Las listas AMP están para ayudarte a implementar la gamificación, para poder subir contenido en tiempo real al email, y para que tus usuarios confirmen citas directamente en los emails.

En mayo hicimos nuestra Serie de Cuestionarios. Los resultados de este Cuestionario mostraron que la tecnología AMP junto con la gamificación ha tenido un impacto contenido en CTOR. Nuestros lectores interactuaron con el contenido en los emails AMP 1.5 veces más activamente que en los emails HTML.
Pero ¿qué detiene a los email marketers a implementar AMP en sus campañas? Una de las principales dificultades que te encuentras aquí es la necesidad de conectar estos emails a un servidor.
Conectar los emails a servidores es un proceso que consume tiempo, pero para tu conveniencia, hemos lanzado Fuentes de Datos Stripo...
Fuentes de Datos Stripo: ¿Para qué son?
Los emails AMP contienen contenido dinámico. Muy a menudo, requieren componentes amp-list.
Como dijimos, para brindar este tipo de contenido en los emails, necesitas mantener una conexión entre los emails y los servidores. Era bastante complicado, ya que requería de bastante habilidad en programación o pedir mucha ayuda a los programadores. Y tenías que hacer eso para cada campaña. Ahora estos procesos son completamente de parte nuestra.
Fuente de Datos Stripo:
-
establece encabezados CORS apropiados, algo vital para los emails AMP;
-
crea una terminal para cada campaña de email con componentes AMP.
Hacemos todo para ayudarte a crear emails AMP más rápidamente.
Nuestra Fuente de Datos te ahorra horas, si no días, en la creación de emails AMP.
Utilizando Fuente de Datos Stripo
Para usar Stripo como Fuente de Datos, deberás:
-
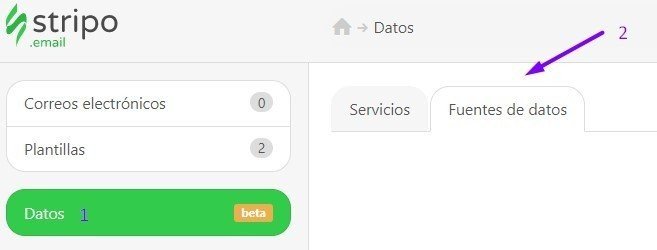
ingresar a la sección “Datos”;
-
ir a la pestaña “Fuentes de Datos”;

-
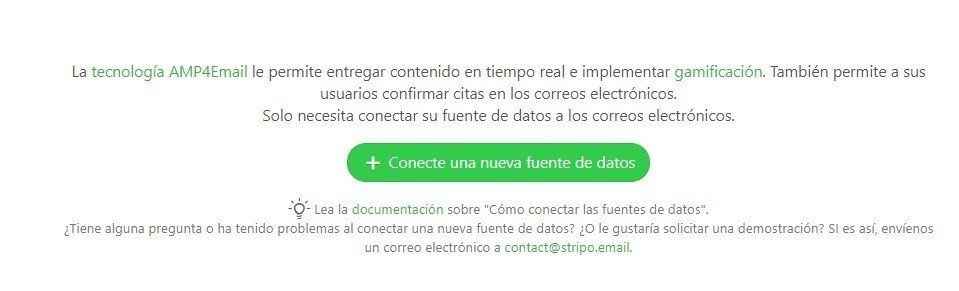
hacer clic en el botón “Conecte una nueva fuente de datos”;

-
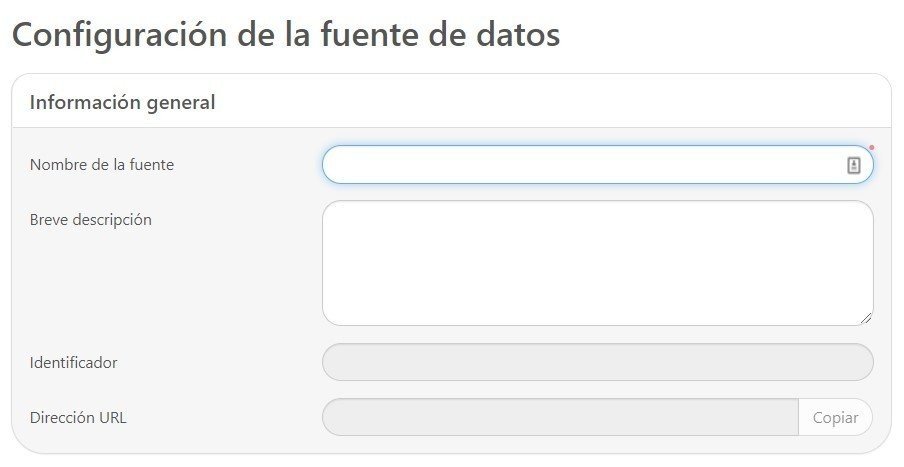
en una nueva ventana, ingresa toda la información requerida sobre esta conexión en particular;
-
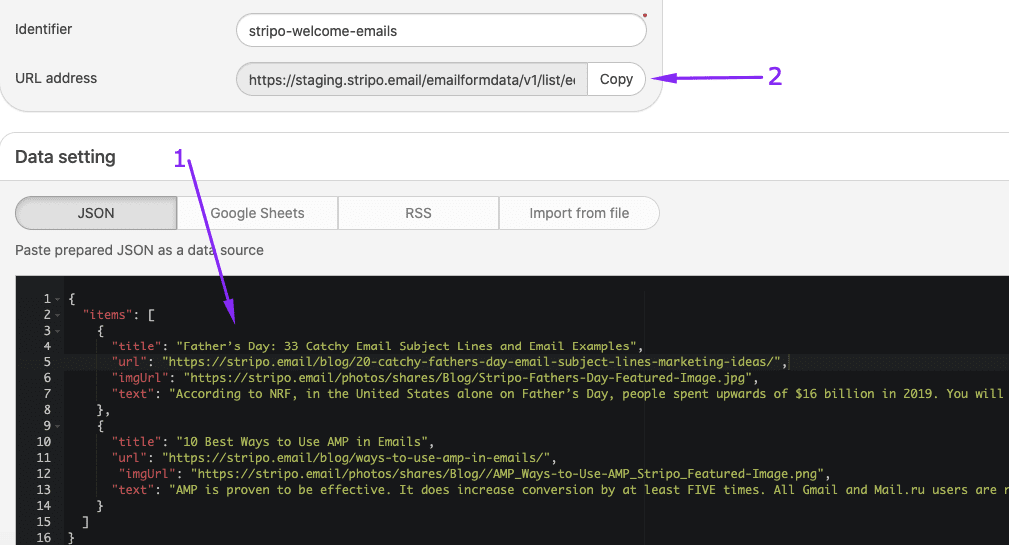
copiar la dirección URL;

-
pegar el archivo JSON que has preparado previamente (o el que crearemos juntos) en la sección JSON;

-
listo.
Nota importante:
Te recomendamos nombrar esta fuente según la meta de tu email si vas a usar este componente en varias campañas.
Necesitarás editar tu JSON cada vez que aparezca una nueva publicación o videos en tu blog para dar las últimas publicaciones. Pero no deberás hacer ningún cambio a tus emails. Stripo transmitirá estos cambios/actualizaciones a tus emails mediante el endpoint (la dirección URL que crearemos ahora). Reemplazará imágenes, texto, etc. Así que no tendrás que editar o reemplazar los emails de bienvenida en tu ESP.
Por cierto, de esta forma puedes siempre mostrar solo las ventas nuevas y actuales en tus emails, sin importar cuándo sean visualizados.
El eCommerce puede mostrar sus productos más populares usando una amp-list en sus boletines promocionales y de bienvenida.
Crear el archivo JSON
Antes de personalizar el JSON, debes decidir qué misión tendrá la amp-list.
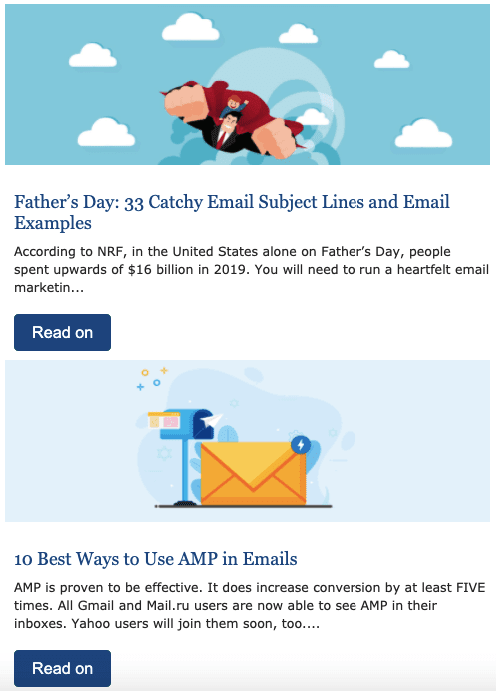
Quiero mostrar las últimas publicaciones del blog en los emails de bienvenida (no es en vano, ¿cierto?).
Como base para nuestro archivo JSON, usaremos una muestra proporcionada por Google.
{
"items": [
{
"title": "AMP YouTube Channel",
"url": "https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw"
},
{
"title": "AMP Start",
"url": "https://ampstart.com/"
}
]
}
Esta parte del JSON es repetitiva. Puedes pegarla tantas veces como necesites.
También puedes agregar más elementos en cada sección. Recomendamos que edites una sección y luego copies y pegues las veces que necesites, porque es importante que cada sección tenga los mismos elementos. 
Puedes editar tu JSON en cualquier editor de texto o en la app Sublime Text.
Los elementos dependen del contexto en que los mostrarás.
Quiero que mis lectores vean:
-
imagen de portada;
-
título;
-
descripción corta;
-
el botón “Seguir leyendo”.
Entonces, este es el JSON que utilizaré para los emails de bienvenida:
{
"items": [
{
"title": "Father’s Day: 33 Catchy Email Subject Lines and Email Examples",
"url": "https://stripo.email/blog/20-catchy-fathers-day-email-subject-lines-marketing-ideas/",
"imgUrl": "https://stripo.email/photos/shares/Blog/Stripo-Fathers-Day-Featured-Image.jpg",
"text": "According to NRF, in the United States alone on Father’s Day, people spent upwards of $16 billion in 2019. You will need to run a heartfelt email marketing..."
},
{
"title": "10 Best Ways to Use AMP in Emails",
"url": "https://stripo.email/blog/ways-to-use-amp-in-emails/",
"imgUrl": "https://stripo.email/photos/shares/Blog//AMP_Ways-to-Use-AMP_Stripo_Featured-Image.png",
"text": "AMP is proven to be effective. It does increase conversion by at least FIVE times. All Gmail and Mail.ru users are now able to see AMP in their inboxes. Yahoo users will join them soon, too...."
}
]
}
Donde:
-
title — es un título de una publicación del blog;
-
url — es un enlace a esta publicación;
-
imgUrl — es un enlace a la imagen de portada de la publicación;
-
text — es una pequeña descripción/anotación.
Nota importante:
Todo el texto que va después de cada punto y coma en las comillas debería ser reemplazado con tu contenido. Ahora lo haces de forma manual.
Por ejemplo:
-
"title": “el título de tu publicación”;
-
"url": "enlace a tu publicación",
-
"imgUrl": “enlace a la imagen”;
-
"text": “descripción/anotación”.
Solo insertas tu código en Fuente de Datos Stripo, en la sección JSON.

Crear emails con listas AMP
Ahora que tenemos nuestra URL, la cual es un endpoint, podemos insertarla en nuestros emails de bienvenida.
Paso 1. Diseñar emails de bienvenida
Bien, antes que nada, debemos diseñar nuestros emails.
Entonces trabajas en la parte de diseño del email donde colocarás las publicaciones del blog.
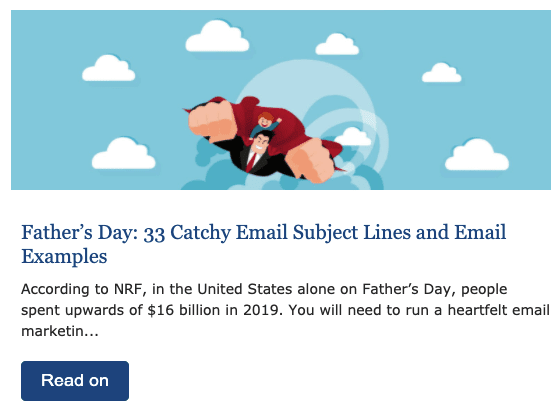
El mío tendrá este orden:

-
imagen de portada;
-
título;
-
anotación;
-
botón.
Es importante establecer el tamaño adecuado para tu imagen de portada, fijas las proporciones aquí una sola vez.
Asegúrate de que todos los elementos pertenezcan a una sola estructura.
Paso 2. Insertar tu endpoint en el email
Esta es la parte más interesante...
Pero no es tan complicado como puede parecer a primera vista.
Sin embargo, si sigues nuestra guía paso a paso, tu email funcionará:
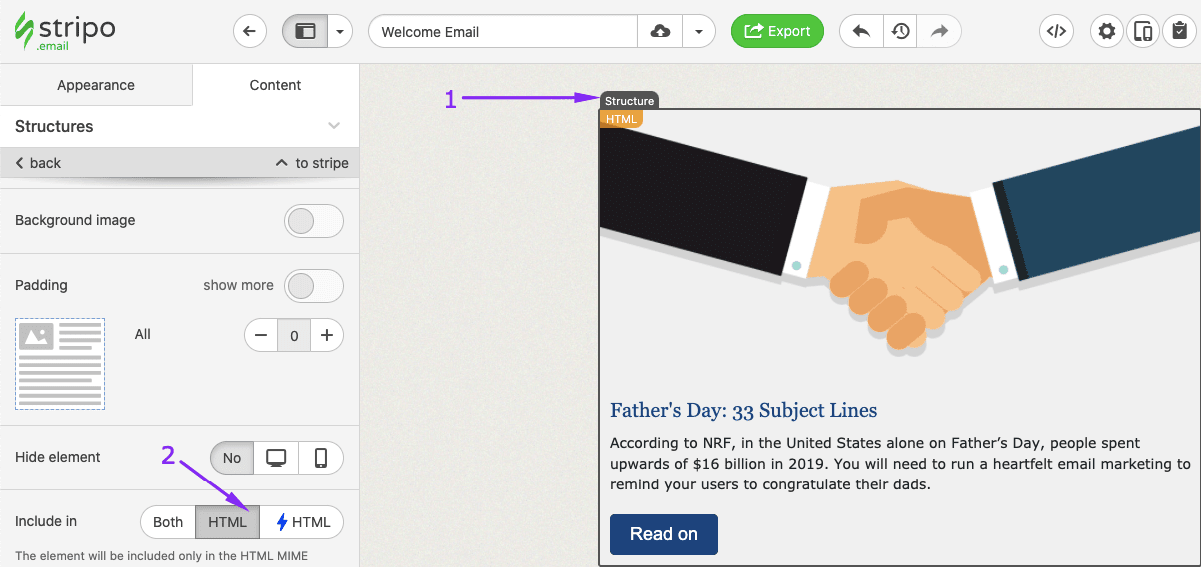
-
necesitas obtener el código de la estructura que hemos creado. Para esto, debes hacer clic en el ícono “Estructura” en tu plantilla, luego abrir el editor de código;
-
copia el código que comienza con <table width="100%" cellspacing…>;
-
lleva una nueva estructura de 1 contenedor exactamente donde deseas colocar tus publicaciones del blog;
-
arrastra el bloque básico “HTML”;
-
haz doble clic en este bloque para abrir su código;

-
pega el elemento del código que hemos copiado en el paso anterior;
-
ahora, inserta el siguiente código de muestra en el código del bloque:
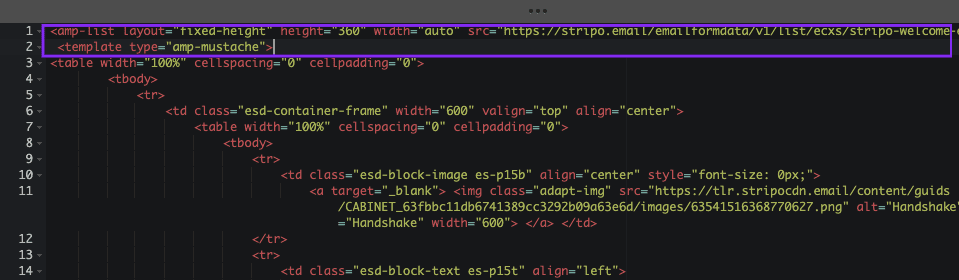
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
Donde https://amp.stripo.email/v1/list/haig/welcome-emailsstripo-1 es el endpoint que hemos generado en la sección “Crear el archivo JSON”;
-
por favor, insértalo justo al inicio del código del bloque;

-
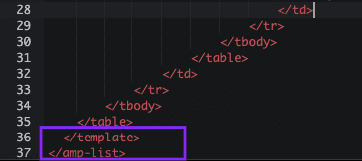
inserta las siguientes etiquetas de cierre al final de tu bloque;
</template>
</amp-list>

-
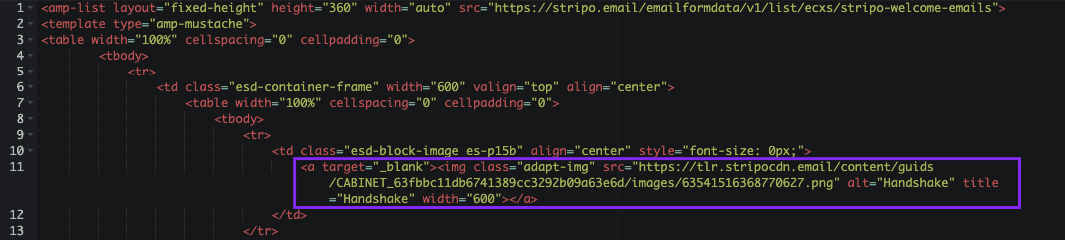
la parte resaltada del código (que lleva a la imagen)

debería ser reemplazada con
<a href="{{url}}" target="_blank">
<amp-img width="540" height="180" alt="{{title}}" src="{{imgUrl}}" layout="responsive"></amp-img>
</a>
(Establece el ancho y alto de la imagen que te sea más apropiada).
Importante:
No hace falta insertar otro script en el <head> del email porque Stripo lo añade automáticamente.
Esto es necesario para mostrar imágenes en los emails AMP;
-
ahora, reemplaza todos los enlaces que están después de <a href> con {{url}} - ¡Importante! Debe ir entre comillas. Y no quites ninguna llave;
-
un enlace que va después de src debe ser reemplazado con {{imgUrl}};
-
el texto alternativo para la imagen debe ser reemplazado con {{title}};
-
la anotación que va en blanco debe ser reemplazada con {{text}} - no usar comillas aquí;
-
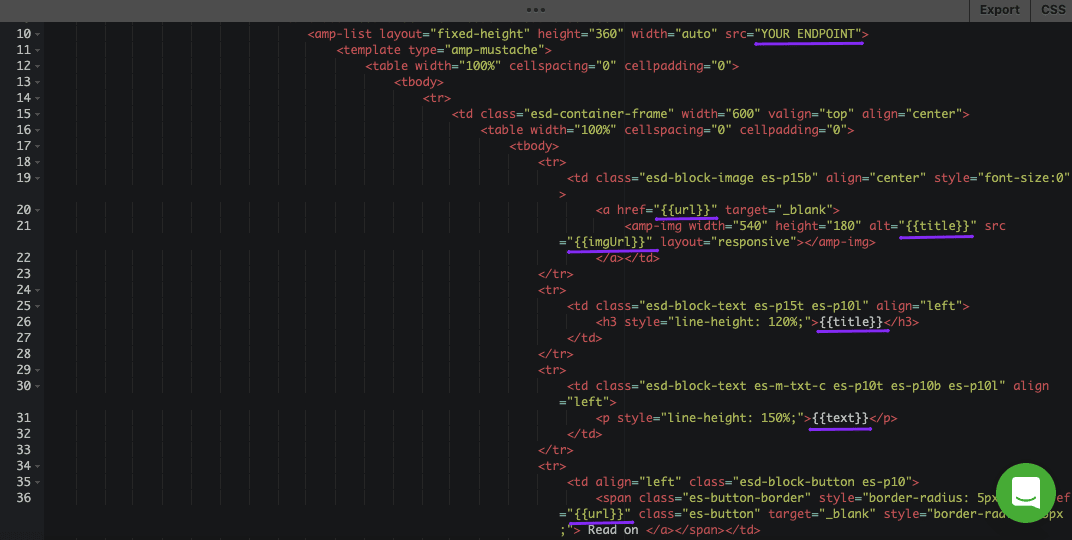
así luce mi código terminado:

-
míralo, el único enlace real que contiene el código, ese es tu endpoint;
-
todos los demás datos serán tomados de tu JSON;
-
incluyendo toda la “Estructura” que contiene nuestro bloque HTML en ⚡HTML;

-
por favor, haz una vista previa de tu plantilla - si está bien hecho, verás tus publicaciones en el email.

Importante:
Insertas este código una sola vez, agregará tanto contenido como necesite (la cantidad que establezcas en tu archivo JSON. 2 en nuestro caso). No hace falta hacerlo dos veces si lo que quieres es compartir dos publicaciones en un email.
Paso 3. Crear una alternativa
Hay muchas opciones para esta alternativa, pero mostraremos las dos más populares:
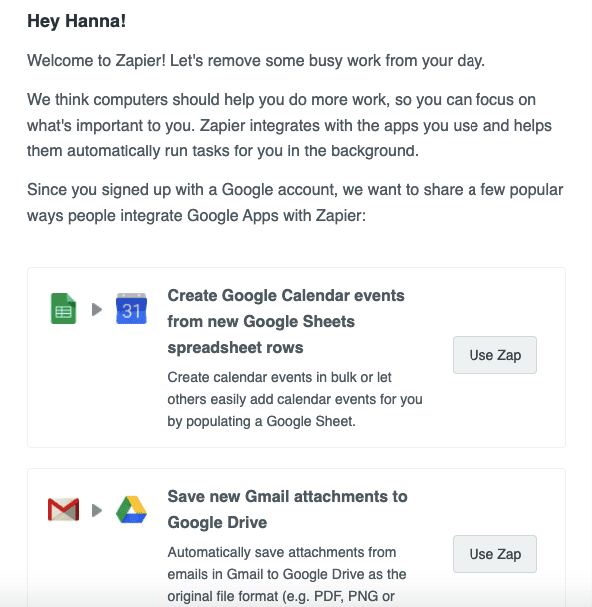
Opción 1. Mostrar las publicaciones más populares o las más útiles
Si deseas que los nuevos comiencen a usar tu servicio de inmediato y quieres ayudarles, deberías brindarles las publicaciones o guías más informativas sobre cómo sacar el mejor provecho de tu herramienta.

(Fuente: Email de bienvenida con integraciones populares de Zapier)
En el párrafo del “Paso 1”, diseñamos nuestro email de bienvenida con el área de publicaciones el blog.
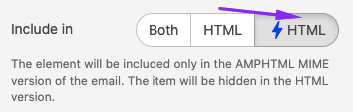
Solo debes asegurarte de que será visible solamente en la versión HTML de tu email:
-
haz clic en el ícono “Estructura”;
-
en el panel de ajustes, activa la opción “Incluir en HTML”.

Opción 2. Direccionar a los usuarios a tu sitio web
Si deseas dar a tus lectores contenido nuevo, pero no quieres actualizar tus emails de bienvenida cada semana, entonces podrías decirles que pueden encontrar bastante información útil y nueva en tu blog.

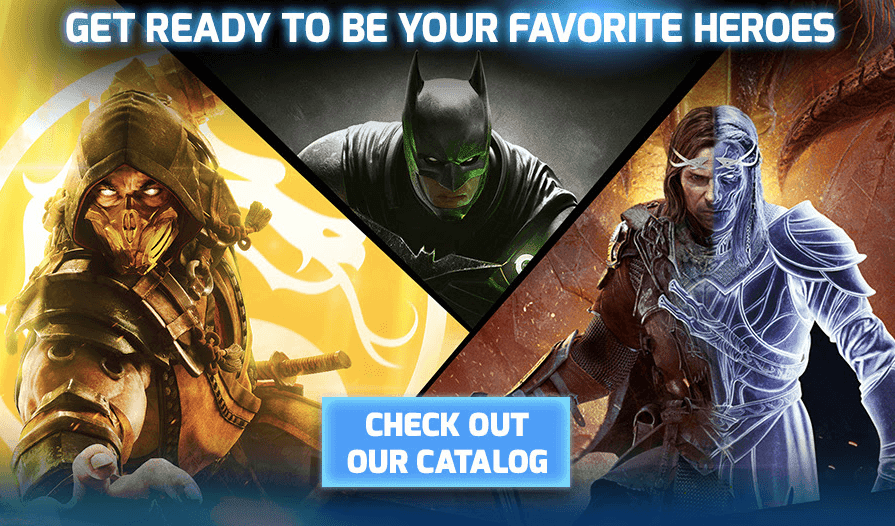
(Fuente: Email de bienvenida con una invitación para ver el sitio web para mirar el catálogo completo, de Warner Bros Games).
Crear la unidad de contenido necesaria
-
arrastra una estructura de 1 contenedor a tu plantilla;
-
diséñala a gusto;
-
ingresa el texto CTA necesario;
-
suelta el bloque “Botón” a esta estructura;
-
pega un enlace a tu blog;
-
haz clic en el ícono “Estructura” en tu plantilla;
-
incluye esta estructura solo en el email HTML (como se muestra en la sección “Opción 1”).
Palabras finales
Usando listas AMP puedes implementar la gamificación, mostrar contenido nuevo en los emails en tiempo real (como tus horarios de disponibilidad para reuniones y demostraciones, productos disponibles en stock, o el último contenido de tu blog).
Usando Fuente de Datos Stripo, creas emails dinámicos, con el componente amp-list, de cualquier complejidad sin necesidad de una política CORS para cada campaña y sin tener que conectar los emails a tu servidor, nosotros nos encargamos de eso.
Hacemos que la producción de emails AMP sea más fácil.







0 comentarios