anstelle des mittleren Bildes in der zweiten Spalte geben Sie einfach Ihren eigenen Text ein. Das ist alles :)
6. Banner mit transparenten zusätzlichen Bildern
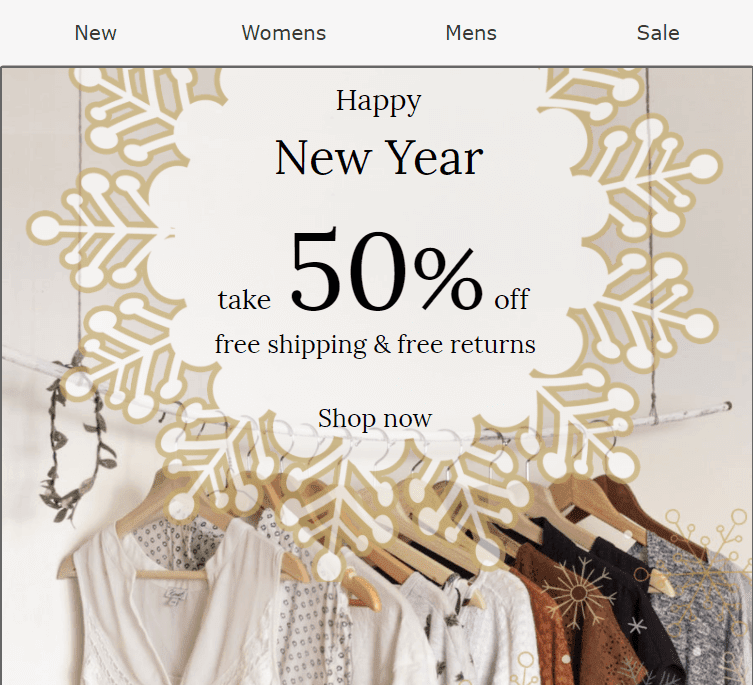
Jedes Newsletter-Design ist eine kreative Aufgabe, bei der Sie Ihrer Fantasie freien Lauf lassen können. Sie können alles einfügen, was Sie möchten. Darüber hinaus empfehlen wir Ihnen, saisonale Bilder einzubauen. Dadurch vermittelt Ihre E-Mail eine festliche Stimmung.
In dieser Weihnachtsvorlage haben wir uns für eine transparente Schneeflocke entschieden.

Bitte werfen Sie einen Blick auf die zwei nachfolgenden Beispiele und vergleichen Sie selbst:

(das Beispiel ohne zusätzliche Bilder, aber mit dem Leistungsversprechen über dem Banner)

(das Beispiel mit zusätzlichen Bildern, aber mit dem Leistungsversprechen über dem Banner)
Es ist beinahe unmöglich, das Angebot im ersten Beispiel zu lesen, weil der Text direkt auf den Produkten platziert ist, die das Unternehmen bewirbt.
Nur ein kleines Detail im Beispiel 2, der transparente Layer, erleichtert das Lesen des Angebots. Und der zusätzliche Bonus: Sie können immer noch die Produkte sehen, die das Unternehmen bewirbt.
7. GIF-animierte Banner
GIF-animierte Banner sind ein komplexes Thema und wir haben bereits erläutert, warum wir sie in E-Mail-Newslettern verwenden sollten.
Mit GIFs können Sie die Aufmerksamkeit auf Ihr Leistungsversprechen ziehen und eine größere Anzahl von Produkten auf der Seite anzeigen.
Wichtiger Hinweis:
Um ein animiertes Banner zu erstellen, müssen Sie zunächst den „Bild“-Block in Ihre Vorlage ziehen. Anschließend können Sie GIFs auf die gleiche Weise hochladen wie Ihre Bilder. Allerdings können Sie in diesem Fall keinen Text darüber setzen.
8. Banner mit Videos
Wenn Videos richtig eingesetzt werden, können Sie dadurch eine stärkere emotionale Bindung zu Ihren Empfängern aufbauen. Außerdem sind Videos sehr hilfreich, wenn Ihr Leistungsversprechen so groß ist, dass es sich nicht in wenigen Worten in einer E-Mail ausdrücken lässt oder wenn Sie genau zeigen müssen, wie Ihr Tool oder Produkt verwendet werden sollte.
Videos, die auf der ersten Seite platziert werden, dienen als E-Mail-Banner.
Nutzen Sie diese für Ihre E-Mail-Kampagnen, wann immer dies erforderlich ist. In unserem Abschnitt “Wie Sie Videos in E-Mails-einfügen” zeigen wir Ihnen, wie Sie mit Stripo in kürzester Zeit Videos in E-Mails einfügen können.
9. Banner mit AMP-Karussell
Diese Art von Banner ist in der Tat eine Zusammenstellung von 3-16-Bannern, die auf einem Bildschirm dargestellt werden. Da die Nutzer auf den “Folie”-Button klicken müssen, können Sie sich intensiver mit Ihrem Publikum beschäftigen und besser mit ihm interagieren.
Die AMP-Technologie ist der neueste Trend im E-Mail-Marketing. Viele Marken beginnen erst jetzt, sich damit vertraut zu machen. Aber auf allen E-Mail- und Digitalmarketing-Konferenzen in diesem Jahr wird über AMP in E-Mails diskutiert. Das bedeutet, dass AMP schon bald weit verbreitet und zu einem neuen Standard werden wird.
Gehören Sie zu den Ersten, die es in Ihre E-Mails implementieren, und überraschen Sie damit Ihre Empfänger. Sie werden sich an Sie erinnern, denn AMP-E-Mails helfen Ihnen dabei, sich von anderen Absendern abzuheben.
Aber machen Sie sich keine Sorgen! Sie können sie mit Stripo erstellen und das buchstäblich im Handumdrehen und ohne, dass Sie dazu irgendwelche Programmierkenntnisse benötigen.
Aber all Ihre Gmail-Nutzer (und bald auch Ihre Outlook- und Yahoo-Nutzer) werden diese Banner sehen können.
Testen Sie Ihre E-Mail
Unabhängig davon, welche Art von Bannern Sie für Ihre E-Mail-Kampagnen benutzen, empfehlen wir Ihnen dringend, Ihre E-Mail mit unserem integrierten Test-Tool in der Vorschau zu überprüfen und zu testen, bevor Sie diese versenden.
Abschließende Gedanken
Das E-Mail-Banner ist das Erste, was Ihre Kunden sehen. Gestalten Sie es daher sehr sorgfältig, um Ihre Kampagnen erfolgreicher und effektiver zu machen.








2 Kommentare