AMP-Listen sollen Ihnen bei der Implementierung der Gamifizierung helfen, damit Sie E-Mail-Inhalte in Echtzeit aktualisieren und Ihre Benutzer Termine direkt in E-Mails bestätigen können.

Im Mai dieses Jahres haben wir unsere Quizreihe durchgeführt. Die Ergebnisse dieses Quiz zeigten, dass die AMP-Technologie zusammen mit der Gamifizierung einen positiven Einfluss auf die CTOR hat. Unsere Empfänger interagierten mit dem Inhalt in AMP-E-Mails 1.5 aktiver als in HTML-E-Mails.
Doch was hindert E-Mail-Marketer daran, AMP in ihren Kampagnen zu implementieren? Eine der Hauptschwierigkeiten, auf die Sie hier stoßen, ist die Notwendigkeit, diese E-Mails mit einem Server zu verbinden.
Das Verbinden von E-Mails mit Servern ist ein zeitaufwändiger Prozess, aber für Ihre Bequemlichkeit haben wir gerade Stripo Data Sources veröffentlicht...
Stripo-Datenquellen: Wofür ist sie gedacht?
AMP-E-Mails enthalten dynamische Inhalte. Häufig benötigen sie Amp-List-Komponenten.
Wie bereits erwähnt, muss um diese Art von Inhalten in E-Mails bereitzustellen, eine Verbindung zwischen diesen E-Mails und den Servern aufrechterhalten werden. Das war bislang ziemlich nervenaufreibend, denn es erforderte eine Menge Programmierkenntnisse oder erhebliche Hilfe von Ihren Programmierern. Und das mussten Sie für jede Kampagne tun. Jetzt sind diese Prozesse völlig auf unsere Kosten.
Stripo-Datenquelle:
-
setzt entsprechende CORS-Header, die für AMP-E-Mails unerlässlich sind;
-
erstellt einen Endpunkt für jede E-Mail-Kampagne mit AMP-Komponenten.
Wir tun alles, damit Sie AMP-E-Mails viel schneller erstellen können.
Unsere Datenquelle erspart Ihnen Stunden, um nicht zu sagen Tage, bei der Erstellung von AMP-E-Mails.
Verwendung der Stripo-Datenquelle
Um Stripo als Datenquelle zu verwenden, müssen Sie dies tun:
-
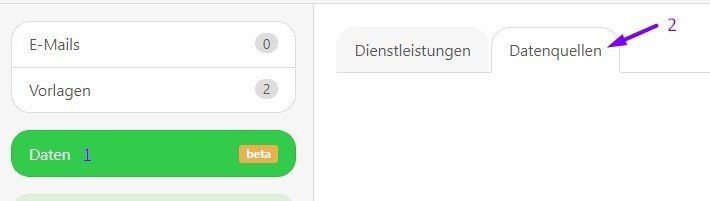
geben Sie den Abschnitt "Daten" ein;
-
gehen Sie auf die Registerkarte "Datenquellen";

-
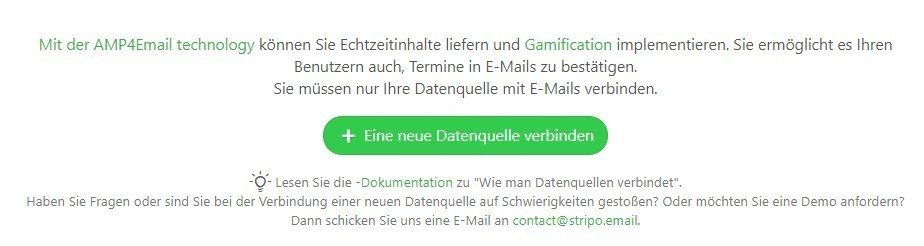
klicken Sie auf die Schaltfläche "Eine neue Datenquelle anschließen";

-
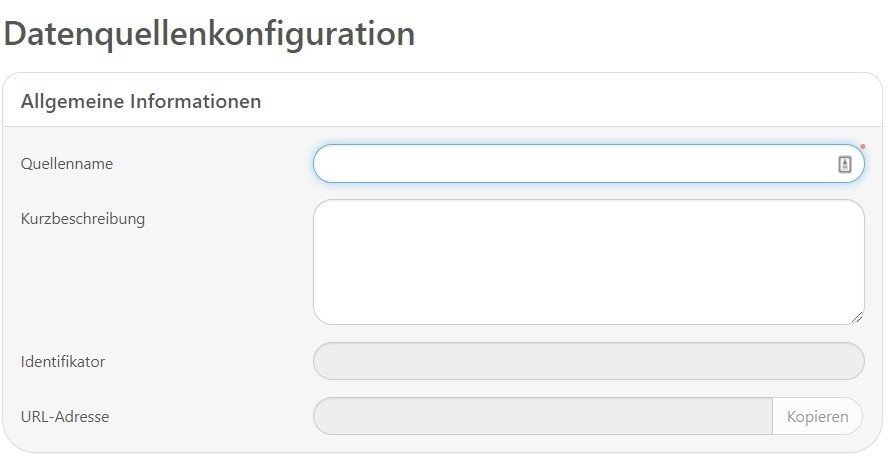
Geben Sie in einem neuen Fenster alle erforderlichen Informationen über diese spezielle Verbindung ein;
-
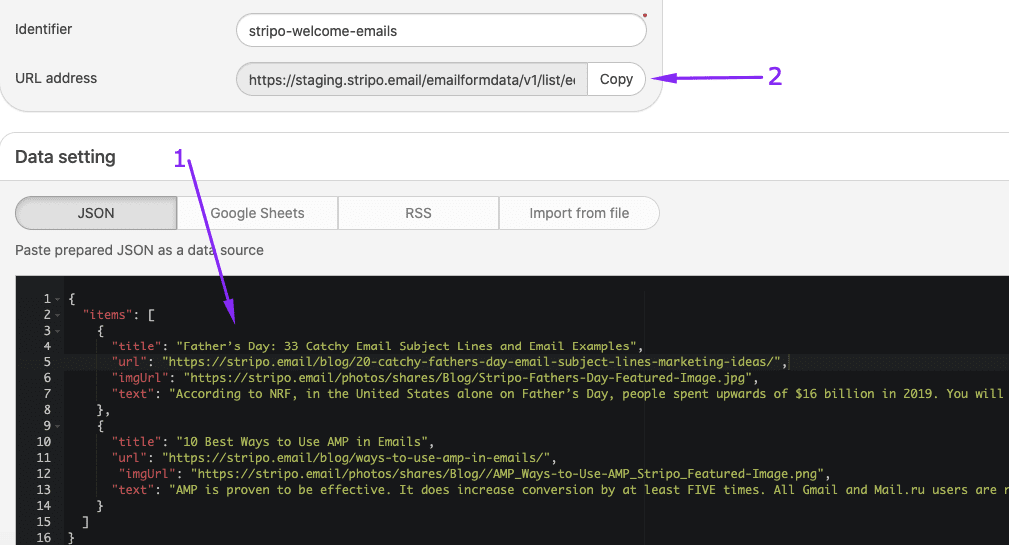
URL-Adresse kopieren;

-
Fügen Sie die JSON-Datei, die Sie zuvor vorbereitet haben (oder die wir jetzt gemeinsam erstellen werden) in den JSON-Abschnitt ein;

-
erledigt.
Wichtig zu beachten:
Wir empfehlen Ihnen, diese Quelle nach dem Ziel Ihrer E-Mail zu benennen, wenn Sie diese E-Mail-Komponente in mehreren Kampagnen verwenden möchten.
Sie müssen Ihren JSON jedes Mal bearbeiten, wenn neue Blog-Einträge/Videos in Ihrem Blog erscheinen, um die neuesten Beiträge zu liefern. Sie werden jedoch keine Änderungen an Ihren E-Mails vornehmen müssen. Stripo wird diese Änderungen/Aktualisierungen per Endpunkt (die URL-Adresse, die wir jetzt erstellen werden) in Ihre E-Mails übertragen. Er wird Bilder, Text usw. ersetzen. Sie müssen also keine Willkommens-E-Mails in Ihrem ESP bearbeiten/ersetzen.
Übrigens können Sie auf diese Weise immer nur frische und tatsächliche Verkäufe in Ihren E-Mails anzeigen, unabhängig davon, wann die Benutzer sie sehen.
eCommerce kann die beliebtesten Artikel durch die Verwendung von amp-list in ihren Werbe- und Begrüßungsnewslettern zur Schau stellen.
Erstellen einer JSON-Datei
Bevor Sie JSON anpassen können, müssen Sie sich entscheiden, welche Aufgabe Ihre Amp-Liste erfüllen soll.
Ich möchte die neuesten Blog-Einträge in Begrüßungs-E-Mails zustellen (das ist doch nicht eitel, oder?).
Als Grundlage für unsere JSON-Datei verwenden wir ein von Google zur Verfügung gestelltes Beispiel.
{
"items": [
{
"title": "AMP YouTube Channel",
"url": "https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw"
},
{
"title": "AMP Start",
"url": "https://ampstart.com/"
}
]
}
Dieser Teil von JSON wiederholt sich. Sie können ihn so oft wie nötig einfügen.

Sie können auch weitere Elemente in jedem Abschnitt hinzufügen. Wir empfehlen Ihnen, einen Abschnitt zu bearbeiten und ihn dann per Kopieren und Einfügen so oft wie nötig einzufügen, da es wichtig ist, dass jeder Abschnitt den gleichen Satz von Elementen enthält.
Sie können Ihr JSON entweder in einem beliebigen Texteditor oder in der Anwendung Sublime Text bearbeiten.
Die Menge der Elemente hängt vom Inhalt ab, den Sie zeigen werden.
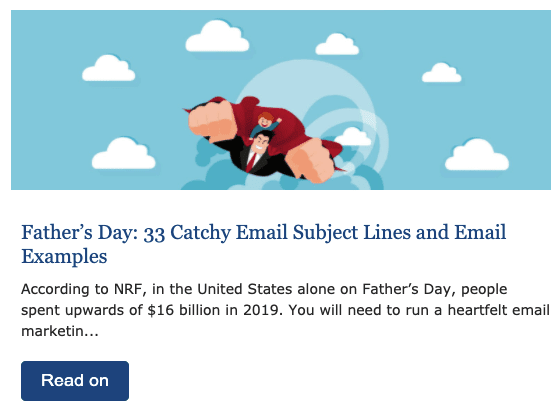
Ich möchte, dass unsere Empfänger das sehen:
-
Titelbild;
-
Titel;
-
Kurzbeschreibung;
-
die Schaltfläche "Weiterlesen".
Hier ist also mein JSON, den ich für Willkommens-E-Mails verwenden werde:
Wo:
{
"items": [
{
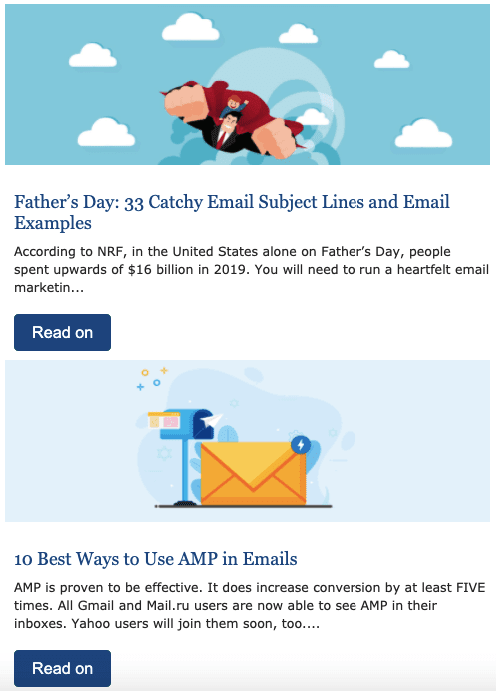
"title": "Father’s Day: 33 Catchy Email Subject Lines and Email Examples",
"url": "https://stripo.email/blog/20-catchy-fathers-day-email-subject-lines-marketing-ideas/",
"imgUrl": "https://stripo.email/photos/shares/Blog/Stripo-Fathers-Day-Featured-Image.jpg",
"text": "According to NRF, in the United States alone on Father’s Day, people spent upwards of $16 billion in 2019. You will need to run a heartfelt email marketing..."
},
{
"title": "10 Best Ways to Use AMP in Emails",
"url": "https://stripo.email/blog/ways-to-use-amp-in-emails/",
"imgUrl": "https://stripo.email/photos/shares/Blog//AMP_Ways-to-Use-AMP_Stripo_Featured-Image.png",
"text": "AMP is proven to be effective. It does increase conversion by at least FIVE times. All Gmail and Mail.ru users are now able to see AMP in their inboxes. Yahoo users will join them soon, too...."
}
]
}
-
title - ist der Titel eines Blog-Eintrags;
-
url - ist ein Link zu diesem Blog-Beitrag;
-
imgUrl - ist ein Link zum Titelbild des Blogposts;
-
Text - ist eine kurze Beschreibung/Anmerkung.
Wichtig zu beachten:
Jeglicher Text, der in den Anführungszeichen nach Doppelpunkten steht, sollte durch Ihren Inhalt ersetzt werden. Sie tun dies nun manuell.
Zum Beispiel:
-
"Titel": "der Titel Ihres Blog-Eintrags";
-
"url": "Link zu Ihrem Blog-Eintrag",
-
"imgUrl": "Link zum Bild";
-
"Text": "Anmerkung/Beschreibung".
Sie fügen Ihren Code einfach in die Stripo Data Source, die JSON-Sektion, ein.

Erstellen von E-Mails mit AMP-Listen
Nun, da wir unsere URL haben, die eigentlich ein Endpunkt ist, können wir sie in unsere Willkommens-E-Mails einbetten.
Schritt 1. Begrüßungs-E-Mails entwerfen
Richtig, zuallererst müssen wir unsere E-Mails gestalten.
Dann arbeiten Sie auch an der Gestaltung des E-Mail-Teils, in den Sie Blogeinträge einfügen werden.
Meiner wird diese Reihenfolge haben:

-
Titelbild;
-
Titel;
-
Annotation;
-
Schaltfläche.
Es ist wichtig, die richtige Größe für Ihr Titelbild festzulegen - die Proportionen legen Sie hier nur einmal fest.
Stellen Sie sicher, dass alle Elemente zu einer einzigen Struktur gehören.
Schritt 2. Einbetten Ihres Endpunkts in E-Mail
Das ist der interessanteste Teil...
Aber es ist nicht so kompliziert, wie es auf den ersten Blick scheinen mag.
Wenn Sie jedoch unserer Schritt-für-Schritt-Anleitung folgen, wird Ihre E-Mail funktionieren:
-
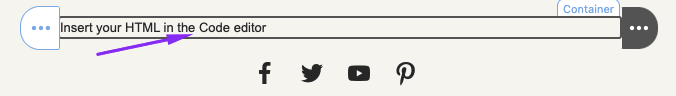
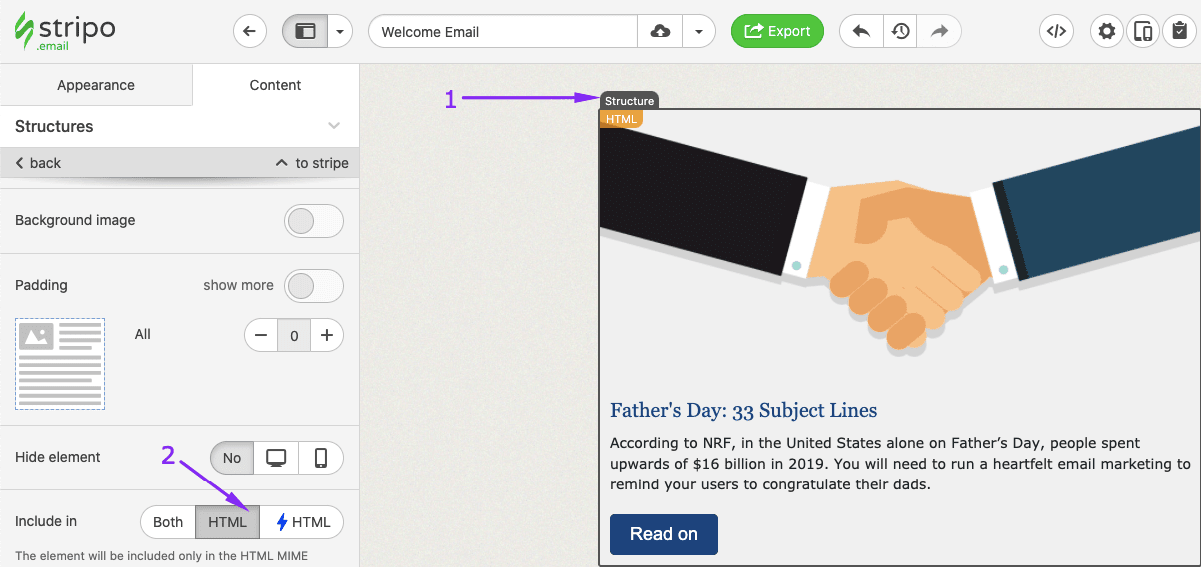
müssen Sie den Code der Struktur erhalten, die wir gerade erstellt haben. Dazu müssen Sie auf das Symbol "Struktur" in Ihrer Vorlage klicken und dann den Code-Editor öffnen;
-
kopieren Sie seinen Code, der mit <table width="100%" cellspacing...> beginnt;
-
Ziehen Sie eine neue 1-Container-Struktur genau dort, wo Sie Ihre Blog-Posts platzieren möchten;
-
den "HTML"-Basisblock darin fallen lassen;
-
Doppelklicken Sie auf diesen Block in Ihrer Vorlage, um seinen Code zu öffnen;

-
das Code-Element einfügen, das wir im vorherigen Schritt kopiert haben;
-
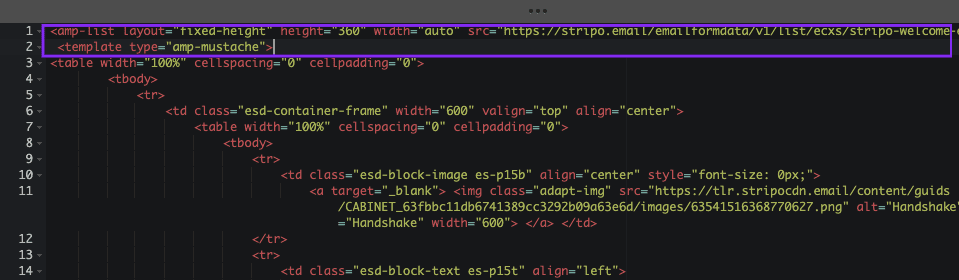
Fügen Sie nun bitte das unten angegebene Code-Beispiel in den Code des Blocks ein:
< amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails" > < Schablonentyp="amp-Schnurrbart" >
Wobei https://amp.stripo.email/v1/list/haig/welcome-emailsstripo-1 der Endpunkt ist, den wir zuvor im Abschnitt "Erstellen einer JSON-Datei" generiert haben;
-
bitte direkt am Anfang des Blockcodes einfügen;

-
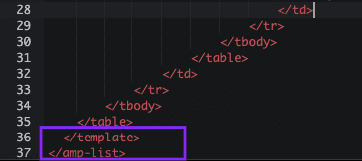
fügen Sie diese abschließenden Tags (siehe unten) am Ende dieses Blocks ein;
</Vorlage>
</amp-list>

-
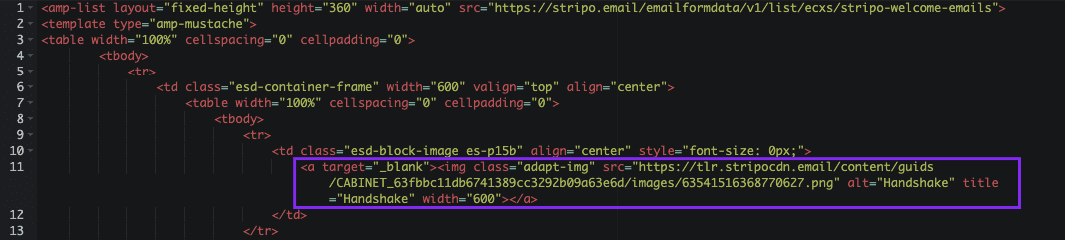
der hervorgehobene Teil des Codes (der sich auf Bilder bezieht)

sollte ersetzt werden durch
<a href="{{url}}" target="_blank">
<amp-img width="540" height="180" alt="{{title}}" src="{{imgUrl}}" layout="responsive"></amp-img>
</a>
(Bitte stellen Sie die für Sie geeignete Bildbreite und -höhe ein).
Wichtig:
Es ist nicht notwendig, weitere Skripte in den <Kopf> der E-Mail einzufügen, da Stripo sie automatisch hinzufügt.
Dies ist für die Anzeige von Bildern in AMP-E-Mails erforderlich;
-
Ersetzen Sie nun bitte alle Links, die nach <a href> gehen, durch {{{url}} - wichtig! Es sollte in Anführungszeichen gesetzt werden. Und entfernen Sie keine geschweiften Klammern;
-
ein Link, der nach src geht, sollte durch {{imgUrl}} ersetzt werden;
-
alt-Text für das Bild sollte durch {{{title}} ersetzt werden;
-
Annotation, die weiß eingefärbt ist, sollte durch {{{Text}} ersetzt werden - Bitte fügen Sie hier keine Anführungszeichen ein;
-
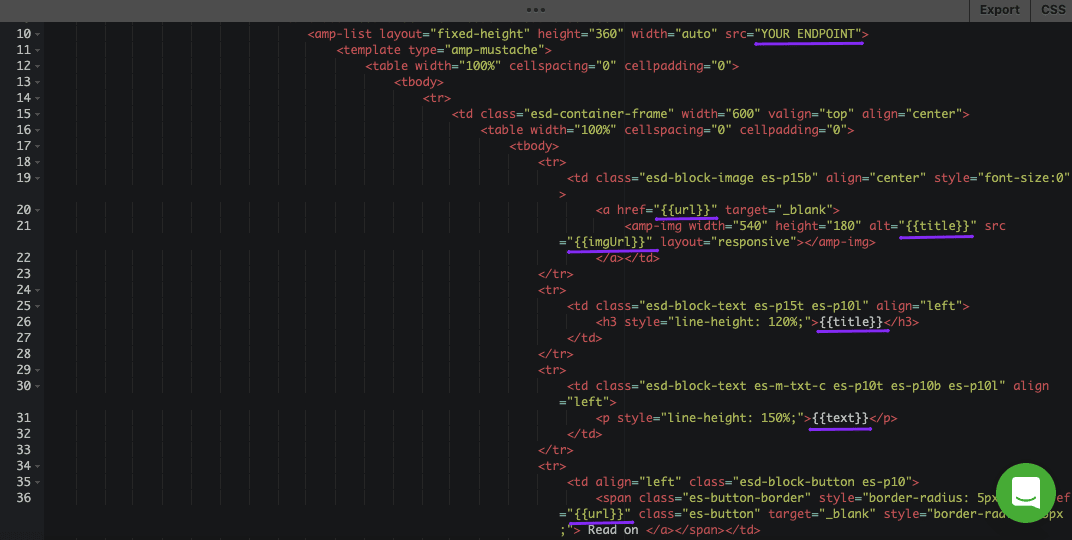
so sieht mein endgültiger Code wie unten dargestellt aus:

-
überprüfen Sie sich selbst - der einzige echte Link, den Ihr Code enthält - ist Ihr Endpunkt;
-
alle anderen Daten werden von Ihrem JSON abgerufen;
-
enthalten die gesamte "Struktur", die unseren HTML-Block enthält, in ⚡HTML;

-
Bitte sehen Sie sich Ihre Vorlage in der Vorschau an - wenn Sie richtig gemacht haben, werden Sie Ihre Blog-Einträge in dieser E-Mail sehen.

Wichtig:
Sie fügen diesen Code nur einmal ein - es werden so viele Inhaltseinheiten wie nötig hinzugefügt (so viele, wie Sie in Ihrer JSON-Datei festgelegt haben. 2 - in unserem Fall). Sie brauchen ihn nicht zweimal einzugeben, wenn Sie zwei Blog-Einträge in einer E-Mail teilen möchten.
Schritt 3. Aufbau einer Ausweichlösung
Es gibt viele Optionen für dieses Ausweichmanöver, aber wir werden nur zwei der beliebtesten zeigen:
Option 1. Die beliebtesten oder nützlichsten Blog-Einträge anzeigen
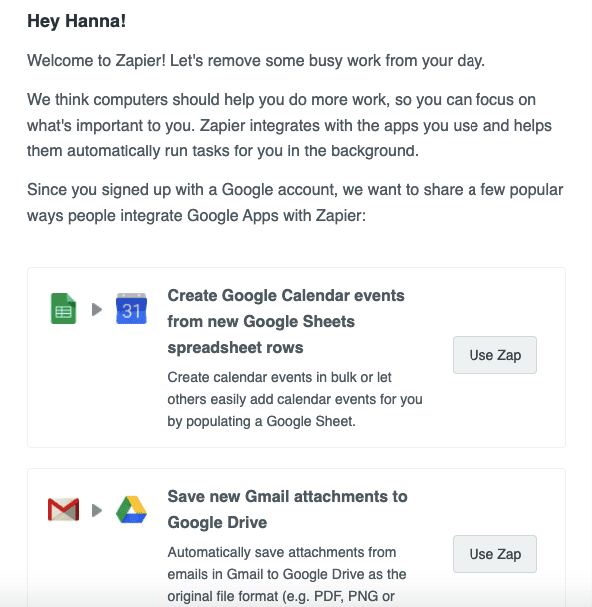
Wenn Sie möchten, dass Neueinsteiger sofort mit der Nutzung Ihres Dienstes beginnen, und Sie ihnen dabei helfen möchten, sollten Sie ihnen die informativsten Blog-Einträge/Anleitungen zur Verfügung stellen, wie sie das Beste aus Ihrem Tool herausholen können.

(Quelle: Willkommens-E-Mail mit populären Integrationen von Zapier)
Im Abschnitt "Schritt 1" haben wir unsere Begrüßungs-E-Mail mit dem Bereich Blog-Posts gestaltet.
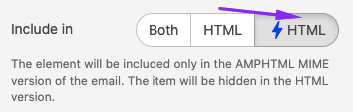
Sie müssen nur sicherstellen, dass sie nur in der HTML-Version Ihrer E-Mail sichtbar ist:
-
klicken Sie auf das Symbol "Struktur";
-
aktivieren Sie im Einstellungsfenster die Option "In HTML einbinden".

Option 2. Benutzer auf Ihre Website leiten
Wenn Sie Ihre Empfänger mit frischen Inhalten versorgen möchten, aber keine Lust haben, Ihre Begrüßungs-E-Mails jede Woche zu aktualisieren, dann sagen Sie ihnen doch einfach, dass sie in Ihrem Blog viele nützliche und frische Informationen finden können.

(Quelle: Begrüßungs-E-Mail mit einer Einladung zum Besuch der Website, um den vollständigen Katalog zu sehen, von Warner Bros.)
Aufbau der erforderlichen Inhaltseinheit
-
Ziehen Sie eine 1-Container-Struktur in Ihre Vorlage;
-
gestalten Sie es so, wie Sie möchten;
-
geben Sie den erforderlichen CTA-Text ein;
-
lassen Sie den "Button"-Block in diese Struktur fallen;
-
Fügen Sie einen Link zu Ihrem Blog ein;
-
klicken Sie auf das Symbol "Struktur" in Ihrer Vorlage;
-
diese Struktur nur in die HTML-E-Mail aufnehmen (wie im Abschnitt "Option 1" gezeigt).
Abschließende Gedanken
Durch die Verwendung von AMP-Listen können Sie die Gamifizierung implementieren, nur frische Inhalte in E-Mails in Echtzeit anzeigen (z.B. Ihre verfügbaren Stunden für Besprechungen und Demos, wie in Ihrem Lagerbestand verfügbare Produktartikel und wie neueste Inhalte).
Durch die Verwendung von Stripo Data Source erstellen Sie dynamische E-Mails mit der Amp-List-Komponente von beliebiger Komplexität, ohne dass Sie für jede Kampagne CORS-Richtlinien festlegen und E-Mails mit Ihrem Server verbinden müssen - wir sind dabei.
Wir machen die AMP-E-Mail-Produktion einfacher.







0 Kommentare