Les listes AMP sont conçues pour vous aider à mettre en place la gamification, pour vous permettre de mettre à jour le contenu de votre e-mail en temps réel, et pour permettre à vos usagers de confirmer leurs rendez-vous directement dans l’e-mail.

En mai, nous avons effectué une série de quiz. Les résultats de ces quiz ont montré que la technologie AMP, aux côtés de la gamification, a un effet positif sur le CTOR. Nos destinataires interagissaient avec le contenu AMP 1,5 plus activement qu’avec les e-mails HTML.
Mais qu’est-ce qui empêche les spécialistes du marketing par e-mail d’implémenter l’AMP dans leurs campagnes ? Une des principales difficultés auxquelles vous êtes confrontées et le besoin de connecter ces e-mails à un serveur.
Connecter des e-mails à des serveurs est un long processus, mais, pour votre commodité, nous venons tout juste de lancer les sources de données Stripo…
Les sources de données Stripo: cela sert à quoi ?
Les e-mails AMP contiennent du contenu dynamique. Bien souvent, ils demandent des composants AMP-list.
Comme nous l’avons dit, pour inclure de genre de contenu dans des e-mails, vous devez maintenir une connexion entre ces e-mails et des serveurs. Mais c’était très compliqué et demande des compétences de codage ou de l’aide importante de vos programmeurs. Et vous deviez le refaire pour chaque campagne. Maintenant, nous nous occupons de tout cela.
La source de données Stripo :
-
Définit les en-têtes CORS nécessaires qui sont vitaux pour les e-mails AMP ;
-
Crée le point de terminaison pour chaque campagne avec des composants AMP.
Nous faisons tout cela pour vous aider à créer des e-mails AMP beaucoup plus rapidement.
Nos sources de données vous épargnent des heures, pour ne pas dire des jours, dans la création d’e-mails AMP.
Utiliser les sources de données Stripo
Pour utiliser Stripo comme votre source de données, vous devez :
-
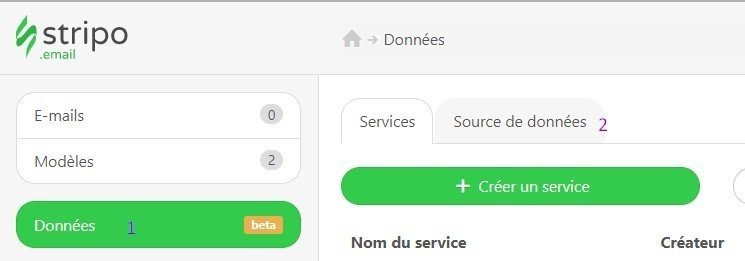
Aller dans la section « Données » ;
-
Puis aller dans l’onglet « Source de données » ;

-
Cliquer sur le bouton « + Connecter une nouvelle source de données » ;

-
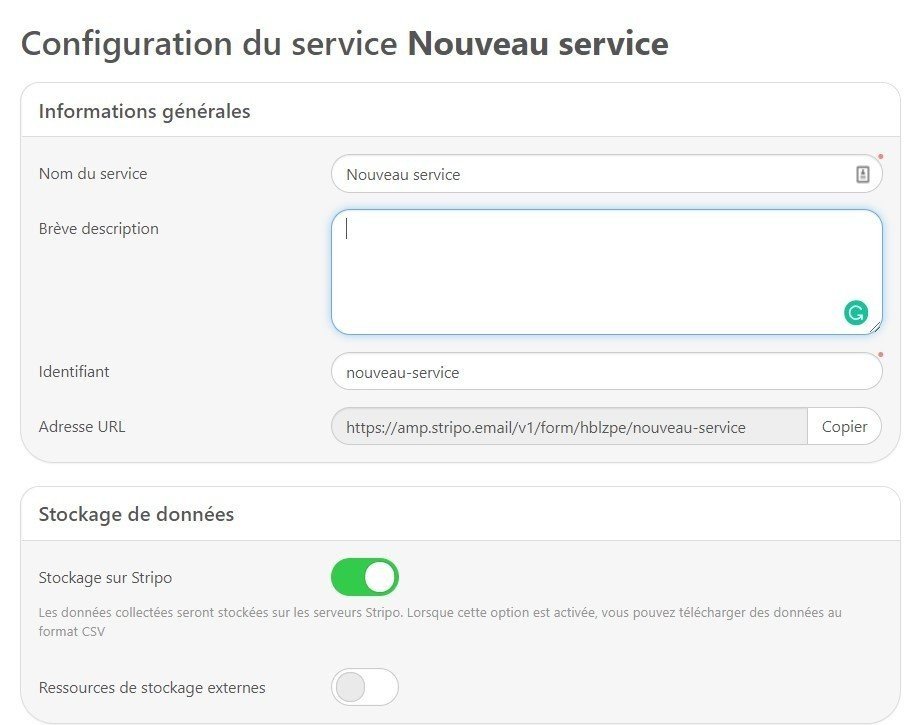
Dans la nouvelle fenêtre, entrer toutes les informations requises pour cette connexion précise ;
-
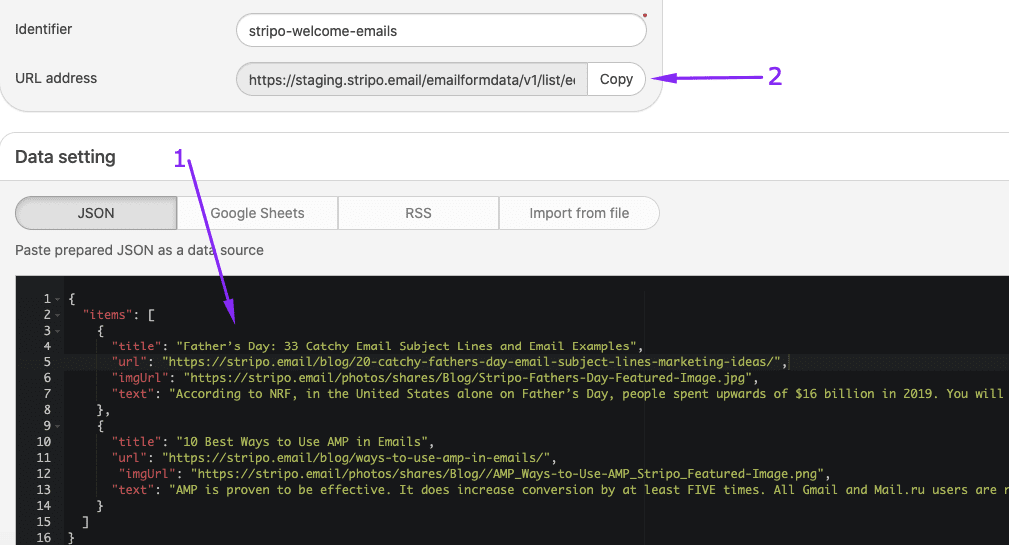
Copier l’adresse de l’URL ;

-
Coller le fichier JSON que vous avez préparé au préalable (ou celui que nous allons créer ensemble) dans la section JSON ;

-
Complété.
Important de noter :
Nous vous recommandons de nommer cette source d’après le but de votre e-mail si vous êtes pour l’utiliser dans plusieurs campagnes.
Vous devez modifier votre fichier JSON chaque fois qu’une nouvelle publication ou une nouvelle vidéo apparaît sur votre blog afin de livrer les publications les plus récentes. Mais vous n’aurez pas à faire aucun changement à vos e-mails. Stripo transmettra ces changements/mises à jour à vos e-mails par le point de terminaison (l’adresse URL que nous créerons maintenant). Nous remplacerons les images, le texte, etc. Alors, vous n’aurez pas à modifier les e-mails de bienvenue auprès de votre ESP.
Donc, de cette façon, vous pourrez toujours montrer seulement des données fraîches dans vos e-mails, peu importe quand vos usagers les voient.
Les marchands d’e-commerce peuvent présenter leurs articles les plus populaires en utilisant une liste AMP dans leurs newsletters promotionnelles ou de bienvenue.
Créer un fichier JSON
Avant de personnaliser un fichier JSON, vous devez décider la mission que votre liste AMP remplira.
Je veux livrer les plus récentes publications du blog dans les e-mails de bienvenue (ce n’est pas vaniteux, non ?).
Comme base de notre fichier JSON, nous utiliserons un exemple fourni par Google.
{
"items": [
{
"title": "AMP YouTube Channel",
"url": "https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw"
},
{
"title": "AMP Start",
"url": "https://ampstart.com/"
}
]
}
Cette partie du JSON est répétitive. Vous pouvez la coller autant de fois que vous en avez besoin.

Vous pouvez modifier votre JSON soit dans un éditeur de texte soit dans l’application Sublime Text.
L’ensemble des éléments dépend du contenu que vous allez montrer.
Je veux que mes lecteurs voient :
-
L’image de couverture ;
-
Le titre ;
-
Une courte description ;
-
Le bouton « Continuer à lire ».
Alors, voici le JSON que je vais utiliser pour mes e-mails de bienvenue :
{
"items": [
{
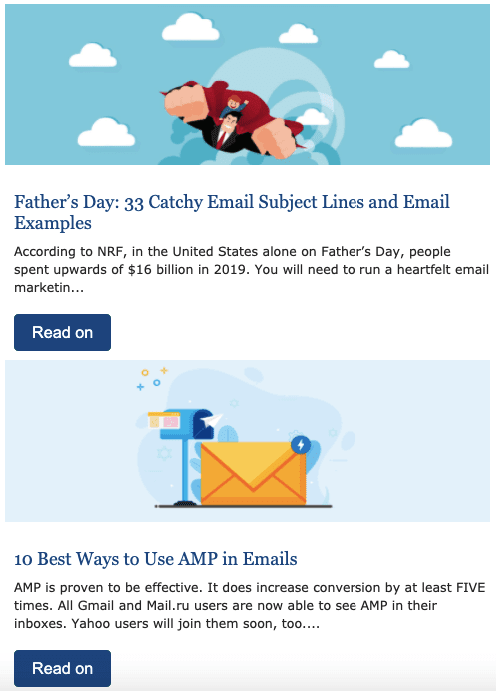
"title": "Father’s Day: 33 Catchy Email Subject Lines and Email Examples",
"url": "https://stripo.email/blog/20-catchy-fathers-day-email-subject-lines-marketing-ideas/",
"imgUrl": "https://stripo.email/photos/shares/Blog/Stripo-Fathers-Day-Featured-Image.jpg",
"text": "According to NRF, in the United States alone on Father’s Day, people spent upwards of $16 billion in 2019. You will need to run a heartfelt email marketing..."
},
{
"title": "10 Best Ways to Use AMP in Emails",
"url": "https://stripo.email/blog/ways-to-use-amp-in-emails/",
"imgUrl": "https://stripo.email/photos/shares/Blog//AMP_Ways-to-Use-AMP_Stripo_Featured-Image.png",
"text": "AMP is proven to be effective. It does increase conversion by at least FIVE times. All Gmail and Mail.ru users are now able to see AMP in their inboxes. Yahoo users will join them soon, too...."
}
]
}
Où :
-
title — est le titre de la publication ;
-
url — est le lien vers cette publication ;
-
imgUrl — est un lien vers l’image de couverture de la publication ;
-
text — est une courte description/annotation.
Important de noter :
Tout texte allant après les deux points dans les guillemets doit être remplacé par votre contenu. Vous pouvez maintenant le remplir manuellement.
Par exemple :
-
"title" : "le titre de votre publication" ;
-
"url": "lien vers votre publication",
-
"imgUrl": “lien vers votre image”;
-
"text": “annotation/description”.
Vous insérez simplement votre code dans la section JSON de la source de données Stripo.

Créer des e-mails avec les listes AMP.
Maintenant que nous avons notre URL, qui est en fait un point de terminaison, nous pouvons l’intégrer dans nos e-mails de bienvenue.
Étape 1. Créer les e-mails de bienvenue.
C’est vrai, en tout premier lieu, nous devons créer nos e-mails.
Puis vous travaillez sur le design de la partie de l’e-mail où vous allez intégrer les publications.
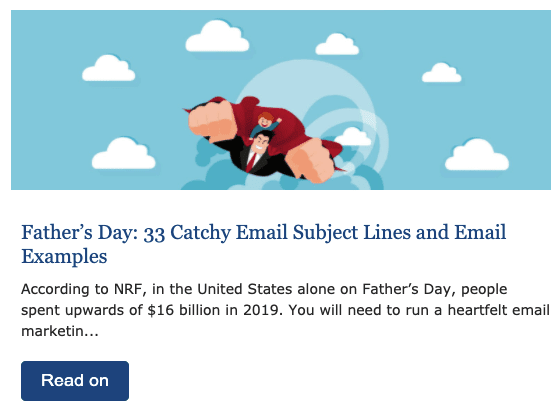
Le mien aura cette séquence :

-
Image de couverture ;
-
Titre ;
-
Annotation ;
-
Bouton.
Il est important de définir la bonne taille pour votre image de couverture — vous définissez les proportions une seule fois.
Assurez-vous que les éléments appartiennent à une seule structure.
Étape 2. Incorporer votre point de terminaison dans l’e-mail
C’est la partie la plus intéressante…
Mais ce n’est pas aussi compliqué que cela le paraît.
Par contre, si vous suivez bien les étapes, votre e-mail fonctionnera :
-
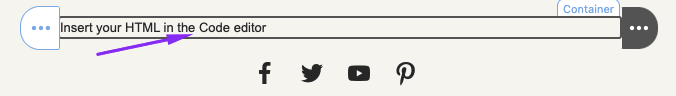
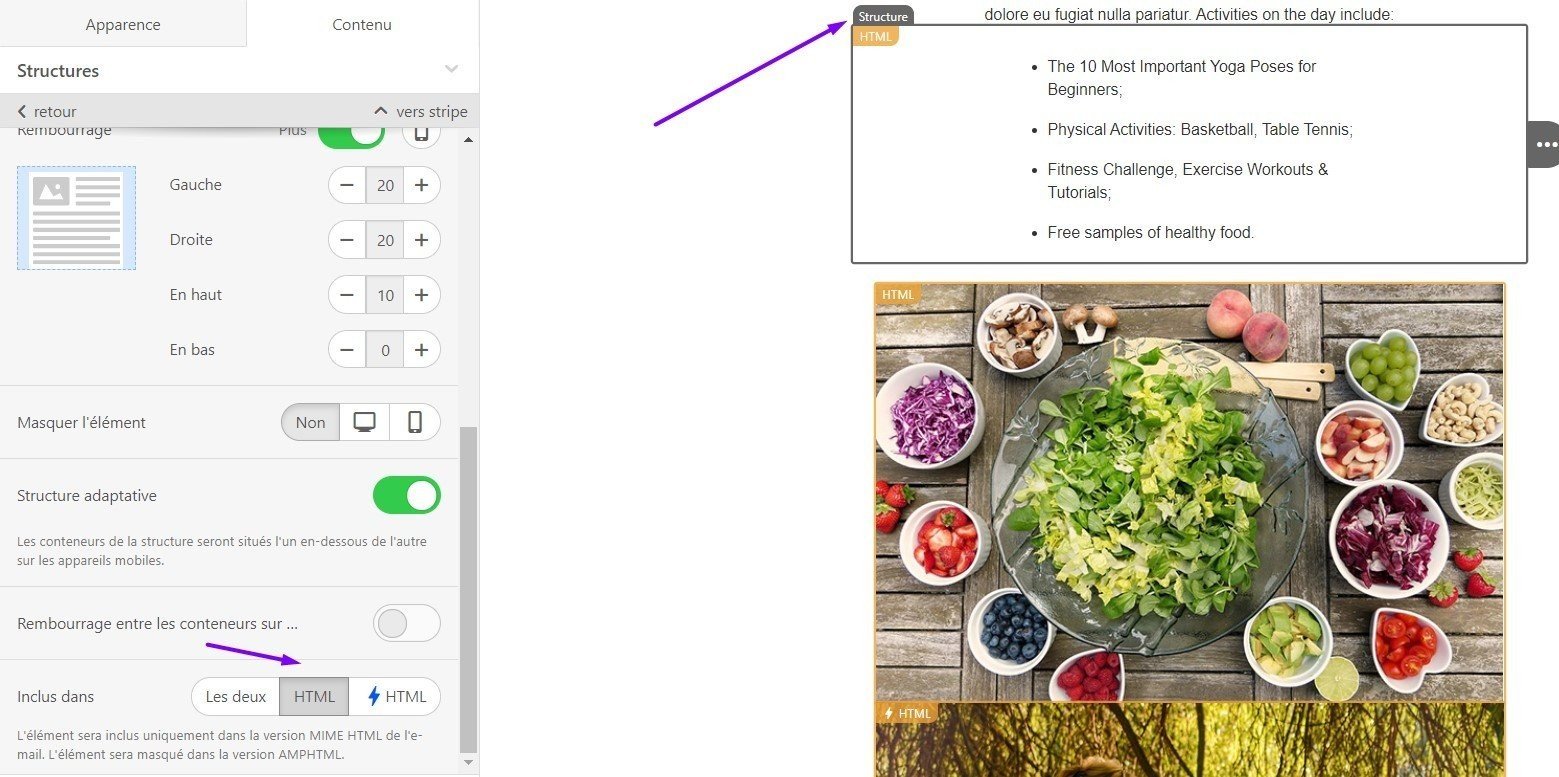
Vous devez aller au code de la structure que vous venez tout juste de créer. Pour ce faire, vous devez cliquer sur l’icône de la « structure » dans votre modèle et ouvrir l’éditeur de code ;
-
Copiez son code qui commence par <table width="100 %" cellspacing…> ;
-
Glissez une structure à un contenant exactement où vous voulez placer vos publications de blog dans votre e-mail ;
-
Glissez-y le bloc « HTML » de base ;
-
Double-cliquez sur ce bloc dans votre modèle pour ouvrir son code ;

-
Collez l’élément de code que vous avez copié dans l’étape précédente ;
-
Maintenant, insérez le code exemple fourni ci-dessous dans le code du bloc :
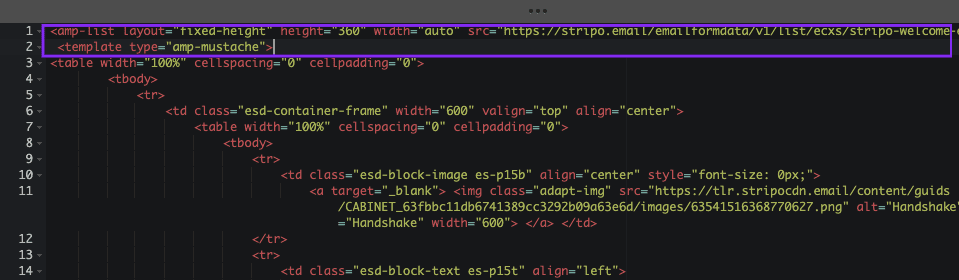
<amp-list layout="fixed-height" height="360" width=" auto" src=" https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
où https://amp.stripo.email/v1/list/haig/welcome-emailsstripo-1 est le point de terminaison généré auparavant dans la section « Créer un fichier JSON » ;
-
Veuillez l’insérer juste avant le début du code du bloc ;

-
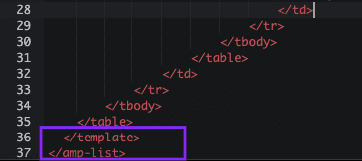
Insérez les balises de fermeture ci-dessous à la fin de votre bloc ;
</template>
</amp-list>

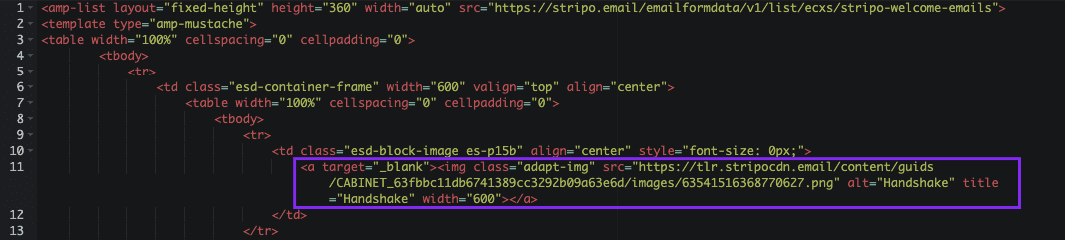
- La partie soulignée du code (qui réfère aux images)

Devrait être remplacée par
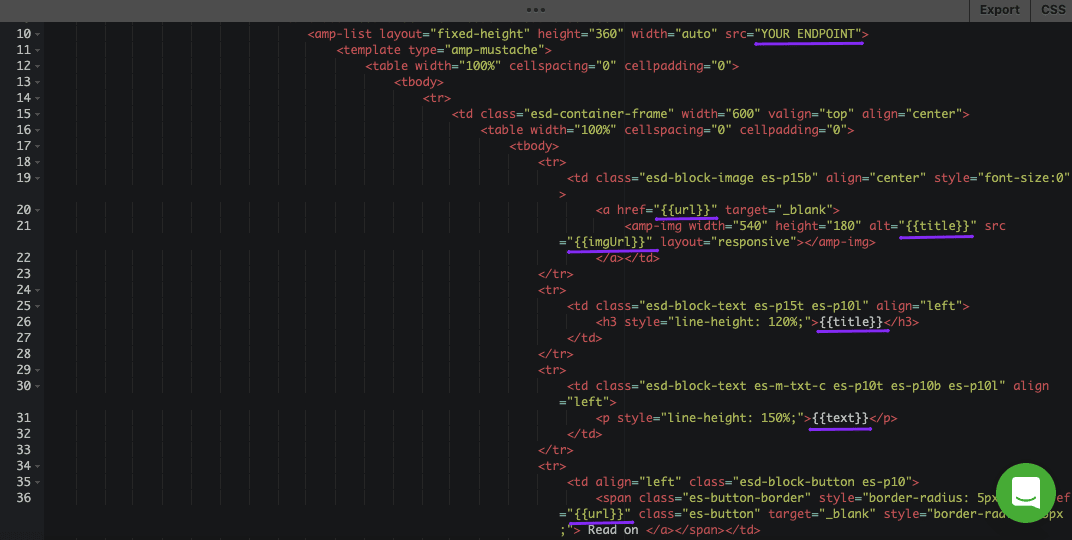
<a href="{{url}}" target="_blank">
<amp-img width="540" height="180" alt="{{title}}" src="{{imgUrl}}" layout="responsive"></amp-img>
</a>
(Veuillez définir la largeur et la hauteur de l’image qui soient appropriées pour vous).
Important :
Vous n’avez pas besoin d’insérer aucun autre script dans la partie <head> de votre e-mail, car Stripo les ajoute automatiquement.
Ceci est nécessaire pour afficher des images dans des e-mails AMP ;
-
Maintenant, veuillez remplacer tous les liens qui sont après le <a href> avec {{url}} — important ! Cela doit être mis dans les guillemets, et ne pas enlever les accolades ;
-
Un lien qui va après src doit être remplacé par {{imgUrl}} ;
-
Le texte alt pour l’image doit être remplacé par {{title}} ;
-
L’annotation qui sera en blanc devra être remplacée par {{text}} — veuillez ne pas ajouter de guillemets ici ;
-
Voici à quoi ressemble mon code final :

-
Vérifiez par vous-même : le seul vrai lien inclus dans votre code est votre point de terminaison ;
-
Toutes les autres données seront récupérées du fichier JSON ;
-
Incluez cette « structure » entière contenant notre bloc HTML dans ⚡HTML ;

-
Veuillez prévisualiser votre modèle — si tout est correct, vous devriez voir vos publications dans cet e-mail.

Important :
Vous n’insérez ce code qu’une seule fois — il ajoutera autant d’unités de contenu que nécessaire (autant que définies dans votre fichier JSON – 2 dans notre cas). Pas besoin d’insérer le code deux fois si vous voulez afficher deux publications dans un seul e-mail.
Étape 3. Créer une solution de remplacement.
Il y a plusieurs possibilités pour cette option de remplacement, mais nous allons vous montrer les deux plus populaires :
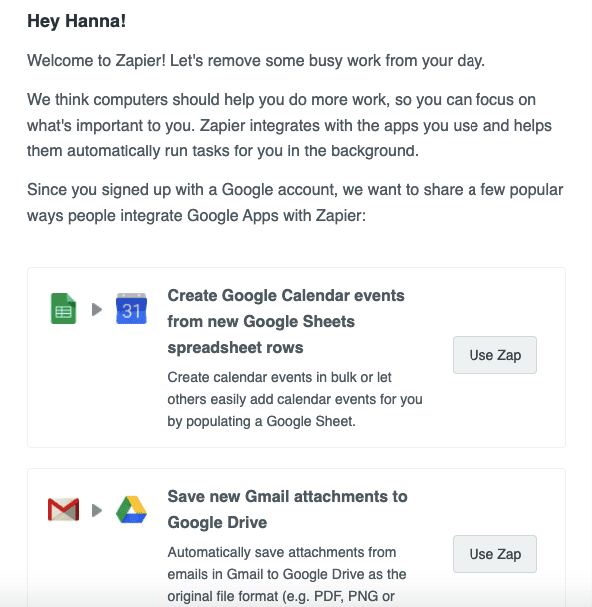
Option 1. Montrer la publication la plus populaire ou la plus utile.
Si vous voulez que les nouveaux venus commencent à utiliser votre service immédiatement et vous voulez les aider, vous devriez leur fournir les publications/guides les plus utiles pour tirer le maximum de votre outil.

(Source : E-mail de bienvenue avec des intégrations populaires par Zapier)
Dans le paragraphe « Étape 1 », nous avons créé notre e-mail de bienvenue avec la section des publications.
Vous devez simplement vous assurer qu’elle ne sera visible que dans la version HTML de votre e-mail :
-
Cliquez sur l’icône de la « Structure » ;
-
Dans le panneau des paramètres, activez l’option « Inclure dans HTML ».

Option 2. Diriger vos usagers vers le site Web.
Si vous voulez fournir à vos lecteurs du contenu frais, mais ne voulez pas mettre à jour vos e-mails de bienvenue chaque semaine, alors pourquoi ne pas simplement leur dire qu’ils trouveront des informations utiles et fraîches sur votre blog?

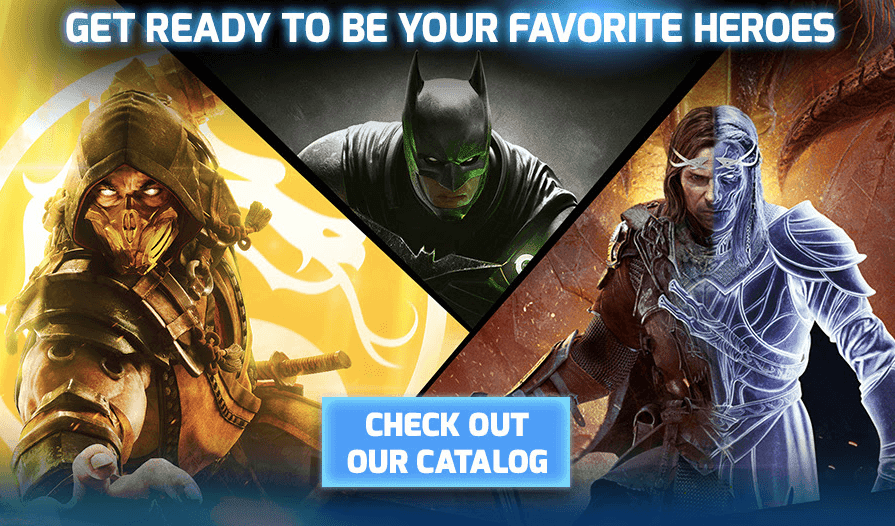
(Source : E-mail de bienvenue avec une invitation à aller sur le site pour voir le catalogue, par Warner Bros Games).
Créer l’unité de contenu nécessaire
-
Déposez une structure d’un contenant dans votre modèle ;
-
Personnalisez-le comme vous le voulez ;
-
Entrez votre texte d’accompagnement ;
-
Déposez le bloc « Bouton » dans cette structure ;
-
Collez le lien vers votre blog ;
-
Cliquez sur l’icône « Structure » de votre modèle ;
-
Incluez cette structure seulement dans la version HTML de votre e-mail (comme indiqué dans la section « Option 1 »).
Mot de la fin
En utilisant les listes AMP, vous pouvez incorporer la gamification, montrer uniquement du contenu récent dans des e-mails en temps réel (comme votre disponibilité pour des réunions ou des démos, comme des produits actuellement en stock, ou comme du contenu tout nouveau).
En utilisant la source de données Stripo, vous pouvez créer des e-mails dynamiques avec les listes AMP, de toute complexité sans avoir à définir de politiques CORS pour chaque campagne ou avoir besoin de connecter les e-mails à votre serveur — nous nous en occupons.
Nous rendons la production d’e-mails AMP plus facile.







0 commentaires