Avez-vous déjà pensé à extraire des données de Google Sheets pour les insérer dans vos e-mails pour automatiser la production ou la mise à jour de vos e-mails ?
Oui, c’est possible. C’est même possible sans votre intervention.

Nous voulons vous rappeler ce qu’est le contenu en temps réel : le contenu en temps réel, c’est-à-dire dynamique, permet de mettre à jour le contenu de vos e-mails après que l’e-mail ait été envoyé. Cela signifie que les utilisateurs voient toujours du contenu frais, des prix courants et des descriptions à jour. Ils ne verront pas d’annonce d’une promotion qui est terminée.
Comment cela fonctionne-t-il ? Vous faites les changements au contenu dans Google Sheets, et ce contenu se reflète dans les e-mails, au moment où les destinataires les ouvrent.
Nous sommes fiers de vous annoncer que Stripo permet maintenant à ses utilisateurs d’extraire des infos depuis Google Sheets.
Qu’est-ce que cela veut dire ? Vous n’avez plus besoin de vous préoccuper de vos serveurs, des entêtes CORS et autres.
Mais quelle importance pour vous ?
-
Les destinataires ne voient que du contenu « frais » et pertinent, peu importe quand ils ouvrent l’e-mail.
-
Les utilisateurs ne pourront plus jamais se plaindre de vos prix « coupés » et de vos promotions, qu’ils ont vu dans l’e-mail, ne sont pas la réalité au moment où ils ouvrent leur e-mail ; ils verront toujours les vrais prix et les vraies promotions dans les e-mails.
-
Mettre à jour le contenu des e-mails, qui furent envoyés, est maintenant facile avec Stripo (nous pourrions avoir envoyé les e-mails avec les mauvais produits, des typos, les mauvais prix, etc.).
-
Créer des e-mails avec du contenu en temps réel avec Stripo est très facile maintenant, et vous n’avez plus besoin de connecter les serveurs aux e-mails.
Comment connecter Google Sheets aux e-mails par Stripo ?
Avant de vous montrer comment connecter une feuille de calculs de Google à vos e-mails, je veux dire que vous pouvez utiliser ce type de contenu à travers différentes campagnes :
-
tous les types d’e-mails avec des cartes de produits ;
-
des e-mails de bienvenue pour offrir aux lecteurs de nouvelles vidéos « comment faire » sur YouTube ;
-
des e-mails transactionnels où vous avez besoin de changer/remplacer un lien pour des publications d’aide mises à jour.
Important :
Vous devez faire toutes les étapes ci-dessous seulement une fois. Puis, vous n’aurez qu’à sauvegarder cet élément de l’e-mail dans les modules pour le réutiliser à volonté.
Étape 1. Définir Google Sheets comme source de données.

-
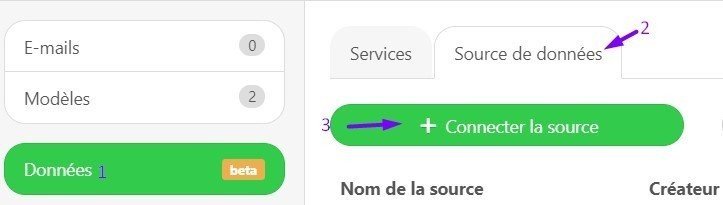
dans votre compte Stripo, allez dans « Données » ;
-
allez dans l’onglet « Sources de données » ;
-
cliquez que le bouton « + Connecter une nouvelle source de données » ;

-
donnez-lui un nom ;
-
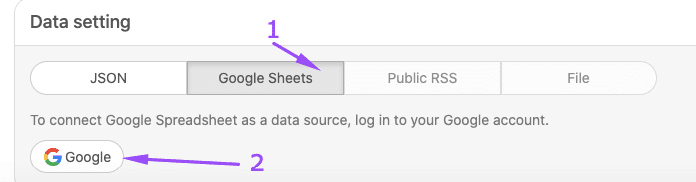
en dessous, allez à l’onglet «Google Sheets» ;
-
puis cliquez sur le bouton « Google » pour vous connecter à la bonne feuille de calculs de Google Sheets ;

-
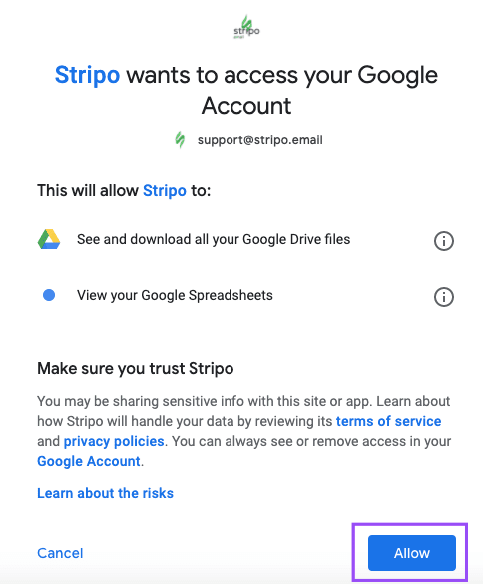
dans une fenêtre pop-up, permettez à Stripo d’accéder à vos documents Google Sheets en cliquant sur le bouton « Autoriser » ;

Important :
Stripo a passé avec succès le test de sécurité de Google, alors vous pouvez nous faire confiance avec vos données. Notre source de données ne peut qu’accéder à vos données en mode de lecture seule.
-
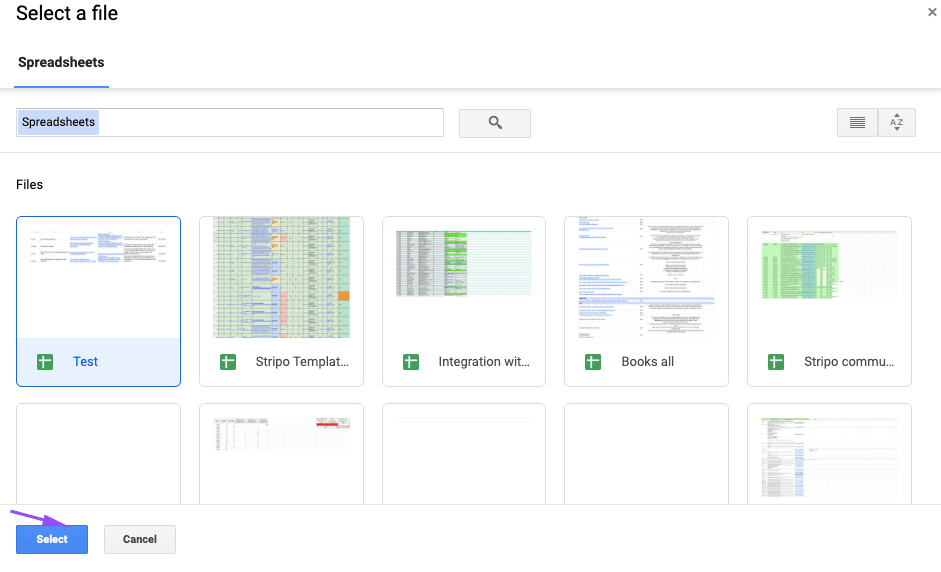
sélectionnez votre feuille de calcul en cliquant dessus ;
-
cliquez « Sélectionner » ;

-
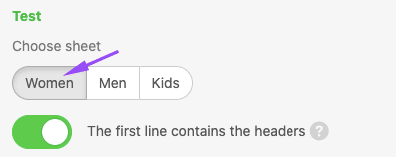
pour vous faciliter la vie, nous montrons le nom de la feuille de calculs et le nombre de feuiles. Par défaut, nous nous connectons à la première feuille, mais vous pouvez passer à n’importe quelle autre feuille du fichier sélectionné ;

-
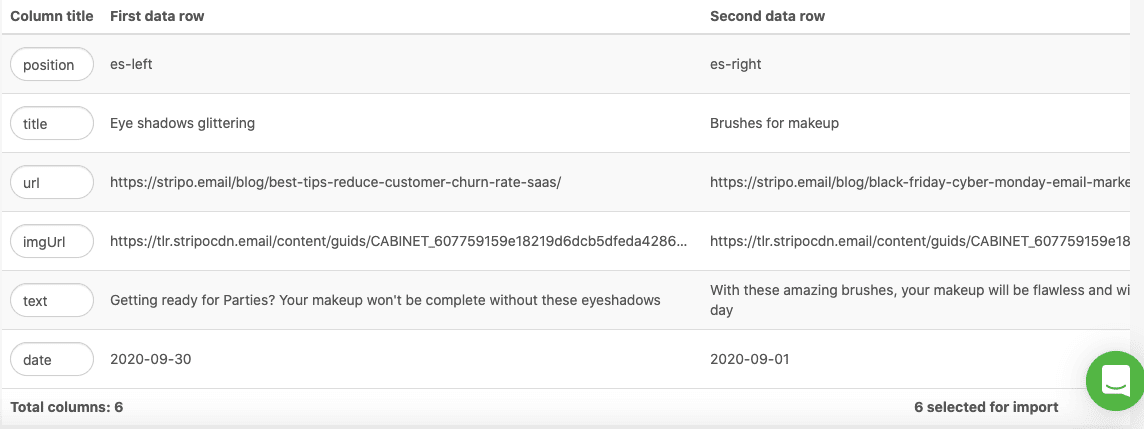
dans votre source de données, vous pouvez voir que toute l’information, comme le nom des colonnes ou des rangées, a bien été récupérée ;

-
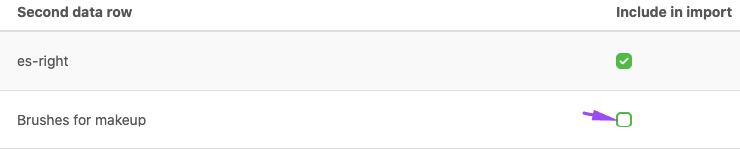
ici, vous pouvez désactiver les rangées inutiles (même après que l’e-mail ait été envoyé). Vous n’avez qu’à défiler et décocher des éléments ;

-
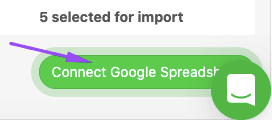
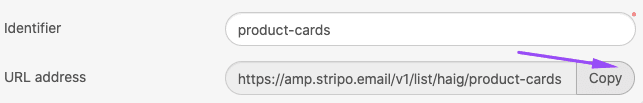
maintenant, cliquez «Se connecter Google Spreadsheet» dans le bas à droite ;

-
copiez l’adresse URL, car vous en aurez besoin plus tard.

Étape 2. Préparer votre feuille de calcul Google.
-
créez un nouveau fichier dans Gmail ;
-
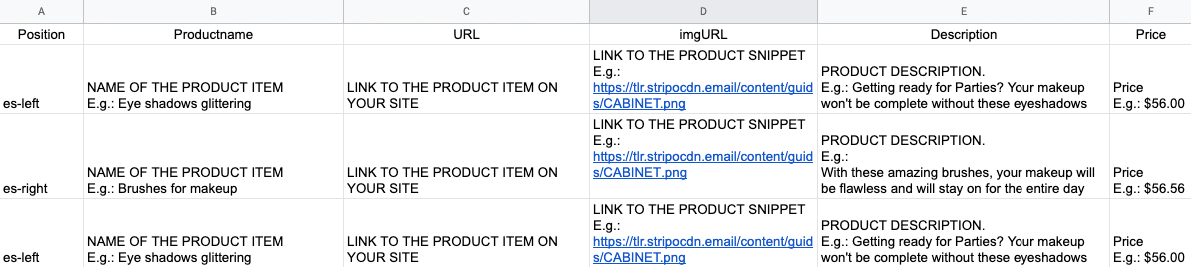
donnez aux colonnes les noms appropriés. Nous recommandons de leur donner des noms simples et clairs qui ne contiennent qu’un mot, car vous devrez les ajouter aux e-mails ;

-
remplissez la feuille avec les informations nécessaires ;
La colonne «Position» est nécessaire si vous placez deux conteneurs dans une seule rangée.
Étape 3. Préparer votre e-mail.
Premièrement, vous devez préparer votre e-mail :
-
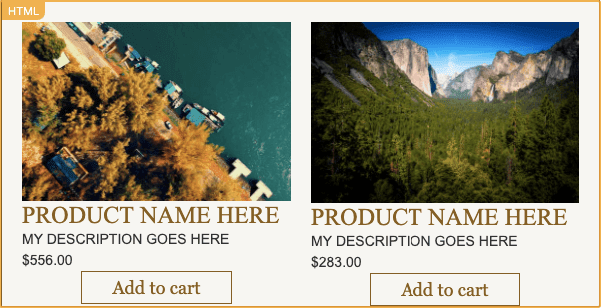
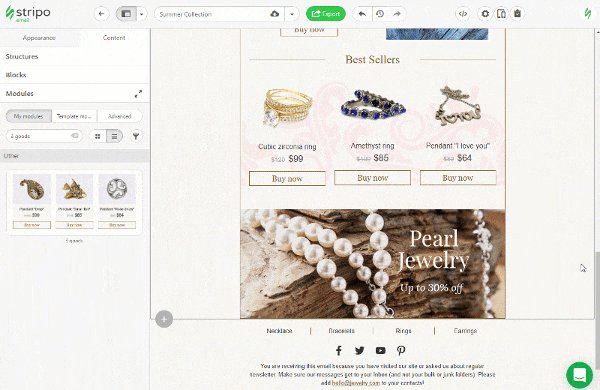
créez vos cartes de produits — de façon complète, des boutons aux emplacements des images, en passant par la taille de la police pour les descriptions ;
-
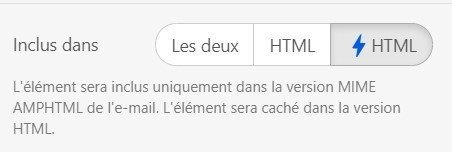
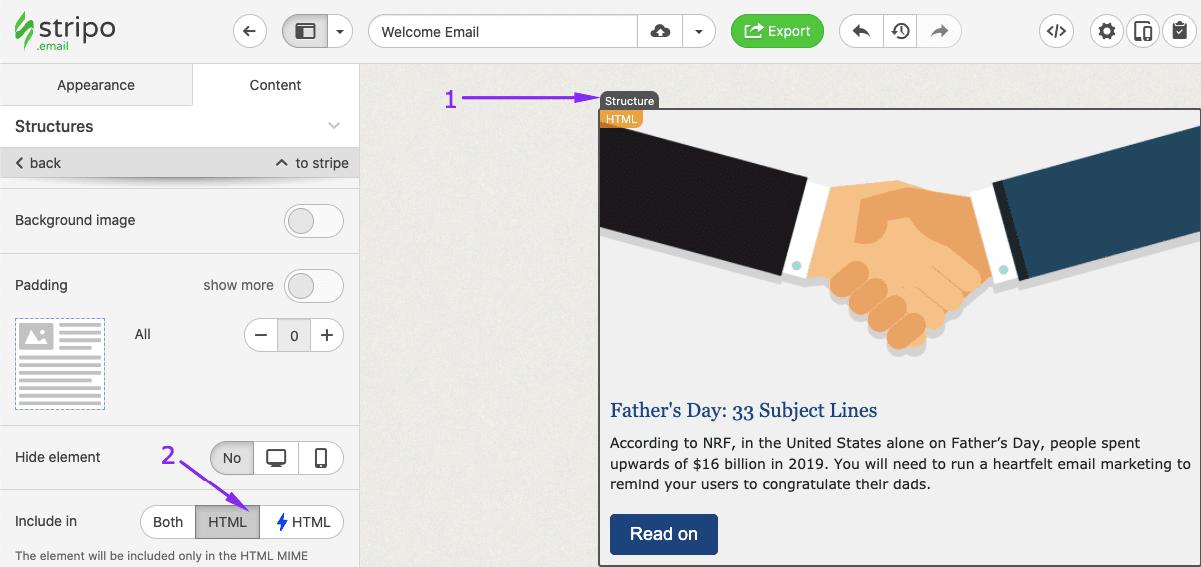
activez l’option «Inclure dans HTML seulement» ;

-
ouvrez son code et copiez à partir de la ligne <table cellpadding=" 0" cellspacing=" 0"… > jusqu’à la prochaine ligne <table cellpadding=" 0" cellspacing=" 0">, inclusivement ;

Important :
Je n’ai copié que la moitié du code — le code de la cellule complète de ma carte de produit — car j’ai créé une rangée avec deux conteneurs. Mais si vous placez un seul conteneur par rangée, vous aurez à copier tout le code dans l’éditeur de code (pour cet élément particulier de l’e-mail).
Vous devrez le copier aussi une fois, pas deux, peu importe le nombre de cartes de produits que vous avez par rangée et le nombre de rangées que vous voulez avoir — cet exemple de code est répétitif. Donc, à la fin, dans vos e-mails, vous aurez autant de cartes de produits et autant de lignes que vous avez remplies dans votre feuille de Google Sheets.
-
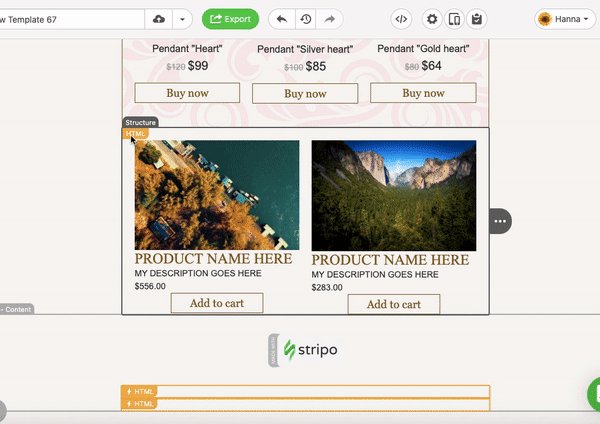
glissez une nouvelle structure d’une colonne dans votre modèle d’e-mails HTML ;
-
ouvrez son code HTML et collez l’exemple de code que vous venez tout juste de copier ;
-
maintenant, connectez votre modèle à la feuille de Google Sheets que vous venez de créer.
Étape 4. Connecter Google Sheets aux e-mails :
Ici, nous allons travailler le code de la rangée.
Pour ceux d’entre vous qui ont déjà créé des e-mails avec des listes AMP, tel que décrit dans notre article « Source de données », le processus vous semblera très familier. L’algorithme est le même :
-
juste au-dessus du reste de votre code, ajoutez le code suivant :
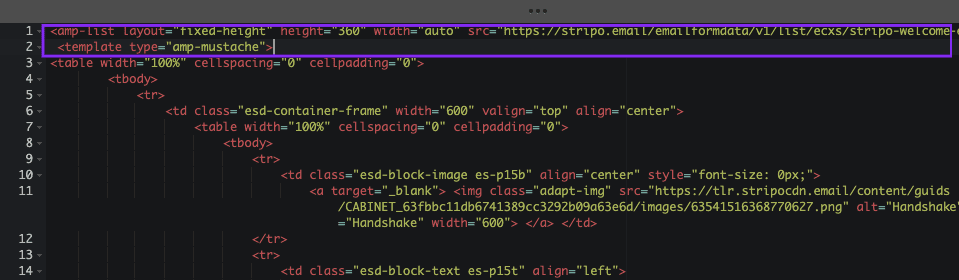
<amp-list layout="fixed-height” height="360″ width="auto" src="https://stripo. email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
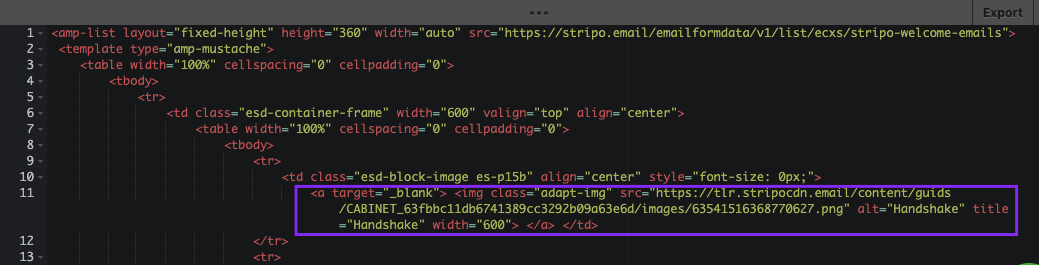
Si vous l’avez bien fait, cela ressemblera à ceci :

-
puis remplacez l’adresse du lien dans la balise « src = » par l’adresse de la source de données créée à l’étape 1 ;
-
et collez le code suivant à la fin du code de cette « structure/rangée » ;
</template> </amp-list>
-
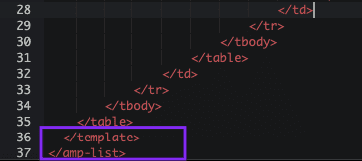
si vous l’avez bien fait, cela ressemblera à ceci :

-
la partie du code (responsable des images) qui est mis en évidence dans la capture d’écran ci-dessous doit être remplacée par le code donné ci-dessous :

<a href=" {{URL}} » target=" _blank"><amp-img width=" 269" height="180″ alt=" {{Productname}} » src=" {{imgURL}} » layout=" responsive"></amp-img> </a></td>
(ajustez la largeur et la hauteur de l’image selon le design de votre e-mail)
Où :
-
{{Productname}} est pour le nom du produit — celui que vous avez entré dans la feuille de Google Sheets ;
-
{{URL}} est le lien menant au produit sur votre site ;
-
{{imgUrl}} est le lien de l’aperçu du produit (que vous avez aussi mis dans votre feuille de Google Sheets).
Si vous avez donné des noms différents aux colonnes de votre feuille, changez les noms des accolades ci-dessus pour les faire correspondre.
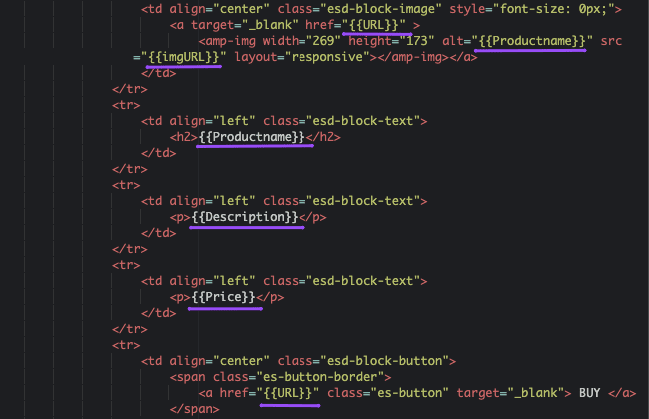
Maintenant, nous devons connecter d’autres colonnes de la feuille à votre e-mail :
Lorsque je crée des cartes de produits, pour ma commodité, je donne aux éléments des cartes des noms qui sont similaires aux noms de colonnes de la feuille.
Donc, lorsque j’ai ouvert le code de mes cartes de produits, cela ne m’a pris que deux minutes pour les connecter de mon e-mail vers Google.
Avec deux petites différences :
-
j’ai dû entourer ces noms d’accolades ;
-
tous les éléments qui étaient entre guillemets, doivent rester dans ces guillemets.

Lorsque vous avez terminé, assurez-vous d’activer l’option « Inclure dans AMP HTML » pour la structure/rangée entière.

Étape 5. Créer une solution de rechange.
À l’étape 3, nous avons créé des cartes de produit et avec activé l’option « Inclure dans HTML ».
Cette partie de l’e-mail servira comme solution de rechange et s’affichera dans les clients e-mail qui ne prennent pas encore en charge l’AMP.

Étape 6. Prévisualiser et tester votre e-mail.
Non seulement devez-vous prévisualiser et tester votre e-mail comme vous le faites normalement, mais vous devriez aussi tenter de modifier certaines des informations de votre feuille de Google Sheets pour vous assurer que votre feuille de calcul est bien définie comme source de données.
Étape 7. Sauvegarder cet élément dans votre bibliothèque.
Comme mentionné auparavant, vous pouvez sauvegarder cet élément pour le réutiliser dans de nombreuses campagnes.
Vous n’aurez rien à faire avec la source de données, ni avec le code de l’e-mail — simplement à déposer ce module du stockage des modules dans votre modèle et mettre à jour les infos dans votre fichier de Google Sheets. C’est tout.

Créer des e-mails est facile avec Stripo !
Un conseil
Voici un rappel amical. Pour être en mesure d’envoyer du contenu AMP, vous devez :
-
être accepté par Google ;
-
corriger tous les bogues s’il y en avait. Vous les verrez dans le mode de prévisualisation (sinon, les utilisateurs verront la version HTML de l’e-mail) ;
-
ajouter la solution de rechange — la version HTML — dans cet e-mail, comme nous vous l’avons montré ci-dessus ;
-
assurez-vous que votre ESP/CRM est capable d’envoyer des e-mails AMP ;
-
gardez en tête que seuls Gmail (à la fois sur le Web et dans les applications mobiles de tous les systèmes d’exploitation) sont capables d’afficher les e-mails AMP. Yahoo en sera bientôt capable ;
-
les e-mails AMP perdent leurs composantes AMP si vous les transférez.
Mot de la fin
Être capable de modifier du contenu dans vos e-mails après que l’e-mail fut envoyé est une excellente façon de fournir à vos utilisateurs seulement des informations à jour, pertinentes et réelles.
Créer de tels e-mails avec Stripo vous évite de devoir vous soucier de JSON, de définir des entêtes CORS, etc. Vous économisez du temps sur la production des e-mails, mais rendez vos e-mails plus fonctionnels et plus utiles.








0 commentaires