Difficile immaginare un'e-mail di newsletter promozionale moderna senza banner. Hai certamente visto migliaia di e-mail, con messaggi positivi e negativi.
Sappiamo tutti che il banner è il primo elemento che vedono i tuoi destinatari. Deve quindi essere accattivante, affascinante ed emozionante.
Forse sai già di quale banner hai bisogno per le tue future campagne.
Ma è così facile costruirne uno che soddisfi effettivamente tutte le tue esigenze?
Di solito, è necessario trovare un'immagine corretta o scattare una foto, modificarla con Photoshop, posizionare una copia sul banner, quindi esportarla in un generatore di modelli di posta elettronica che si utilizza e verificare se si adatta all'intero design dell'email. Nel caso in cui non sia così e devi apportare alcune modifiche, anche lievi, come l'aggiunta di una virgola in più o la riduzione della dimensione del carattere, dovrai tornare a Photoshop e modificare nuovamente il banner, quindi importarlo nel tuo modello di email, eccetera. Ovviamente, avere accesso immediato a Photoshop è molto utile, ma è comunque un processo complicato e dispendioso in termini di tempo che causa molti inconvenienti.
Stripo consente di creare sofisticati banner multistrato da zero direttamente nell'editor in meno di 10 minuti:

Se scegli uno dei nostri modelli di email pronti per l'uso per le tue campagne future, Stripo divide il suo banner in livelli. Puoi modificare e ottimizzare ogni livello separatamente senza lasciare il generatore. Ti consente di risparmiare un sacco di tempo. Editor di foto incorporato, possibilità di posizionare una copia sull'immagine, molti caratteri decorativi, una ricca tavolozza di colori e una banca con migliaia di immagini disponibili: tutte queste opzioni hanno lo scopo di facilitare in modo significativo il tuo lavoro.
Quando crei un banner, dovresti avere un'idea di come dovrebbe essere e di cosa hai esattamente bisogno.
Esamineremo alcuni dei tipi di banner più popolari e ti mostreremo come implementare facilmente le tue idee con Stripo.
Come costruire un banner con Stripo
Prima di procedere ai tipi di banner, dobbiamo mostrarti come caricare le immagini per le tue e-mail e come aggiungere una copia sulle prime nei modelli di e-mail, poiché ne avrai bisogno per ogni banner.
Trascinamento del blocco banner nelle e-mail
Il primo passo è trascinare il blocco banner nella tua email.

Puoi rilasciarlo dove vuoi nel tuo modello. Normalmente i banner vanno subito dopo l'intestazione (logo) della tua email.
Caricamento delle immagini
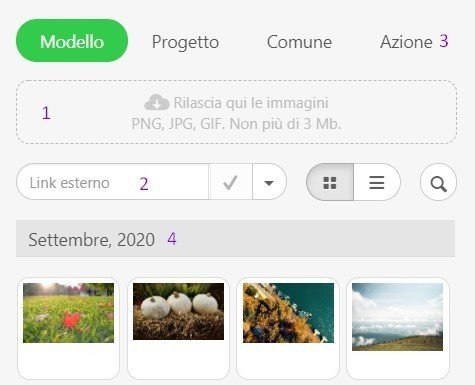
Ci sono 4 modi per aggiungere immagini alle tue e-mail con Stripo:
- Rilasciando immagini nell'area "omonimo": per farlo, è sufficiente trascinare e rilasciare l'immagine in quest'area o fare clic su di essa per caricare le immagini dal computer.
- Inserendo un link esterno: incolla il link esterno in un'immagine che termina con .jpg, .png.
- Usandone uno dalla nostra banca dati: fai clic sull'icona "banca" e scegli un'immagine che ti piace tra migliaia delle nostre immagini disponibili gratuitamente.
- Usando uno delle tue campagne precedenti: fai clic sull'icona "email" e seleziona qualsiasi immagine che hai utilizzato in precedenza.

Aggiunta di copia sulle immagini
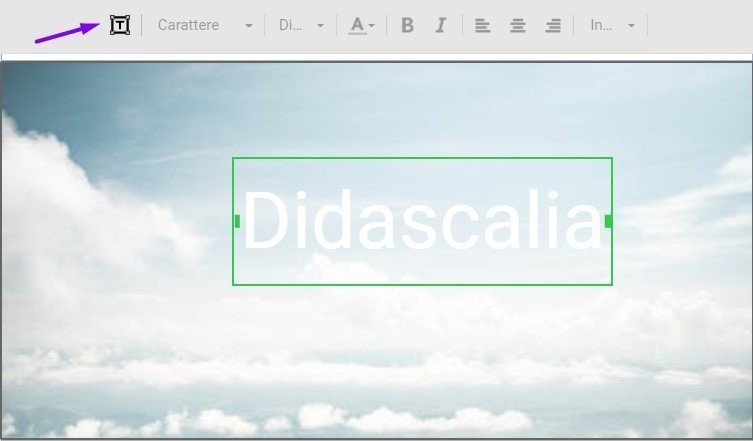
Proprio sopra il modello di email HTML con cui stai lavorando, nel pannello delle impostazioni, vedrai l'icona "testo".
- Cliccaci sopra per attivarlo. Posiziona l'area di testo dove vuoi sull'immagine del banner;

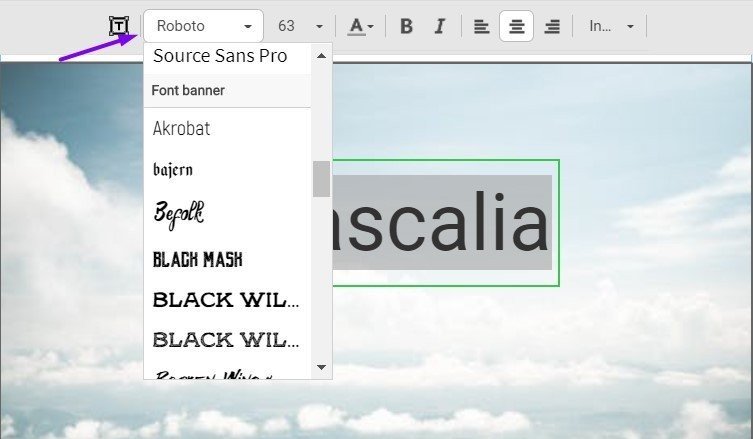
- progetta la tua copia: evidenzia una certa parte della copia, imposta il tipo di carattere, la dimensione del carattere e il suo colore, ecc.

Importante da ricordare:
Non esitare a utilizzare i caratteri decorativi che ti piacciono per i banner. Nessun problema! Saranno tutti considerati un elemento immagine dai client di posta elettronica dei destinatari e verranno visualizzati nel modo in cui hai pianificato.
Caricamento di immagini aggiuntive
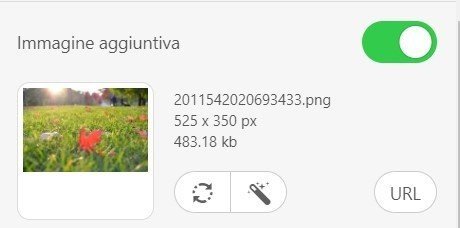
Dopo aver caricato la tua immagine di base, nel pannello delle impostazioni, dovrai attivare il pulsante Immagine aggiuntiva. Poi, potrai caricare questa immagine nel modo descritto sopra nel paragrafo "Caricamento immagine".

Importante da ricordare:
Per posizionare qualsiasi immagine aggiuntiva sul tuo banner con i rientri uguali da almeno tre lati, dovrai utilizzare la nostra opzione "Attieniti a Hovered Sticky Zone".

Tipi comuni di banner:
- Banner con una sola immagine e la tua proposta di valore.
- Banner con due immagini.
- Banner incorniciati.
- Banner con un pulsante CTA.
- Banner con collage di foto.
- Banner con immagini aggiuntive trasparenti.
- Banner con GIF animate.
- Banner con video.
- Banner con diapositive AMP.
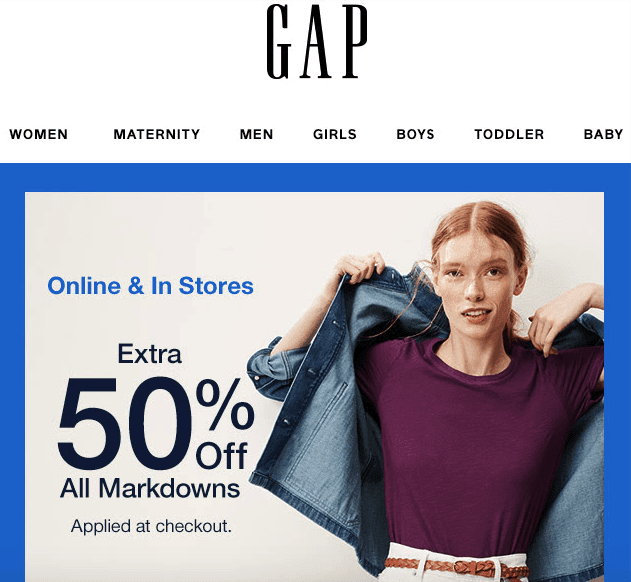
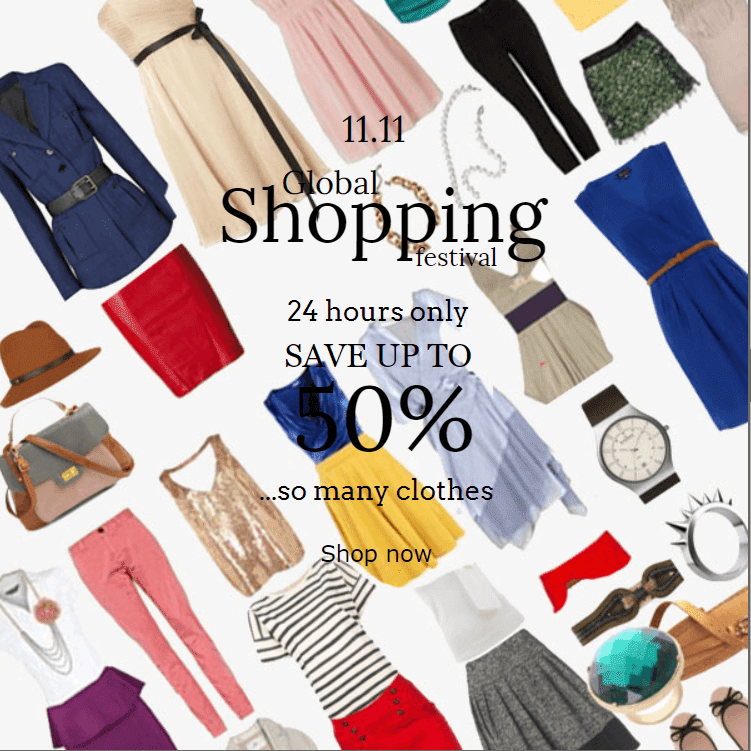
1. Banner con una sola immagine e la tua proposta di valore.
Questo è il tipo di banner più comunemente utilizzato nelle e-mail promozionali.
 Lo si usa per annunciare una vendita a livello di sito o per promuovere un articolo del prodotto. Dipende da te.
Lo si usa per annunciare una vendita a livello di sito o per promuovere un articolo del prodotto. Dipende da te.
Spesso, sotto tali banner, il marchio aggiunge un timer per il conto alla rovescia.
2. Banner con due immagini
 Un'immagine colorata rende difficile scegliere un colore del carattere appropriato per il testo sopra il banner. L'utilizzo di un'immagine vuota aggiuntiva sarà abbastanza appropriato in questa situazione. Nell'esempio seguente, abbiamo coperto metà del banner con un'immagine aggiuntiva e abbiamo scritto sopra il nostro testo promozionale.
Un'immagine colorata rende difficile scegliere un colore del carattere appropriato per il testo sopra il banner. L'utilizzo di un'immagine vuota aggiuntiva sarà abbastanza appropriato in questa situazione. Nell'esempio seguente, abbiamo coperto metà del banner con un'immagine aggiuntiva e abbiamo scritto sopra il nostro testo promozionale.
3. Banner incorniciati
I frame vengono utilizzati per separare due immagini all'interno di un banner o per enfatizzare l'invito all'azione del banner.
Puoi usare il nostro frame o caricare il tuo. Qualsiasi editor di foto ne offre molti.
Caricando i frame, puoi creare newsletter uniche.
Per favore, tieni presente: quando carichi un'immagine che è già stata incorniciata con uno strumento di terze parti da Stripo, non sarai in grado di apportare modifiche ad essa all'interno del nostro o di qualsiasi altro generatore di modelli.
Anche i frame vengono caricati come immagini aggiuntive.
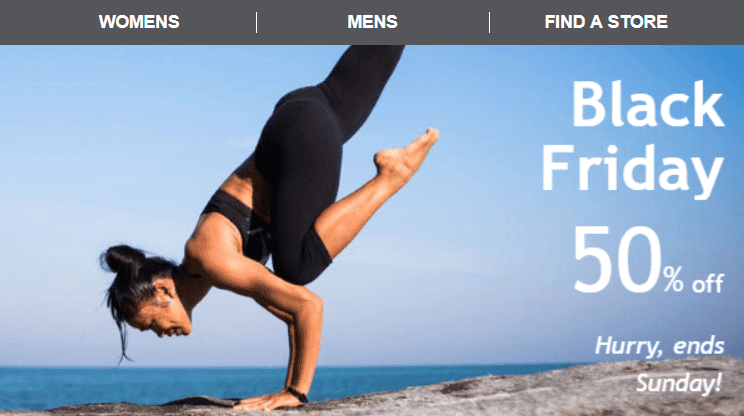
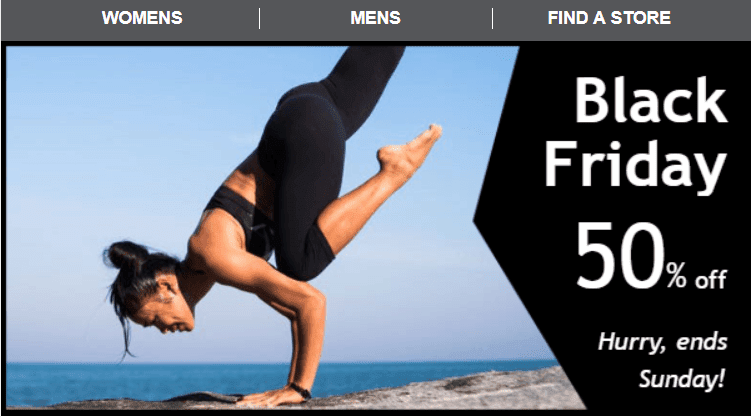
Dai un'occhiata a questi due banner: il primo senza cornice, il secondo con cornice nera.

(banner senza cornici)

(banner con cornice)
Il primo banner sembra ottimo, ma difficilmente presterai attenzione alla proposta di valore che offrono, mentre il secondo sembra di classe, con l'accento sul testo. Le possibilità che non noterai l'offerta sono molto basse.
4. Banner con un pulsante CTA;
 Difficilmente puoi trovare un'e-mail di Forbes che non abbia un pulsante CTA sul banner.
Difficilmente puoi trovare un'e-mail di Forbes che non abbia un pulsante CTA sul banner.
Ma Forbes aggiunge davvero un pulsante? No. Caricano un'immagine del pulsante che viene contata come aggiuntiva, e aggiungono un collegamento all'intero banner.
Nessuna magia! È tutto molto semplice. Tuttavia, tutte le e-mail di Forbes sembrano di classe.
5. Banner con collage di foto
 Qui dovrai lavorare un po' di più.
Qui dovrai lavorare un po' di più.
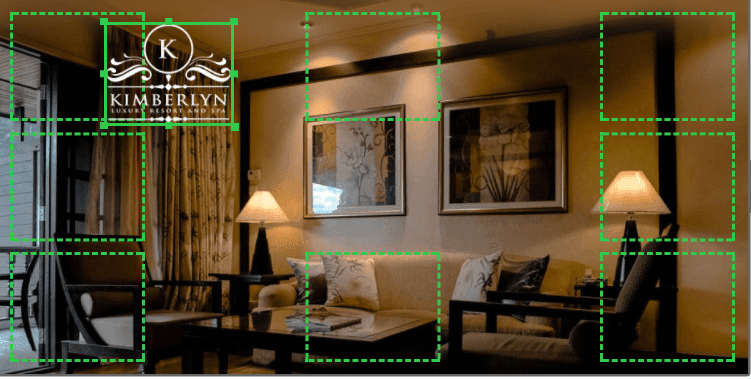
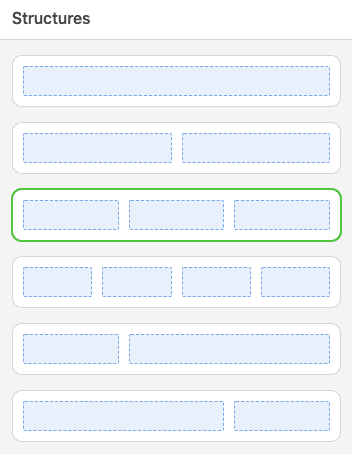
Questo banner è composto da tre strutture/righe a 3 colonne.
 Devi solo aggiungerli nella tua email, trascinare il blocco "Immagine" in ogni contenitore, caricare l'immagine su ogni colonna/contenitore separatamente. Modifica queste immagini (per ruotarle) con il nostro editor di foto incorporato.
Devi solo aggiungerli nella tua email, trascinare il blocco "Immagine" in ogni contenitore, caricare l'immagine su ogni colonna/contenitore separatamente. Modifica queste immagini (per ruotarle) con il nostro editor di foto incorporato.

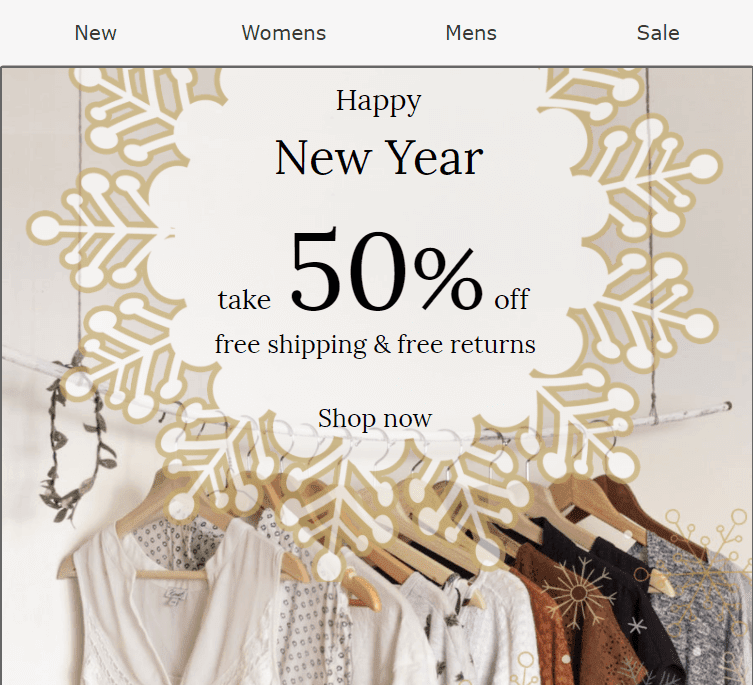
6. Banner con immagini aggiuntive trasparenti
Qualsiasi progetto di newsletter è un volo attraverso la fantasia. Puoi aggiungere tutto ciò che ti piace. Consigliamo inoltre di aggiungere immagini stagionali. Ciò farebbe corrispondere la tua e-mail allo spirito natalizio.
In questo modello natalizio, abbiamo deciso di utilizzare un fiocco di neve trasparente.

Dai un'occhiata ai due esempi di seguito e confrontali:

(quello senza immagini aggiuntive ma con offerta di valore su banner)

(quello con immagini aggiuntive ma con offerta di valore su banner)
È quasi impossibile leggere l'offerta nell'esempio 1, poiché il testo è posizionato proprio sui prodotti che l'azienda sta promuovendo.
Un piccolo dettaglio come nell'esempio 2, cioè lo strato trasparente, facilita la lettura dell'offerta. E come bonus: puoi ancora vedere i prodotti che l'azienda sta pubblicizzando.
7. Banner con GIF animate
I banner animati con GIF sono un argomento complesso e abbiamo già discusso del motivo per cui dovremmo usarli nelle newsletter via e-mail.
Le GIF ti aiutano ad attirare la tua attenzione sulla tua offerta di valore, per mostrare un numero più ampio di articoli di prodotto in una schermata.
Importante da ricordare:
Ma per creare un banner animato, dovrai trascinare il blocco "Immagine" di base nel tuo modello. Quindi carica le GIF proprio come carichi le immagini. Ma non puoi aggiungere alcuna copia su di esse.
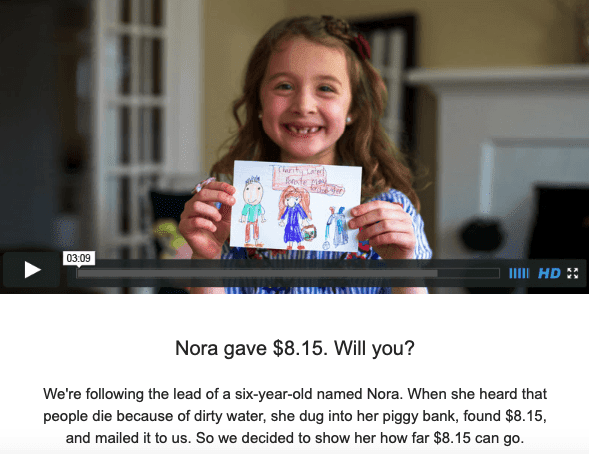
8. Banner con video
 I video, se usati correttamente, creano una connessione emotiva più forte con i destinatari. I video sono utili anche quando la tua offerta di valore è troppo ampia per essere espressa a parole nelle e-mail, quando devi mostrare esattamente come utilizzare il tuo strumento.
I video, se usati correttamente, creano una connessione emotiva più forte con i destinatari. I video sono utili anche quando la tua offerta di valore è troppo ampia per essere espressa a parole nelle e-mail, quando devi mostrare esattamente come utilizzare il tuo strumento.
I video inseriti nella prima schermata fungono da banner e-mail.
Usali per le tue campagne email ogni volta che è necessario. Nel nostro "Come aggiungere video nelle e-mail" mostriamo come incorporare video nelle e-mail con Stripo in pochissimo tempo.
9. Banner con diapositive AMP
Questo tipo di banner è, infatti, una raccolta di 3-16 banner posizionati in una schermata. E la necessità per gli utenti di fare clic sul pulsante "Diapositiva" ti aiuta a coinvolgere e interagire meglio con il tuo pubblico.
La tecnologia AMP è l'ultima parola nell'email marketing. I marchi iniziano solo adesso a familiarizzarsi con essa. Ma tutte le conferenze di email e marketing digitale quest'anno discutono di AMP nelle e-mail. Ciò significa che la AMP sarà molto diffusa e comune molto presto.
Sii uno dei primi a implementarla nelle tue e-mail per sorprendere i tuoi destinatari. Ti ricorderanno perché le email AMP ti aiutano a distinguerti dagli altri mittenti.
Nessun problema! Puoi costruirla con Stripo letteralmente in pochissimo tempo e senza alcuna abilità di codifica.
Ma tutti gli utenti di Gmail (presto Outlook e Yahoo) potranno vedere questi banner.
Prova la tua email
Indipendentemente dal tipo di banner che stai utilizzando per le tue campagne e-mail, ti consigliamo vivamente di visualizzare in anteprima e testare la tua e-mail con il nostro strumento di test incorporato prima di inviarla.
Considerazioni finali
Il banner e-mail è la prima cosa che i clienti vedono. Presta molta attenzione alla sua creazione per rendere le tue campagne più potenti ed efficaci.







2 commenti