Le e-mail interattive sono state per anni tra le maggiori tendenze di design nel marketing via e-mail.
Ma ora che si discute ampiamente su Google AMP 4 E-mail, tutti noi abbiamo quasi dimenticato che questo non è l'unico modo per creare e-mail interattive.
In questa guida, vi spiegheremo come incorporare con Stripo gli elementi interattivi più diffusi nelle e-mail.
Un aspetto positivo è che, con Stripo, si possono creare tutte quelle e-mail o semplicemente personalizzare i nostri modelli di e-mail interattive precostruiti.

Tipi e uso dell’interattività nelle email
Gli elementi interattivi che presenteremo di seguito vengono visualizzati perfettamente in tutti i client email; nel caso in cui l’interattività non sia supportata da un client, verrà rimpiazzata da un’alternativa web sicura.
-
pulsanti animati in CSS per email promozionali;
-
moduli con sondaggi per email triggered (inviate in automatico quando si verifica una condizione) e questionari;
-
caroselli d’immagini per mostrare vari prodotti in un solo schermo nelle email promozionali;
-
effetto rollover per mostrare diverse angolazioni e caratteristiche di vari prodotti nelle email promozionali;
-
menù a fisarmonica per rendere le newsletter interattive più compatte, adatti a ogni tipo di campagna;
-
video per presentare meglio un nuovo prodotto, fare gli auguri ai clienti o spiegare ai principianti come usare un nostro strumento;
-
video incorporati nelle email;
Non abbiamo menzionato i timer con conto alla rovescia, la personalizzazione e altri elementi che ci aiutano a mettere al corrente i nostri abbonati delle ultime notizie da Instagram e gli elementi grafici integrati, dato che nelle email rappresentano elementi contestuali. Il contenuto è dinamico ma i cambiamenti avvengono automaticamente, senza bisogno di alcuna interazione.
Di seguito ti mostriamo come creare email interattive e poi le metteremo alla prova.
Nota importante:
È noto che Email on Acid e Litmus siano i migliori strumenti per testare le email. In questo caso però non ci aiutano, dato che ti mostrano solo degli screenshot. Tuttavia, possono comunque essere usati per vedere dove sono stati rimossi o conservati i blocchi.
L’unico modo per vedere, ad esempio, se uno slider funziona, o se invece il destinatario vede solo un’immagine statica, è inviando la tua email interattiva a tutti i client email sui cui tu o i tuoi amici e colleghi avete un account, aprendola da tutti i possibili dispositivi desktop e mobile. Più ne sono, meglio è.
1. Pulsanti animati in CSS
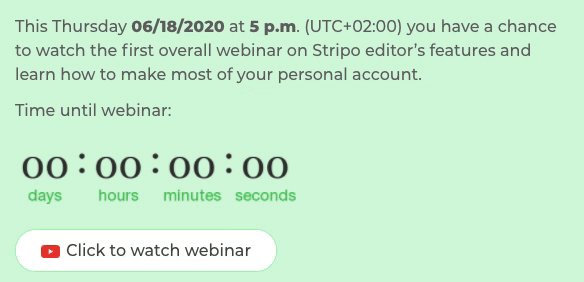
Pulsanti animati in CSS. Tutti usiamo i pulsanti call to action nelle nostre email; perché non creare pulsanti CTA che si animano quando i destinatari ci passano sopra con il mouse o ci cliccano? Così facendo si attira l’attenzione, si aggiunge un pizzico di gamification, e si riesce ad adattarsi meglio allo stile del brand nel caso in cui anche i pulsanti sul sito web sono animati in CSS.

(Fonte: e-mail da Stipo)
Prima per animare i pulsanti i nostri utenti dovevano aggiungere linee di codice in CSS usando l’editor HTML. E non era facile.
Il 15 aprile 2019 abbiamo rilasciato una nuova funzione, chiamata “Pulsante interattivo”, che permette di cambiare i colori del pulsante una volta che ci si passa sopra con il mouse.
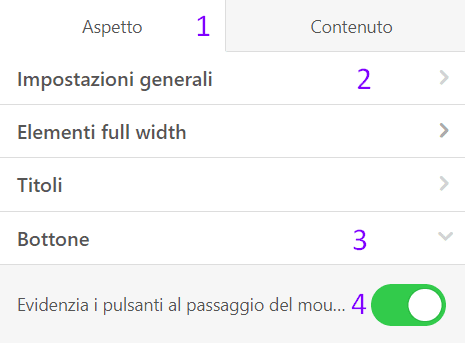
Come si fa:
-
Trascina un blocco di base “pulsante” nel modello di email in HTML a cui stai lavorando;

-
Fai clic sul blocco “pulsante” nel modello per attivare il pannello delle impostazioni;
-
Imposta lo stile del testo, ad esempio tipo di carattere e dimensione;
-
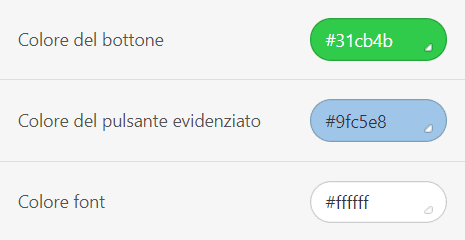
Imposta il colore del pulsante e del testo;

-
fatto.
Nello screenshot qui sopra, “button color” (colore del pulsante) rappresenta il colore primario, “highlighted button color” (colore del pulsante evidenziato) rappresenta il colore che l’utente vede quando passa sul pulsante con il mouse, e “text color” (colore del testo) rappresenta il colore del carattere. Se non vuoi che il pulsante cambi colore quando ci si passa sopra con il mouse, basta impostare lo stesso colore a “pulsante” e “pulsante evidenziato”.
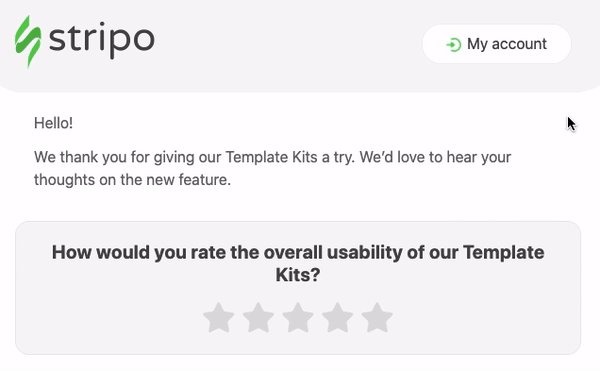
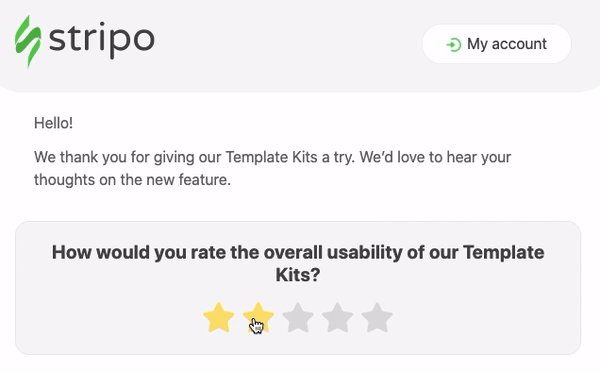
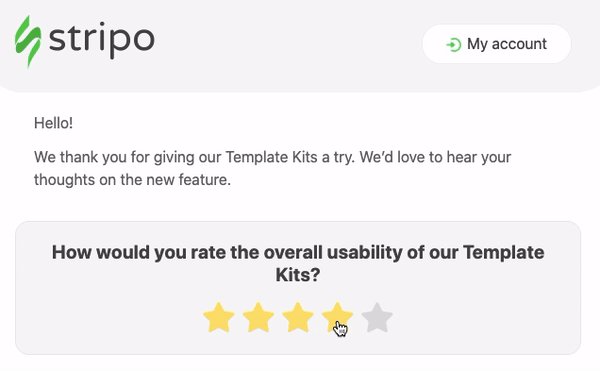
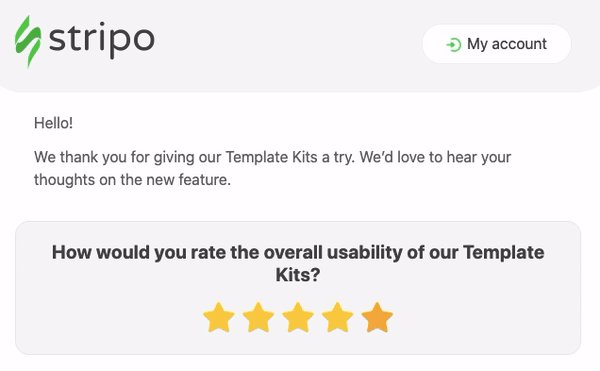
2. Valutazione in stelle
Non è un segreto che un acquisto da parte di un cliente dovrebbe essere seguito da una e-mail di invito al sondaggio.
Esistono alcuni tipi di sondaggio, ma quello con la valutazione in stelle è il più semplice per gli utenti, poiché non devono andare da nessuna parte, essi valutano il vostro servizio direttamente nella mail.
 I clienti valutano il vostro prodotto o strumento o servizio. Naturalmente, voi e il vostro ESP dovete preparare le “pagine di ringraziamento”. Possono essere molto brevi. L'obiettivo principale di queste pagine è semplicemente di informare i clienti che avete ricevuto le loro risposte.
I clienti valutano il vostro prodotto o strumento o servizio. Naturalmente, voi e il vostro ESP dovete preparare le “pagine di ringraziamento”. Possono essere molto brevi. L'obiettivo principale di queste pagine è semplicemente di informare i clienti che avete ricevuto le loro risposte.
Si possono anche creare due “pagine di ringraziamento: una è per coloro che vi hanno dato 4 o 5 stelle (e qui c’è solo da ringraziare), l'altra è per coloro che vi hanno dato 1-3 stelle. In quest’ultima potete aggiungere un link a Google Form dove chiedete perché esattamente il vostro strumento non è piaciuto, o dite che vi dispiace che non siano soddisfatti. Ricordatevi di contattarli a breve per scoprire il motivo.
Un bravo ESP deve fornire un resoconto dettagliato di quante volte è stata cliccata un’immagine.
Come si opera
Questa operazione si svolge in tre semplici passi:
1. Incorporare il codice
-
inserire nel modello una struttura a 1 colonna;
-
trascinare un blocco "HTML" nella struttura;
-
cliccare con il tasto sinistro su questo blocco nel modulo per aprirlo;

-
eliminare il contenuto del blocco e incollarvi il codice embed riportato di seguito.
<style>
.rating {
display: inline-block;
}
.rating td {
background: #DDDDDD;
}
.rating td:hover,
.rating td:hover~td {
background: #FFE173 !important;
}
.rating td a:active,
.rating td a:focus,
.rating td a:visited {
background: #FDB140;
display: inline-block;
}
.rating td:active~td {
background: #FFCF20;
}
</style>
<table class="rating es-table-not-adapt" dir="rtl">
<tbody>
<tr>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt="https://secure.esputnik.com/7nqE9Vq2mes" title="https://secure.esputnik.com/7nqE9Vq2mes"></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt="https://secure.esputnik.com/7nqE9Vq2mes" title="https://secure.esputnik.com/7nqE9Vq2mes"></a></td>
</tr>
</tbody>
</table>
Il codice è stato redatto dal nostro progettista di prodotto, Roman Burdyga.
2. Sostituire i link nella “pagina di ringraziamento”
Ricordate che abbiamo parlato precedentemente della necessità di creare una “pagina di ringraziamento?” Ora bisogna aggiungervi i link nel nostro codice.
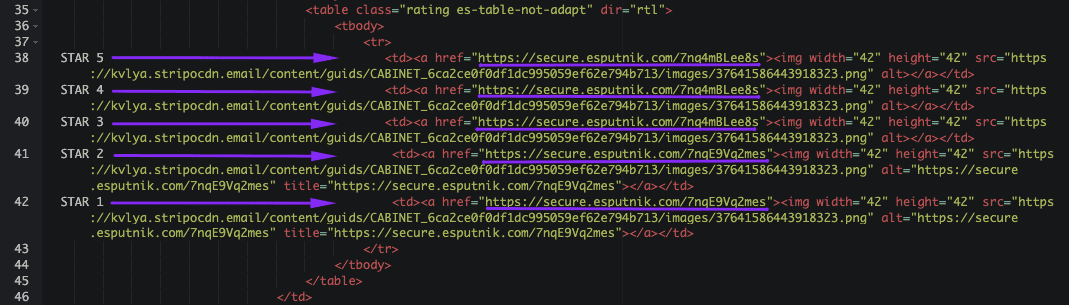
Sostituire i link sottolineati nel codice con il link verso la “pagina di ringraziamento”.
Le righe 1 e 2 sono per le 4 e 5 stelle. Pertanto, qui va incollato il link verso la pagina in cui desiderate solo ringraziare i clienti per la valutazione espressa.
Le righe 3 e 5 sono per le 1, 2 e 3 stelle. Qui va incollato il link verso la pagina in cui porgete le vostre scuse e intendete comunicare agli utenti che il servizio di assistenza clienti li contatterà a breve.

3. Allineare la valutazione
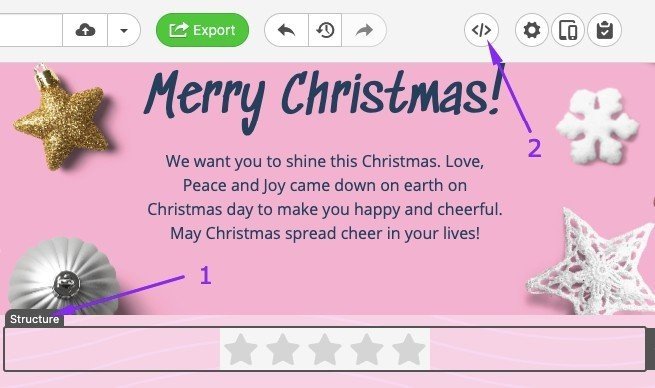
Per centrare l’allineamento della valutazione, occorre:
-
aprire l’editor di codici per la struttura con la valutazione. Per fare ciò, cliccare con il tasto sinistro sul segno “struttura” nell'e-mail, quindi cliccare sul simbolo “Editor di codici” sopra il modello;

-
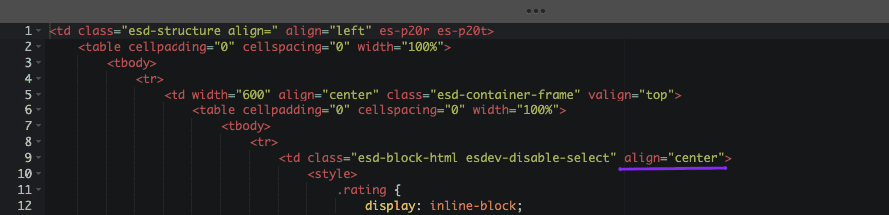
incollare il codice riportato di seguito nella riga "td class="esd-block-html" proprio sopra il codice che avete incorporato nel passo precedente.
align="center"
 La vostra e-mail è pronta per essere spedita.
La vostra e-mail è pronta per essere spedita.
I client di posta elettronica che hanno superato il test
Questo metodo di valutazione ha superato i test di tutti i maggiori client di posta elettronica, compresi Gmail, AOL, Yahoo, Samsung Mail ed anche Outlook, sia da PC che da dispositivi mobili.
Alternativa
Anche se la modalità di voto interattivo in stelle ha funzionato perfettamente in tutti i client di posta elettronica che ho potuto trovare da testare, ci sono ancora delle possibilità che potrebbero essere interessanti, come un altro modo per consentire agli utenti di votare nell’e-mail.

(Fonte: Really Good Emails)
Come procedere
-
inserire 5 immagini in orizzontale;
-
aggiungere ad ogni immagine i rispettivi link verso le “pagine di ringraziamento”.
3. Sondaggi a domanda multipla incorporati
Se avete bisogno di porre una serie di domande, dovreste creare un modulo per il questionario e incorporarlo nella newsletter interattiva via e-mail, in modo che i vostri clienti non debbano fare troppe cose, ma possano esprimere una valutazione sulla destra nelle e-mail.

Come si procede
-
occorre creare un modulo su Google Form;
-
inviarlo al vostro indirizzo e-mail.
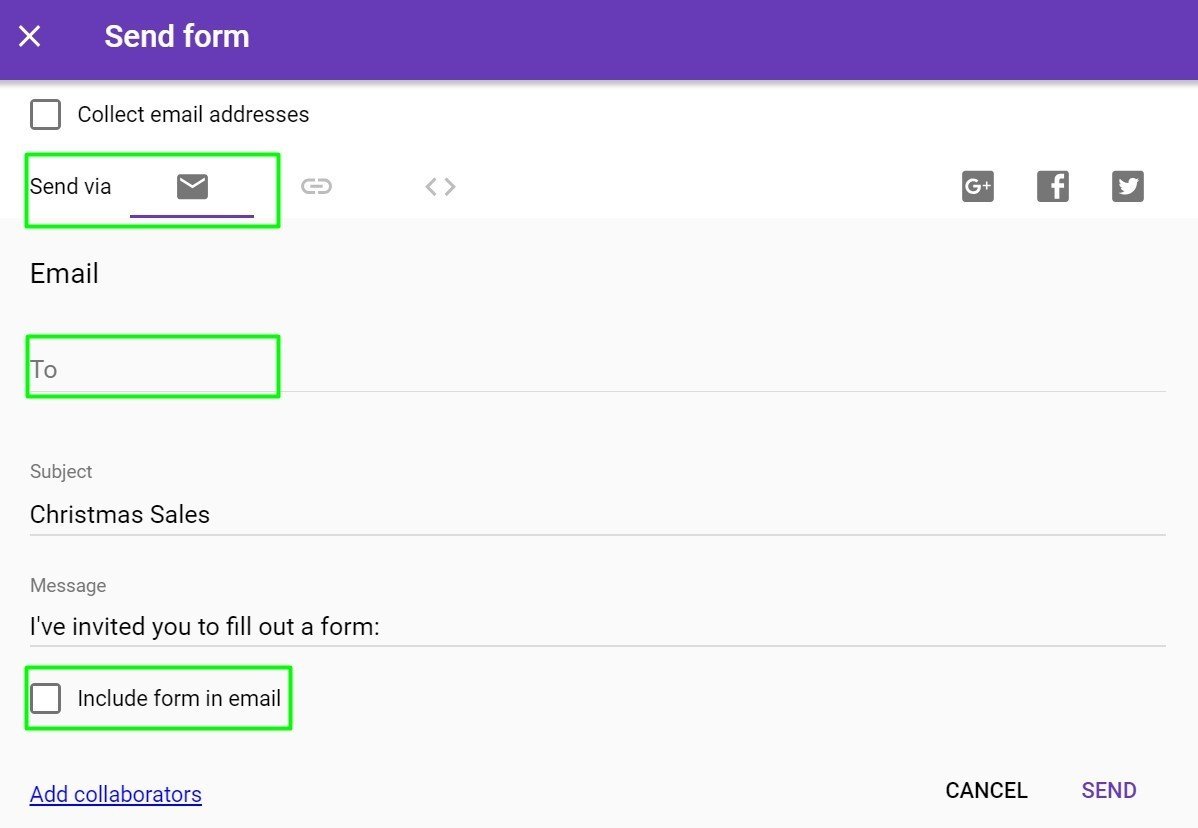
N.B: quando inviate il modulo Google Form fatto da voi, assicurarsi di scegliere "manda per e-mail", quindi inserite il vostro indirizzo e-mail, modificate l'oggetto e il messaggio se necessario, in quanto tutti i destinatari lo vedranno, e spuntate la casella "Inserisci modulo in e-mail";

-
copiare il codice embed;
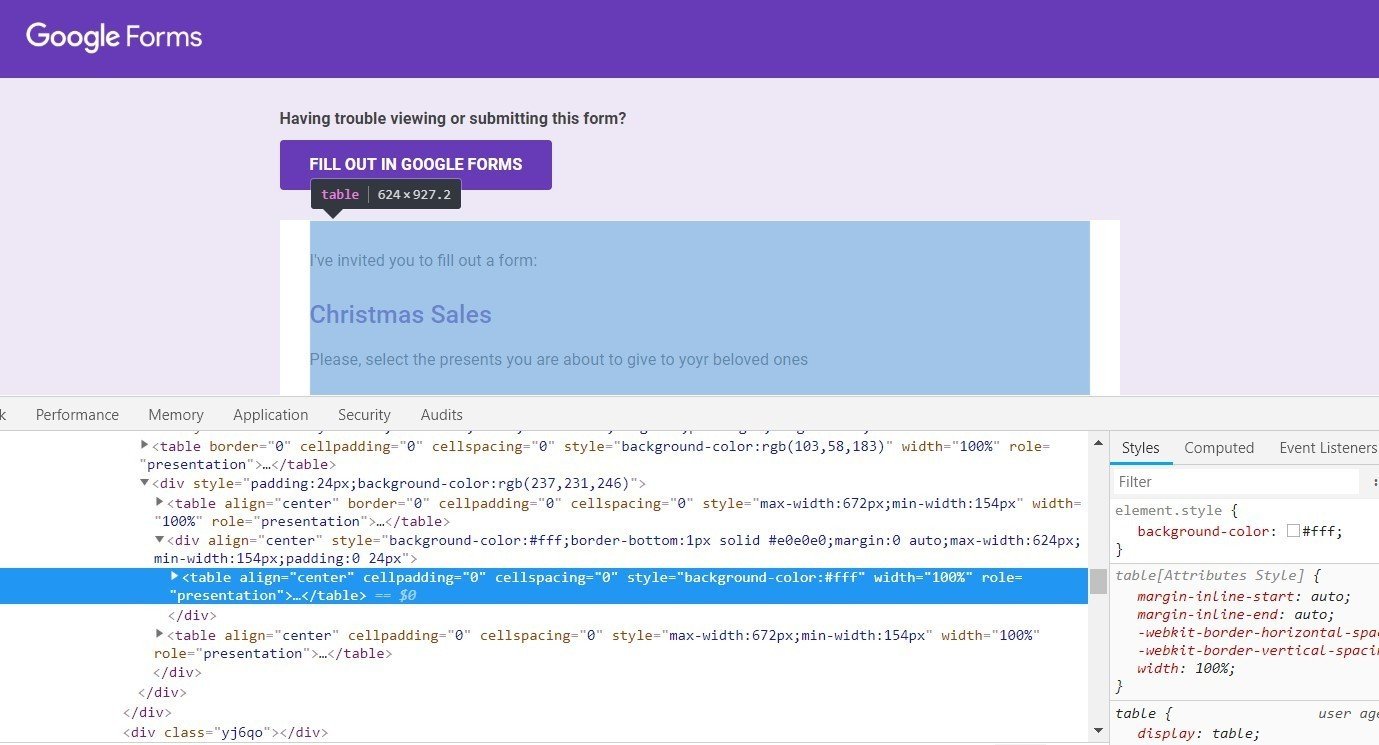
Aprire il modulo nella posta in arrivo, cliccare a destra sul modulo e selezionare "Esamina". Cercare la linea di bordatura align="center" della tabella per l'inserimento dei dati. Una volta evidenziata, copiare premendo i tasti "CTRL+C" (non con il tasto destro del mouse);

-
aggiungere un nuovo blocco HTML al modello interattivo di newsletter;
-
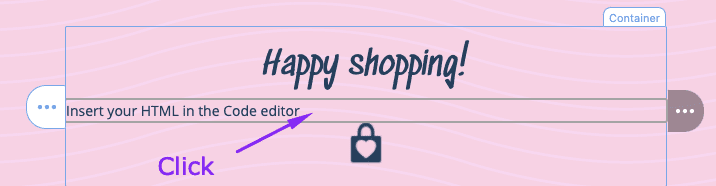
aprirlo e cancellare "Inserisci codice HTML nell'editor" presente nel blocco;
-
incollare il codice embed in questo blocco;
- fatto!
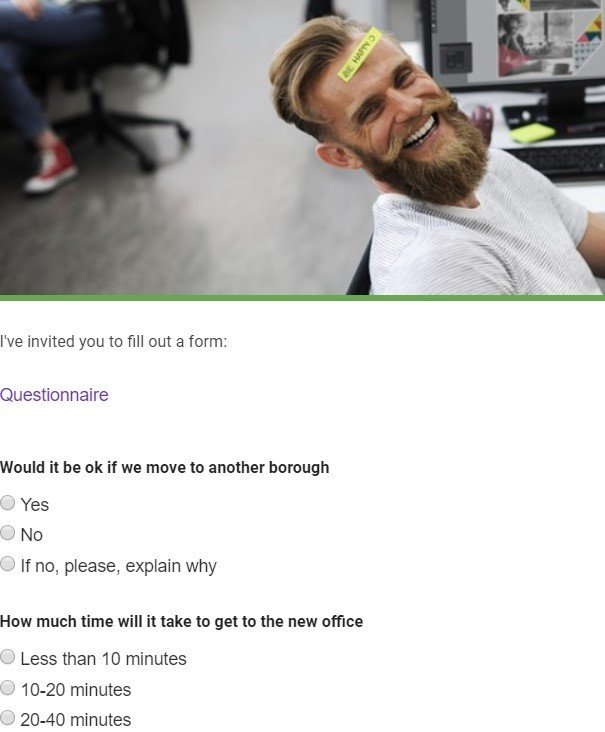
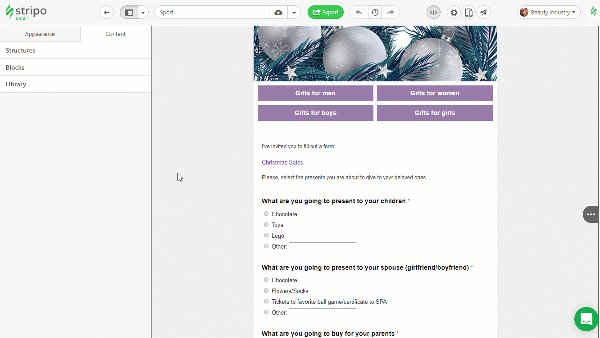
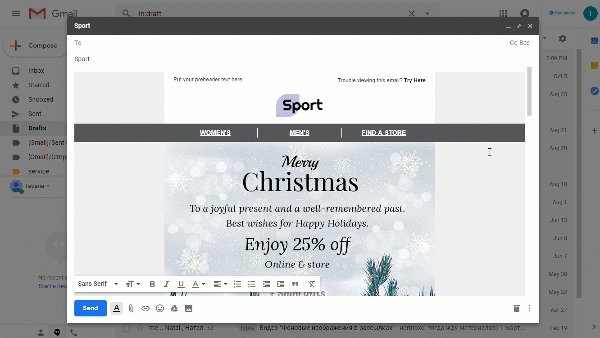
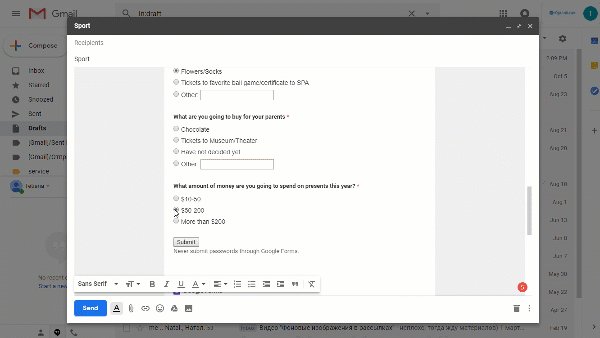
Guardate la GIF per vedere l’intero processo di incorporo del sondaggio (“embed survey”).

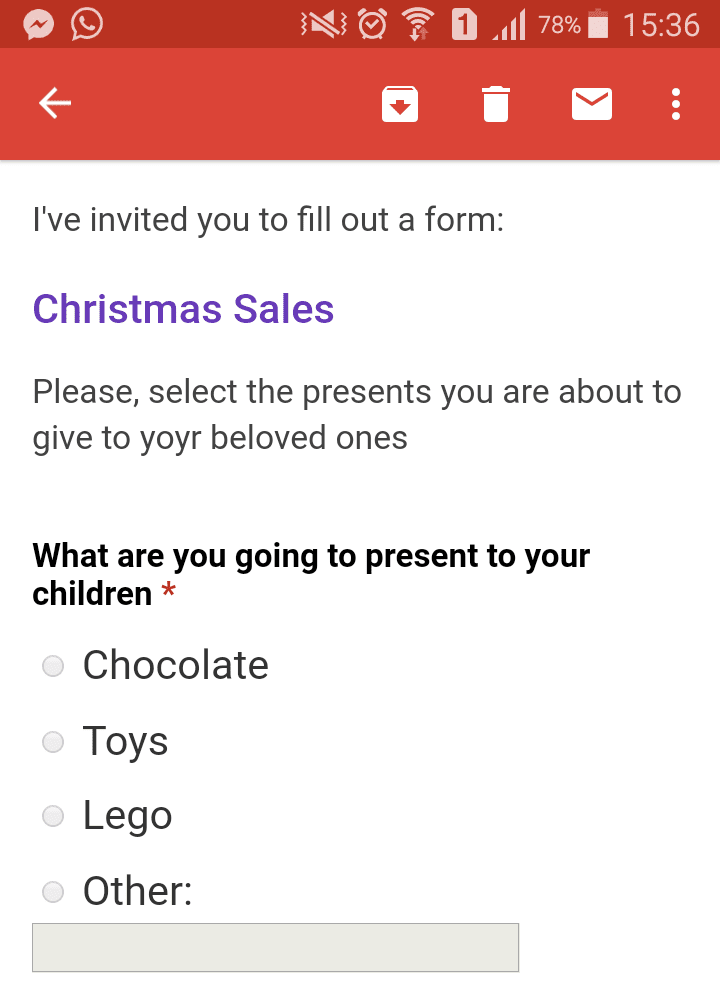
N.B: i moduli di sondaggio incorporati nei nostri modelli interattivi di newsletter si visualizzano correttamente su tutti i tipi di dispositivi. MA, le caselle di spunta sono cliccabili solo sul PC, mentre sul cellulare non sono cliccabili.
Pertanto, all'apertura di e-mail di sondaggio su cellulari e tablet, i vostri utenti avranno il link verso il modulo di Google stesso (ricordate, l'oggetto del modulo da voi specificato? Questo è il nome del link, che viene aggiunto automaticamente. I destinatari possono cliccare tranquillamente sul link per inviare le risposte).

Nel mio caso, dice “Vendite natalizie”.
Client di posta elettronica che hanno superato il test:
-
Gmail;
-
AOL;
-
Yahoo! Mail.
Gli utenti con dispositivi mobili e i destinatari che utilizzano altri client di posta possono vedere il link. Potranno anche essere indirizzati al modulo Google quando cliccano il tasto "Invia" (in Apple Mail).
Per gli utenti che preferiscono altri client di posta, come soluzione, è possibile aggiungere un link al modulo Google nella propria e-mail e specificare che gli utenti devono cliccare sul link per effettuare il sondaggio.

N.B: attualmente, Stripo è l'unico realizzatore di modelli di e-mail che permettono di incorporare Google Forms in questa maniera.
Alcuni realizzatori di modelli di e-mail non permettono di lavorare con codice HTML aperto, altri lo permettono, ma il loro editor altera il codice embed e i moduli del sondaggio sembrano rovinati anche sui PC.
L’alternativa
Se per qualche motivo il modulo con il sondaggio incorporato in un’email interattiva non funziona nel tuo provider di servizi email, o se il builder di email che usi non ti permette di inserire moduli da Google Moduli, puoi provare con questo metodo:
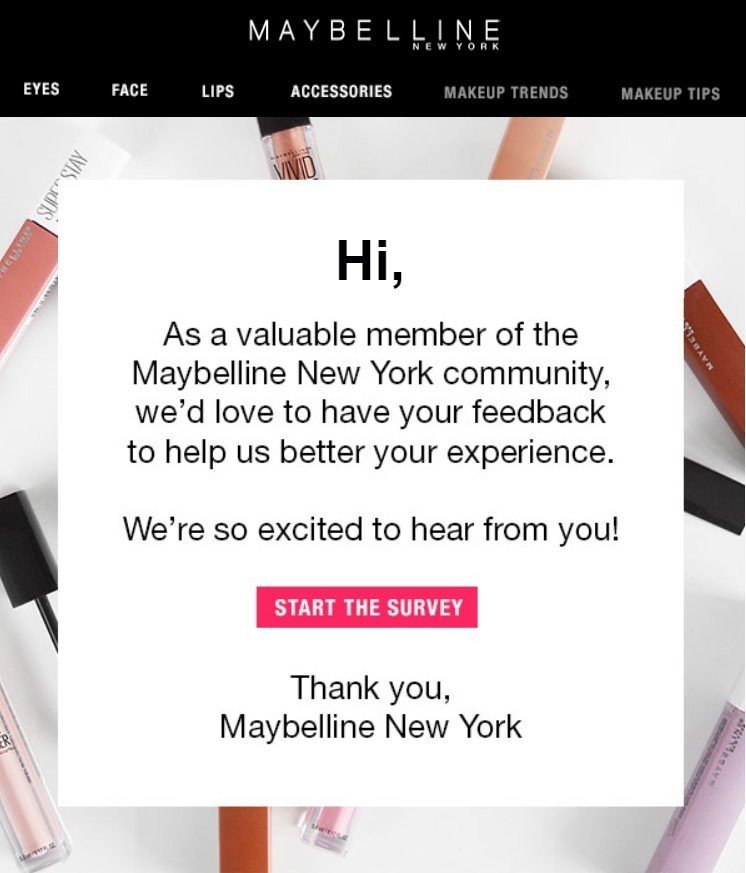
Inserisci un pulsante CTA con un link che porta i clienti alla landing page del tuo sito, dove troveranno il modulo con il sondaggio.

(Fonte: e-mail da Maybelline New York)
Come si fa:
-
crea una pagina con un sondaggio oppure incorpora un modulo Google sul tuo sito web;
-
aggiungi un pulsante CTA all’email;
-
inserisci il link alla pagina nel pulsante.
Nota: puoi testare se i link funzionano correttamente solo inviando un’email di prova a te stesso. I link non funzionano mai negli editor di modelli.
4. Effetti rollover su immagini nelle email
Usando l’effetto rollover su un’immagine quando il destinatario dell’email passa sull’immagine con il mouse puoi mostrargli una vista più ravvicinata del prodotto, mostrare diverse angolazioni, nascondere dei dettagli del prodotto dietro la descrizione, e anche fare trucchetti divertenti per il cliente, quando appropriato.
Stripo.email ti offre un effetto di rollover delle immagini sicuro per il web, che viene visualizzato correttamente nella maggior parte dei client email. Il nostro codice è unico e viene supportato da tutti i provider di servizi email, incluso MailChimp.
Nota importante:
L’effetto rollover delle immagini è pensato solo per i dispositivi desktop. Su dispositivi mobile, i destinatari vedranno solo il primo frame.
Come si fa:
-
aggiungi un’immagine al tuo modello;
-
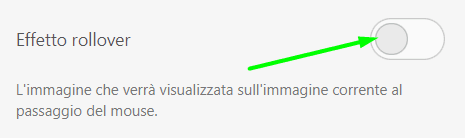
nel pannello delle impostazioni, attiva “effetto rollover”;

-
aggiungi la seconda immagine;
-
fatto!
Client email che hanno superato il test:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Web;
-
Outlook per Mac.
Puoi trovare idee, consigli e requisiti per le immagini in questo post sul nostro blog.
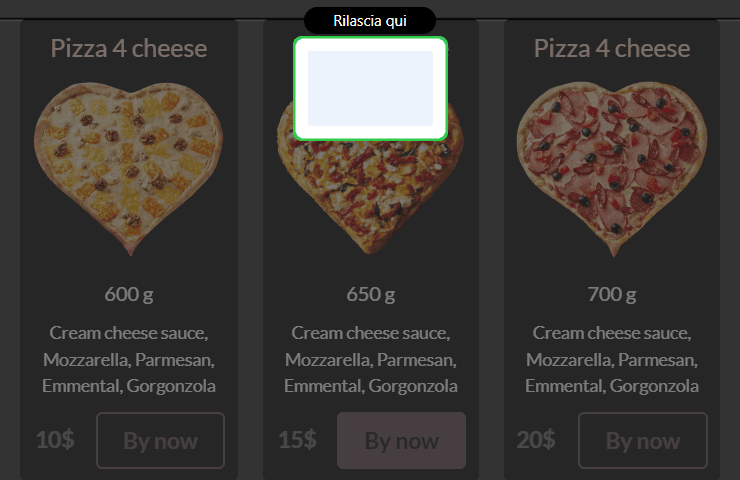
5. Caroselli di immagini
I caroselli di immagini sono un modo molto interessante per mostrare alcune foto di prodotti in una sola schermata.
Vuoi promuovere dei prodotti includendo prezzi e descrizioni? Preparali prima con un qualsiasi editor di immagini (Stripo ne ha uno integrato) inserendo le informazioni direttamente sulle immagini. In questo modo renderai informativi e unici tutti gli snippet dei prodotti nel carosello/slider/rollover. Ciò ti permette di attirare facilmente utenti inattivi, e quantomeno persuaderli a cliccare sui pulsanti, se non addirittura trasformarli in clienti.
(Fonte: Really Good Emails)
Come si fa:
-
Crea il carosello con uno strumento adeguato. Io ho usato Freshinbox;
-
Copia il codice di incorporamento;
-
Su Stripo, trascina il blocco di base HTML e rilascialo nel modello di email;
-
Clicca sul blocco due volte per attivare il pannello delle impostazioni;
-
Inserisci il codice di incorporamento.
Quindi se decidi di creare un’email interattiva con un carosello di immagini, avrai bisogno di uno strumento di terza parte per creare questi contenuti interattivi, oppure usare i nostri modelli di newsletter interattive già pronti con caroselli di immagini, e non dovrai far altro che rimpiazzare le immagini e inserire i tuoi URL.
Purtroppo solo alcuni provider supportano questo tipo di interattività delle email: ad esempio, MailChimp non è tra questi.
Client email che hanno superato il test:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Gli utenti che usano altri client vedranno solo la prima immagine.
6. Menù a fisarmonica
Questo tipo di interattività sta diventando molto popolare tra chi fa marketing via email. Perché ci piace tanto? Perché è un metodo in grado di nascondere testi lunghi dietro dei punti, risparmiando spazio prezioso nelle email su mobile.
Non si trovano facilmente molti esempi di questo tipo di contenuto interattivo, dato che poche compagnie sono abbastanza coraggiose da usare i menù a fisarmonica (o ancor più spesso, non hanno editor per email tecnicamente in grado di permetterne l’uso).
Online non ho trovato codici incorporabili adatti al nostro editor, ma questo modello di email di Stripo ha già un menù a fisarmonica incorporato. Non devi far altro che rimpiazzare i link, cambiare i nomi delle schede e modificare il design dell'email interattiva.
Come si fa:
-
Apri questo modello di mail interattiva nell'editor;
-
Fai doppio clic su qualsiasi elemento che devi modificare del menù a fisarmonica;
-
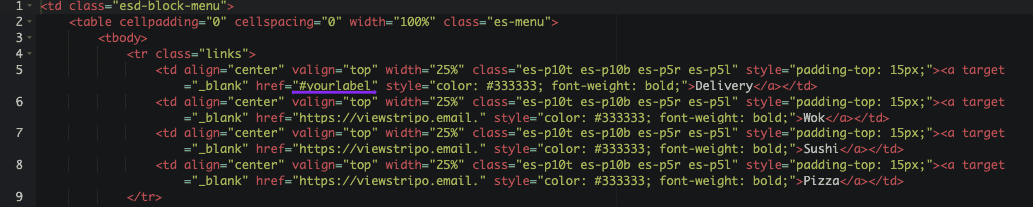
Puoi applicare qualsiasi modifica al testo, al carattere, alla dimensione del font, ecc., sia dal pannello delle impostazioni che direttamente dal codice, come mostriamo di seguito:
Per informazioni più dettagliate su entrambi i metodi, per favore consulta il post sul blog.
7. Video incorporati nelle email
I video nelle email possono far aumentare il click through rate fino all'85%. E il 65% dei destinatari ha più probabilità di acquistare un tuo prodotto una volta che ha avuto la possibilità di guardare un video che parla dei prodotti che stai promuovendo nell’email.
Ci sono quattro modi per aggiungere i video alle email:
-
usando un video da YouTube/Vimeo
Il client email mostra solo la miniatura, o thumbnail. Con Stripo, puoi sostituirla con qualsiasi immagine tu voglia;
-
caricando il video in formato mp4
In questo modo crei un'email interattiva, e di conseguenza il video viene riprodotto direttamente nella casella di posta in arrivo dei destinatari;
-
usando le nostre linee di codice
Se un client email supporta l'interattività gli utenti potranno guardare il video dalla casella di posta in arrivo. Se l'interattività non è supportata dal client, i destinatari verranno rinviati a YouTube dove potranno guardare il video;
-
usando uno strumento di terze parti
Strumenti come Viwomail.com o Liveclicker ti forniscono un codice di incorporamento. In effetti permettono di incorporare video in diretta.
Nota: Per evitare violazioni di copyright ti consigliamo caldamente di usare solo video che ti è permesso condividere.
Caricando un video in MP4
Ho caricato un video in MP4 su un sito web di terza parte, e poi ho inserito questo link nel blocco HTML. Volevo ottenere questo:

Il nostro video in formato MP4 è stato visualizzato e riprodotto su Outlook 2011 e 2016.
Le applicazioni di Gmail e Apple non l’hanno riprodotto. Buuuh…
Non è la miglior soluzione per coinvolgere i tuoi clienti.
Usando le nostre linee di codice
È venuto in mio soccorso il nostro programmatore, che ha scritto le seguenti linee di codice:
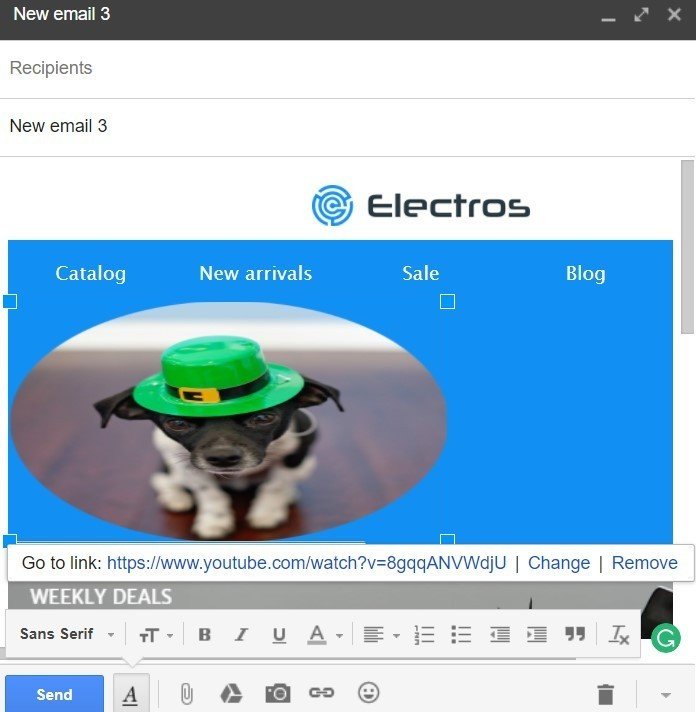
<video poster="https://tlr.stripocdn.E-Mail/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" controls="controls" width="100%" height="176"><source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.E-Mail/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" width="320" height="176"></a></video>
I primi due link sono i link principali. E gli ultimi due, quelli che iniziano con <a href>, sono i link alternativi. Qui abbiamo usato due video, uno da YouTube e uno caricato su un altro sito perché ci serviva un link ulteriore, più un'immagine, come primaria e alternativa. Ti basterà fare uno screenshot al video su YouTube.
Quando i link principali non funzionano i clienti verranno reindirizzati a quelli alternativi.
In modo da ottenere risultati chiari, abbiamo appositamente usato due immagini diverse in modo da poter distinguere quale link e quale immagine funzionassero.
Client email che hanno superato il test:
-
iPhone 7 ha riprodotto i nostri video;
-
Gmail mi ha mostrato solo l'immagine di anteprima. Solo quando ci ho cliccato il client email mi ha mostrato il link che mi ha portato su YouTube;
-
Outlook 2011 ha riprodotto il mio video.

Nota: quando aggiungi un'immagine di anteprima di riserva, assicurati di inserire il pulsante di riproduzione sopra di essa. Se non lo fai, come faranno i destinatari a sapere che c'è un video incorporato e che devono cliccare sull' immagine?
8. Link di ancoraggio
A differenza di tutti gli altri esempi di newsletter interattive, questo elemento interattivo non ha lo scopo di intrattenere i vostri clienti. Ha lo scopo di portarli velocemente nella parte della mail che più li interessa.
(Fonte: e-mail da Mercedes-Benz)
Come procedere
-
creare un menù per la mail;
-
ora, nella mail interattiva, proprio sopra la sezione dell'e-mail, si suppone che una rispettiva scheda del menù porti gli utenti ad eliminare il blocco "HTML" di base. Non importa, questo non riguarderà il design del modello;

-
cliccare con il tasto sinistro sul blocco HTML del modello per aprire l’editor di codice;
-
eliminarne il contenuto ed incollare l’esempio di codice riportato di seguito, dove "yourlabel" sta per il nome dell’elemento e-mail necessario. Nel mio esempio, è "yourlabel". Non importa quante parole abbia il nome dell'elemento e-mail, qui non sono consentiti gli spazi;
<a name="yourlabel"></a>
-
ora, ritornare al menù;
-
aprire il suo codice;
-
per una scheda di menù necessaria, invece di un collegamento ipertestuale, inserire il nome dell'elemento e-mail a cui state collegando la scheda di menù con un simbolo hashtag. Nel mio esempio, sarà "#yourlabel";

-
ripetere con le altre schede menù per collegarle con i rispettivi elementi e-mail.
Client di posta elettronica che hanno superato il test:
-
Gmail (Internet);
-
Gmail su Android;
-
Apple Mail;
-
Yahoo! Mail;
-
Outlook.com;
-
AOL.com;
-
Samsung Email su Android;
-
Windows Mail.
Considerazioni finali
Le campagne e-mail interattive sono un buon metodo per animare le vostre newsletter. Per questo crediamo che dovreste provarle. Tuttavia, sappiamo che la creazione di e-mail interattive normalmente richiede più tempo di quelle normali. Quindi, noi di Stripo abbiamo realizzato modelli interattivi e abbiamo fatto tutto il possibile per fornirvi i necessari campioni di codice e anche e-mail testate che possano servire a creare e-mail più veloci e coinvolgenti.
Vorremmo ricordare di:
-
rendere semplice il design della posta elettronica interattiva, poiché l'attenzione è rivolta all'interattività;
-
inviare sempre un’e-mail di prova a tutti i vostri indirizzi e dispositivi, perché solo così potrete verificare se gli elementi interattivi funzionano davvero o se sono solo immagini statiche.









3 commenti