В предыдущей статье мы рассмотрели как адаптировать кастомный HTML емейл шаблона для работы в редакторе Stripo, чтобы можно было редактировать изображения, ссылки и текст через CKEditor без «заглядывания под капот» (в HTML код письма).
В сегодняшней статье хочу раскрыть более сложную тему — как сделать так, чтобы сверстанное емейл-письмо на стороне (по сути — кастомная верстка) стало полностью адаптированным в Stripo для возможности редактирования любого элемента (контейнера/структуры/полосы) и базовых блоков в drag’n’drop режиме, максимально использовать настройки и фичи Stripo редактора.
Для примера будем использовать все тот же шаблон hotwire, взятый с reallygoodemails.com (скачать HTML письма можно тут).
Структура вложенности писем Stripo
Для начала разберем как выглядит вложенность элементов в письмах Stripo, содержащая полосы, структуры, контейнеры и блоки.
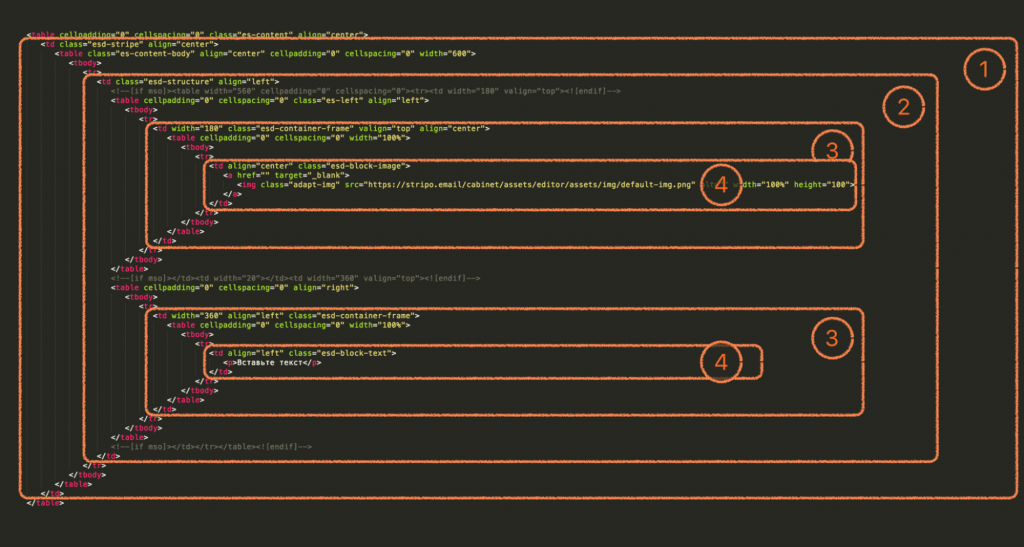
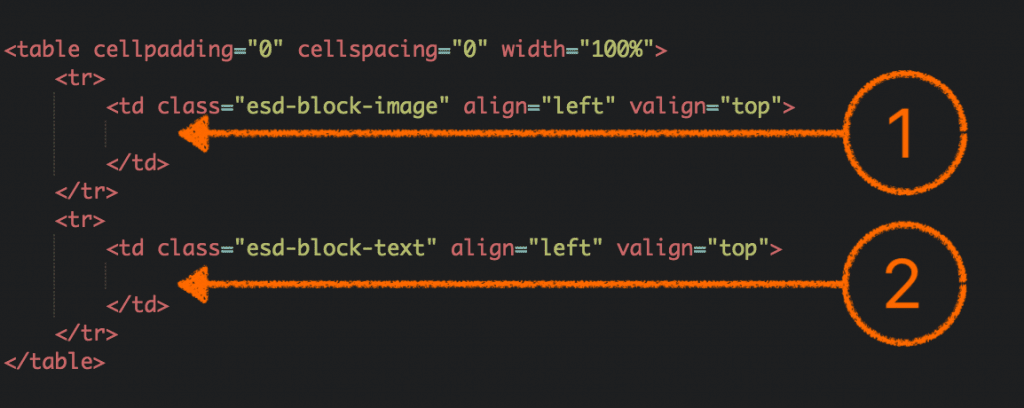
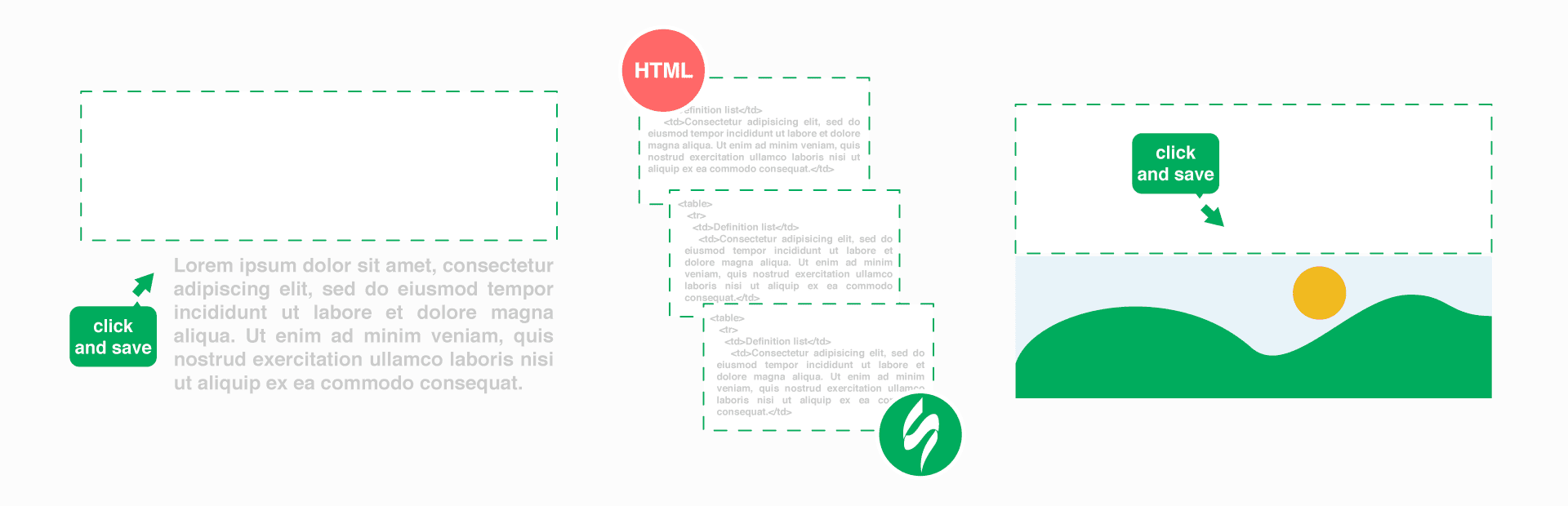
Рассмотрим пример Полосы, в которой находится структура с двумя контейнерами и блоками «Картинка» и «Текст».

Как видно из схемы, все элементы — это ячейки таблиц с определенными классами.
- Полоса с классом esd-stripe;
- Структура с классом esd-structure;
- Контейнер с классом esd-container-frame;
- Блок с классами, в данном случае esd-block-image, esd-block-text.
Если ваша верстка построена по похожему принципу, это позволит максимально возможно адаптировать письмо в Stripo.
Полоса → Структура × n → Контейнер × n ≤ 8 → Блок × n
- в Полосе может быть сколько угодно Структур;
- в Структуре могут быть Контейнеры, сейчас не более 8, но скоро мы дадим возможность увеличивать количество до 9 и сделаем их динамическими;
- в Контейнере может быть любое количество Блоков.
Практически всегда есть куда добавить класс для полос, структур и/или контейнеров. Не всегда удается добавить класс для блоков так, чтоб они корректно адаптировались, потому что их верстка бывает очень специфичной. Поэтому мы рекомендуем добавлять класс esd-block-html в обертку такого блока, тогда Stripo будет давать возможность редактировать такой блок через HTML, с активными элементами управления блоком (сохранение, перемещение, копирование, удаление). Или создать такой же контент письма на основе наших блоков, просто перетаскивая их в контейнеры, но это мы сделаем в третьей части статьи.
Список доступных классов Блоков
esd-block-image — класс для определения блока «Картинка»;
esd-block-text — класс для определения блока «Текст»;
esd-block-button — класс для определения блока «Кнопка»;
esd-block-spacer — класс для определения блока «Разделитель»;
esd-block-social — класс для определения блока «Соц.сеть»;
esd-block-html — класс для определения блока «HTML»;
esd-block-menu — класс для определения блока «Меню».
Приступим к адаптации нашего письма.
Процесс адаптации письма
Адаптация полосы
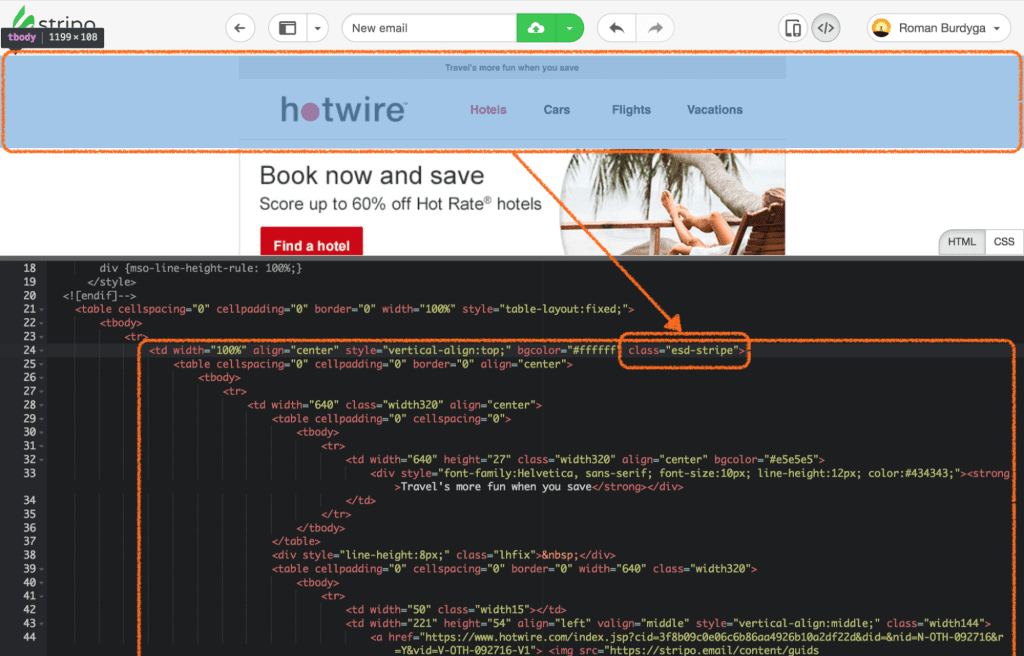
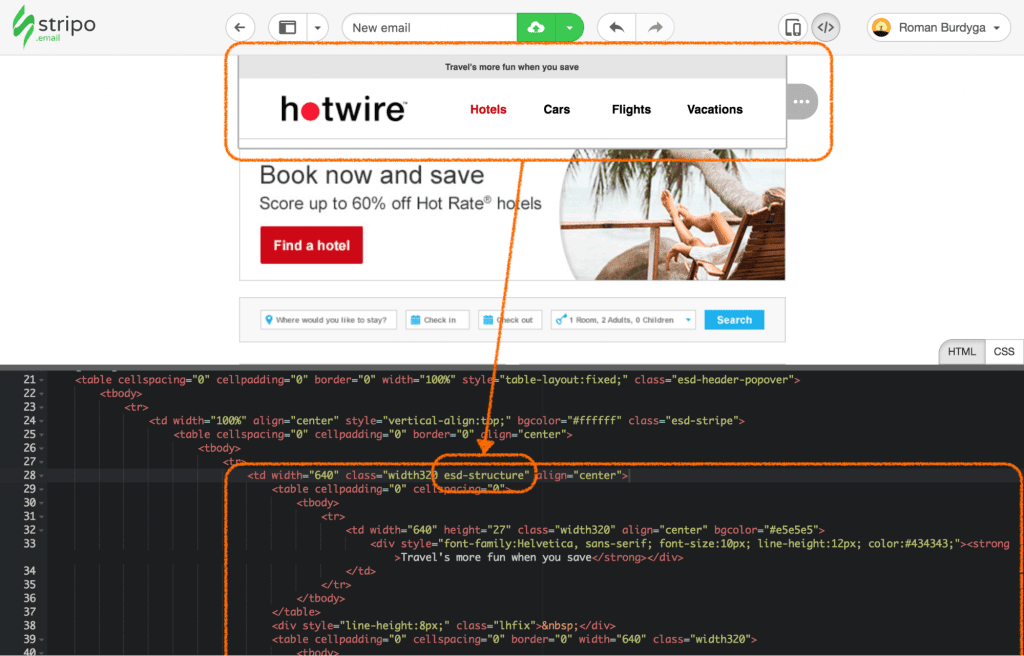
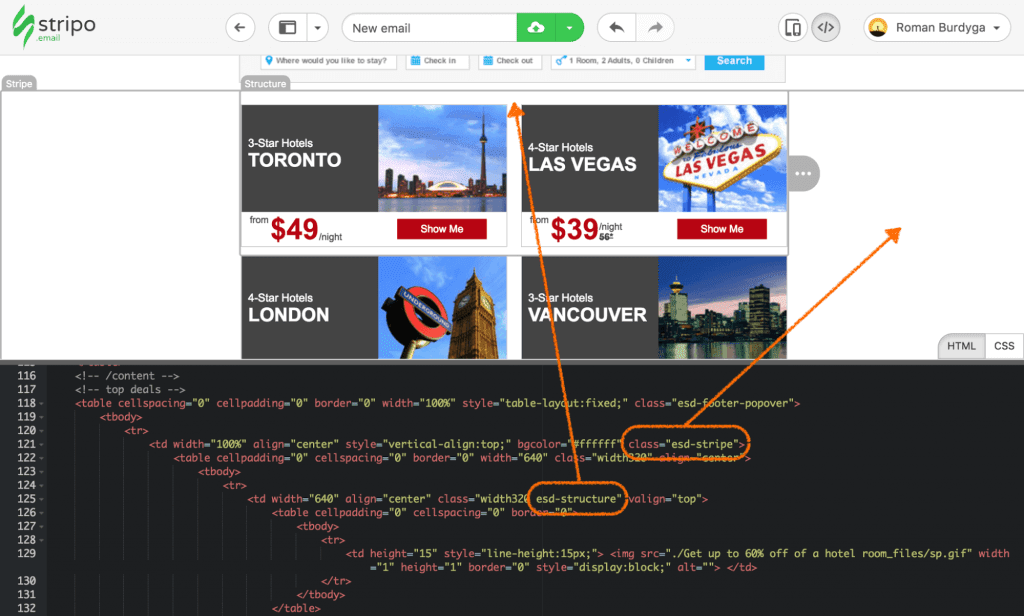
Начнем с поиска ячейки таблицы, куда можно вставить класс для полосы. Такая таблица нашлась — это шапка письма целиком. Устанавливаем ячейке класс esd-stripe.

И сразу можно проверить результат — наведите мышью или кликните по этой области, вы увидите рамку с элементами управления.

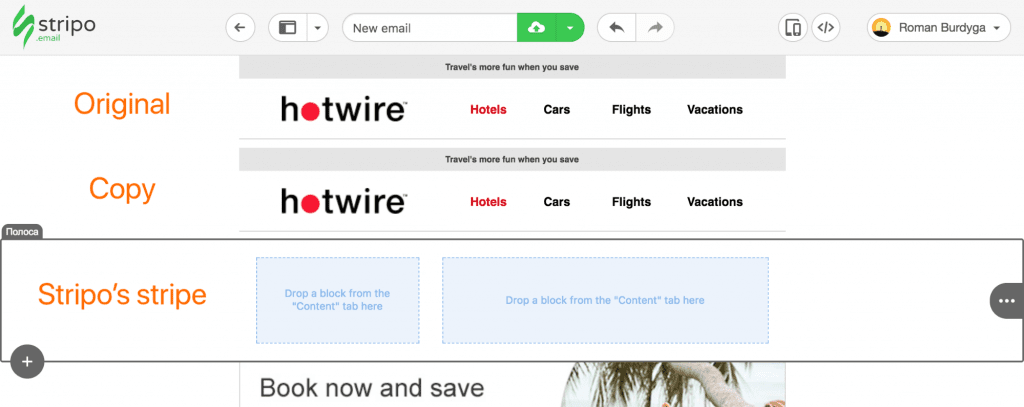
Попробуем скопировать текущую полосу с шапкой и создать новую полосу уже с версткой Stripo.

Адаптация Структуры
Теперь добавим класс для структуры esd-structure.

Аналогично полосе, у структуры появилась рамка и элементы управления.
Адаптация базовых блоков
Теперь адаптируем существующий контент в хедере.
В HTML хедера письма отсутствует одна вложенность, которая позволила бы нам организовать Контейнер. Но по сути можно обойтись без неё, так как мы знаем, что Контейнеры нам нужны для объединения множества Блоков. В данном случае у нас один блок «Картинка» и набор ссылок меню.
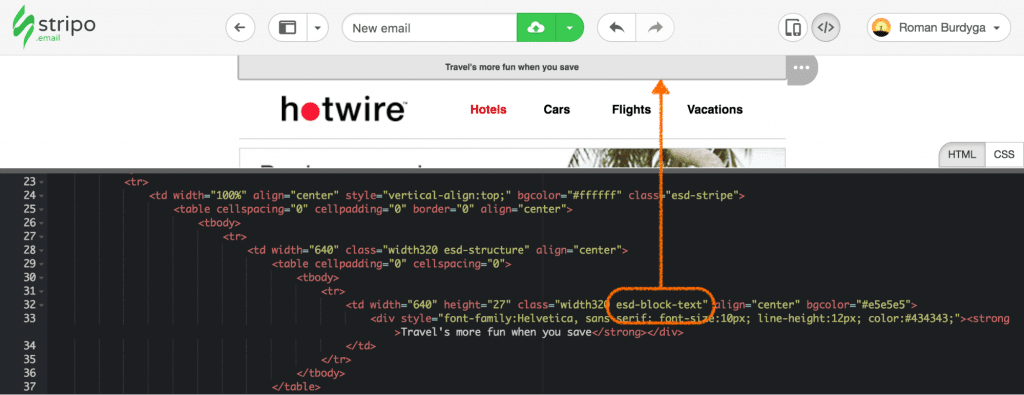
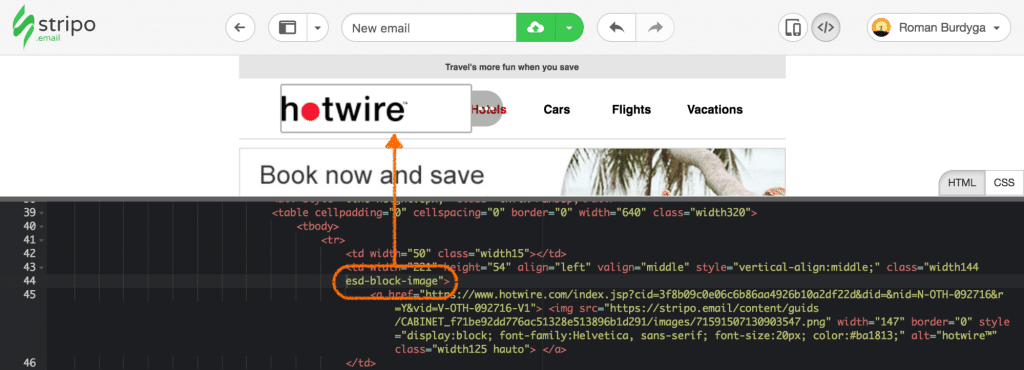
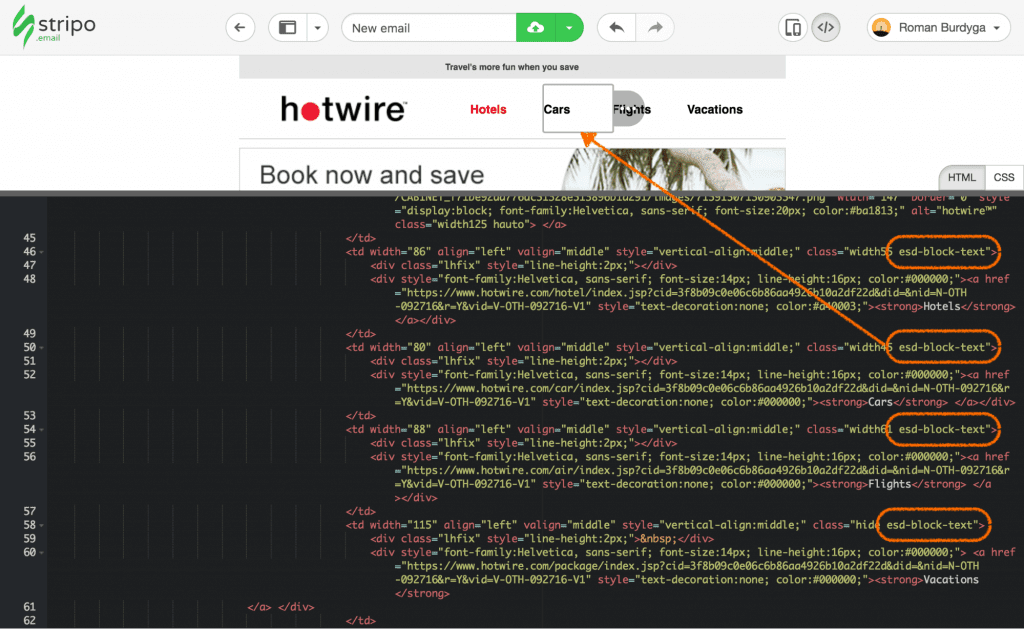
Превратим прехедер, логотип и меню в блоки.



Теперь приступим к более сложному блоку — карточке товара. Здесь нам не хватает одной вложенности — Контейнера, чтобы была возможность перетаскивать блоки из панели блоков.
Сначала добавим классы для полосы и структуры — здесь все просто:

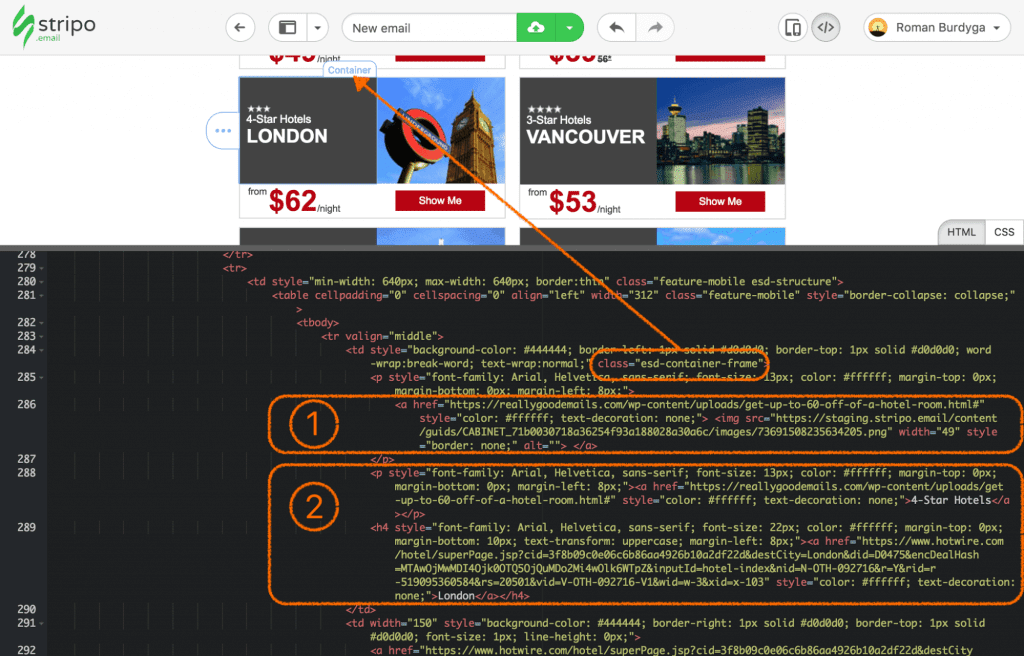
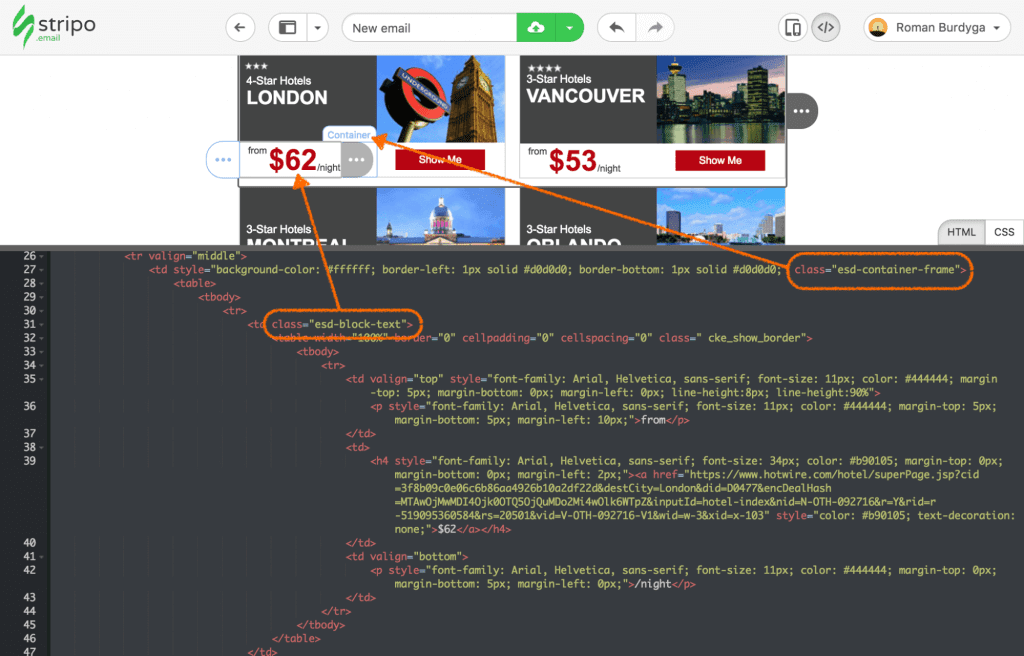
Дальше находим ячейку таблицы, в которой расположен текст «3-Star Hotels TORONTO», и указываем ей класс esd-container-frame — это будет наш Контейнер.

Затем все, что находится ① ② в ячейке esd-container-frame, обворачиваем в таблицу — это будут наши блоки. Весь контент этой области — это обычный текст и картинка с звездами, значит у нас получаются блоки Текст и Картинка. Указываем ячейке первой строки класс esd-block-image, а ячейке второй строки блок esd-block-text.

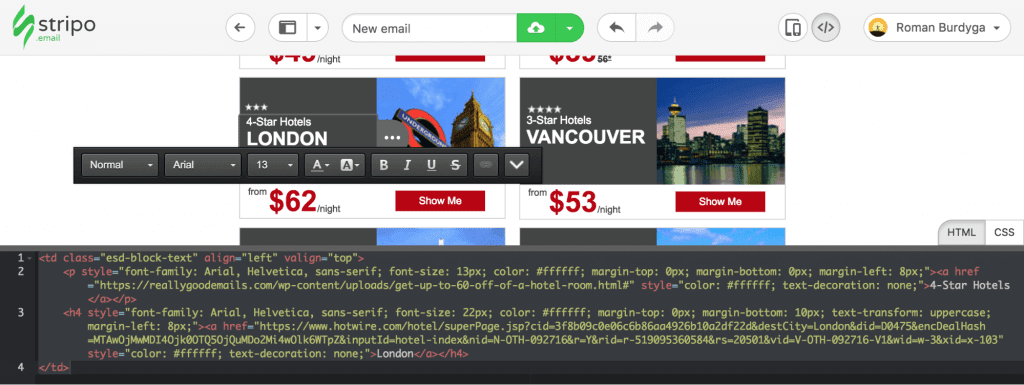
Вырезаем соответствующие блокам куски кода и вставляем внутрь ячеек новой таблицы.
Stripo превратил данный контент в родные блоки с элементами управления. Кроме того, в область контейнера теперь можно «кидать» блоки из панели блоков.

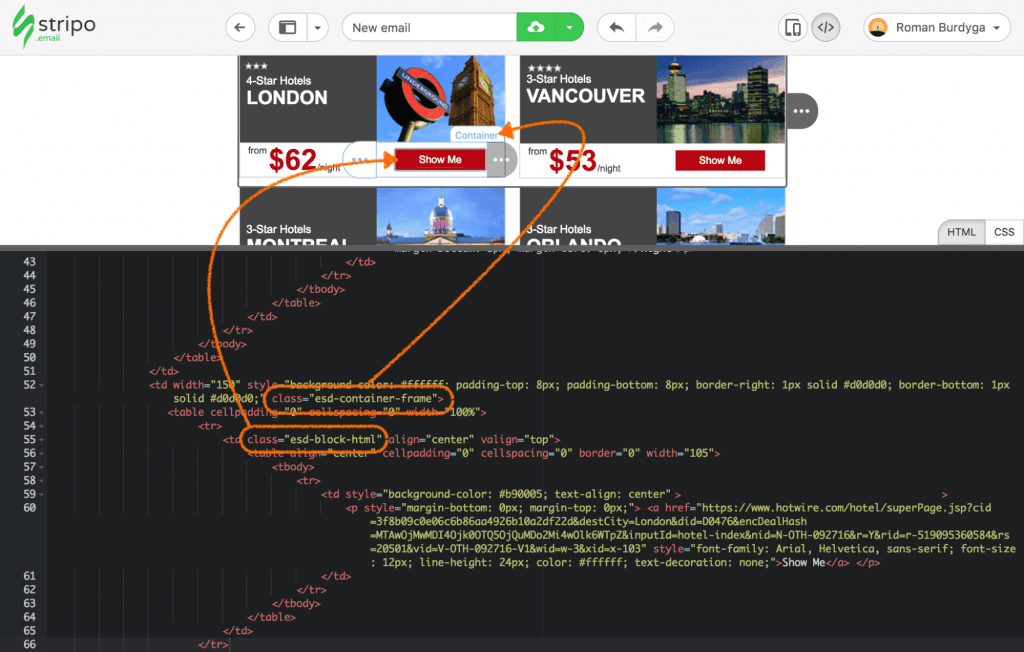
Превратим секции с ценой и кнопкой в блоки:

Исходный код верстки цены позволил добавить классы к существующим ячейкам. А код кнопки – нет. Нужно обернуть ее в таблицу и применить класс esd-block-html, а не esd-block-button, что было бы логично. Почему так? Потому что в данном случае, текущая кнопка не распознается как кнопка Stripo из-за слишком большой разницы в верстке.

В таких случаях удобно применять класс esd-block-html для того, чтобы оставить исходный код, но иметь возможность управлять блоком.
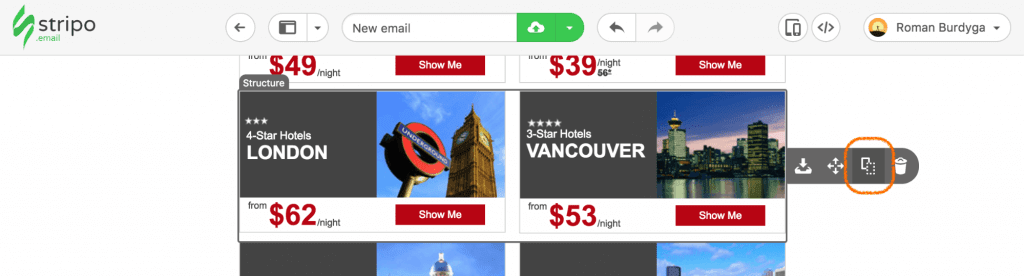
Точно таким же образом мы адаптируем оставшийся пользовательский HTML в блоки Stripo. Не нужно все делать каждый раз вручную во всех карточках. Достаточно сделать две карточки в одной структуре, а потом эту структуру дублировать с помощью кнопки, которая находится в элементах управления, а потом просто заменить текст и картинки.

Итоги
Нам удалось выяснить, как превратить произвольный HTML в блоки Stripo, что в итоге дало возможность более комфортно манипулировать контентом письма (кроме прямого редактирования текста и картинок мы можем копировать, перемещать, удалять и сохранить блоки, контейнеры, структуры и полосы).
Тем не менее остаются некоторые ограничения, которые не позволяют Stripo максимально показать свои возможности. В следующей статье, я расскажу и покажу как задействовать Stripo на полную и сделать такой же шаблон с нуля, прямо в редакторе!
А пока, не стесняйтесь самостоятельно пробовать адаптировать ваши шаблоны писем для работы в нашем редактором. Если в процессе у вас возникнут любые вопросы, сложности, связанные с адаптацией, пожалуйста, пишите нам на contact@stripo.email и мы с радостью вам поможем!







5 комментариев