Una de las preocupaciones más llamativas en el proceso de diseño de un correo electrónico es elegir la fuente correcta. Peso, altura, anchura, color, forma, espaciado... ¿Importa todo? Sí, lo es, pero también una de las cosas más cruciales es elegir una tipografía legible.
En este post, le mostraremos cómo elegir la mejor fuente profesional para el correo electrónico.
Fuentes HTML para correos electrónicos: Reglas generales a seguir
Hay tres reglas básicas que debes tener en cuenta a la hora de elegir las mejores fuentes para correo electrónico:
1. No utilice más de dos fuentes de correo electrónico a la vez
Esta es una práctica bastante común no sólo en el diseño de correos electrónicos, sino también en el de páginas web, etcétera. Si utiliza demasiadas fuentes, su correo electrónico parecerá muy complicado en el mejor de los casos y molesto en el peor. Lo mejor es elegir sólo una o dos fuentes para un correo electrónico. En el mejor de los casos, basta con utilizar una sola tipografía perfecta pero de diferentes tamaños: una para resaltar el encabezamiento y otra para el resto del contenido.
2. Utilizar con cuidado las fuentes
Por muy tentador que resulte utilizar estilos de fuente en cada ocasión, hay que ser prudente. Cada estilo debe utilizarse con moderación y en sus propios casos especiales, por ejemplo:
- el estilo negrita es el mejor para resaltar frases o palabras clave importantes;
- el estilo itálico se utiliza para resaltar citas, palabras extranjeras, títulos (libros, blogs, publicaciones, etc.);
- el subrayado se utiliza principalmente para los enlaces, ya que en el espacio en línea es difícil distinguir un enlace de un texto subrayado normal, lo que puede causar confusión.
Sin embargo, el uso de la cursiva para resaltar párrafos enteros de texto no sólo tendrá un aspecto poco presentable, sino que también violará las directrices de accesibilidad. Lo mismo ocurre con el subrayado. Por lo tanto, le recomendamos encarecidamente que no subraye su texto, sino que lo ponga en negrita por razones de accesibilidad al correo electrónico. Pero, por supuesto, depende de usted.
3. Cumpla los requisitos de accesibilidad al elegir fuentes
La accesibilidad del correo electrónico es una de las grandes tendencias de diseño de 2024, y las fuentes forman parte de ella. La accesibilidad tiene sus propios requisitos que es vital cumplir. Hablaremos de las reglas y requisitos de accesibilidad de las fuentes en una sección aparte, "Pautas de accesibilidad para fuentes de correo electrónico"
4. Preste mucha atención a la legibilidad de la fuente de correo electrónico elegida
La legibilidad es la capacidad de distinguir una letra de otra. Por supuesto, un cuerpo de texto legible es mejor y más rápido de leer.
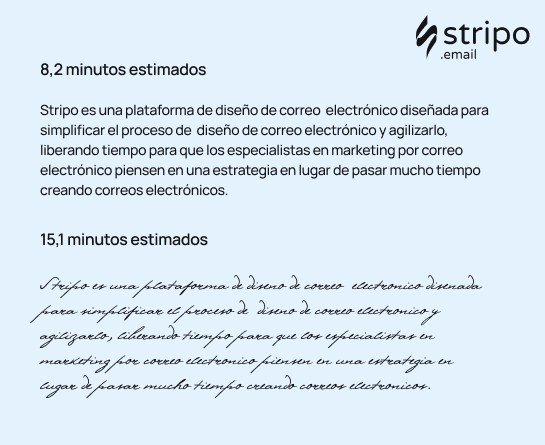
¿Cuál es la tipografía más legible? El experimento sobre la legibilidad de las fuentes fue realizado por Norbert Schwarz y Hyunjin Song en 2010. Los resultados fueron impresionantes. Se pasa casi el doble de tiempo leyendo fuentes en cursiva y fuentes decorativas en comparación con las normales.

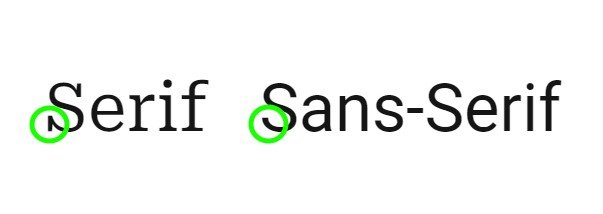
Existen dos tipos principales: Fuente Serif y Sans Serif. Veamos qué fuente utilizar para los boletines de correo electrónico.
¿Qué fuente de correo electrónico elegir: una Serif o una Sans Serif?
¿Cuál es la diferencia entre ellas?
Las fuentes Serif podrían definirse como fuentes que tienen una pequeña línea al final de cada carácter. Las fuentes Serif más populares son Times New Roman y Georgia.
Las fuentes Sans Serif no tienen una línea decorativa al final de cada símbolo. Las fuentes sin gracias más populares son Arial, Trebuchet MS y Helvetica.

Durante la investigación, encontré varias fuentes que afirmaban que las fuentes serif son las más adecuadas para los correos electrónicos, pero estoy totalmente en desacuerdo. Partiendo del supuesto de que los correos electrónicos solo se observan en línea mediante pantallas de escritorio o móviles, las mejores son las fuentes sans serif. Es más fácil leer caracteres sans-serif en la pantalla.
Fuentes seguras para el correo electrónico
Aquí está la lista de las 10 fuentes principales que puede usar con una garantía del 100% de que se renderizarán en las bandejas de entrada de los usuarios tal y como usted planeó:
1. Fuente Arial para correo electrónico
Esta fuente, diseñada en 1982, es compatible con todas las versiones de Microsoft, desde Windows 3 y Apple Mac OS X. Aparece en todos los clientes de correo electrónico. Debido a los cortes diagonales terminales, parece menos mecánica en comparación con otras Sans Serifs.

2. Fuente Helvetica para correo electrónico
Un tipo de letra Sans Serif, una de las fuentes tipográficas más utilizadas, tiene letras redondeadas y mayúsculas anchas. Se diseñó en 1957.

3. Fuente Times New Roman para correo electrónico
Esta fuente perfecta tiene letras minúsculas altas, ligeramente condensadas, con ascendentes y descendentes cortos. Encargada por "The Times" en 1931. Es una de las fuentes favoritas de las familias tipográficas Sans Serif de muchos internautas y diseñadores web.

4. Fuente Verdana para correo electrónico
Se diseñó para ser legible en pantallas de baja resolución. Su principal característica son los caracteres altos y anchos en minúsculas.

5. Courier/Courier Nueva fuente para correo electrónico
Courier se diseñó en 1955 y se adaptó para ser una fuente monoespaciada. Courier New tiene puntos y comas más gruesos que la Courier original. Courier es la fuente moderna estándar utilizada para escribir guiones en la industria cinematográfica.

6. Fuente Tahoma para correo electrónico
Es similar a Verdana, pero tiene letras más estrechas, contadores pequeños y un espaciado entre letras reducido. Se utiliza como fuente de pantalla por defecto en las versiones de Windows 95, 2000 y XP.

7. Fuente Georgia para correo electrónico
Tiene minúsculas altas y más gruesas que las normales, y sus cifras se funden perfectamente con el texto debido a su tamaño similar.

8. Fuente Palatino para correo electrónico
Esta fuente perfecta se diseñó originalmente para encabezamientos, anuncios e impresión. Es más ancha que otras fuentes con gracias de estilo antiguo y se adapta perfectamente al diseño de logotipos.

9. Fuente Trebuchet MS para correo electrónico
Tiene colas acortadas para algunas letras; en negrita, sus letras son puntiagudas en lugar de redondeadas, y puntos redondeados en mayúsculas y minúsculas. Salió al mercado en 1996.

10. Fuente Geneva para correo electrónico Geneva
Se trata de una versión rediseñada de Helvetica. Su principal distinción es que tiene un conjunto básico de ligaduras.

Se dice que estas fuentes aptas para el correo electrónico son las más legibles y una de las mejores para el diseño de correos electrónicos.
¿Dónde conseguir fuentes seguras para el correo electrónico?
Lo mejor de las fuentes seguras para el electrónico es que no tiene que preocuparse de descargarlas. Son compatibles con todos los clientes de correo electrónico de los suscriptores.
¿Cuál es la mejor fuente para los boletines de correo electrónico?
No existe la mejor fuente. Depende del idioma. Por ello, nos atrevemos a decir que las preferencias varían de un país a otro debido a las características del idioma.
Helvetica es una de las fuentes más utilizadas por el 25% de las personas con fines de diseño. Times New Roman ocupa el segundo lugar.
Otro ejemplo es la lengua alemana. Verdana no se recomienda para textos en alemán porque las comillas finales se muestran al revés. Esto sólo se ha solucionado en la fuente Verdana Pro.
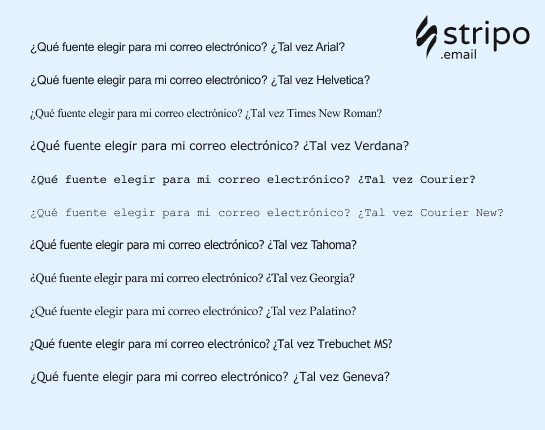
Para elegir la fuente Sans Serif más legible, en su opinión, según las características de su alfabeto, puedes probar todas las fuentes Sans Serif como hemos hecho nosotros.
He creado una plantilla de correo electrónico con el editor Stripo con el mismo texto y el mismo tamaño de 18px para cada fuente Sans Serif.

Uso de fuentes personalizadas en los correos electrónicos
Hay casos en los que quiere o necesita utilizar una fuente personalizada para sus correos electrónicos, ya sea para mantener la coherencia con la marca o para que sus correos electrónicos tengan un aspecto más festivo para una ocasión especial.
Queremos recordarle que puede cargar tipos de letra personalizados en su Stripo para obtener justo lo que necesita en términos de tipos de letra únicos para sus campañas de correo electrónico.

Dado que algunas fuentes personalizadas, dependiendo del cliente de correo electrónico, pueden mostrarse tal cual o ser sustituidas por la predeterminada, le recomendamos encarecidamente que pre visualice estos correos electrónicos en varios entornos. Puedes hacerlo con nuestra herramienta de pruebas incrustada. ¿Por qué es necesario hacer esto exactamente?
Estos son los tipos de letra predeterminados para los clientes de correo electrónico:
- iCloud Mail utiliza Helvetica como fuente predeterminada;
- Gmail adopta la fuente Arial;
- Microsoft Outlook de las versiones más antiguas suele utilizar la fuente Calibri;
Prácticas de diseño de fuentes de correo electrónico
Hablemos de las diferentes prácticas de diseño de fuentes de correo electrónico que debe tener en cuenta a la hora de elegir fuentes para sus correos electrónicos.
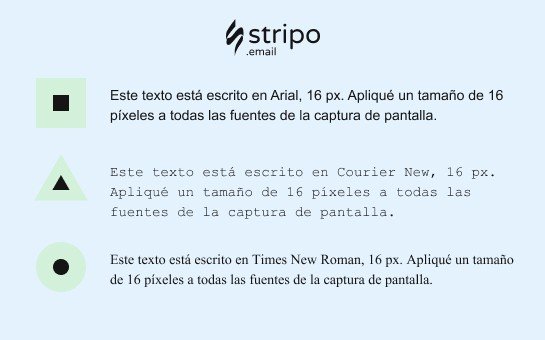
El tamaño de las fuentes de correo electrónico importa
A menudo, diferentes fuentes tienen diferentes alturas de símbolo. Como resultado, la misma fuente, digamos de 16px, será diferente debido a la familia de fuentes elegida.

Interlineado para fuentes de correo electrónico
El interlineado es la distancia vertical entre líneas. Se mide como porcentaje del tamaño de la letra.
Puede establecer el interlineado deseado para sus correos electrónicos justo en las pestañas y secciones en las que acaba de configurar los tamaños.
Según las directrices de accesibilidad del correo electrónico, el mejor interlineado oscila entre el 150% y el 200%.

(Copia de correo electrónico con interlineado sencillo)

(Copia de correo electrónico con interlineado del 150%)
Fuentes de correo electrónico de texto sobre pancartas
Aquí tiene la oportunidad de utilizar una fuente festiva, decorativa o manuscrita que en realidad no debería utilizar como fuente de texto principal.
Como el texto sobre una pancarta forma parte de una imagen, se mostrará igual en todos los clientes de correo electrónico. Y se espera que sea lo suficientemente festivo. Así que puede elegir cualquiera.
Tenga en cuenta que es mejor elegir un estilo de fuente legible.

Nuestro increíble equipo de soporte ha creado una guía completa sobre cómo añadir texto sobre pancartas con instrucciones paso a paso. Échale un vistazo.
Color de la fuente de correo electrónico
Sólo hay 2 reglas que debes seguir aquí:
1. Mantenga al mínimo el número de colores de fuentes de correo electrónico
Le recomendamos que utilice los colores de fuente presentes en sus directrices de marca. Si desea resaltar una frase, una oración o un enlace, utilice simplemente un estilo de fuente en negrita. En la mayoría de los casos, utilizar muchos colores resulta ambiguo. Pero tenga en cuenta que este consejo es nuestra opinión subjetiva.
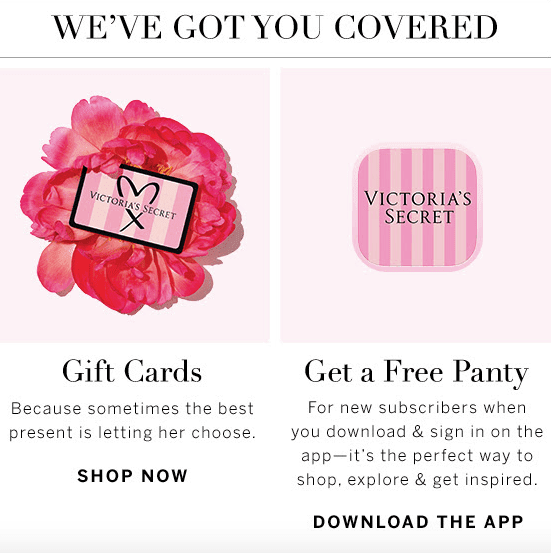
Ejemplo de una buena combinación de colores en un correo electrónico.

(Fuente: Correo electrónico de Victoria's Secret)
2. Utilice colores contrastados para las fuentes de los correos electrónicos
Si tiene intención de utilizar colores diferentes, utilice colores que contrasten para que su texto sea legible para las personas daltónicas. Asegúrate de comprobar si contrastan lo suficiente con las siguientes herramientas:
- colores accesibles para comprobar el contraste de color del cuerpo del correo electrónico (copia y otros elementos, excluyendo imágenes);
- Coblis, simulador de daltonismo - comprueba si sus imágenes son accesibles para daltónicos.
Hablando de accesibilidad del correo electrónico …
Directrices de accesibilidad para las fuentes y el texto de los correos electrónicos
En pocas palabras, debemos tener en cuenta estas directrices por varias razones:
- para permitir a las personas daltónicas leer nuestros correos electrónicos e implementar los colores necesarios a su proyecto de diseño de correo electrónico;
- para que las personas con deficiencias visuales puedan escuchar nuestros correos electrónicos con lectores de pantalla;
- para permitir a nuestros usuarios que están extremadamente ocupados y revisan sus correos electrónicos mientras conducen o cocinan y le piden a Siri que "lea" sus mensajes entrantes, escuchar nuestros correos electrónicos;
- para que los disléxicos puedan leer nuestros correos electrónicos, ya que muchas de las personas que padecen dislexia no son conscientes de ello, pero leer textos no adaptados les resulta bastante insoportable;
- mantener el diseño del correo electrónico en un máximo de dos fuentes Sans-Serif.
Así pues, las pautas para que el texto de su correo electrónico sea accesible:
- Ten en cuenta el contraste de colores.
- Alinee los textos a la izquierda para que los disléxicos perciban mejor el texto del correo electrónico; evite los textos alineados al centro.
- Añada siempre signos de puntuación al final de cada viñeta. Sí, puede ir en contra de las reglas gramaticales, pero haciendo esto, hacemos nuestros correos electrónicos más legibles y hacemos al menos a un destinatario más feliz.
- Mantenga el tamaño de la fuente a 14 píxeles o más.
- No subrayar los textos.
- Evite la cursiva. ¡Si necesita resaltar alguna parte del texto, utilice sólo negrita!
- ¡No utilice mayúsculas!
- Considere fuentes legibles para sus correos electrónicos.
- No utilice varias fuentes. Una o dos serán suficientes.
- Combine distintas fuentes con trazos gruesos y finos.
Conclusión
Teniendo en cuenta todo lo anterior, podemos decir que no existen fuentes profesionales que sean legibles y tengan un aspecto agradable en todo tipo de dispositivos. Siempre hay que elegir entre fuentes Sans-Serif.
Además de elegir la fuente de correo electrónico adecuada, tenemos que hacer que nuestros correos electrónicos sean accesibles siguiendo las pautas mencionadas anteriormente.








33 comentarios