Dunque, tutti capiscono che è fondamentale rendere le e-mail accessibili ad ogni persona. Tuttavia, raggiungere tale obiettivo può essere spesso un compito complesso a causa di una miriade di fattori da considerare, oltre alla presenza di informazioni contrastanti reperite in varie risorse.
Dopo aver esaminato e analizzato un'ampia gamma di risorse, potremmo dire decine o centinaia, abbiamo elaborato delle indicazioni per l'accessibilità delle e-mail. Queste linee guida mirano a soddisfare le diverse esigenze di ogni lettore.
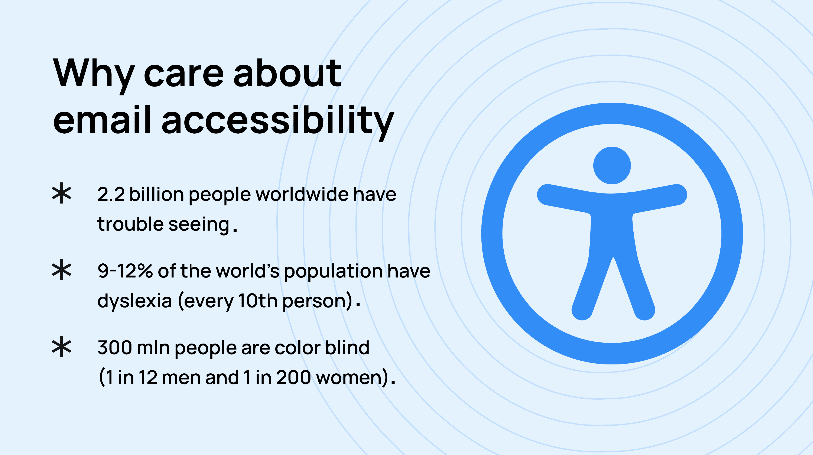
Perché l'accessibilità nelle e-mail è un must
- per motivi sociali: perché tutti possano leggere i messaggi di posta elettronica facilmente;
- per motivi legali - per soddisfare i requisiti legislativi;
- per motivi di lavoro: aumenterà il numero di clic e di conversioni, con conseguente aumento delle entrate;
- ragioni umanitarie: siamo estremamente fortunati ad essere in grado di leggere, vedere e raccontare i colori. Rendiamo le e-mail più accessibili a coloro che non sono così fortunati. Non siamo senza cuore.

Dovete sapere che:
- 2,2 miliardi di persone nel mondo hanno problemi di vista anche con gli occhiali;
- il 9-12% della popolazione mondiale è affetto da dislessia (una persona su 7).
- 300 milioni di persone sono daltoniche (1 uomo su 12 e 1 donna su 200).).
Cos'è l'accessibilità delle e-mail?
L'accessibilità delle e-mail garantisce che chiunque, con qualsiasi disabilità, possa "leggere" il vostro messaggio.
Tipi di disabilità che rendono difficile o addirittura impossibile la lettura
Cecità
Le persone non vedenti utilizzano screen reader come VoiceOver per Mac, Microsoft Narrator per Windows, ecc. per aprire le e-mail. Questa tecnologia assistiva aiuta a narrare il contenuto dello schermo con la sintesi vocale.
Disturbi della vista
Le persone con disabilità visive possono leggere le e-mail/ navigare sul web da sole, senza tecnologie assistite, ma potrebbero comunque avere difficoltà a leggere anche con gli occhiali.
Daltonismo
Il daltonismo è noto anche come deficit di visione dei colori (DVC). Queste persone non distinguono i colori. Alcuni non vedono il rosso, altri il blu e altri ancora il celeste. Altri ancora non vedono affatto i colori. Vedono solo le sfumature di grigio.
Chi non vede il rosso o il verde tende a confondere il verde con il rosso, il blu con il viola, persino il rosso scuro con il nero e molti altri colori.
Dislessia
La dislessia è un disturbo caratterizzato principalmente da gravi difficoltà nell'acquisizione delle abilità di lettura, ortografia e scrittura. Non esiste una relazione tra il livello di intelligenza, lo sforzo individuale o la posizione socioeconomica di una persona e la dislessia. Le persone hanno semplicemente difficoltà a leggere e scrivere, a meno che il testo non sia ottimizzato.
L'attrice Jennifer Aniston, il regista Steven Spielberg, il miliardario Richard Branson e molti altri personaggi famosi sono affetti da dislessia.
Epilessia fotosensibile
L'epilessia fotosensibile si manifesta quando le crisi sono scatenate da luci lampeggianti o contrastanti. Una persona su 100 sulla Terra soffre di epilessia, e cinque di loro di epilessia fotosensibile.
Quando si crea un'e-mail, è necessario prendere in considerazione tutte queste disabilità, in quanto hanno requisiti diversi di accessibilità. Alcuni sono addirittura controversi. Per questo motivo, abbiamo dovuto studiare a fondo le indicazioni per ogni tipo di disabilità, per trovare una soluzione che soddisfacesse le esigenze di tutti i tipi di difficoltà.
Cosa posso dire? Penso che ci siamo riusciti. Nel seguito di questo post, condivideremo le linee guida per l'accessibilità delle e-mail. Ma prima di farlo, condividiamo le raccomandazioni per ogni tipo di disabilità, in modo che sappiate come abbiamo sviluppato le nostre linee guida universali per l'accessibilità delle e-mail.
Criteri di accessibilità via e-mail per ogni tipo di compromissione
I criteri di accessibilità delle e-mail sono un insieme di regole e raccomandazioni che ci permettono di progettare e-mail di facile lettura per le persone con disabilità visive.
1. Requisiti di accessibilità delle e-mail specifici per la cecità
Queste persone utilizzano screen reader su desktop e dispositivi mobili.
Sapevate che il 7,7% di coloro che usano gli screen reader non hanno alcuna disabilità visiva, ma lo fanno solo per comodità?
Di conseguenza, il nostro dovere è quello di rendere le nostre campagne e-mail intelligibili per gli screen reader.
Per la stesura di questa sezione delle linee guida abbiamo consultato:
- W3 Schools.
- Accessibility.com.
- Microsoft.
- Email markup consortium.
- Email on Acid.
- Università di Princeton.
- Università di Harvard.
Cosa possiamo fare per rendere le e-mail "leggibili" per gli screen reader?
-
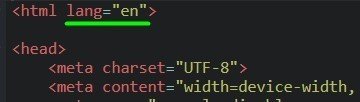
impostate la lingua nel codice dell'e-mail, in modo che lo screen reader sappia in quale lingua leggerla. Utilizzate una sola lingua per ogni e-mail. Ecco un elenco di codici lingua da aggiungere al codice HTML dell'e-mail;

-
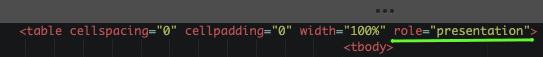
Impostare i ruoli di presentazione nel codice dell'e-mail role="presentation". La maggior parte dei modelli di e-mail in HTML è costituita da tabelle. Se non si aggiunge questo elemento di codice, i destinatari sentiranno i dispositivi di ausilio leggere l'intero codice HTML invece di un testo logico e comprensibile. Aggiungete questo elemento a ogni tabella delle vostre e-mail. Vi informiamo che Stripo aggiunge automaticamente questo attributo nel momento in cui esportate la vostra e-mail nell'ESP o nel vostro client di posta elettronica;

-
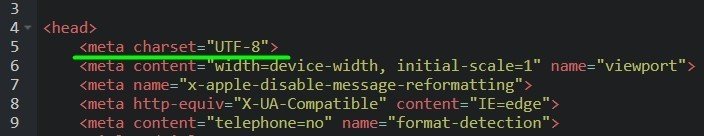
codificate i caratteri. Il modo in cui il contenuto dell'e-mail verrà visualizzato dipende dal tipo di contenuto. È necessario aggiungere <charset="UTF-8"> nel codice HTML dell'e-mail subito dopo "<head>", poiché questo è il set di caratteri più diffuso e supporta la maggior parte dei caratteri. Fortunatamente, tutti i messaggi di posta elettronica creati con Stripo hanno già questo set specificato nelle e-mail.

- utilizzate titoli e sottotitoli - <h1>, <h2>, ecc. Organizzate i contenuti in modo significativo, facile da leggere sia per le persone che per gli screen reader;
- aggiungete il testo alternativo a tutte le immagini/GIF. Gli screen reader non sono in grado di "leggere" le immagini utilizzate nelle e-mail, ma possono leggere il "testo alternativo", detto anche alt text. L’IA sta solo imparando a “riconoscere” le immagini. Assicuratevi che il testo alt sia chiaro ed esplicativo;
- duplicate sempre le informazioni importanti dalla grafica e dalle GIF sotto le immagini;
- evitate le emoticon, perché sono composte da caratteri di punteggiatura. Perdono il loro significato se vengono lette con tecnologie assistite;
- utilizzate solo elenchi puntati e numerati formattati programmaticamente;
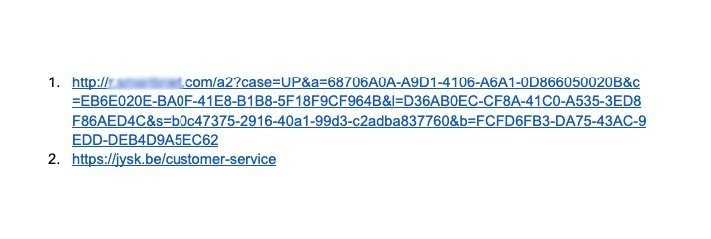
- rendete il testo dei link significativo ogni qualvolta sia possibile, per far capire ai lettori su cosa stanno per cliccare e dove lo otterranno. Confrontate questi due link:

2. Requisiti di accessibilità dell’e-mail specifici per la disabilità visiva
Come già detto, secondo l'Organizzazione Mondiale della Sanità (OMS), oggi 2,2 miliardi di persone soffrono di disturbi della vista.
Forme di disabilità visiva:
- Perdita della visione centrale.
- Perdita della visione periferica.
- Visione offuscata.
- Disturbi visivi in seguito a lesioni cerebrali.
Per la stesura di questa sezione delle linee guida abbiamo consultato:
- Inclusive city maker.
- OMS.
- Indicazioni supplementari WCAG 2 di W3 Schools.
Cosa possiamo fare per rendere le e-mail leggibili per le persone con problemi di vista?
- evitare l'uso di numeri romani;
- scegliere caratteri leggibili. I caratteri sans serif vanno benissimo;
- utilizzare l'interlinea tra parole, frasi, righe, paragrafi e blocchi di testo. Riduce il disordine. Si noti che per "spazio bianco" si intende il colore dello sfondo, che non deve essere necessariamente bianco.
3. Requisiti di accessibilità delle e-mail specifici per il daltonismo
Il daltonismo può essere di vari tipi:
La protanopia è caratterizzata da una ridotta sensibilità al colore rosso. Queste persone confondono il nero con molte sfumature di rosso, il marrone scuro con il verde scuro e alcune sfumature di blu con le medie sfumature di rosso.

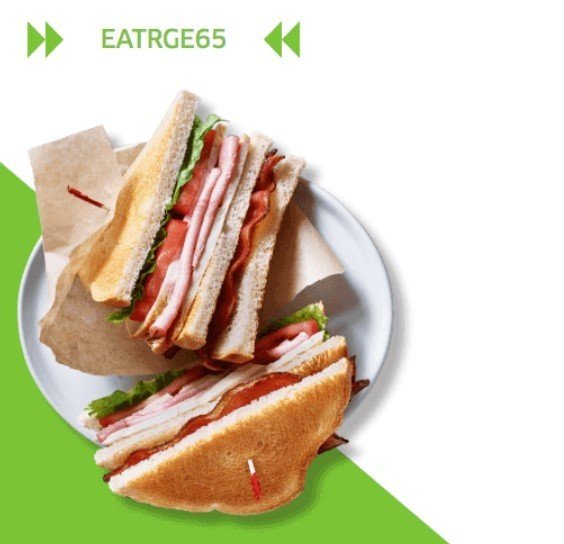
(Fonte: E-mail di Uber)

(questo è il modo in cui lo vedono le persone daltoniche. I pomodori rossi, la carne rossa e la pancetta sembrano tutti verdi, proprio come la lattuga accanto a loro, il che rende difficile capire quale cibo sia contenuto nell'hamburger).
La deuteranopia è caratterizzata da una ridotta sensibilità al colore verde. Si confondono anche i rossi medi con i verdi, i verdi brillanti con i gialli e i blu chiari con i lilla.
La tritanopia rende le persone cieche al blu e alle sue sfumature. Per questo motivo le persone che soffrono di tritanopia confondono il blu chiaro con il grigio e il viola scuro con il nero.
La monocromia rende le persone totalmente daltoniche. Vedono solo sfumature di grigio, che variano dal nero al bianco.
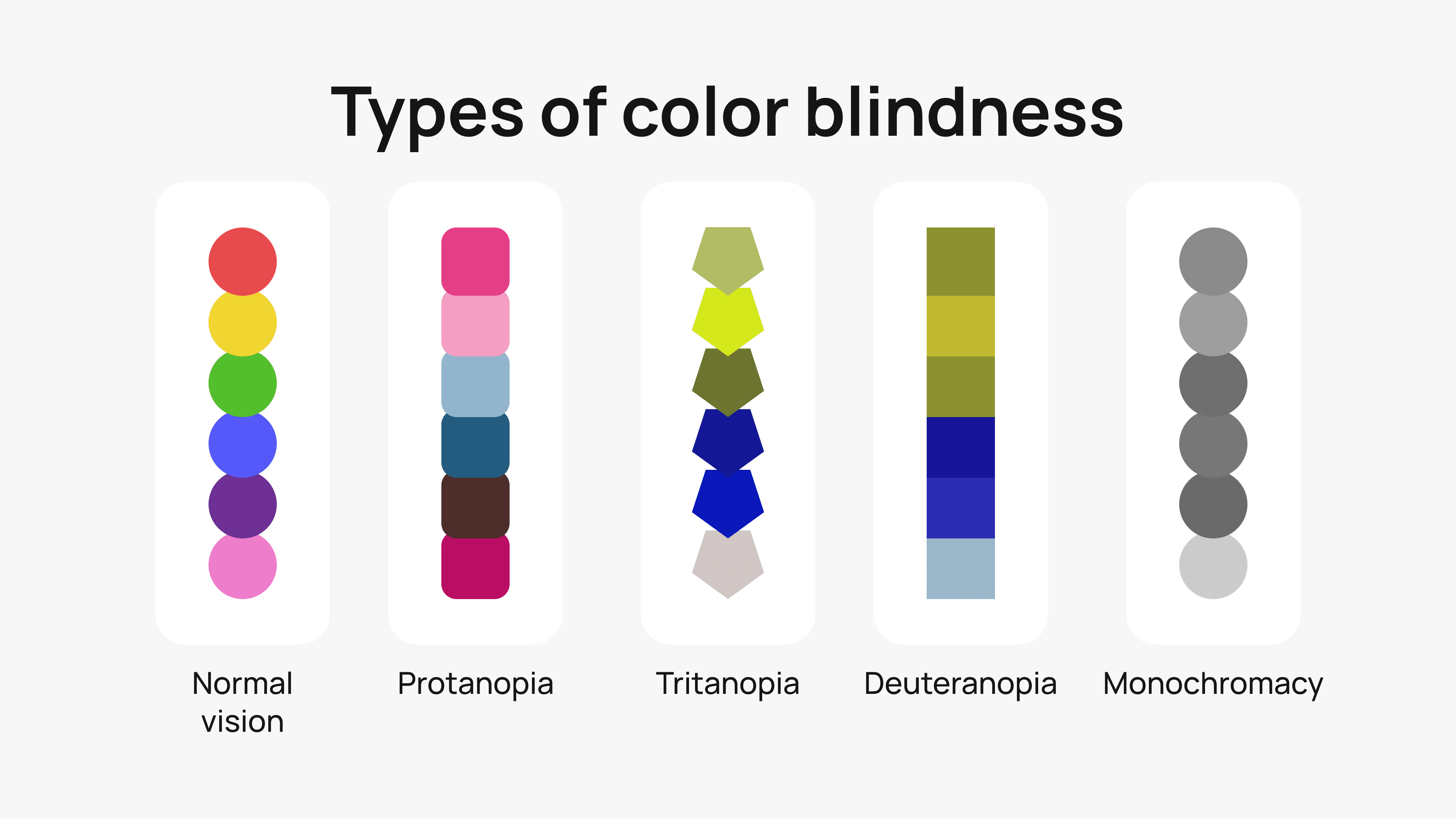
Questa immagine mostra come le persone daltoniche di solito "vedono" i colori:

Per la stesura di questa sezione delle linee guida abbiamo consultato:
- Colour Blind Awareness.
- Colori accessibili.
- Colbldindor — simulatore del daltonismo.
- Università di Yale.
- Università di Pittsburgh.
Cosa possiamo fare per rendere le e-mail accessibili alle persone daltoniche?
Si noti che queste raccomandazioni rendono le e-mail accessibili solo alle persone daltoniche. Alcune raccomandazioni danneggiano le persone dislessiche. In seguito, le escluderemo.
- mettete il testo del link in grassetto o sottolineato. Le persone daltoniche o quelle che, leggendo le e-mail su un dispositivo mobile, hanno il sole che illumina lo schermo, potrebbero non vedere la differenza di colore;
- specificate sempre il nome del colore degli articoli tra parentesi - le persone potrebbero non vedere bene i colori, ma potrebbero essere consapevoli che il rosso le valorizza;
- controllate il contrasto dei colori nelle vostre e-mail. Questo aiuterà i destinatari a capire cosa c'è scritto in qualsiasi punto dell'e-mail.;
- controllate se le immagini sono facilmente percepibili e comprensibili per tutti i daltonici;
- se si utilizzano elementi interattivi per l'esecuzione di test nelle e-mail e si evidenziano le risposte corrette con il verde e quelle errate con il rosso, si deve indicare se la risposta è giusta o sbagliata con le parole.
(Fonte: E-mail da HubSpot. Buon esempio)
4. Criteri di accessibilità delle e-mail specifici per la dislessia
Poiché esistono diversi tipi di dislessia, ogni persona dislessica è diversa e ciò che vede dipende sia dal tipo di dislessia di cui soffre sia dalla sua gravità.
Cosa vedono le persone dislessiche?
Secondo NeuroHealth, vedono:
- lettere e numeri al contrario;
- lettere e numeri capovolti;
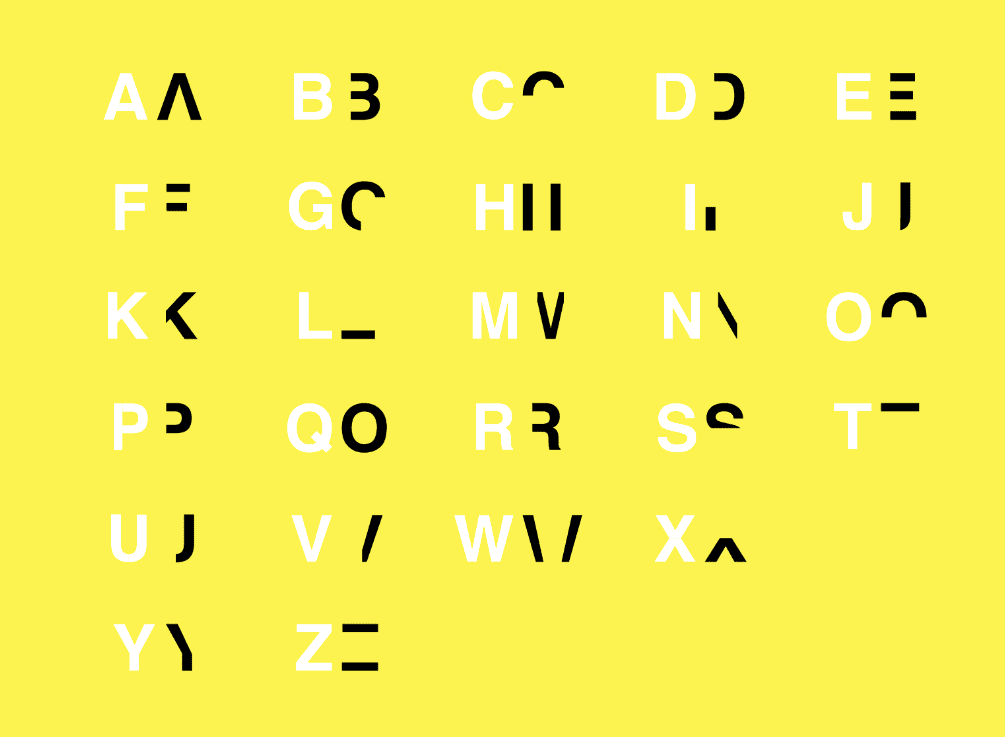
- potrebbero non essere in grado di distinguere tra lettere dall'aspetto simile, come e, c e o;

(Fonte della figura: Daniel Britton)
- lettere tutte ammucchiate;
- lettere mischiate;
- lettere non ordinate.

Per la stesura di questa sezione delle linee guida abbiamo consultato:
- European dyslexia association.
- British dyslexia association.
- Dyslexia Style guida della British dyslexia association.
- E-learning heroes.
- Daniel Britton.
Cosa possiamo fare per rendere le e-mail leggibili ai dislessici?
- evitate la sottolineatura o il corsivo, usate il grassetto per enfatizzare;
- lo stesso vale per i link: non sottolineateli mai. Usate invece il grassetto;
- l'interlinea deve essere del 150%;
- evitare di usare tutte le lettere maiuscole per il testo continuo. Le lettere minuscole sono più facili da leggere;
- utilizzate caratteri sans-serif, come Arial e Comic Sans, Verdana, Tahoma, Century Gothic, Trebuchet, Calibri e Open Sans;
- aggiungete uno spazio extra intorno ai titoli e tra i paragrafi;
- utilizzate sfondi monocolore. Evitate motivi di sfondo o immagini;
- per i lettori dislessici, lo sfondo non deve essere bianco, ma color crema, in quanto i testi scritti su sfondo color crema appaiono più morbidi;
- utilizzate un contrasto sufficiente tra lo sfondo e il testo;
- utilizzate i titoli;
- scrivete frasi brevi. La lunghezza ottimale è di 60-70 caratteri;
- allineate il testo a sinistra, senza giustificazione.
5. Requisiti di accessibilità delle e-mail specifici per l'epilessia fotosensibile
Sapevate che possiamo scatenare crisi epilettiche nelle e-mail semplicemente utilizzando delle GIF errate?
Cosa provoca le crisi fotosensibili:
- tre o più lampi al secondo;
- lampi di colore;
- la luce del sole, soprattutto quando brilla sull'acqua e sfarfalla attraverso gli alberi;
- strisce di colori contrastanti;
- effetti di luce durante concerti o eventi dal vivo.
Per la stesura di questa sezione delle linee guida abbiamo consultato:
- Epilepsy Society, UK.
- Epilepsy Foundation, USA.
- Convulsioni visivamente sensibili: Una revisione aggiornata della Epylepsy Foundation.
- Accessible web.
Cosa possiamo fare per rendere le e-mail leggibili per le persone affette da epilessia fotosensibile?
- posizionate una sola immagine GIF animata su uno schermo;
- utilizzare GIF con 2 flash al secondo.
Linee guida universali per l'accessibilità delle e-mail
Infine, possiamo riassumere il tutto e proporre delle linee guida per l'accessibilità delle e-mail che soddisfino le esigenze di tutte le persone con disabilità o disturbi visivi.
Alcune raccomandazioni precedenti erano contraddittorie, quindi abbiamo dovuto trovare un compromesso. Per esempio, per i daltonici dovremmo sottolineare i link o renderli in grassetto, mentre per i dislessici possiamo solo renderli in grassetto. Il compromesso consiste nell'utilizzare il grassetto per i link.
Ecco, quindi, le nostre linee guida universali per l'accessibilità delle e-mail:
- Impostate la lingua dell'e-mail, i ruoli di presentazione e il tipo di contenuto per gli screen reader.
- Utilizzate titoli e sottotitoli - <h1>, <h2>, ecc. per organizzare il contenuto in modo significativo e renderlo leggibile per gli screen reader.
- Tassativo! Aggiungete sempre un testo alternativo a tutte le immagini e alle GIF.
- Se una GIF ha una funzione educativa, assicuratevi di aggiungere una descrizione scritta e dettagliata.
- Evitate le emoticon.
- Utilizzate solo elenchi puntati e numerati formattati programmaticamente.
- Rendete significativo il testo del collegamento.
- Scegliete caratteri sans serif.
- Impostate l'interlinea a circa il 150%.
- Specificate il nome del colore degli elementi tra parentesi.
- Verificate il contrasto cromatico del testo e delle immagini.
- Evitate di usare tutte le lettere maiuscole per il testo continuo; usate invece lettere minuscole più grandi.
- Aggiungete la punteggiatura alla fine dei punti elenco e di ogni frase, compresi i titoli.
- Usate sfondi monocolore e di colore biancastro.
- Scrivete frasi brevi.
- Allineate il testo a sinistra e non giustificatelo.
- Inserite una sola immagine GIF animata sullo schermo.
- Utilizzate GIF con 2 flash al secondo.
Strumenti di verifica dell'accessibilità
Una volta terminate le campagne e-mail, verificatele con gli strumenti di test di accessibilità e/o provatele con gli screen reader.
Ecco gli strumenti che vi aiuteranno a controllare le vostre e-mail:
- accessible-email.org di Jordie van Rijn e Maarten Lierop - questo strumento controlla se il codice della vostra e-mail è compatibile con qualsiasi screen reader. Può anche aiutarvi a ottimizzarlo;
- Campaign precheck accessibility check by Email on Acid — controlla se l'e-mail è ottimizzata per i dispositivi di ausilio;
- accessible colors per verificare il contrasto di colore del corpo dell'e-mail (testo e altri elementi, escluse le immagini);
- Coblis, simulatore di daltonismo - verifica se le immagini sono accessibili alle persone daltoniche;
- Trace RERC per controllare che le GIF non lampeggino;
- Stripo (a breve) — nel prossimo futuro, verificheremo l'accessibilità del vostro codice, il contrasto dei colori, la presenza di alt text per le immagini, ecc.
Concludendo
Con le e-mail, le aziende raggiungono un vasto pubblico. È nostro dovere garantire che i clienti con deficit visivi non si sentano svantaggiati.
In questo articolo abbiamo analizzato i cinque tipi di disabilità che rendono la lettura difficile, a volte addirittura impossibile. Seguendo le linee guida di cui sopra, eviterete i problemi di accessibilità e creerete e-mail completamente accessibili, in modo che ogni vostro abbonato possa leggere facilmente il vostro messaggio.







5 commenti