¿Existen tamaños ideales para las plantillas de tus newsletters? ¿Cómo elegir el ancho y alto de los correos electrónicos para que se vean bien en cualquier dispositivo y sean cómodos de leer para tus suscriptores?
Este tema es muy complejo y no se puede abarcar en unos pocos párrafos.
Hablemos ahora de la anchura aceptable de los correos electrónicos, de la mejor anchura de todos los elementos del correo electrónico y de las formas de ajustar estos elementos a múltiples clientes de correo electrónico, pantallas y dispositivos.
¿Cuál es el mejor ancho para los boletines electrónicos?
Hay un artículo en el blog de Litmus que afirma que el ancho de los emails de 600px es un mito. Estamos totalmente de acuerdo en eso, ya que ahora hay más opciones que sólo un ancho convencional de 600px, sin embargo, sigue siendo el tamaño estándar para los boletines de correo electrónico. Pero, ¿cómo apareció este ancho? ¿Por qué es exactamente 600px?
Hace mucho tiempo la resolución de la pantalla estaba lejos de ser perfecta. Y el número de dispositivos era mucho más pobre que ahora. Esa fue la época en la que apareció el ancho de 600px. Desde entonces muchas cosas han cambiado. Así que hoy en día el ancho de 600px es más una tradición que una regla.
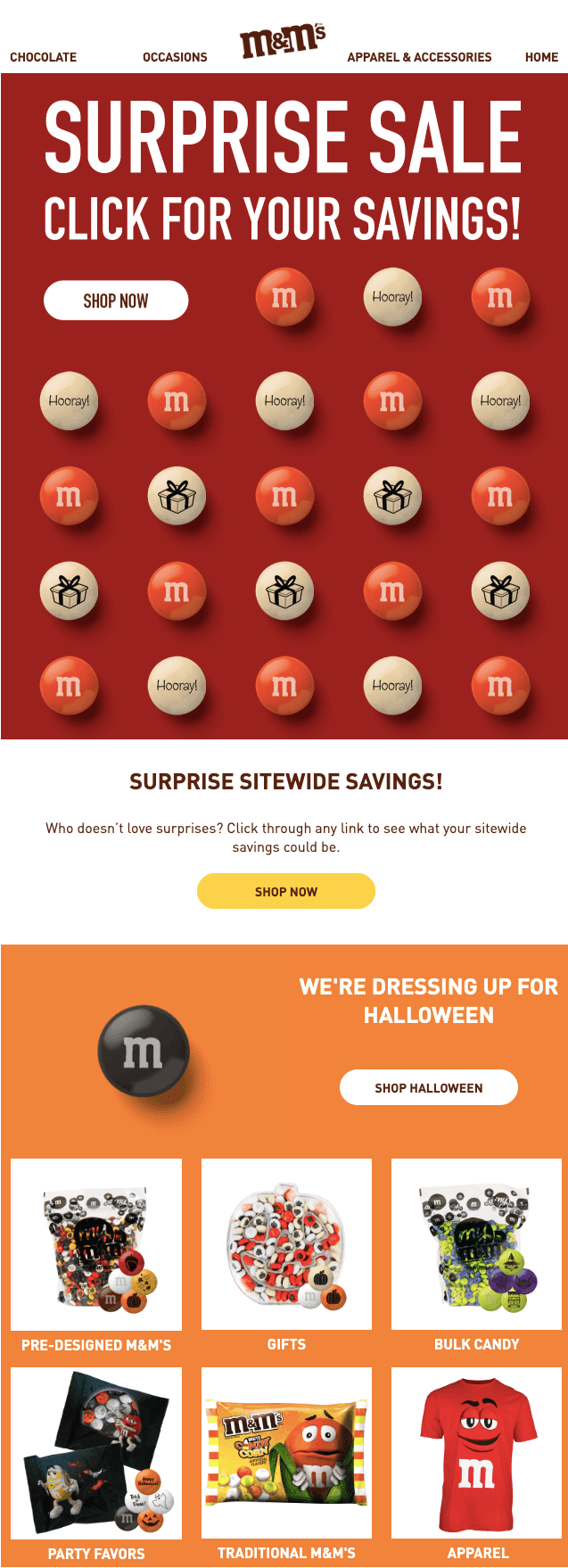
Echa un vistazo a este impresionante ejemplo de correo electrónico HTML con un ancho de correo electrónico estándar de 600px:

(Fuente: Correo electrónico de M&M's. El ancho del correo electrónico es de 600 píxeles. Gmail, macOS)
Algunos clientes de correo electrónico no visualizan completamente los correos electrónicos que tienen más de 650 píxeles. Según un estudio de Email on Acid, a pesar de que las resoluciones de pantalla han aumentado, los clientes de correo electrónico como Yahoo Mail y Outlook todavía tienen problemas para mostrar correos electrónicos anchos. Esto se debe a que la mayoría de los usuarios de estos clientes utilizan una vista de tres columnas y menos del 50% de la pantalla se deja para ver el correo electrónico.
Las pruebas realizadas por Email on Acid mostraron que el ancho máximo de un correo electrónico que puede caber en la pantalla en Outlook y Yahoo es de aproximadamente 650 píxeles. Por lo tanto, si un número significativo de sus suscriptores usa estos clientes de correo electrónico, le recomendamos que se mantenga por debajo de 650px o simplemente use el ancho más común de 600px.
Construí un correo electrónico, su ancho era de 860 píxeles. Funcionó bien en todos los principales clientes de correo electrónico, aunque su fondo no se mostró en Microsoft Outlook.
Y el correo electrónico de abajo, que recibí de una famosa marca, es la prueba de que 600 px es sólo un tamaño medio de un correo electrónico, pero no uno obligatorio:

(Fuente: Correo electrónico de MailNinja. El ancho del correo electrónico es de 740 píxeles. Gmail, macOS)
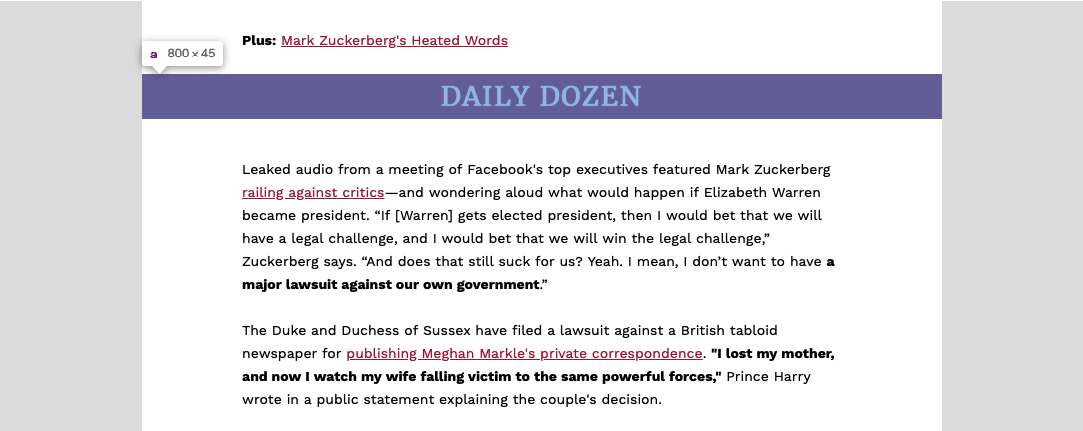
También existe la creencia de que Gmail no muestra la imagen y el color de fondo si el ancho de la plantilla del correo electrónico supera los 640 píxeles. Sin embargo, numerosas pruebas con nuestra herramienta de pruebas de correo electrónico y varios correos electrónicos que abro en mi cuenta de Gmail demuestran lo contrario: los correos electrónicos se muestran perfectamente y hasta los fondos se muestran bien.

(Fuente: Email de Forbes Daily Dozen. Ancho del email 800px. Gmail, macOS)
Otro mito es que el ancho máximo de los correos electrónicos para Yahoo! Mail no debe superar los 650px. Sin embargo, mi correo electrónico con un ancho de 860 píxeles era de tamaño completo en este cliente de correo electrónico.
Si decides elegir un ancho diferente a 600px, sólo tienes que probar tu correo electrónico antes de enviarlo con nuestra herramienta de prueba de correo electrónico incrustada que te dará imágenes exactas de cómo se mostrará tu correo electrónico en diferentes clientes de correo electrónico y en múltiples dispositivos.
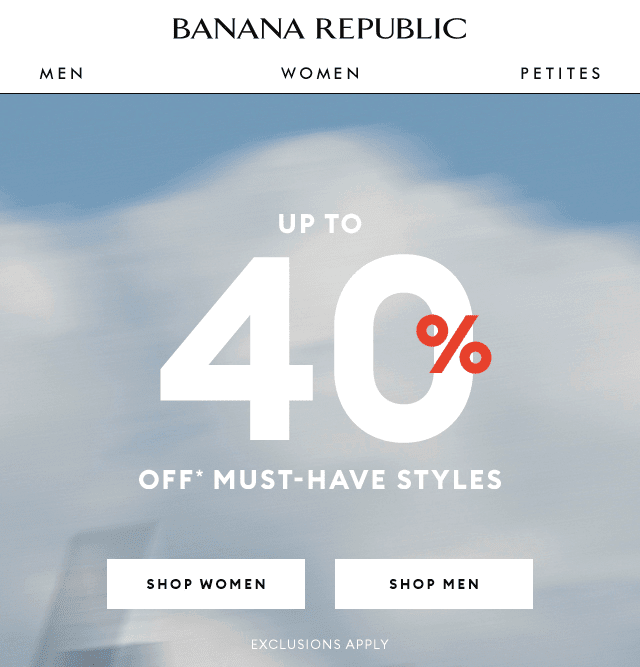
Hemos observado que la anchura media de los correos electrónicos de las marcas estadounidenses famosas varía entre 640 y 700 píxeles.

(Fuente: Email de Banana Republic. Ancho del email 640px. Gmail, macOS)
Entonces, ¿cómo establecer el ancho de una plantilla de correo electrónico con Stripo?
¡¡Por defecto, ya es de 600 píxeles!!
Pero si quieres establecer el tuyo propio, tienes que:
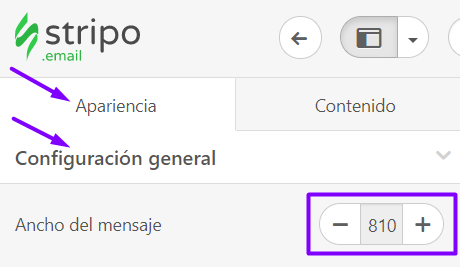
- hacer clic en la pestaña Apariencia en el editor;
- hacer clic en la pestaña de Configuración General;
- establecer el ancho necesario.

¿Cuál es la mejor altura para los boletines de correo electrónico?
Por supuesto, la altura del correo electrónico es ilimitada. Puedes utilizar tantas filas como necesites para mostrar todo el contenido que tienes. Pero recuerda que cuanto más largo sea el email menos posibilidades hay de que se lea hasta el final.
La altura total de una página web es de 960px que no suele ser suficiente para introducir toda la información que has preparado para compartir en el email. No se puede evitar el scroll. La longitud más común de los correos electrónicos varía entre 1 500px y 2 000px. Eso suele ser suficiente para poner todo el contenido necesario en un email y que los usuarios puedan desplazarse fácilmente.
Dato curioso: Los correos electrónicos que pertenecen a la industria del turismo son los más largos en comparación con los correos electrónicos de otras industrias. Los correos electrónicos de comercio electrónico también son bastante largos, a pesar de que las tarjetas de productos suelen ser muy compactas y no necesitan mucho espacio, esto se debe a que los vendedores siempre promocionan demasiados productos en un solo correo electrónico.
Este es un ejemplo de un correo electrónico con una altura de 2 550 píxeles:

(Fuente: Email de Violet Grey, altura 2 500px)
Es importante tener en cuenta:
Teniendo en cuenta que los bloques se reorganizan en los dispositivos móviles, la longitud de sus correos electrónicos aumenta.
Si crees que tu correo electrónico será demasiado largo en los dispositivos móviles, siempre puedes ocultar algunos elementos del correo electrónico con Stripo.
Entonces, ¿cómo ocultar los elementos del correo electrónico en los dispositivos móviles?
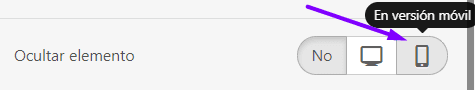
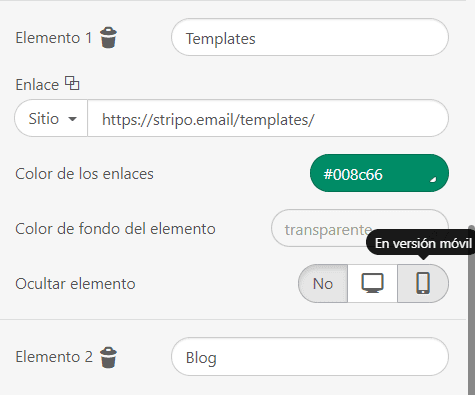
- haz clic en el elemento necesario en una plantilla de correo electrónico para activar su configuración;
- en el panel de configuración, desplázate hacia abajo para encontrar la opción "Ocultar elemento";
- hacer clic en el icono "En el móvil";

- Hecho. El/los elementos de correo electrónico elegidos no se mostrarán en los dispositivos móviles que admiten consultas de medios.
Dimensiones de la vista previa del correo electrónico
Algunos clientes de correo electrónico como Thunderbird tienen una ventana de vista previa con las siguientes dimensiones: 600px de ancho y 300-500 píxeles de alto. No muestran la copia reducida de todo el correo electrónico, sino que capturan una parte superior del mismo.
Asegúrate de que los primeros 300-500 píxeles (la mitad de la primera pantalla de su correo electrónico) contengan información valiosa que convenza a los usuarios de abrir y leer el correo electrónico. Una buena primera impresión es mejor que mil likes.
Es importante tener en cuenta que las personas que utilizan estos clientes de correo electrónico no formarán la mitad de su lista de contactos, por lo que no es necesario cambiar el ancho de su correo electrónico.
Este es el aspecto del panel de vista previa en el cliente de correo electrónico mail.com:

(Fuente: Email de Bored Panda, mail.com)
Tamaño del preencabezado del correo electrónico
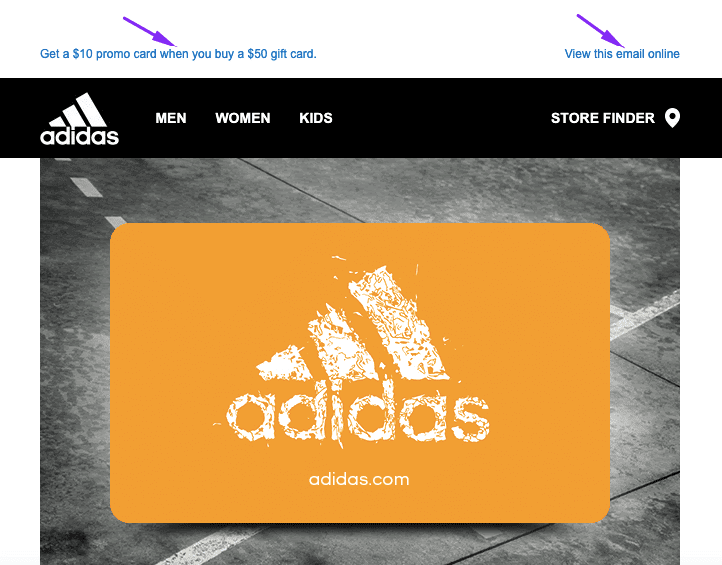
El preencabezado es una línea/elemento del correo electrónico que va por encima de la plantilla y que también puede verse en el "área de vista previa del correo electrónico" en las bandejas de entrada de los usuarios. Aquí hablaremos del primero. Comprende un breve mensaje de introducción que aparece junto con una opción para ver el correo electrónico en el navegador o abrir su versión web si hay algún problema con la representación del correo electrónico. Algunas marcas colocan en él información muy importante, como notificaciones sobre envíos gratuitos.

(Fuente: Correo electrónico de Adidas)
Dado que este campo es más bien técnico que contextual, no debes hacerlo grande ni colocar en él ningún elemento adicional.
El tamaño del campo preheader varía de 50px a 65px de alto. El ancho del preheader hereda el ancho de todo el correo electrónico.
Cuando construyas este elemento del correo electrónico, tendrá que añadir un enlace a la "versión web" de tu correo electrónico.
Entonces, ¿cómo se obtiene un enlace a una versión web de su correo electrónico con Stripo?
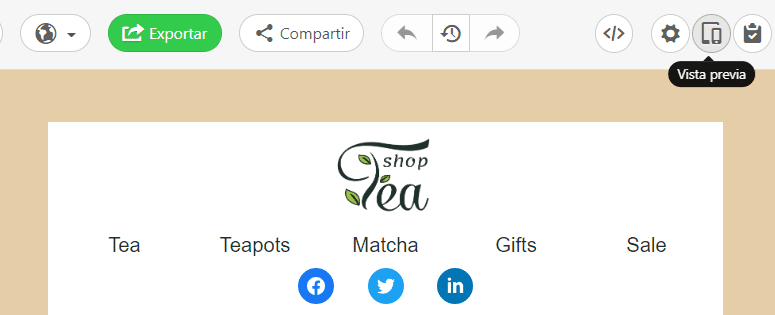
- una vez que tu correo electrónico esté construido, ve al modo de vista Previa;

- en una nueva ventana, haz clic en el botón "Copiar";

- hecho - el enlace se ha guardado en tu portapapeles.
Es importante tener en cuenta:
Ahora estamos hablando del preencabezado como un elemento del correo electrónico. Sin embargo, existe el texto del preencabezado, que puedes configurar con Stripo btw. El texto del preencabezado se muestra en el área de vista previa del correo electrónico sólo en las bandejas de entrada.

El elemento del preencabezado se muestra también en el correo electrónico.
Tamaño del encabezado del correo electrónico
La altura más común para un encabezado que no contenga un menú o un logo masivo es de 70px. Para aquellos que tienen una barra de menú, el tamaño del encabezado del correo electrónico puede ser de 150px-200px de altura. La altura del encabezado que aumenta 300px no es conveniente para leer.
Hay cientos y miles de estilos que se utilizan para el diseño de cabecera de correo electrónico, pero debes elegir el que es fácil de usar y móvil al mismo tiempo. Además de esto, elija el estilo y la combinación de colores que se ajuste a la identidad de su marca.
Estos son algunos ejemplos de un buen diseño de cabecera de correo electrónico:

(Fuente: Email de Bentalls)

(Fuente: Correo electrónico de GeekBrains)

(Fuente: Correo electrónico de SEMrush)
Es importante tener en cuenta:
Normalmente, un menú de correo electrónico contiene entre 3 y 5 pestañas. Si añades más, asegúrate de ocultar las que sobran para los dispositivos móviles.

Para más información sobre cómo construir una cabecera de correo electrónico con Stripo, por favor, consulte nuestra entrada de blog.
Tamaño del banner de correo electrónico
Un banner es un lugar donde puedes implementar toda tu creatividad y no deberías estar atado a los tamaños. Cuanto menos contenido pongas ahí, mejores resultados obtendrás. Cuanto más clara sea la llamada a la acción que coloques ahí, mayor será la conversión que consigas.

(Fuente: Correo electrónico de BHLDN)
Aquí puedes experimentar con los tamaños de las fuentes. Los banners más populares tienen una imagen como fondo y se ubican justo después del encabezado.
El mejor tamaño para un banner de correo electrónico
Las siguientes dimensiones - 600px por 300px y 600px por 400px - son los tamaños de banners para correo electrónico más populares. Muchos diseñadores de correo electrónico experimentan aquí, aunque el ancho está limitado por el tamaño del anuncio de correo electrónico, la longitud puede variar.
Es importante tener en cuenta:
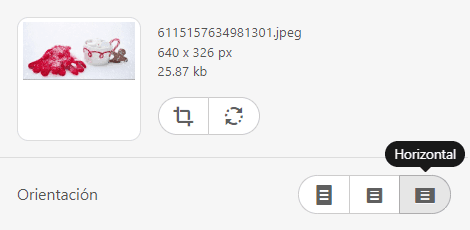
Con Stripo, puedes elegir la forma de tu banner, que se llama - "Orientación". Puede ser vertical donde la altura es mayor que la anchura, cuadrada, y horizontal donde la anchura es mayor que la altura.
Al elegir cualquiera, no tendrás que establecer ninguna dimensión, ya que el ancho hereda su tamaño después del tamaño de la plantilla de emailing, y la altura sí depende de la orientación elegida.

La horizontal es el tipo de orientación más popular para los banners.
Para obtener más información sobre cómo construir banners con Stripo, por favor consulte nuestra entrada del blog "Cómo crear un banner con Stripo Email Builder en cuestión de minutos”.
Tamaño del botón de correo electrónico
Para que tu botón sea perceptible y se pueda hacer clic en él, debes trabajar en su diseño y en su tamaño.
Si el texto de la CTA es corto, asegúrate de utilizar algunos espacios en blanco para que tu botón parezca más amplio. En Stripo, se llama "Internal padding."

No se preocupe. Debido a nuestro diseño de botón único, este espacio en blanco es cliqueable :)
Los lectores no necesitan hacer clic sólo en el texto del botón, pueden hacer clic donde quieran.
También es muy importante tener en cuenta a su público móvil y hacer los botones lo más grandes posible para que los lectores puedan hacer clic en el botón con el pulgar y no tengan que hacer clic en ningún otro elemento cuando lean sus correos electrónicos en dispositivos móviles.
A veces es difícil incluso encontrar un botón o leer su CTA porque es de tamaño pequeño y su fuente es apenas legible.
Entonces, ¿cómo hacer que la fuente de su botón sea grande y que los botones sean de ancho completo en los dispositivos móviles?
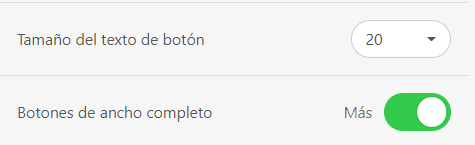
Para establecer una fuente más grande a los botones CTA en los dispositivos móviles, necesitas:
- ir a la pestaña "Apariencia";
- entrar en la sección "Vista móvil";
- establecer el tamaño de texto del botón necesario;
- y activar el botón "Full-with".

16 píxeles es el tamaño más común para los textos de los botones.
Aquí hay un ejemplo cuando el contraste entra en juego:

(Fuente: Correo electrónico de Jobvite)
Aquí hay un ejemplo más utilizado de un botón: un botón sobre un banner:

(Fuente: Correo electrónico de Forbes)
Cómo ubicar un botón sobre banners, lea en nuestra entrada del blog "Construir banners".
Tamaño de la imagen del correo electrónico
Si hablamos de banners, es importante mencionar que heredarán su ancho después del ancho de la newsletter.
Si hablamos de las tarjetas de producto, no hay absolutamente ningún estándar establecido para el tamaño de la imagen de correo electrónico.
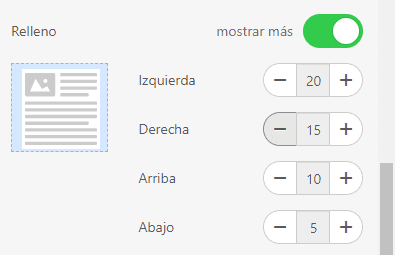
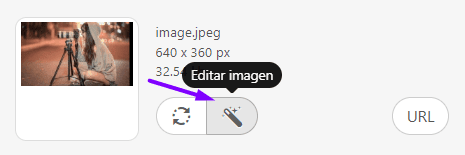
Sin embargo, hay una práctica recomendada para el tamaño de la imagen de correo electrónico: Asegúrese de que la altura es proporcional a la anchura. Una vez que haya subido su imagen, puede cambiar su anchura - y su altura se cambiará proporcionalmente; es decir, la relación entre la anchura y la altura se mantendrá.

En Stripo, puedes recortar y editar imágenes con nuestro editor de fotos integrado "Pixie" para establecer el tamaño de imagen necesario para los correos electrónicos. Para entrar en el modo de edición, tienes que hacer clic en el botón "Editar imagen" junto a la imagen en el panel de configuración.

Es importante tenerlo en cuenta:
Recuerda comprimir las imágenes, de lo contrario tu correo electrónico será demasiado pesado; esto podría tener un impacto negativo en la velocidad de carga para los dispositivos móviles. Puedes hacerlo con Tiny.png o cualquier otra herramienta especial de este tipo.

(Fuente: sitio web de TinyPNG, página de inicio)
Tamaño del bloque de contenido
El bloque de contenido, también conocido como ficha de producto, suele estar compuesto por texto, fragmento de imagen/foto y un botón.
Ya hemos hablado de los tamaños de las imágenes y los botones. En cuanto al texto, no hay límites ya que siempre hereda el ancho de las filas o contenedores/bloques de correo electrónico. Puedes colocar el texto encima, debajo o encima de las imágenes. Es totalmente a su discreción.

(Fuente: Correo electrónico de the White Room)
Una serie de bloques de contenido
Nos atrevemos a decir que "menos es más". Utiliza imágenes pero no sobrecargues tu email con fotos que no aporten ninguna información útil y no tengan ninguna relación con el asunto del email.
No intentes llenar un solo correo electrónico con todos los productos que tienes en tu sitio web, como las novedades o las propuestas de venta. Es mejor añadir sólo las mejores ofertas y proporcionar un enlace al sitio web.

(Fuente: Correo electrónico de Madewell)
Es mejor que el área de contenido no sea mayor de 900px de largo. Eso es suficiente para tres filas de fichas de producto.
Sin embargo, si te apetece añadir un mayor número de fichas de producto en tus correos electrónicos, puedes utilizar carruseles de imágenes, acordeones o incluso vídeos que pueden ser más informativos que incluso cientos de fotos.
Tamaño del pie de página del correo electrónico
En realidad, algunas empresas añaden menús a los pies de página para que sean más grandes que las variantes clásicas de este elemento.
Yo prefiero los pies de página lacónicos que contienen la información que debe estar ahí al 100%. El pie de página сlásico debe contener la información de contacto, incluida la dirección legal, los enlaces para darse de baja, los iconos de las redes sociales y el motivo por el que te diriges a los destinatarios. Eso es todo, así que la dimensión estándar de 600px por 200px del pie de página es más que suficiente para colocar toda esta información.

(Fuente: Correo electrónico de All Good)
Por favor, consulte la entrada del blog sobre el diseño del pie de página del correo electrónico para obtener más información sobre los pies de página del correo electrónico.
Tamaño de la fuente del correo electrónico
El tamaño de la fuente del correo electrónico es otro tema crucial a tener en cuenta a la hora de crear una plantilla. Debe elegir un tipo y un tamaño de fuente que resulten cómodos para los suscriptores: no demasiado pequeños, pero tampoco demasiado grandes.
Aquí tampoco hay normas estrictas, sino recomendaciones y mejores prácticas:
- tamaño de fuente para los títulos y subtítulos - 22-24 pt;
- tamaño de fuente para el cuerpo del texto - 12-16 pt;
- para elementos más secundarios, como el encabezado y el pie de página, puede utilizar 10 pt.
La elección de una fuente mayor de 16 para el cuerpo del texto tendrá un aspecto poco manejable y puede distorsionarse en algunos medios. Una fuente demasiado pequeña, especialmente en combinación con un lienzo de texto demasiado largo, hará que los suscriptores se desplacen hacia abajo sin siquiera leerlo. Por cierto, la cantidad de texto recomendada es de unas 20 líneas.
Utiliza entre 1,4 y 1,5 veces la altura de línea para garantizar la legibilidad.
Diseño para móviles
Por supuesto, el ancho del correo electrónico para móviles depende de la pantalla de un smartphone, y varía de un smartphone a otro. Pero puedes establecer estilos especiales para móviles para todos los elementos de tu correo electrónico — y que serán diferentes de los de escritorio.
Para entrar en el modo de configuración, haz clic en la pestaña "Aspecto" del panel de configuración y, a continuación, en la sección "Formato móvil".
Aquí, puedes establecer parámetros individuales especiales para:
- el tamaño del texto de los elementos para el bloque "Menú";
- el tamaño de la fuente para los encabezados;
- tamaño de la fuente para los pies de página;
- tamaño de la fuente para los elementos de contenido;
- tamaños de fuente para los encabezados 1 — 3;
- alineaciones para sus encabezados;
- tamaño del texto de los botones;
- y establecer si quieres que tus botones se muestren en los móviles a tamaño completo o no.
Para obtener información detallada sobre la configuración de tamaños personalizados para pantallas de escritorio y móviles, consulte nuestra publicación del blog "Diseño de correo electrónico adaptado a dispositivos móviles."

(Dispositivo de escritorio)

(Pantalla de móvil, botón de ancho completo)
Tamaño total del correo electrónico, también conocido como peso del correo electrónico
Si tu correo electrónico pesa mucho, no tienes ninguna garantía de que no sea recortado en clientes de correo electrónico como Gmail y Yahoo! Mail. Tanto Gmail como Yahoo Mail ponderan el tamaño del código HTML de tu correo electrónico y lo recortan si el tamaño supera estos valores:
- el límite de tamaño para Gmail es de 102 kb;
- for Yahoo! Mail the limit is 100 kb.
El tamaño del correo electrónico suele depender del editor de correo electrónico que utilices. Por lo general, hay algunos caracteres adicionales que se añadirán automáticamente al código de tu correo electrónico cuando estés creando una plantilla de correo electrónico. Puedes eliminarlos manualmente y reducir el tamaño del email en gran medida o simplemente elegir el editor que no añade caracteres extra a tus emails. Stripo es uno de ellos, y proporciona código HTML puro sin caracteres del sistema.
Cómo pesar su correo electrónico:
Puedes pesar tu email con la herramienta mail-tester. Es totalmente gratuita.
O puede descargar su plantilla de correo electrónico como el archivo HTML de Stripo y ver sus propiedades o información (Windows/macOS respectivamente).

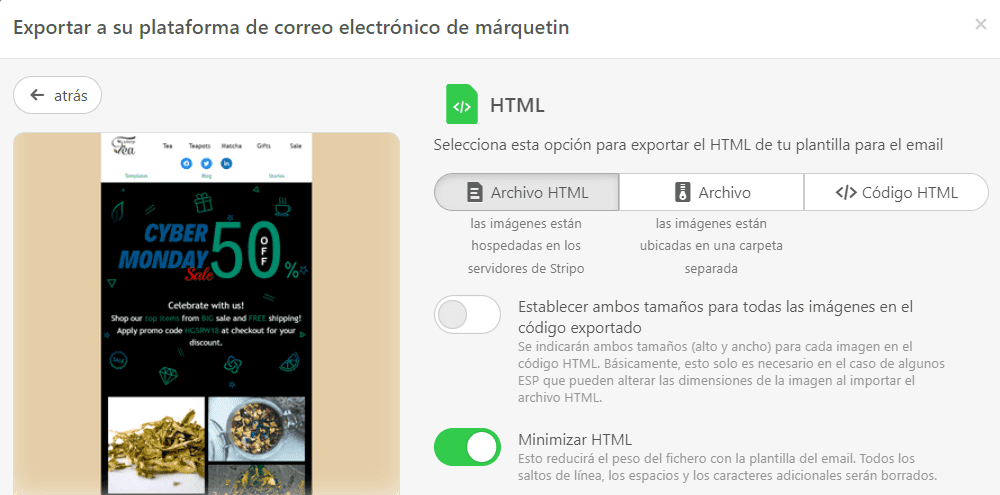
Si el tamaño de su archivo supera los 100 kb reclamados, es posible que quiera optimizarlo antes de exportar esta plantilla a su ESP:

En resumen
Hemos analizado la anchura y la altura de una plantilla de correo electrónico en general y de cada elemento por separado. El ancho de 600-640px es el más popular entre las marcas.
La altura depende de la longitud del contenido, pero no debe superar los 2 500px de altura. Cuantas más imágenes añadas, más crucial es utilizar un compresor de imágenes. A veces también es necesario optimizar el código HTML del correo electrónico.
Como podemos ver, no hay tal cosa como el mejor tamaño para el boletín de correo electrónico, y no hay reglas exactas para las dimensiones de los elementos de correo electrónico por lo que puede experimentar con las formas y tamaños.








14 comentarios