Esistono delle dimensioni ideali per i tuoi modelli di newsletter? Come scegliere la larghezza e l’altezza delle email in modo che appaiano bene su qualsiasi dispositivo e siano comode da leggere per i tuoi iscritti?
Questo argomento è molto complesso e non può essere trattato in pochi paragrafi.
Parliamo ora della larghezza accettabile delle email, della larghezza migliore di tutti gli elementi dell’email e dei modi per adattare questi elementi a più client di posta elettronica, schermi e dispositivi.
Qual è la larghezza migliore per le email newsletter?
C'è un articolo sul blog Litmus che afferma che la larghezza dell'email di 600 px è un mito. Siamo totalmente d'accordo sul fatto che ora ci sono più opzioni rispetto ad una larghezza convenzionale di 600 px, ma rimane la dimensione standard per le email newsletter. Ma com’ è apparsa questa larghezza? Perché esattamente 600px?
Molto tempo fa la risoluzione dello schermo era tutt'altro che perfetta. E il numero di dispositivi era molto più scarso di adesso. Quello fu il momento in cui apparve la larghezza di 600px. Da allora molte cose sono cambiate. Quindi oggi la larghezza di 600px è più una tradizione che una regola.
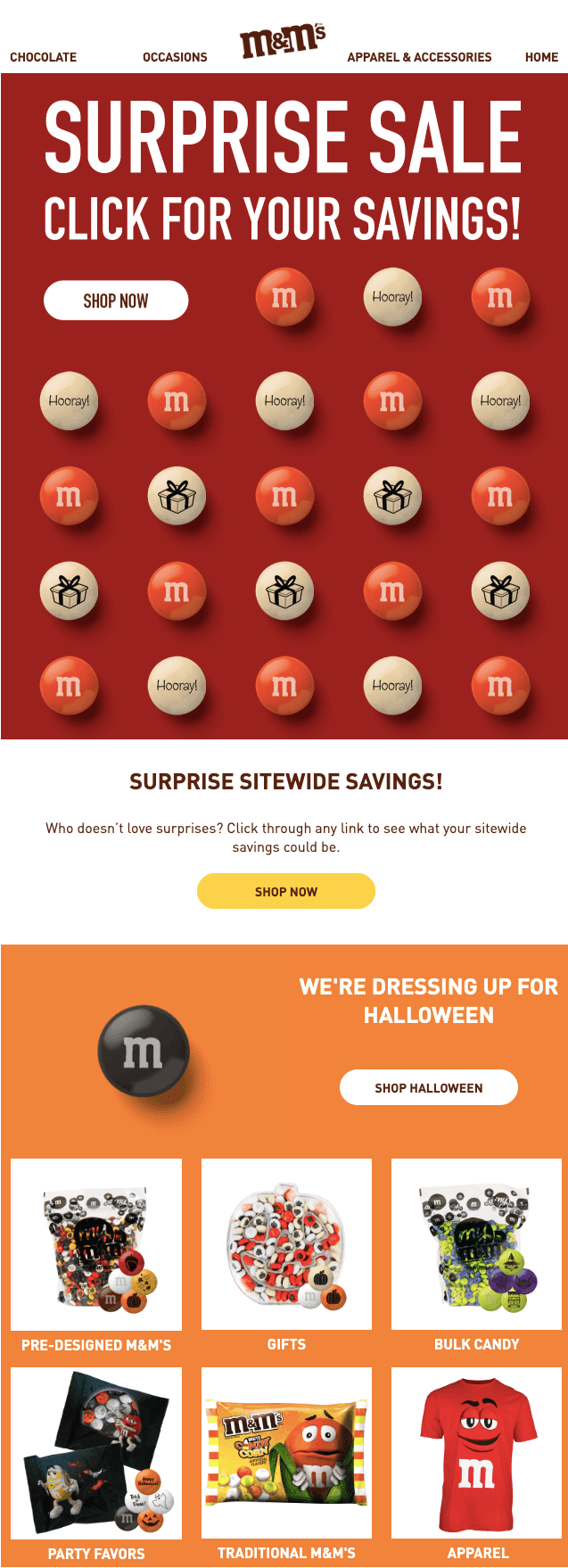
Dai un'occhiata a questo fantastico esempio di email HTML con una larghezza di email standard di 600px:

(Fonte: email da M&M's. La larghezza dell'email è 600 px. Gmail, macOS)
Alcuni client di posta elettronica non visualizzano interamente le email di dimensioni superiori a 650 pixel. Secondo uno studio di Email on Acid, anche se le risoluzioni degli schermi sono diventate più grandi, i client di posta elettronica come Yahoo Mail e Outlook hanno ancora problemi a visualizzare le email più larghe. Questo perché la maggior parte degli utenti di questi client utilizza una visualizzazione a tre colonne e meno del 50% dello schermo viene lasciato per la visualizzazione delle email.
I test condotti da Email on Acid hanno dimostrato che la larghezza massima di un'email che può essere visualizzata sullo schermo in Outlook e Yahoo è di circa 650 pixel. Quindi, se un numero significativo di iscritti utilizza questi client di posta elettronica, ti consigliamo di rimanere al di sotto dei 650px o semplicemente di utilizzare la larghezza più comune di 600px.
Ho realizzato un'email, la sua larghezza era di 860 px. Ha funzionato bene su tutti i principali client di posta elettronica, sebbene il suo sfondo non fosse visualizzato in Microsoft Outlook.
E le email qui sotto, che ho ricevuto da un famoso marchio, è la prova che 600 px è solo una dimensione standard di un'email, ma non obbligatoria:

(Fonte: Email da MailNinja. La larghezza dell'email è 740 px. Gmail, macOS)
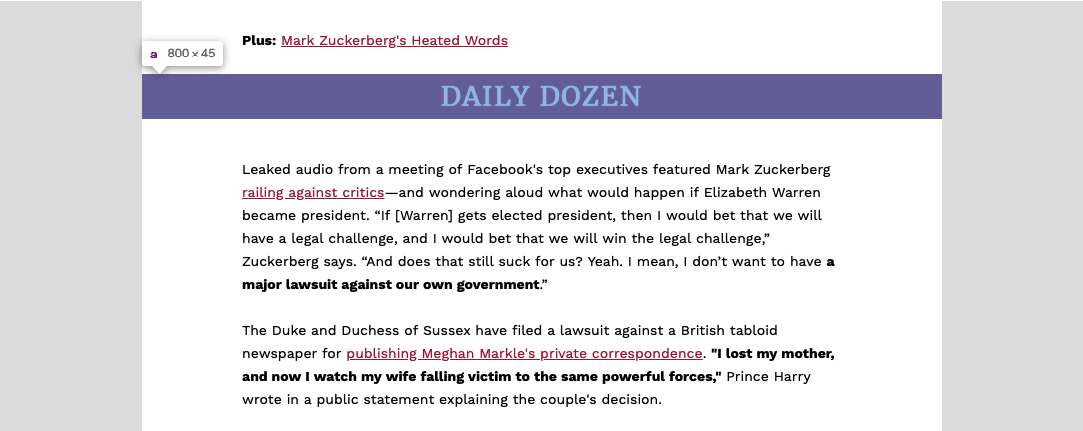
C'è anche la convinzione che Gmail non mostri un'immagine di sfondo e un colore se la larghezza della dimensione del modello email supera i 640 px. Comunque numerosi test effettuate con il nostro strumento di test email e diverse email che apro nel mio account Gmail dimostrano il contrario: le email vengono visualizzate perfettamente e anche gli sfondi vengono visualizzati bene.

(Fonte: email da Forbes Daily Dozen. Larghezza email 800px. Gmail, macOS)
Un altro mito è — la larghezza massima delle email per Yahoo! L’email non deve superare i 650px. Tuttavia, la mia e-mail con una larghezza di 860 pixel era a grandezza naturale in questo client di posta elettronica.
Se hai deciso di scegliere una larghezza che differisce da 600px, basta fai un test della tua email prima di inviarla con il nostro strumento di test email incorporato che ti fornirà immagini esatte di come verrà visualizzata la tua email su diversi client di posta elettronica e su più dispositivi.
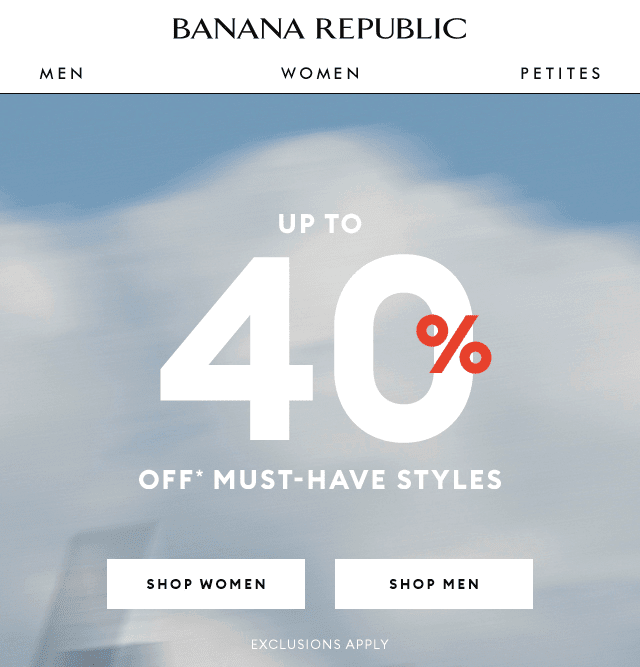
Abbiamo notato che la larghezza media delle email di famosi marchi americani varia tra 640 e 700 px

(Fonte: e-mail da Banana Republic. Larghezza email 640px. Gmail, macOS)
Quindi, come impostare la larghezza di un modello email con Stripo?
Per impostazione predefinita, si trova già a 600 pixel!!
Ma se desideri impostare un parametro personalizzato, devi:
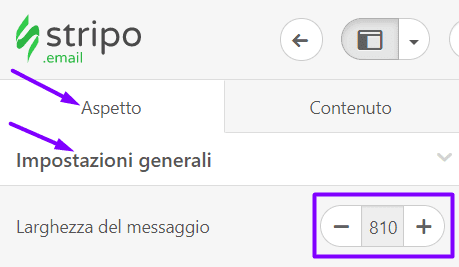
- fare click sulla scheda Aspetto nell'editor;
- quindi fare click sulla scheda Impostazioni generali;
- impostare la larghezza necessaria.

Qual è l'altezza migliore per le email newsletter?
Naturalmente, l'altezza dell'email è illimitata. Puoi utilizzare tutte le righe di cui hai bisogno per mostrare tutto il contenuto che hai. Ma ricorda che più lunga è l'email, minori sono le possibilità che venga letta fino alla fine.
L'altezza totale di una pagina web è 960px, che di solito non è sufficiente per introdurre tutte le informazioni che pensavi di includere nell'email. Non puoi fare a meno di scorrere. La lunghezza più comune delle email varia da 1 500 px a 2000 px. Di solito è sufficiente per mettere tutto il contenuto necessario in un'email e per consentire agli utenti di scorrere facilmente.
Curiosità: quelle email che appartengono all'industria del turismo sono più lunghe rispetto alle email di altri settori. Anche le email di eCommerce sono abbastanza lunghe, nonostante il fatto che le schede prodotto siano generalmente molto compatte e non richiedano molto spazio, questo perché i marketer promuovono sempre troppi prodotti in una singola email.
Ecco un esempio di un'email con un'altezza di 2550 pixel:

(Fonte: email da Violet Grey, altezza 2500px)
Nota:
Considerando che i blocchi si riorganizzano sui dispositivi mobili, la lunghezza delle tue email aumenta.
Se ritieni che la tua email sarà troppo lunga sui dispositivi mobili, puoi sempre nascondere alcuni elementi email con Stripo.
Quindi, come nascondere gli elementi delle email sui dispositivi mobili?
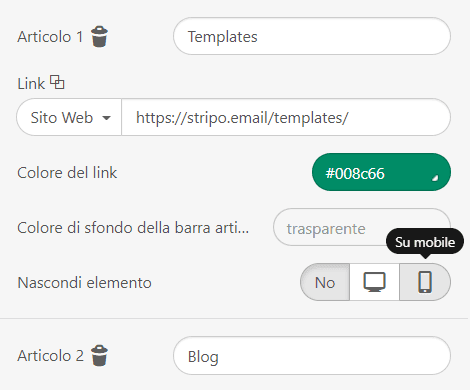
- fare click sull'elemento necessario in un modello email per attivarne le impostazioni;
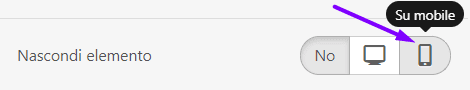
- nel pannello delle impostazioni, scorri verso il basso per trovare l'opzione "Nascondi elemento";
- fare click sull'icona "Su dispositivi mobili";

- fatto. L'elemento o gli elementi email scelti non verranno visualizzati sui dispositivi mobili che supportano le query multimediali.
Dimensioni dell'anteprima dell'email
Alcuni client di posta elettronica come Thunderbird hanno una finestra di anteprima con le seguenti dimensioni: 600 px di larghezza e 300-500 px di altezza. Non mostrano la copia ridotta dell'intera email ma acquisiscono la parte superiore di un'email.
Assicurati che i primi 300-500 px (metà della prima schermata della tua email) contenga informazioni preziose che convinceranno gli utenti ad aprire e leggere l'email. Una buona prima impressione è meglio di mille like.
Nota che le persone che utilizzano questi client di posta elettronica non faranno metà del tuo elenco di contatti, quindi non è necessario modificare la larghezza della tua email.
Ecco come appare il riquadro di anteprima nel client di posta elettronica mail.com:

(Fonte: Email da Bored Panda, mail.com)
Dimensioni della preintestazione dell'email
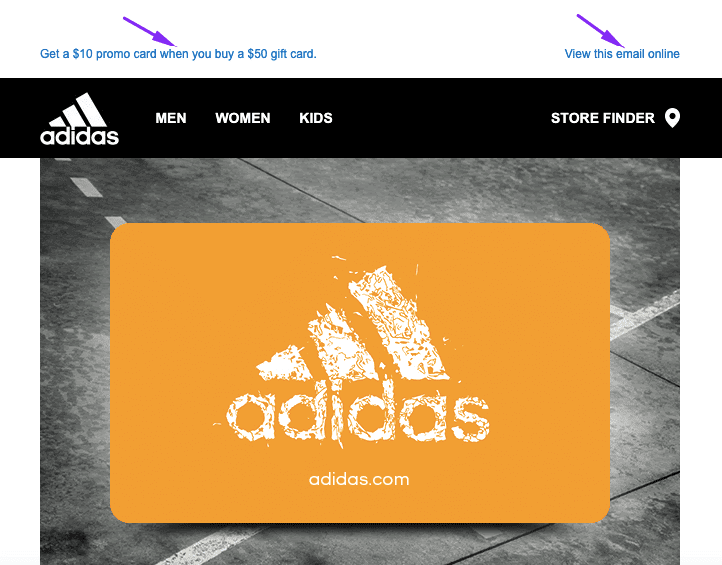
La preintestazione è un elemento di riga/email che va sopra il modello e può essere visualizzato anche nell' "Area di anteprima email" nelle caselle di posta elettronica degli utenti. Parleremo di questo qui. Comprende un breve messaggio introduttivo che appare insieme ad un'opzione per visualizzare l'email nel browser o aprire la sua versione Web in caso di problemi con il rendering dell'email. Alcuni marchi inseriscono informazioni molto importanti, come le notifiche sulla spedizione gratuita, al suo interno.

(Fonte: email da Adidas)
Dato che questo campo è piuttosto tecnico che contestuale, non devi ingrandirlo o inserire elementi aggiuntivi al suo interno.
La dimensione del campo di preintestazione varia da 50 px a 65 px di altezza. La larghezza della preintestazione eredita la larghezza dell'intera email.
Quando realizzi questo elemento email, dovrai aggiungere un link alla "Versione Web" della tua email.
Quindi, come si ottiene un link ad una versione Web della propria email con Stripo?
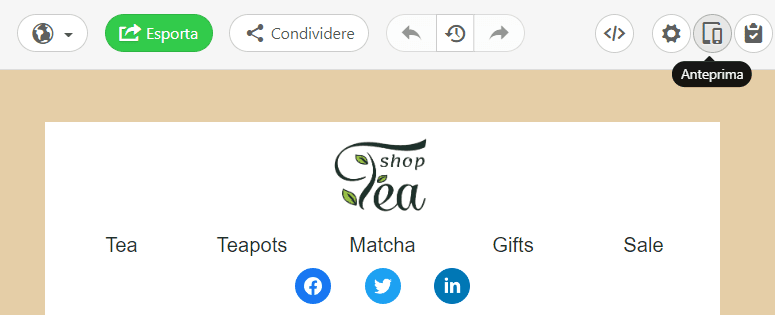
- una volta realizzata la tua email, vai alla modalità Anteprima;

- in una nuova finestra, fare click sul pulsante "Copia";

- fatto — il collegamento è stato salvato negli appunti.
Nota importante:
Adesso parliamo dell’intestazione come un elemento email. Tuttavia, c'è il testo della preintestazione, che puoi impostare con Stripo tra l'altro. Il testo della preintestazione viene visualizzato nell'area di anteprima dell'email solo in Posta in arrivo.

Anche l'elemento preintestazione viene visualizzato nell'email.
Dimensione dell'intestazione dell'email
L'altezza più comune per un'intestazione che non contiene un menu o un logo massiccio è 70px. Per coloro che hanno una barra dei menu, la dimensione dell'intestazione dell'-mail può essere alta 150px-200px. L'altezza dell'intestazione che aumenta di 300px non è comoda per la lettura.
Esistono centinaia e migliaia di stili utilizzati per la progettazione dell'intestazione delle email, ma dovresti scegliere quello che sia contemporaneamente intuitiva e ottimizzata per i dispositivi mobili. Oltre a questo, scegli lo stile e la combinazione di colori che si adattano al tuo marchio.
Ecco alcuni esempi di un buon design per l'intestazione email:

(Fonte: Email da Bentalls)

(Fonte: Email da GeekBrains)

(Fonte: Email da SEMrush)
Nota importante:
Normalmente, un menu email contiene 3-5 schede. Se ne aggiungi altri, assicurati di nascondere quelli extra per i dispositivi mobili.

Per ulteriori informazioni su come realizzare un'intestazione email con Stripo, fai riferimento al nostro post sul blog.
Dimensioni banner email
Un banner è un luogo in cui puoi mettere in atto tutta la tua creatività e dove non sei legato alle dimensioni. Meno contenuti inserisci, migliori saranno i risultati che otterrai. Più chiaro è l'invito all'azione che inserisci lì, maggiore è la conversione che ottieni.

(Fonte: Email da BHLDN)
Qui puoi sperimentare con le dimensioni dei caratteri. I banner più popolari hanno un'immagine come sfondo e si trovano subito dopo l'intestazione.
La dimensione migliore per il banner dell e mail
Le seguenti dimensioni — 600 px per 300 px e 600 px per 400 px — sono le dimensioni dei banner email più popolari. Molti designer di email sperimentano qui, sebbene la larghezza sia limitata dalle dimensioni dell’ad dell’email, la lunghezza può variare.
Nota importante:
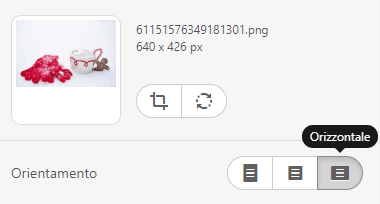
Con Stripo, puoi scegliere la forma del tuo banner, che si chiama — "Orientamento". Può essere verticale dove l'altezza è maggiore della larghezza, quadrato e orizzontale dove la larghezza è maggiore dell'altezza.
Scegliendone uno qualsiasi, non dovrai impostare alcuna dimensione, poiché la larghezza eredita la sua dimensione dopo la dimensione del modello di invio e l'altezza dipende dall'orientamento scelto.

L'orientamento più diffuso per i banner.
Per ulteriori informazioni su come creare banner con Stripo, fare riferimento al nostro post sul blog "Come creare banner con il Builder di Email Stripo in pochi minuti".
Dimensioni del pulsante Email
Non esiste una larghezza email standard per i pulsanti. Il requisito comune è che un pulsante sia in contrasto con tutti gli altri elementi dell'email ma, allo stesso tempo, corrisponda organicamente al design dell'email.
Per rendere il tuo pulsante visibile e cliccabile, devi lavorare sul suo design e sulle sue dimensioni.
Se la copia CTA è breve, assicurati di utilizzare uno spazio bianco per far sembrare il tuo pulsante più ampio. In Stripo, si chiama Padding interno".

Non preoccuparti. Grazie al nostro layout unico dei pulsanti, questo spazio bianco è cliccabile :)
I lettori non devono fare click solo sul testo del pulsante, possono fare click dove preferiscono.
È anche molto importante prendersi cura del proprio pubblico che utilizza i dispositivi mobili e rendere i pulsanti il più grandi possibile per consentire ai lettori di fare click sul pulsante con il pollice e di non fare click su nessun altro elemento durante la lettura delle email sui dispositivi mobili.
A volte è difficile persino trovare un pulsante o leggere il suo CTA perché è di piccole dimensioni e il suo carattere è poco leggibile.
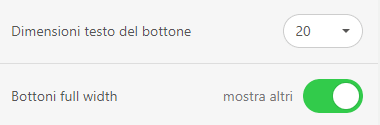
Quindi, come ingrandire il carattere del pulsante e creare pulsanti a larghezza intera sui dispositivi mobili?
Per impostare un carattere più grande sui pulsanti CTA sui dispositivi mobili, devi:
- andare alla scheda "Aspetto";
- entrare nella sezione “Visualizzazioner per Dispositivi mobili”;
- impostare la dimensioni necessarie del testo;
- e attivare il pulsante “ A larghezza intera".

16 px è la dimensione più comune per i testi dei pulsanti.
Ecco un esempio quando entra in gioco il contrasto:

(Fonte: email da Jobvite)
Ecco un altro esempio ampiamente utilizzato di un pulsante — un pulsante sopra un banner:

(Fonte: Email da Forbes)
Come individuare un pulsante sopra i banner, leggi nel nostro post sul blog "Realizza banner".
Dimensione dell'immagine dell'email
Se parliamo di banner, è importante ricordare che erediteranno la loro larghezza dopo la larghezza della newsletter.
Se parliamo di schede prodotto, non ci sono assolutamente standard stabiliti per la dimensione dell'immagine dell'email.
Tuttavia, esiste una procedura consigliata per la dimensione dell'immagine dell'email: assicurati che l'altezza sia proporzionale alla larghezza. Dopo aver caricato l'immagine, puoi cambiarne la larghezza e la sua altezza verrà modificata proporzionalmente; cioè il rapporto larghezza/altezza sarà mantenuto.

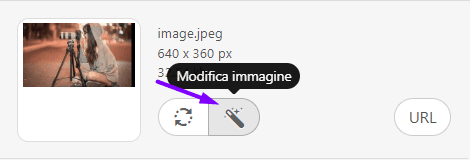
In Stripo, puoi ritagliare e modificare le immagini con il nostro editor di foto incorporato "Pixie" per impostare le dimensioni dell'immagine più adatte per le email. Per accedere alla modalità di modifica, è necessario fare click sul pulsante "Modifica immagine" accanto all'immagine nel pannello delle impostazioni.

Nota importante:
Ricordati di comprimere le immagini altrimenti la tua email sarà troppo pesante; questo potrebbe avere un impatto negativo sulla velocità di caricamento sui dispositivi mobili. Puoi farlo con Tiny.png o qualsiasi altro strumento simile.

(Fonte: il sito web TinyPNG, homepage)
Dimensione del blocco di contenuto
Il blocco di contenuti, noto anche come scheda del prodotto, è normalmente formato da testo, immagine/foto snippet e un pulsante.
Abbiamo già discusso le dimensioni delle immagini e dei pulsanti. Per quanto riguarda il testo, non ci sono limiti in quanto eredita sempre la larghezza delle righe delle email o dei contenitori/blocchi. È possibile posizionare la copia sopra, sotto o sopra le immagini. Dipende totalmente da te.

(Fonte: Email dalla White Room)
Un certo numero di blocchi di contenuto
Osiamo dire: “Less is more”. Usa le immagini ma non sovraccaricare la tua email con foto che non portano alcuna informazione utile e non hanno alcuna relazione con l'oggetto dell'email.
Non cercare di riempire una singola email con tutti i prodotti che hai sul tuo sito web, come nuovi arrivi o proposte di vendita. È meglio aggiungere solo le migliori offerte e fornire un link diretto al sito web.

(Fonte: Email da Madewell)
È meglio rendere l'area del contenuto non più grande di 900px di lunghezza. Essa è sufficiente per tre file di schede prodotto.
Tuttavia, se desideri aggiungere un numero maggiore di schede prodotto nelle tue e-mail, puoi utilizzare immagini carousel, accordion, o anche video che potrebbe essere più informativo rispetto a centinaia di foto.
Dimensione del piè di pagina dell'email
In realtà, alcune aziende aggiungono menu ai piè di pagina in modo che siano più grandi delle varianti classiche di questo elemento.
Preferisco i piè di pagina laconici che contengono le informazioni che dovrebbero essere presenti al 100%. Il piè di pagina classico dovrebbe contenere informazioni di contatto incluso il tuo indirizzo legale, il link Annulla l'iscrizione, icone dei social network e il motivo per cui contatti i destinatari. Questo è tutto, quindi la dimensione standard del piè di pagina di 600px per 200px è più che sufficiente per aggiungere tutte queste informazioni.

(Fonte: email da All Good)
Si prega di fare riferimento al post sul blog design del piè di pagina dell'email per ulteriori informazioni sui piè di pagina delle email.
Dimensione dei caratteri delle email
La dimensione dei caratteri delle email è un'altra questione cruciale da considerare quando si realizza un modello di email. Devi scegliere un tipo di carattere e una dimensione che siano comodi per gli iscritti - non troppo piccoli, ma nemmeno troppo grandi.
Anche in questo caso non esistono standard rigidi, ma piuttosto consigli e linee guida:
- dimensione del carattere per titoli e sottotitoli – 22-24 pt;
- dimensione del carattere per il corpo testo – 12-16 pt;
- per gli elementi minori, come l'intestazione e il piè di pagina, è possibile utilizzare 10 pt.
La scelta di un carattere più grande di 16 per il corpo testo avrà un aspetto ingombrante e potrebbe risultare distorto su alcuni dispositivi. Un carattere troppo piccolo, soprattutto in combinazione con una pagina di testo troppo lunga, indurrà gli iscritti a scorrere verso il basso senza nemmeno leggerlo. A proposito, la quantità di testo consigliata è di circa 20 righe.
Utilizza un valore di interlinea di 1,4-1,5 per garantire la leggibilità.
Design mobile-friendly
Ovviamente, la larghezza dell'email per dispositivi mobili dipende dallo schermo di uno smartphone e varia da smartphone a smartphone. Ma puoi impostare stili per dispositivi mobili speciali per tutti gli elementi della tua email e che differiranno da quelli desktop.
Per accedere alla modalità delle impostazioni, fai click sulla scheda "Aspetto" nel pannello delle impostazioni, quindi fai click sulla sezione "Formattazione dispositivi mobili".
Qui è possibile impostare parametri individuali speciali per:
- dimensione del testo delle voci per il blocco "Menu";
- dimensione del carattere per le intestazioni;
- dimensione del carattere per i piè di pagina;
- dimensione del carattere per gli elementi di contenuto;
- dimensioni dei caratteri per i titoli 1 — 3;
- allineamenti per le tue intestazioni;
- dimensione del testo del pulsante;
- e se vuoi imposta che i tuoi pulsanti vengano visualizzati sui dispositivi mobili a grandezza normale o meno.
Per informazioni dettagliate sull'impostazione di dimensioni personalizzate per desktop e dispositivi mobili, fai riferimento al nostro post sul blog "Design email mobile-friendly".

(Dispositivo desktop)

(Schermo dispositivo mobile, pulsante a larghezza intera)
Dimensione totale dell'email, ovvero peso dell'email
Se la tua email pesa molto non hai alcuna garanzia che non verrà ritagliata in client di posta come Gmail e Yahoo! Mail Sia Gmail che Yahoo Mail pesano la dimensione del codice HTML!! della tua e-mail e tagliano l'email se la dimensione supera questi valori:
- il limite di dimensione per Gmail è 102 kb;
- per Yahoo! Mail il limite è di 100 kb.
La dimensione dell'email spesso dipende dall'editor di posta elettronica che utilizzi. Di solito, ci sono alcuni caratteri extra che verranno automaticamente aggiunti al tuo codice email quando crei un modello di email. Puoi rimuoverli manualmente e ridurre notevolmente le dimensioni dell'email o semplicemente scegliere l'editor che non aggiunge caratteri extra alle tue email. Stripo è uno di questi e fornisce un codice HTML puro senza caratteri di sistema.
Come pesare la tua email:
Puoi pesare la tua email con lo strumento di test dell’email. È totalmente gratuito.
Oppure puoi scaricare il tuo modello di email come file HTML da Stripo e vedere le sue proprietà o informazioni (rispettivamente Windows/macOS).

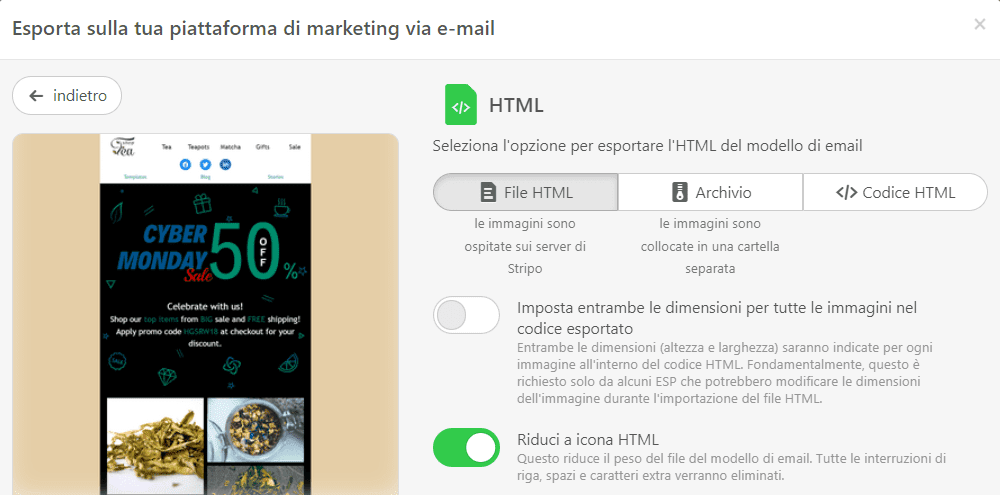
Se la dimensione del tuo file supera i 100 kb, dovresti ottimizzarlo prima di esportare questo modello sul tuo ESP:

Riassumendo
Abbiamo analizzato la larghezza e l'altezza di un modello di email in generale ed ogni singolo elemento. La larghezza 600-640px è la più popolare tra i marchi.
L'altezza dipende dalla lunghezza del contenuto ma non deve superare l'altezza di 2500px. Più immagini aggiungi, più è importante comprimere le immagini. A volte potrebbe essere necessario ottimizzare anche il codice HTML dell'email.
Come possiamo vedere, non esiste la dimensione migliore per l’email newsletter e non esiste nessuna regola esatta per le dimensioni degli elementi email, quindi puoi sperimentarne forme e dimensioni.








14 commenti