Внедрение геймификации и обновление контента рассылок в режиме реального времени, а также возможность выбирать и подтверждать время встречи непосредственно в письмах — все это динамический контент. Реализовать его можно с помощью компонента amp-list.

В мае этого года мы разослали серию писем-викторин. Результаты таких кампаний показали, что технология AMP, примененная вместе с геймификацией, оказывает позитивное влияние на CTOR (соотношение открытий и кликов). Наши подписчики взаимодействовали с контентом в AMP-рассылках в полтора раза активнее, чем в обычных HTML-письмах.
Но что мешает email-маркетологам внедрять AMP в свои рассылки? Одна из основных трудностей, с которыми вы здесь сталкиваетесь — необходимость подключения к серверу.
Да, все это требует времени. Но чтобы сделать вашу работу комфортнее, мы только что выпустили новый функционал — «Источники данных».
Источники данных Stripo: для чего это нужно?
Письма на основе AMP содержат динамический контент. И здесь довольно часто возникает потребность в компонентах amp-list.
Как было сказано выше, для использования подобного контента вам следует поддерживать связь между такими письмами и серверами. И это было, можно сказать, большой проблемой, потому что данная задача требовала серьезных навыков программирования или существенной помощи специалистов. Кроме того, нам приходилось настраивать «связь» для каждой новой кампании. Но теперь мы полностью берем эти процессы на себя.
Источник данных Stripo:
-
настраивает хедеры CORS, необходимые для AMP-писем;
-
создает endpoint для каждой кампании, содержащей компоненты AMP.
Мы делаем все, чтобы помочь вам создавать AMP-письма как можно быстрее.
Наши источники данных экономят часы, а иногда даже дни вашего времени при создании AMP-рассылок.
Использование источника данных Stripo
Чтобы использовать Stripo в качестве источника данных, вам нужно:
-
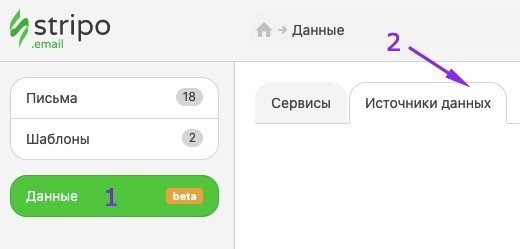
войти в раздел «Данные»;
-
перейти во вкладку «Источники данных»;

-
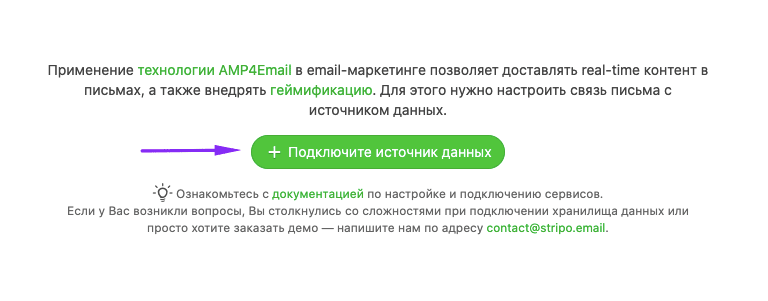
нажать кнопку «Подключите источник данных»;

-
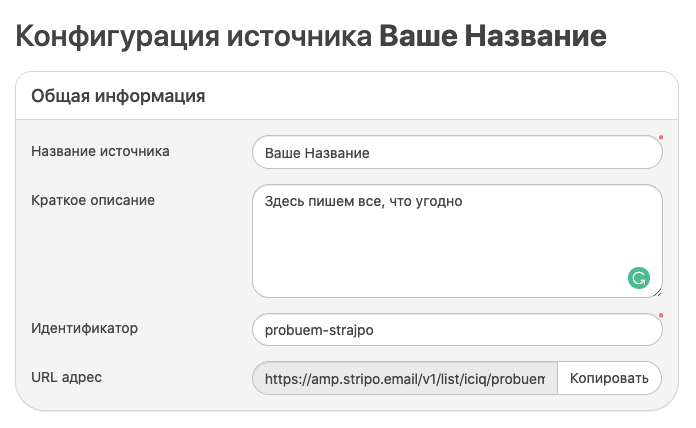
в новом окне ввести всю необходимую информацию об этом конкретном соединении;
-
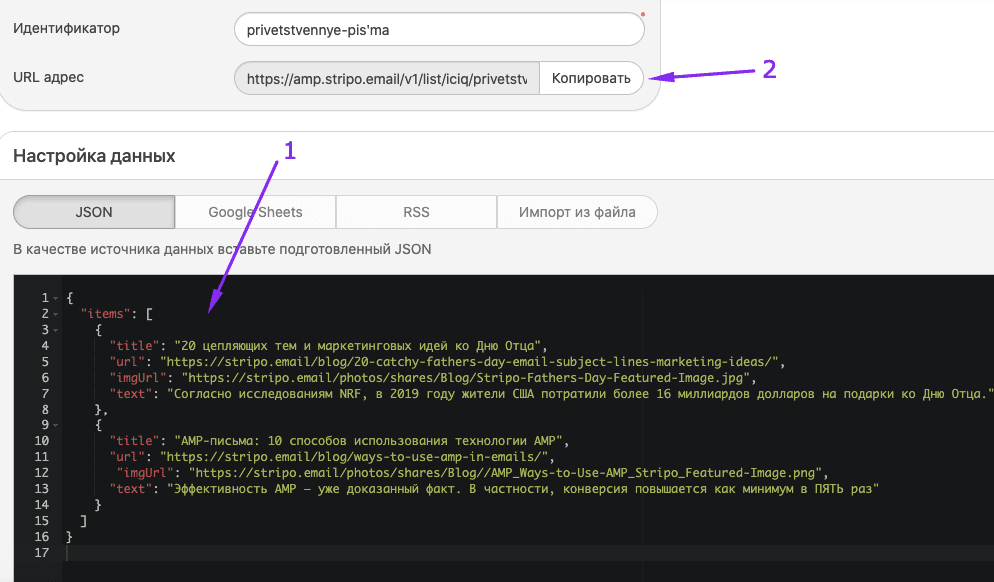
скопировать URL-адрес;

-
вставить файл JSON, который вы подготовили заранее (или тот, который мы создадим вместе), во вкладку JSON;

-
готово.
Важно отметить:
Если вы собираетесь использовать этот компонент в нескольких письмах, то мы советуем давать источнику данных название, которое отражает цель всей кампании.
Каждый раз при публикации новых статей или видео в своем блоге нужно редактировать JSON, чтобы эти обновления добавились в рассылки. Но в самих письмах ничего изменять не надо. Stripo передает эти изменения и обновления в ваши рассылки через endpoint (URL-адрес, который мы с вами сейчас создадим). Он поменяет изображения, текст и все остальное. То есть вам не придется редактировать или заменять приветственные письма в вашем ESP.
Что характерно, при этом пользователи всегда будут видеть только свежие и актуальные предложения, когда бы они не открыли ваши письма.
Использование компонентов amp-list в сфере eCommerce позволяет показывать в приветственных и промо-рассылках самые популярные товары.
Создание файла JSON
Перед настройкой JSON вам необходимо определиться с задачей своего amp-list.
Я хочу отправлять в приветственных письмах свежие статьи моего блога (ниразу не тщеславие, правда?)
В качестве основы для нашего файла JSON мы используем фрагмент кода, предоставленный Google.
{
"items": [
{
"title": "AMP YouTube Channel",
"url": "https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw"
},
{
"title": "AMP Start",
"url": "https://ampstart.com/"
}
]
}
Часть файла JSON, приведенная ниже, повторяется. Вы можете вставлять его столько раз, сколько потребуется.

Вы также можете добавлять больше элементов в каждую часть письма. Мы рекомендуем сначала отредактировать одну часть, а затем копировать и вставлять ее столько раз, сколько необходимо. Потому что важно, чтобы во всех частях шаблона был одинаковый набор элементов.
Вы можете редактировать файл JSON в любом текстовом редакторе или в приложении Sublime Text.
Набор элементов зависит от контента, который вы хотите показать получателям.
Итак, я хочу, чтобы наши подписчики увидели:
-
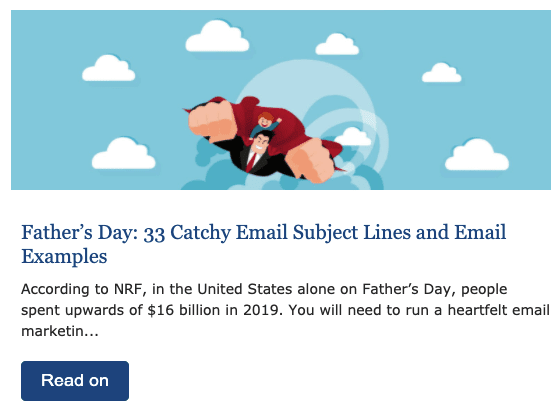
титульное изображение/шапку статьи;
-
название статьи;
-
краткое описание;
-
кнопку «Читать дальше».
Вот JSON, который я собираюсь использовать для приветственных писем:
{
"items": [
{
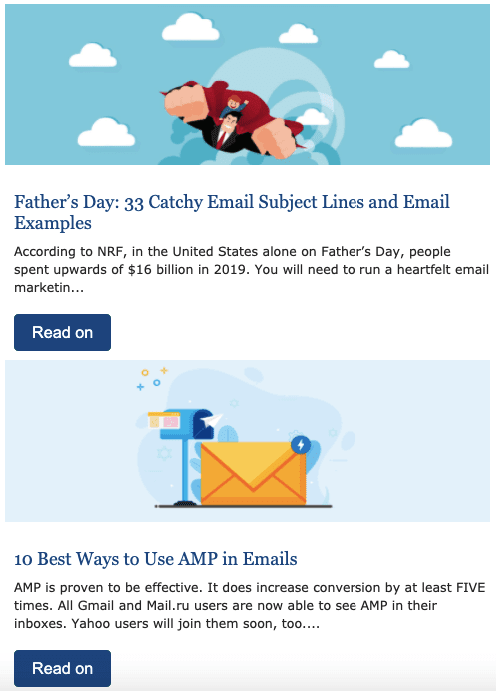
"title": "20 цепляющих тем и маркетинговых идей ко Дню Отца",
"url": "https://stripo.email/blog/20-catchy-fathers-day-email-subject-lines-marketing-ideas/",
"imgUrl": "https://stripo.email/photos/shares/Blog/Stripo-Fathers-Day-Featured-Image.jpg",
"text": "Согласно исследованиям NRF, в 2019 году жители США потратили более 16 миллиардов долларов на подарки ко Дню Отца."
},
{
"title": "AMP-письма: 10 способов использования технологии AMP",
"url": "https://stripo.email/blog/ways-to-use-amp-in-emails/",
"imgUrl": "https://stripo.email/photos/shares/Blog//AMP_Ways-to-Use-AMP_Stripo_Featured-Image.png",
"text": "Эффективность AMP — уже доказанный факт. В частности, конверсия повышается как минимум в ПЯТЬ раз"
}
]
}
Где:
-
title — название поста в блоге;
-
url — ссылка на этот пост в блоге;
-
imgUrl — ссылка на титульную картинку/шапку статьи;
-
text — краткое описание/аннотация.
Важно отметить:
Весь текст в кавычках после двоеточий нужно заменить вашим контентом. Сделайте это вручную.
Например:
-
"title": “заголовок статьи в вашем блоге”;
-
“URL”: “ссылка на вашу статью”,
-
“imgUrl”: “ссылка на изображение”;
-
"text": “аннотация/описание”.
Важно:
Кавычки в коде не менять на наши «ёлочки» — оставляем как есть.
И просто вставьте свой код во вкладке JSON в источнике данных Stripo.

Создание динамических писем с компонентами amp-list
Теперь, когда у нас есть URL-адрес, который на самом деле называется endpoint, мы можем встраивать его в наши приветственные письма.
Шаг 1. Создание приветственного письма
Правильно, в первую очередь нам нужно подготовить собственно письмо.
А также поработать над дизайном той его части, в которой вы собираетесь разместить статьи из блога. То есть вам нужно смоделировать, как именно будет выглядеть блоговая часть письма, все её элементы от А до Я.
В моем случае будет следующая структура:

-
титульное изображение/шапка;
-
название;
-
аннотация;
-
кнопка.
Очень важно правильно настроить размер для титульной картинки — пропорции здесь можно задать только один раз.
Убедитесь, что все элементы принадлежат к одной и той же структуре.
Шаг 2. Встраивание endpoint
Это самая интересная часть...
Хотя все не так сложно, как кажется вначале.
Главное — четко придерживайтесь нашей пошаговой инструкции, и тогда ваша рассылка будет работать:
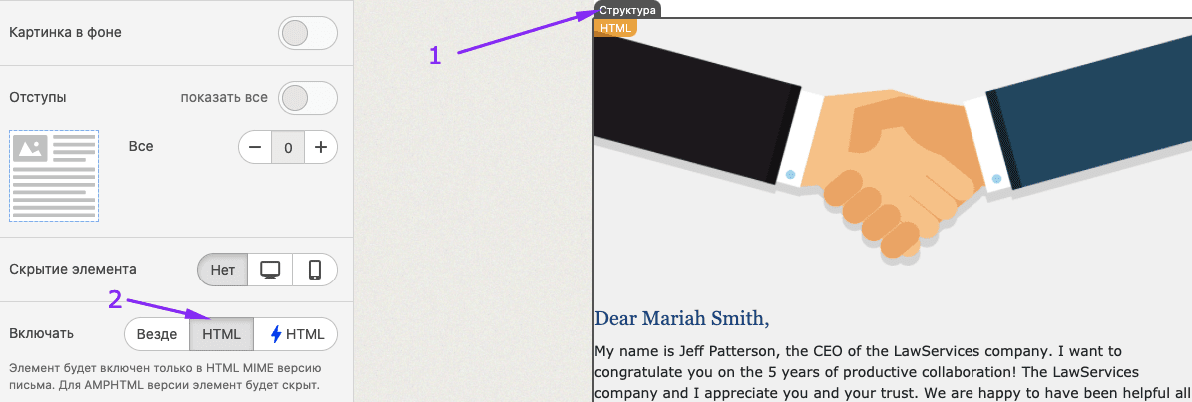
-
первым делом вам нужно получить код только что созданной структуры. Для этого кликните иконку «Структура» в шаблоне, после чего откройте редактор кода;
-
скопируйте фрагмент кода, который начинается с <table width="100%" cellspacing…>;
-
перетащите новую структуру с одним контейнером в то самое место, где хотите разместить свои статьи из блога;
-
перетащите в структуру базовый блок «HTML»;
-
дважды кликните по этому блоку в шаблоне, чтобы открыть его код;

-
вставьте элемент кода, который скопировали на предыдущем шаге;
-
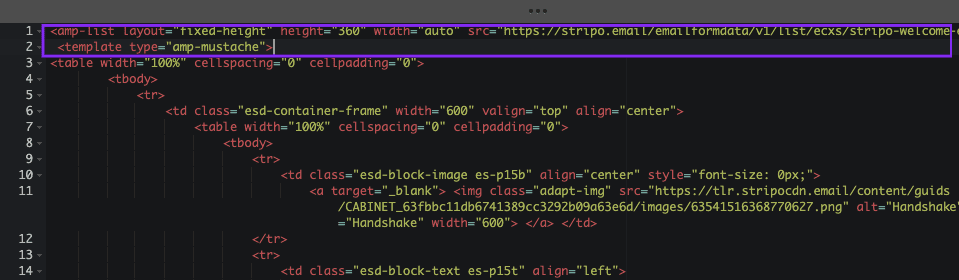
после чего в самом верху добавьте в код блока вот этот фрагмент:
<amp-list layout="fixed-height" height="360" width="auto" src="https://stripo.email/emailformdata/v1/list/ecxs/stripo-welcome-emails">
<template type="amp-mustache">
Где: https://amp.stripo.email/v1/list/haig/welcome-emailsstripo-1 — это endpoint, который мы недавно сделали в разделе «Создание файла JSON»;
- пожалуйста, вставьте его в самом начале блока кода;

-
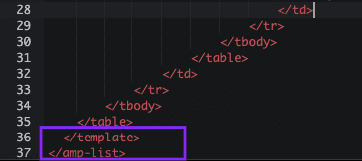
вставьте закрывающие теги (ниже) в конце кода вашего блока;
</template>
</amp-list>

-
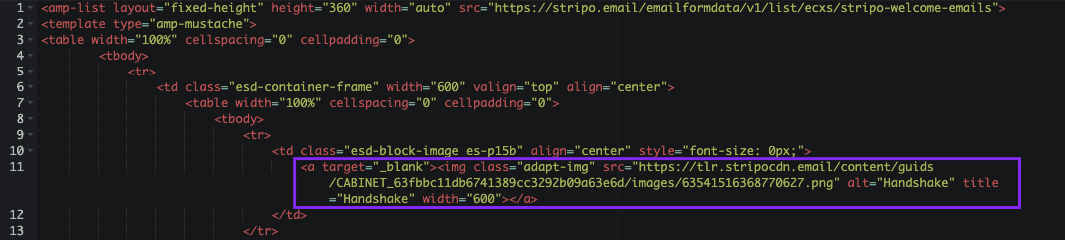
выделенная часть кода, относящаяся к титульной картинке/шапке статей,

должна быть заменена вот этим фрагментом:
<a href="{{url}}" target="_blank">
<amp-img width="540" height="180" alt="{{title}}" src="{{imgUrl}}" layout="responsive">
</amp-img>
</a>
(Не забудьте настроить оптимальную ширину и высоту вашего изображения).
Важно:
Вам не нужно вставлять какие-либо другие скрипты в <head> письма. Stripo добавляет всё автоматически.
Это необходимо для показа изображений в AMP-письмах.
-
а теперь, пожалуйста, замените все ссылки после <a href> на {{url}} — важно, чтобы они были в кавычках! И не убирайте фигурные скобки;
-
ссылка после src должна быть заменена на {{imgUrl}};
-
альтернативный текст для изображения должен быть заменен на {{title}};
-
аннотацию, она в коде белым цветом, следует заменить на {{text}} — пожалуйста, не добавляйте здесь кавычки;
-
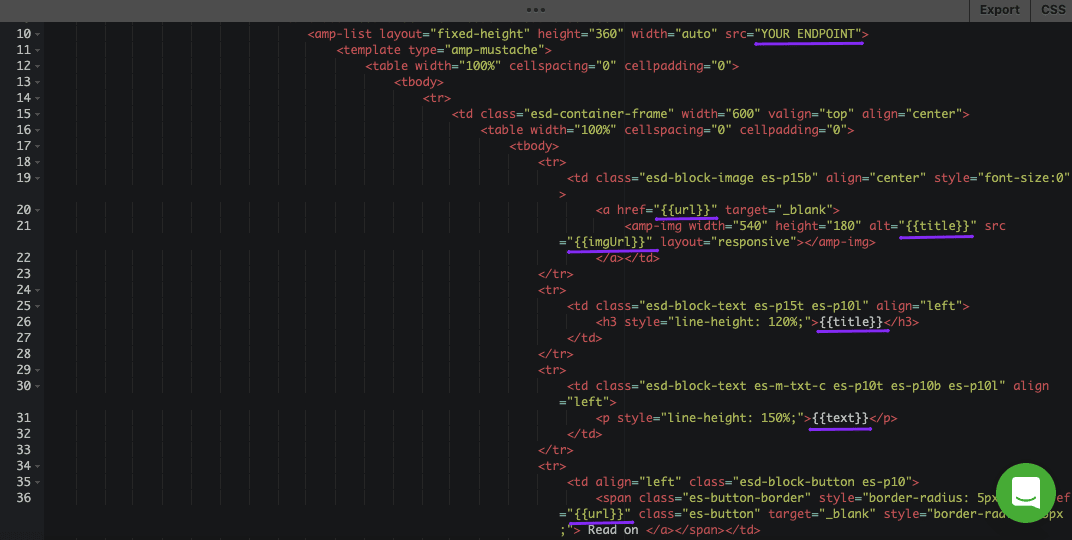
вот так выглядит мой готовый код:

-
проверьте себя: единственная реальная ссылка, содержащаяся в вашем коде — это и есть ваш endpoint;
-
все остальные данные будут получены из вашего JSON;
-
включите отображение структуры, которая содержит наш HTML-блок, в ⚡HTML-версию письма;

-
проверьте шаблон в режиме предпросмотра — если все сделано правильно, то вы увидите в письме свои статьи.

Это важно:
Вы вставляете этот код всего один раз — и он подтянет столько единиц контента, сколько нужно (то есть ровно столько, сколько вы настроили в своем файле JSON. В нашем случае, два элемента). Иными словами, его не нужно вводить дважды, если вы хотите поделиться двумя статьями в одном письме.
Шаг 3. Создание резервного варианта/HTML-версии
Сделать его можно разными способами. Мы покажем только два самых популярных:
Способ 1. Отображение самых популярных либо самых полезных статей блога.
Если вы хотите, чтобы новички сразу же начали пользоваться вашим сервисом, и желаете помочь им в этом, для этого лучше предоставить наиболее информативные инструкции и статьи о том, как получить максимальный эффект от использования вашего инструмента.

(Источник: приветственное письмо с популярными интеграциями от Zapier)
В разделе «Шаг 1» мы создали приветственное письмо с блоком «Публикации блога».
Нужно лишь убедиться, что он будет отображаться только в HTML-версии вашего письма:
-
нажмите на иконку «Структура»;
-
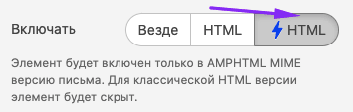
на панели настроек активируйте опцию «Включать в HTML».

Способ 2. Отправка пользователей на ваш сайт
Если вы хотите обеспечить подписчиков свежим контентом, но не желаете обновлять приветственные письма каждую неделю, почему бы просто не сказать людям, что они найдут много полезной и свежей информации в вашем блоге.

(Источник: приветственное письмо от Warner Bros Games с приглашением перейти на сайт, чтобы увидеть полный каталог).
Создание соответствующего блока контента
-
добавьте в шаблон структуру с одним контейнером;
-
настройте дизайн на ваше усмотрение;
-
введите соответствующий текст CTA;
-
перетащите в структуру блок «Кнопка»;
-
вставьте ссылку на статью в вашем блоге;
-
кликните иконку «Структура» в шаблоне;
-
включите отображение этой структуры только в режиме HTML (как показано в разделе «Способ 1»).
Напоминаем
Для того, чтоб ваши получатели увидели именно АМР-письмо, нужно:
- получить от Google разрешение на отправку АМР-контента;
- в случае возникновения каких-либо ошибок, которые можно обнаужить именно в меню «Предпросмотр», их нужно устранить в коде. Хотя письма, созданные с помощью наших АМР-блоков, не будут содержать ошибоок;
- включить HTML-версию в письмо. В противном случае, оно может быть совсем не доставлено;
- убедиться, что ваш ESP/CRM поддерживает отправку АМР-контента;
- учитывать, что на данный момент только Gmail (веб версия и приложение на мобильном, как на Android, так и на iOS) и Mail.ru (веб версия и приложение на мобильном, как на Android, так и на iOS) поддерживают АМР-контент. Yahoo скоро пополнит этот список;
- письма теряют АМР-контент при пересылке.
В завершение
Используя amp-list, вы можете внедрять геймификацию и показывать только самый свежий контент в режиме реального времени (например, свободные часы для встреч и демо, доступные на складе модели товара, новейшие публикации и т. д.)
Источники данных Stripo помогут создать динамические рассылки с amp-list без необходимости настраивать хедеры CORS и подключать письма к вашему серверу — мы сделаем это всё за вас.
Создавать AMP-рассылки с нами намного проще!







0 комментариев