As listas AMP destinam-se a ajudá-lo a implementar a gamificação, a atualizar o conteúdo do email em tempo real e a permitir que os usuários confirmem compromissos diretamente nos e-mails.

Em maio, realizamos nossa série sobre Quiz. Os resultados deste Quiz mostraram que a tecnologia AMP, juntamente com a gamificação, tem um impacto positivo no CTOR. Nossos destinatários interagiram com o conteúdo nos e-mails AMP 1,5 mais ativamente do que nos e-mails em HTML.
Mas o que impede os profissionais de marketing de implementar conteúdo AMP em suas campanhas? Uma das principais dificuldades que você pode enfrentar é a necessidade de conectar esses e-mails a um servidor.
Conectar e-mails a um servidor é um processo demorado, mas para sua conveniência, lançamos as Fontes de Dados Stripo...
Fontes de dados Stripo: Para que elas servem?
E-mails AMP contêm conteúdo dinâmico. Muitas vezes, eles exigem componentes de lista amp.
Como dissemos, para fornecer esse tipo de conteúdo em e-mails, você precisa manter uma conexão entre esses e-mails e os servidores. Uma vez isso era complicado, pois exigia muitas habilidades de programação ou ajuda significativa de seus programadores. E você tinha que fazer isso para cada campanha. Agora, esses processos são totalmente por nossa conta.
Fonte de dados Stripo:
-
defina cabeçalhos CORS apropriados que são vitais para os e-mails AMP;
-
cria um endpoint para cada campanha de e-mail com componentes AMP.
Fazemos tudo para ajudá-lo a criar e-mails AMP muito mais rapidamente.
Nossa Fonte de dados poupa horas, senão dias, na criação de e-mails AMP.
Usando fonte de dados Stripo
Para usar Stripo como sua Fonte de dados, você precisa:
-
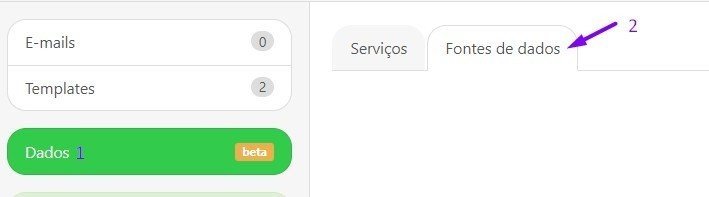
entrar na seção "Dados";
-
ir para a guia "Fontes de dados";

-
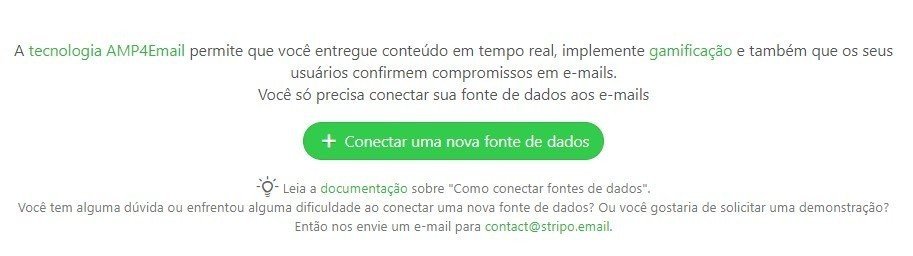
clique no botão "Conectar uma nova fonte de dados";

-
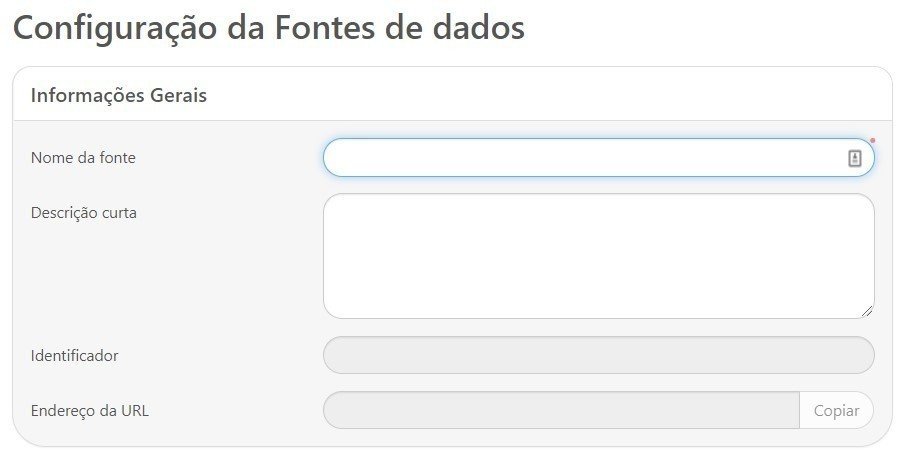
em uma nova janela, insira todas as informações necessárias sobre essa conexão específica;
-
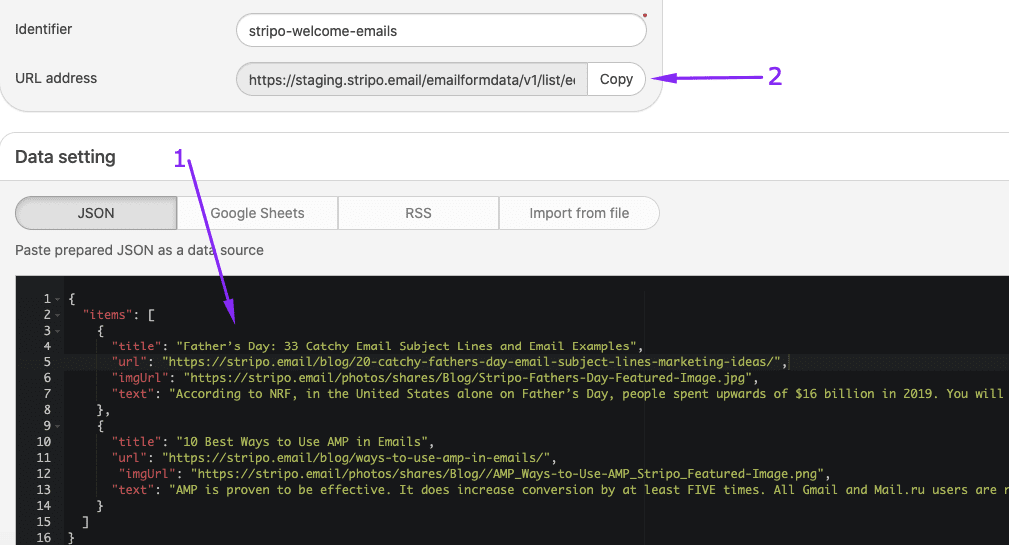
copie o endereço URL;

-
cole o arquivo JSON que você preparou anteriormente (ou o que iremos construir agora juntos) na seção JSON;

-
pronto.
Importante notar:
Recomendamos que você nomeie essa fonte de acordo com o objetivo do seu e-mail, se você usar esse componente de e-mail em várias campanhas.
Você precisará editar seu JSON sempre que novas postagens/vídeos aparecerem no seu blog para entregar as postagens mais recentes. Mas você não precisará fazer alterações nos seus e-mails. Stripo transmitirá essas alterações/atualizações para seus e-mails via endpoint (o endereço URL que criaremos agora). Ele substituirá imagens, texto, etc. Portanto, você não precisará editar / substituir e-mails de boas-vindas no seu ESP.
Dessa maneira, você sempre pode mostrar apenas as melhores e mais novas promoções em seus e-mails, independentemente de quando os usuários as veem.
O comércio eletrônico pode exibir os itens mais populares usando a lista amp em suas promoções e newsletters de boas-vindas.
Criando um arquivo JSON
Antes de personalizar o JSON, você precisa decidir sobre a missão que sua amp-list cumprirá.
Quero entregar as últimas postagens do blog em e-mails de boas-vindas (não é vaidade, certo?).
Como base para o nosso arquivo JSON, usaremos uma amostra fornecida pelo Google.
{
"items": [
{
"title": "AMP YouTube Channel",
"url": "https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw"
},
{
"title": "AMP Start",
"url": "https://ampstart.com/"
}
]
}
Esta parte do JSON é repetitiva. Você pode colá-la quantas vezes for necessário.

Você também pode adicionar mais elementos em cada seção. Recomendamos que você edite uma seção e a copie e cole quantas vezes for necessário, pois é importante que cada seção tenha o mesmo conjunto de elementos.
Você pode editar seu JSON em qualquer editor de texto ou no aplicativo Sublime Text.
O conjunto de elementos depende do conteúdo que você vai mostrar.
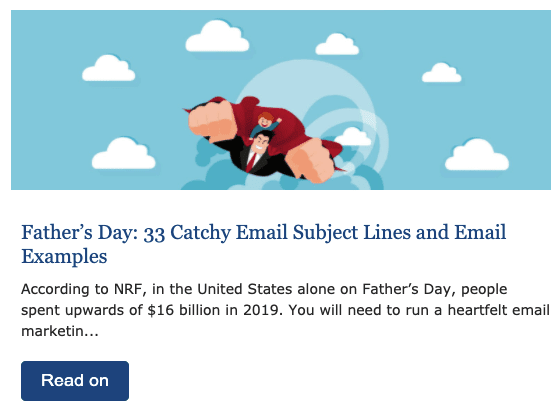
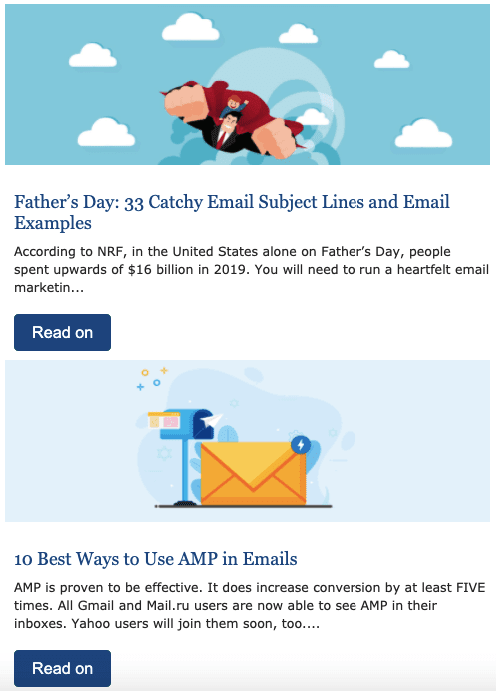
Quero que nossos destinatários vejam:
-
imagem de capa;
-
título;
-
descrição resumida;
-
o botão "Continuar a ler".
Então, aqui está o meu JSON que vou usar para e-mails de boas-vindas:
{
"items": [
{
"title": "Father’s Day: 33 Catchy Email Subject Lines and Email Examples",
"url": "https://stripo.email/blog/20-catchy-fathers-day-email-subject-lines-marketing-ideas/",
"imgUrl": "https://stripo.email/photos/shares/Blog/Stripo-Fathers-Day-Featured-Image.jpg",
"text": "According to NRF, in the United States alone on Father’s Day, people spent upwards of $16 billion in 2019. You will need to run a heartfelt email marketing..."
},
{
"title": "10 Best Ways to Use AMP in Emails",
"url": "https://stripo.email/blog/ways-to-use-amp-in-emails/",
"imgUrl": "https://stripo.email/photos/shares/Blog//AMP_Ways-to-Use-AMP_Stripo_Featured-Image.png",
"text": "AMP is proven to be effective. It does increase conversion by at least FIVE times. All Gmail and Mail.ru users are now able to see AMP in their inboxes. Yahoo users will join them soon, too...."
}
]
}
Onde:
-
title - é um título de uma postagem de blog;
-
url - é um link para esta postagem do blog;
-
imgUrl - é um link para a imagem da capa da postagem do blog;
-
text - é uma breve descrição/anotação.
Importante notar:
Todo o texto que segue os dois pontos entre aspas deve ser substituído pelo seu conteúdo. Agora você faz isso manualmente.
Por exemplo:
-
"title": “título do seu post";
-
“url": “link para sua postagem no blog",
-
"imgUrl": “link para a imagem”;
-
"text": “anotação/descrição".
Você só precisa inserir seu código na Fonte de dados Stripo, a seção JSON.

Criando e-mails com listas AMP
Agora que temos nossa URL, que na verdade é um endpoint, podemos incorporá-lo em nossos e-mails de boas-vindas.
Passo 1. Criando e-mails de boas-vindas
Certo, antes de tudo, precisamos criar nossos e-mails.
Depois, você também trabalha no design da parte do e-mail na qual você colocará as postagens do blog.
O meu vai ter esta ordem:

-
imagem de capa;
-
título;
-
anotação;
-
botão.
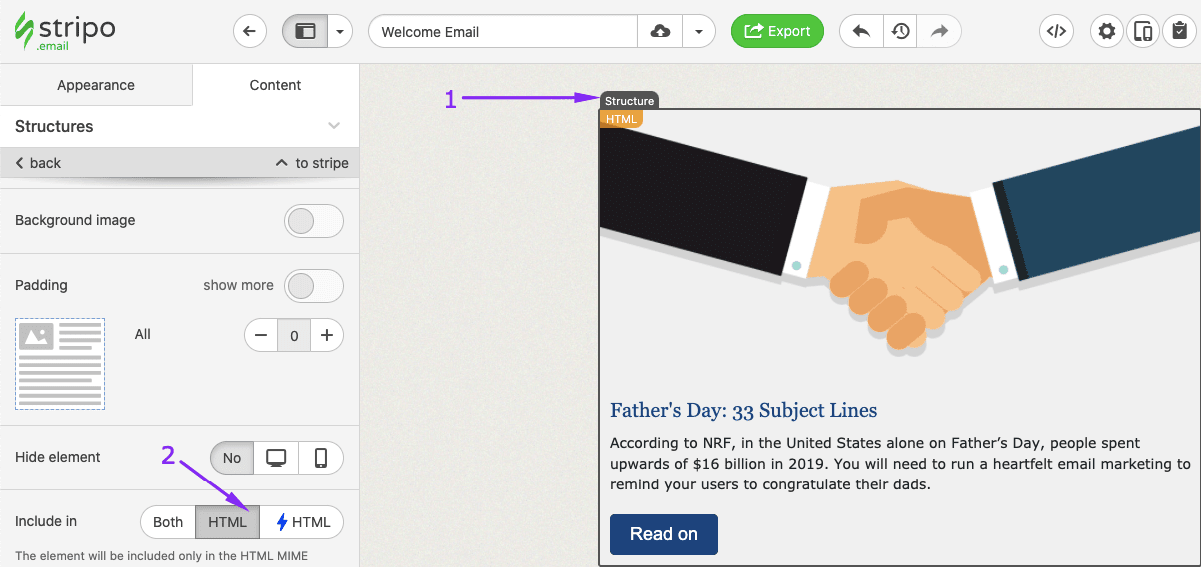
É importante definir o tamanho certo para a imagem da capa - você define as proporções aqui apenas uma vez.
Verifique se todos os elementos pertencem a uma única estrutura.
Passo 2. Incorporando seu endpoint ao e-mail
Esta é a parte mais interessante…
Mas não é tão complicado como pode parecer à primeira vista.
No entanto, se você seguir o nosso guia passo a passo, seu e-mail funcionará:
-
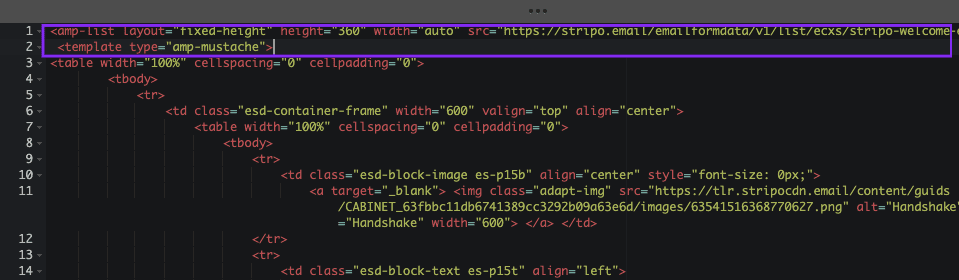
você precisa obter o código da estrutura que acabamos de criar. Para fazer isso, você precisa clicar no ícone "Estrutura" no seu template e abrir o editor de código;
-
copie seu código que começa com <table width="100%" cellspacing…> ;
-
puxe uma nova estrutura de 1 container exatamente onde você deseja colocar suas postagens no blog;
-
solte o bloco básico "HTML" nele;
-
clique duas vezes neste bloco no seu template para abrir seu código;

-
cole o elemento de código que copiámos na etapa anterior;
-
agora, insira o exemplo de código fornecido abaixo no código do bloco:
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails"> <template type="amp-mustache">
Onde https://amp.stripo.email/v1/list/haig/welcome-emailsstripo-1 é o endpoint que geramos anteriormente na seção "Criando um arquivo JSON";
-
insira-o logo no início do código do bloco;

-
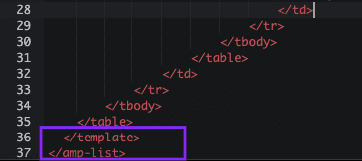
insira essas tags de fechamento (fornecidas abaixo) no final deste seu bloco;
</template>
</amp-list>

-
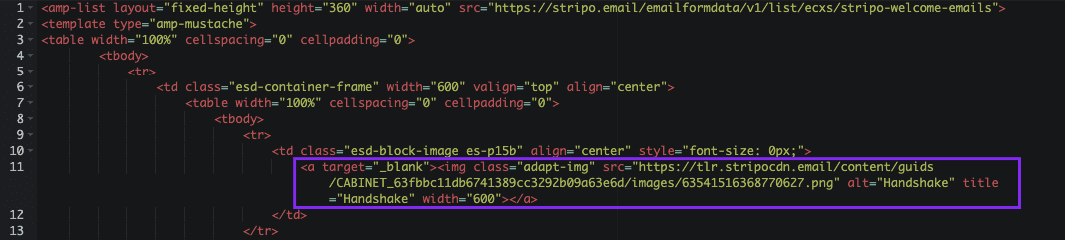
a parte destacada do código (que se refere a imagens)

deve ser substituída por
<a href="{{url}}" target="_blank">
<amp-img width="540" height="180" alt="{{title}}" src="{{imgUrl}}" layout="responsive"></amp-img>
</a>
(Você pode definir a largura e a altura da imagem apropriadas para você).
Importante:
Não é necessário inserir nenhum outro script na seção <head> dos e-mails porque Stripo os adiciona automaticamente.
Isso é necessário para exibir imagens em e-mails AMP;
-
agora substitua todos os links que seguem <a href>com {{url}} - importante! Ele deve ficar entre aspas. E não remova as chaves;
-
um link que segue após src deve ser substituído por {{imgUrl}};
-
o texto alternativo da imagem deve ser substituído por {{title}};
-
anotações em branco devem ser substituídas por {{text}} - por favor, não adicione aspas aqui;
-
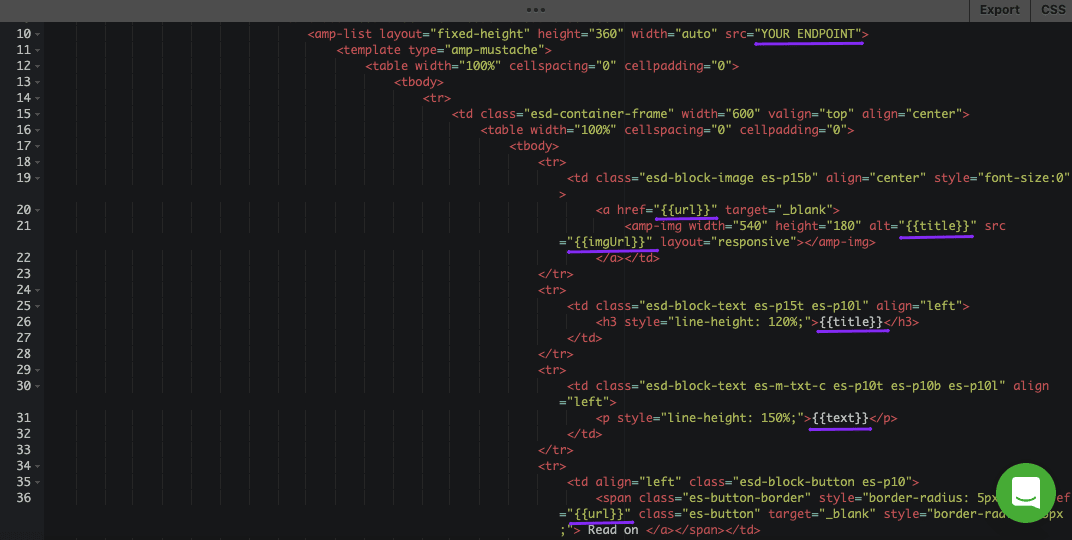
é assim que meu código finalizado é exibido abaixo:

-
verifique você mesmo - o único link real que seu código contém - é seu endpoint;
-
todos os outros dados serão recuperados do seu JSON;
-
inclua toda a “Estrutura” que contém nosso bloco HTML em ⚡HTML;

-
visualize seu template - Se tudo for feito direitinho, você verá as postagens do seu blog neste e-mail.

Importante:
Você insere esse código apenas uma vez - ele adiciona quantas unidades de conteúdo forem necessárias (quantas você definir em seu arquivo JSON. 2 - no nosso caso). Não é necessário inseri-lo duas vezes se você deseja compartilhar duas postagens em um email.
Passo 3. Criando uma opção de fallback
Existem muitas opções para funcionar como fallback, mas mostraremos apenas as duas mais populares:
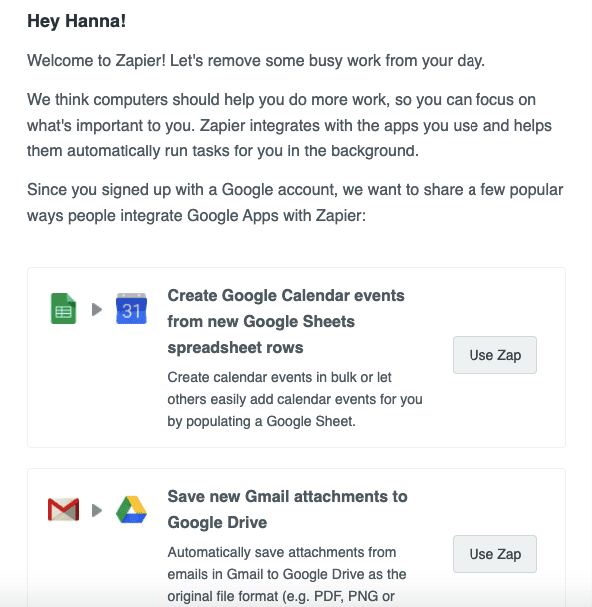
Opção 1. Mostrando as postagens mais populares ou mais úteis
Se você deseja que os novatos comecem a usar seu serviço imediatamente e deseja ajudá-los, forneça as postagens / guias de blog mais informativos sobre como tirar o máximo proveito de sua ferramenta.

(Fonte: E-mail de boas-vindas com integrações populares da Zapier)
No parágrafo "Etapa 1", criamos nosso e-mail de boas-vindas na área de postagens do blog.
Você só precisa garantir que ele fique visível apenas na versão HTML do seu e-mail:
-
clique no ícone "Estrutura";
-
no painel de configuração, ative a opção "Incluir em HTML".

Opção 2. Direcionando usuários para o seu site
Se você deseja fornecer aos seus destinatários conteúdo novo, mas não deseja atualizar seus e-mails de boas-vindas toda semana, é uma ótima opção dizer a eles que eles podem encontrar muitas informações úteis e novas em seu blog.

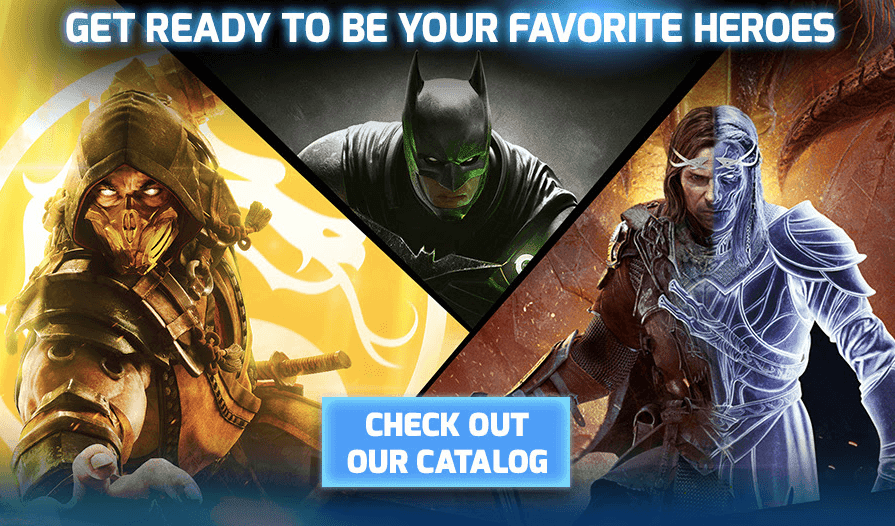
(Fonte: E-mail de boas-vindas com um convite para acessar o site e ver o catálogo completo, da Warner Bros Games).
Construindo a unidade de conteúdo necessária
-
recupere uma estrutura de 1 container para o seu template;
-
desenhe-a da maneira que você gosta;
-
digite o texto necessário do CTA;
-
arraste o bloco "Botão" para essa estrutura;
-
cole um link para o seu blog;
-
clique no ícone "Estrutura" no seu template;
-
inclua essa estrutura apenas no email em HTML (como mostrado na seção "Opção 1").
Conclusão
Ao usar as listas AMP, você pode implementar a gamificação, mostrar apenas novos conteúdos em e-mails em tempo real (como o horário disponível para reuniões e demonstrações, como itens de produtos disponíveis em seu estoque e como o conteúdo mais recente).
Ao usar a Fonte de Dados Stripo, você cria e-mails dinâmicos, com o componente de lista amp, de qualquer complexidade, sem a necessidade de definir a política CORS para cada campanha e a necessidade de conectar e-mails ao seu servidor - isso fica por nossa conta.
Facilitamos a produção de e-mails AMP.







0 comentários