Ви коли-небудь замислювалися про можливість передавати дані з Google Sheets у листи, щоб автоматизувати процес створення розсилок та оновлення контенту в них?
Скажемо так: це реально. Причому навіть без вашої участі.

Перш за все пригадаймо, що таке real-time контент. Отже, контент у режимі реального часу, також відомий як динамічний контент, дозволяє оновлювати вміст вашого листа вже після його відправлення користувачам. Це означає, що клієнти завжди бачитимуть тільки найсвіжішу інформацію, актуальні ціни та описи. І жодних оголошень про знижки, термін дії яких уже закінчився. Як це працює? Ви вносите зміни у контент у своїх Google Sheets, і цей контент відповідно оновлюється у відправлених листах у момент відкривання одержувачами.
Ми з гордістю повідомляємо, що користувачі Stripo тепер можуть передавати інформацію до листів з таблиць Google.
Що це означає? Вам більше не треба звертатися до своїх серверів і заморочуватися із заголовками CORS.
Але навіщо вам це насправді потрібно?
-
Одержувачі бачитимуть виключно свіжий та релевантний контент незалежно від того, коли відкриють листа.
-
Користувачі ніколи не поскаржаться на те, що ваші знижки та акції, які вони побачили в листі, не відповідають дійсності. Усі ціни та розпродажі відтепер будуть актуальними.
-
Зі Stripo оновлювати контент у відправлених листах тепер легко немов двічі по два (у кожного з нас іноді таке трапляється — некоректні описи товарів, помилкові ціни та подібний сором, чи не так?).
-
Створювати листи з real-time контентом у Stripo тепер дійсно елементарно, бо вже немає потреби підключати до листів сервери.
Як прив'язати Google Sheets до листів за допомогою Stripo?
Перш ніж показати, як підключити Google таблицю до листів, я хотіла б зазначити, що ви можете застосовувати real-time контент для різноманітних кампаній:
-
усіх типів листів із картками продуктів;
-
привітальних листів, щоб забезпечити одержувачів свіжими YouTube-відео з інструкціями;
-
транзакційних листів, у яких вам треба замінити посилання на оновлені пости довідкового центру.
Важливо:
Усю наведену нижче послідовність дій вам треба буде виконати лише одного разу. Після чого залишиться зберегти цей елемент листа в бібліотеці модулів — і завжди користуватися ним за потреби.
Крок 1. Налаштування Google Sheets як джерела даних

-
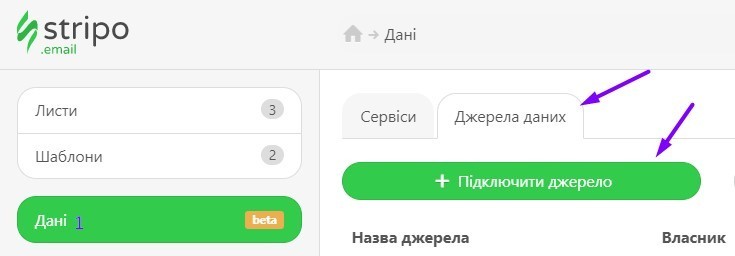
у своєму акаунті Stripo перейдіть у Дані;
-
потім — до вкладки Джерела Даних;
-
і натисніть кнопку «+ Підключити джерело»;

-
придумайте для нього назву;
-
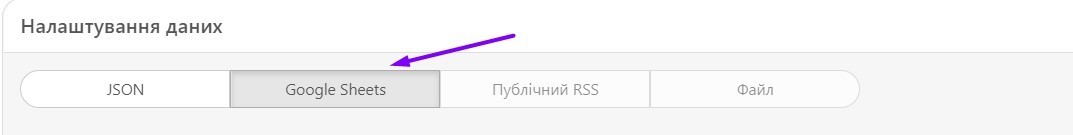
нижче перейдіть до вкладки «Google Sheets»;
-
натисніть «Google», щоб прив'язати потрібну таблицю Google;

-
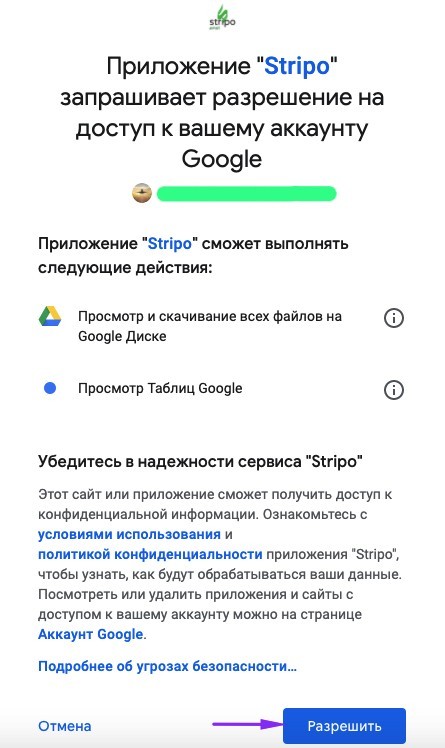
у спливаючому вікні треба надати Stripo доступ до ваших Google Sheets по кліку кнопки «Дозволити»;

Важливий момент:
Stripo успішно пройшов перевірку безпеки від Google. Тому ви можете повністю довірити нам ваші таблиці, оскільки це єдине, до чого матиме доступ наше джерело даних (але тільки для отримання інформації).
-
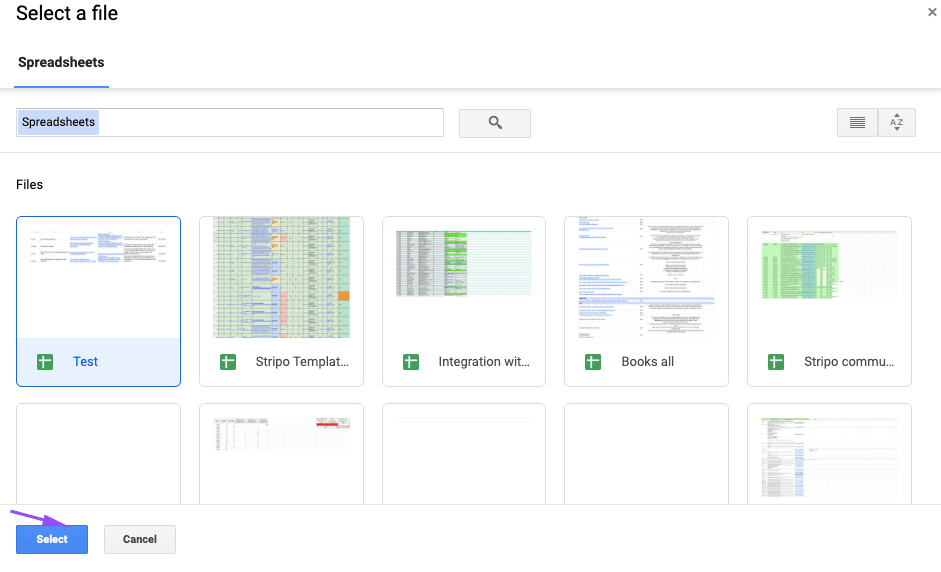
виберіть свою таблицю, клікнувши по ній;
-
натисніть «Вибрати»;

-
заради вашої зручності ми показуємо назву таблиці та кількість аркушів. За замовчуванням ми підключаємося до першого, але ви можете перейти до будь-якого аркуша з вибраної таблиці Google;

-
у своєму джерелі даних ви можете перевірити, чи коректно передано всю інформацію — назви колонок, рядків та ін.;

-
тут ви можете вимкнути непотрібні рядки, причому навіть після відправлення розсилки. Просто прокрутіть праворуч і приберіть галочки біля зайвих елементів;

-
тепер натисніть кнопку «Підключити Google Spreadsheet» праворуч внизу;

-
скопіюйте URL-адресу — вона нам знадобиться трохи пізніше.
Крок 2. Підготовка вашої Google таблиці
-
створіть нову таблицю в Gmail;
-
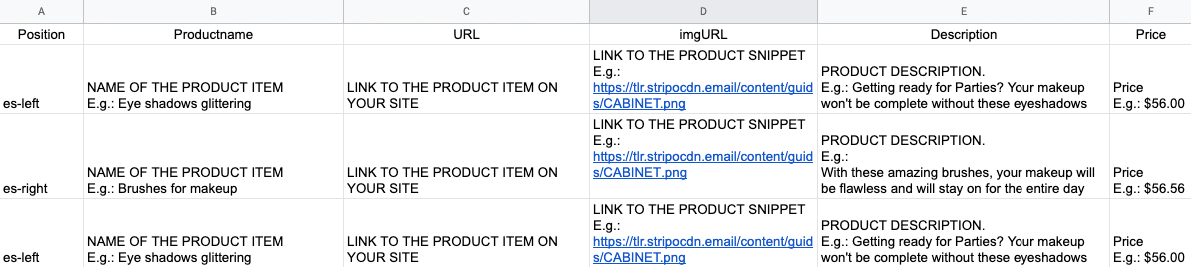
дайте назви потрібним колонкам — ми рекомендуємо використовувати зрозумілі, але прості імена, що складаються лише з одного слова, оскільки вам треба буде додавати їх до листів;

-
заповніть таблицю необхідною інформацією.
Колонка «Position» знадобиться, якщо ви вставляєте два контейнери в один рядок.
Крок 3. Підготовка листа
Перш за все вам слід підготувати свій email:
-
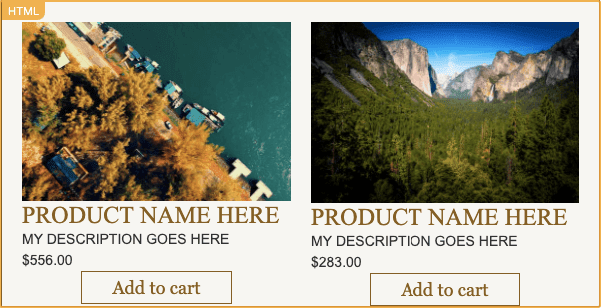
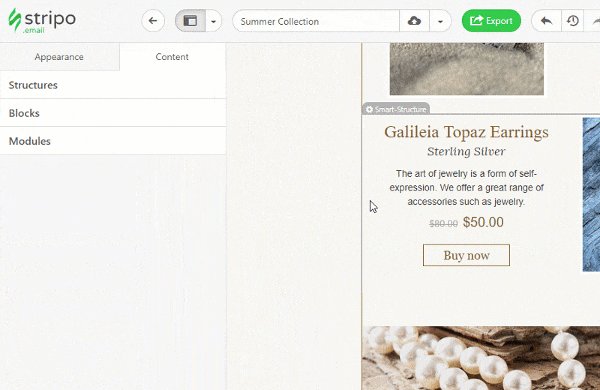
створіть картки товарів — тобто зробіть усе повністю, від дизайну кнопок до розміщення картинок та розміру шрифту для описів;
-
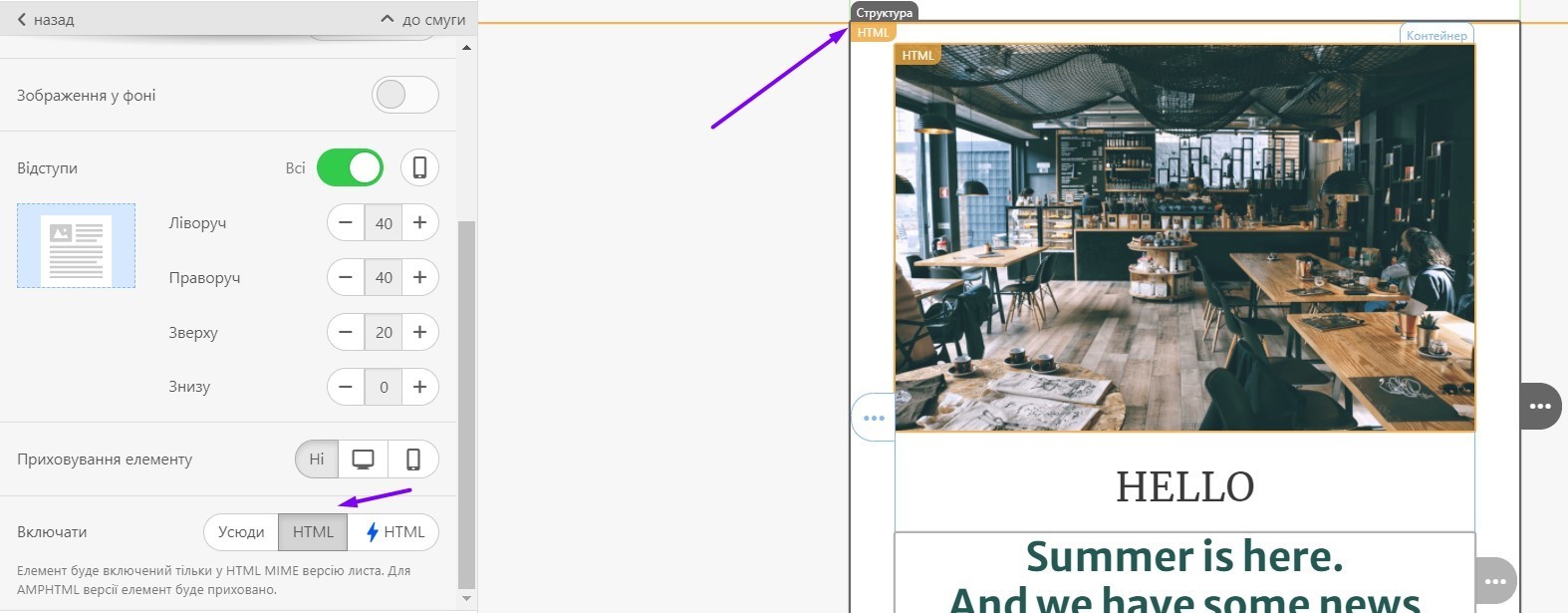
активуйте для цих рядків опцію «Включити в HTML»;

-
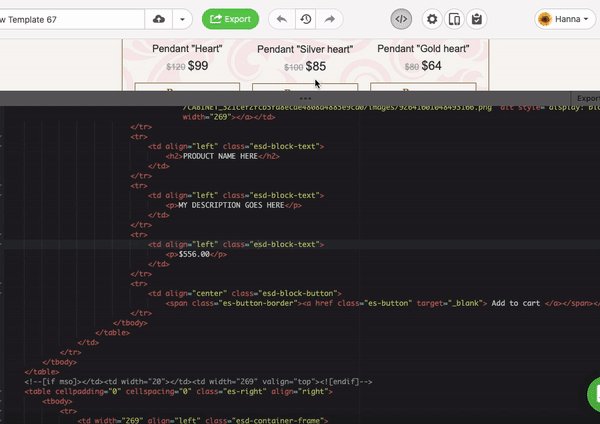
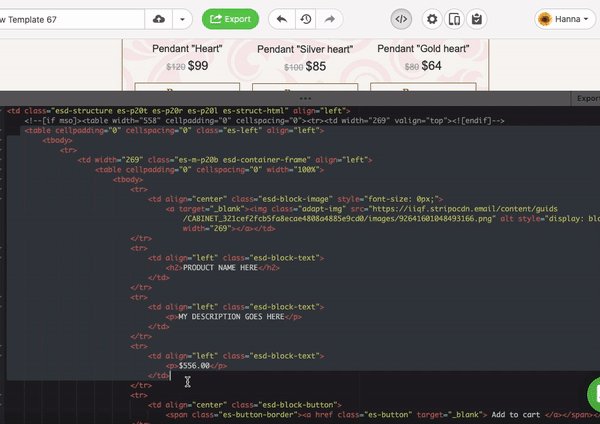
відкрийте код картки та скопіюйте починаючи з рядка <table cellpadding="0" cellspacing="0"...> і до рядка <table cellpadding="0" cellspacing="0"> не включаючи його (без нього);

Важливо:
Я скопіювала тільки половину коду — код усієї клітини для моєї картки продукту, — тому що я побудувала рядок із двома контейнерами. Але якщо ви додаєте лише один контейнер у рядок, вам треба скопіювати у редакторі коду весь фрагмент для цього елемента листа.
Вам треба буде вставити його також одного разу, а не двічі, незалежно від того, скільки карток товарів у рядку і скільки власне рядків у вас буде — саме ця частина коду є циклічною. Отже, в результаті у ваших листах буде стільки карток товарів, скільки рядків ви заповнили у своїй Google таблиці.
-
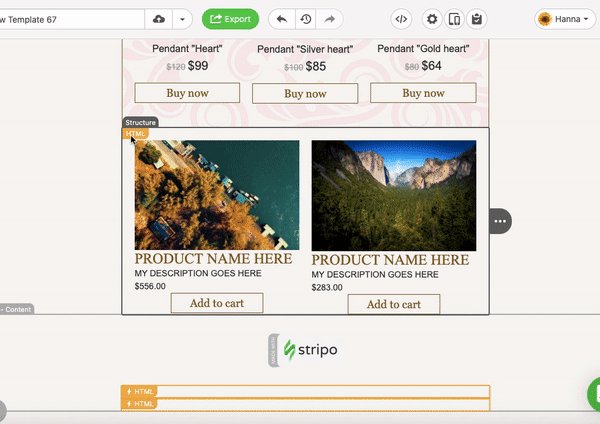
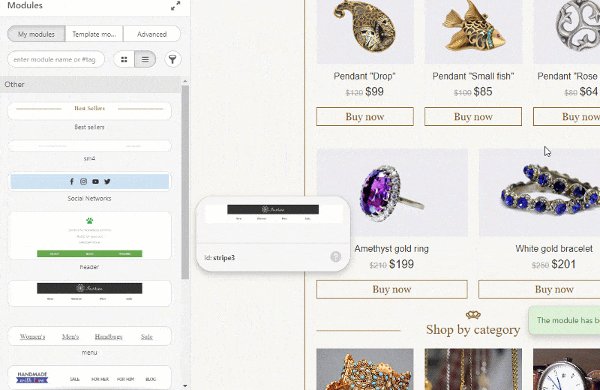
перетягніть нову структуру з однією колонкою у свій шаблон;
-
перетягніть до нього блок HTML;
-
відкрийте її HTML-код і вставте фрагмент коду, який ви щойно скопіювали;
-
і підключайте свої листи до створеної вами таблиці Google.
Крок 4. Підключення таблиць Google до листів:
Тут ми будемо працювати з кодом полоси/рядка.
Для тих із вас, хто вже створював листи з AMP-списками, як це показано у статті «Джерело даних» у нашому блозі, весь процес виглядатиме доволі звичним. Алгоритм тут такий самий:
-
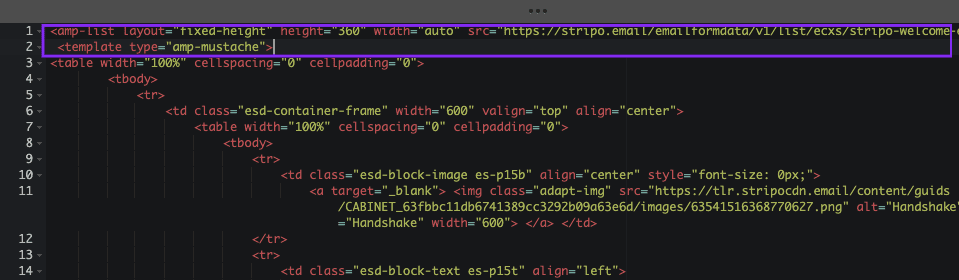
безпосередньо над усім кодом додайте такий фрагмент:
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails">
<template type="amp-mustache">
Якщо все зробити правильно, код матиме такий вигляд:

-
замініть посилання в "src=" посиланням на джерело з кроку 1;
-
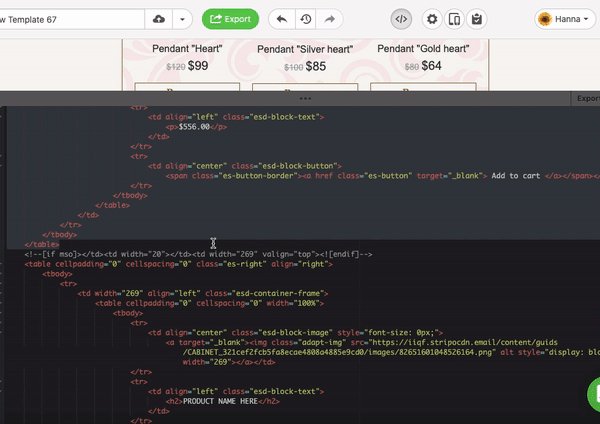
і вставте частину коду, наведену нижче, у самий кінець коду «Структури/Рядка»;
</template>
</amp-list>
-
Якщо зробити правильно, то все виглядатиме ось так:

-
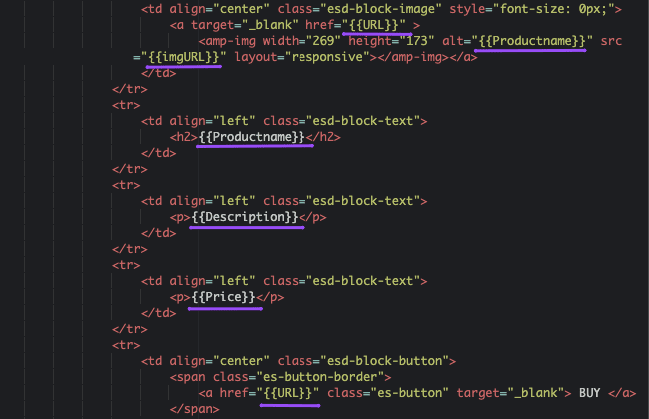
виділений на скріншоті нижче фрагмент коду, який відповідає за картинки, треба замінити кодом, наведеним нижче;
<a href="{{URL}}" target="_blank"><amp-img width="269" height="180" alt="{{Productname}}" src="{{imgURL}}" layout="responsive"></amp-img>
</a></td>
(Встановіть ширину і висоту, які відповідають дизайну вашого листа)
Де:
-
{{Productname}} відповідає за назву товару — ту, яку ви ввели у своїй Google таблиці;
-
{{URL}} є посиланням на товар на вашому сайті;
-
{{ImgUrl}} містить посилання на сніппет, який ви також додали до Google таблиці.
Якщо ви дали інші назви колонкам у своїх таблицях, помістіть їх у фігурні дужки відповідно.
Тепер нам треба прив'язати інші колонки таблиці до вашого листа:
Створюючи картки товарів, я заради зручності дала їх елементам назви, наближені до назв у колонках таблиці.
І коли я відкрила код карток товарів, мені знадобилося всього дві хвилини, щоб прив'язати свій лист до Google.
Два невеликих уточнення:
-
мені знадобилося помістити всі ці імена у фігурні дужки;
-
усі елементи, які також були поміщені в лапки, мають залишатися в цих лапках.

Коли завершите, не забудьте увімкнути опцію «Включати в AMP HTML» для всього цього рядка/структури.

Крок 5. Створення резервного варіанту
На Кроці 3 ми створили картки товарів і активували опцію «Включати в HTML».
Ця частина листа буде його fallback-версією, тобто вона відобразиться у тих поштовиках, які ще не підтримують AMP.

Крок 6. Попередній перегляд і тестування вашого листа
Вам треба не тільки попередньо переглянути та перевірити свій email, як завжди, але також спробувати відредагувати/оновити якусь інформацію в Google таблицях, щоб переконатися, що ваші таблиці дійсно налаштовані як джерела даних.
Крок 7. Збережіть цей елемент у своїй бібліотеці
Як зазначалося вище, ви можете зберігати й знову використовувати цей елемент для багатьох кампаній.
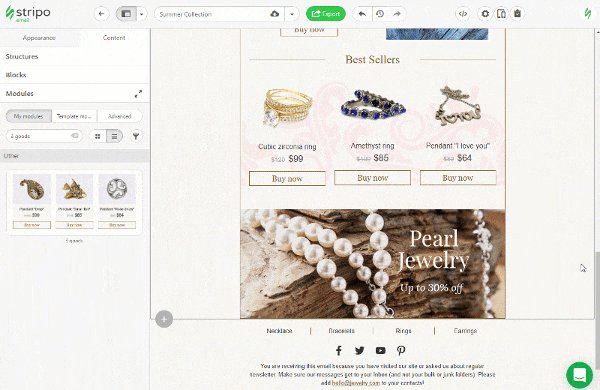
Вам не треба нічого робити ані з джерелом даних, ані з кодом листа — просто перетягніть цей модуль зі сховища модулів у свій шаблон і оновіть інформацію у своїх Google Sheets. От і все.

Створювати листи у Stripo — це дійсно легко!
Невеличка порада
Просто дружнє нагадування. Щоб розсилати AMP-контент, вам необхідно:
-
потрапити до білого списку Google;
-
пофіксити всі баги, якщо вони є. Побачити їх можна в режимі попереднього перегляду (в іншому випадку користувачі отримують листи у форматі HTML);
-
додати резервну копію — HTML-версію — до вашого листа. Вище ми показали, як це зробити;
-
переконайтеся, що ваш ESP/CRM вміє розсилати AMP-листи;
-
майте на увазі, що тільки Gmail (і веб-версія, і мобільні додатки на всіх ОС) здатні рендерити AMP-листи. Yahoo незабаром приєднається до них;
-
AMP-листи втрачають свої AMP-компоненти внаслідок пересилання до іншого акаунту.
На завершення
Можливість оновлювати / редагувати контент у своїх листах вже після їхнього відправлення — бездоганний спосіб доставляти користувачам свіжу, релевантну й актуальну інформацію.
Створення таких листів у Stripo звільняє вас від потреби розбиратися з JSON, налаштовувати CORS заголовки та ін. Ви заощаджуєте час, створюючи листи, і при цьому робите їх більш функціональними та корисними.








0 коментарів