Sono lieto di presentare l'articolo sulle migliori linee guida di progettazione delle email del 2021.

1. Utilizza un oggetto accattivante
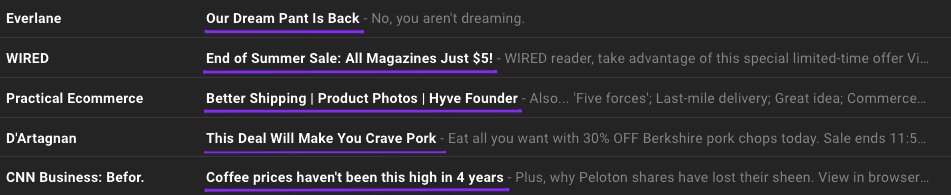
L'oggetto è la prima frase che chiunque vede quando riceve la tua email. Secondo degli studi, oltre il 47% dei destinatari decidono di aprire un'e-mail giudicando la sola riga dell'oggetto Assicurati che sia abbastanza coinvolgente.

(Dispositivo desktop)
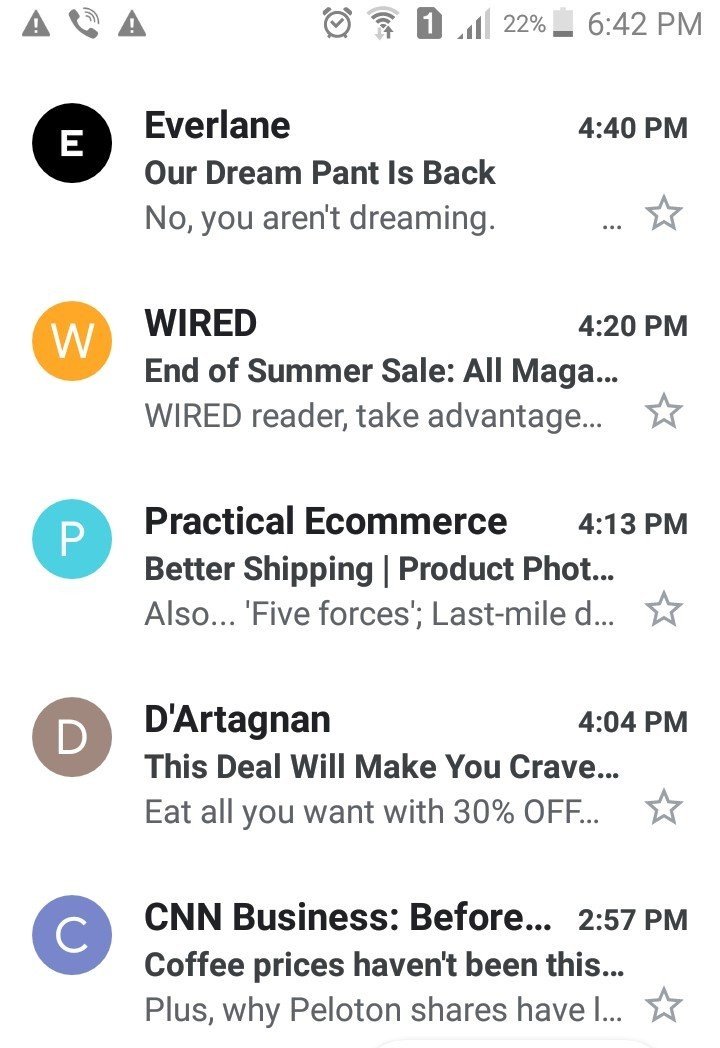
Si prega di notare che i client di posta elettronica mostrano fino a 65 caratteri dell'oggetto sui dispositivi desktop e fino a 30-35 caratteri su dispositivi mobili. È ragionevole, quindi mantenerlo breve.

(Dispositivo mobile)
2. Crea un’ intestazione dell'e-mail accattivante
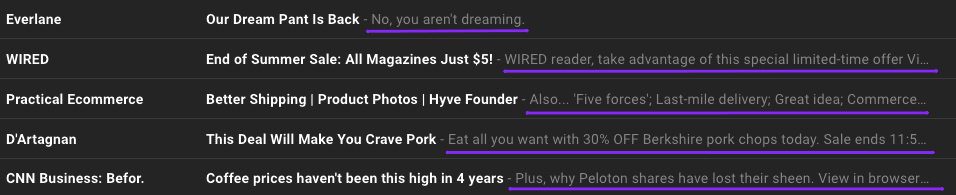
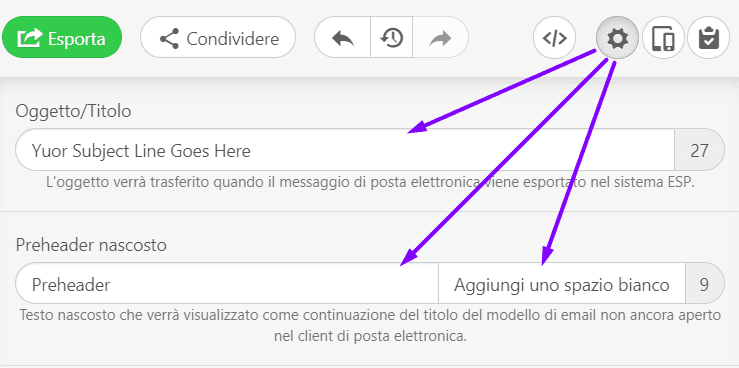
Molto spesso l’intestazione è una continuazione dell'oggetto e si trova accanto ad esso sul desktop e sotto sui dispositivi mobili.

Nota:
-
Disponi fino a 100 caratteri sui dispositivi mobili e fino a 30 sui dispositivi desktop per convincere i lettori ad aprire la tua email;
-
compila sempre l’intestazione. Se non scrivi nulla, il cliente vede ciò che è scritto all'inizio della tua email. Di solito, si tratta di una proposta di apertura del messaggio nella versione web. Non è molto carino;
-
usa l’intestazione per rafforzare il tuo messaggio. Sconti, promozioni, contest e così via. Tutto ciò che può aumentare le possibilità di apertura dell'email deve essere presente nell’intestazione;
-
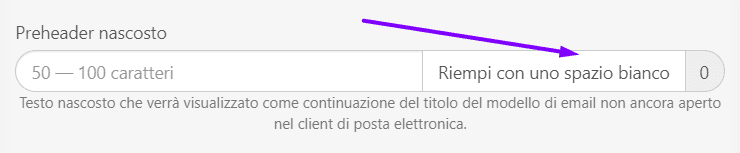
se non vuoi sovraccaricare la tua email con l’intestazione o l'oggetto è già abbastanza intrigante, riempi l’intestazione con spazi bianchi.

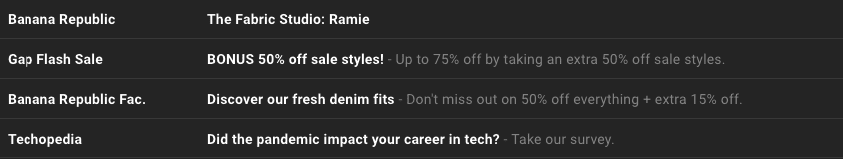
Puoi riempirlo con spazi bianchi dopo un breve testo, come ha fatto Gap Flash Sale.

Oppure lascialo completamente vuoto come ha fatto Banana Republic.

3. Rimani sul marchio
È fondamentale mantenere la coerenza del marchio ovunque: sul sito, nelle e-mail, sui social network, ecc. I marchi devono utilizzare gli stessi caratteri, lo stesso tono e gli stessi colori.
I clienti, quando aprono la tua email, devono riconoscere visivamente lo stile e i colori che hanno visto sul tuo sito. E da una campagna e-mail all’altra, comprese le e-mail trigger, si deve rimanere coerente con il marchio.
Stripo ti consente di generare il kit "Linee guida del marchio". Esso contiene un elenco di stili di progettazione e-mail utilizzati per la tua azienda in qualsiasi e-mail di tua scelta e tutte le risorse del marchio, come logo e informazioni di contatto.

4. Realizza l'intestazione della tua email
Centinaia di migliaia di parole sono state scritte a proposito dell’ Intestazione e-mail.
Permettimi di elencare alcuni preziosi consigli su questo argomento:
-
il nome e il logo della tua azienda sono due parti inalienabili della tua intestazione. La semplice presenza di questi due punti aumenta l’importanza del tuo marchio tra migliaia di altre e-mail;
-
la presenza di un menu di navigazione nella tua intestazione aiuterà il destinatario a passare rapidamente al sito senza la necessità di leggere il resto dell'email;

(Fonte: Modello email Stripo)
-
aggiungi il link al logo della tua azienda.
5. Aggiungi annotazioni e-mail alle e-mail per la Scheda Promo Gmail di Google
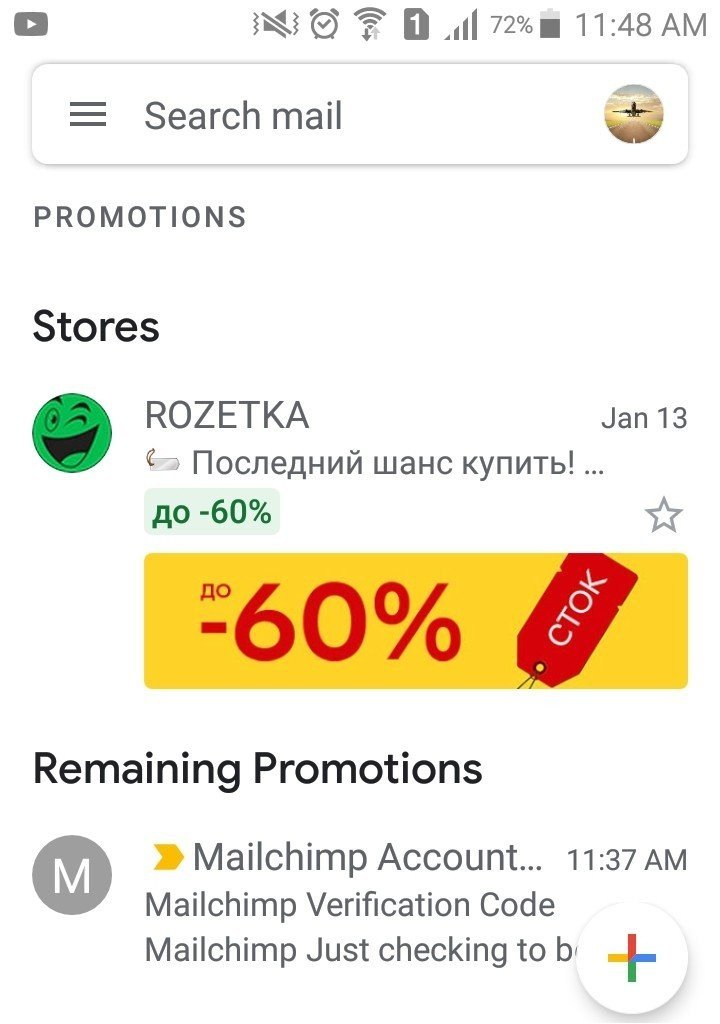
Google ha creato le annotazioni e-mail alcuni anni fa. Ma non molti utenti lo usano. Con questo sistema è possibile aggiungere immagini, offerte e periodi di sconti per aumentare l'OR del tuo messaggio.
Il cliente ha la possibilità di visualizzare il tuo prodotto o servizio senza aprire l'email.

(Fonte: e-mail da Rozetka)
In Stripo puoi usare questo strumento così come altri in un unico posto. Vuoi scoprirlo?

6. Usa caratteri e-mail leggibili
Quando parliamo del design dell'e-mail è importante ammettere che, anche se si presentano le informazioni correttamente, dei caratteri poco leggibili possono avere un impatto negativo sulla percezione dell'e-mail e, di conseguenza, anche sul CTR dell'e-mail:
-
evitare il corsivo in quanto non è consentito dall'accessibilità delle e-mail;
-
è meglio non usare più di 3 tipi di caratteri — non rendere la tua e-mail disordinata;
-
assicurarsi che il carattere scelto sia leggibile.
Nel post sul blog “I migliori caratteri per le email", esaminiamo i caratteri per scoprire quali sono leggibili e quali rendono meglio indipendentemente dal dispositivo.
7. Realizza banner e-mail significativi
Quando si parla delle migliori linee guida di progettazione di e-mail responsive, è molto importante fare riferimento ai banner e-mail.
I banner si trovano sempre nella prima schermata della tua email. Portano il messaggio principale dell'intera campagna email.
Assicurati che siano significativi e che siano focalizzati sull'obiettivo dell'email. Assicurati di aggiungere link ad essi in modo che gli utenti accedano direttamente alla pagina più significativa del tuo sito web.
Esistono 9 tipi comuni di banner, che abbiamo descritto nel nostro post sul blog "Realizzare banner e-mail con Stripo". Puoi anche trovare dei manuali in questo post.
8. Aggiungere GIF appropriati
Perché si devono usare i GIF nelle e-mail? Perché:
-
catturano l'attenzione dei lettori;
-
posizionano alcuni banner in una schermata;
-
attirano l'attenzione degli utenti su un determinato elemento della tua email;
-
aiutano a mostrare un'ampia gamma di prodotti/tutte le varietà di colori di un singolo prodotto.
(Fonte: e-mail da Victoria's Secret)
Tuttavia, devi prestare attenzione nell’uso dei GIF.
Regole da seguire quando si aggiungono immagini animate GIF nelle e-mail:
-
usa solo 1 GIF su una schermata per evitare crisi epilettiche fotosensibili nei tuoi lettori;
-
per lo stesso motivo, non utilizzare GIF con più di 2 flash al secondo;
-
aggiungi testi alternativi alle tue GIF per dare una piccola descrizione di ciò che viene mostrato su di esso. È necessario utilizzare questo suggerimento per fornire le informazioni necessarie nel caso i GIF non si avviano;
-
usa l'immagine più significativa nel primo fotogramma poiché alcuni client di posta elettronica non visualizzano i GIF, ma ne mostrano solo il primo fotogramma.
9. Rendi evidenti i pulsanti call-to-action delle e-mail
Quando usi i pulsanti Call to Action nel modo in cui devono essere utilizzati, hai la possibilità di invogliare i lettori a visitare il sito per maggiori dettagli.

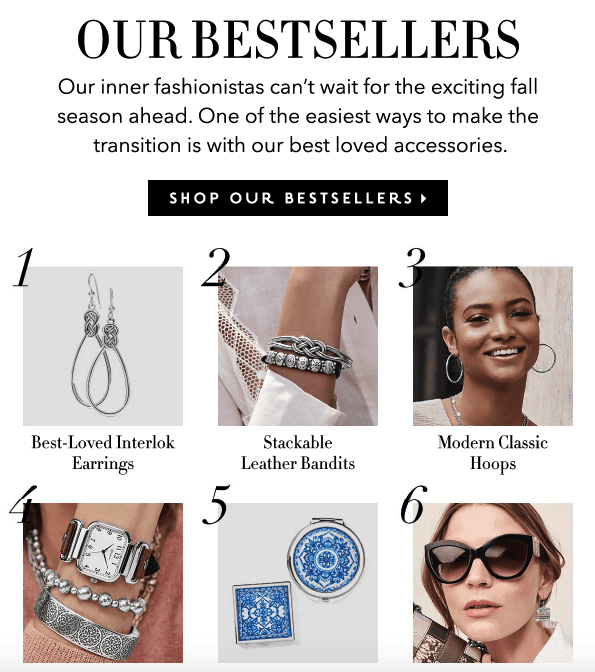
(Fonte: e-mail da Brighton)
Assicurati che i pulsanti siano evidenti, luminosi, progettati con i colori del marchio e con collegamenti pertinenti.
Sui dispositivi mobili i pulsanti devono essere abbastanza grandi da consentire agli utenti di fare click su di essi.
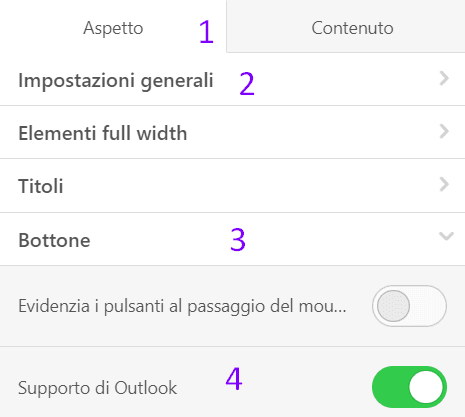
Sfortunatamente, alcuni pulsanti in Outlook perdono lo stile del design. Ma abbiamo una soluzione:
Devi solo abilitare l'opzione "Supporto per Outlook". E il tuo pulsante apparirà proprio come desideri in tutte le versioni di Outlook.

10. Attenersi al design delle email ottimizzato per i dispositivi mobili
Non è un segreto che la metà dei destinatari controlli la propria casella di posta elettronica sul telefono. Ciò significa che dobbiamo rendere le nostre e-mail ottimizzate per i dispositivi mobili.
Inutile dire che oggi tutte le email devono essere responsive, senza scorrimento orizzontale.
Ma quando parliamo di design ottimizzato per i dispositivi mobili, intendiamo un livello assolutamente nuovo di design responsive, come:
-
Pulsanti CTA estesi all'intera larghezza dello schermo in modo che gli utenti non hanno difficoltà a fare click sul pulsante;
-
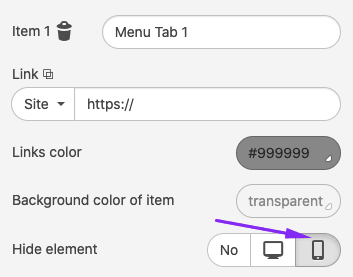
Disabilitazione di alcuni elementi dei dispositivi mobili. Puoi persino nascondere le immagini dallo schermo;

-
inversione degli elementi delle email quando necessario;
-
caratteri più grandi per le e-mail, inclusi pulsanti e titoli in modo che i testi siano leggibili chiaramente.

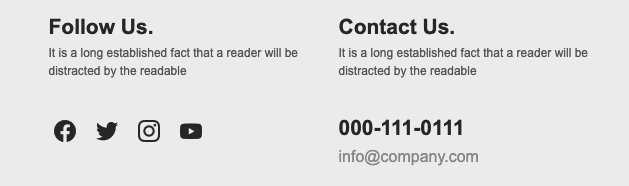
(Piè di pagina e-mail, dimensione del carattere: 12 px, dispositivo desktop)

(Piè di pagina e-mail, dimensione del carattere: 16 px, dispositivo mobile)
Per ulteriori informazioni su come impostare gli stili di design per la versione sui dispositivi mobili delle tue e-mail, fai riferimento al nostro post sul blog "Layout e-mail responsive".
11. Essere coincisi
A proposito di layout... Quasi a nessuno piacciono i testi lunghi. Sii conciso. Non significa "mantenere le email brevi". Significa solo che devi andare dritto al punto, senza lunghe introduzioni.
12. Non aver paura di utilizzare l'interattività e l'AMP nelle e-mail
Dai un'occhiata a questi numeri e dati oggettivi:
-
Le e-mail interattive in cui gli utenti possono valutare l'azienda in e-mail genera un tasso 8,33 volte superiori rispetto alle semplici e-mail HTML;
-
un modulo aperto interattivo di Stripo che consente agli utenti di lasciare commenti direttamente nell'e-mail genera un feedback 5,2 volte maggiore rispetto ad un modulo esterno;
-
Ecwid, consentendo agli utenti di vedere le descrizioni dettagliate dei prodotti che hanno lasciato nel carrello,ha aumentato le vendite dell'82% grazie ad AMP.
(Fonte: Mailmodo)
Trova molte altre statistiche sorprendenti qui.
13. Utilizzare la gamification nelle e-mail
La gamification ti consente di creare dei giochi nelle tue e-mail. Diamo un'occhiata ad alcuni vantaggi che genera:
-
la gamification nelle e-mail aumenta la conversione;
-
intrattieni i clienti con le tue e-mail — li lasci rilassare un po' e si divertono;
-
aumenta il Tasso di apertura (gli utenti anticipano le tue prossime email);
-
aumenta il ROI di 3 volte;
-
ha un impatto positivo sulla notorietà del tuo marchio.
Nel post sul blog "Gamification nelle email”, condividiamo suggerimenti su come creare dei giochi velocemente e spieghiamo alcune meccaniche pronte all'uso.
E’ il momento di portare il divertimento nelle e-mail!
14. Occupati dell’ accessibilità delle e-mail
È sia una regola che un consiglio.
Le tue email devono essere accessibili! È importante ricordare che alcune persone hanno problemi di vista ed è necessario rendere leggibili i tuoi contenuti per chi legge le email da solo e per chi usa uno screen reader.
I migliori suggerimenti per la progettazione delle e-mail:
-
utilizzare colori a contrasto di diverse tonalità;
-
sempre!! Aggiungere testi Alt a tutte le immagini e GIF;
-
se un GIF ha una missione educativa, assicurati di aggiungere una descrizione dettagliata annessa ad esso
-
evita due o più GIF su uno schermo;
-
aggiungere segni di punteggiatura alla fine di ogni frase e i punti negli elenchi puntati;
-
specificare il Tipo di Contenuto <charset=”utf-8″> nell'intestazione del codice email per rendere leggibili tutti i caratteri utilizzati nelle email;
-
impostare la lingua nell'intestazione del codice email;
-
allineare a sinistra i tuoi testi, non allinearli mai al centro.
15. Aggiungi una firma, ovvero un piè di pagina
Gli utenti devono sapere come contattarti se necessario, dove seguirti sui social network, ecc.
Se invii e-mail promozionali per conto di tutto il tuo team, assicurati di menzionarlo.
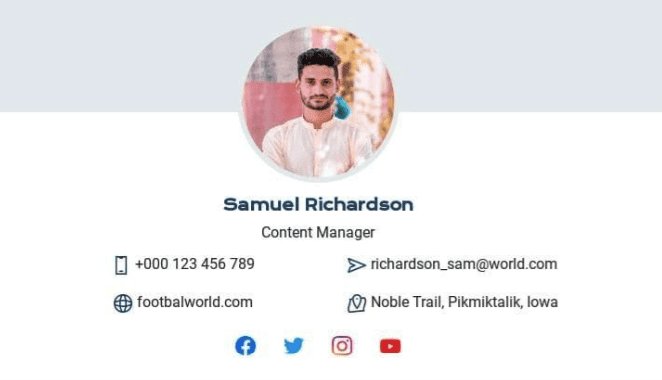
Se invii e-mail per conto tuo, assicurati di aggiungere la tua foto, le informazioni di contatto e "Arrivederci. A presto".

(Fonte: Modello email Stripo)
Regole generali per email efficaci
Iniziamo menzionando i punti generali delle linee guida per i modelli email.
Ecco alcune regole principali che possono fornirti un’idea su come realizzare un'email efficace:
-
non dimenticare la compressione dell'immagine per ridurre il tempo di caricamento;
-
rendere il contenuto dell’email rilevante per gli utenti. In poche parole, personalizza le tue offerte e il contenuto delle e-mail;
-
aggiungi il link di cancellazione!

(Fonte: e-mail da Gap Flash Sale)
Conclusioni
Ogni paragrafo di questo articolo è stato scritto per aiutarti a migliorare le tue newsletter. Devi ricordare che non ci sono limiti al miglioramento della progettazione di una email. Quindi non aver paura di sperimentare, prova a cercare le tecniche più efficaci per la tua azienda e non esitare a utilizzare la piattaforma Stripo come assistente personale durante l'intero processo di progettazione.







2 commenti