Di recente abbiamo pubblicato post sul blog sui trend di grafica per email più caldi e su come realizzare la tua prima campagna email, dove, in poche parole, abbiamo mostrato quali elementi dovrebbe contenere una email.
In questo post, andremo ad approfondire i dettagli per mostrare come creare la tua prima email con Stripo email template builder.
Come iniziare a comporre un'e-mail
Ci sono tre modi per costruire il tuo primo modello di email con Stripo:
- Modificando uno dei 300 modelli di posta elettronica preparati;
- Codificando il tuo;
- Cominciando da zero.
Per utilizzare una qualsiasi delle opzioni di cui sopra, nella scheda "Emails", è necessario premere il pulsante "Nuovo modello" (New template).
E scegliere il modo che si trova più conveniente per voi stessi:
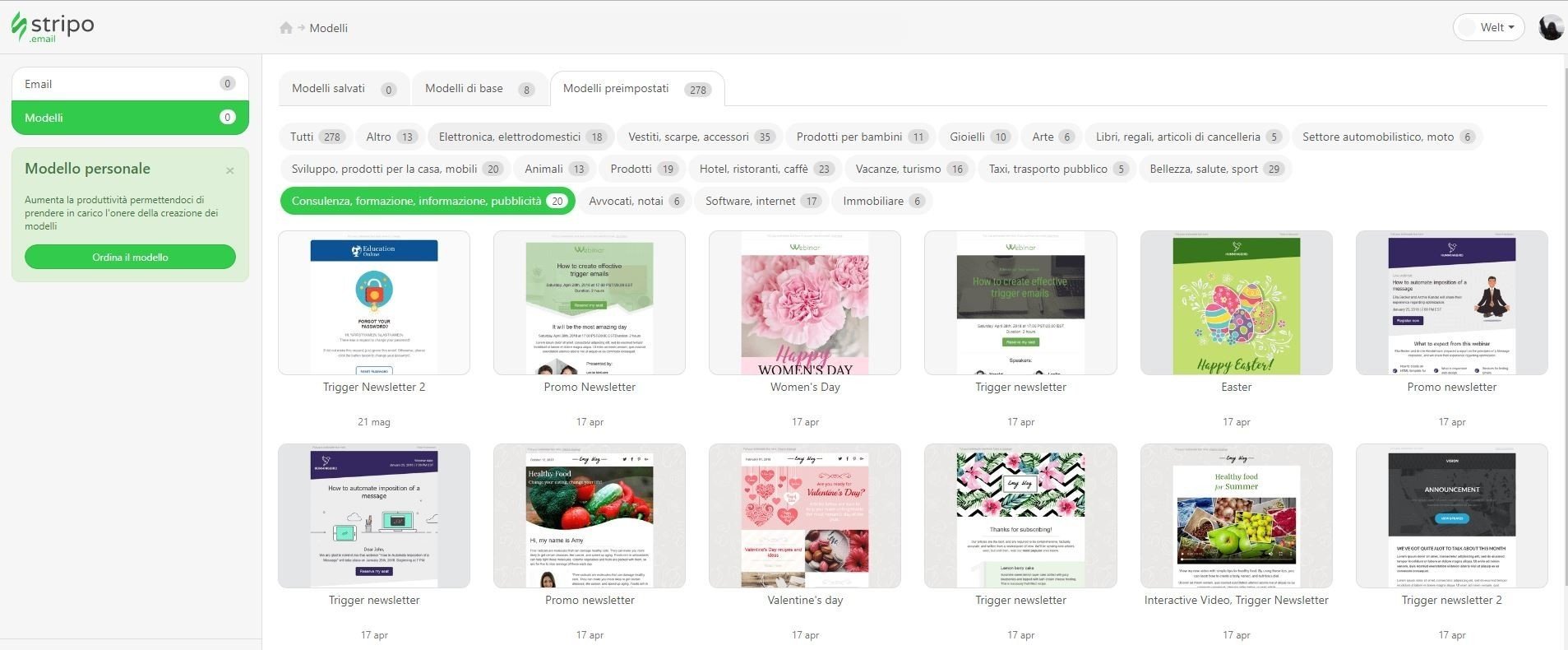
1. Modifica di uno dei 300 modelli di posta elettronica preparati
Questo è il modo più semplice e probabilmente il più conveniente di comporre e-mail. Devi solo scegliere il modello che ti piace, personalizzarlo in modo che si adatti al meglio alla grafica del tuo marchio, inserire i tuoi URL e sostituire le nostre immagini con le tue. E' tutto qui. La tua email è pronta!
Funziona perfettamente per i professionisti dell'email marketing che hanno bisogno di creare un certo numero di email al giorno.
2. Codificare il proprio
Stripo offre un editor di codice HTML aperto col quale i programmatori professionisti possono costruire un'email totalmente unica. Questa opzione è utile anche quando è necessario importare un modello email personalizzato in Stripo e adattarlo all'editor/modificarlo.

Più adatta per i designer smaliziati.
3. Partire da zero/e-mail vuoto
L'opzione implica che sia necessario trascinare e rilasciare le strutture nel modello, quindi riempirle con blocchi di contenuto o moduli.

Ho deciso di creare una nuova e-mail utilizzando questo metodo.
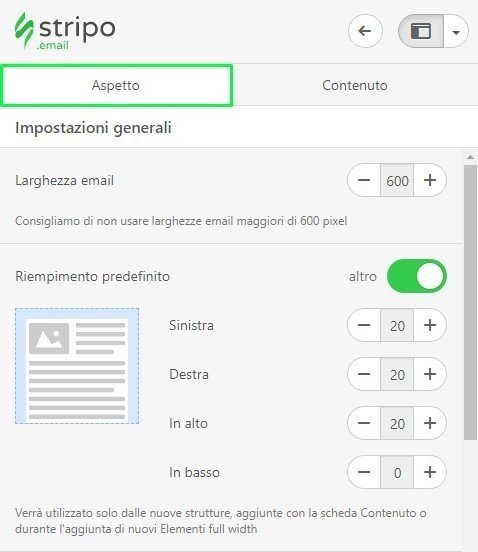
1. Impostazioni generali
Prima di tutto, con questo metodo ci si attiene allo stile di grafica unificato in tutti gli elementi nella posta elettronica. È possibile impostare i colori dei font per la copia nelle e-mail, impostare moduli e font per i pulsanti, i colori per i link, nei contenitori, spaziatura tra le righe, colore di sfondo delle e-mail e colore di sfondo dei contenuti, larghezza delle e-mail.
Importante da notare:

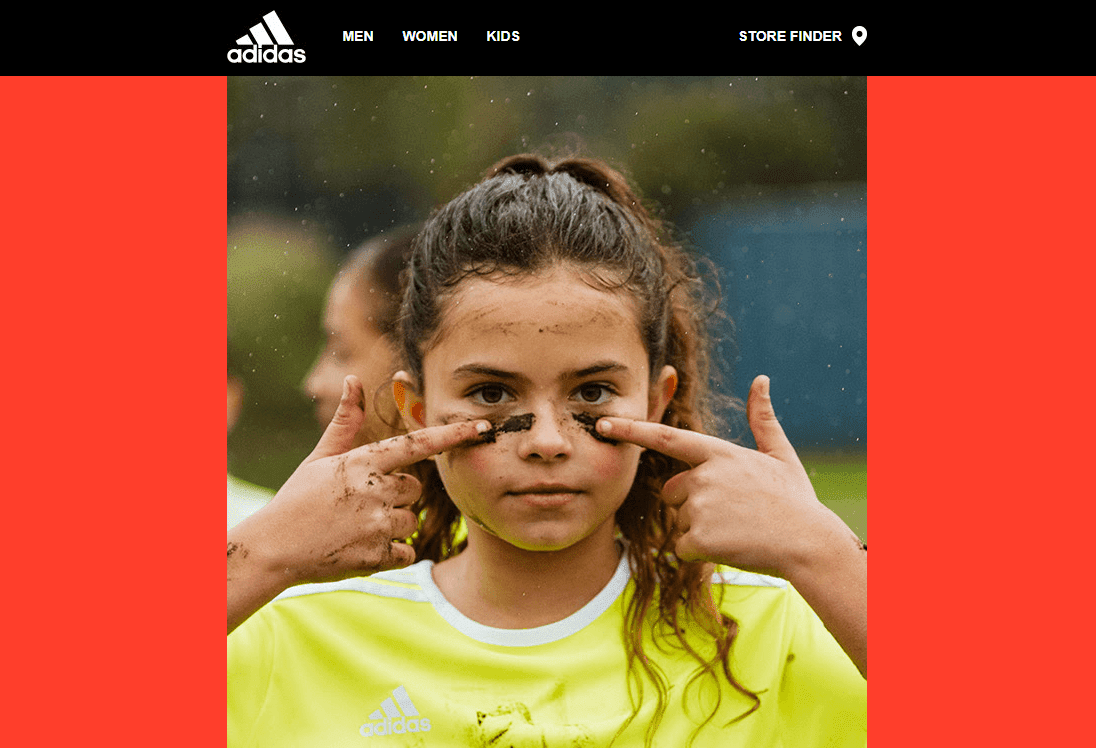
Lo sfondo dei contenuti e-mail rappresenta lo sfondo applicato all'intera area e-mail. Quando viene aperto sui dispositivi desktop, copre tutta l'area dei messaggi e-mail, mentre sui dispositivi mobili viene nascosto (lo sfondo rosso nell'esempio precedente).
Lo sfondo del contenuto resta come colore all'interno dell'e-mail applicato a tutti i contenitori con schede prodotti, informazioni di contatto, ecc. (la foto di una ragazza, mostrata nell'esempio qui sopra).
La larghezza dell'e-mail è 600px, per impostazione predefinita. Questa è, al momento, la dimensione più comune.
Effettuando queste impostazioni, si riduce in modo significativo il tempo che si dedica alla rifinitura della grafica delle e-mail. Si imposta una volta, e questi parametri vengono applicati a tutti gli elementi di contenuto nelle email.
Quando uno stile, che si applica ad una riga/contenitore/blocco separato, differisce dagli stili impostati nelle sezioni impostazioni generali, prevarrà sullo stile generale.
Come effettuare impostazioni generali con Stripo:
- nel pannello delle impostazioni, fare clic sulla scheda "Aspetto" (Appearance);

- scegliere la scheda "Impostazioni generali" (General Settings);
- impostare i parametri che ti piacciono o quelli conformi al tuo brand book.
Si consiglia vivamente di scegliere font, colori, pulsanti e riempimenti prima di iniziare a lavorare sull'e-mail. Tuttavia, i colori di sfondo delle e-mail e dei contenuti dovrebbero essere impostati dopo che l'e-mail è pronta. In questo modo, si vede se stanno bene.
2. Impostazione delle intestazioni
Gli stili comuni coprono solo il testo "normale" nelle tue email. Quindi, è necessario impostare separatamente il carattere, la sua dimensione e lo stile per le intestazioni che verrebbero utilizzate nelle e-mail. 
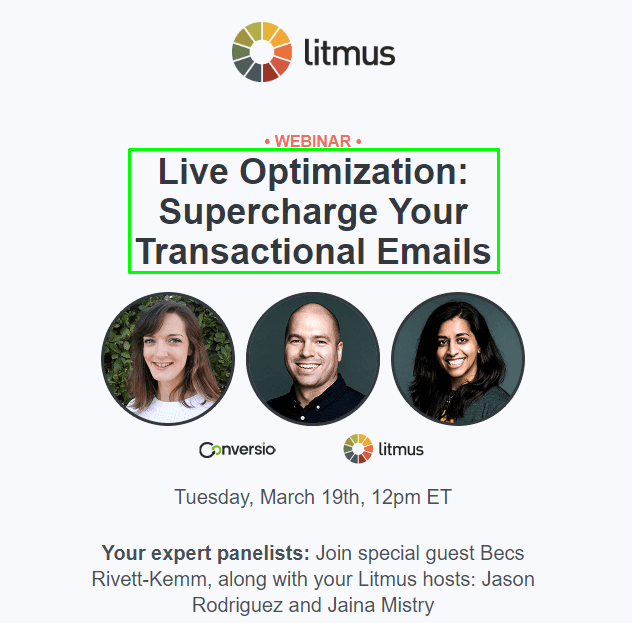
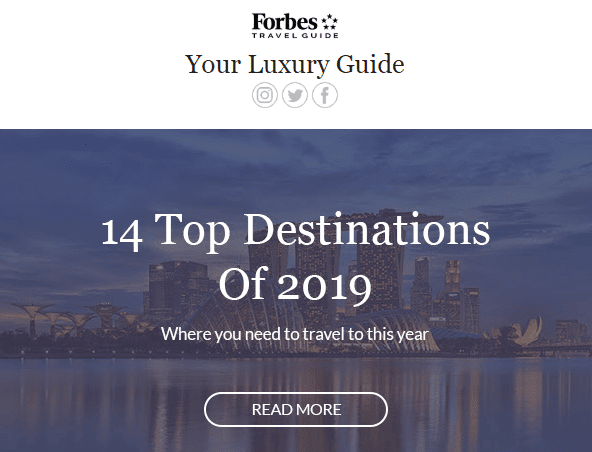
In questo esempio, Litmus ha applicato H1 per annunciare il suo webinar.
Se lo si desidera, utilizzare il grassetto o il corsivo, oppure impostare un carattere diverso per far risaltare le intestazioni.
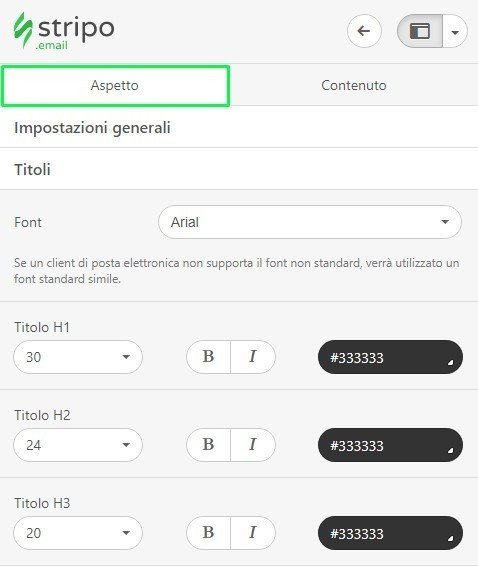
Come impostare gli stili per le intestazioni nelle e-mail con Stripo:
- Nel pannello delle impostazioni, fare clic sulla scheda "Aspetto" (Appearance);

- Quindi selezionare la scheda "intestazioni" (headings);
- Impostare la dimensione del carattere e il colore per ogni intestazione (H1, H2, H3).
3. Composizione intestazione
Intestazione e-mail - è il primo elemento delle e-mail che i destinatari vedono. Normalmente contiene il logo del marchio e il menu.
Quindi, prima di tutto, dobbiamo decidere come sarà la nostra intestazione. Ci sono molti tipi di grafica di intestazione.
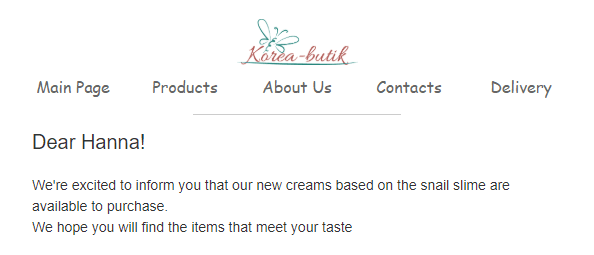
Eppure, il più popolare con l'e-commerce è con il logo in alto, e il menu in basso.

Dato che questo è il tipo di intestazione che Stripo utilizza nelle sue newsletter, qui ne ricreeremo uno.
Il tipo di intestazione richiede due righe separate: una per il logo e l'altra per il menu.
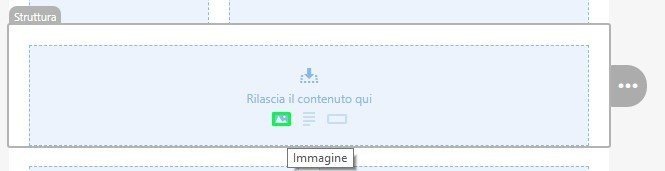
Come aggiungere il logo alle tue email con Stripo:
- mettere una struttura a 1 colonna nel "modello vuoto" (empty template);
- fare clic sul pulsante "immagine", oppure trascinare e rilasciare il blocco "immagine";

- a sinistra, nel pannello delle impostazioni, il sistema chiederà di mettere l'immagine in formato JPG, PNG o GIF. Puoi anche incollare un link URL esterno al tuo logo;
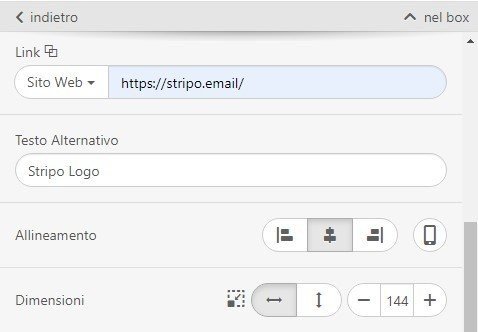
- inserire un collegamento ipertestuale che porta i lettori al tuo sito web;
- aggiungere il testo alt (Alternative text) al logo;
- impostare la dimensione del logo - la larghezza del mio logo è 144 px;

- l'allineamento centrale è impostato di default. Se è necessario modificarlo, fare clic sull'allineamento "sinistro" o "destro".
Importante da rilevare:
se si desidera impostare uno sfondo per la riga in cui si trovano il logo e il menu, assicurarsi di utilizzare un URL all'immagine del logo in formato PNG con sfondo trasparente.
Perché applicare i link al logo - Molto spesso, i destinatari fanno clic su di esso per raggiungere più velocemente il vostro sito web.
Perché aggiungere testo alt al logo - Prima di tutto, per superare i filtri antispam; in secondo luogo, per fornire agli utenti informazioni su cosa rappresenti l'immagine, nel caso in cui non vedano le immagini nelle e-mail; in terzo luogo, per rispettare le migliori pratiche di accessibilità delle e-mail.
Come aggiungere un menu alle tue e-mail con Stripo:
- fare clic sulla scheda "Contenuto" nel pannello delle impostazioni;
- trascinare la struttura a 1 colonna e metterla sotto il logo;
- ora apri la scheda "Blocchi";
- prendere un blocco di menu e trascinarlo nel vostro modello;

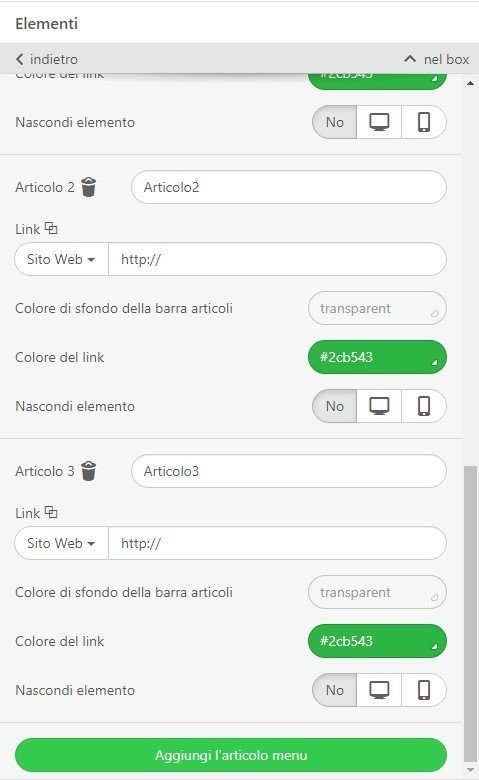
- aggiungere voci di menu extra, se lo si desidera. Per impostazione predefinita, Stripo ne offre tre;

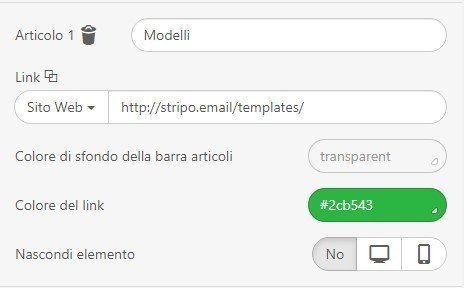
- ora nel pannello delle impostazioni, è necessario scegliere se utilizzare icone, collegamenti (links) o entrambi. "Icone" sta per le immagini del menu, mentre "links" sta per i nomi delle schede del menu;
- una volta selezionato il tipo di link, cosa che ho fatto, vedrete che il colore e il carattere dei vostri link, che avete precedentemente impostato nella sezione "Impostazioni generali", sono già applicati ai link dei menu. Li ho resi in grassetto cliccando sull'icona "B" nel pannello delle impostazioni;

- ora è necessario assegnare un nome a ciascuna voce di menu;
- inserire i link URL necessari;

- fare lo stesso per tutte le voci del menu;
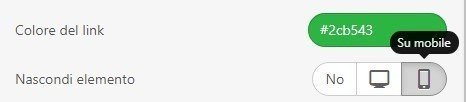
- se si desidera nascondere alcuni elementi ai cellulari, basta cliccare sull'icona "Nascondi su cellulare" (Hide element);

- finito di nominare le voci del menu? Allora dai un'occhiata a quello che hai impostato. A mio parere, il menu sembrava piccolo, così ho deciso di impostare per esso un font più grande - ho impostato "18".
Importante da rilevare:
ci sono altri tipi di menu, compresi quelli interattivi, che potresti voler utilizzare.
Per saperne di più, trova i dettagli qui.
4. Lavorare con il testo
Normalmente, si posiziona un banner dopo la barra dei menu di navigazione.
Ma con Stripo, preferiamo specificare l'obiettivo della nostra e-mail qui e salutare prima i destinatari, come fa la Korean Cosmetics. 
Importante da rilevare:
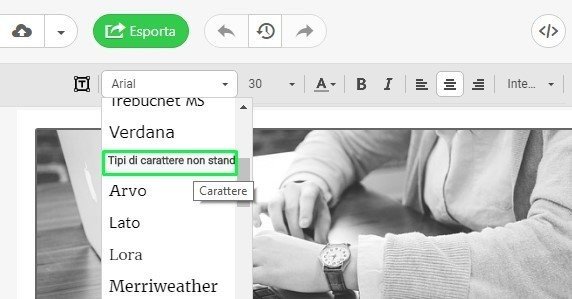
si prega di notare che Stripo permette di utilizzare font personalizzati, che non sono nella nostra lista di font. Per aggiungerne uno, ti preghiamo di leggere questo post del blog. Il font personalizzato che hai installato nel tuo account con Stripo, può essere applicato a qualsiasi testo nell'e-mail, ad eccezione del testo posto sopra i banner.
Come aggiungere testo alle tue email con Stripo:
- mettere la struttura a 1 colonna nel modello e-mail HTML;
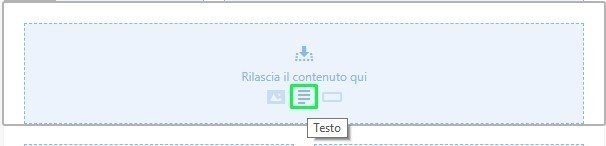
- prendere un blocco "Testo" in esso, o fare clic sul pulsante "testo" a destra in questa struttura;

- inserisci i tuoi saluti;
- fare doppio clic sul testo stesso;
- impostare i titoli, se necessario. Nel nostro esempio, per i saluti, ho scelto i titoli 2 - e non appena impostiamo i parametri per i titoli nella scheda "Impostazioni generali" all'inizio, Stripo li usa automaticamente (Arial, 24px) per la nostra email;
- inserisci il tuo testo nella riga successiva;
- Evidenzialo;
- imposta gli allineamenti;

- aggiungi collegamenti dove necessario.
Come aggiungere collegamenti al testo con Stripo:
Se hai bisogno di aggiungere collegamenti al testo, ma non solo ai pulsanti CTA, devi farlo così:
- evidenzia una parola/le parole necessarie;
- nel pannello delle impostazioni in alto, fare clic sull'icona "Link" (collegamenti);
- nel pannello delle impostazioni a sinistra/destra, il sistema vi chiederà di incollare il vostro URL e ancora una volta vi ricorderà con quale parola è collegato il link.

Puoi sottolineare o meno i link nelle e-mail - fai come preferisci.
Importante da rilevare:
Si consiglia di abilitare l'interruzione di parola nelle tue e-mail se non avvolgi i link nei pulsanti o se alcune parole sono troppo lunghe. Per esempio, quando la tua email è scritta in tedesco, è meglio abilitare l'opzione di interruzione parola. Questo ti aiuterà a evitare lo scorrimento orizzontale sui dispositivi mobili. Basta premere questo pulsante per l'attivazione.

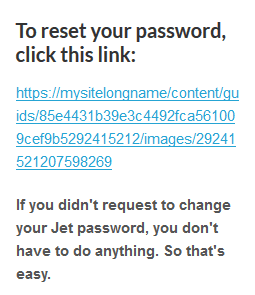
Questo è uno screenshot di un link di reset della password che non è nascosto in un pulsante. Se qui l'interruzione della parola non è stata attivata, apparirà lo scorrimento orizzontale. 
Non c'è niente di peggio delle e-mail non reattive nel 2019.
5. Personalizzazione della copia (testo)
Le e-mail con copia personalizzata - indirizzamento per nome - portano il 14% di profitto in più rispetto a quelle senza personalizzazione.
Aggiungi merge-tags ai saluti, come nell'esempio qui sotto, a piè di pagina per specificare l'indirizzo email del destinatario, rivolgiti sempre per nome nelle email attivate.

Stripo email template builder permette di aggiungere i merge-tags a qualsiasi copia nel modello email.
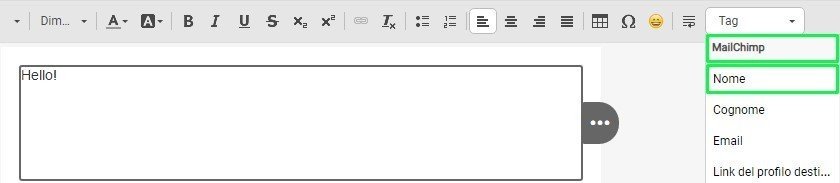
Come aggiungere i merge-tag nelle e-mail con Stripo:
- nel modello di e-mail a cui si sta lavorando, posizionare il cursore del mouse nel punto necessario;
- nel pannello delle impostazioni sopra il modello a cui stai lavorando, troverai il pulsante "Unisci i tag" (Merge tags);
- nel menu a tendina, selezionare l'ESP a cui si sta lavorando;

- scegliere il parametro che si desidera utilizzare.
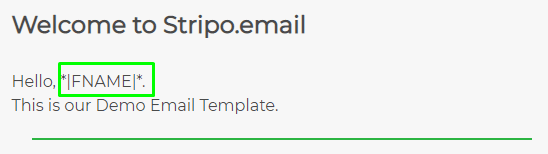
Se fatto bene, avrà questo aspetto: 
Il vostro ESP sostituirà questo parametro con il nome di ogni destinatario. Se il nome (o qualsiasi altro parametro) non è specificato, il vostro ESP lascerà vuoto questo campo.
Importante da rilevare:
Se hai bisogno di aggiungere merge-tags alla riga dell'oggetto dell'e-mail, effettua le impostazioni necessarie nel tuo ESP.
6. Aggiunta di immagini
Le immagini sono alla base di tutte le e-mail. Non importa quanto avvincente sia la vostra copia, ci dovrebbero sicuramente essere immagini che coinvolgono le emozioni mostrando i nostri prodotti al meglio.
Come aggiungere un'immagine nelle e-mail con Stripo:
- prendere una nuova struttura con un numero necessario di colonne nel tuo modello email HTML;
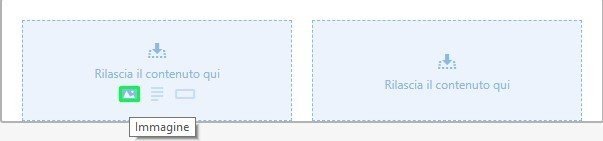
- nel pannello delle impostazioni, trovare il blocco di base "Banner"/"Immagine" e rilasciarlo nel modello;
- una volta che rilasci il contenuto del blocco, clicca su di esso direttamente nell'e-mail;
- nel pannello delle impostazioni, vi verrà chiesto di inserire un'immagine.
Nota:
Se hai bisogno di comporre un banner, puoi farlo utilizzando il blocco "Banner". Per altri scopi, si prega di utilizzare l'"immagine".
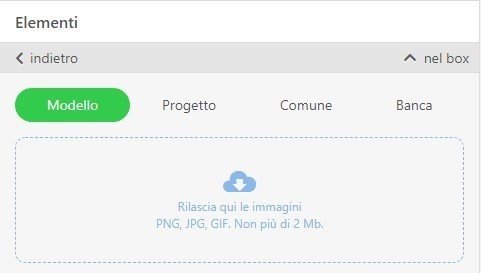
Ci sono quattro modi per farlo:
1. Eliminazione/caricamento dell'immagine
Qui è sufficiente trascinare e rilasciare l'immagine che si sta per utilizzare per la campagna o caricarla dal computer cliccando sulla "freccia" e selezionando l'immagine stessa dal computer.

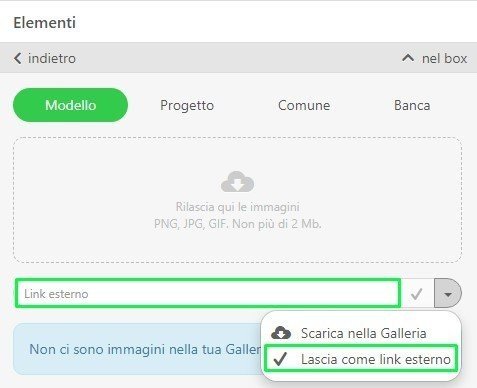
2. Incollaggio dell'URL esterno
Se non avete l'immagine del banner salvata sul vostro computer, siete invitati a inserire link a questa immagine sul web.
Nel campo "Collegamento esterno" (External link), incollare il collegamento alla propria immagine. 
Se hai intenzione di utilizzare questa immagine una sola volta, nel menu a tendina, scegli l'opzione "Lascia come collegamento esterno" (come mostrato nell'esempio sopra) e clicca su "Spunta" (Tick).
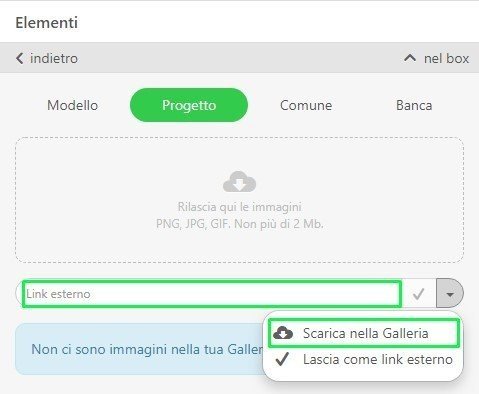
Se hai intenzione di utilizzare questa immagine per altre campagne e-mail, allora clicca sulla scheda "Progetto" in alto, quindi inserisci il link e scegli l'opzione "Scarica nella galleria", e clicca su "Spunta" (Tick).

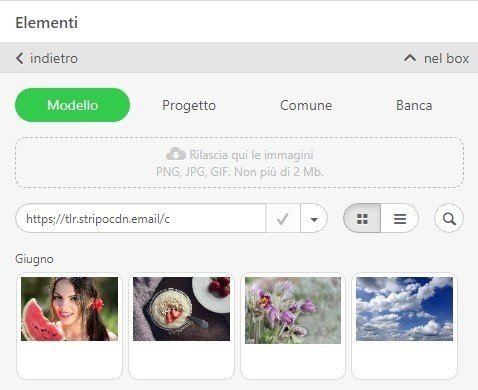
3. Utilizzo di immagini dalla galleria personale
Quando carichi le immagini o le scarichi nella galleria come mostrato nell'esempio precedente, le tue immagini sono memorizzate nella tua galleria personale. Devi solo passare alla scheda E-mail.

Le immagini qui sono ordinate per data, dalle più recenti → alle più vecchie.
Se l'elenco delle immagini è troppo lungo, è possibile effettuare una ricerca per nome.
Per utilizzarne una nel tuo attuale modello di email HTML, devi cliccare sull'immagine selezionata e questa apparirà automaticamente nella tua email.
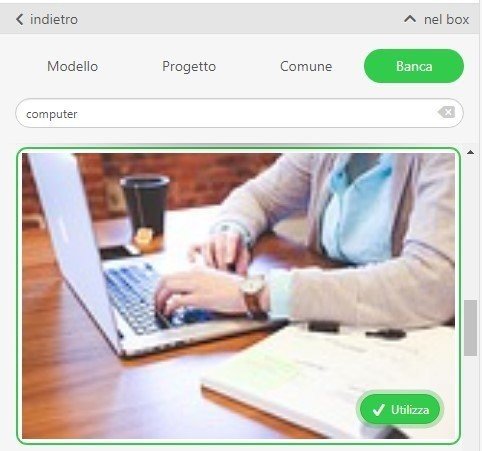
4. Utilizzo della nostra banca di immagini
Prima di tutto, vi voglio dire che tutte le immagini, disponibili con Stripo, sono totalmente gratuite.
In secondo luogo, offriamo oltre 100.000 immagini.
Clicca sulla scheda "Banca", quindi inserisci il nome o la categoria delle immagini che stai cercando.
Una volta selezionata un'immagine e aver cliccato su di essa, essa apparirà immediatamente nel modello a cui si sta lavorando. In questo modo, è possibile verificare se si adatta alla propria e-mail.
Se quello che vedi ti piace, clicca sul pulsante "usa". 
7. Modifica delle immagini
Nel paragrafo precedente, abbiamo mostrato come caricare e memorizzare le immagini.
Ma come puoi modificarle con Stripo?
In questa sezione, vi mostriamo come modificare le immagini che utilizzate per le schede prodotto, per le firme, per il logo, per la presentazione dei “panelist” e dei prossimi eventi, ecc.
Cioè tutte le immagini che si utilizzano per qualsiasi scopo nelle e-mail, comprese le miniature personalizzate per i video.
Come lavorare con le immagini per comporre un banner, lo mostreremo nella prossima sezione.
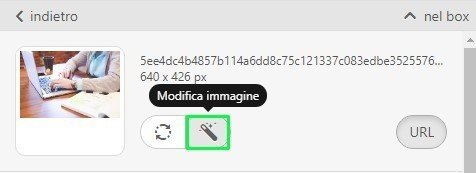
Come modificare le immagini con Stripo:
- Una volta caricata l'immagine, nel pannello delle impostazioni, a destra del frammento di immagine, clicca sul pulsante "modifica";

- La tua immagine verrà aperta in una nuova finestra pop-up con l'editor Pixie;
- Qui è possibile applicare filtri, ridimensionare e ritagliare le immagini, disegnarle, sovrapporre qualsiasi testo, aggiungere adesivi, cornici, applicare sfondi;
- Una volta completata la modifica, clicca su "salva" nell'editor Pixie - solo allora verranno applicate le modifiche apportate all'immagine.
8. Composizione di banner
Si dice che il banner è il volto delle vostre newsletter. Quindi, devi lavorarci a fondo.
Normalmente, per banner intendiamo un'immagine che suscita emozioni nel vostro target di riferimento, insieme alla copia complementare su questa particolare immagine.

Importante da rilevare:
Stripo offre un generatore di banner, che permette ai suoi utenti di comporre sofisticati banner direttamente nell'editor senza strumenti di terze parti.
Come comporre banner di posta elettronica con Stripo:
- trascinare una struttura a 1 colonna nel modello e-mail HTML;
- trascinare il blocco "Banner" in questa struttura;
- fare clic su questo blocco nel modello per attivare il pannello delle impostazioni;
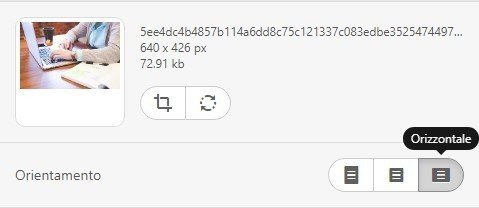
- caricare l'immagine che stai per utilizzare;
- nel pannello delle impostazioni, il sistema suggerirà di ritagliare l'immagine se necessario;
- impostare l'orientamento dell'immagine. Può essere verticale, quadrato e orizzontale. Quest'ultimo è il più popolare;

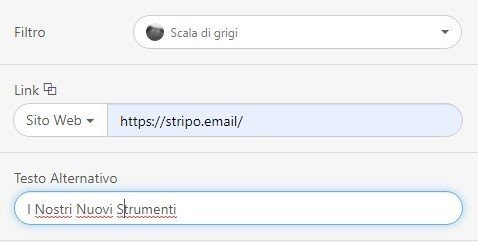
- applicare i filtri. Preferisco quello in scala di grigi;
- incollare il link che porterà i destinatari al luogo relativo all'offerta di valore descritta sul banner;
- inserisci testo alt - questo testo verrà mostrato ai destinatari se per qualche motivo le immagini non possono essere visualizzate;

- se è necessario posizionare una copia sopra l'immagine del banner, è necessario fare clic sul pulsante "T" sul pannello delle impostazioni qui sopra. Quando si illumina, è necessario fare nuovamente clic con il tasto sinistro del mouse su questa immagine;
- immediatamente vedrete l'iscrizione "Didascalia" (Caption) sullo striscione;
- cancella questa iscrizione e inserisci qui il tuo testo;
- impostare la dimensione, il colore e il tipo di carattere;

- tra i font dei banner, scegliete quello che meglio si adatta alla vostra e-mail;
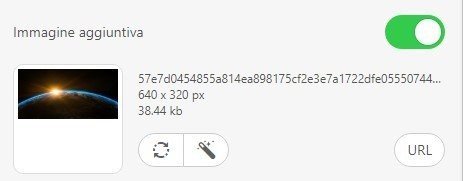
- e il pulsante "immagine aggiuntiva" nel pannello delle impostazioni. Può essere qualsiasi cosa ti piaccia: adesivo, cornice, logo, sfondo per rendere la tua copia più evidente, ecc. Sì, è possibile inserire del testo sopra di essa :)

Avvertenze:
Una volta aggiunta l'immagine del banner, è possibile effettuare tutte le operazioni di modifica in qualsiasi ordine. Ad esempio, inserire un'immagine aggiuntiva, aggiungere testo e solo dopo applicare i font.
Per costruire un banner come questo, è necessario:
- caricare l'immagine;
- impostare l'orientamento dell'immagine;
- inserire un'immagine aggiuntiva sopra di essa;
- posizionare una copia su entrambe le immagini.

Nota importante:
La dimensione, lo stile e il colore dei caratteri impostati nella scheda Impostazioni generali non vengono applicati ai banner.
Attualmente, Stripo offre oltre 40 font per banner. Sono decorativi. Tuttavia, non dovreste temere di usarli, perché il nostro generatore di banner funziona come Photoshop - le immagini, il testo, i fotogrammi sono modificabili come livelli separati. Eppure, tutti si combinano in un'unica immagine durante l'esportazione. Questo significa che qualsiasi testo posto sopra i banner è considerato elemento di immagine dai client di posta elettronica. Di conseguenza, non vengono sostituiti con quelli di default.
Se sei interessato a saperne di più sui banner e vuoi sapere come costruirli con Stripo sei invitato a leggere questo articolo su un argomento dedicato.
9. Effetto rollover dell'immagine
L'effetto rollover dell'immagine aiuta a intrattenere e coinvolgere i clienti. Inoltre, consente di risparmiare spazio prezioso nelle e-mail, in quanto è possibile nascondere i dettagli del prodotto dietro la sua foto. Puoi anche giocare con i destinatari facendo loro "cercare" il coupon, ecc. Ci sono molte ragioni per cui è conveniente aggiungere l'effetto di rollover dell'immagine alle tue email.
Ma come poter costruirne uno? Questa tecnica è stata sviluppata dai nostri programmatori ed è stata adattata al nostro sistema e, cosa più importante, ai principali client di posta elettronica.
Funziona anche con Gmail.
Nota importante:
L'effetto rollover dell'immagine funziona sui dispositivi desktop. Gli altri utenti vedranno solo l'immagine primaria.
Può essere applicato a qualsiasi immagine che aggiungi all’email ad eccezione di quella del banner.
Come aggiungere l'effetto di rollover dell'immagine con Stripo:
- caricare l'immagine;
- nel pannello delle impostazioni, attivare il pulsante "Effetto Rollover";
- caricare la seconda immagine - modificarla se necessario;
- inserire il link URL - sarà legato ad entrambe le immagini;
- inserire il "Testo alternativo".
Qui troverete le migliori procedure ed idee ispiratrici.
10. Aggiunta di video nelle e-mail
Secondo numerosi studi, i potenziali clienti hanno il 65% di probabilità in più di acquistare da noi dopo aver visto un video. Inoltre, i video sono una delle tendenze più calde per il 2019.

Stripo offre ai suoi utenti due modi per aggiungere video nelle e-mail:
- Inserimento di un link URL al tuo video;
- Incorporare il video.
Modo 1. Inserimento di link URL al tuo video
Questo è un modo totalmente sicuro di mostrare i video, perché funziona perfettamente in tutti i client di posta elettronica e su tutti i dispositivi.
Come inserire l'URL di collegamento al tuo video:
- Inserite la struttura a 1 colonna nel vostro modello e-mail HTML;
- Inserire un blocco "Video" di base;
- Fare clic con il pulsante sinistro del mouse sul contenitore nell'e-mail;
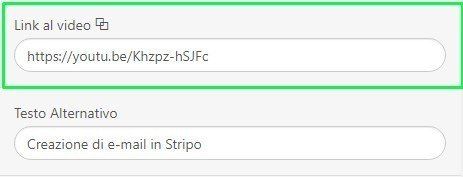
- Nel pannello delle impostazioni, è sufficiente inserire il link Youtube o Vimeo del video;

- Il nostro sistema compila automaticamente il campo "Testo alternativo";
- Selezionare il colore del "pulsante play" - può essere bianco, rosso standard e nero.
Il nostro sistema genera automaticamente l'immagine di anteprima per i tuoi video. Ma potresti anche volerne impostare una personalizzata.
Come impostare una miniatura personalizzata per il video nelle e-mail:
- attivare o disattivare il pulsante "miniatura personalizzata" (Custom thumbnail) nel pannello delle impostazioni;

- caricare un'immagine;
- Modificarla se necessario.
È anche possibile inserire una GIF animata come immagine di anteprima, se lo si desidera. Sicuramente attirerà l'attenzione sul video.
Nota importante:
Il pulsante play verrà visualizzato anche sull'immagine personalizzata.
Modo 2. Incorporare il video
Il video incorporato è il tipo di video che viene riprodotto direttamente nelle e-mail. I destinatari non sono obbligati ad andare su un altro sito web per guardare il video.
Sì, non può essere riprodotto da tutti i client di posta elettronica. Infatti, solo Apple Mail, posta iOS nativa, Thunderbird e Outlook per Mac supportano questo tipo di contenuti.
Stripo fornisce ai suoi utenti un codice universale - utilizzando il quale si invia a tutti gli utenti il video che si desidera condividere.
Si consiglia di attenersi al seguente ordine:
- Incorpora questo codice nel modello di posta elettronica;
- Personalizza il codice dato inserendo i tuoi link URL.
Come incorporare questo codice nelle e-mail con Stripo:
- Prendi la struttura a 1 colonna nel tuo modello e-mail HTML;
- Rilascia un blocco HTML di base;

- Nel modello di posta elettronica, clicca con il tasto sinistro del mouse su "Inserisci il tuo HTML nell'editor di codice" per aprire l'editor di codice;
- In questo editor, invece di "Inserisci il tuo editor di codice HTML" incolla il codice embed (di incorporazione;
- Personalizzare il codice di incorporazione (embed).
Il codice stesso da incorporare:
< video class="adapt-img" controls="controls" poster="https://tlr.stripocdn.email/content/guids/CABINET_0bd21bea47f1cfb916fbb84d59a107495/images/92621531318217276.jpg" width="100%" height="313" >
< source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4" >
< source src="http://www.w3schools.com/html/mov_bbb.webm" type="video/webm" >
<!-- ripiego -->>
< a href="https://www.youtube.com/watch?v=ryqOEPk51Lg/" class="esd-frame-elemento esd-hover-elemento esdev-disable-select" >< img class="adapt-img" src="https://tlr.stripocdn.email/content/guids/CABINET_0bd21bd21bea47f1f1cfb916fbb84d59a107495/images/4846153131827373724.jpg" alt="" width="100%" height="313" ></a>.
</video>
La parte del codice che va al di sopra del "fallback" è per quei destinatari i cui dispositivi e client di posta elettronica supportano questa interattività. Mentre la parte qui sotto è per coloro i cui client di posta elettronica non supportano l'interattività – essi vengono reindirizzati a Youtube, Vimeo o qualsiasi altro sito di video hosting.
Utilizzando questo codice, ti assicuri che tutti i tuoi utenti vedranno il video che vuoi condividere.
Personalizzare il codice embed:
- carica l'immagine, che si sta per utilizzare come miniatura, su qualsiasi sito (io uso Pinterest per questi scopi) - servirà come immagine di anteprima per quei clienti che utilizzano dispositivi Apple.
Certamente, il video MP4 genererà la propria immagine in miniatura, ma questa immagine non sarà renderizzata su iPhone X e dispositivi con display Retina. Il pulsante play apparirà automaticamente su di esso. Incolla questo link dopo l'attributo "Poster"; - Converti il video in formato MP4 utilizzando qualsiasi sito di video hosting (io uso Streamable. E 'gratuito). Nel codice, sostituire il link che va dopo l'attributo "source src" con il proprio URL;
- Converti il video MP4 nel formato WebM - e inserisci il link nella rispettiva riga del codice. Questo video sarà riprodotto su quei dispositivi che supportano video di questo formato;
- e carica la seconda immagine che userai come miniatura. Disegna il pulsante "play" sopra di esso. Può essere in realtà uno screenshot del vostro video su Youtube - sarà visualizzato da tutti i client di posta elettronica che non supportano ancora l'interattività nelle e-mail;
- poi carica il tuo video su Youtube (Vimeo, il tuo sito web, ecc.) - incolla questo URL nell'attributo "href" dopo le virgolette invece del link esistente. Una volta che il destinatario ha premuto il pulsante "play", sarà indirizzato al rispettivo sito web.
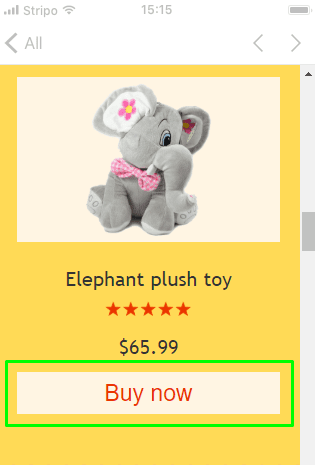
11. Aggiunta di pulsanti CTA
Tale pulsante, infatti, è un link URL ben progettato. Deve essere visibile e la sua copia deve essere chiara e concisa.
Come comporre un pulsante CTA con Stripo.email:
- Tirare il blocco pulsante di base nel modello e rilasciarlo accanto al prodotto a cui è correlato;

- Toccare il blocco pulsanti nel modello e-mail HTML per attivare il pannello delle impostazioni;
- Inserire un link URL desiderato;
- Inserire l'etichetta del pulsante;

- Impostare lo stile del testo, come il carattere, il suo tipo e la dimensione del carattere;
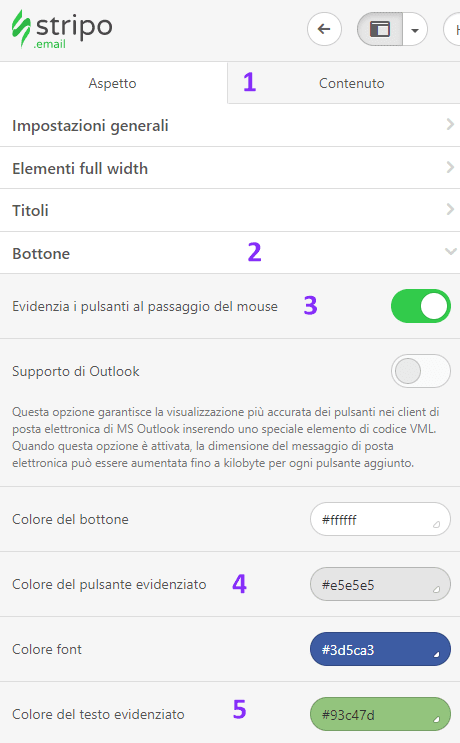
- Impostare il colore del pulsante, il colore del carattere;

- Applicare l'effetto hover al pulsante se si desidera;
In questa schermata, il "colore del pulsante" sta per il colore primario, il colore del pulsante evidenziato sta per il colore che gli utenti vedono quando ci si sposta il mouse sopra, e il colore del testo sta per il colore del carattere. Se non volete l'effetto hover nelle vostre email, lasciate semplicemente applica lo stesso colore che avete impostato come quello primario;

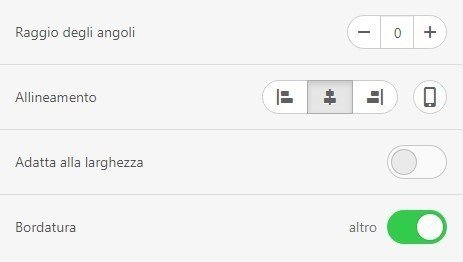
- Impostare il raggio del bordo se ti piacciono i pulsanti ovali;
- Specificare l'allineamento;
- Impostare il bordo del pulsante, se lo si desidera;

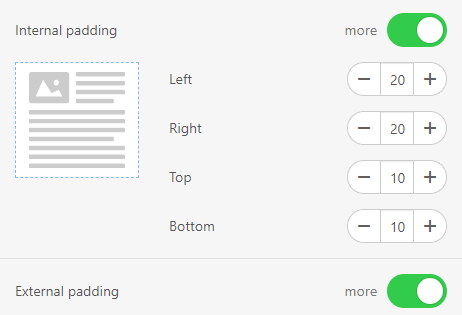
- Impostare riempimenti interni. Sono responsabili dello spazio bianco all'interno del tuo bottone. A causa del metodo di layout dei pulsanti scelto da Stripo, non importa dove esattamente nel pulsante i vostri clienti clicchino. Anche lo spazio bianco è cliccabile, e rende i pulsanti più attraenti e lineari;

- Impostare riempimenti esterni - sono responsabili per lo spazio bianco fuori dal pulsante, ma all'interno del contenitore, si trova all'interno.
Nota importante:
L'effetto Hover funziona nella maggior parte dei client di posta elettronica sui dispositivi desktop. Non distorce l'aspetto delle tue email sui dispositivi mobili e nei client di posta elettronica che non supportano pulsanti hoverable.
12. Comporre moduli di contenuto prodotti
Beh, questo modulo è complesso, in quanto contiene un certo numero di blocchi ed elementi.

Normalmente, tali moduli sono costituiti dal frammento di prodotto, da una breve descrizione, dal prezzo e dal pulsante CTA.
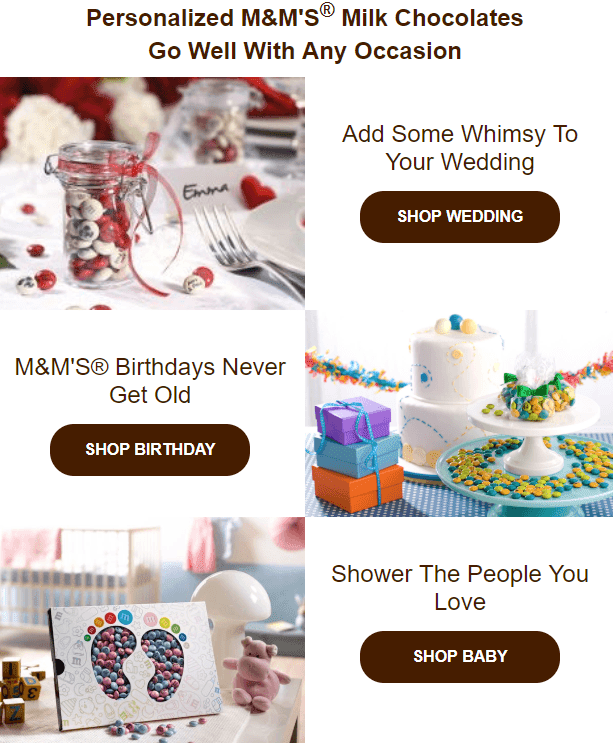
Alcuni marchi, come M&M's, aggiungono alcune note di introduzione prima della presentazione dei prodotti, mentre altri aggiungono promo dei prodotti direttamente sotto il banner o il video - è totalmente a tua discrezione.
Quindi, come comporre un modulo di contenuto del prodotto con Stripo:
- trascinare una struttura a 2 colonne nel modello;
- in qualsiasi colonna, fare clic sull'icona "immagine" nella struttura per aggiungere un frammento del prodotto;

- caricare l'immagine necessaria, proprio come hai caricato quella del banner;
- modificare questo frammento se necessario (descriveremo più avanti come modificare le immagini con Stripo);
- Trascinare un blocco di testo nella seconda colonna;
- Immettere il testo e impostare lo stile di composizione necessario se diverso dallo stile di testo impostato nella scheda "Impostazioni generali";
- Trascinare il blocco "pulsante" e rilasciarlo sotto il testo;
- Impostare il suo stile – è consigliabile applicare un effetto hover a questo pulsante. Consultare il manuale nella sezione "Aggiunta di pulsanti CTA".
Se si vuole costruire uno o due moduli simili a questo, è necessario:
- Trascinare la struttura a 2 colonne nel modello;
- Nel modulo appena costruito, copiare il contenitore con i dettagli;

- E spostarlo semplicemente in una nuova struttura;

- Modificare le informazioni in esso;
- Aggiungere nuove immagini;
- Fatto.
C'è un altro modo per costruire moduli di contenuto del prodotto con Stripo - smart elements. Si configurano una sola volta, e la volta successiva, quando si costruisce un nuovo modello, basta inserire i link appropriati e Stripo recupera automaticamente e inserisce i dati corretti nei rispettivi campi.
13. Costruire i timer per il conto alla rovescia nelle e-mail
I timer per il conto alla rovescia nelle e-mail creano un senso di urgenza, notificano ai destinatari la durata della vendita o fanno sapere loro quando inizierà un determinato evento.
I timer per il conto alla rovescia nelle e-mail aumentano le entrate del 9%.

Puoi costruire, progettare e aggiungere un timer al tuo modello di email HTML direttamente nell'editor.
Come costruire e aggiungere un timer per il conto alla rovescia nelle e-mail con Stripo:

- Trascinare la struttura a 1 colonna nel modello;
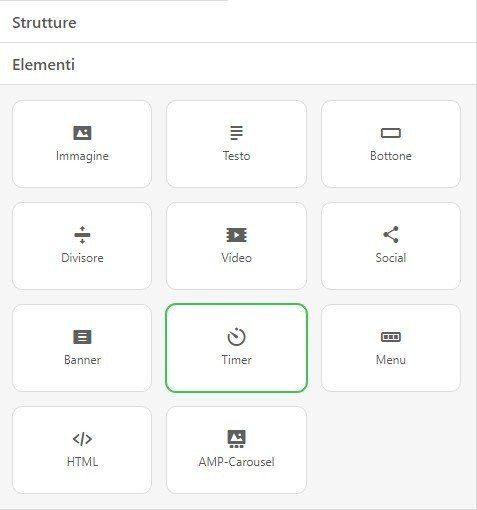
- Metteteci dentro il blocco del timer di base;

- Fare clic con il pulsante sinistro del mouse su questo contenitore nel modello di posta elettronica per attivare il pannello delle impostazioni per lavorare con il timer;
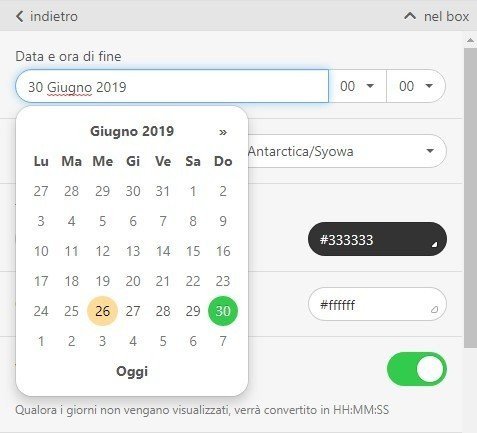
- Impostare la data di fine e l'ora esatta;

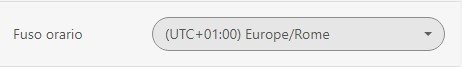
- Impostare il fuso orario;

- Impostare il colore di sfondo del timer che meglio si adatta alla grafica della tua e-mail;
- apportare modifiche alle dimensioni e al colore dei numeri, se necessario. Inizialmente, Stripo applica i parametri che hai specificato quando hai effettuato le impostazioni generali;
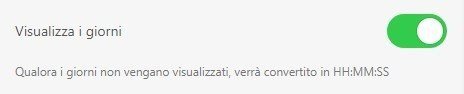
- Attivare il pulsante "Visualizza giorni" se si desidera che i destinatari vedano quanti giorni rimangono. Altrimenti, vedranno solo ore e minuti. "5 giorni e 20 ore" sono più facili da percepire rispetto a "140 ore";

- Cambiare lo stile della data, se necessario. Per impostazione predefinita, usiamo ":" (due punti) per separare i giorni da ore, minuti, secondi. È inoltre possibile impostare "-" e "/";

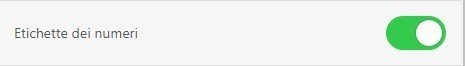
- Attivare il pulsante "etichette numeriche" per visualizzare i nomi "giorni", "ore", "minuti" e "secondi" sotto i rispettivi numeri;

- Impostare il colore, il tipo di carattere e la dimensione delle etichette;
- Attivare il pulsante "Immagine del timer scaduto";
- Caricare l'immagine (come spiegato nel paragrafo dedicato) che verrà mostrata ai clienti allo scadere del timer. Si tratta di un'opzione facoltativa, ma si consiglia vivamente di farlo: in questo modo si informa il destinatario che il coupon è scaduto e che non può più usarlo;

- Inserire il link URL che porterà i destinatari al tuo sito web o ad una pagina particolare del tuo sito quando descrivi la “value offer” nei dettagli. Questo link verrà applicato anche all'"Immagine scaduta del timer";
- Specificare il testo alt per l'accessibilità.
Per ulteriori idee ed esempi di ispirazione, consulta il nostro post del blog "Come aggiungere un timer per il conto alla rovescia nella tua e-mail".
14. Aggiunta di distanziatore
Il distanziatore, detto anche divisore, non influenza conversioni o altro. Esso è solo un elemento decorativo, che rende le email strutturate e contribuisce ad una migliore e più facile percezione del contenuto della email.

Come impostare il distanziatore nelle email con Stripo:
- Trascinare la struttura a 1 colonna nel tuo modello e-mail HTML;
- Rilasciare il blocco "Spacer";

- Fare doppio clic per attivare il pannello delle impostazioni;
- Impostare il suo colore;
- Per impostare lo "spessore" del vostro distanziatore - è necessario impostare il "numero" nella sezione "Linea" - aumentare/diminuire i numeri;
- È inoltre necessario scegliere lo stile della vostra linea. Può essere continua, tratteggiata e punteggiata;

- Larghezza impostata - la larghezza qui è misurata in %, non in pixel!

- Specificare l'allineamento del distanziatore. Per impostazione predefinita, è impostato l'allineamento centrale. Se lo si desidera, modificarlo nella sezione "allineamento";
- Attivare il pulsante "responsive spacer" per consentire ad un distanziatore di eseguire correttamente la resa (rendering) sui dispositivi mobili;
- Se necessario, impostare i riempimenti.
15. Inserimento di social network
Le icone dei social network, alias icone dei social media, possono essere posizionate ovunque: nel menu, nel piè di pagina o da qualche parte al centro dell'e-mail - ovunque lo troviate conveniente.

Come aggiungere icone dei social media con Stripo:
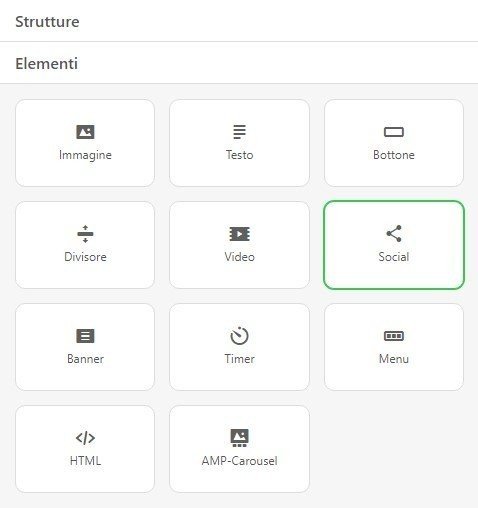
- Trascinare il blocco di base "Social" nel modello;

- Fare doppio clic sul modello per attivare il pannello delle impostazioni;
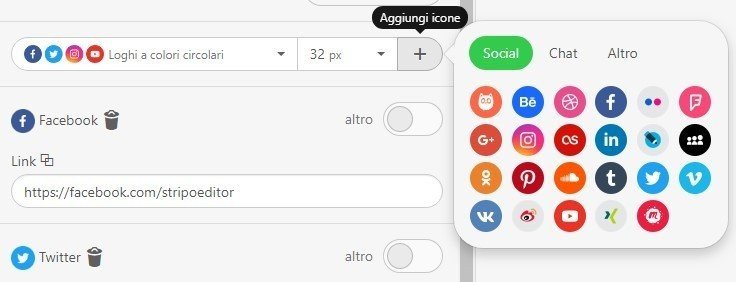
- Per impostazione predefinita, vengono visualizzate 4 icone. Se non sono sufficienti, cliccare sul pulsante "più" (more) per aggiungere ulteriori icone nella tua e-mail;

- Nel pannello delle impostazioni, accanto all'icona dei social media, alternare il pulsante "more" per iniziare a lavorare con questo particolare social network;
- Inserire i rispettivi link URL;
- Inserire il titolo e il testo Alt;

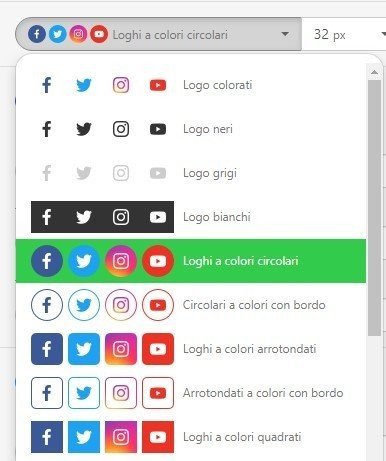
- Impostare lo stile per queste icone;

- Impostare le loro dimensioni;
- E, infine, impostare i riempimenti e le rientranze tra le icone.
Nota importante:
In questo post, vi mostriamo come sincronizzare le informazioni che avete specificato nel vostro account personale con l'editor - una volta che avete impostato correttamente le informazioni di contatto nel vostro account, avrete solo bisogno di trascinare il "social" di base nero nel modello, Poi il nostro sistema recupererà le informazioni e inserirà i collegamenti adeguati nei rispettivi campi.
16. Comporre il piè di pagina dell’e-mail
Il piè di pagina contiene normalmente informazioni di contatto, come l'indirizzo del tuo sito web, il motivo per cui hai contattato i destinatari, i link ai tuoi account di social media nascosti dietro le icone dei social media, il link di cancellazione dell'iscrizione e il nome della persona responsabile della email newsletter. Quest'ultima è facoltativa, ma tutti gli elementi che la precedono sono obbligatori.

Come comporre il piè di pagina dell’e-mail con Stripo:
Esso è un elemento composto dell’email. Per comporne uno, devi:
- Trascinare una struttura con una quantità necessaria di colonne;
- Inserire la copia in queste colonne/blocchi;
- Modificare la copia;
- Inserire il rispettivo link all'opzione di annullamento dell'iscrizione;
- Aggiungere le icone dei social media.
Lasciatevi ispirare dalle idee per una e-mail efficace in questo post del blog.
17. Colore e immagine di sfondo
Gli sfondi applicati a singoli contenitori/stripes (alias righe) aiutano a coinvolgere l'attenzione dei destinatari su determinati elementi. Gli sfondi applicati a intere e-mail rendono il tuo design completo e unificato.
In questo esempio, applicheremo un colore di sfondo ad una struttura.
Impostazione del colore di sfondo di una struttura
Il mio marchio nel logo è scritto in bianco. Poiché, per impostazione predefinita, tutte le email hanno sfondi trasparenti, è probabile che i miei destinatari non saranno in grado di leggere ciò che dice il mio logo. Ecco perché ho bisogno di impostare un colore di sfondo solo per questa struttura.
Come impostare un colore di sfondo per una struttura:
- cliccare su qualsiasi elemento di questa struttura nel template;
- a sinistra nel pannello delle impostazioni, fare clic sul pulsante "to container";
- fare clic sul pulsante "per strutturare";
- nel campo "colore di sfondo della struttura", inserire o selezionare il colore desiderato.
Nota: lo si fa allo stesso modo per impostare il colore di sfondo per l'intera e-mail.
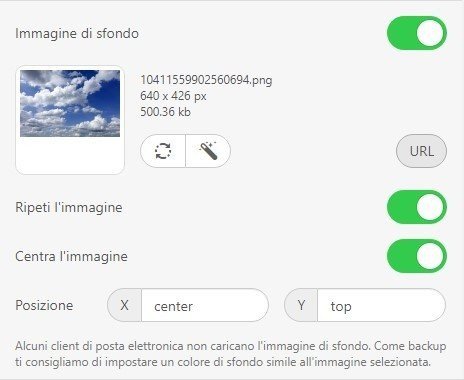
Come impostare un'immagine di sfondo per l'intera e-mail:
L'immagine di sfondo verrà mostrata solo sui dispositivi desktop. Non sarà mostrato sui cellulari.
- Nella scheda Impostazioni generali, attivare il pulsante "Immagine di sfondo";

- Aggiungere immagine - nella sezione "Aggiungere immagini", abbiamo descritto come inserire/aggiungere/caricare immagini nei modelli con Stripo;
- Impostare la sua posizione;
- Cliccare sul pulsante "Ripeti" se vuoi che la tua immagine sia applicata all'intera e-mail, indipendentemente dalla sua durata.

Nota importante:
Alcuni client di posta elettronica, come Outlook, potrebbero non mostrare l'immagine di sfondo. Pertanto, si consiglia di impostare anche il colore di sfondo, che è simile all'immagine di sfondo, per l'intera e-mail.
18. Scrittura della riga dell’oggetto
Circa un terzo dei destinatari giudica in base all'oggetto se aprire o meno le e-mail.
Puoi impostarne uno nel tuo ESP, o farlo con Stripo.
Come scrivere un oggetto per le tue e-mail con Stripo:
- Sopra il modello a cui stai lavorando, fare clic sull'icona "Impostazioni";
- Nel menu a tendina, immettere l'oggetto e il testo dell'intestazione;
- Aggiungi emojis all'oggetto dell'e-mail, se vuoi.
19. Impostazioni per il rendering delle e-mail sui dispositivi mobili
Sì, nella scheda Impostazioni generali, hai già impostato le tue preferenze. Tuttavia, sono applicabili solo al desktop. È necessario specificare le vostre preferenze anche per i cellulari. Perché dovresti?
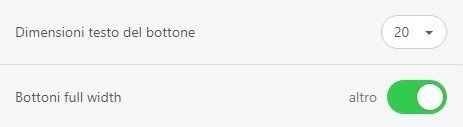
Perché, per esempio, la dimensione del tuo font è di 14 px, ma sembrerà piccolo per i cellulari, 16 px è preferibile.
Ma, ad esempio, per l'area info/piè di pagina, 12px sarà sufficiente.
Ed è fondamentale consentire l'uso dei pulsanti sui cellulari a tutta larghezza.

Non lasciate che i vostri clienti si perdano i pulsanti :)
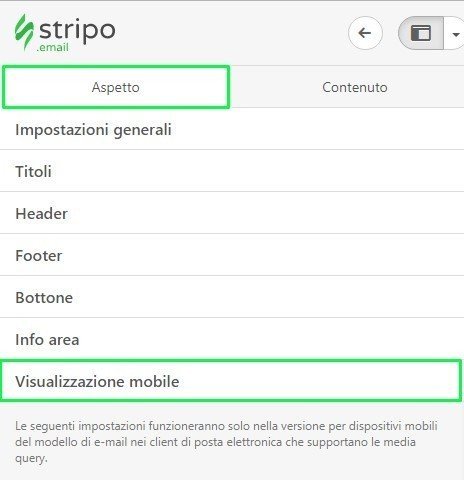
Come impostare le preferenze per la visualizzazione mobile:
- Nel pannello delle impostazioni, fare clic sulla scheda "Aspetto";
- Fare clic sulla scheda "Visualizzazione mobile";

- Imposta le tue preferenze per le dimensioni delle intestazioni, per le dimensioni del testo nelle diverse aree di contenuto e per le dimensioni del testo nei pulsanti.

20. Elementi e-mail opzionali
Per rendere le tue email più efficaci o per rendere il loro design più vivido, sei invitato ad aggiungere alcuni dei seguenti elementi:
Elementi interattivi nelle e-mail
Gli elementi interattivi sono la tendenza per il 2019. Raddoppiano le conversioni non solo per essere divertenti, ma anche per essere informativi e funzionali.
Nel nostro post del blog "6 esempi di contenuto interattivo nelle e-mail", abbiamo mostrato molto dettagliatamente come comporre e aggiungere interattività nelle tue e-mail con Stripo.
Grazie a tecniche avanzate, è possibile comporre con noi:
- Effetto rollover dell'immagine;
- Pulsanti animati CSS (vedere il manuale su come comporne uno nella sezione aggiunta di pulsanti CTA);
- Timer per il conto alla rovescia;
- Indagini integrate.
Grazie al nostro editor di codice HTML aperto e al blocco di base HTML, è possibile incorporare qualsiasi tipo di elemento interattivo che hai costruito con uno strumento di terze parti.
Importante da rilevare:
Si noti che alcuni elementi che si compongono con uno strumento di terze parti possono non essere reattivi. Per verificare ciò, dovrai testare le tue email.
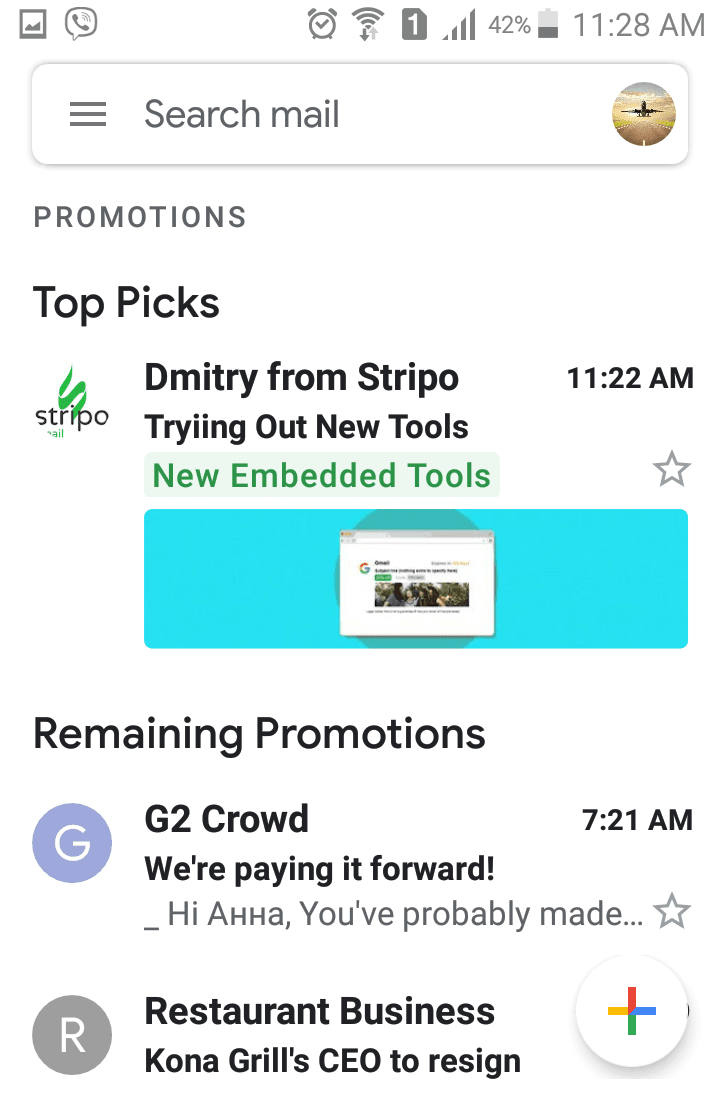
Compositore di Annotazioni per la Promozione di Gmail
Tale funzione consente di informare i destinatari sul valore del coupon, sulla durata della vendita e permette anche di fornire ai destinatari immagini di anteprima senza dover aprire le nostre e-mail. Funziona su dispositivi mobili.

È possibile creare facilmente il codice annotazione utilizzando il nostro Promotion Annotations Builder.
Email alimentate da AMP
Le e-mail basate su AMP consentono ai destinatari di aggiungere prodotti al carrello, di scegliere e acquistare biglietti online e molto altro.
Google ha appena rilasciato il suo AMP per le e-mail, ma è già possibile costruire e-mail AMP con Stripo.
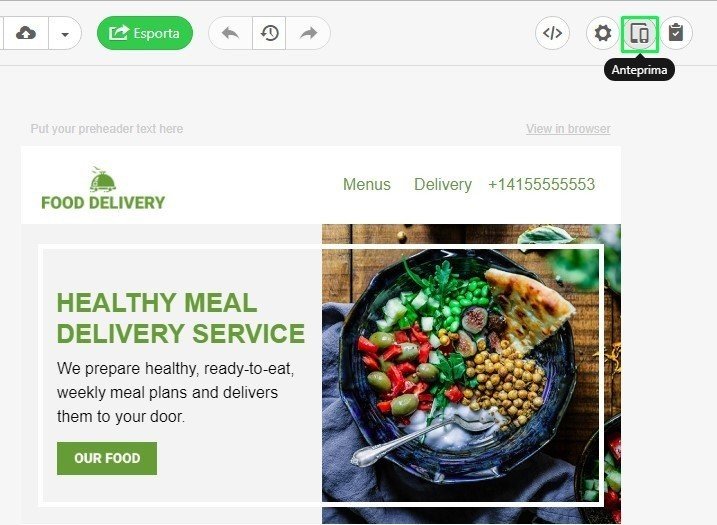
21. Anteprima e test della tua email
Provate l’anteprima e testate sempre le vostre e-mail prima dell'invio ai destinatari.
Come visualizzare in anteprima la tua email con Stripo:
- Cliccare sul pulsante |Anteprima" (preview) sopra il modello per vedere l'anteprima mobile e desktop della tua email.

Come inviare e-mail di prova con Stripo:
- Fare clic sul pulsante "test";
- Nella finestra pop-up, inserire gli indirizzi e-mail tuoi e dei tuoi colleghi, separati da virgole;
- Fare clic su "Invia".
In questo post del blog, abbiamo mostrato nei dettagli perché e come visualizzare in anteprima, testare e ottenere il tuo link condivisibile via email con Stripo per ottenere l'approvazione di colleghi e clienti.
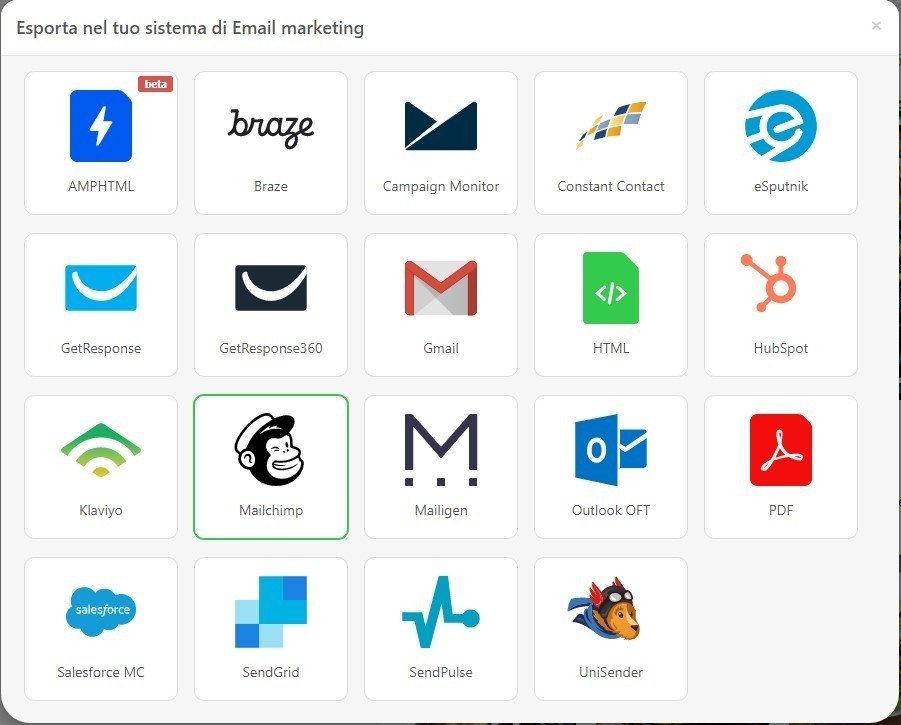
22. Esportazione di e-mail al tuo ESP
Una volta che la tua e-mail è completamente finita, voglio dire - testata e rifinita, si può facilmente inviarla al tuo ESP.
Stripo è integrato con 50 ESP e client di posta elettronica Gmail e Outlook.

Questo significa che puoi trasferire le tue e-mail a qualsiasi vogliate con un solo clic.
Se queste opzioni non sono sufficienti, scarica la tua email come file HTML, e l'importazione in ESP che usi attualmente.
E ciò che è più importante, Stripo ti permette di scaricare la tua email come file PDF.
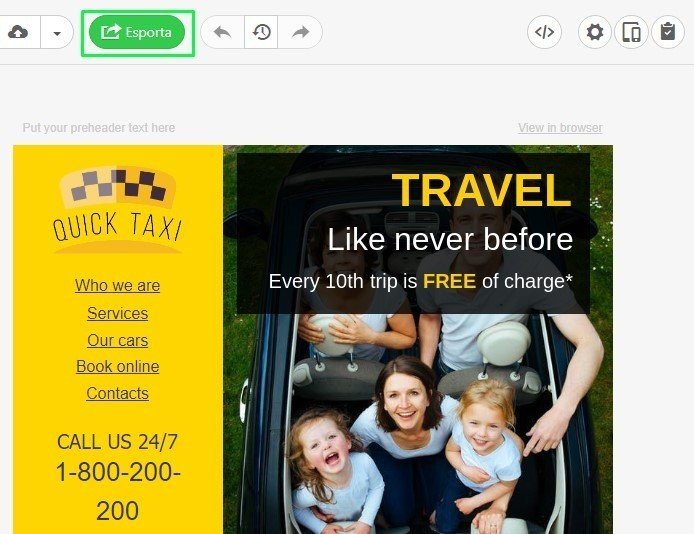
Come esportare la tua email da Stripo:
- Fare clic sul pulsante "Esporta" sopra il modello;

- Nel menu a tendina, fare clic sull'opzione che meglio si adatta a voi;
- Fatto.
Importante:
Quando si esporta l'e-mail a un ESP per la prima volta, ti verrà chiesto di inserire login e password per il tuo account con questo ESP.
Lo facciamo per fornire la sincronizzazione dell'account dell'ESP che usi con il tuo account con Stripo. Tuttavia, non memorizziamo, né possiamo vedere la tua password con quei sistemi.
Piccoli suggerimenti per ridurre significativamente i tempi di composizione delle e-mail quando si lavora con Stripo
Ce ne sono molti, qui voglio solo citarne alcuni:
Pulsante Annulla
Questo semplice pulsante consente di annullare una precedente/alcune azioni precedenti.
Ci risparmia dal comporre l'elemento e-mail di nuovo da zero.

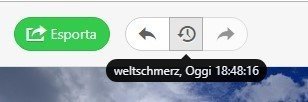
Versioni
Permette di vedere chi e quando ha apportato modifiche alle nostre e-mail. E ciò che è più importante - permette di ripristinare qualsiasi versione della tua email.
Ci risparmia dal comporre l’email da zero (nel caso in cui non ci piacciono le ultime modifiche apportate alle email).

Una volta cliccato questo pulsante "magico", vengono visualizzate tutte le versioni dell'e-mail, tutte le date e i nomi di coloro che hanno apportato le modifiche.
Copiare e muovere elementi
Esso è un modo molto comodo e veloce per utilizzare elementi simili nelle e-mail.
Ad esempio, hai progettato un distanziatore che si adatta perfettamente alla tua email e vuoi usarlo in questa email. Non c'è bisogno di comporlo ogni volta. Basta cliccare sull'icona "Copia" nel "Pannello di comando". Poi si "sposta" l'elemento copiato. Ci siamo.
Memorizzazione di moduli
Puoi salvare nella tua biblioteca personale tutti i tipi di contenuti per un ulteriore utilizzo - elementi, blocchi, contenitori, moduli e strisce.
Per salvarne uno, è sufficiente rendere attivo questo elemento, quindi fare clic sul pulsante "salva" nel "Pannello di comando".

Il sistema vi chiederà di dare un nome a questo elemento nel pannello delle impostazioni per facilitare la ricerca.
Salvando i moduli in questo modo, è possibile costruire intere email semplicemente trascinando i moduli nel proprio modello.
Si consiglia di conservare e riutilizzare i seguenti elementi: intestazioni, piè di pagina, informazioni di contatto e contenitori con elementi intelligenti. Il primo rimarrà invariato, il secondo richiederà l'inserimento di un nuovo link.
Memorizzazione e riutilizzo di modelli esistenti
Questa probabilmente e' la mia parte preferita. Se avete bisogno di inviare e-mail simili ogni giorno, e si devono aggiornare solo alcune informazioni in esse, come copia o banner - basta copiare l'email precedente. E modificare gli elementi che devono essere modificati. Voila'!
Spero che abbia trovato utile questa guida.
Le facciamo i nostri più sinceri auguri.
Per favore, non esitate a scriverci se avete domande.
Prova Stripo gratis ora!









0 commenti