Los correos electrónicos interactivos han sido una de las PRINCIPALES tendencias de diseño en el marketing por correo electrónico durante años.
Pero ahora que se discute ampliamente sobre el AMP 4 Email de Google, casi olvidamos que no es la única forma de construir correos electrónicos interactivos.
En esta guía mostraremos cómo integrar los elementos interactivos más populares en los correos electrónicos con Stripo.
Lo bueno es que Ud. puede crear todos esos correos electrónicos con Stripo o simplemente personalizar nuestras plantillas de correo electrónico interactivas prediseñadas.

Tipos y uso de interactividad en correos electrónicos
Los elementos interactivos que vamos a presentar a continuación se reproducen a la perfección en los principales clientes de correo electrónico; si la interactividad no es compatible con un cliente de correo electrónico, puede reemplazarse por una alternativa totalmente segura para la web:
-
botón animado con CSS para correos electrónicos promocionales;
-
calificación con estrellas para que los usuarios califiquen sus servicios sin dejar el correo electrónico;
-
cuestionarios integrados para encuestas que les permiten a los usuarios responder a sus preguntas directamente en los correos electrónicos;
-
carrusel de imágenes para mostrar algunos productos en una pantalla en correos electrónicos promocionales;
-
efecto de rollover de imagen para mostrar artículos de productos desde distintos ángulos y sus características en correos electrónicos promocionales;
-
acordeón para todo tipo de campañas que permitirán hacer más compactos los newsletters interactivos por correo electrónico;
-
videos integrados para presentar mejor su nuevo producto, transmitirles buenos deseos a los clientes para las fiestas y explicarles a los novatos cómo usar su herramienta;
-
anclar enlaces para llevar a los usuarios directamente a la parte de un correo electrónico que más les interese.
No hemos mencionado los temporizadores de cuenta regresiva, la personalización y otros elementos que ayudan a tener a nuestros suscriptores al tanto de las últimas noticias de Instagram y gráficos integrados, dado que son elementos de contexto en los correos electrónicos. El contenido es dinámico, pero los cambios se realizan automáticamente, sin necesidad de interacción.
Mostraremos cómo crear un correo electrónico interactivo y luego probaremos cada uno de ellos.
Nota importante:
Es comúnmente sabido que Email on Acid y Litmus son las mejores herramientas para probar emails. Pero no nos ayudarán ahora porque solo brindan capturas de pantalla. Sin embargo, sigue siendo razonable utilizarlas, ya que muestran si los bloques han sido quitados o no.
La única solución para ver si, por ejemplo, un slider funciona o los clientes solo ven una imagen estática, es probar tu email interactivo enviándolo a todos los clientes que tú y tus amigos tengan, a todos los posibles escritorios y dispositivos móviles. Mientras más, mejor.
1. Botón animado CSS
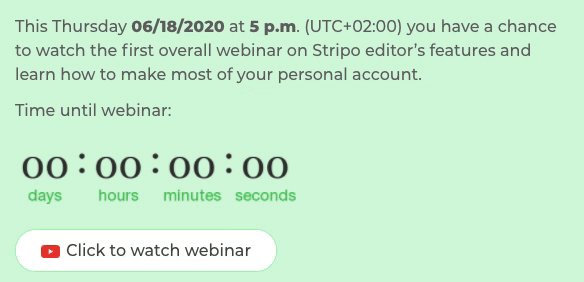
Botones animados CSS. Todos usamos botones CTA en nuestros mails, ¿por qué no animar uno cuando el lector pasa el puntero por encima? Llama su atención, añade un concepto de juego, y te ayuda a ajustarse con tu diseño de marca si los botones en tu sitio web son animados por CSS.

(Fuente: correo electrónico de Stipo)
Antes, nuestros usuarios tenían que añadir un elemento del código CSS mediante el editor de código HTML para animar los botones. Y esto no era fácil.
El 15 de abril, lanzamos una nueva característica — botón interactivo, que cambia de color cuando pasas el puntero por encima.
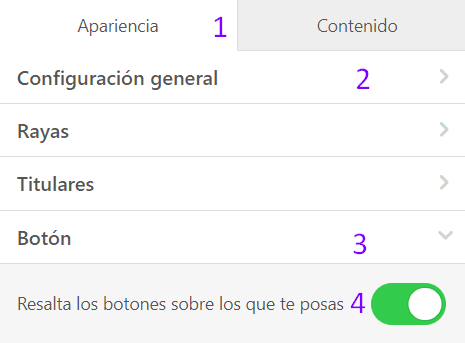
Cómo se hace:
-
Arrastra el bloque de botón básico a la plantilla HTML con la que estás trabajando;

-
Toca el bloque de botón en tu plantilla para activar el panel de ajustes;
-
Coloca el estilo de texto, como fuente, tipo y tamaño;
-
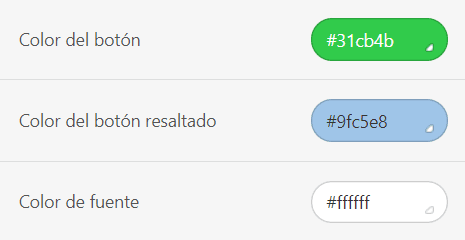
Coloca el color de botón, color de fuente;

-
listo.
En esta captura, “button color” es para el color principal, “highlighted button color” es para el color que el usuario verá cuando coloque el puntero encima, y “text color” es para el color de fuente. Si no quieres un efecto hover en tus emails, solo aplica highlighted button color del mismo color que el color principal.
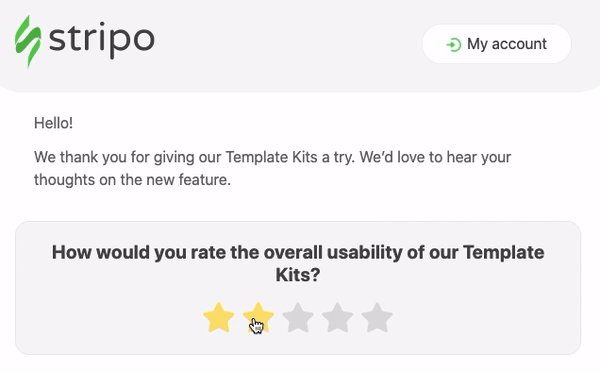
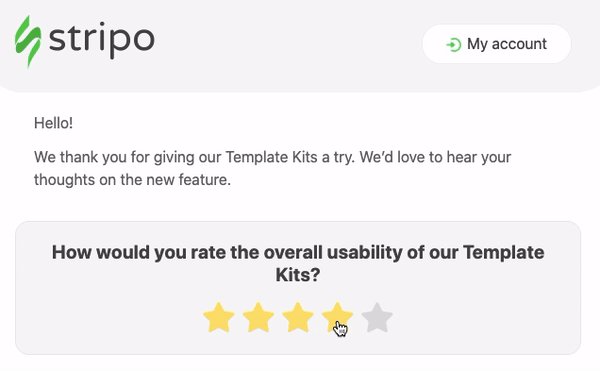
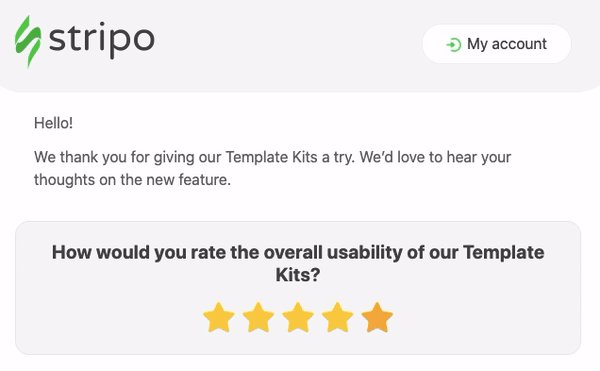
2. Calificación de estrellas
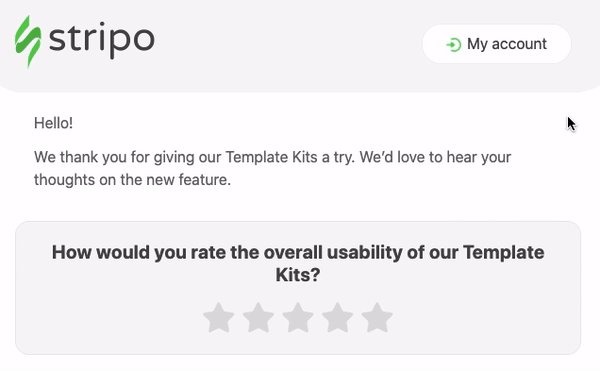
No es ningún secreto que a la compra de un cliente debe seguirle un correo electrónico de invitación a la encuesta.
Hay algunos tipos de encuestas. Pero la calificación con estrellas es la más sencilla para los usuarios, dado que no necesitan ir a ningún lado: califican sus servicios directamente en un correo electrónico.

Los clientes califican su producto/herramienta/servicios. Por supuesto, Ud. y su ESP deben preparar las páginas de destino de "Agradecimiento". Pueden ser extremadamente cortos. El objetivo principal de esas páginas es simplemente acusar recibo ante los clientes de sus respuestas.
También puede crear dos páginas de "Agradecimiento". Una es para aquellos que le dieron 4 o 5 estrellas; aquí solamente les agradece a los usuarios. Y la otra es para aquellos que le dieron de 1 a 3 estrellas; aquí puede añadir un enlace al Formulario de Google donde preguntará qué fue exactamente lo que no les gustó de su herramienta, o bien puede decirles que lamenta que estén tan insatisfechos con ella. Asegúrese de contactarlos en breve para averiguar el motivo.
Un buen ESP debe proporcionarle un informe detallado sobre cuántas veces se ha hecho clic en cada imagen.
La forma en que se hace:
Este proceso consta de tres sencillos pasos:
Paso 1. Integrar el código
-
suelte una estructura de 1 columna en su plantilla;
-
arrastrar un bloque "HTML" en la estructura;
-
haga clic con el botón izquierdo en este bloque en la plantilla para abrirlo;

-
elimine el contenido del bloque y pegue en él el código de inserción que se indica a continuación.
<style>
.rating {
display: inline-block;
}
.rating td {
background: #DDDDDD;
}
.rating td:hover,
.rating td:hover~td {
background: #FFE173 !important;
}
.rating td a:active,
.rating td a:focus,
.rating td a:visited {
background: #FDB140;
display: inline-block;
}
.rating td:active~td {
background: #FFCF20;
}
</style>
<table class="rating es-table-not-adapt" dir="rtl">
<tbody>
<tr>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt="https://secure.esputnik.com/7nqE9Vq2mes" title="https://secure.esputnik.com/7nqE9Vq2mes"></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt="https://secure.esputnik.com/7nqE9Vq2mes" title="https://secure.esputnik.com/7nqE9Vq2mes"></a></td>
</tr>
</tbody>
</table>
El código fue escrito por nuestro diseñador de productos Roman Burdyga.
Paso 2. Reemplazar los enlaces a una página de "Agradecimiento"
¿Recuerda que dijimos anteriormente que deberá crear la página de "Agradecimiento"? Ahora necesitamos añadirle enlaces en nuestro código.
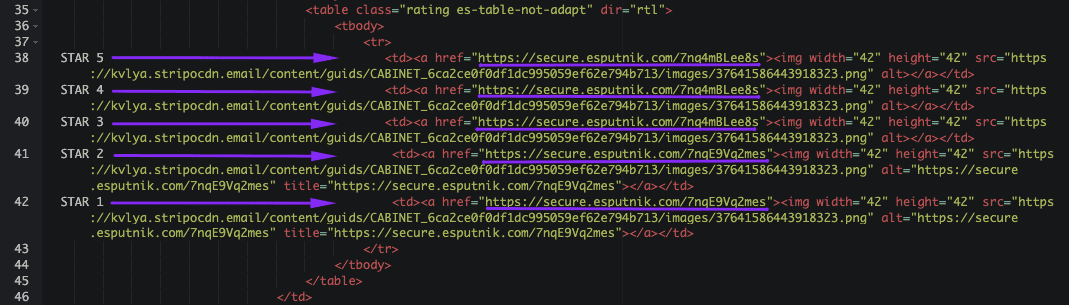
Reemplace los enlaces subrayados en el código con el enlace a la página de "Agradecimiento".
Las líneas 1-2 representan las estrellas 4 y 5. Entonces, aquí deberá pegar el enlace a la página donde simplemente les agradece a sus clientes por calificarlo.
Las líneas 3-5 representan las estrellas 1, 2 y 3. Aquí deberá pegar el enlace a la página donde presenta sus disculpas y les informa a los usuarios que su equipo de atención al cliente se comunicará con ellos en breve.

Paso 3. Alinear la calificación
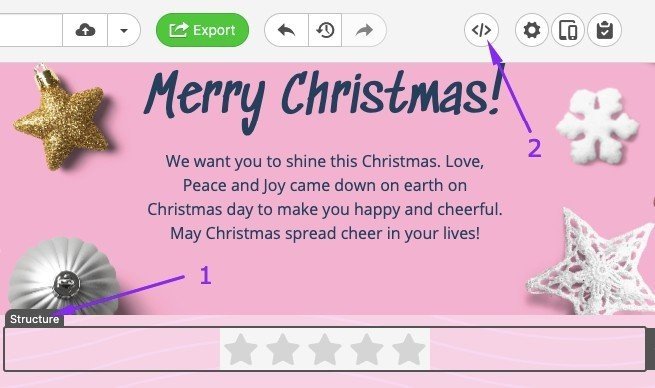
Para alinear la calificación en el centro, Ud. deberá:
-
abrir el editor de código para la estructura con la calificación. Para hacerlo, haga clic con el botón izquierdo en el signo "Estructura" en el correo electrónico, luego haga clic en el símbolo "Editor de código" encima de la plantilla;

-
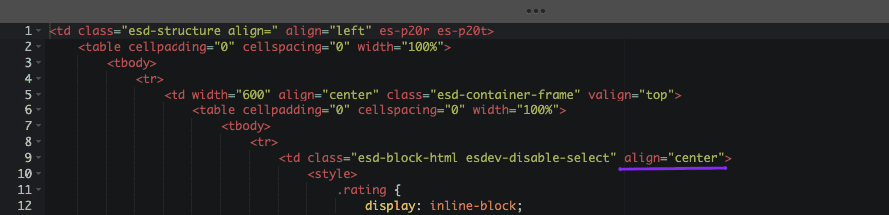
pegar el código que se proporciona a continuación en la línea "td class="esd-block-html" justo encima del código que integró en el paso anterior.
align="center"

Su correo electrónico está listo.
Clientes de correo electrónico que han superado la prueba:
Esta calificación ha superado a todos los principales clientes de correo electrónico, incluidos Gmail, AOL, Yahoo, Samsung Mail e incluso Outlook, tanto en dispositivos de escritorio como móviles.
Alternativa
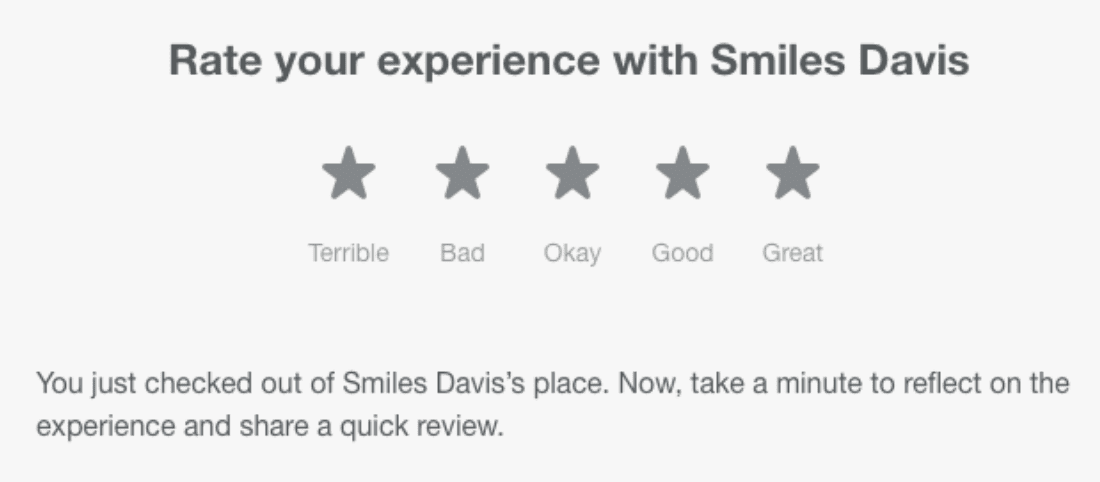
Si bien es cierto que la clasificación por estrellas interactiva ha funcionado perfectamente en todos los clientes de correo electrónico que he podido probar, quizás desee utilizar otra forma de permitir que los usuarios lo califiquen en los correos electrónicos.

(Fuente: Really Good Emails)
La forma en que se hace:
-
Ud. inserta 5 imágenes horizontalmente;
-
a cada imagen, añádales los enlaces respectivos a las páginas de "Agradecimiento".
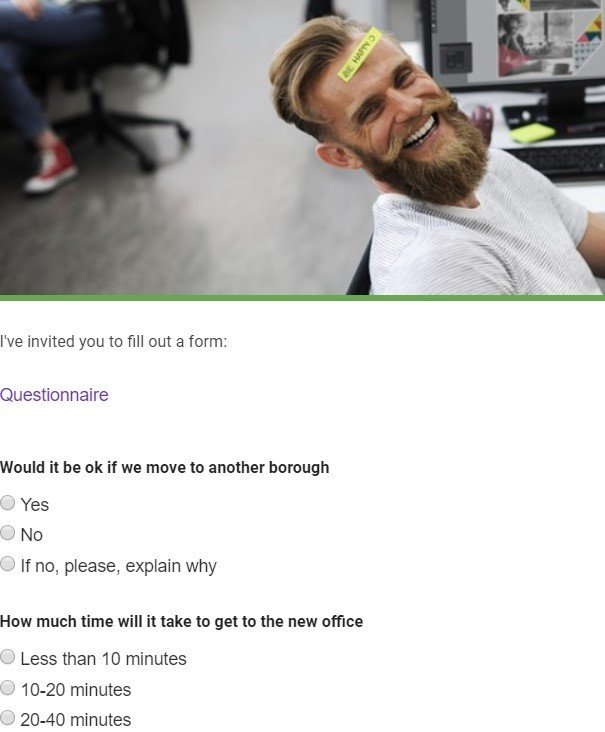
3. Encuestas integradas con varias preguntas
Si necesita formular una serie de preguntas, deberá crear un formulario de cuestionario e integrarlo en su newsletter interactivo de correo electrónico para que sus clientes no tengan que realizar acciones excesivas -podrán votar directamente en los correos electrónicos-.

La forma en que se hace:
-
Ud. necesita crear un formulario de Google;
-
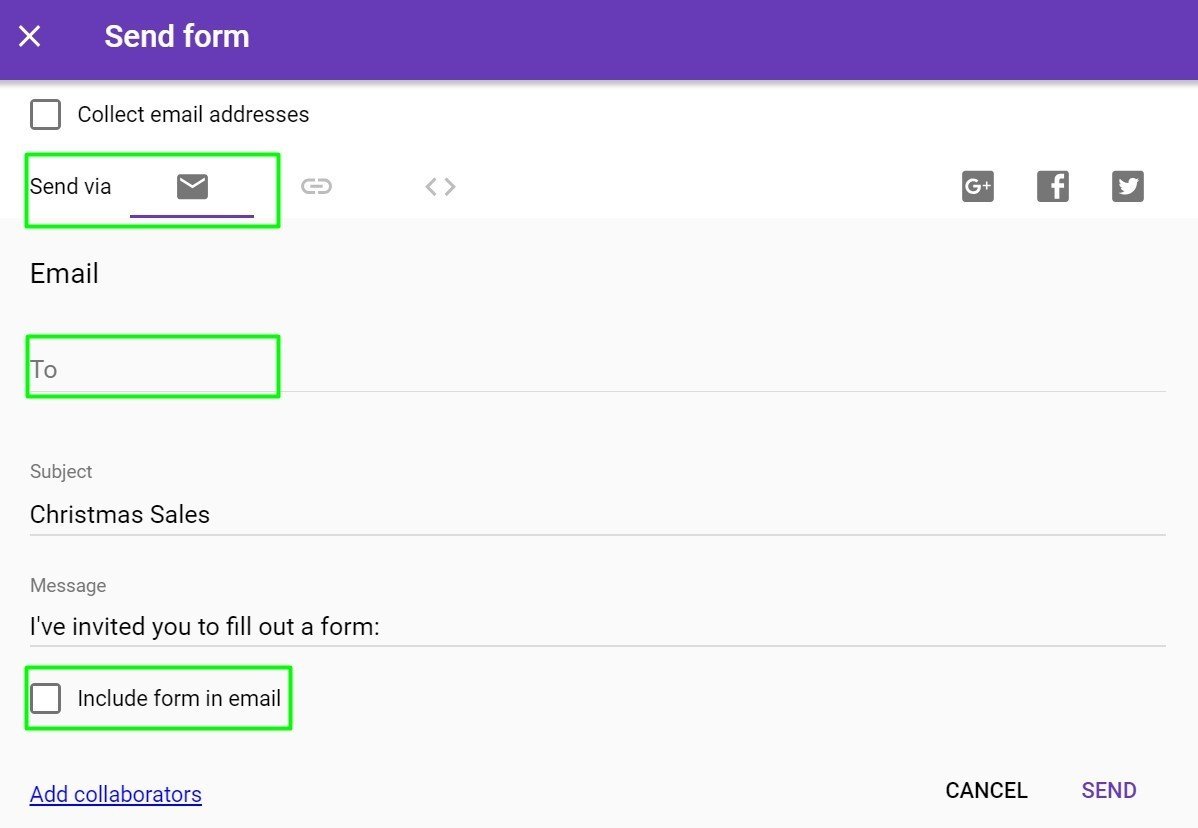
envíelo a su dirección de correo electrónico;
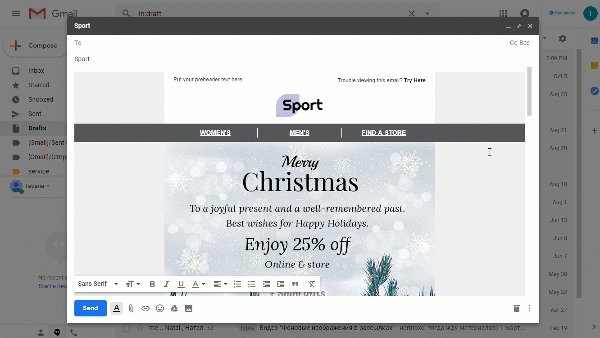
Nota: cuando envíe el Formulario de Google a su manera, asegúrese de escoger "enviar por correo electrónico", luego ingrese su dirección de correo electrónico, edite el asunto y el mensaje, si es necesario, dado que todos los destinatarios lo verán y marque la casilla de verificación "Incluir formulario en el correo electrónico";

-
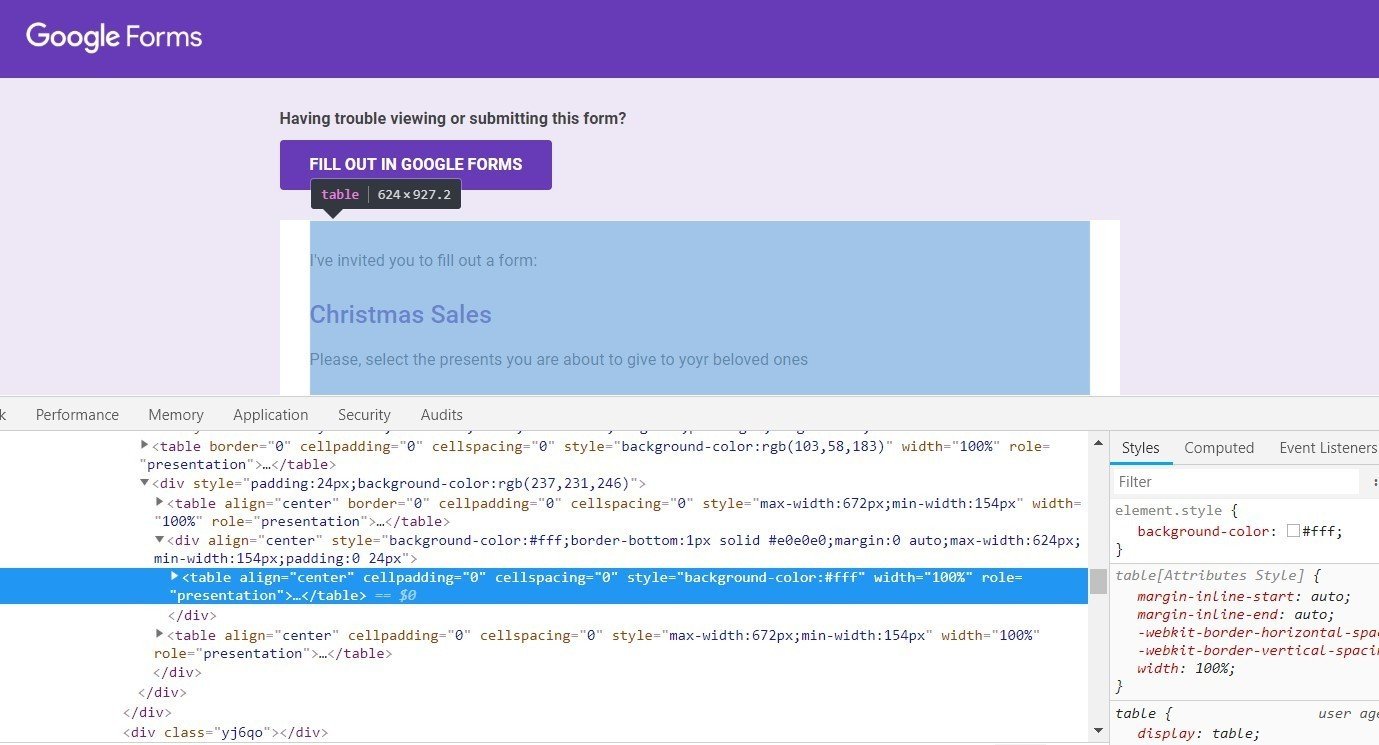
copie el código de inserción;
Abra el formulario en su bandeja de entrada, haga clic derecho en el formulario y seleccione "Inspeccionar". Busque la línea de relleno de celda align="center" de la tabla. Una vez que esté resaltado, presione "CTRL + C" (no haga clic derecho y luego copie);

-
añada un nuevo bloque HTML a su plantilla de newsletter interactivo;
-
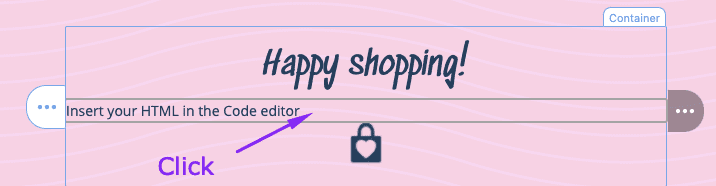
ábralo y borre "Inserte su código HTML en el editor" que el bloque tiene en él;
-
pegue el código de inserción en este bloque;
-
hecho.
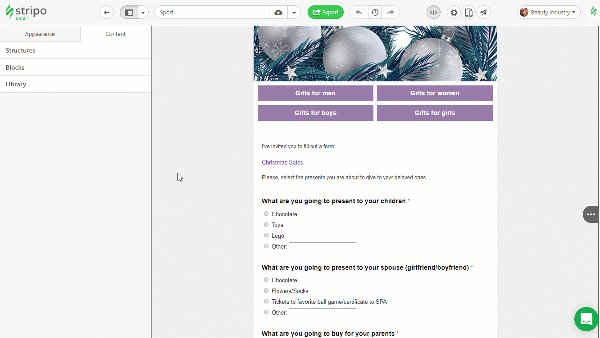
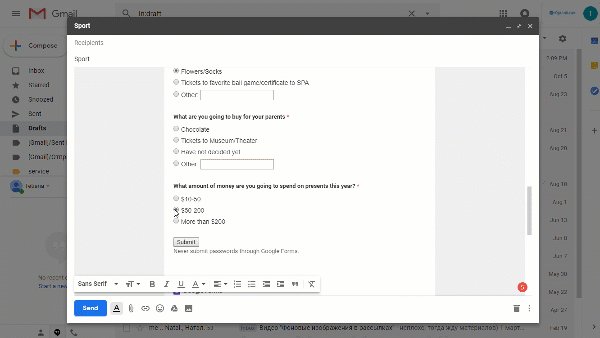
Por favor, mire el GIF para ver todo el proceso de "integrar encuesta".

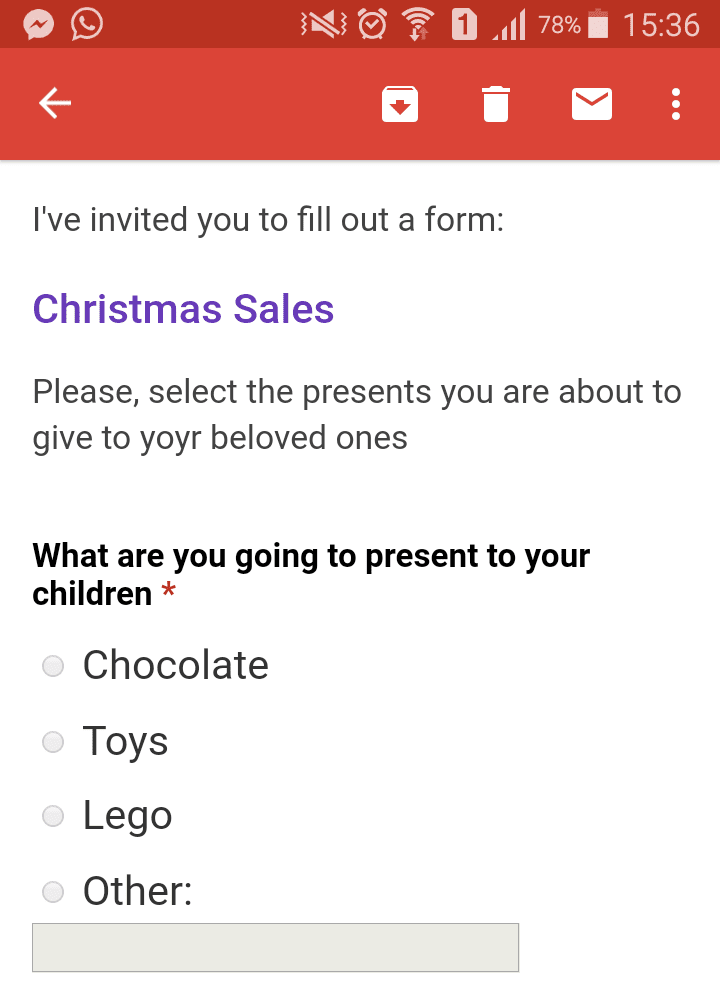
Nota: los formularios de encuesta integrados en nuestras plantillas de newsletter interactivos se muestran correctamente en todo tipo de dispositivos. ¡PERO! Solo se puede hacer clic en las casillas de verificación en los escritorios mientras que en el móvil no se puede hacer clic en aquéllas.
Por lo tanto, al abrir correos electrónicos de encuestas en teléfonos móviles y tabletas, sus usuarios tendrán el enlace al formulario de Google en sí (recuerde, el asunto del formulario que especificó) Éste es el nombre del enlace. - Se añade automáticamente. Los destinatarios pueden hacer clic sin temor en el enlace para enviar sus respuestas).

En mi caso, dice "Rebajas de Navidad".
Clientes de correo electrónico que han superado la prueba:
-
Gmail;
-
AOL;
-
Yahoo! Mail.
Los usuarios de dispositivos móviles y los destinatarios que utilizan otros clientes de correo electrónico verán el enlace. También es posible que se los dirija al formulario de Google una vez que hagan clic en el botón "Enviar" (en Apple Mail).
Para los usuarios que prefieren otros clientes de correo electrónico, como alternativa, puede también añadir un enlace a Google Form en su correo electrónico y especificar que los usuarios deberán hacer clic en el enlace para realizar la encuesta.

Tenga en cuenta: hoy por hoy Stripo es el único creador de plantillas de correo electrónico que permite integrar Google Forms de esta manera.
Algunos creadores de plantillas de correo electrónico no le permitirán trabajar con código HTML abierto; otros le permitirán hacerlo, pero su editor altera el código de inserción y los formularios de la encuesta se verán rotos incluso en dispositivos de escritorio.
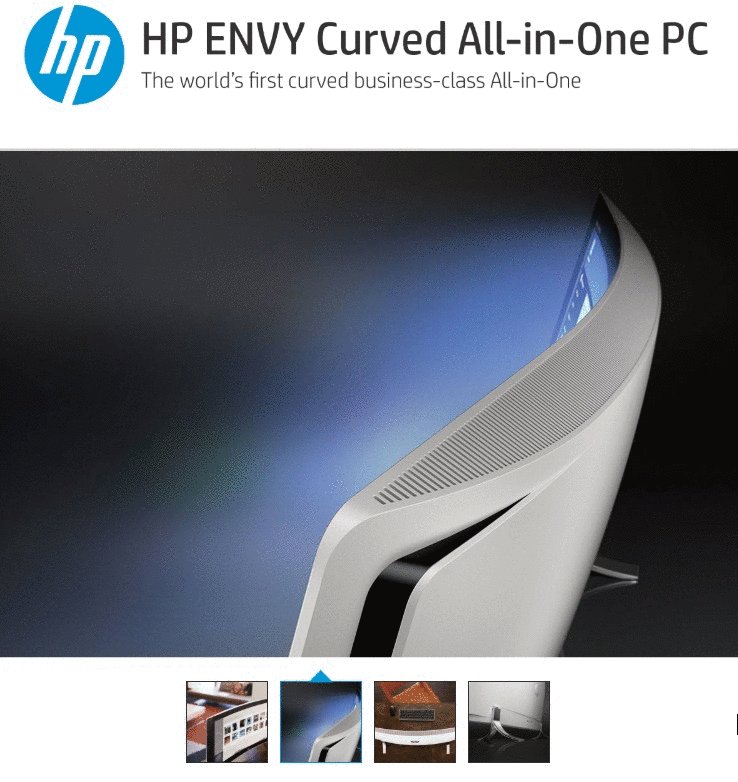
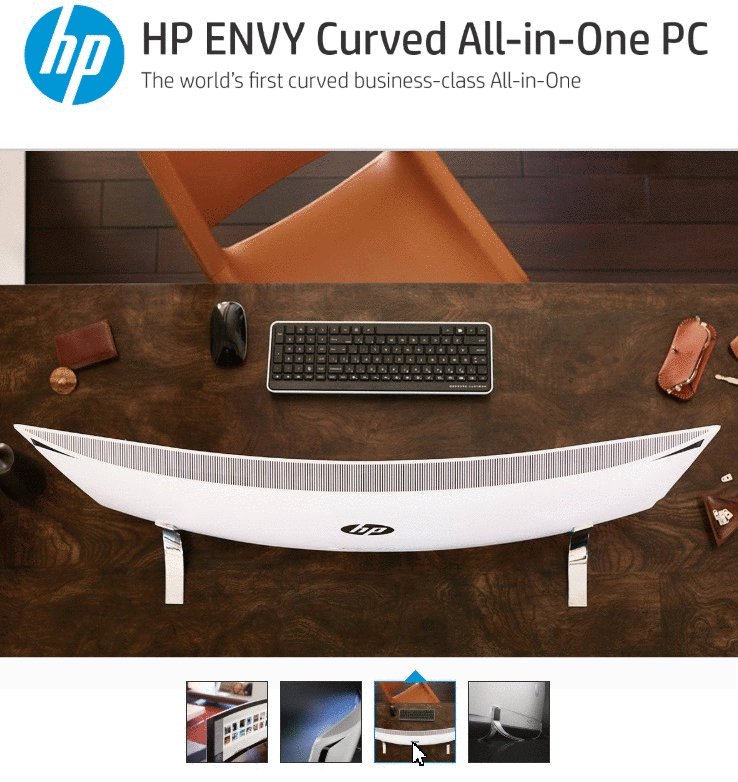
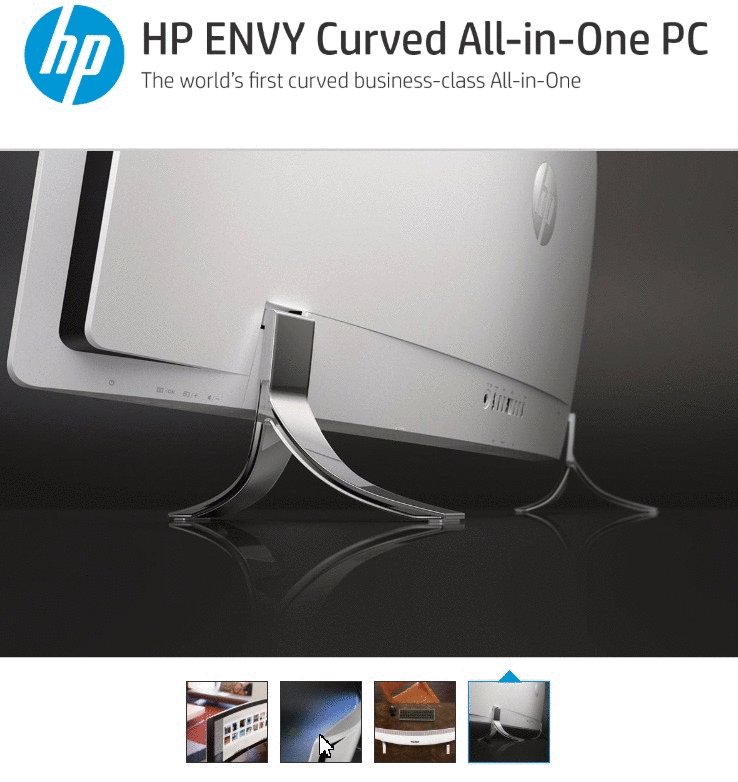
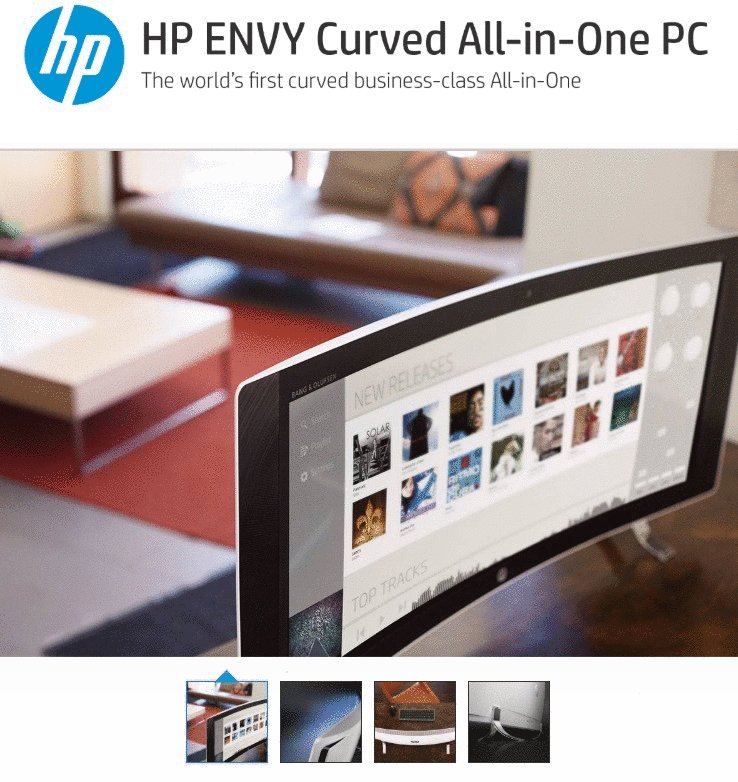
4. Efecto rollover de imagen en los emails
Usando el efecto rollover puedes brindar a tus lectores un acercamiento a algunos productos, puedes mostrarlos desde diferentes ángulos, ocultar detalles del producto tras su fragmento de código, y jugar a algunos juegos con los clientes cuando sea razonable.

Stripo.email ofrece un efecto rollover de imagen seguro para web que es mostrado correctamente en casi todos los clientes de email y nuestro código único es soportado por todos los ESP, incluyendo MailChimp.
Nota importante:
El efecto rollover de imagen está pensado solo para dispositivos de escritorio. En dispositivos móviles, los lectores solo verán el primer marco.
Cómo se hace:
-
añade una imagen a tu plantilla;
-
en el panel de ajustes, toca el botón “rollover effect”;

-
añade la segunda imagen;
-
¡listo!
Clientes de email que pasaron con éxito la prueba:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Web;
-
Outlook para Mac.
Encuentra nuevas ideas, recomendaciones y requerimientos para imágenes en esta publicación en el blog.
5. Carrusel de imágenes en emails
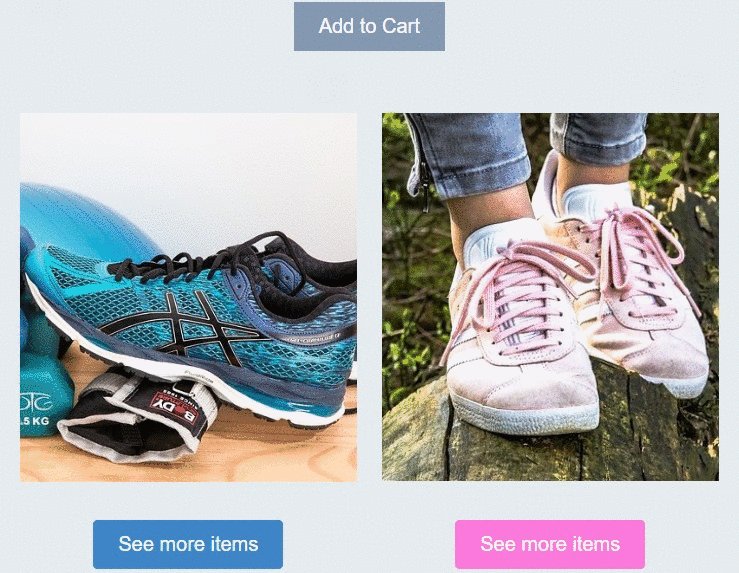
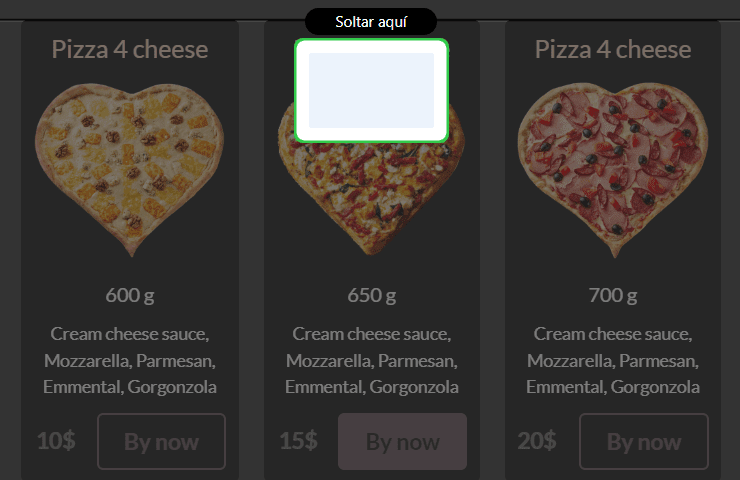
El carrusel de imágenes es una manera muy interesante de mostrar unas cuantas fotos del producto en una pantalla.
¿Quieres promocionar los productos con precios y descripciones? Entonces prepáralas de antemano con cualquier editor de fotos (Stripo ofrece uno integrado) — coloca esta información directo en las imágenes. Así, todos los fragmentos de código de tu producto en el slider/rollover de imagen/carrusel será informativo y único. De esta manera definitivamente podrás atraer a usuarios inactivos y al menos persuadirlos a hacer clic en los botones si no los conviertes en clientes.

(Fuente: Really Good Emails)
Cómo se hace:
-
Crea un carrusel con la herramienta apropiada. Yo utilicé Freshinbox;
-
Copia el código incrustado;
-
En Stripo, arrastra el código de HTML básico y suéltalo en tu plantilla de email;
-
Haz doble clic para activar el panel de ajustes;
-
Inserta el código incrustado.
Así, si decides crear un email interactivo con carrusel de imagen, necesitarás una herramienta de terceros para crear este elemento interactivo, o utilizar nuestras plantillas interactivas con carrusel de imágenes que ya está creado — solo tendrás que reemplazar las imágenes y pegar tus URL.
Por desgracia, solo unos cuantos ESP soportan este tipo de interactividad en los emails: por ejemplo, MailChimp no soporta interactividad en los emails.
Clientes de email que pasaron con éxito la prueba:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Otros usuarios verán la imagen que colocaste primero.
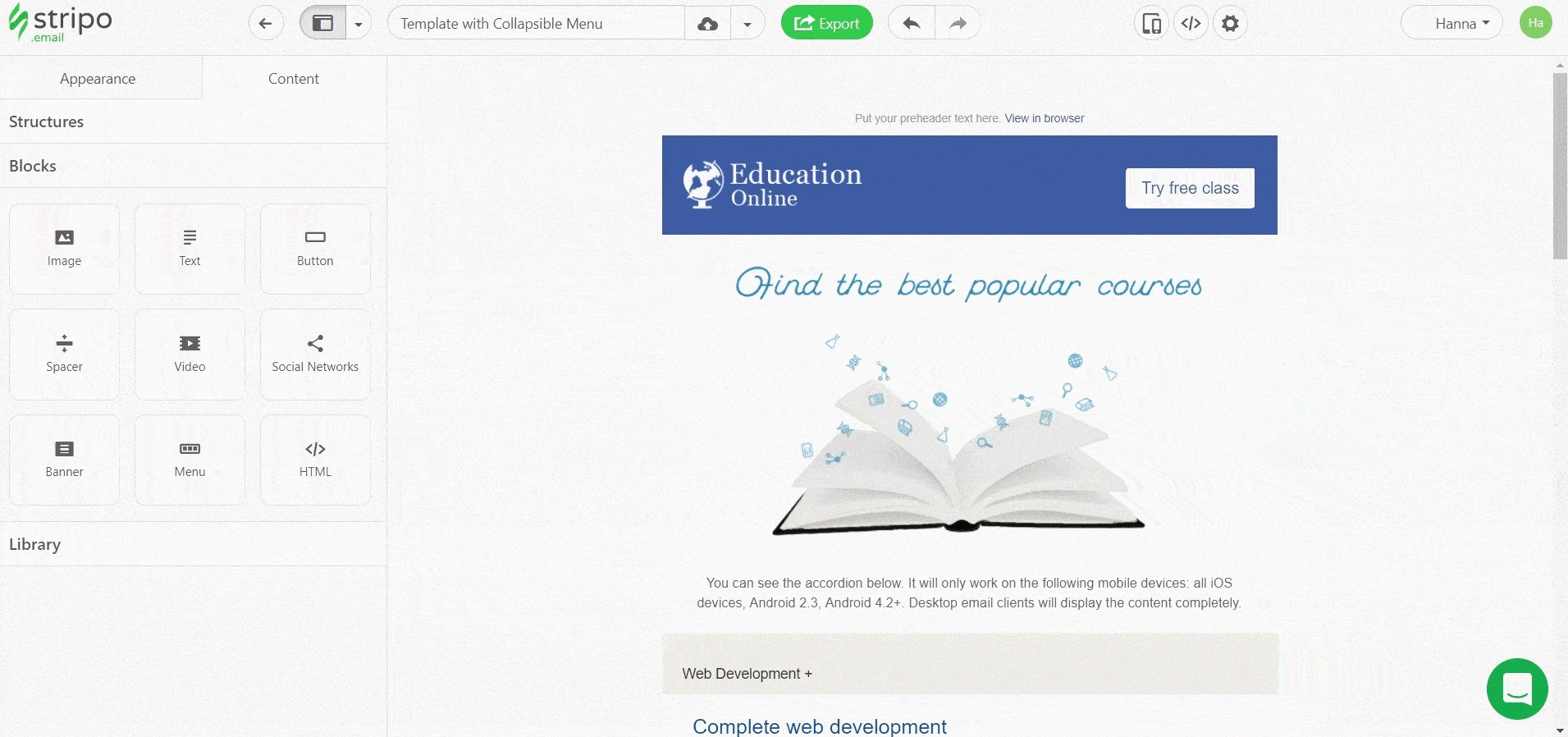
6. Acordeón
Este tipo de interactividad en los emails se está volviendo popular. ¿Por qué lo amamos nosotros? Porque están hechos para ocultar largos textos en viñetas, es decir, para ahorrar grandes espacios en tus emails en dispositivos móviles.
Apenas puedes encontrar estos ejemplos de emails interactivos porque solo unas pocas compañías son lo suficientemente valientes para utilizar (su editor de email está técnicamente listo para hacerlo) acordeones en los emails.
No he encontrado el código incrustado online que quedaría bien en nuestro editor pero esta plantilla de email de Stripo ya tiene acordeón incrustado en ella. Todo lo que tienes que hacer es reemplazar los enlaces, cambiar los nombres de las pestañas, y trabajar en el diseño del email interactivo.
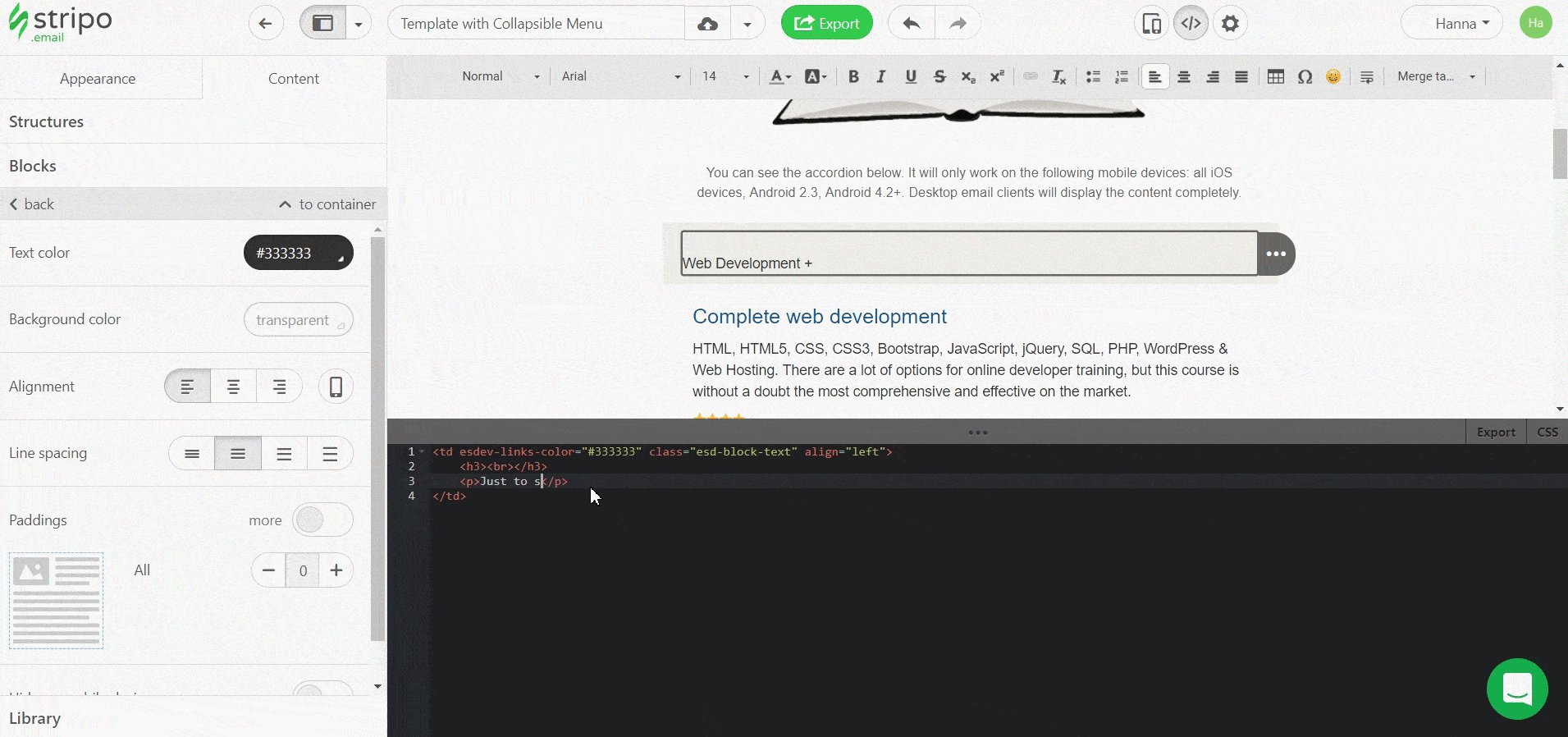
Cómo se hace:
-
Abre esta plantilla de email interactivo en el editor;
-
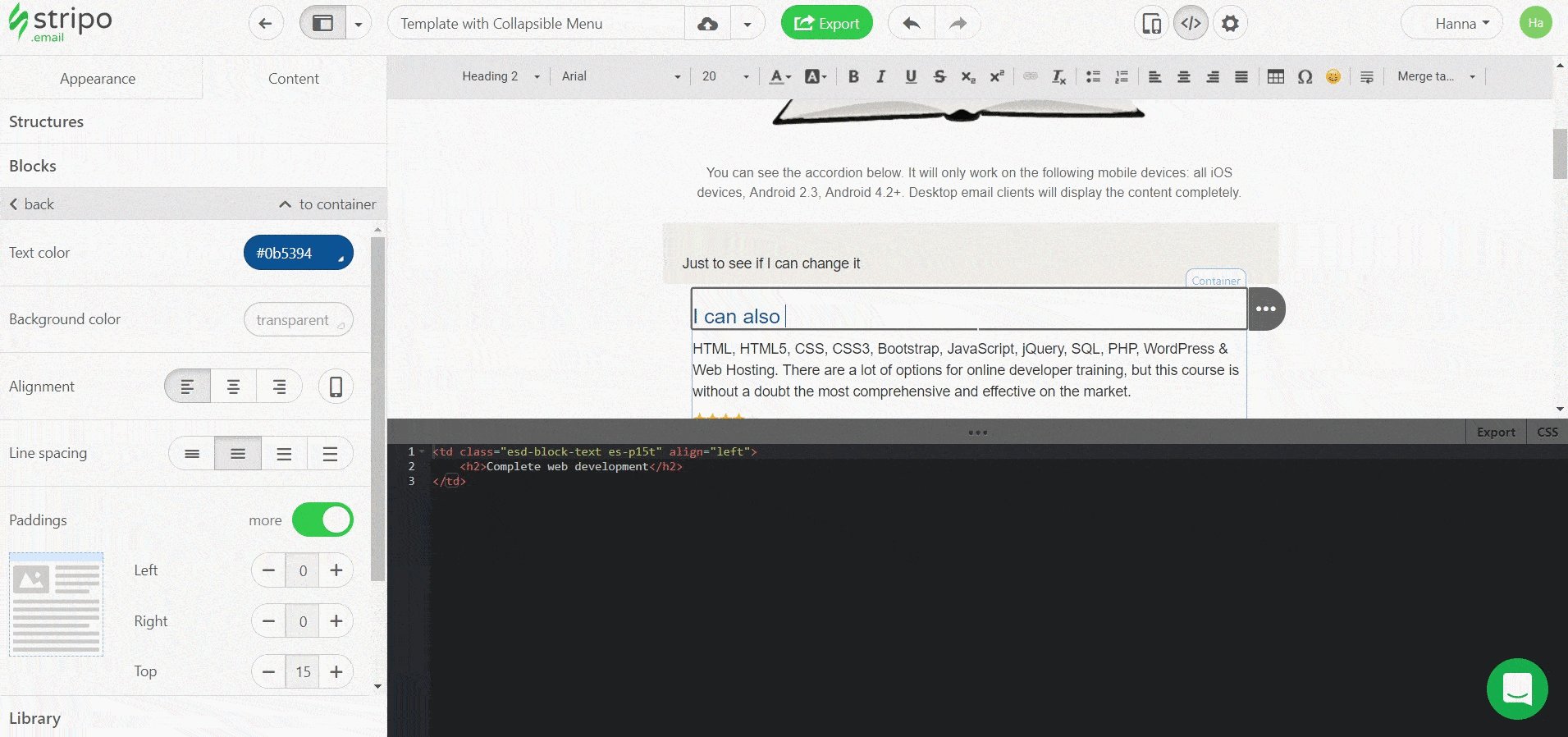
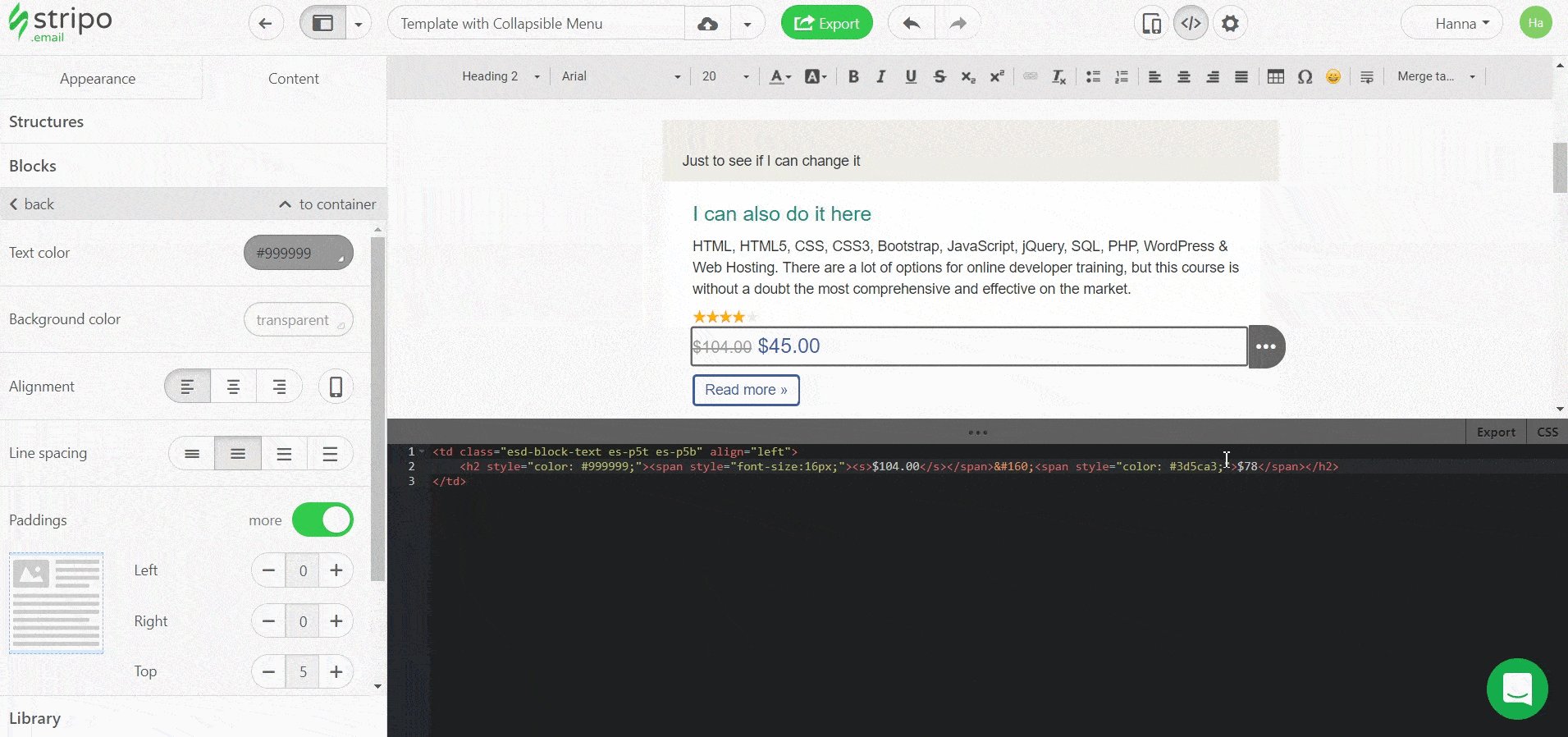
Haz doble clic en cualquier elemento del acordeón que necesites editar;
-
Puedes hacer todos los cambios al texto, fuente, tamaño de fuente, etc. ya sea en el panel de ajustes, o en el código, como se muestra debajo:

Para información más detallada en ambas alternativas, por favor, lee la publicación del blog.
7. Videos incrustados en los emails
Los videos en los emails pueden aumentar el CTR hasta un 85%. Y el 65% de los lectores son más propensos a comprar una vez que han tenido la oportunidad de mirar un video sobre los productos que promocionas en tus emails.
Hay cuatro maneras de añadir video en el email:
-
utilizando un video de YouTube/Video
El cliente de email muestra solo la vista previa — en Stripo, puedes reemplazarla con cualquier imagen que quieras;
-
cargando tu video en formato mp4
Al hacer esto, creas un email interactivo, el video es reproducido directamente en las bandejas de entrada de los lectores;
-
utilizando nuestra combinación de código
Si un cliente de email soporta interactividad, entonces los usuarios mirarán el video en la bandeja de entrada. Si el cliente no soporta interactividad, los usuarios serán llevados a YouTube para ver el video;
-
utilizando una herramienta de terceros
Herramientas como Viwomail.com o Liveclicker te proporcionan el código incrustado.
De hecho, permiten incrustar videos en tiempo real.
Nota: para evitar violación de derechos de autor, recomendamos utilizar solo videos de los que tengas derechos para compartir.
Cargando un video MP4
Cargué un video en MP4 a un sitio web de terceros, y luego inserté este enlace en el bloque HTML. Esto es lo que planeaba ver:

Nuestro propio video en formato mp4 fue mostrado y hasta reproducido en Outlook 2011 y 2016.
Gmail y Apple no lo mostraron. Buu...
No es la mejor solución para atraer a tus clientes.
Utilizando nuestra combinación de código
Nuestro programador me ayudó y escribió la siguiente combinación de código:
<video poster="https://tlr.stripocdn.E-Mail/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" controls="controls" width="100%" height="176"><source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.E-Mail/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" width="320" height="176"></a></video>
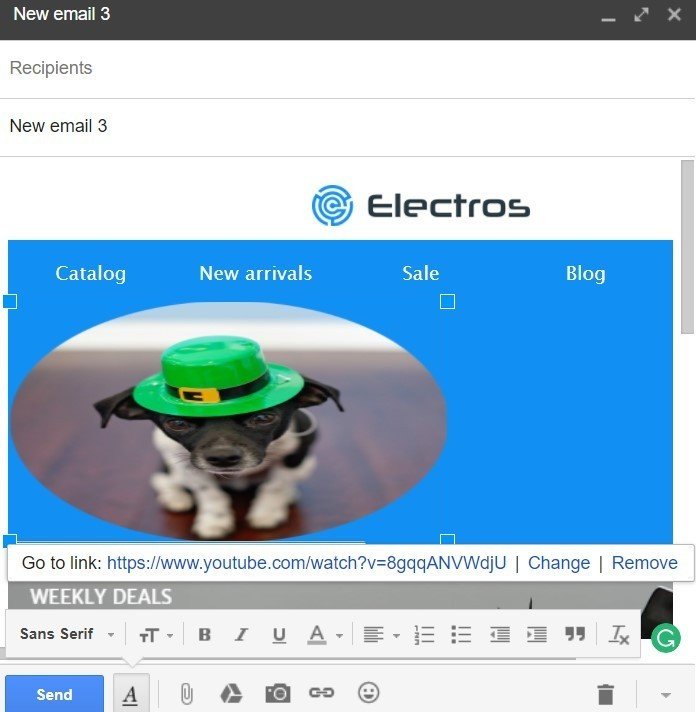
Los primeros dos enlaces son los enlaces principales. Y los dos últimos, los que comienzan con <a href>, son los enlaces Alternativos. Aquí utilizamos dos videos — uno de YouTube y el que fue subido a otro sitio web porque necesitábamos un enlace extra — y una imagen como principal y una como Alternativa. Solo haz una captura de pantalla de tu video en YouTube.
Cuando los enlaces principales no funcionan, nuestros clientes verán el plan b.
Para la pureza del experimento, utilizamos a propósito dos imágenes diferentes para poder distinguir qué enlace y qué imagen funcionó.
Clientes de email que pasaron con éxito la prueba:
-
iPhone 7 reprodujo nuestros videos;
-
Gmail mostró la vista previa. Solo cuando hice clic sobre ella el cliente de email mostró el enlace que me llevó a YouTube;
-
Outlook 2011 reprodujo mi video.

Nota: cuando añadas una imagen de vista previa como plan b, asegúrate de colocar el botón de reproducir sobre ella. De lo contrario, ¿cómo se supone que tus lectores sepan que hay un video incrustado y que deberían hacer clic sobre la imagen?
8. Enlaces de anclaje
A diferencia de todos los otros ejemplos de newsletters interactivos, este elemento interactivo no está destinado a entretener a sus clientes. Está destinado a llevarlos rápidamente a la parte del correo electrónico que más les interesa.
(Fuente: correo electrónico de Mercedes-Benz)
La forma en que se hace:
-
construya el menú para su correo electrónico;
-
ahora, en su correo electrónico interactivo, justo encima de la sección del correo electrónico, una pestaña de menú respectiva debería llevar a los usuarios y soltar el bloque básico "HTML". No se preocupe. No afectará el diseño de la plantilla;

-
haga clic con el botón izquierdo en el bloque HTML de la plantilla para abrir el editor de código;
-
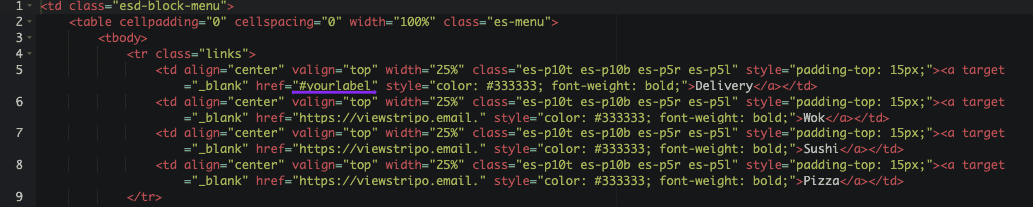
elimine su contenido y pegue el ejemplo de código que se proporciona a continuación, donde "yourlabel" representa el nombre del elemento de correo electrónico necesario. En mi ejemplo, es "yourlabel". No importa cuántas palabras, el nombre del elemento de correo electrónico no tiene espacios permitidos aquí;
<a name="yourlabel"></a>
-
ahora regrese al menú;
-
abra su código;
-
para una pestaña de menú necesaria, en lugar de un hipervínculo ingrese el nombre del elemento de correo electrónico al que está conectando la pestaña de menú precedido por un símbolo de hashtag. En mi ejemplo, será "#yourlabel";

-
haga lo mismo con otras pestañas del menú para conectarlas con los elementos de correo electrónico respectivos.
Clientes de correo electrónico que han superado la prueba:
-
Gmail (web);
-
Gmail en Android;
-
Apple Mail;
-
Yahoo! Mail;
-
Outlook.com;
-
AOL.com;
-
Samsung Email en Android;
-
Windows Mail.
Reflexiones finales
Las campañas de correo electrónico interactivas son una buena forma de animar sus newsletters. Es por tal motivo que creemos que debería darles una oportunidad. Sin embargo, sabemos que crear correos electrónicos interactivos normalmente le llevaría más tiempo que los tradicionales. Por lo tanto, en Stripo creamos plantillas interactivas y además hicimos todo lo posible para brindarle las muestras de código necesarias e incluso correos electrónicos probados para ayudarle a crear correos electrónicos atractivos más rápido.
Permítanos recordarle lo siguiente:
-
simplifique el diseño del correo electrónico interactivo, dado que el enfoque está en la interactividad;
-
¡siempre! envíe un correo electrónico de prueba a todas sus direcciones de correo electrónico y dispositivos, ya que ésta es la única forma de comprobar si los elementos interactivos verdaderamente funcionan o no son más que imágenes estáticas.









3 comentarios