Este documento es nuestro manifesto sobre el método de diseño elegido por Stripo. Dimos las razones por la cual usamos este método de diseño, y también nuestra visión sobre el desarrollo de la industria.
La historia del problema
Esto trata sobre la adaptabilidad de los emails en dispositivos móviles. En la industria del desarrollo de emails existen dos métodos: uno está conectado con el uso de Media Queries de CSS, vamos a llamarle “Adaptable”, y el segundo es no usar Media Queries, a ese vamos a llamarle “Líquido-híbrido”.
El problema es que sigue habiendo clientes de email móviles que no soportan el diseño adaptable. Es por eso que en el 2015 Nicole Merlin sugirió el método Líquido-híbrido, que permite imitar la adaptabilidad en los clientes de email que no tengan soporte para Media Queries. Sin embargo, este método no es universal.
El Manifesto Stripo
Al hacer una estrategia sobre creación de editor, encuestamos y probamos ambos métodos sobre diferentes tipos de emails. Al juzgar por los resultados obtenidos y la tendencia mundial de desarrollo de producto, elegimos conscientemente el método Adaptable con Media Queries.
La verdad es que en la industria del desarrollo no había estándares claros, y debido a esto, los desarrolladores podían interpretar código como ellos preferían. Incluso un gigante del correo electrónico como Google no tenía soporte para Media Queries en su App de Gmail hasta hace poco.
En noviembre del 2016, Google comenzó a tener soporte en su aplicación para una variedad de estilos, ¡incluyendo Media queries! Y en octubre de 2017, la empresa Mail.ru notificó sobre el soporte de media queries en sus aplicaciones.
En otras palabras, la tendencia es que muy pronto el problema será resuelto solo, y no habrá necesidad de usar el método Líquido-híbrido.
Actualmente, a mediados del 2018, la adaptabilidad no es soportada por:
- App Gmail IMAP Android
Los emails se muestran como en el escritorio, la versión web se descarga.

- Yandex.Mail
Asumimos que Yandex seguirá el ejemplo de Google y Mail.ru pronto. Actualmente, descarga la versión web.

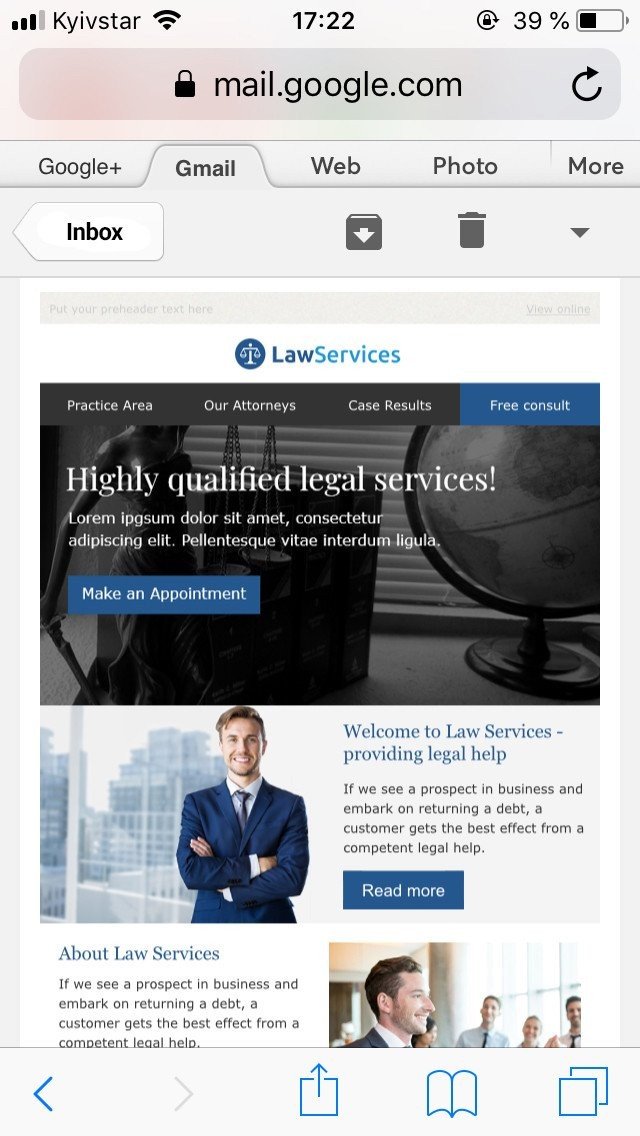
- Webmail Móvil de Gmail
Pensamos que usar el cliente de email del smartphone es un caso raro.

- Android 5.1 y 6.0 de Stock
Hay un mecanismo en estas versiones de la aplicación que imita la adaptabilidad. Esto quiere decir que los emails lucen adaptables, pero tiene algunos problemas.
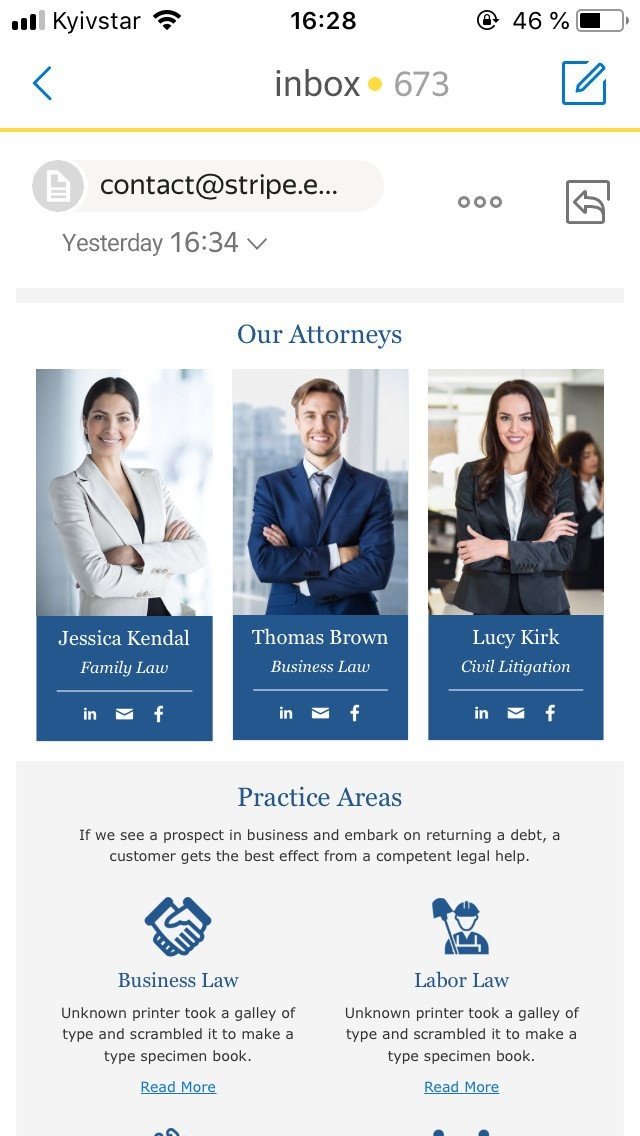
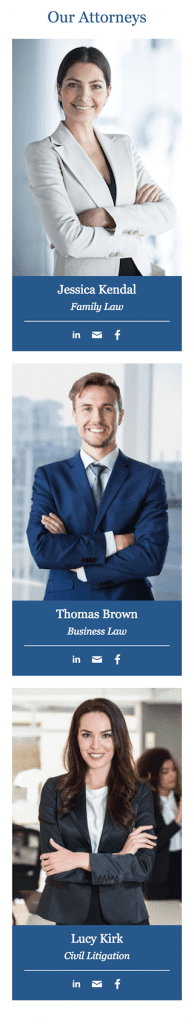
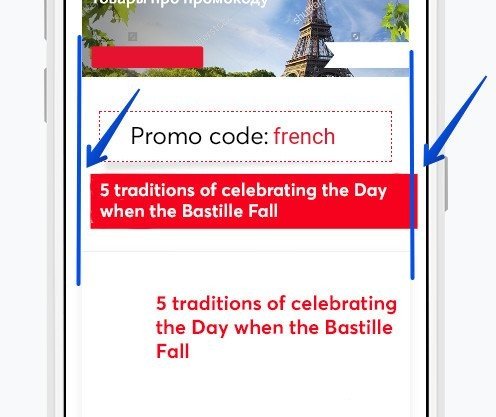
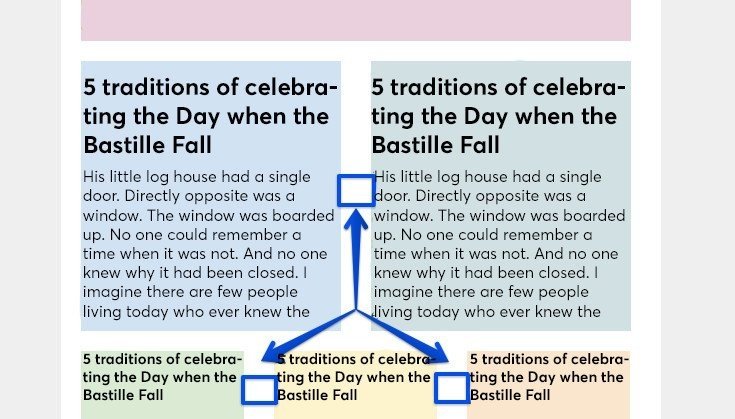
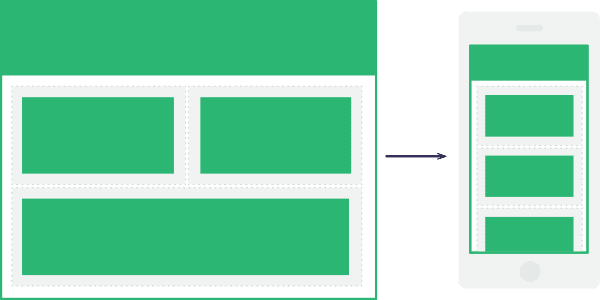
Por ejemplo, en nuestro método de diseño Adaptable, el tercer o cuarto (último) bloque en la estructura siempre queda alineado a la derecha. En el método Líquido-fluido, estos bloques están todos alineados a una línea, pero incluso esto no nos convence para usar el método.
Pues hay un problema para ambos métodos: el contenido nunca se muestra en todo el ancho de la pantalla. Mientras más contenedores haya en la estructura, más angostos serán. Y esto quiere decir que habrá “espacio” que no se podrá llenar.
Al final, podemos ver líneas de texto ilegibles, imágenes pequeñas, y botones difíciles de presionar. Por desgracia, no hemos podido arreglarlo.
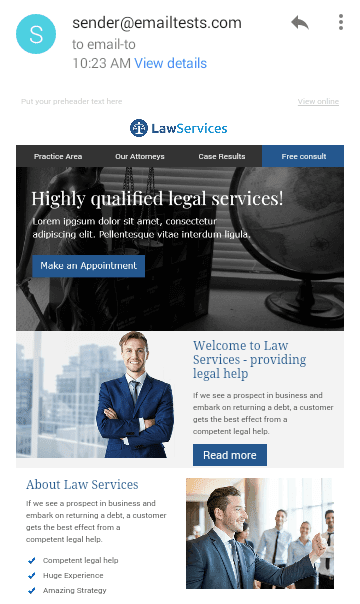
Todos los temas mencionados conectados con el método de diseño adaptable no nos parecen algo crucial, de cualquier manera, los emails lucen geniales, legibles y dan la idea principal a los lectores.
|
 |
 |
Parece que el método Líquido-Híbrido tiene desventajas que son igual de cruciales para nosotros, pero además de todo eso, con el tiempo no podrán ser arregladas. Estas son algunas de ellas:
- Para ajustar los márgenes dentro de los contenedores, se aplican los estilos de Margin-left y Margin-right. Por lo general funcionan apropiadamente en la mayoría de los clientes. No tienen ningún impacto en la adaptabilidad ni en la forma en que se muestran si el ancho de los contenedores es menor que el de la pantalla del dispositivo.
En caso de que sea más ancho, vemos el siguiente efecto: las sangrías del margen son añadidos fuera de los contenedores y no son considerados en los cálculos generales de ancho, como el Padding.

- Si hay solo texto en los contenedores, entonces en Outlook, que es utilizado por 7 % de clientes corporativos principalmente, surge un problema con los tamaños de los contenedores. El problema es que las tablas de bloque no pueden ser ajustadas al 100 % del ancho, y el texto en sí no puede ampliar la tabla al tamaño dado como lo hace una imagen. Esta es la razón por la que las sangrías entre contenedores pueden ser menores que las dadas.
Este problema podría ser resuelto estableciendo un ancho fijo para la tabla de bloque, pero entonces surge otro problema para algunos clientes de email: el email pierde su adaptabilidad. El método híbrido requiere dimensiones fijas para la tabla.

- Debido al tamaño de fuente: O, que se añade a <div> en contenedores, para deshacerse de los espacios vacíos entre las celdas, se requiere para duplicar los estilos de texto en un elemento padre. Por ejemplo, en una celda del bloque texto en una tabla. De lo contrario, el texto en Lotus Notes será más pequeño. (Escala 1:1)

Esto podría arreglarse automáticamente estableciendo estilos CSS para el texto en todos los bloques. Pero si un usuario hace un cambio manual al texto en un bloque, por ejemplo, este cambio no funcionará para Lotus Notes.
- El método líquido-híbrido requiere del uso de sangrías iguales en todos los contenedores para ser alineado verticalmente en la versión móvil. Esto quiere decir que en las versiones de escritorio puede haber doble sangría.
Para emails sencillos esto no es algo crítico, pero para estructuras con un gran número de contenedores y varias sangrías, esto es un verdadero problema.

Los temas son el método de diseño Adaptable serán resueltos eventualmente con actualizaciones de clientes de email. Aun así, tendremos que aceptar el hecho de siempre habrá problemas con el método de diseño híbrido-líquido. Miramos al futuro y le apostamos a las Media Queries.
Por supuesto, si necesitas crear uno o dos mensajes sencillos, puedes usar el método Líquido-fluido. Pero cuando se trata del crecimiento estratégico de nuestro editor que ha estado por años, elegimos el método de Media Queries.
Si tienes ideas, críticas constructivas o formas de resolver los problemas mencionados anteriormente, comparte esta información con nosotros en Facebook o envíanos un email a contact@stripo.email – estaremos felices de tenerlas en consideración. Estamos abiertos a la discusión.






0 comentarios