Come trasferire dati da Google Sheets alle e-mail
Hai mai pensato di trasferire i dati da Google Sheets alle email per automatizzare il processo di produzione/aggiornamento delle email?
Beh, è possibile. È possibile anche senza la tua interferenza.
 Vogliamo ricordarti cos'è il contenuto in tempo reale: il contenuto in tempo reale, noto anche come dinamico, consente di aggiornare il contenuto della posta elettronica dopo che è stata inviata. Ciò significa che gli utenti vedono sempre e solo nuovi contenuti, prezzi effettivi e descrizioni, e non vedranno annunci di vendite al termine delle vendite. Come funziona? Apporti modifiche al contenuto in Google Sheets, e questo contenuto viene aggiornato di conseguenza nelle email, nel momento in cui i destinatari le aprono.
Vogliamo ricordarti cos'è il contenuto in tempo reale: il contenuto in tempo reale, noto anche come dinamico, consente di aggiornare il contenuto della posta elettronica dopo che è stata inviata. Ciò significa che gli utenti vedono sempre e solo nuovi contenuti, prezzi effettivi e descrizioni, e non vedranno annunci di vendite al termine delle vendite. Come funziona? Apporti modifiche al contenuto in Google Sheets, e questo contenuto viene aggiornato di conseguenza nelle email, nel momento in cui i destinatari le aprono.
Sono orgoglioso di annunciare che Stripo ora consente ai suoi utenti di inserire informazioni nelle e-mail da Google Spreadsheets.
Cosa significa? Non è più necessario occuparsi dei server e delle intestazioni CORS.
Ma perché dovrebbe interessarti?
-
I destinatari vedono solo contenuti pertinenti "freschi", indipendentemente da quando aprono l'email.
-
Gli utenti non si lamenteranno mai del fatto che i tuoi prezzi "tagliati" e le tue vendite, che hanno visto nelle email, non sono veritieri. Nelle e-mail, vedono sempre i prezzi effettivi e le vendite effettive.
-
L'aggiornamento dei contenuti nelle e-mail inviate è ora facile con Stripo (potremmo aver inviato tutti e-mail con frammenti di prodotto errati, errori di battitura, prezzi errati, ecc.).
-
Creare email con contenuti in tempo reale con Stripo è ora un gioco da ragazzi perché non c'è bisogno di connettere i server alle email.
Come collegare Google Sheets alle e-mail tramite Stripo?
Prima di mostrare come collegare Google Spreadsheet alle e-mail, voglio dirti che puoi utilizzare questo tipo di contenuto in diverse campagne:
-
tutti i tipi di email con schede prodotto;
-
e-mail di benvenuto per fornire ai destinatari nuovi video ”How-to" da Youtube;
-
email transazionali in cui è necessario modificare/sostituire un collegamento ai post aggiornati del "Centro assistenza" ".
Importante:
Devi fare tutti i passaggi indicati di seguito una sola volta. Quindi, puoi semplicemente salvare questo elemento email nei moduli e riutilizzarlo tutte le volte che vuoi.
Punto 1. Collegare Google Sheets a Data Source

-
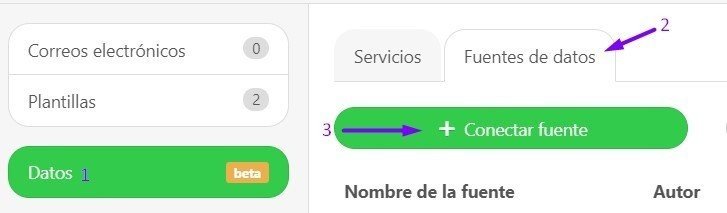
nel tuo account Stripo, vai a Data;
-
vai alla scheda Data Source;
-
fare clic sul pulsante "+ Connetti sorgente";

-
dagli un nome;
-
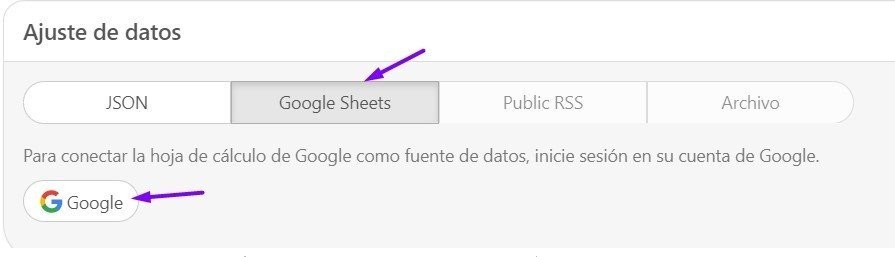
di seguito, vai alla scheda "Google Sheets";
-
ora fai clic su "Google" per collegare un foglio di lavoro Google necessario;

-
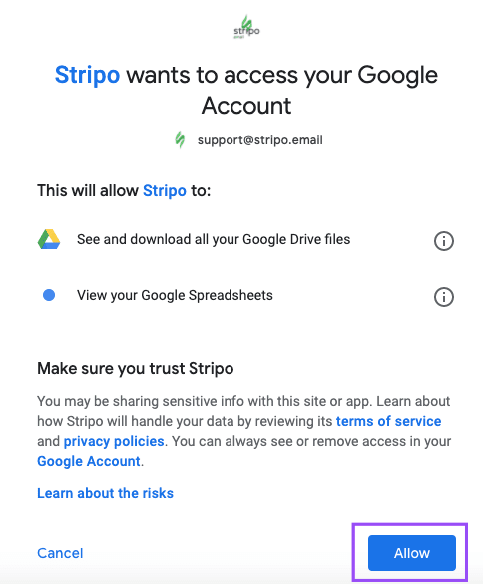
in una finestra pop-up, consenti a Stripo di accedere ai tuoi fogli Google facendo clic sul pulsante "Consenti";

Importante:
Stripo ha superato con successo il test di sicurezza di Google. Quindi puoi fidarti di noi. Poiché questa è l'unica cosa a cui il nostro Data Source avrà accesso (solo per il recupero dei dati).
-
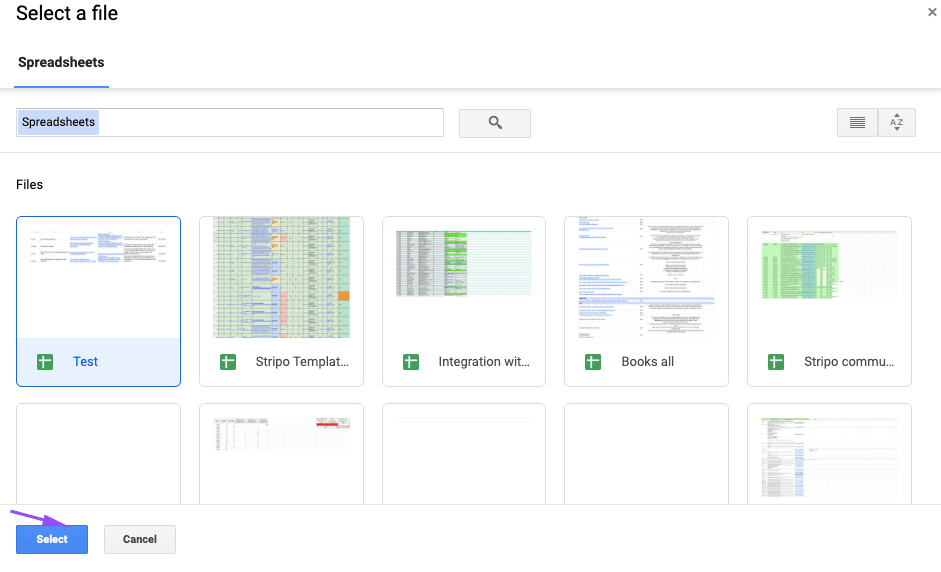
seleziona la tua tabella cliccandoci sopra;
-
clicca su "Seleziona";

-
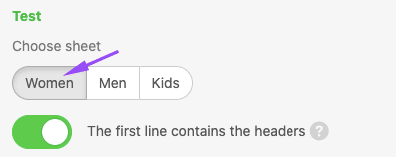
per tua comodità, mostriamo il nome del Spreadsheet e il numero dei suoi fogli. Per impostazione predefinita, ci colleghiamo al primo, ma puoi passare a qualsiasi foglio dal foglio di lavoro Google selezionato;

-
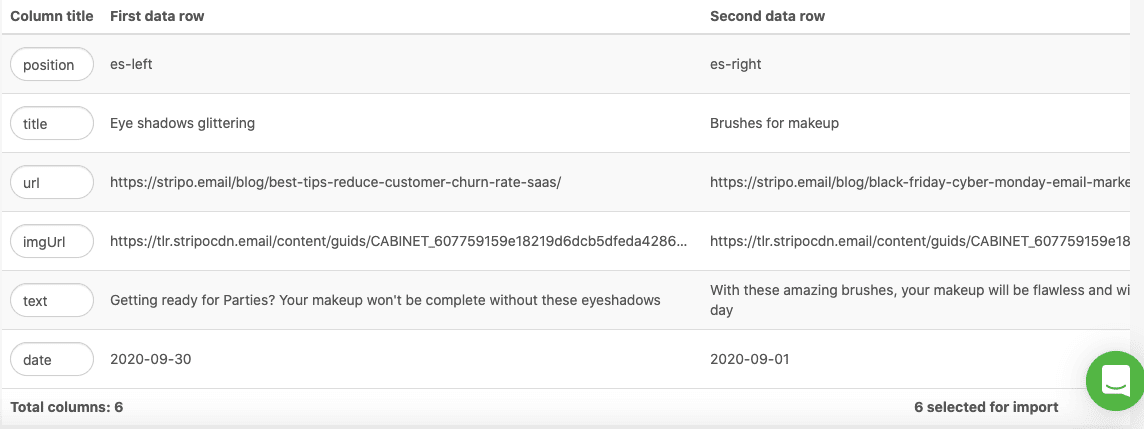
nel tuo Data Source, puoi controllare se tutte le informazioni, come nomi di colonne, nomi di righe, vengono recuperate correttamente;

-
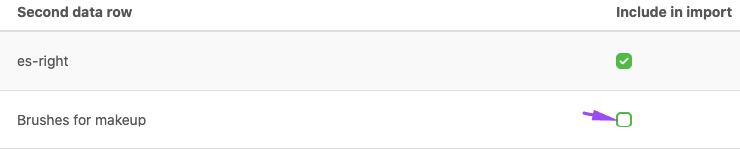
qui puoi disabilitare le righe non necessarie (anche dopo che l'email è stata inviata). Devi solo scorrere verso destra e deselezionare alcuni elementi;

-
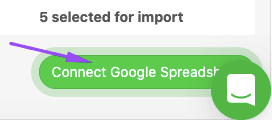
ora fai clic su "Connetti Google Spreadsheet" in basso a destra;

-
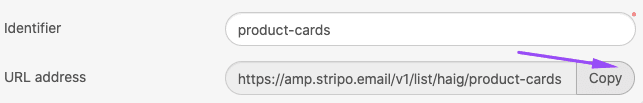
copia l'indirizzo URL in quanto ti servirà in seguito.

Punto 2. Preparazione del foglio di calcolo di Google
-
crea una nuova tabella in Gmail;
-
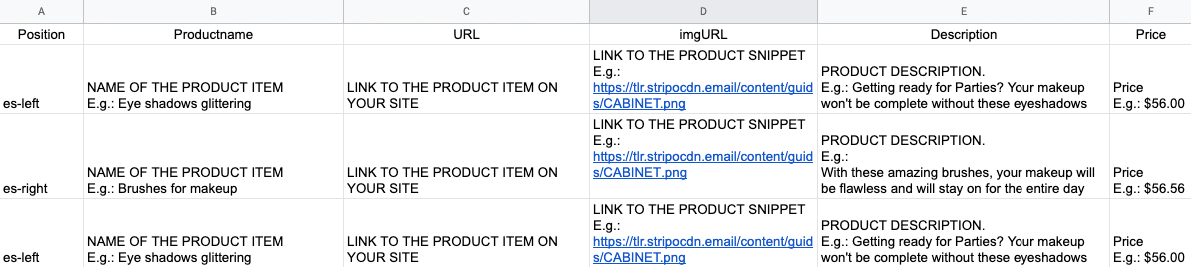
dare alle colonne i nomi necessari: si consiglia di fornire nomi chiari ma semplici che contengano solo una parola, poiché sarà necessario aggiungerli alle e-mail;

-
riempi la tabella con le informazioni necessarie.
La colonna "Posizione" è necessaria se metti due contenitori in una riga.
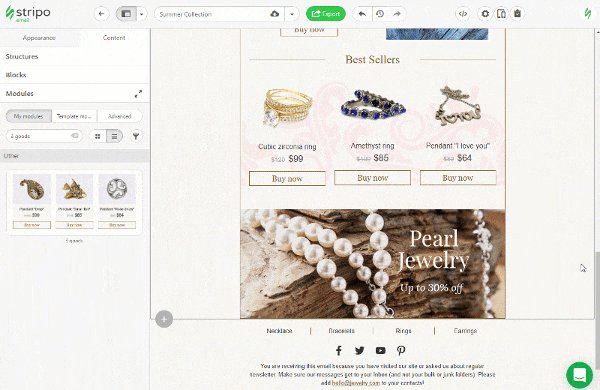
Punto 3. Prepara la tua email
Prima di tutto, devi preparare la tua email:
-
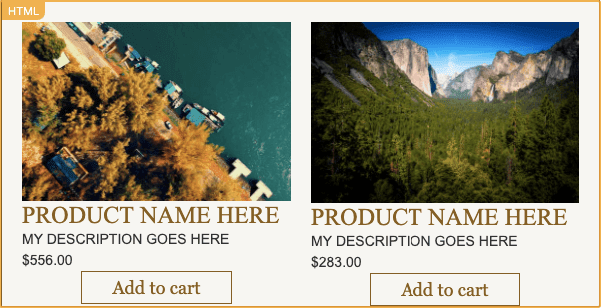
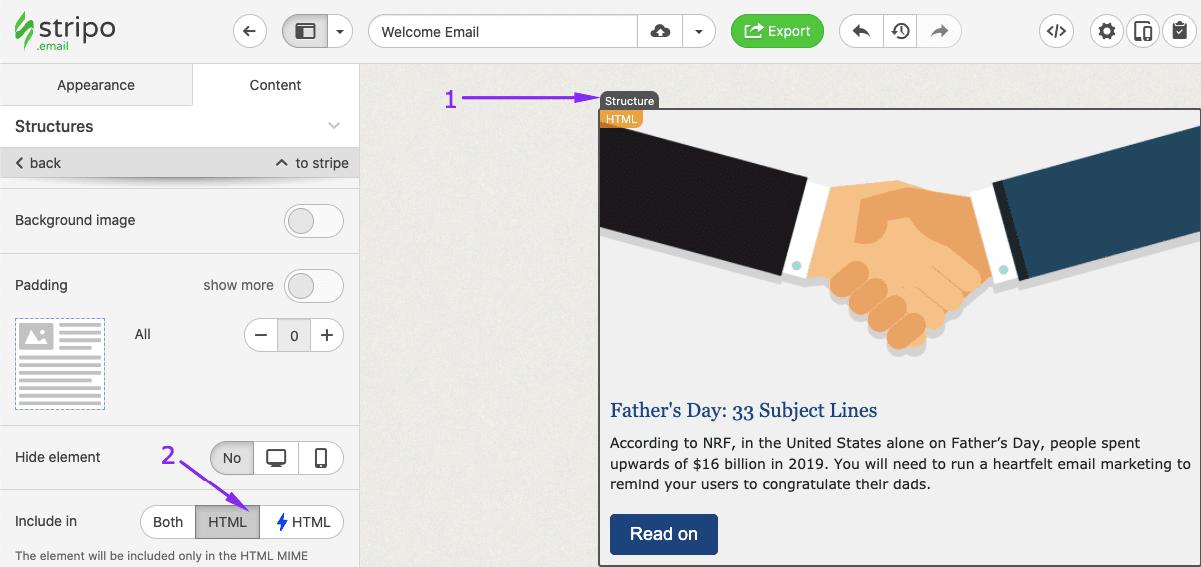
progetta le tue schede prodotto: tutto, dai pulsanti alla posizione dell'immagine e alla dimensione del carattere per le descrizioni;
-
abilita l'opzione "Includi solo in HTML" per queste righe;

-
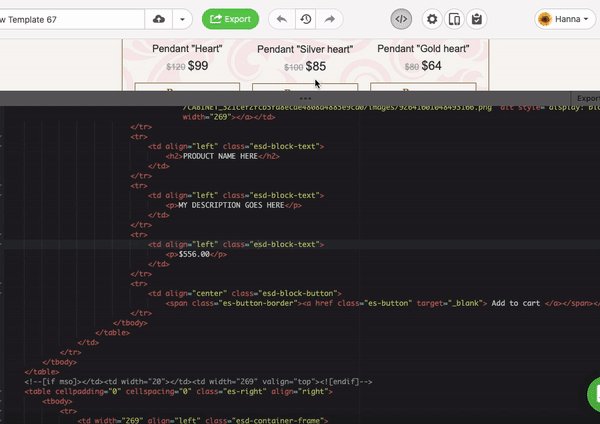
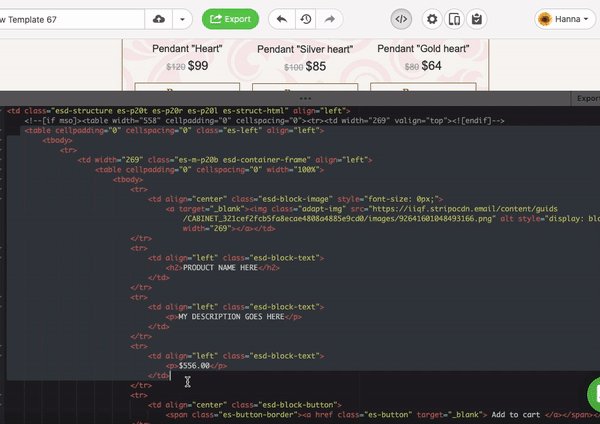
apri il suo codice e copia dalla riga <table cellpadding="0" cellspacing="0"...> linea fino alla prossima <table cellpadding="0" cellspacing="0">linea, compresa (senza commenti);

Importante:
Ho copiato solo metà del codice - il codice dell'intera cella per la mia scheda prodotto - perché ho creato una riga con due contenitori. Ma se metti un solo contenitore per riga, dovrai copiare tutto il codice nell'editor di codice (per questo particolare elemento di posta elettronica).
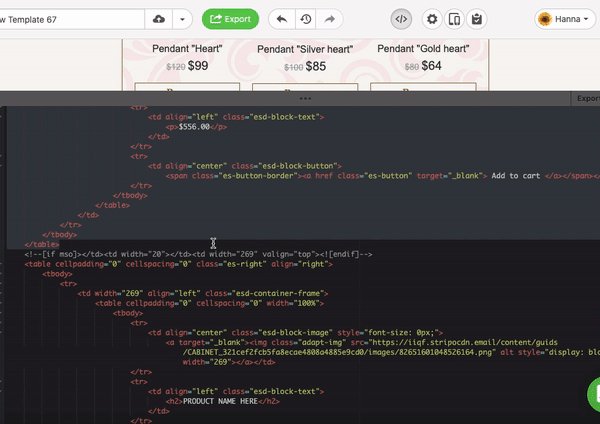
Dovrai incollarlo una volta sola, non due, indipendentemente dal numero di schede prodotto per riga e righe stesse che hai: questo esempio di codice è ripetitivo. Quindi, alla fine, nelle tue e-mail, avrai tante schede prodotto quante sono le righe che hai compilato nel tuo foglio di lavoro Google.
-
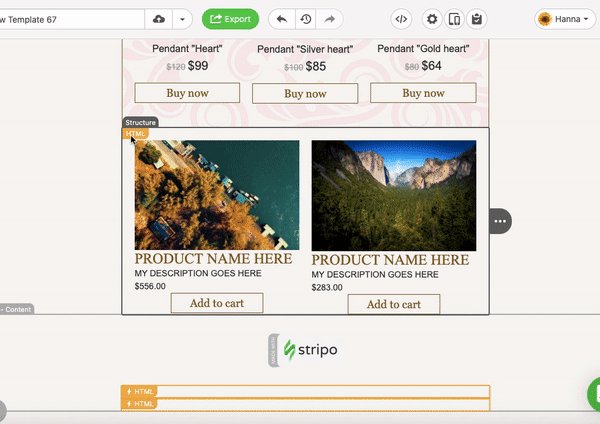
trascina una nuova struttura a una colonna nel tuo modello di email HTML;
-
apri il suo codice HTML e incolla il codice di esempio che hai appena copiato;
-
ora collega le tue email al foglio Google che hai appena creato.
Punto 4. Collegamento di Google Sheets alle e-mail:
Qui lavoreremo sul codice della riga.
Per quelli di voi che hanno già creato email con elenchi AMP come descritto nel nostro post del blog "Data Source", l'intero processo sembra abbastanza familiare. L'algoritmo è lo stesso:
-
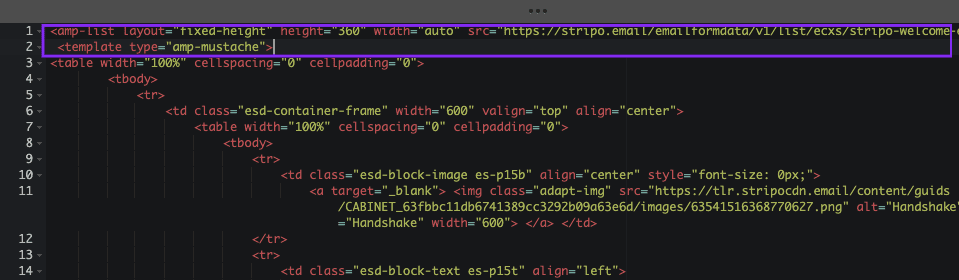
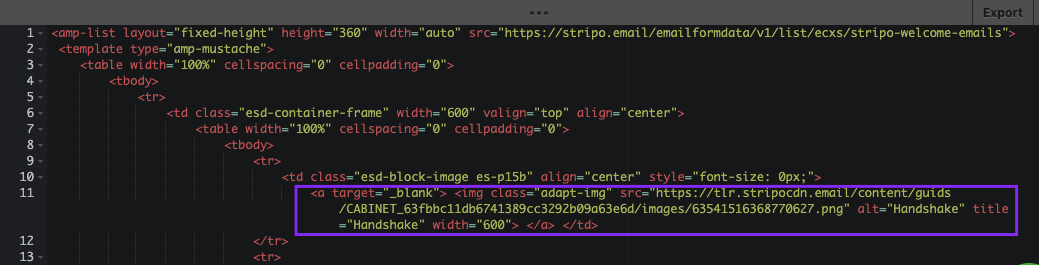
proprio sopra il resto del codice, aggiungi il seguente codice di esempio:
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
Se fatto bene, sarà simile a questo:

-
qui, sostituisci il collegamento nella parte "src =" con l'indirizzo URL di origine dal passaggio 1;
-
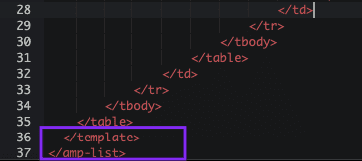
e incolla la parte di codice, riportata di seguito, proprio alla fine di questo codice "Struttura/Riga";
</template> </amp-list>
-
se fatto bene, apparirà circa così;

-
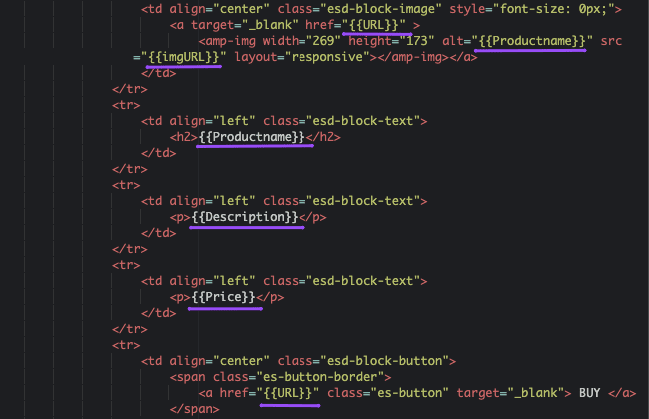
la parte di codice (che è responsabile delle immagini) che è evidenziata nello screenshot sottostante deve essere sostituita con il codice riportato di seguito;

<a href="{{URL}}" target="_blank"><amp-img width="269" height="180" alt="{{Productname}}" src="{{imgURL}}" layout="responsive"></amp-img> </a></td>
(Puoi impostare la larghezza e l'altezza dell'immagine che si adattano al design della tua email)
Dove:
-
{{Productname}} sta per il nome del prodotto, quello che hai inserito nel tuo foglio di lavoro Google;
-
{{URL}} è il collegamento all'elemento del prodotto sul tuo sito;
-
{{imgUrl}} è il link allo snippet del prodotto (quello che hai inserito anche nel tuo foglio di lavoro Google.
Se hai dato nomi diversi alle colonne nei tuoi fogli, inseriscili di conseguenza tra parentesi graffe.
Ora dobbiamo collegare altre colonne dalla tabella alla tua email:
Durante la progettazione delle schede prodotto, per mia comodità, ho assegnato nomi agli elementi delle schede che sono vicini ai nomi nelle colonne dei fogli.
Quindi, quando ho aperto il codice delle mie schede prodotto, mi ci sono voluti solo due minuti per collegare la mia email a Google.
Con due piccole differenze:
-
ho dovuto racchiudere tutti questi nomi tra parentesi graffe;
-
tutti gli elementi che sono stati racchiusi tra virgolette, devono rimanere tra quelle virgolette.

Quando hai finito, assicurati di abilitare l'opzione "Includi in HTML AMP" per l'intera riga/struttura.

Punto 5. Costruire un fallback
Nel Punto 3, abbiamo creato le nostre schede prodotto e abilitato l'opzione "Includi in HTML".
Questa parte dell'email fungerà da riserva e verrà visualizzata nei client di posta che non supportano ancora AMP.

Punto 6. Anteprima e test della tua email
Non solo devi visualizzare in anteprima e testare la tua email come faresti normalmente, ma dovresti anche provare a modificare/aggiornare alcune informazioni in Google Sheets per assicurarti che i tuoi fogli di lavoro siano davvero impostati come Data Source.
Punto 7. Salva questo elemento nella tua libreria
Come accennato in precedenza, puoi memorizzare e riutilizzare questo elemento in più campagne.
Non dovrai fare nulla con l'origine dati, né con il codice email: rilascia questo modulo dalla memoria "Moduli" nel tuo modello e aggiorna le informazioni nei tuoi fogli Google. Ecco fatto.

Costruire e-mail è facile con Stripo!
Un consiglio
Ecco solo un promemoria amichevole. Per poter inviare contenuti AMP, è necessario:
-
ottenere la whitelist con Google;
-
correggere tutti i bug, se si verificano. Li vedrai in modalità Anteprima (altrimenti gli utenti vedranno l'email HTML);
-
aggiungi il fallback - versione HTML - in questa email. Sopra, abbiamo mostrato come farlo;
-
assicurati che il tuo ESP / CRM sia in grado di inviare email AMP;
-
tieni presente che attualmente solo Gmail (sia web che app per dispositivi mobili su tutti i sistemi operativi) sono in grado di eseguire il rendering delle email AMP. Yahoo si unirà alla lista presto;
-
le email AMP perdono i loro componenti AMP se le inoltri.
Considerazioni finali
Essere in grado di aggiornare/modificare il contenuto delle tue e-mail dopo che l'e-mail è stata inviata è un ottimo modo per fornire agli utenti solo informazioni aggiornate, pertinenti e reali.
La creazione di tali email con Stripo ti impedisce di dover gestire JSON, impostare intestazioni CORS, ecc. Risparmi tempo sulla produzione di e-mail, ma rendi le tue e-mail più funzionali e utili.








0 commenti