Haben Sie jemals daran gedacht, Daten aus Google Sheets in E-Mails zu ziehen, um den E-Mail-Erstellungs- und Aktualisierungsprozess zu automatisieren?
Nun, es ist möglich. Es ist sogar ohne Ihr Eingreifen möglich.

Wir möchten Sie daran erinnern, was Echtzeit-Inhalte sind. Echtzeit- bzw. dynamische Inhalte ermöglichen die Aktualisierung Ihrer Inhalte, nachdem die E-Mail gesendet wurde. Das bedeutet, dass Benutzer stets nur frische Inhalte, aktuelle Preise und Beschreibungen sehen, sie sehen keine Abverkaufsankündigungen nach Ablauf des Abverkaufs. Wie funktioniert das? Sie ändern die Inhalte in Google Sheets und diese Inhalte werden in den E-Mails entsprechend aktualisiert, sobald der Empfänger sie öffnet.
Wir sind sehr erfreut, ankündigen zu können, dass Stripo es Benutzern nun ermöglicht, Informationen von Google-Tabellen in E-Mails zu ziehen.
Was bedeutet das? Sie brauchen sich überhaupt nicht mehr um Ihre Server und Ihre CORS-Header zu kümmern.
Aber warum sollte Sie das überhaupt interessieren?
-
Empfänger sehen nur „frische“ relevante Inhalte, egal, wann sie die E-Mail öffnen.
-
Benutzer werden sich nie darüber beschweren, dass Ihre „gesenkten“ Preise und Abverkäufe, die sie in der E-Mail gesehen haben, nicht stimmen. Sie sehen in E-Mails immer tatsächliche Preise und Abverkäufe.
-
Die Aktualisierung von Inhalten in bereits gesendeten E-Mails ist mit Stripo nun einfach (wir haben wahrscheinlich alle schon mal E-Mails mit falschen Produktabbildungen, Tippfehlern, falschen Preisen, usw. versendet).
-
Die Erstellung von E-Mails mit Echtzeit-Inhalten ist mit Stripo jetzt ein Kinderspiel, da keine Server mit E-Mails verbunden werden müssen.
Wie verbindet man in Stripo Google Sheets mit E-Mails?
Bevor ich Ihnen zeige, wie Sie Google-Tabellen mit E-Mails verbinden, möchte ich noch sagen, dass Sie diese Art Inhalte über verschiedene Kampagnen hinweg verwenden können:
-
alle E-Mail-Arten mit Produktkarten;
-
willkommens-E-Mails, um Empfänger mit frischen Anleitungsvideos von YouTube zu versorgen;
-
transaktionale E-Mails, in denen Sie einen Link zu aktualisierten „Help Center“-Einträgen ändern/ersetzen müssen.
Wichtig:
Sie müssen alle unten aufgeführten Schritte nur einmal ausführen. Dann können Sie dieses E-Mail-Element einfach in Module speichern und so oft wiederverwenden, wie Sie möchten.
Schritt 1. Google Sheets als Datenquelle einrichten

-
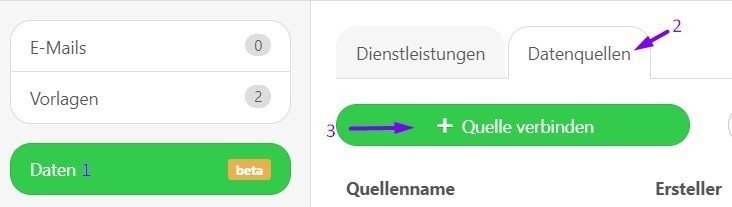
gehen Sie in Ihrem Stripo-Konto zu Daten;
-
wählen Sie den Reiter „Datenquellen“;
-
klicken Sie den Button „+Quelle verbinden”;

-
geben Sie ihr einen Namen;
-
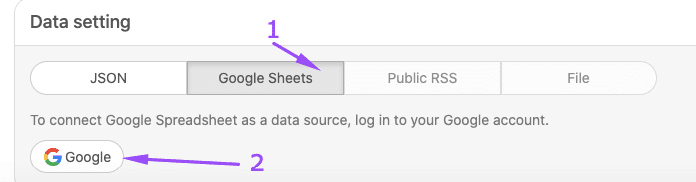
gehen Sie darunter zum Reiter „Google Sheets“;
-
klicken Sie nun auf „Google“, um die erforderliche Google-Tabelle zu verknüpfen;

-
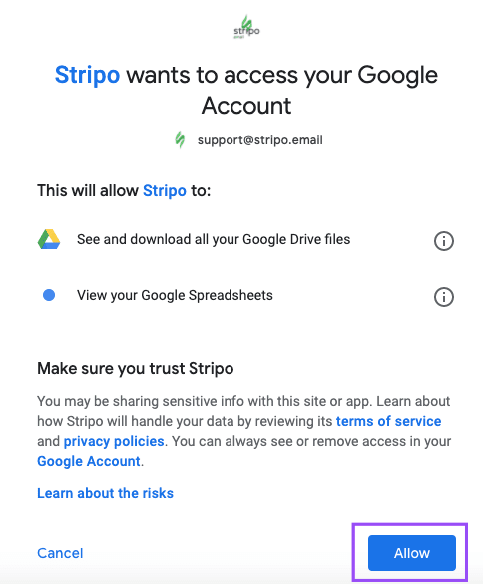
geben Sie Stripo im Pop-Up-Fenster Zugriff zu Ihren Google Sheets, indem Sie auf den Button „Erlauben“ klicken;

Wichtig:
Stripo hat den Google-Sicherheitstest erfolgreich bestanden. Sie können uns bzgl. Ihrer Tabellen also vertrauen, da dies das Einzige ist, worauf unsere Datenquellen Zugriff haben (und das nur zum Zweck des Datenabrufs).
-
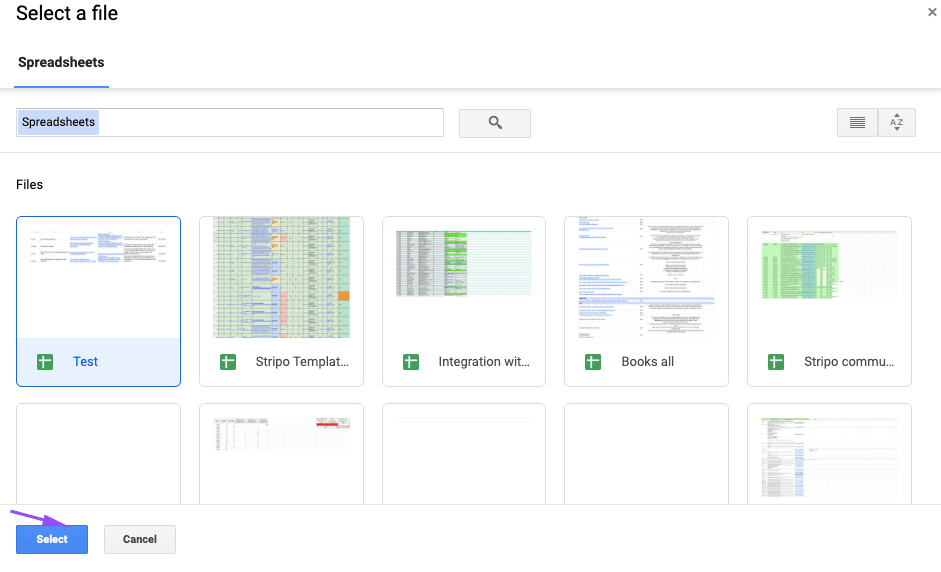
wählen Sie Ihre Tabelle, indem Sie daraufklicken;
-
klicken Sie „Auswählen“;

-
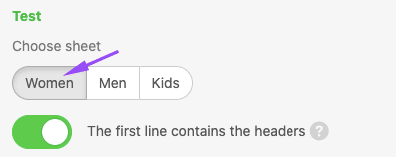
um Ihnen die Arbeit zu erleichtern, zeigen wir den Namen der Tabelle und die Anzahl ihrer Tabellenblätter an. Standardmäßig verbinden wir das erste Tabellenblatt, aber Sie können zu jedem Blatt in der ausgewählten Tabelle wechseln;

-
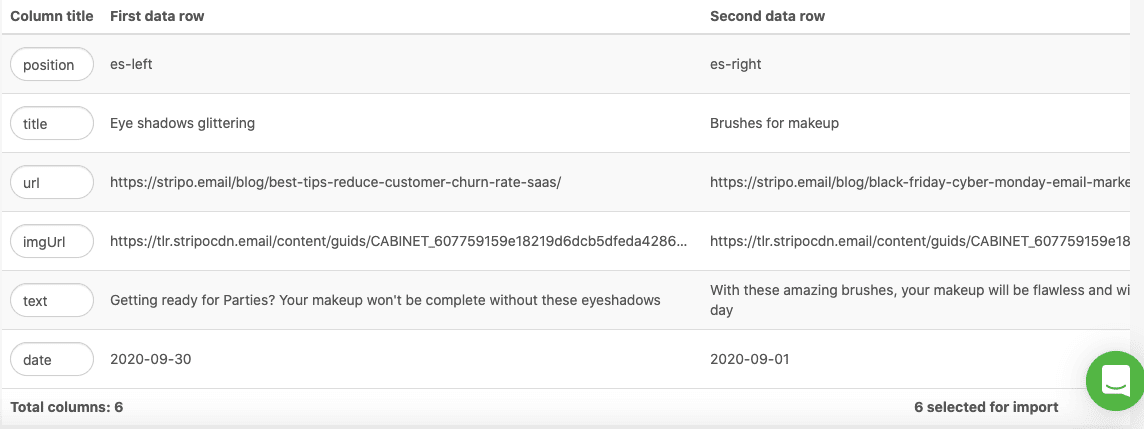
in Ihrer Datenquelle können Sie prüfen, ob alle Informationen, wie z.B. Spalten- und Zeilennamen korrekt abgerufen wurden;

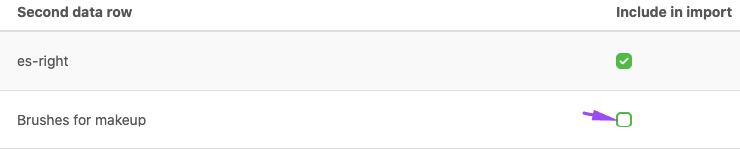
- hier können Sie überflüssige Zeilen deaktivieren (selbst nachdem die E-Mail versendet wurde). Sie brauchen nur nach rechts zu scrollen und einige Elemente abzuwählen;

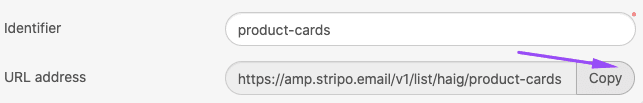
- klicken Sie nun rechts unten auf „Google-Tabelle verbinden“;

-
kopieren Sie die URL-Adresse, da Sie diese später brauchen werden.

Schritt 2. Ihre Google-Tabelle vorbereiten
-
erstellen Sie in Gmail eine neue Tabelle;
-
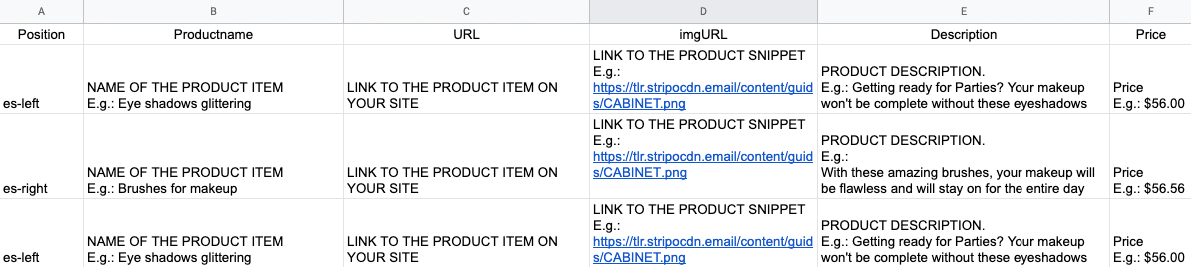
geben Sie den Spalten erforderliche Namen — wir empfehlen klare aber einfache Namen mit nur 1 Wort zu vergeben, da Sie diese später den E-Mails hinzufügen müssen;

-
füllen Sie die Tabelle mit den notwendigen Informationen.
Die Spalte „Position“ ist erforderlich, wenn Sie zwei Container in 1 Zeile einfügen.
Schritt 3. Ihre E-Mail vorbereiten
Zuerst einmal müssen Sie Ihre E-Mail vorbereiten:
-
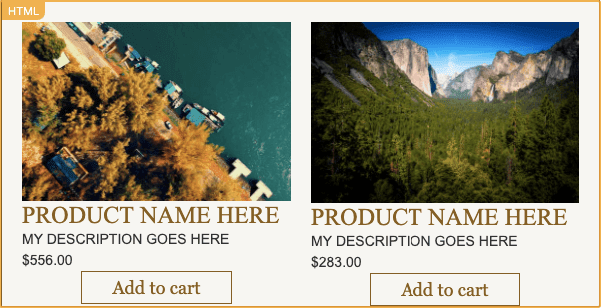
gestalten Sie Ihre Produktkarten — alles, von Buttons bis zu Bildposition und Schriftgröße für Beschreibungen;
-
aktivieren Sie die Option „Nur in HTML einschließen“ für diese Zeilen;

-
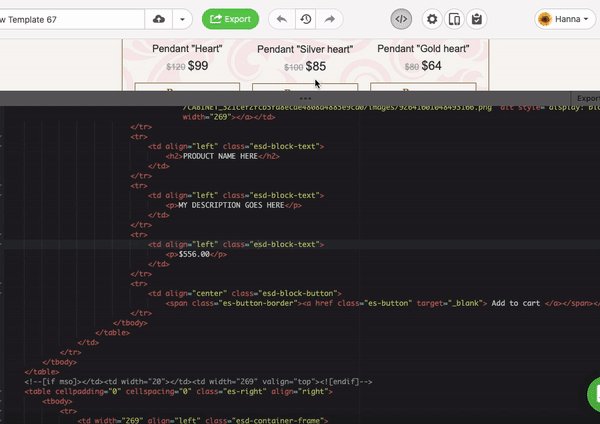
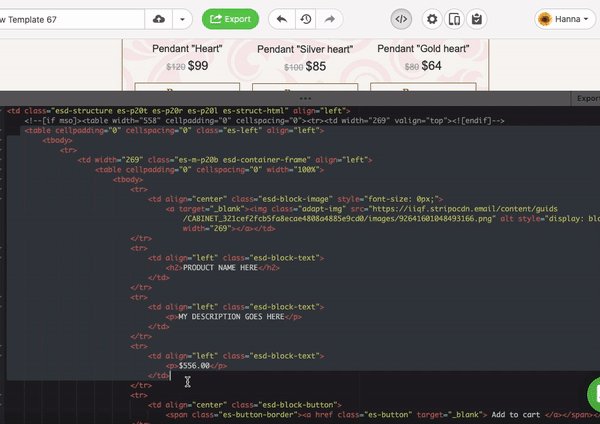
öffnen Sie den Code und kopieren Sie von der Zeile <table cellpadding="0" cellspacing="0"...> bis zur und einschließlich der nächsten Zeile <table cellpadding="0" cellspacing="0"> (ohne Kommentare);

Wichtig:
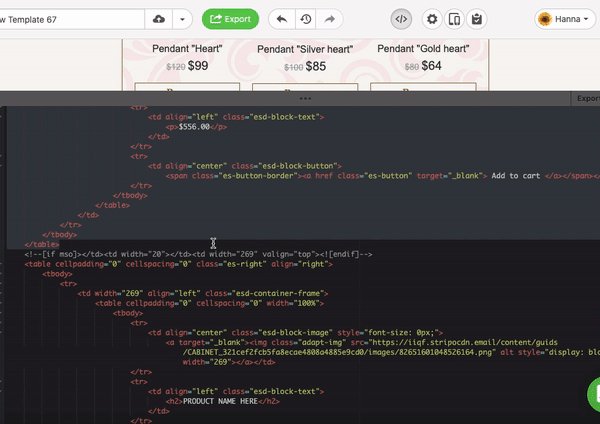
Ich habe nur den halben Code kopiert — den Code der kompletten Zeile für meine Produktkarte — weil ich eine Zeile mit zwei Containern erstellt habe. Wenn Sie aber nur einen Container pro Zeile einfügen, dann müssen Sie den gesamten Code (für dieses spezielle E-Mail-Element) im Code-Editor kopieren.
Sie müssen ihn auch nur einmal und nicht zweimal einfügen, egal wie viele Produktkarten pro Zeile und Zeilen Sie insgesamt haben werden – dieses Code-Beispiel wiederholt sich. Letztendlich haben Sie also in Ihren E-Mails so viele Produktkarten, wie Sie Zeilen in Ihrer Google-Tabelle ausgefüllt haben.
-
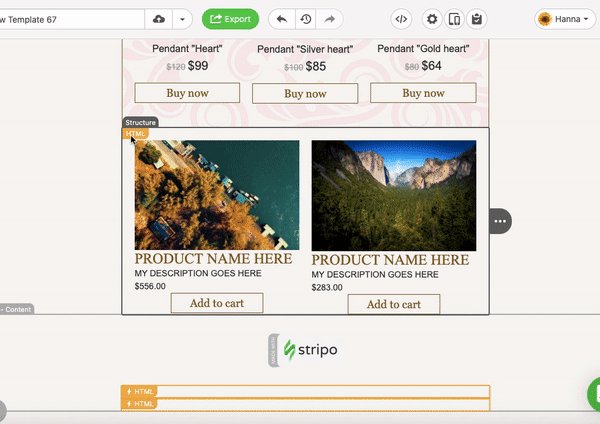
ziehen Sie eine neue 1-spaltige Struktur in Ihre HTML-E-Mail-Vorlage;
-
öffnen Sie ihren HTML-Code und fügen Sie das Code-Beispiel, das Sie gerade kopiert haben, ein;
-
verbinden Sie nun Ihre E-Mails mit dem Google Sheet, das Sie gerade erstellt haben.
Schritt 4. Google Sheets mit E-Mails verbinden:
Hier sind wir nun dabei, am Zeilencode zu arbeiten.
Denjenigen unter Ihnen, die bereits E-Mails mit AMP-Listen erstellt haben , wie es in unserem „Datenquellen“ Blogbeitrag beschrieben ist, wird dieser Prozess ziemlich bekannt vorkommen. Der Algorithmus ist derselbe:
-
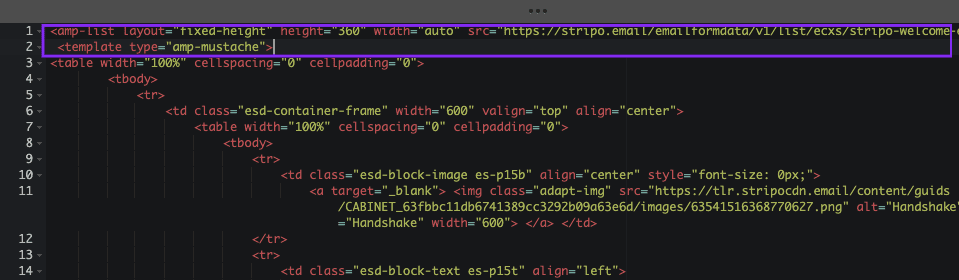
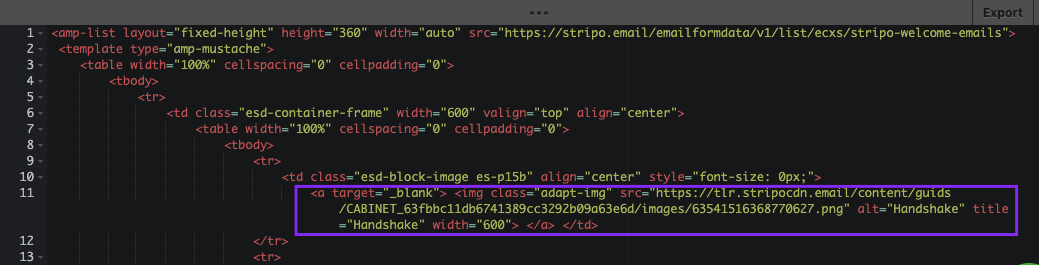
direkt über dem Rest des Codes fügen Sie das folgende Code-Beispiel hinzu:
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
Wenn Sie es richtig gemacht haben, sieht es so aus:

-
ersetzen Sie hier den Link im „src=“ Teil mit der Quell-URL-Adresse aus Schritt 1;
-
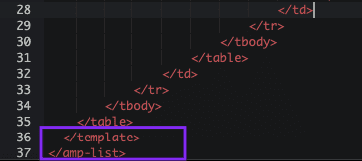
und fügen Sie den untenstehenden Code-Teil ganz am Ende dieses „Struktur-/Zeilen“-Codes ein;
</template> </amp-list>
-
wenn Sie es richtig gemacht haben, sieht es so aus;

-
der Teil des Codes, der für Bilder verantwortlich ist und der im untenstehenden Screenshot hervorgehoben wurde, sollte mit dem untenstehenden Code ersetzt werden;

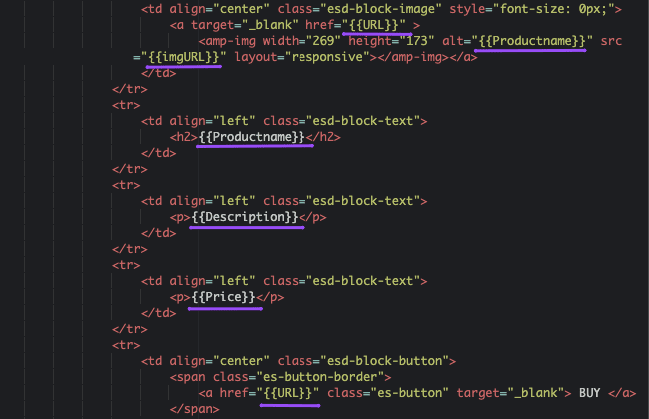
<a href="{{URL}}" target="_blank"><amp-img width="269" height="180" alt="{{Productname}}" src="{{imgURL}}" layout="responsive"></amp-img> </a></td>
(Sie stellen die Bildbreite und -höhe ein, die zu Ihrem E-Mail-Design passt)
Wo:
-
{{Productname}} steht für den Produktnamen — der, den Sie in Ihre Google-Tabelle eingegeben haben;
-
{{URL}} ist der Link zum Produktartikel auf Ihrer Seite;
-
{{imgUrl}} ist der Link zum Produktausschnitt (der, den Sie auch in Ihre Google-Tabelle eingefügt haben).
Wenn Sie den Spalten in Ihren Sheets andere Namen gegeben haben, dann setzen Sie diese entsprechend in geschwungene Klammern.
Jetzt müssen wir andere Spalten aus der Tabelle mit Ihrer E-Mail verbinden:
Bei der Gestaltung der Produktkarten habe ich der Einfachheit halber den Kartenelementen Namen gegeben, die den Namen in den Tabellenspalten sehr ähnlich sind.
Als ich den Code meiner Produktkarten öffnete, hat es mich nur zwei Minuten gekostet, meine E-Mail mit Google zu verbinden.
Mit zwei kleinen Unterschieden:
-
ich musste all diese Namen in geschwungene Klammern setzen;
-
alle Elemente, die auch Anführungszeichen haben, sollten auch in Anführungszeichen bleiben.

Wenn Sie fertig sind, stellen Sie sicher, dass die Option „In AMP-HTML einschließen“ für diese ganze Zeile/ Struktur aktiviert ist.

Schritt 5. Ein Fallback erstellen
In Schritt 3 haben wir unsere Produktkarten erstellt und die Option „In HTML einschließen“ aktiviert.
Dieser Teil der E-Mail wird als Fallback dienen und wird in denjenigen E-Mail-Clients dargestellt werden, die noch kein AMP unterstützen.
Schritt 6. Ihre E-Mail voransehen und testen Sie müssen.
Ihre E-Mail nicht nur voransehen und testen, wie Sie es normalerweise machen würden, Sie sollten auch versuchen, einige Informationen in den Google Sheets zu bearbeiten/zu aktualisieren, um sicherzustellen, dass Ihre Tabellen wirklich als Datenquelle eingerichtet sind.
Schritt 7. Speichern Sie dieses Element in Ihrer Bibliothek
Wie wir oben bereits erwähnt haben, können Sie dieses Element speichern und über mehrere Kampagnen hinweg verwenden.
Sie müssen nichts an der Datenquelle machen, nichts am E-Mail-Code — ziehen Sie dieses Modul einfach aus dem „Modul“-Speicher in Ihre Vorlage und aktualisieren Sie die Informationen in Ihren Google Sheets. Das ist alles.

Die E-Mail-Erstellung mit Stripo ist einfach!
Ein Ratschlag
Hier ist nur eine freundliche Erinnerung. Um AMP-Inhalte zu versenden, müssen Sie:
-
sie sich bei Google whitelisten lassen;
-
alle Fehler beheben, falls welche auftreten. Sie sehen diese im Vorschaumodus (andernfalls sehen die Benutzer die HTML-E-Mail);
-
das Fallback — HTML-Version — dieser E-Mail hinzufügen. Oben haben wir Ihnen gezeigt, wie das geht;
-
stellen Sie sicher, dass Ihr ESP/CRM in der Lage ist, AMP-E-Mails zu versenden;
-
denken Sie daran, dass derzeit nur Gmail (Web und Mobile Apps auf allen Betriebssystemen) in der Lage sind, AMP-E-Mails darzustellen. Yahoo wird sich dieser Liste bald anschließen;
-
AMP-E-Mails verlieren ihre AMP-Komponenten, wenn Sie sie weiterleiten.
Schlusswort
Die Möglichkeit, den Inhalt Ihrer E-Mails zu aktualisieren/zu bearbeiten, nachdem die E-Mail gesendet wurde, ist eine tolle Möglichkeit, den Benutzern nur frische, relevante und echte Informationen zur Verfügung zu stellen.
Das Erstellen solcher E-Mails mit Stripo erspart Ihnen die Notwendigkeit, sich mit JSON zu befassen, CORS-Header zu setzen usw. Sie sparen Zeit bei der E-Mail-Produktion und machen Ihre E-Mails gleichzeitig funktioneller und nützlicher.








0 Kommentare