Вы можете вызвать у клиентов желание прочитать ваше сообщение — или же наоборот, покинуть его и даже удалить. Все зависит не только от вашего выгодного предложения, но в основном от стиля и структуры вашего емейл-шаблона. Огромное значение здесь имеет дизайн.
Просто выбирая фото и добавляя фоновые изображения в HTML-емейл, вы задаете тон всего сообщения.
Все, что нам нужно сделать, чтобы создать эффективную и продающую емейл-кампанию, - чтобы этот тон был жизнерадостным.
Посмотрите наше короткое видео с основной информацией о типах фона и о том, как добавить их в Stripo.

В интернете масса информации о кнопках призыва к действию, баннерах и шрифтах. Но вряд ли вы найдете что-то о фоновых изображениях для емейлов. Очень жаль: ведь фоновое изображение — отличный способ украсить отправленные вами сообщения, чтобы они выглядели привлекательно и завершенно.
Я искала в сети хоть какие-то подробности о фоновых изображениях для HTML-емейлов, но все, что я нашла, - как добавить фон в исходящий емейл в Gmail или Outlook и как вносить изменения в коды HTML.
Резонный вопрос: где найти беспроигрышные варианты фоновых изображений для наших емейлов и как добавить их в шаблоны. Это очень индивидуально: если все правильно сделать, то любое изображение может стать для вас идеальным решением.
Почему тема статьи называется “Как добавить фоновое изображение в HTML-емейл»? Дело в том, что в других редакторах вам нужно иметь навыки работы с кодом HTML, чтобы вставить фон в полосу или применить его для всего сообщения. Но только не в Stripo. Мы упростили этот процесс для вашего удобства — и больше не нужно вносить никаких изменений в HTML-код.

Что нужно знать, прежде чем добавлять фоновое изображение в ваш HTML-емейл
Проверьте отображение ваших емейлов
Поскольку фоновые изображения являются важной декоративной частью емейла, маркетологи и дизайнеры стараются добавлять их в свои сообщения, чтобы порадовать клиентов красиво структурированными рассылками, но некоторые из емейл-клиентов не отображают фоновые изображения должным образом.
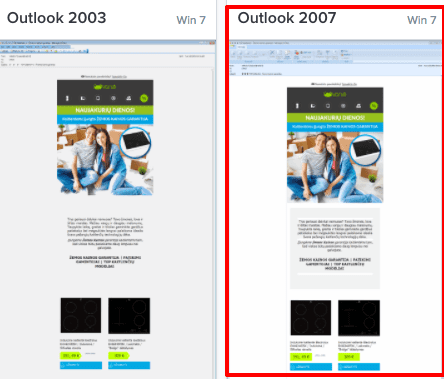
Именно поэтому перед отправкой емейлов очень важно тестировать их отображение с помощью Litmus или любого аналогичного сервиса. Они протестируют ваш шаблон для более чем 70 приложений и устройств, предоставят вам скриншоты.

В этом примере мы видим, что фон в виде белой рамки не отображается в Outlook 2003, равно как в Outlook 2016 и Windows 10 Mail, но отображается в версии 2007 года.
Что делать, если изображение не отображается:
При написании текста поверх фонового изображения/цвета попробуйте выбрать цвет, который будет контрастировать с изображением и цветом фона емейла. Это сделает ваш текст разборчивым.
Примечание: фоновый цвет емейла по умолчанию белый.
Разновидности фоновых изображений
Фоновые изображения для полос
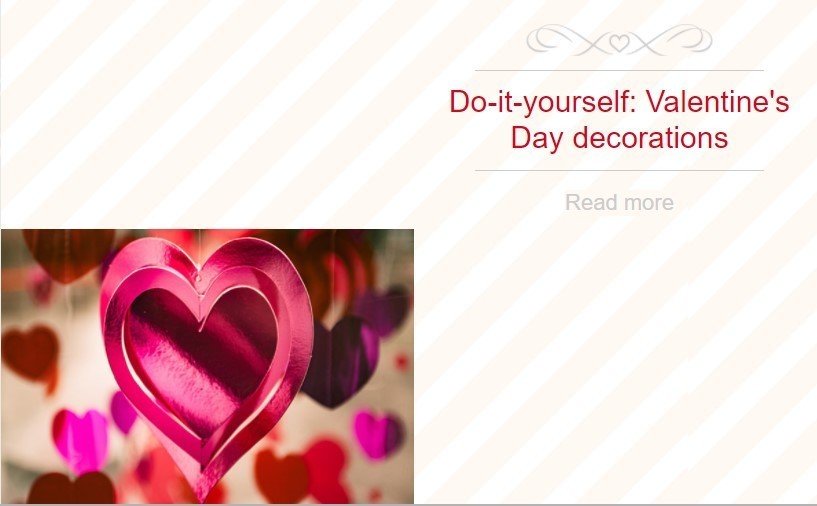
Очень немногие конструкторы шаблонов позволяют встраивать фоновые изображения в отдельные блоки. Stripo.email - один из них.

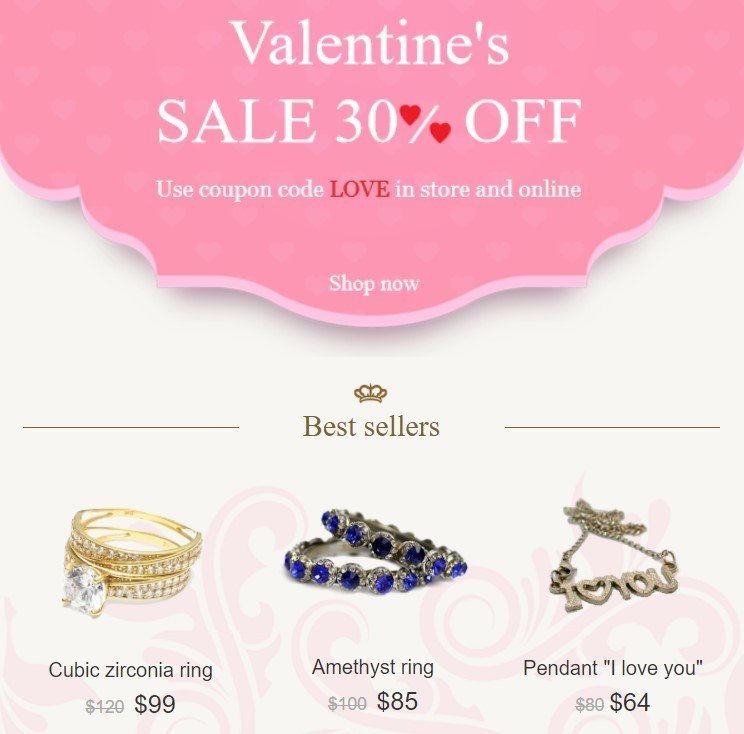
Мне нравится этот пример за простое, но изысканное изображение.
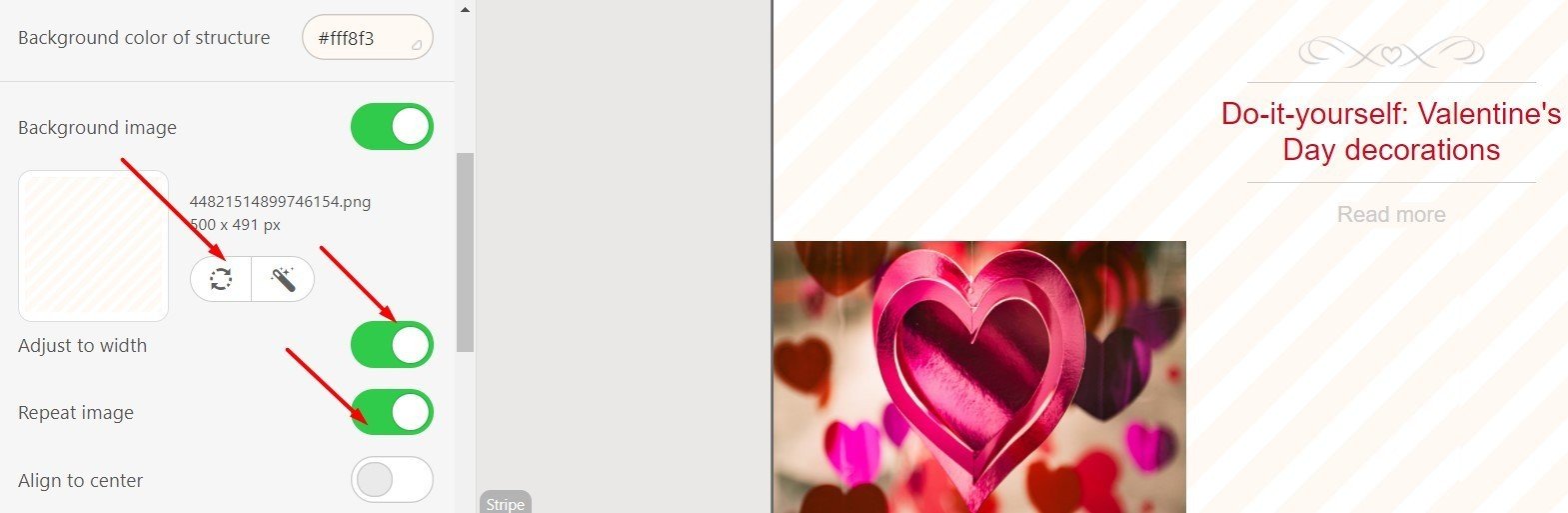
Просто посмотрите, как легко добавить фоновое изображение в емейл с помощью Stripo:
- мы вставили блоки: дополнительное изображение, текст, можно также добавить “кнопку” или таймер обратного отсчета поверх фона;
-
выбрали цвет фона для всей полосы;
-
применили “фоновое изображение” для блока.

Примечание: отцентрируйте его с помощью кнопки “Центрирование”, используйте опцию “Повторить”, если ширина или высота изображения слишком малы, чтобы заполнить всю полосу.
Поместите текст поверх изображения, добавьте кнопку, если хотите.
Это важно: добавленное изображение можно отредактировать в нашем встроенном фоторедакторе.
Добавьте разделители... Почему мы здесь говорим о разделителях? Потому что если мы хотим, чтобы дизайн емейла выглядел более упорядоченным, мы можем использовать их для разделения частей блоков и даже полос. Это особо уместно, если фоновые изображения имеют одинаковый цвет.

Иногда вы можете захотеть расширить границы полос. В таком случае вам нужно установить фоновое изображение для всего емейла.

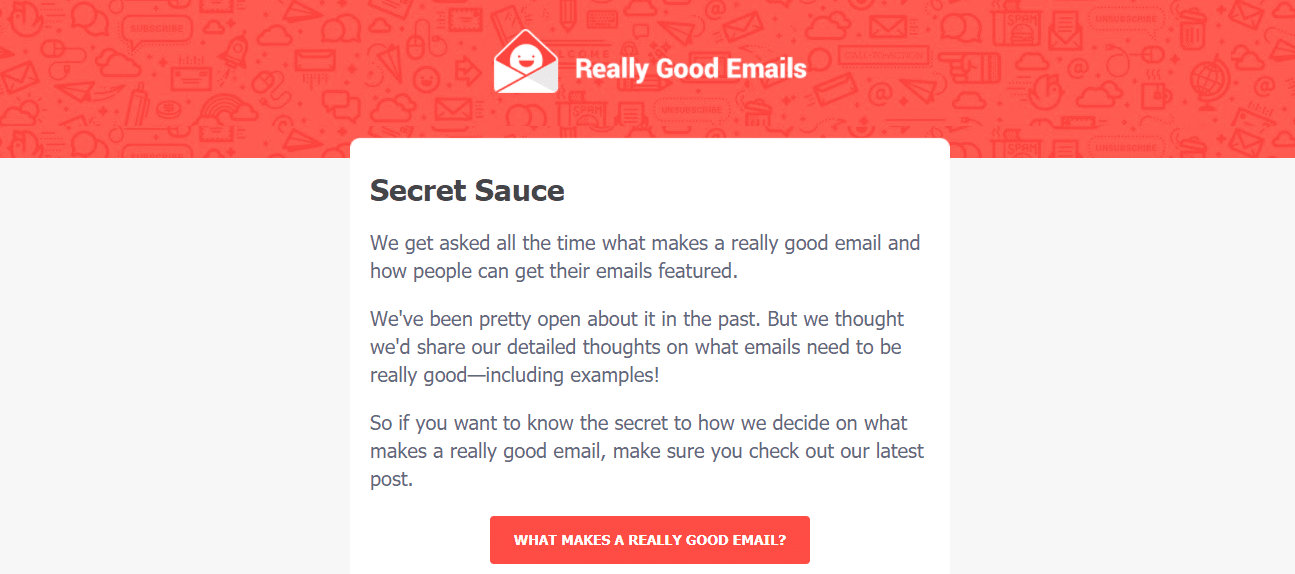
Например, ReallyGoodEmails и Adidas таким образом расширяют свой хедер. Этот уникальный дизайн отличает их от других.
Как это сделать в Stripo:
- загрузите изображение, которое вы выбрали, либо используйте любую картинку из нашего встроенного банка изображений;
-
включите все опции.
Цвет фона в качестве альтернативы фоновому изображению
Хорошая новость: установить соответствующий цвет в качестве фона намного проще. И он почти всегда корректно отображается в любых емейл-клиентах и на всех устройствах. Но будьте осторожны с Microsoft Outlook. Вам все равно нужно проверить отображение с помощью Litmus.
Здесь вы можете использовать все богатство воображения.
Например, компания Outline всегда помещает новости на цветной фон. Кроме того, применяются контрастные цвета шрифта, но не черный текст.

Применять ли разные цвета для отдельных блоков или всего емейла? Решать вам.
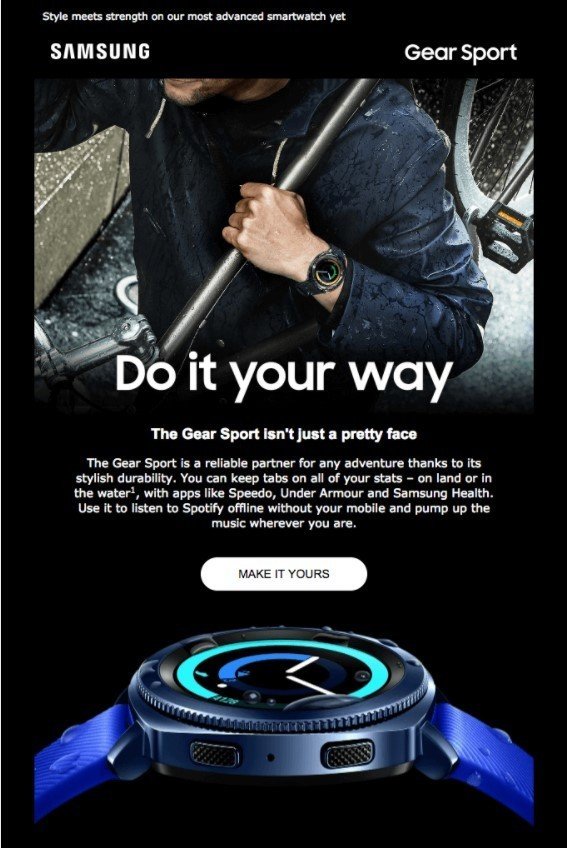
Корпорация Samsung помещает большую часть своих емейлов на черный фон и применяет контрастную кнопку CTA. Выглядит очень классно.

Фоновое изображение для всего емейла
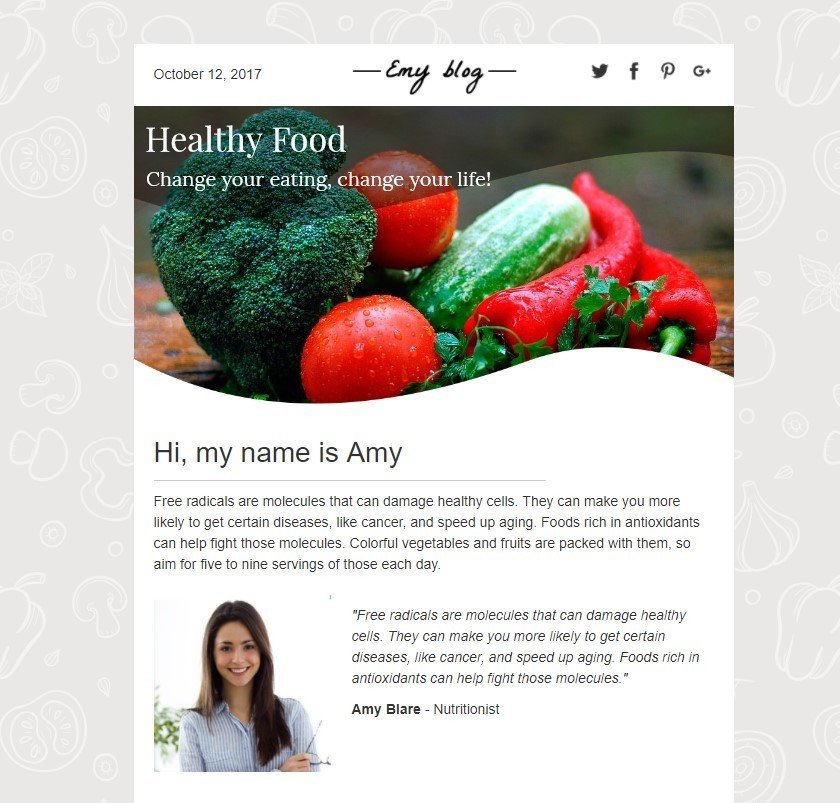
Когда мы используем одно фоновое изображение для всего емейла? Всегда, когда хотим. Потому что емейлы с фоновыми изображениями выглядит более завершенными. В качестве фона используйте тематическое изображение. Если мы говорим о еде, добавьте фото овощей и фруктов; если о футболе, то почему бы не использовать футбольное поле или мяч?

Чем отличается изображение баннера от фонового изображения емейла? Баннер — это то, что клиенты видят как основное изображение вашего сообщения, обычно с текстом поверх него. А фоновое изображение они видят только на десктопных устройствах. На большинстве мобильных девайсов эти изображения вообще не отображаются.

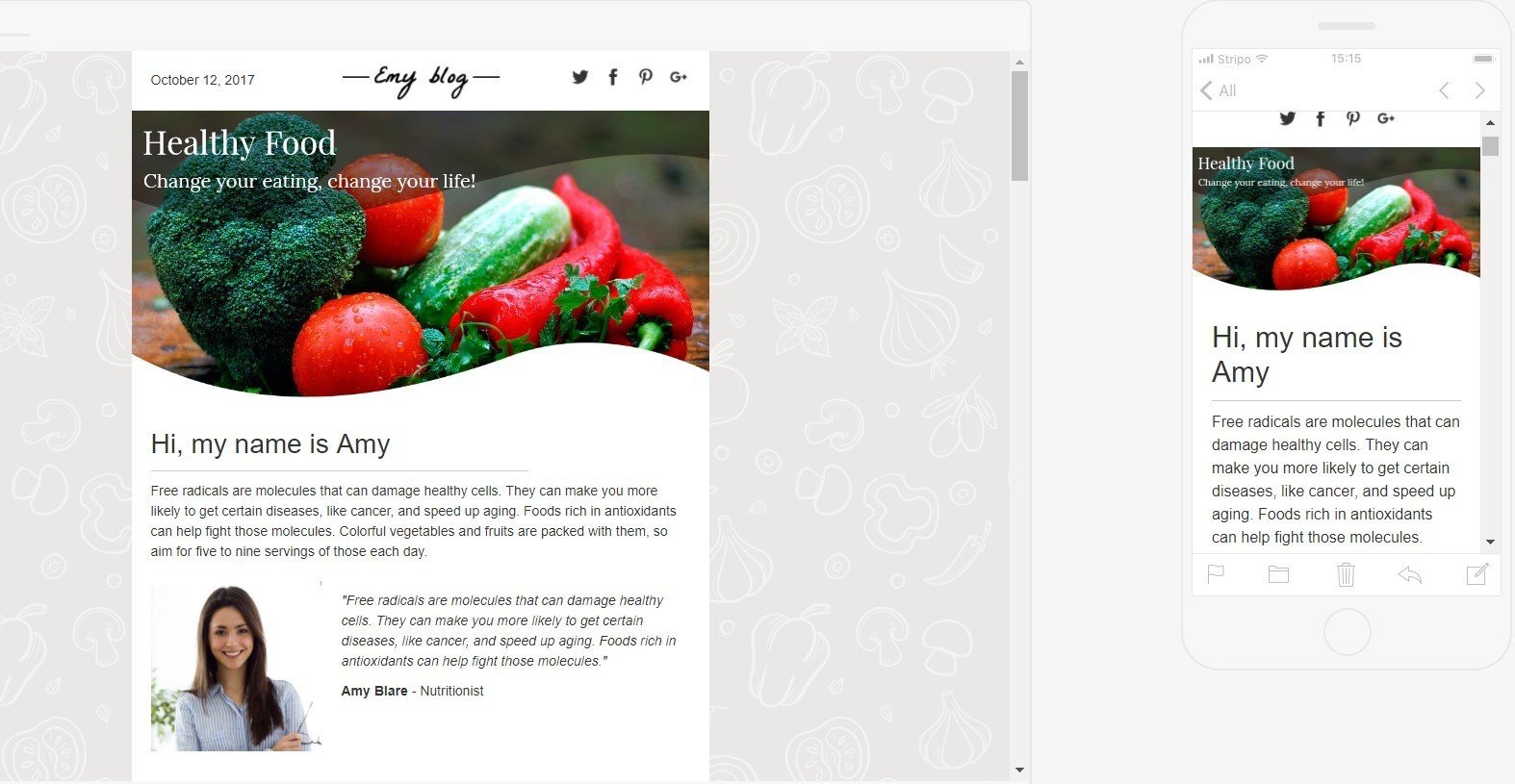
Именно так клиенты видят ваш емейл с фоновым изображением на рабочем столе и на мобильных экранах.
Благодаря фоновым изображениям в HTML-емейлах ваши рассылки будут выглядеть красивыми, структурированными и правильно построенными, но они не влияют на тело ваших сообщений.
Вы можете размещать поверх них баннеры, образцы вашей продукции, контактную информацию, рамки, футеры, хедеры и т.д.
Как установить фоновое изображение в шаблоне емейла с помощью редактора Stripo.email:
- на панели инструментов выберите “Внешний вид”;
-
нажмите “Общие”;
-
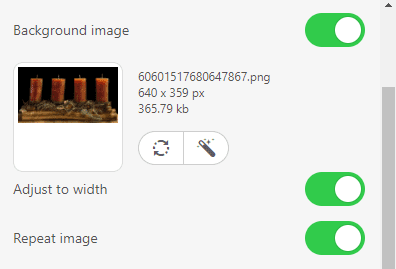
включите опцию “Фоновое изображение”;
-
загрузите понравившееся изображение;
-
включите “Повтор” и “Центрировать”.

Примечание: поскольку некоторые емейл-клиенты не отображают фоновое изображение, вы можете установить цвет фона по умолчанию.
Правила, которые следует соблюдать
При добавлении фоновых изображений в емейл-рассылку важно соблюдать простые правила:
- изображения, которые вы выбираете, должны быть привлекательными и тематическими. Все детали емейла должны вызывать эмоции у клиентов;
-
обратитесь за помощью к дизайнерам, фотографам или найдите сайт с широким выбором изображений. Не нарушайте авторские права;
-
добавляйте только одно изображение как фон для всего емейла;
-
выбирайте только подходящие, но контрастные цвета шрифтов для текста;
-
включайте опцию “Адаптивное изображение”. Это поможет корректно отображать изображения на мобильных и десктопных устройствах.
Раньше нам нужно было разбираться в HTML-коде, чтобы добавить фоновое изображение в шаблон емейла. Сейчас в редакторе Stripo.email нам вообще не нужно вносить никаких изменений в код. Нам даже не нужно знать, что это вообще такое. ?
Система упростила весь процесс и облегчила нашу работу.
Краткие итоги
- теперь упоминание “HTML” связано скорее с качеством ваших емейлов, чем с использованием его для создания писем;
-
изображения в емейлах следует использовать высокого качества;
-
изображения должны иметь бесшовную структуру. Вы можете найти множество таких картинок в интернете;
-
вставляйте разделители, чтобы отделить блоки вашего емейла;
-
устанавливайте цвет фона, как альтернативу (fallback), если картинка на загрузится у получателя, например, в Microsoft Outlook;
-
тестируйте сообщения перед отправкой.
Используйте наши адаптивные HTML-шаблоны, добавляйте фон и радуйте клиентов красивыми рассылками.
Желаю вам всего наилучшего и успешных рассылок!







0 комментариев