¿Alguna vez pensaste en extraer datos de Google Sheets a los emails para automatizar el proceso de producción/actualización de email?
Bueno, es posible. Incluso es posible hacerlo sin tu interferencia.

Queremos recordarte qué es el contenido en tiempo real: El contenido en tiempo real, o contenido dinámico, te permite actualizar el contenido del email después de que haya sido enviado. Esto quiere decir que los usuarios siempre verán contenido nuevo, precios y descripciones actualizadas, no verán los anuncios de ofertas una vez que la oferta haya terminado. ¿Cómo funciona? Haces los cambios al contenido en Google Sheets, y este contenido se actualiza en los emails, en el momento en que el lector lo abre.
Nos enorgullece anunciar que Stripo ahora te permite extraer información de Hojas de Cálculo de Google a los emails.
¿Qué significa esto? Ya no necesitas tratar con servidores y encabezados CORS.
Pero, ¿por qué debería importarte?
- Los lectores verán solo contenido relevante “nuevo” sin importar cuándo abran el email.
- Los usuarios nunca se quejarán de que “cortas” precios y ofertas, o que lo que vieron en el email no funciona. Siempre verán los precios y ofertas del momento en los emails.
- Actualizar contenido en los emails que fueron enviados es fácil ahora con Stripo (podríamos haber enviado emails con fragmentos de productos equivocados, errores de tipeo, precios incorrectos, etc.).
- Crear emails con contenido en tiempo real con Stripo es pan comido ahora que no hace falta conectar servidores a los emails.
¿Cómo conectar Google Sheets a los emails con Stripo?
Antes de mostrarte cómo conectar Hojas de Cálculo de Google a los emails, quiero decir que puedes usar este tipo de contenido en múltiples campañas:
- emails promocionales;
- todo tipo de emails con tarjetas de producto;
- emails de bienvenida para dar a los lectores videos “Cómo se Hace” de Youtube;
- emails transaccionales donde necesitas cambiar/reemplazar un enlace para actualizar publicaciones “Help Center”.
Importante:
Necesitas hacer todos los pasos que se muestran a continuación una sola vez. Luego, podrías guardar este elemento de email a los Módulos y reutilizarlo tanto como quieras.
Paso 1. Establecer Google Sheets a Fuente de Datos

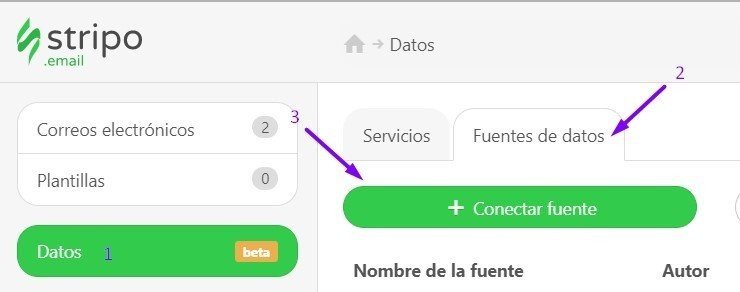
- en tu cuenta Stripo, dirígete a Datos;
- ve a la pestaña Fuentes de Datos;
- haz clic en el botón “+ Conectar fuente”;

- dale un nombre;
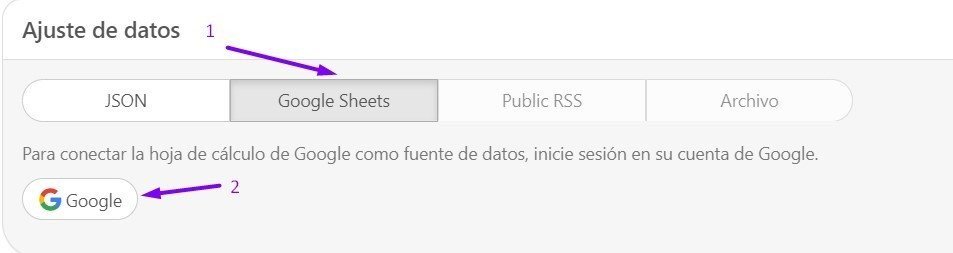
- debajo, ve a la pestaña “Google Sheets”;
- ahora haz clic en “Google” para conectar una hoja de datos de Google necesaria;

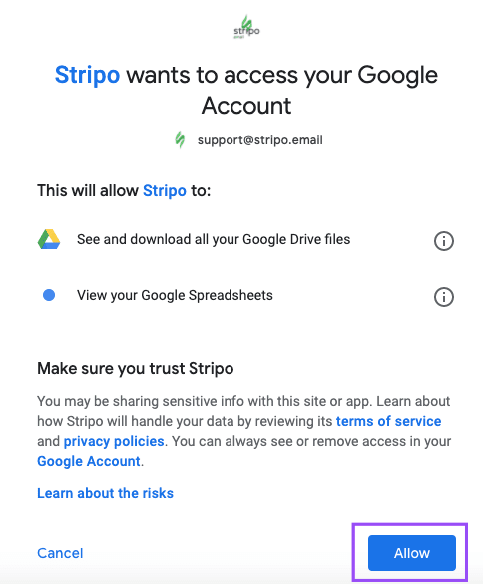
- en la ventana emergente, otorga acceso a Stripo para acceder a tus Hojas de Cálculo Google haciendo clic en el botón “Permitir”;

Importante:
Stripo ha pasado con éxito la prueba de seguridad de Google. Así que puedes confiarnos tus tablas. Ya que esto es lo único a lo que nuestra Fuente de Datos tendrá acceso (solo con propósito de recuperar datos).
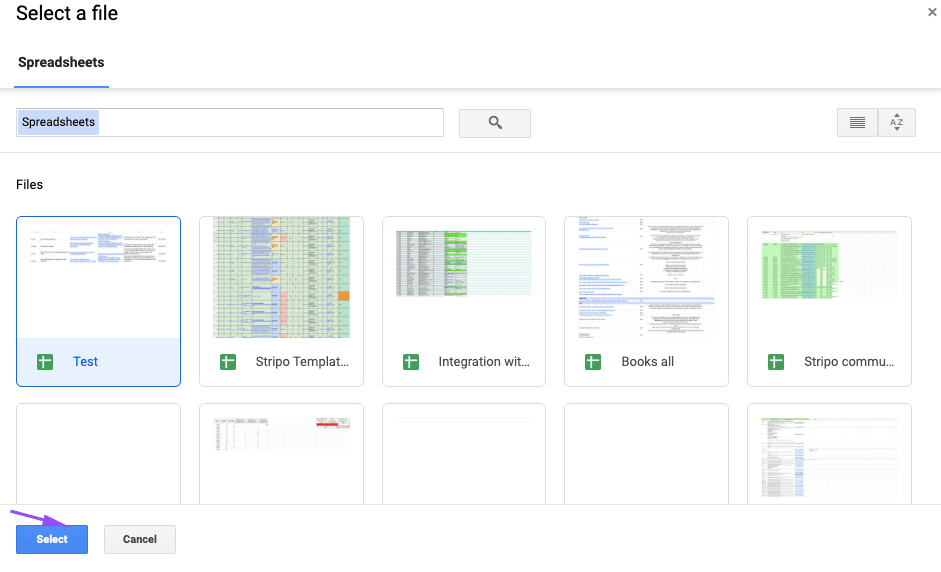
- seleccionar tu tabla haciendo clic en ella;
- haz clic en “Seleccionar”;

- para tu conveniencia, te mostramos el nombre de la Hoja de Datos y su número de hojas. Por defecto, conectamos a la primera, pero puedes cambiar a cualquier otra hoja diferente a la seleccionada;

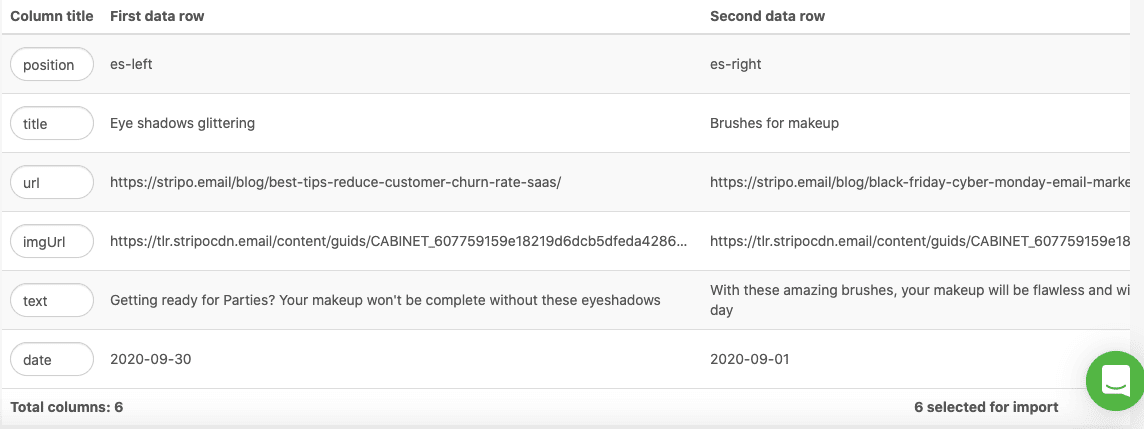
- en tu Fuente de Datos, puedes marcar si toda la información, como nombres de columnas, nombres de filas, es recuperada correctamente;

- aquí puedes desactivar las filas innecesarias (incluso después de que el email haya sido enviado). Solo debes desplazarte a la derecha y desmarcar algunos elementos;

- ahora haz clic en “Conectar Hoja de Datos Google” abajo a la derecha;

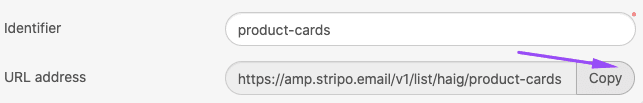
- copia la Dirección URL, la necesitarás después.

Paso 2. Preparar tu Hoja de Datos de Google
- crea una nueva tabla en Gmail;
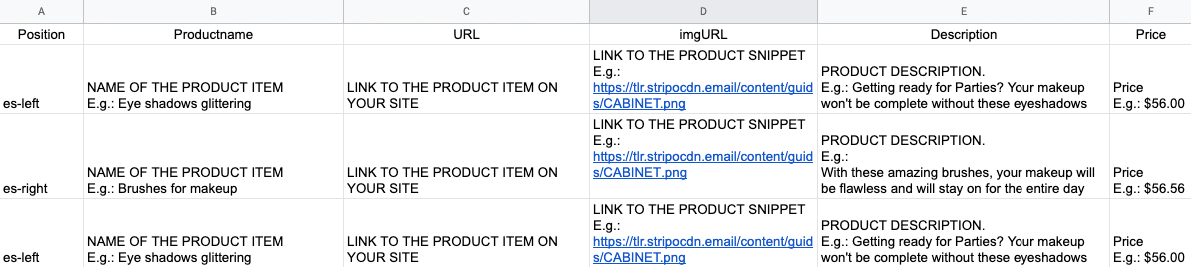
- dales los nombres necesarios a las columnas, recomendamos dar nombres simples pero claros de una sola palabra, ya que deberás agregarlas a los emails;

- completa la tabla con la información necesaria.
La columna “Posición” es necesaria si colocas dos contenedores en una fila.
Paso 3. Preparar tu email
En primer lugar, necesitas preparar tu email:
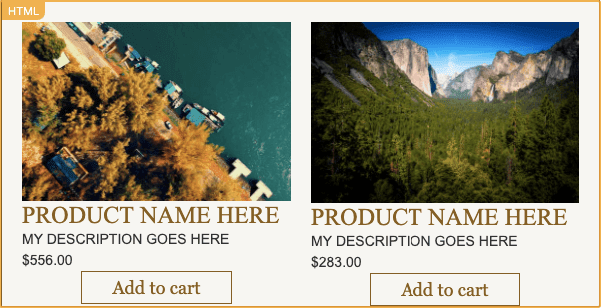
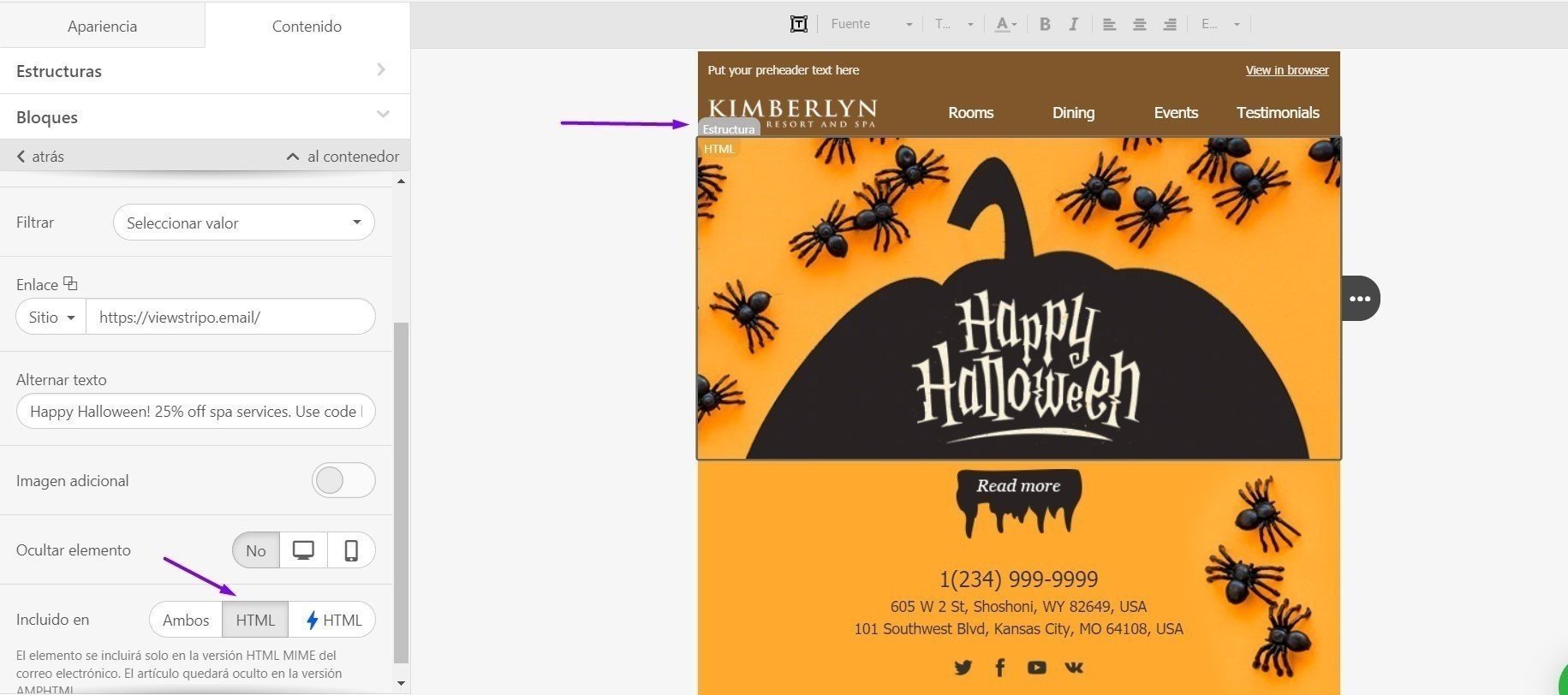
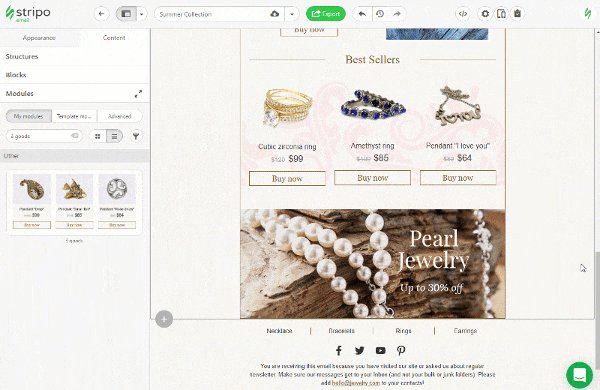
- diseña tus tarjetas de producto, todo desde botones, imágenes y tamaño de fuente para las descripciones;
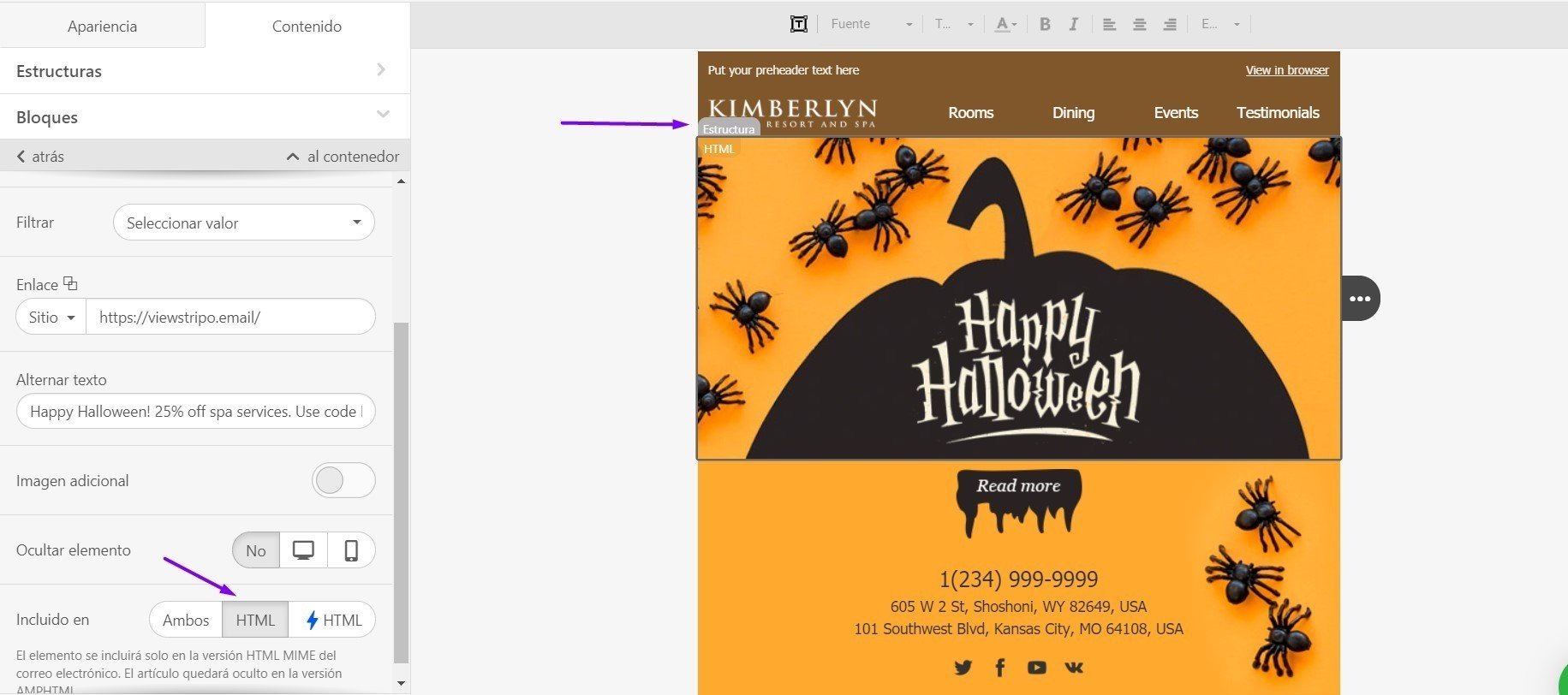
- activa la opción “Incluir en HTML solamente” para estas filas;

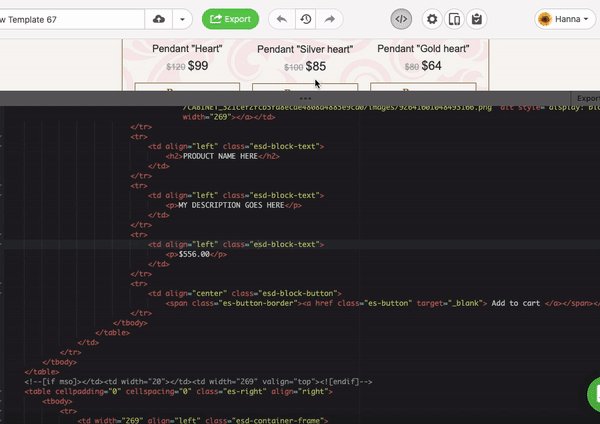
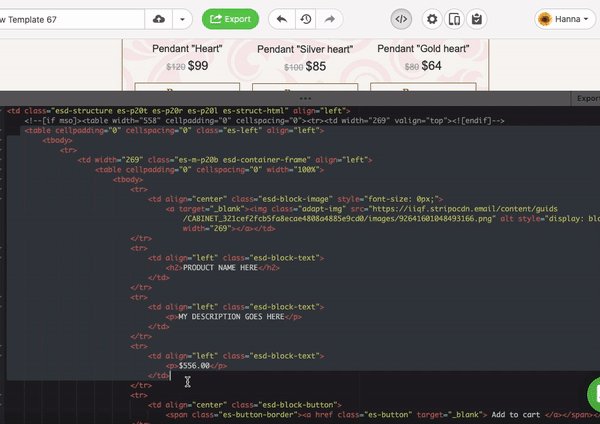
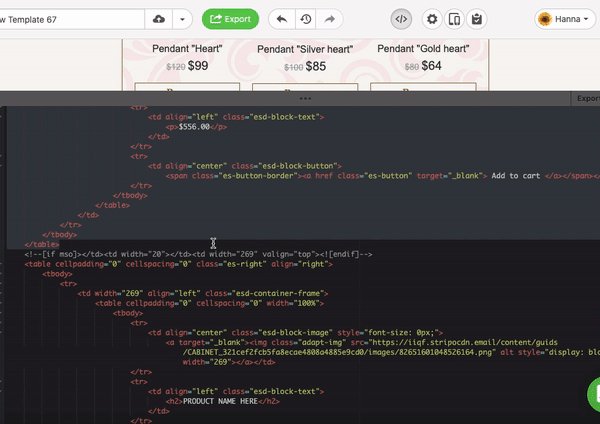
- abre su código y copia la línea <table cellpadding="0" cellspacing="0"...> hasta la próxima línea <table cellpadding="0" cellspacing="0">, incluida, (sin los comentarios);

Importante:
Yo copié solo la mitad del código, el código de toda la celda para mi tarjeta de producto, porque creé una fila con dos contenedores. Pero si pones solo un contenedor por fila, tendrás que copiar todo el código en el editor de código (para este elemento en particular).
Tendrás que pegarlo también una sola vez, no más, sin importar cuántas tarjetas de producto por fila o cuántas filas tendrás, esta muestra de código es repetitiva. Así que, al final, en tus emails tendrás tantas tarjetas de producto como líneas que hayas completado en tu Hoja de Datos Google.
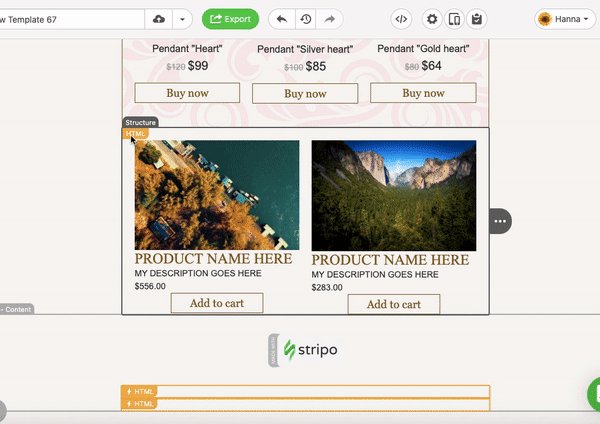
- arrastra una nueva estructura de 1 columna a tu plantilla HTML;
- abre su código HTML y pega la muestra del código que has copiado;
- ahora conecta tus emails a la Hoja Datos Google que has creado.
Paso 4. Conectar Google Sheets a los emails:
Aquí vamos a trabajar en el código por fila.
Para quienes ya han creado emails con listas AMP como se describe en nuestra “publicación de “Fuente de Datos” en el blog, todo el proceso es muy similar. El algoritmo es el mismo:
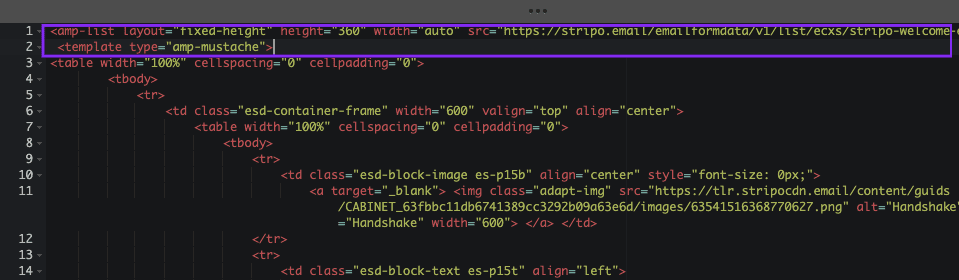
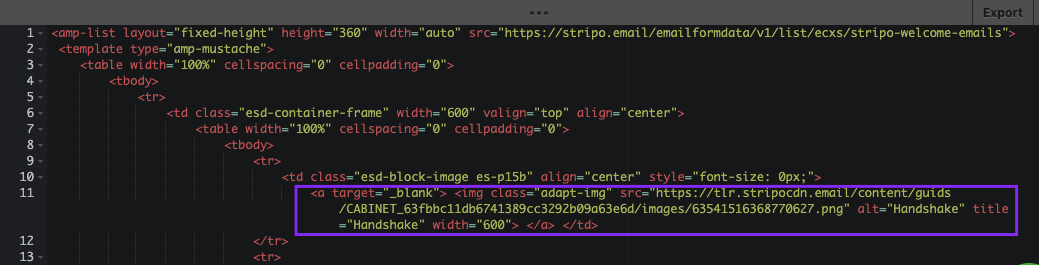
- arriba está el resto del código, le agregas el siguiente código muestra:
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
Si está bien hecho, se verá así:

- Aquí reemplazas el enlace en la parte “src=” con la dirección URL Fuente del Paso 1;
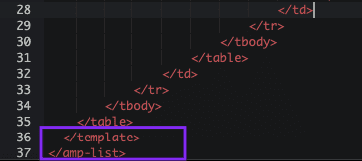
- y pegas la parte del código, que se muestra debajo, al final de este código “Estructura/Fila”;
</template> </amp-list>
- Si se hace bien, se verá así;

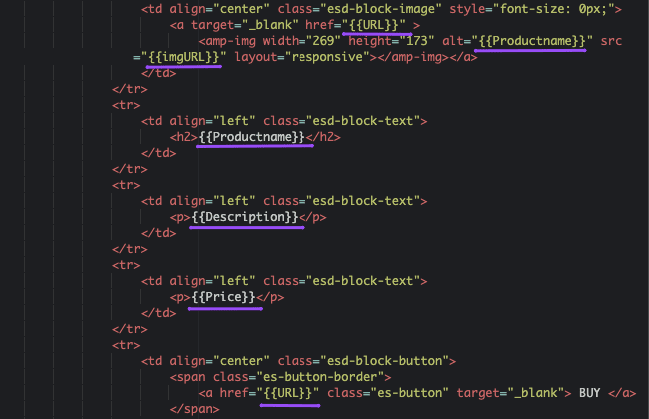
- la parte del código (que es responsable de las imágenes) que está resaltada en la captura de pantalla debajo debería ser reemplazada con el siguiente código;

<a href="{{URL}}" target="_blank"><amp-img width="269" height="180" alt="{{Productname}}" src="{{imgURL}}" layout="responsive"></amp-img> </a></td>
(Estableces el ancho y alto de la imagen más adecuado para tu diseño de email)
Donde:
- {{Productname}} es para el nombre del Producto, el que ingresaste en la Hoja de Datos Google;
- {{URL}} es el enlace al producto en tu sitio;
- {{imgUrl}} es el enlace al fragmento de producto (el que también colocaste en la Hoja de Datos Google).
Si le has dado nombres diferentes a las columnas de tu hoja de datos, colócalas entre llaves, según corresponda.
Ahora tenemos que conectar otras columnas de la tabla a tu email:
Cuando diseñes tarjetas de producto, por conveniencia, le di a los elementos de las tarjetas nombres que se parecen a los nombres de las columnas.
Entonces, cuando abrí el código de mis tarjetas de productos, me llevó solo dos minutos conectar mi email a Google.
Con dos pequeñas diferencias:
- tuve que encerrar todos estos nombres en llaves;
- todos los elementos que también estaban entre comillas deberían permanecer entre comillas.

Cuando termines, asegúrate de activar la opción “incluir en AMP HTML” para toda esta fila/estructura.

Paso 5. Crear una alternativa
En el Paso 3 creamos nuestras tarjetas de productos y activamos la opción “Incluir en HTML”.
Esta parte del email servirá como respaldo y se visualizará en aquellos clientes de email que no soporten AMP aún.

Paso 6. Previsualizar y probar tu email
No solo necesitas previsualizar y probar tu email como lo harías normalmente, sino que deberías también intentar editar/actualizar información de la Hoja de Datos Google para asegurarte de que tus hojas de datos estén conectadas como Fuente de Datos.
Paso 7. Guardar este elemento a tu Biblioteca
Como ya lo mencionamos anteriormente, puedes almacenar y reutilizar este elemento en múltiples campañas.
No tendrás que hacer nada con la Fuente de Datos ni con el código del email, tan solo arrastra este módulo del almacenamiento de “Módulos” a tu plantilla y actualiza la información en tu Hoja de Datos Google. Eso es todo.
 ¡Crear emails es fácil con Stripo!
¡Crear emails es fácil con Stripo!
Consejo
Un pequeño recordatorio. Para poder enviar contenido AMP, deberás:
- estar en la lista blanca de Google;
- arreglar todos los bugs, en caso de que ocurra alguno. Los verás en el Modo vista previa (de lo contrario, los usuarios verán el email HTML);
- agregar una versión HTML de respaldo en este email. Arriba te mostramos cómo hacerlo;
- asegúrate de que tu ESP/CRM pueda enviar emails AMP;
- Ten en cuenta que de momento solo Gmail (tanto la versión web como App móvil) pueden visualizar emails AMP. Yahoo se unirá a esta lista pronto;
- Los emails AMP pierden sus componentes AMP si los reenvías.
Palabras finales
Poder actualizar/editar contenido en tus emails después de haberlos enviado es una excelente manera de ofrecer a los usuarios información nueva, relevante y real.
Crear estos emails con Stripo evita tener que lidiar con JSON, establecer encabezados CORS, etc. Ahorras tiempo en la producción de email, y haces que tus emails sean más funcionales y útiles.








0 comentarios