Le liste AMP ti aiutano a implementare elementi di gamification e ad aggiornare i contenuti email in tempo reale, e permettono agli utenti di confermare gli appuntamenti direttamente dalle email.

A maggio abbiamo avviato una serie di quiz, i cui risultati hanno mostrato che la tecnologia AMP, combinata alla gamification, ha un impatto positivo sul CTOR (click to open rate, il tasso di clic sui link all’interno delle email). I nostri destinatari hanno interagito con il contenuto nelle email AMP 1,5 volte di più rispetto alle email in HTML.
Ma cosa impedisce a chi fa marketing via email di implementare AMP nelle proprie campagne? Una delle difficoltà principali consiste nel fatto che bisogna connettere le email a un server.
Questo può essere un processo dispendioso in termini di tempo, ma per la tua comodità abbiamo appena lanciato le Fonti Dati di Stripo...
Fonti Dati di Stripo: a cosa servono?
Le email AMP contengono dei contenuti dinamici. Molto spesso richiedono componenti con liste AMP.
Come già menzionato, per poter offrire contenuti del genere nelle tue email, devi far sì che siano connesse ai server. Davvero spiacevole come requisito, dato che implica ottime capacità di programmazione, o l’aiuto di un programmatore esperto. E bisogna farlo per ogni campagna. Da oggi lascia che siamo noi a occuparci di questi processi.
La Fonte Dati di Stripo:
-
Imposta le intestazioni CORS giuste, fondamentali per le email AMP;
-
Crea un endpoint per ogni campagna con componenti AMP.
Facciamo tutto noi, per aiutarti a creare email AMP in modo più rapido.
La nostra Fonte Dati ti permette di risparmiare ore, se non giorni, nella creazione di email AMP.
Usare la Fonte Dati di Stripo
Per usare Stripo come Fonte Dati, segui questi passi:
-
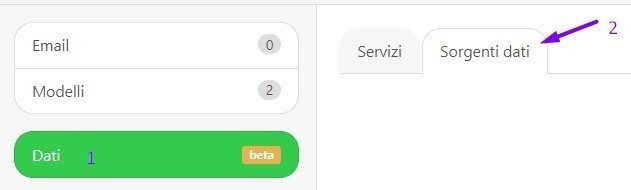
vai alla sezione “Dati”;
-
vai alla scheda “Fonti dati”;

-
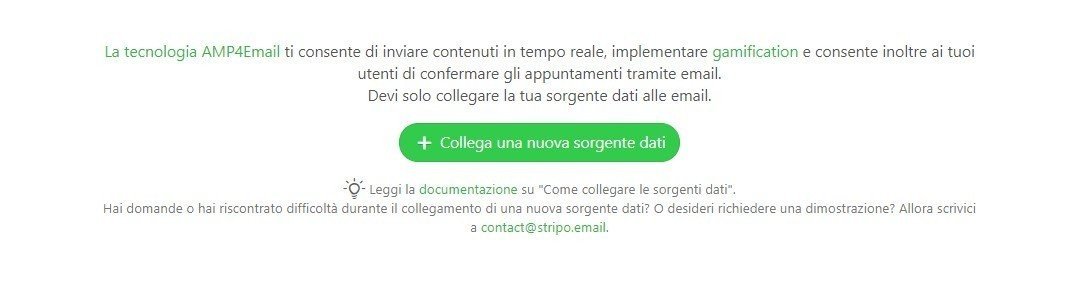
clicca il pulsante “Connetti una nuova fonte dati”;

-
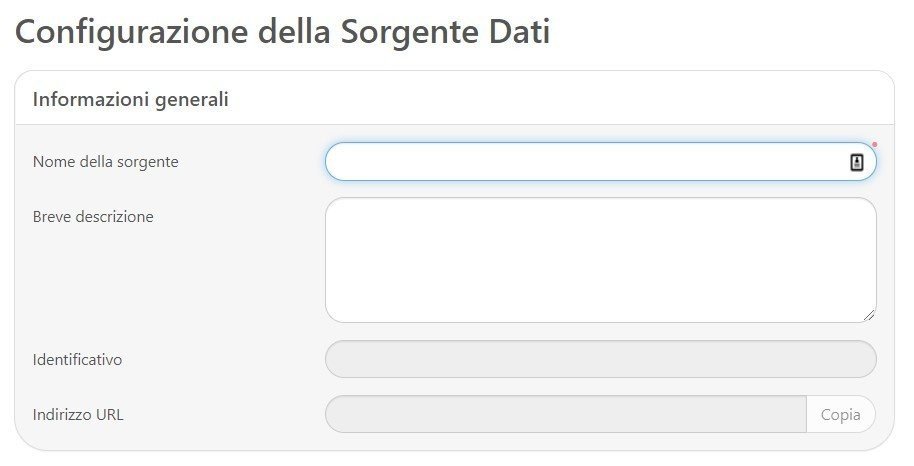
nella nuova finestra, inserisci tutte le informazioni richieste sulla connessione specifica;
-
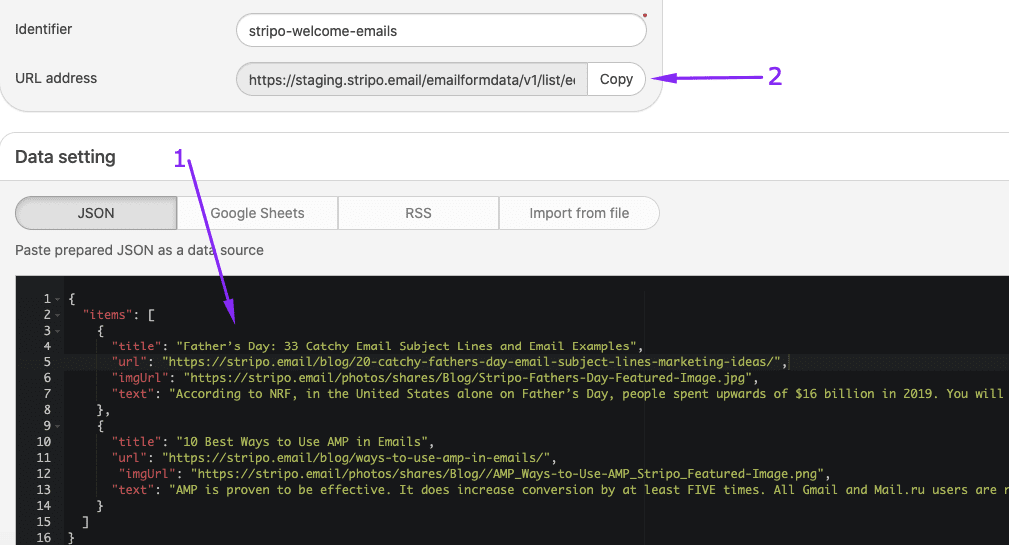
copia l’indirizzo URL;

-
incolla il file JSON che hai preparato in precedenza (oppure quello che ora prepareremo insieme) nella sezione JSON;

-
fatto.
Nota importante:
Ti consigliamo di dare alla fonte dati il nome dello scopo dell’email, se hai intenzione di usare la componente per diverse campagne.
Dovrai modificare il file JSON ogni volta che compare un nuovo post o video sul tuo blog perché sia visibile, ma non sarà necessario cambiare alcunché nelle email stesse. Stripo trasmetterà le modifiche o gli aggiornamenti alle tue email tramite l’endpoint (ossia l’indirizzo URL che ora andiamo a creare). Rimpiazzerà immagini, contenuti testuali, ecc. Quindi non dovrai modificare o sostituire le email di benvenuto nel tuo provider di servizi email.
In questo modo puoi sempre mostrare le promozioni e gli sconti più aggiornati nelle email, a prescindere dal momento in cui gli utenti le aprono.
Chi lavora nell’eCommerce può mettere in mostra gli oggetti più popolari usando le liste AMP nelle proprie email promozionali e nelle newsletter di benvenuto.
Creare un file JSON
Prima di personalizzare il file JSON, dovrai decidere qual è lo scopo della tua lista AMP.
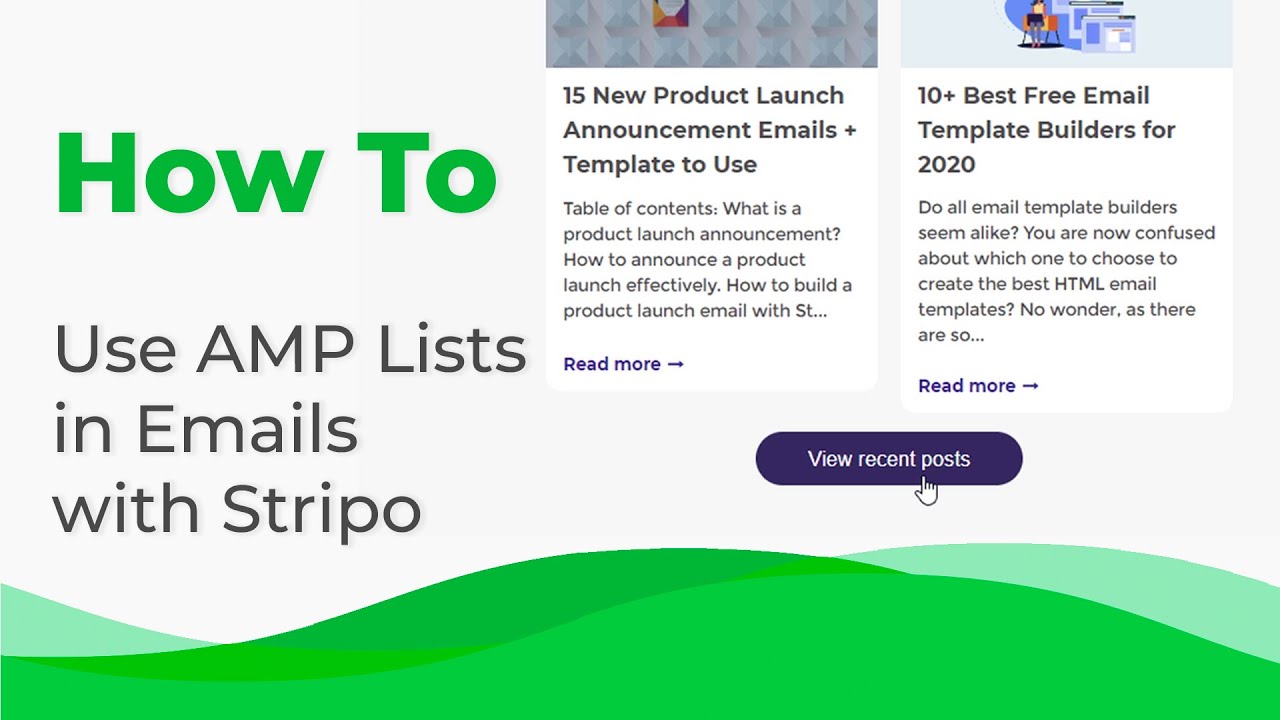
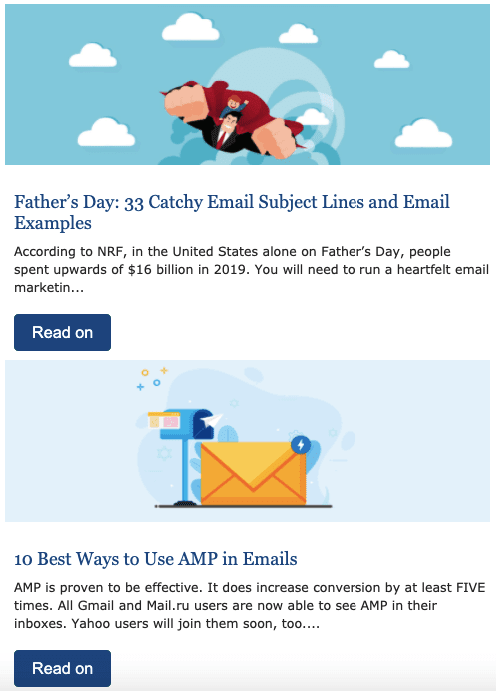
Nel mio caso, voglio che le email di benvenuto contengano i post pubblicati più recentemente sul blog (senza vanità!).
Come base per il file JSON useremo un esempio offerto da Google.
{
"items": [
{
"title": "AMP YouTube Channel",
"url": "https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw"
},
{
"title": "AMP Start",
"url": "https://ampstart.com/"
}
]
}
Questa parte del JSON è ripetibile, puoi incollarla quante volte vuoi in base alle tue esigenze.
Puoi anche aggiungere ulteriori elementi a ciascuna sezione. Ti consigliamo di modificare una sezione, poi copiarla e incollarla quante volte vuoi in base alle tue esigenze; è importante, infatti, che ciascuna sezione contenga la stessa serie di elementi. 
Puoi modificare il tuo file JSON usando un qualsiasi editor di testi oppure nell’app Sublime Text.
Il set di elementi di cui hai bisogno dipende dal contenuto che vuoi mostrare.
Nel mio caso, voglio che i destinatari vedano:
-
immagine di copertina;
-
titolo;
-
descrizione breve;
-
pulsante “Continua a leggere”.
Quindi, ecco il JSON che userò per le mie email di benvenuto:
{
"items": [
{
"title": "Father’s Day: 33 Catchy Email Subject Lines and Email Examples",
"url": "https://stripo.email/blog/20-catchy-fathers-day-email-subject-lines-marketing-ideas/",
"imgUrl": "https://stripo.email/photos/shares/Blog/Stripo-Fathers-Day-Featured-Image.jpg",
"text": "According to NRF, in the United States alone on Father’s Day, people spent upwards of $16 billion in 2019. You will need to run a heartfelt email marketing..."
},
{
"title": "10 Best Ways to Use AMP in Emails",
"url": "https://stripo.email/blog/ways-to-use-amp-in-emails/",
"imgUrl": "https://stripo.email/photos/shares/Blog//AMP_Ways-to-Use-AMP_Stripo_Featured-Image.png",
"text": "AMP is proven to be effective. It does increase conversion by at least FIVE times. All Gmail and Mail.ru users are now able to see AMP in their inboxes. Yahoo users will join them soon, too...."
}
]
}
Dove:
-
title — è il titolo di un post sul blog;
-
url — è il link a quel post;
-
imgUrl — è un link all’immagine di copertina del post;
-
text — è una breve descrizione/nota.
Nota importante:
Sostituisci con il tuo contenuto tutti i testi dopo i due punti. Devi farlo manualmente.
Ad esempio:
-
"title": "il titolo del tuo post sul blog";
-
"url": "link al tuo post",
-
"imgUrl": “link all’immagine”;
-
"text": “nota/descrizione”.
Basta inserire il codice nella Fonte Dati di Stripo, alla sezione JSON.

Creare email con liste AMP
Ora che abbiamo l’URL che ci serve, che in realtà è un endpoint, possiamo incorporarlo nelle email di benvenuto.
1 passo. Creare email di benvenuto
Per prima cosa dobbiamo costruire le email.
Poi dobbiamo anche lavorare sul design della parte dell’email in cui compariranno i post del blog.
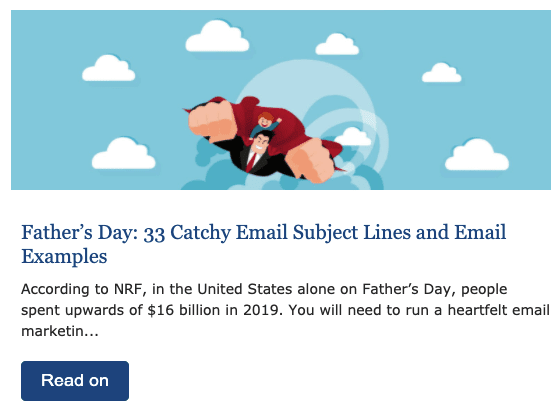
Nel mio caso questo sarà l’ordine:

-
Immagine di copertina;
-
titolo;
-
nota;
-
pulsante.
È importante impostare le dimensioni giuste per l’immagine di copertina, qui lo farai una sola volta.
Assicurati che tutti gli elementi appartengano a una sola struttura.
2° passo. Incorporare l’endpoint nell’email
Questa è la parte più interessante …
Ma non è complessa quanto potrebbe sembrare a un primo approccio.
Se segui la nostra guida passo per passo, l’email funzionerà:
-
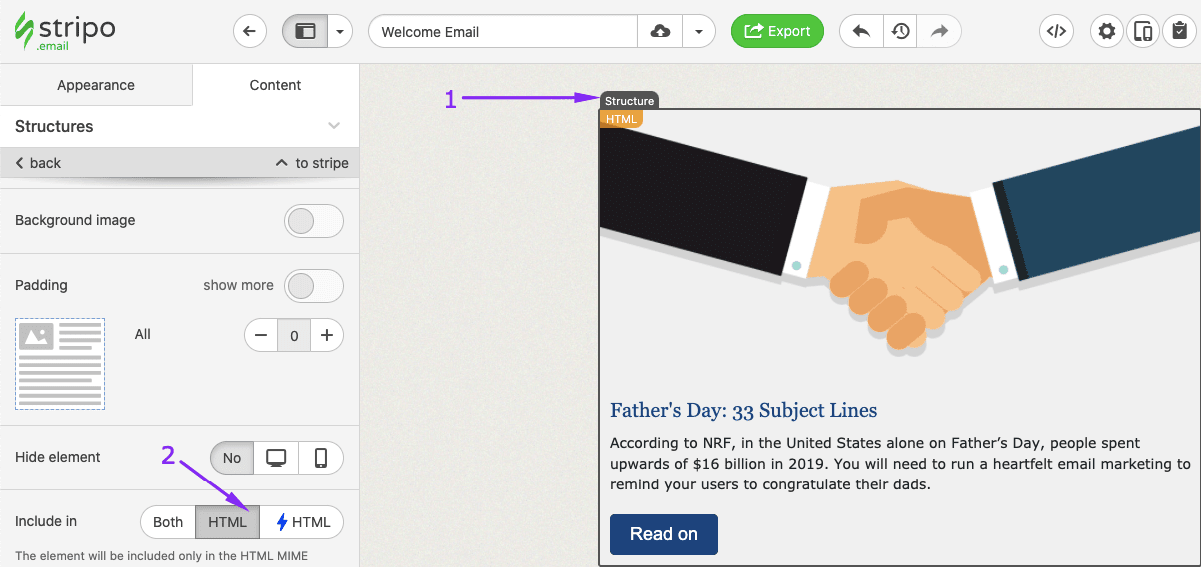
devi ottenere il codice della struttura che abbiamo appena creato. Per farlo, clicca sull’icona “Struttura” nel modello, e poi apri l’editor di codice;
-
copia il codice che inizia con <table width="100%" cellspacing…>;
-
inserisci una nuova struttura a contenitore singolo esattamente dove vuoi che compaiano i post del blog;
-
rilascia il blocco di base “HTML” all’interno della struttura;
-
fai doppio clic sul blocco nel tuo modello per aprirne il codice;

-
incolla l’elemento in codice che hai copiato nel passo precedente;
-
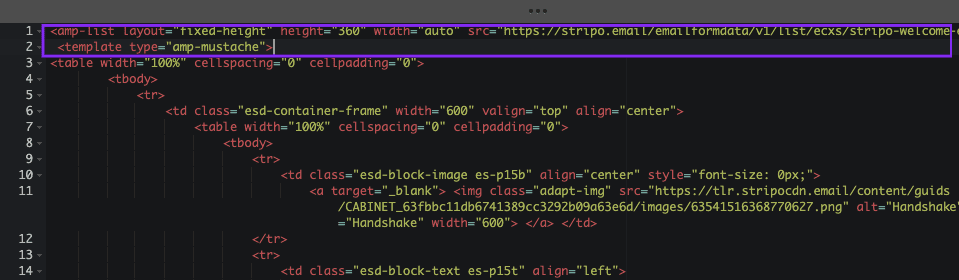
ora inserisci la porzione di codice qui di seguito nel codice del blocco:
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
Qui https://amp.stripo.email/v1/list/haig/welcome-emailsstripo-1 rappresenta l’endpoint che abbiamo creato in precedenza, nella sezione “Creare un file JSON”;
-
inseriscilo all’inizio del codice del blocco;

-
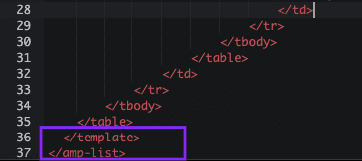
inserisci le etichette di chiusura che trovi qui sotto alla fine del blocco;
</template>
</amp-list>
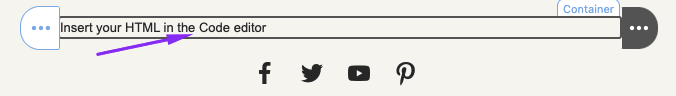
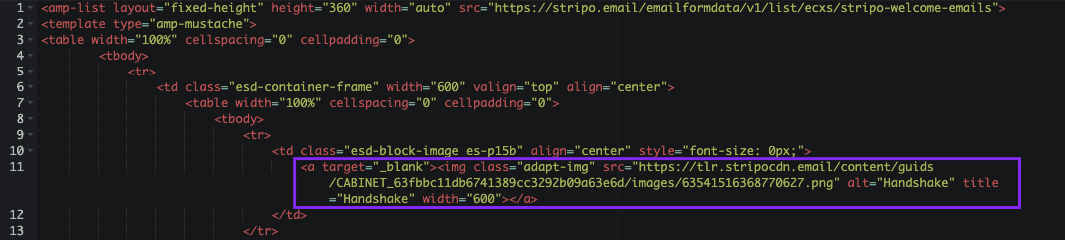
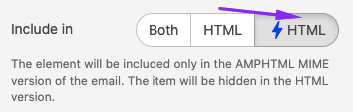
- la parte evidenziata nel riquadro viola nell’immagine qui sotto

va sostituita con

<a href="{{url}}" target="_blank">
<amp-img width="540" height="180" alt="{{title}}" src="{{imgUrl}}" layout="responsive"></amp-img>
</a>
(per l’immagine imposta larghezza e altezza adatte ai tuoi scopi).
Nota importante:
Non serve inserire alcun altro script nella <head> dell’email, dato che Stripo lo fa automaticamente.
Questo è necessario per visualizzare le immagini nelle email AMP;
-
ora sostituisci tutti i link che trovi dopo <a href> con {{url}}. Attenzione, vanno inseriti tra virgolette, e non rimuovere le parentesi graffe;
-
il link che trovi dopo src va sostituito con {{imgUrl}};
-
il testo alternativo dell’immagine va sostituito con {{title}};
-
la nota in bianco va sostituita con {{text}}. Qui non aggiungere virgolette;
-
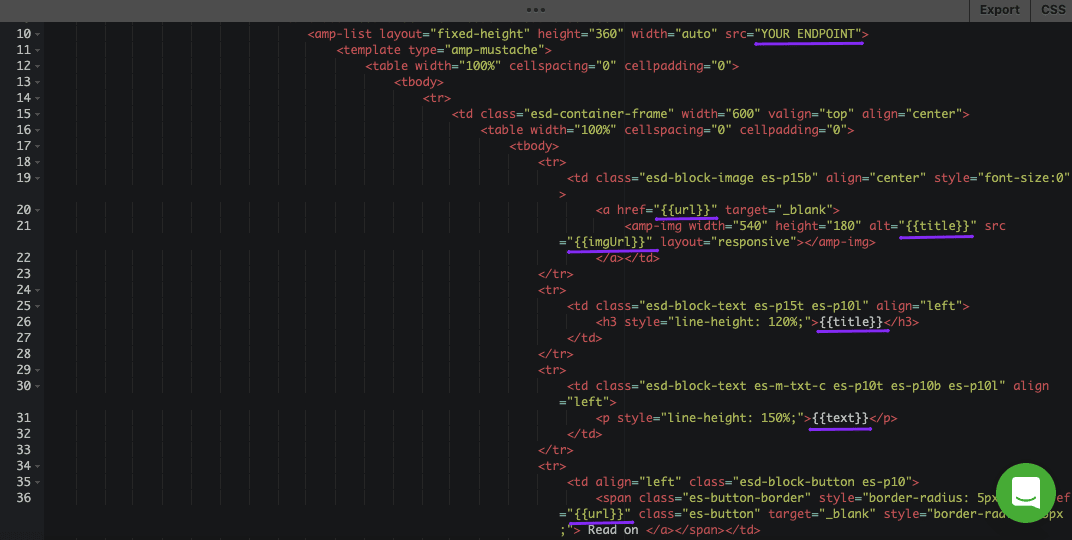
qui sotto ti mostro il risultato finale sul mio codice:

-
verifica il tuo endpoint, ossia l’unico vero link contenuto nel tuo codice;
-
tutti gli altri dati verranno ricavati dal tuo JSON;
-
includi l’intera “Struttura” che contiene il blocco HTML in ⚡HTML;

-
verifica l’anteprima del tuo modello; se non hai commesso errori dovresti vedere i post del tuo blog nell’email.

Importante:
Questo codice va inserito una volta sola, e aggiungerà da solo il numero desiderato di unità di contenuto (ottenuto dal numero che hai impostato nel file JSON, nel nostro caso 2). Non serve inserirlo due volte se vuoi condividere due post in una sola email.
3 passo. Creare una versione di riserva
Ci sono varie possibilità su come creare questa versione di riserva, ti mostreremo le due più diffuse:
1. Mostrare i post più popolari o più utili
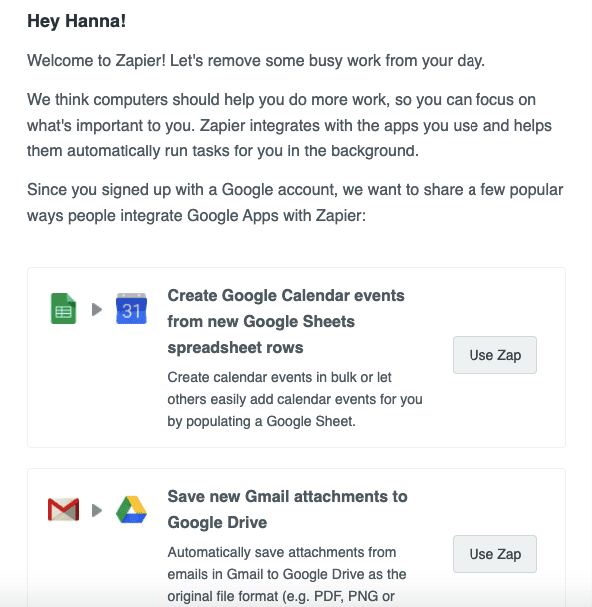
Se vuoi che i nuovi arrivati comincino subito a utilizzare il tuo servizio, e vuoi aiutarli a farlo, dovresti mettere a loro disposizione i post o le guide migliori, in grado di spiegare meglio come ottenere il massimo dal tuo strumento.

(Fonte: email di benvenuto con integrazioni popolari di Zapier)
Nella sezione “1° passo” abbiamo creato un’email di benvenuto con un’area per i post del blog.
Devi solo assicurarti che sia visibile solo nella versione HTML della tua email:
-
clicca l’icona “Struttura”;
-
nel pannello delle impostazioni, attiva l’opzione “Includi in HTML”.

2. Rinviare gli utenti al tuo sito web
Se vuoi mettere a disposizione dei destinatari i contenuti più recenti che offri, ma non vuoi aggiornare le email di benvenuto ogni settimana, puoi semplicemente comunicare che possono trovare tante informazioni utili e nuove sul tuo blog.

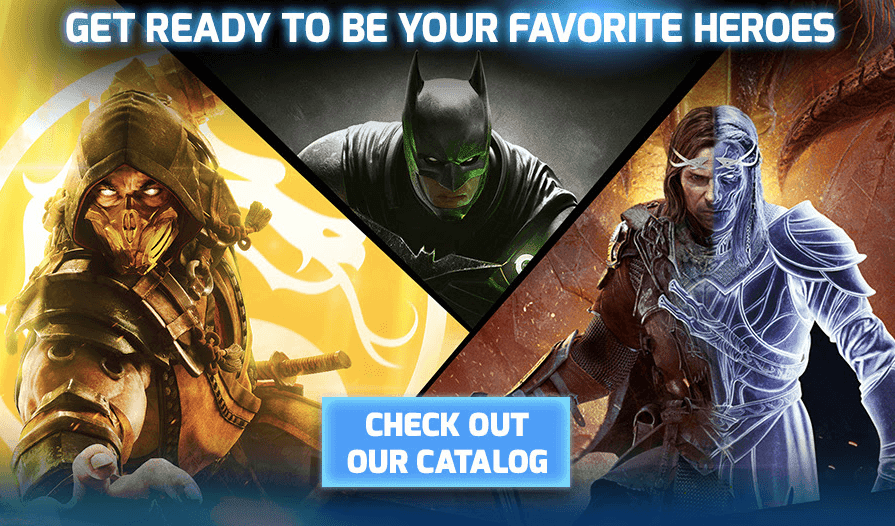
(Fonte: email di benvenuto con invito a recarsi sul sito per consultare il catalogo completo, della Warner Bros Games).
Creare l’unità di contenuto necessaria
-
inserisci una struttura a contenitore singolo nel tuo modello;
-
modifica il design a tuo piacimento;
-
inserisci il testo CTA desiderato;
-
rilascia il blocco “Pulsante” nella struttura;
-
incolla un link al tuo blog;
-
clicca l’icona “Struttura” nel tuo modello;
-
includi la struttura nell’email solo HTML (come mostrato nella sezione “Opzione 1”).
Conclusioni
Usando le liste AMP puoi implementare elementi di gamification, mostrare contenuti nuovi in tempo reale nelle email (ad esempio i tuoi orari per riunioni o dimostrazioni, i tuoi prodotti disponibili o i contenuti più recenti che hai pubblicato).
Usando Stripo come Fonte Dati, puoi creare email dinamiche, con liste AMP come componenti, di qualsiasi complessità, senza dover impostare il CORS per ciascuna campagna, e senza dover connettere le email al tuo server: pensiamo a tutto noi!
Rendiamo più facile la creazione di email AMP







0 commenti