Já pensou em extrair dados do Planilhas Google para seus e-mails para automatizar o processo de produção/atualização de e-mails?
Saiba que é possível. É possível até mesmo de forma automatizada.
 Queremos lembrar a você o que é conteúdo em tempo real: O conteúdo em tempo real, também conhecido como dinâmico, permite atualizar o conteúdo do seu e-mail após o envio. Isso significa que os usuários sempre verão conteúdo novo, preços e descrições atuais e que não verão anúncios de promoções depois que elas terminaram. Como funciona? Você faz alterações no conteúdo do Planilhas Google e esse conteúdo é atualizado nos e-mails conforme você desejar, para que estejam disponíveis para os usuários assim que os destinatários os abrem.
Queremos lembrar a você o que é conteúdo em tempo real: O conteúdo em tempo real, também conhecido como dinâmico, permite atualizar o conteúdo do seu e-mail após o envio. Isso significa que os usuários sempre verão conteúdo novo, preços e descrições atuais e que não verão anúncios de promoções depois que elas terminaram. Como funciona? Você faz alterações no conteúdo do Planilhas Google e esse conteúdo é atualizado nos e-mails conforme você desejar, para que estejam disponíveis para os usuários assim que os destinatários os abrem.
Temos o orgulho de anunciar que a Stripo agora permite que seus usuários usem nos e-mails informações extraídas do Planilhas Google.
O que isso quer dizer? Você não precisa mais lidar com seus servidores e cabeçalhos CORS.
Mas por que você precisa se preocupar com isso?
-
Os destinatários veem apenas conteúdo relevante e atualizado, não importa quando abrem o e-mail.
-
Os usuários nunca reclamarão que seus preços e ofertas estão “cortados”, que os viram por e-mail e não funcionaram. Eles sempre verão os preços atuais e as promoções atuais nos e-mails.
-
Atualizar o conteúdo em e-mails que foram enviados agora é fácil com Stripo (pode acontecer com qualquer um de enviar e-mails com trechos de produtos errados, erros de digitação, preços errados, etc.)
-
Criar e-mails com conteúdo em tempo real com Stripo agora é muito fácil, pois não há necessidade de conectar servidores a e-mails.
Como conectar o Planilhas Google a seus e-mails com o Stripo?
Antes de mostrar como conectar o Planilhas Google a seus e-mails, é importante observar que você pode usar esse tipo de conteúdo em diferentes campanhas:
-
todos os tipos de e-mails com cartões de produto;
-
e-mails de boas-vindas para fornecer aos destinatários novos vídeos de “Instruções” do Youtube;
-
e-mails transacionais em que você precisa alterar/substituir um link para postagens atualizadas da “Central de Ajuda”.
Importante:
Você precisa seguir todas as etapas abaixo de forma contínua. Então, você pode simplesmente salvar este elemento de e-mail na seção de Módulos e reutilizá-lo com a frequência que desejar.
Passo 1. Configurar o Planilhas Google como fonte de dados

-
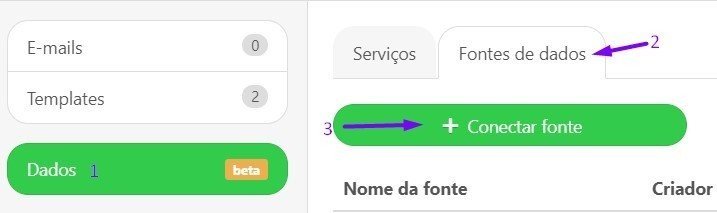
em sua conta Stripo, vá para Dados;
-
vá para a guia Fontes de dados;
-
clique no botão "+ Conectar fonte".

-
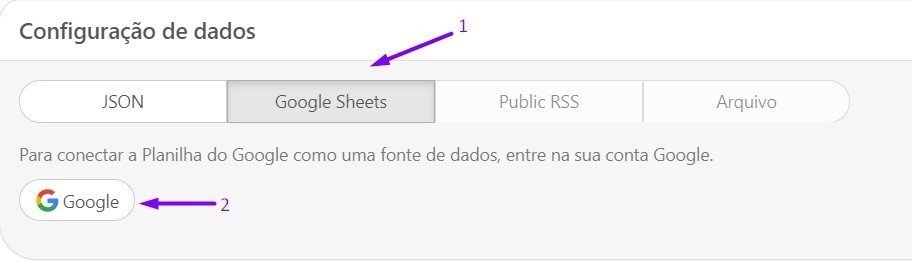
dê um nome a ela;
-
abaixo, vá para a guia “Planilhas Google”;
-
agora clique em “Google” para conectar uma planilha do Google;

-
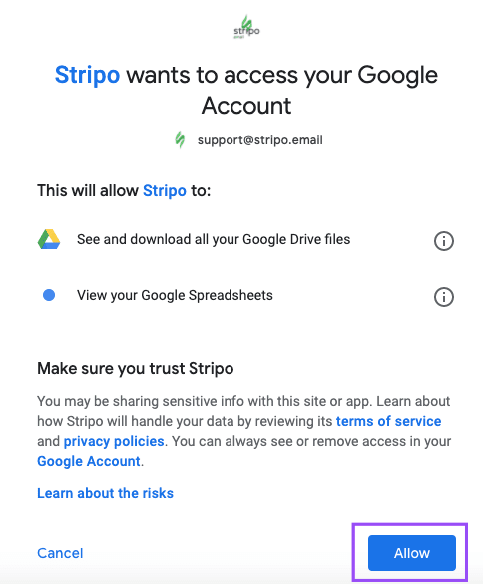
na janela pop-up que aparecer, dê acesso ao Stripo à suas planilhas clicando no botão "Permitir";

Importante:
Stripo passou com sucesso no teste de segurança do Google. Então você pode confiar na nossa ferramenta com suas planilhas. Esta é a única coisa a que nossa fonte de dados terá acesso (apenas para fins de recuperação de dados).
-
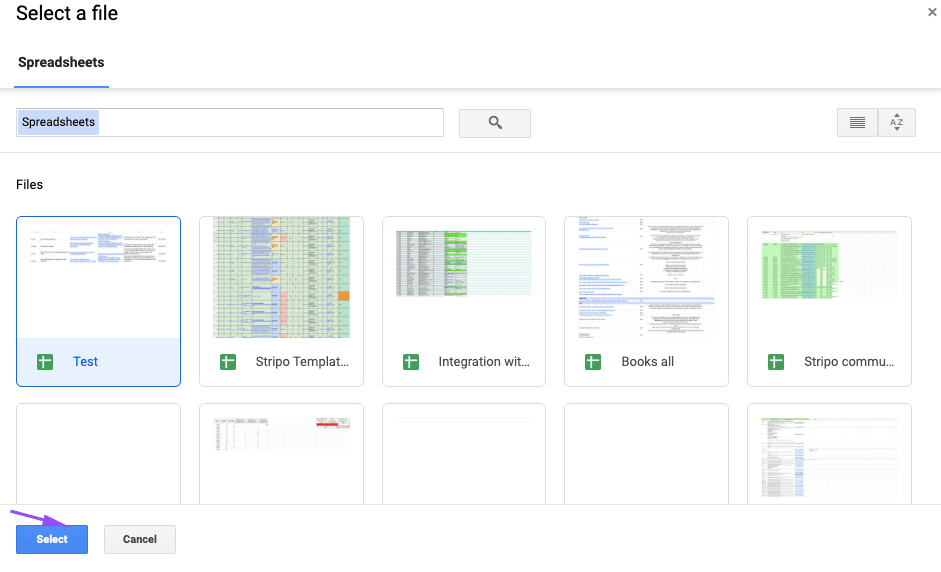
selecione sua planilha clicando nela;
-
clique em “Selecionar;

-
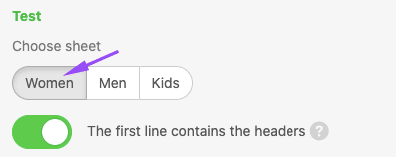
para sua comodidade, mostramos o nome da Planilha e o número de suas planilhas. Por padrão, nos conectamos à primeira, mas você pode mudar para qualquer planilha;

-
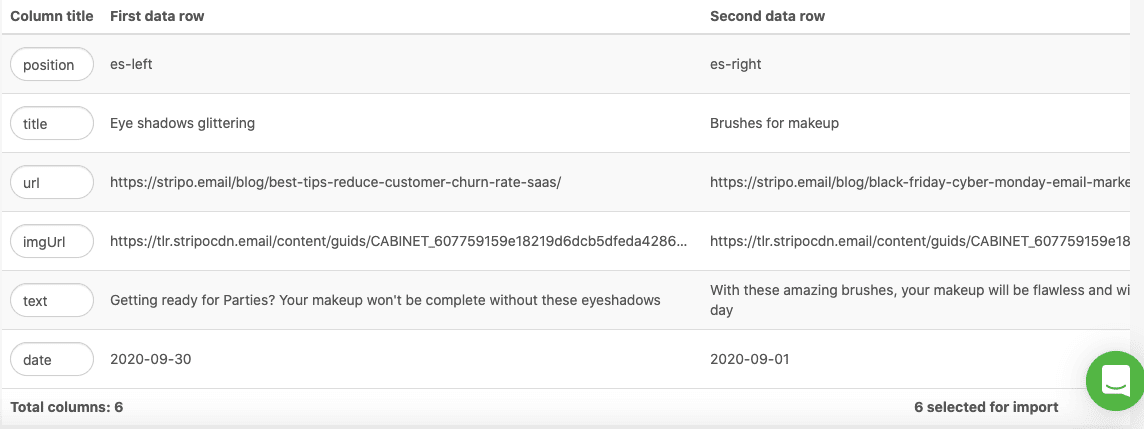
em sua fonte de dados, você pode verificar se todas as informações, como nomes de colunas, nomes de linhas, etc. são recuperadas corretamente;

-
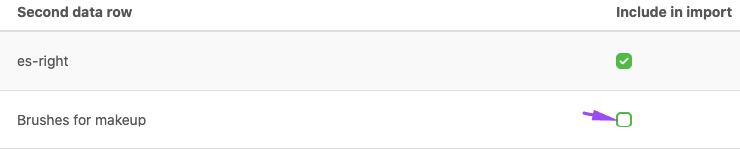
aqui você pode desativar as linhas desnecessárias (mesmo após o e-mail ser enviado). Você só precisa rolar para a direita e desmarcar alguns elementos;

-
agora clique em “Conectar Planilhas Google” no canto inferior direito;

-
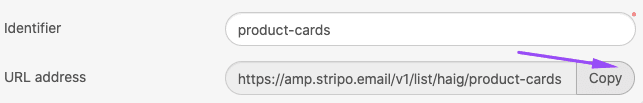
copie o endereço de URL, pois você precisará dele mais tarde.

Passo 2. Preparando sua planilha do Google
-
crie uma nova tabela no Gmail;
-
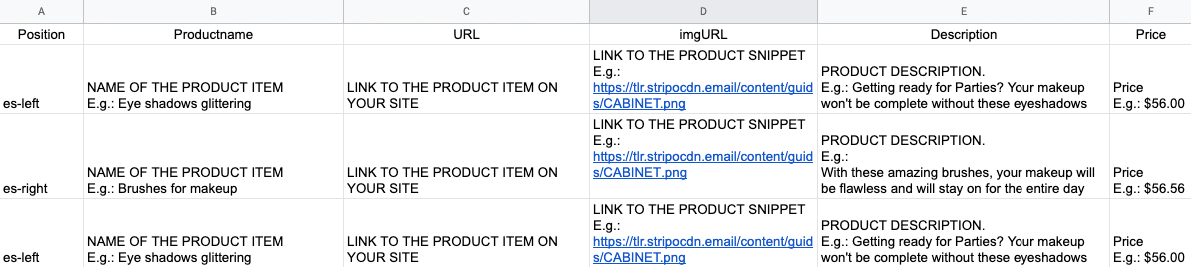
dê os nomes necessários às colunas - recomendamos dar nomes claros, mas simples, que contenham apenas uma palavra, pois você precisará adicioná-los aos e-mails;

-
preencha a tabela com as informações necessárias.
A coluna “Posição” é necessária se você colocar dois containers em 1 linha.
Passo 3. Preparando seu e-mail
Em primeiro lugar, você precisa preparar seu e-mail:
-
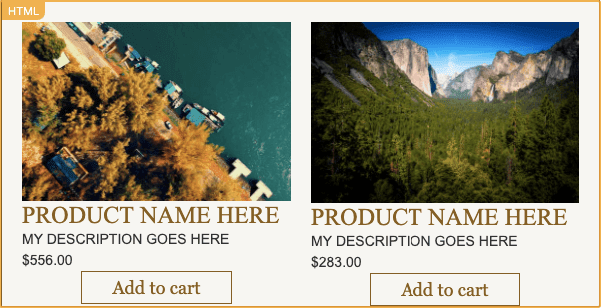
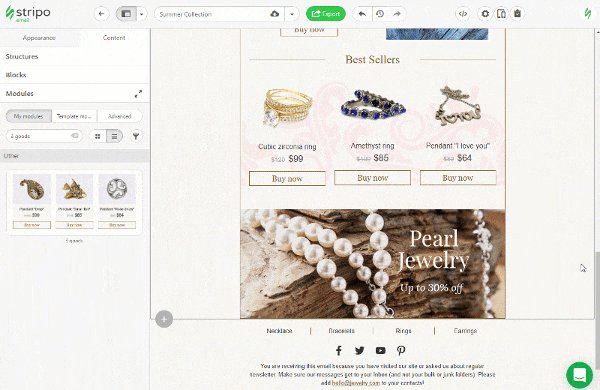
crie seus cartões de produto - todos os aspectos, desde botões até localização da imagem e tamanho da fonte para descrições;
-
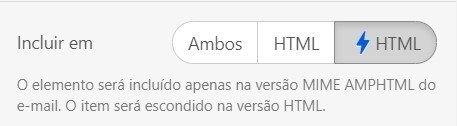
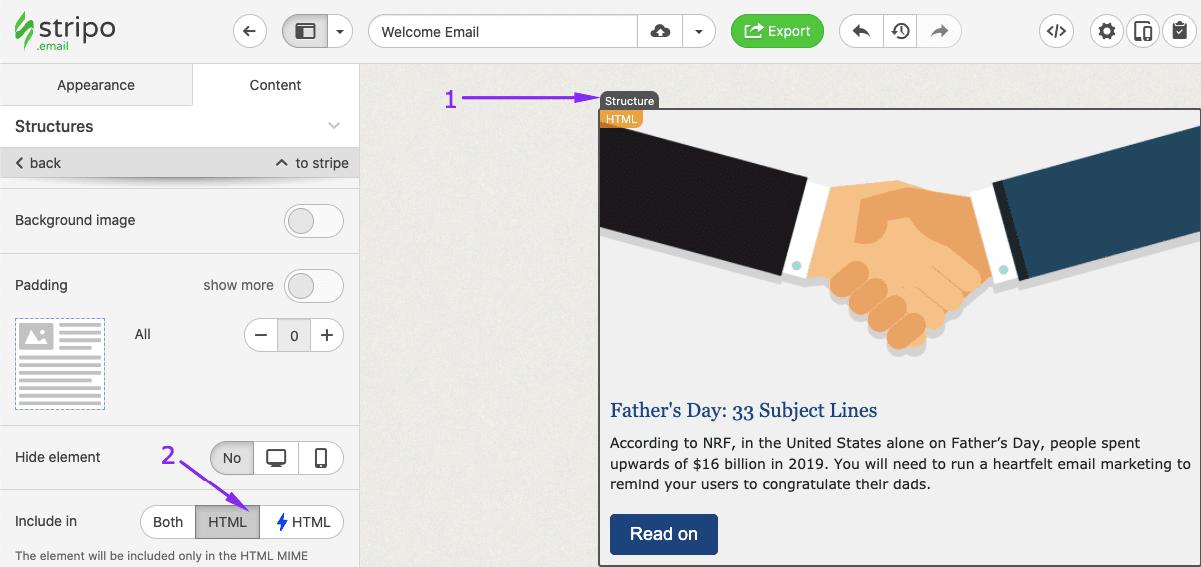
habilite a opção “Incluir apenas em HTML” para essas linhas;

-
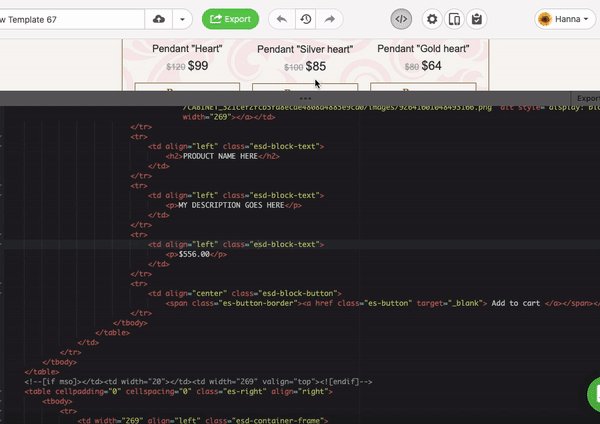
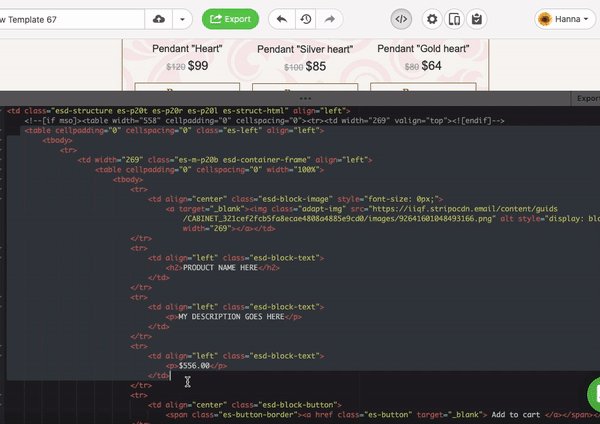
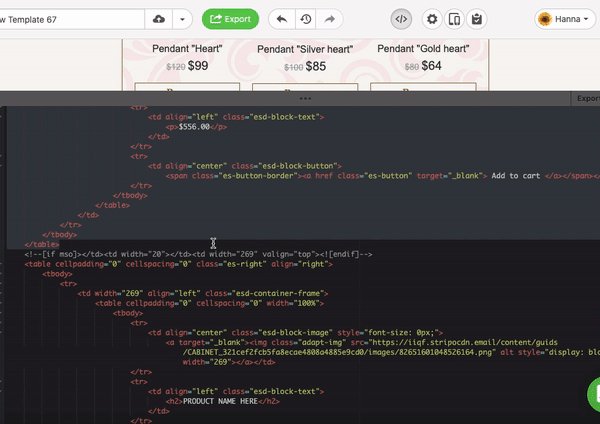
abra seu código e copie da linha <table cellpadding="0" cellspacing="0"...> até a próxima linha <table cellpadding="0" cellspacing="0">, inclusive (sem comentários);

Importante:
Copiei apenas metade do código - o código de toda a célula do meu cartão de produto - porque criei uma linha com dois containers. Mas se você colocar apenas um container por linha, terá que copiar todo o código no editor de código (para este elemento de e-mail específico).
Você precisará colá-lo também uma vez, não duas vezes, não importa quantos cartões de produto há por linha ou quantas linhas você terá - este exemplo de código é repetitivo. Assim, no fim das contas, nos seus e-mails, você terá tantos cartões de produtos quantas linhas você preencheu em sua planilha do Google.
-
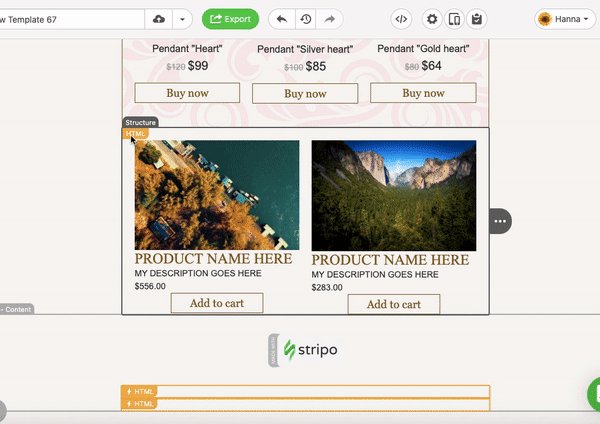
arraste uma nova estrutura de 1 coluna em seu template de e-mail HTML;
-
abra seu código HTML e cole o exemplo de código que você acabou de copiar;
-
agora conecte seus e-mails à planilha que você acabou de criar.
Passo 4. Conectando o Planilhas Google a seus e-mails:
Aqui estamos prestes a trabalhar no código de linha.
Para aqueles que já criaram e-mails com listas AMP, conforme descrito em nossa postagem de blog “Fonte de dados”, todo esse processo parece bastante familiar. O algoritmo é o mesmo:
-
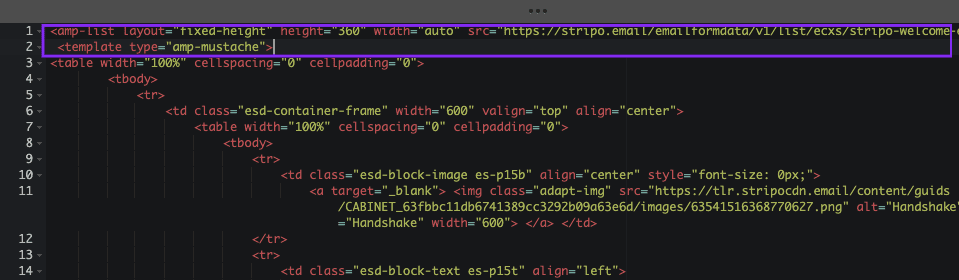
logo acima do restante do código, você adiciona o seguinte exemplo de código:
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
Se você fizer da maneira certa, ele ficará assim:

-
aqui, substitua o link na parte “src =” pelo endereço do URL de origem da Etapa 1;
-
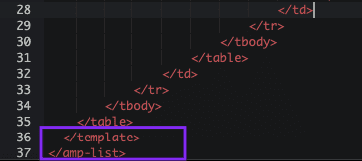
e cole a parte do código, fornecida abaixo, no final deste código de “Estrutura / Linha”;
</template> </amp-list>
-
se feito da maneira certa, fica assim;

-
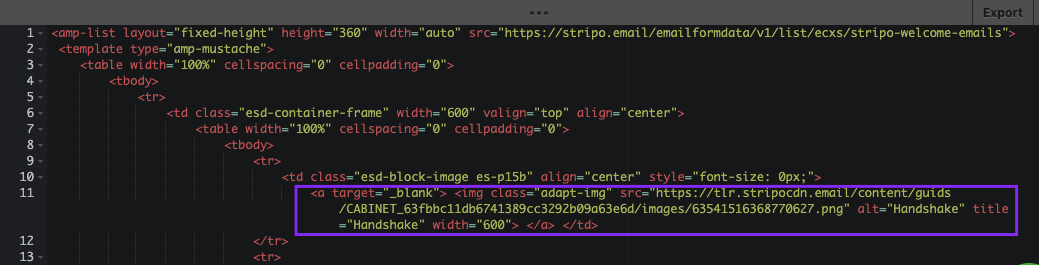
a parte do código (que é responsável pelas imagens) que é destacada na imagem abaixo deve ser substituída pelo código fornecido abaixo;

<a href="{{URL}}" target="_blank"><amp-img width="269" height="180" alt="{{Productname}}" src="{{imgURL}}" layout="responsive"></amp-img> </a></td>
(Você ajusta a largura e a altura da imagem apropriadas para o seu design de e-mail)
Onde:
-
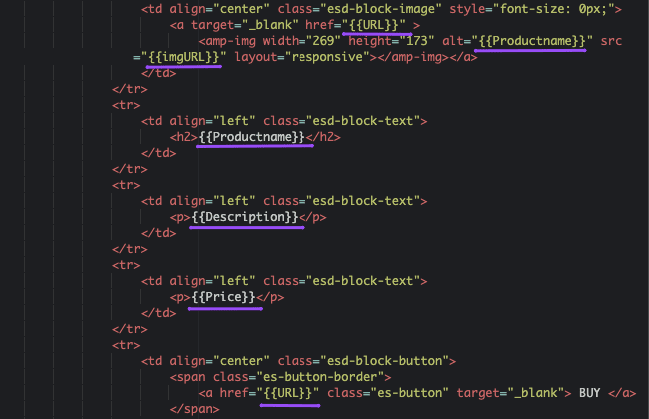
{{Productname}} substitui o nome do produto - aquele que você inseriu em sua planilha do Google;
-
{{URL}} é o link para o produto em seu site;
-
{{imgUrl}} é o link para o snippet do produto (aquele que você também colocou na planilha do Google.
Se você deu nomes diferentes às colunas em suas planilhas, coloque-os entre colchetes de acordo.
Agora precisamos conectar outras colunas da planilha ao seu e-mail:
Ao projetar cartões de produto, para minha conveniência, dei nomes aos elementos dos cartões que são próximos aos nomes nas colunas das Planilhas.
Então, quando abri o código dos meus cartões de produto, levei apenas dois minutos para conectar meu e-mail ao Google.
Com duas pequenas diferenças:
-
tive que envolver todos esses nomes em chaves;
-
todos os elementos que também foram colocados entre aspas, devem permanecer entre essas aspas.

Quando terminar, certifique-se de habilitar a opção “Incluir em AMP HTML” para toda a linha / estrutura.

Passo 5. Criando uma opção de fallback
No passo 3, criamos nossos cartões de produto e ativamos a opção “Incluir em HTML”.
Esta parte do e-mail servirá como substituto e renderizará nos clientes de e-mail que ainda não são compatíveis com AMP.

Passo 6. Visualizando e testando seu e-mail
Você não só precisa visualizar e testar seu e-mail como faria normalmente, mas também deve tentar editar / atualizar algumas informações no Planilhas Google para ter certeza de que suas planilhas estão realmente sendo usadas como fonte de dados.
Passo 7. Salve este elemento em sua biblioteca
Como mencionamos acima, você pode armazenar e reutilizar esse elemento em várias campanhas.
Você não terá que fazer nada com a fonte de dados, nem com o código de e-mail - basta pegar esse módulo da biblioteca de “Módulos” em seu template e atualizar as informações em suas Planilhas Google. E é só isso!
 Criar e-mails com o Stripo é fácil demais!
Criar e-mails com o Stripo é fácil demais!
Observação
Aqui vai um pequeno lembrete. Para enviar conteúdo AMP, você precisa:
-
obter permissões do Google;
-
consertar todos os bugs, se algum ocorrer. Você vai vê-los no Modo de pré-visualização (caso contrário, os usuários verão o e-mail em HTML);
-
adicione o fallback - versão HTML - neste e-mail. Mostramos acima o procedimento de como fazê-lo:
-
certifique-se de que seu ESP/CRM é capaz de enviar e-mails AMP;
-
tenha em mente que atualmente apenas Gmail (aplicativos da web e móveis em todos os sistemas operacionais) são capazes de renderizar e-mails AMP. O Yahoo começará a suportar em breve;
-
Os e-mails com conteúdo AMP perdem seus componentes AMP se você os encaminha.
Conclusão
Ser capaz de atualizar/editar o conteúdo em seus e-mails após o e-mail ter sido enviado é uma ótima maneira de fornecer aos usuários apenas informações novas, relevantes e atuais.
Criar e-mails assim com Stripo evita a necessidade de lidar com JSON, definir cabeçalhos CORS, etc. Você economiza tempo na produção de e-mail e torna seus e-mails mais funcionais e úteis.








0 comentários