Una delle preoccupazioni più evidenti nel processo di progettazione delle email è la scelta del carattere adeguato. Dimensioni, altezza, larghezza, colore, forma, spaziatura... Tutto conta? Sì, è vero, ma uno degli aspetti più importanti è scegliere un carattere leggibile.
In questo post ti mostreremo come scegliere il miglior carattere professionale per le email.
Caratteri email HTML: regole generali da seguire
Ci sono tre regole fondamentali da tenere a mente nella scelta del miglior carattere per le email:
1. Non utilizzare più di due caratteri contemporaneamente
Questa è una pratica abbastanza comune non solo nella progettazione delle email ma anche nel design web in generale. Se usi troppi caratteri, la tua email sembrerà molto complicata nel migliore dei casi e fastidiosa nel peggiore. La migliore pratica è scegliere solo un carattere o due per una email. Nel caso perfetto, è sufficiente utilizzare solo un carattere ma di dimensioni diverse: una per evidenziare l'intestazione e un'altra per il resto del contenuto.
2. Usare attentamente gli stili dei caratteri
Per quanto possa essere allettante utilizzare gli stili dei carattere in ogni occasione, il tuo approccio deve essere ponderato. Ogni stile deve essere usato con moderazione e nei suoi casi speciali, ad esempio:
- lo stile grassetto è migliore per evidenziare frasi o parole chiave importanti;
- lo stile corsivo viene utilizzato per enfatizzare citazioni, parole straniere, titoli (libri, blog, pubblicazioni, ecc.);
- la sottolineatura viene utilizzato principalmente per i link, poiché sul web è difficile distinguere un link dal normale testo sottolineato, il che può causare confusione.
Tuttavia, l'utilizzo del corsivo per evidenziare interi paragrafi di testo non solo sembrerà impresentabile ma violerà anche le linee guida sull'accessibilità. Lo stesso vale per la sottolineatura. Pertanto, ti consigliamo vivamente di non sottolineare il testo ma di utilizzare invece il grassetto per una migliore accessibilità delle email. Ma ovviamente dipende da te.
3. Attenersi ai requisiti di accessibilità quando si scelgono i caratteri
L'accessibilità dell’email è una tendenza del design del 2024 e i caratteri ne fanno parte. L’accessibilità ha i suoi requisiti a cui è fondamentale attenersi. Parleremo delle regole e dei requisiti di accessibilità dei caratteri in una sezione separata, "Linee guida sull'accessibilità per i caratteri delle email".
4. Presta molta attenzione alla leggibilità del carattere dell'email scelto
La leggibilità è la capacità di distinguere una lettera da un'altra. Naturalmente, il corpo del testo leggibile è migliore e più veloce da leggere.
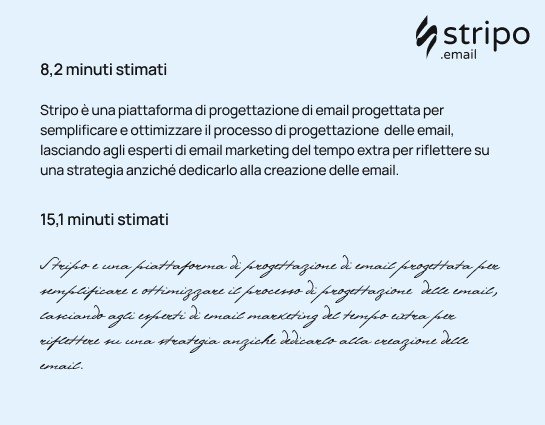
Qual è il carattere più leggibile? L’esperimento sulla leggibilità dei caratteri è stato condotto da Norbert Schwarz e Hyunjin Song nel 2010. I risultati sono stati impressionanti. Trascorri quasi il doppio del tempo a leggere gli stili di carattere corsivo e i caratteri decorativi rispetto a quelli normali.

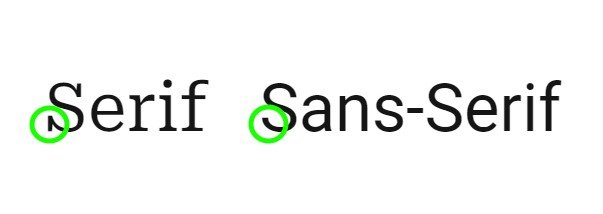
Esistono due tipi principali: i caratteri Serif e Sans Serif. Vediamo quale carattere utilizzare per le email newsletter.
Quale carattere email scegliere: un carattere Serif o Sans Serif?
Qual è la differenza tra loro?
I caratteri Serif possono essere definiti come caratteri che hanno una piccola linea alla fine di ognuno di essi. I caratteri serif più popolari sono Times New Roman e Georgia.
I caratteri sans serif non hanno una linea decorativa alla fine di ogni simbolo. I caratteri sans-serif più popolari sono Arial, Trebuchet MS e Helvetica.

Durante l'indagine ho trovato diverse fonti che affermano che i caratteri serif sono i più adatti per le e-mail, ma non sono assolutamente d'accordo. Partendo dal presupposto che le e-mail vengono visualizzate solo online utilizzando schermi desktop o mobili, i migliori sono i caratteri sans serif. È più facile leggere i caratteri sans-serif sullo schermo.
Caratteri sicuri per le email
Ecco l'elenco dei 10 migliori caratteri che puoi utilizzare con la garanzia al 100% che verranno visualizzati nella casella di posta elettronica degli utenti proprio come pianificato:
1. Carattere email Arial
Questo carattere, progettato nel 1982, è incluso in tutte le versioni di Microsoft, a partire da Windows 3 e Apple Mac OS X. Viene visualizzato da tutti i client di posta elettronica. Grazie ai tagli diagonali terminali, sembra meno meccanico rispetto ad altri sans serif.

2. Carattere email Helvetica
Un carattere tipografico sans-serif, uno dei caratteri tipografici più utilizzati, ha lettere arrotondate e maiuscole larghe. Progettato nel 1957.

3. Carattere email Times New Roman
Questo carattere perfetto ha lettere minuscole alte, leggermente condensate, discendenti e ascendenti brevi. Commissionato da "The Times" nel 1931. È uno dei caratteri preferiti derivante dalle famiglie di font sans serif da molti utenti di Internet ed esperti di web design.

4. Carattere email Verdana
È stato progettato per essere leggibile su schermi a bassa risoluzione. La sua caratteristica principale sono i caratteri minuscoli alti e larghi.

5. Carattere email Courier/Courier New
Courier è stato progettato nel 1955 e adattato per essere un carattere a spaziatura fissa. Courier New ha punti e virgole più pesanti rispetto al Courier originale. Courier è il carattere moderno standard utilizzato per la sceneggiatura nell'industria cinematografica.

6. Carattere email Tahoma
È simile al Verdana, ma ha lettere più strette, caratteri piccoli e spaziatura stretta tra le lettere. Utilizzato come carattere predefinito per le versioni di Windows 95, 2000 e XP.

7. Carattere email Georgia
Ha tratti minuscoli alti che sono più spessi di quelli medi e i suoi numeri si fondono perfettamente con il testo grazie alle loro dimensioni simili.

8. Carattere email Palatino
Questo carattere perfetto è stato originariamente progettato per intestazioni, pubblicità e stampa. E’ più largo rispetto ad altri caratteri serif vecchio stile e si adatta perfettamente al design del logo.

9. Carattere email Trebuchet MS
Ha code accorciate per alcune lettere; in grassetto, le lettere sono appuntite anziché arrotondate, e punti arrotondati nelle lettere maiuscole e minuscole. Rilasciato nel 1996.

10. Carattere email Geneva
Questa è una versione ridisegnata di Helvetica. La sua principale distinzione è che ha un insieme base di legature.

Si dice che questi caratteri compatibili con la posta elettronica siano i più leggibili e uno dei migliori caratteri per la progettazione delle email.
Dove trovare caratteri sicuri per le email?
L'aspetto positivo dello stile di carattere sicuro per le email è che non devi preoccuparti di scaricarli. Sono già supportati dal client di posta elettronica di ogni iscritto.
Qual è il carattere migliore da utilizzare per le email newsletter?
Non esiste il carattere migliore. Dipende dalla lingua che parli. Di conseguenza, osiamo dire che le preferenze variano da paese a paese a causa delle caratteristiche linguistiche.
Helvetica è uno dei caratteri più popolari utilizzati dal 25% delle persone per scopi di design. Times New Roman si classifica al 2° posto.
Un altro esempio è la lingua tedesca. Verdana non è consigliata per i testi tedeschi perché le virgolette finali vengono visualizzate capovolte. Questo aspetto è stato risolto solo nel Carattere Verdana Pro.
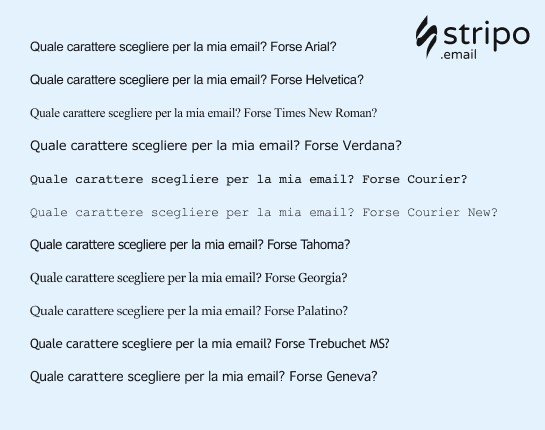
Per scegliere il carattere sans serif più leggibile, secondo te, in base alle caratteristiche del tuo alfabeto, puoi testare tutti i caratteri sans serif come abbiamo fatto noi.
Ho creato un modello di email con l'editor Stripo con lo stesso testo e la stessa dimensione di 18px per ogni carattere serif.

Utilizzo di caratteri personalizzati nelle email
Ci sono casi in cui desideri o devi utilizzare un carattere personalizzato per le tue email per rimanere coerenti con il marchio o per rendere le tue email più festive per un'occasione speciale.
Vogliamo ricordarti che puoi caricare caratteri personalizzati su Stripo per ottenere proprio ciò di cui hai bisogno in termini di caratteri tipografici unici per le tue campagne email.

Dato che alcuni caratteri personalizzati, a seconda del client di posta elettronica, possono essere visualizzati così come sono o sostituiti con quello predefinito, ti consigliamo vivamente di visualizzare in anteprima queste email in più ambienti. Puoi farlo con il nostro strumento di test incorporato. Perché è necessario farlo? S.
Ecco i caratteri tipografici predefiniti per i client di posta elettronica:
- iCloud Mail utilizza Helvetica come carattere predefinito;
- Gmail adotta il carattere Arial;
- Microsoft Outlook dalle versioni più antiche utilizza spesso il carattere Calibri;
Linee guida di design dei caratteri per le email
Parliamo delle diverse linee guida di design dei caratteri per le email che dovresti considerare nella scelta di un carattere.
La dimensione dei caratteri dell'email è importante
Molto spesso, caratteri diversi hanno altezze dei simboli diverse. Di conseguenza, lo stesso carattere, ad esempio, 16px sarà diverso a causa della famiglia di caratteri scelta.

Sapevi che Stripo consente di impostare dimensioni dei caratteri diverse per dispositivi mobili e desktop? Ad esempio, utilizzi 14px per le email aperte su desktop e 16 pixel per i dispositivi mobili.
Interlinea per i caratteri email
L'interlinea è la distanza verticale tra le linee. Viene misurato come percentuale della dimensione della lettera.
Puoi impostare la spaziatura desiderata per le tue email solo nelle schede e nelle sezioni in cui hai appena impostato le dimensioni.
Secondo le Linee guida per l'accessibilità delle email, l'interlinea migliore varia tra il 150% e il 200%.

(testo email con interlinea singola)

(testo email con interlinea del 150%)
Testo dei caratteri sui banner
Ecco la possibilità di utilizzare un carattere festivo, decorativo o scritto a mano che in realtà non dovresti utilizzare come carattere di testo principale.
Poiché il testo sopra un banner fa parte di un'immagine, verrà visualizzato allo stesso modo su tutti i client di posta elettronica. E si prevede che sarà abbastanza festoso. Quindi puoi sceglierne uno qualsiasi.
Tieni presente che è meglio scegliere uno stile di carattere leggibile.

Il nostro straordinario team di supporto ha realizzato una guida completa sull'aggiunta di testo sui banner con istruzioni dettagliate. Dai un’occhiata.
Colore del carattere dell'email
Ci sono solo 2 regole che dovresti seguire qui:
1. Mantieni al minimo il numero di colori dei caratteri delle email
Ti consigliamo di utilizzare i colori dei caratteri presenti nelle linee guida del tuo marchio. Se vuoi evidenziare una frase o un link, usa semplicemente lo stile grassetto. Nella maggior parte dei casi, l'utilizzo di molti colori è ambiguo. Ma tieni presente che questo consiglio è la nostra opinione soggettiva.
Esempio di una buona combinazione di colori nelle email.

(Fonte: Email da Victoria's Secret)
2. Utilizza colori contrastanti per i caratteri delle email
Se intendi utilizzare colori diversi, usa colori contrastanti per rendere il testo leggibile per le persone daltoniche. Assicurati di controllare se sono abbastanza contrastanti con i seguenti strumenti:
- colori accessibili per controllare il contrasto cromatico del corpo dell'email (testo e altri elementi, escluse le immagini);
- Coblis, simulatore di daltonismo: controlla se le tue immagini sono accessibili alle persone daltoniche.
A proposito di accessibilità delle email…
Linee guida sull'accessibilità per i caratteri e testo delle email
In poche parole, dovremmo considerare queste linee guida per diversi motivi:
- per consentire alle persone daltoniche di leggere le nostre email e implementare i colori necessari nel tuo progetto di email design;
- consentire alle persone con disabilità visive di ascoltare le nostre email con screen reader;
- consentire ai nostri utenti che sono estremamente impegnati e controllano le loro email mentre guidano o cucinano e chiedono a Siri di “leggere” i loro messaggi in arrivo, di ascoltare le nostre email;
- consentire ai dislessici di leggere le nostre email: molte persone che soffrono di dislessia non ne sono consapevoli, ma leggere testi non adattati è per loro del tutto insopportabile;
- mantieni il design della tua email con un massimo di due caratteri sans-serif.
Quindi, ecco le linee guida per rendere accessibile il testo della tua email:
- Considera il contrasto dei colori.
- Allinea i tuoi testi a sinistra per facilitare la percezione del testo dell'email da parte dei dislettici: evita i testi allineati al centro.
- Aggiungi sempre i segni di punteggiatura alla fine di ogni punto elenco. Sì, potrebbe essere contro le regole grammaticali, ma così facendo rendiamo le nostre email più leggibili e rendiamo più felice almeno un destinatario.
- Mantieni la dimensione del carattere almeno a 14 pixel.
- Non sottolineare i testi.
- Evita il corsivo. Se devi evidenziare qualsiasi parte del testo, usa solo il grassetto!
- Non utilizzare tutte lettere maiuscole!
- Considera i caratteri leggibili per le tue email.
- Non utilizzare più caratteri. Ne basteranno uno o due.
- Combina caratteri diversi con tratti spessi e sottili.
Riassumendo
Considerando tutto quanto riportato sopra, possiamo dire che non esistono caratteri professionali che siano leggibili e abbiano un bell’aspetto su tutti i tipi di dispositivi. Devi sempre scegliere tra i caratteri sans-serif.
Oltre a scegliere il carattere giusto per le email, dobbiamo rendere accessibili le nostre email attenendoci alle linee guida sopra menzionate.








33 commenti