Недавно мы опубликовали в нашем блоге статьи о самых актуальных трендах дизайна писем, а также о том, как создать первую email-кампанию. В этих публикациях мы вкратце рассказали, какие элементы должны быть в электронном письме.
В этой статье мы подробно расскажем, как создать первое электронное письмо с помощью редактора шаблонов Stripo.
Как приступить к созданию письма
Создать первый шаблон с помощью Stripo можно тремя способами:
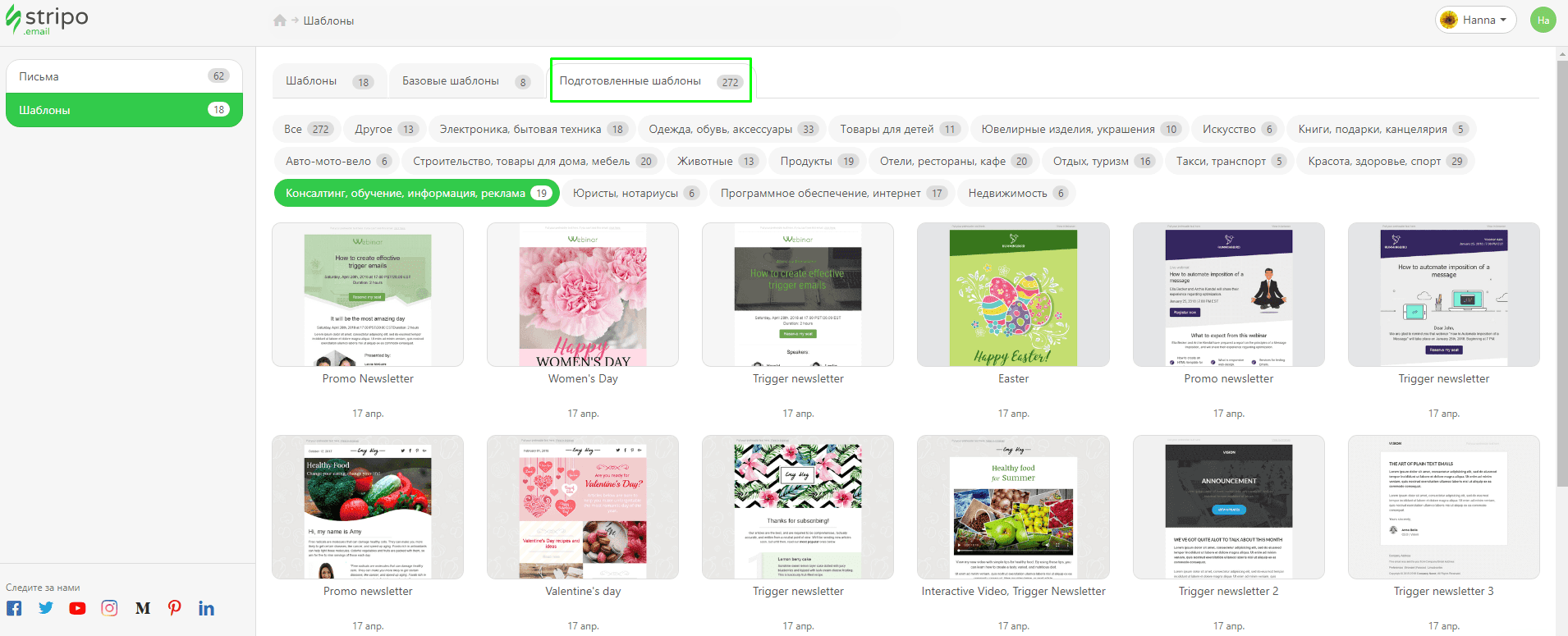
1. Отредактировать один из 300 готовых к использованию шаблонов.
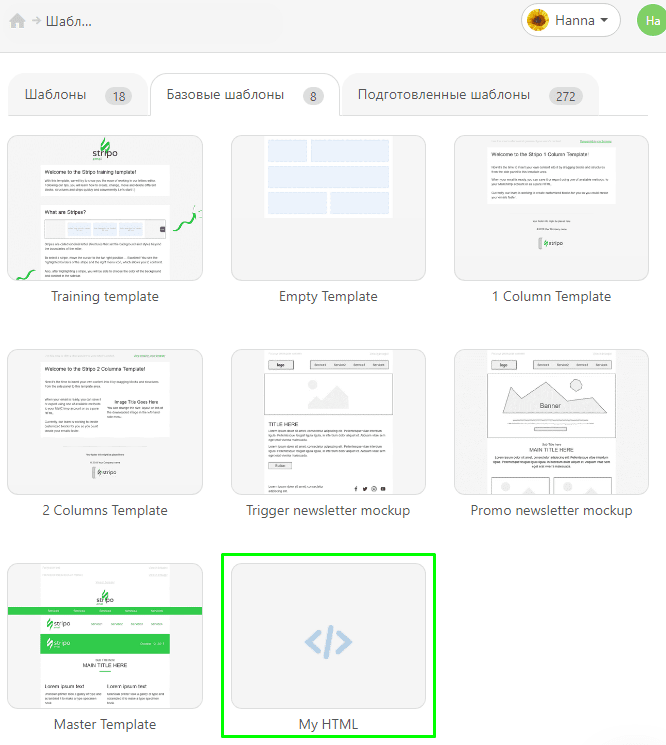
2. Использовать собственный код.
3. Начать с нуля.
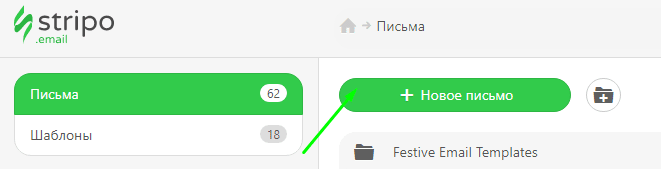
Чтобы использовать любую из упомянутых опций, во вкладке “Письма” нажмите кнопку “Создать первое письмо”.

И выберите способ, который считаете наиболее удобным для себя:
1. Отредактировать один из 300 подготовленных шаблонов
Это самый простой и, пожалуй, самый удобный способ создания писем. Все, что вам нужно — выбрать понравившийся шаблон, настроить его в соответствии с дизайном вашего бренда, вставить ваши URL-адреса и заменить изображения своими. Вот и все. Ваша рассылка готова!

Это лучшее решение для email-маркетологов, которым приходится создавать по несколько писем в день.
2. Использовать собственный код
В Stripo доступен редактор открытого HTML-кода, в котором профессиональные разработчики могут создавать абсолютно уникальные письма. Эта опция также полезна, если вам нужно импортировать в Stripo пользовательский шаблон и адаптировать его для редактора/сделать редактируемым.

Способ лучше всего подходит для опытных дизайнеров.
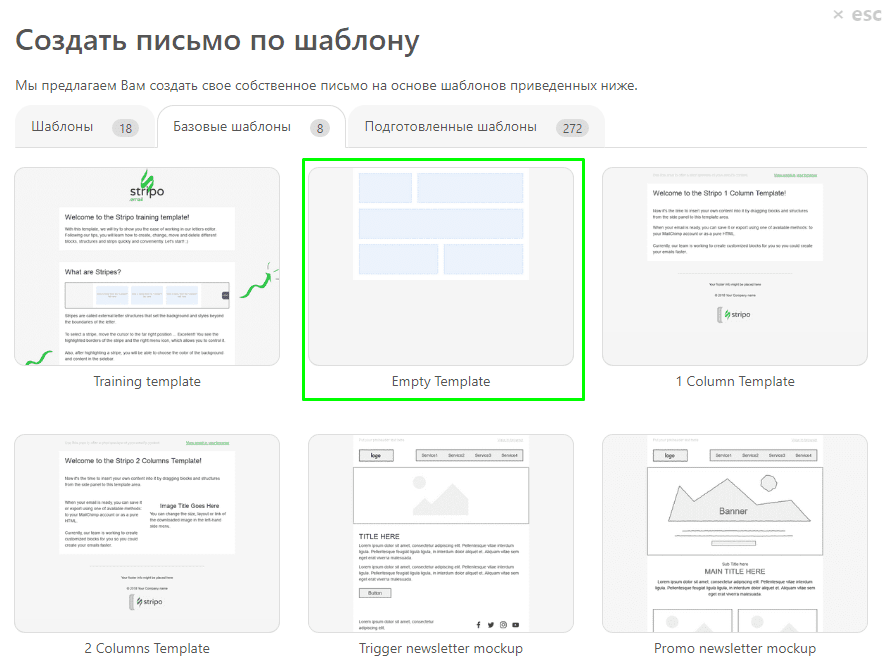
3. Начать с нуля/пустой шаблон
Эта опция означает, что вам нужно будет перетащить структуры в шаблон, а затем заполнить их блоками контента или модулями.

Давайте создадим новый шаблон электронного письма этим способом.
1. Общие настройки
Этот способ в первую очередь позволяет применять единый стиль дизайна ко всем элементам письма. Вы настраиваете цвета текста, формы и шрифты кнопок, цвета ссылок, отступы для контейнеров, межстрочные интервалы, фоновые цвета писем и отдельных элементов контента, а также ширину всего письма.
Важно отметить:

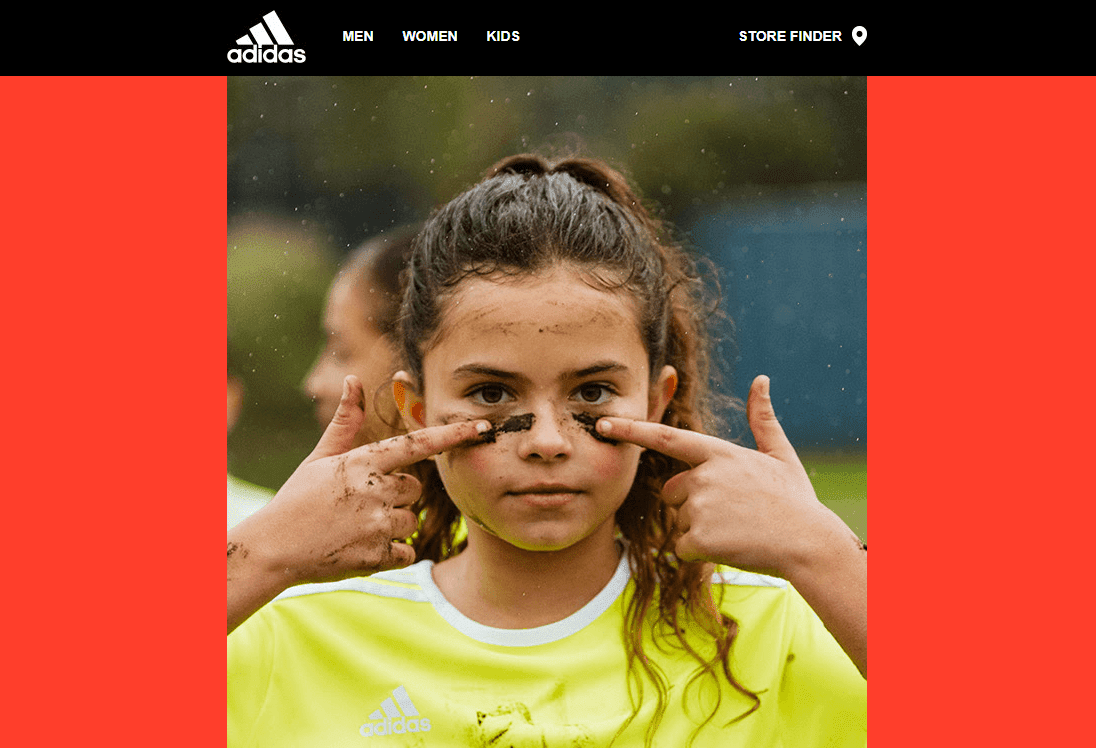
Фон письма — это фон, который применяется ко всему пространству письма. Если сообщение открыто на десктопном устройстве, фон занимает всю площадь письма (красный фон в примере выше), тогда как на мобильных экранах он скрыт.
Фон контента – цвет внутри письма, который применяется для всех контейнеров с карточками товаров, контактной информацией и т.д. (или же фото, как в примере выше).
Ширина письма по умолчанию – 600 пикселей. Сегодня это самый распространенный размер.
Установив эти параметры, вы значительно сократите время, необходимое для оттачивания дизайна. Настройте один раз, и параметры будут применены ко всем элементам вашего письма.
Если какой-то из стилей, которые вы примените к отдельно взятой строке/контейнеру/блоку, будет отличаться от стилей, настроенных в разделе “Общие настройки”, то он будет иметь приоритет над общим стилем.
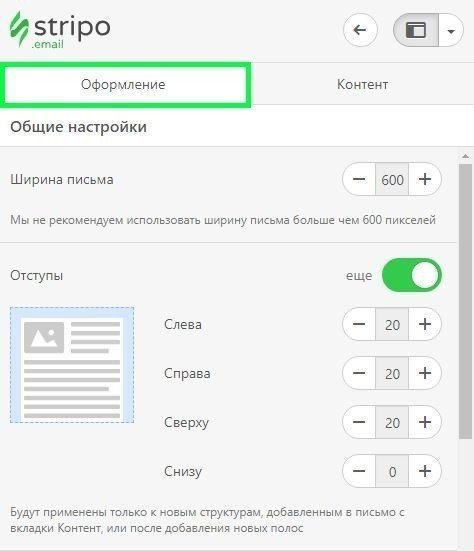
Как установить общие настройки в Stripo:
-
кликните вкладку “Оформление” на панели настроек;

-
выберите вкладку “Оформление”;
-
установите параметры, которые вам нравятся или которые соответствуют вашему брендбуку.
Мы настоятельно рекомендуем выбрать шрифты, цвета, кнопки и отступы, прежде чем начать работу с шаблоном письма. Однако фоновые цвета письма и контента могут быть настроены после того, как весь шаблон будет готов. Таким образом вы увидите, действительно ли все гармонично сочетается.
2. Настройка заголовков
Общие настройки стилей применяются только к “основному” тексту ваших писем. Следовательно, вы должны отдельно настроить шрифт, его размер и стиль для заголовков писем.

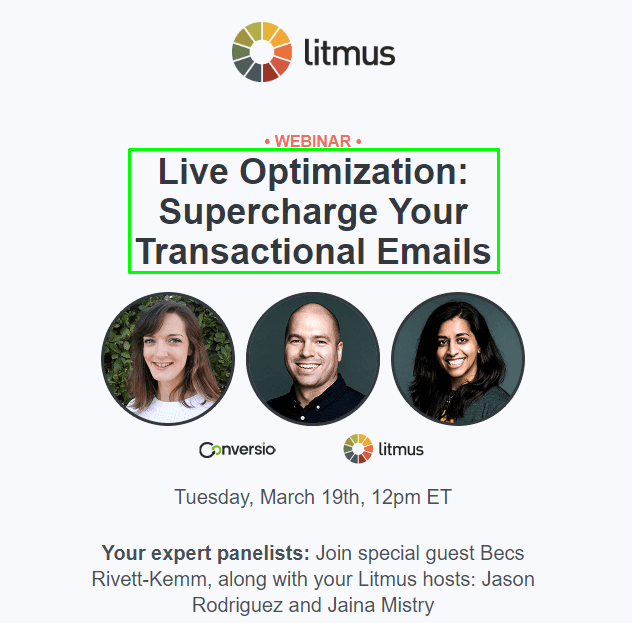
В этом примере Litmus применили H1, чтобы анонсировать вебинар.
При желании вы можете используйте жирный шрифт или курсив, или даже выбрать другой шрифт, чтобы заголовки выделялись.
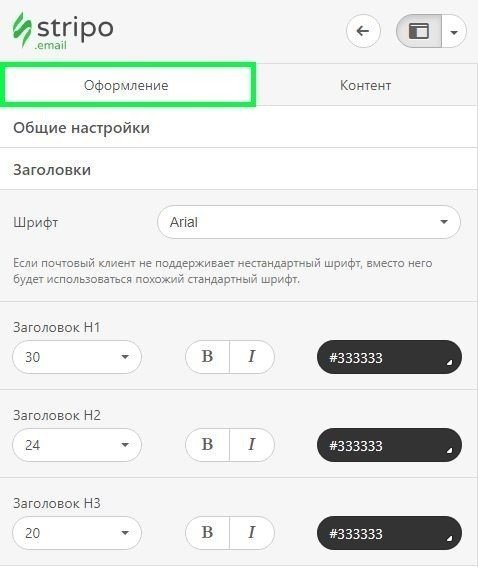
Как настроить стили для заголовков в письмах в Stripo:
-
кликните вкладку “Оформление” на панели настроек;

-
выберите вкладку “Заголовки”;
-
установите размер и цвет шрифта для всех заголовков (H1, H2, H3).
3. Создание хедера
Хедер - это самый первый элемент письма, который увидят получатели. Обычно он содержит логотип бренда и меню.
Итак, прежде всего нам нужно определиться, как будет выглядеть наш хедер. Существует много видов дизайна хедера.
Но в екоммерсе наиболее популярен вариант “логотип вверху, меню внизу”.

Поскольку Stripo использует для своих рассылок именно этот тип хедера, его мы здесь и воссоздадим.
Для хедера этого типа нужны две отдельные строки — для логотипа и меню.
Как с помощью Stripo добавить лого в письмо:
-
нажмите на структуру с 1 колонкой в вашем пустом шаблоне;
-
нажмите кнопку “Картинка” или перетащите блок “Картинка”;

-
слева на панели настроек система предлагает вам перетащить изображение в формате JPG, PNG или GIF. Вы также можете вставить внешнюю URL-ссылку вашего логотипа;
-
вставьте гиперссылку, которая приведет читателей на ваш сайт;
-
добавьте Alt-текст для логотипа;
-
установите размер логотипа – ширина нашего логотипа 144 пикселя;

-
выравнивание по центру установлено по умолчанию. Если вам нужно изменить его, выберите выравнивание по левому или правому краю.
Важно отметить:
если вы хотите настроить фон для строки, в которой расположены ваши лого и меню, то обязательно используйте URL-адрес изображения логотипа в формате PNG с прозрачным фоном.
Зачем добавлять ссылку к логотипу? Получатели довольно часто кликают на лого, чтобы быстрее попасть на ваш сайт.
Зачем добавлять Alt-текст? Во-первых, чтобы пройти спам-фильтры; во-вторых, чтобы пользователи знали, что представляет собой изображение, если оно не отобразится в письме; в-третьих, чтобы соблюдать правила доступности электронных писем.
Как с помощью Stripo добавить меню в письмо:
-
кликните вкладку “Контент” на панели настроек;
-
перетащите структуру с 1 колонкой под логотип;
-
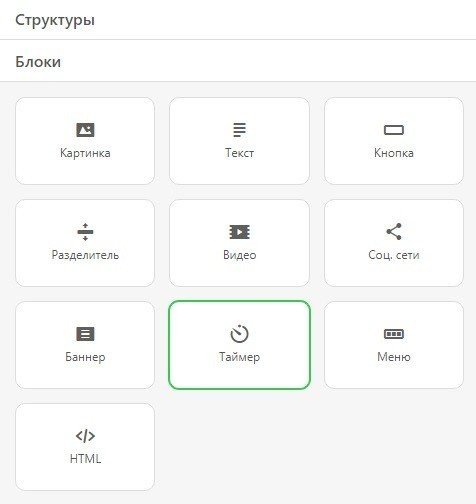
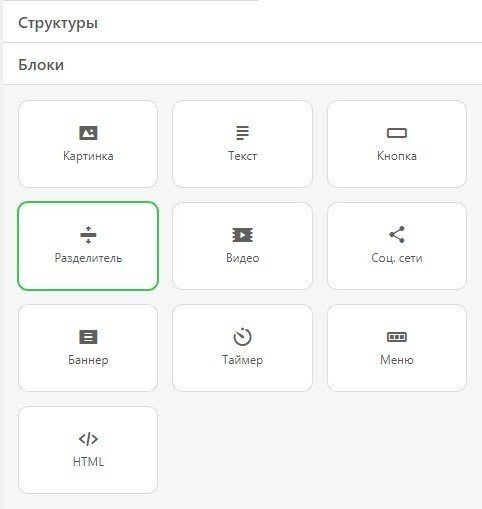
теперь откройте вкладку “Блоки”;
-
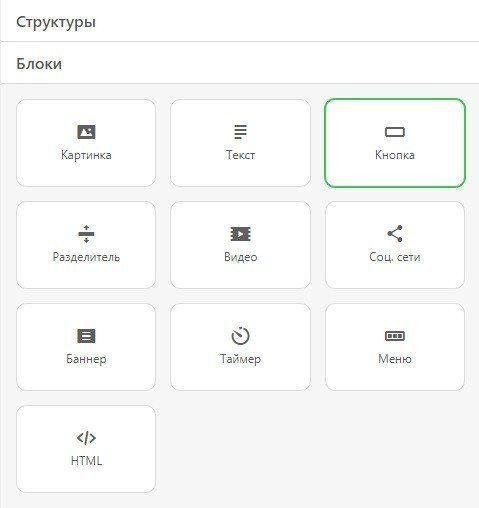
выберите блок “Меню” и перетащите его в шаблон;

-
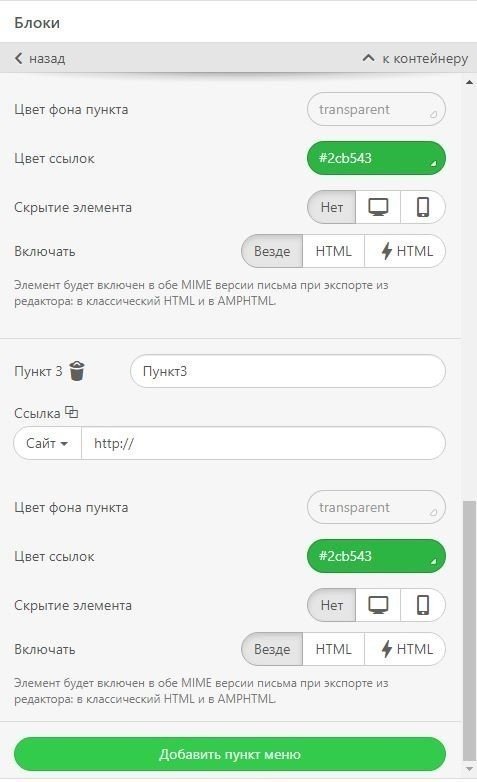
при желании добавьте дополнительные пункты меню. По умолчанию Stripo предлагает три пункта;

-
теперь на панели настроек вам нужно выбрать, будете ли вы использовать иконки, ссылки или и то, и другое. Иконки — это изображения в меню, а ссылки — названия вкладок меню;
-
если вы выберете ссылки, как сделали мы, вы увидите, что цвет и шрифт ваших ссылок, настроенные ранее в разделе общих настроек, уже применены к ссылкам меню. Мы выделили их жирным шрифтом, кликнув значок B на панели настроек;

-
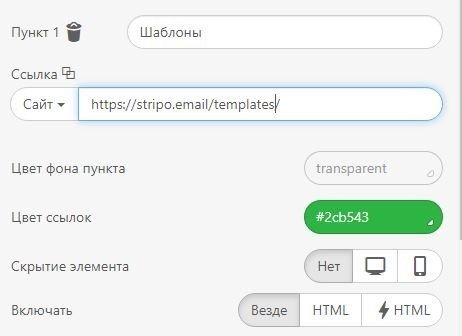
теперь вам нужно дать название каждому пункту меню;
-
...и вставить соответствующие ссылки URL;

-
повторить для всех пунктов меню;
-
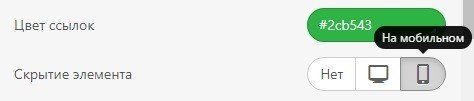
если вы хотите скрыть некоторые элементы для мобильных, просто нажмите значок “Скрыть на мобильном”;

-
с названиями пунктов меню все готово? Теперь посмотрите, что у нас получилось. На наш взгляд, меню смотрелось слишком мелким, поэтому мы решили установить для него шрифт покрупнее – пусть будет 18.
Важно отметить:
вы можете использовать несколько других типов меню, включая интерактивные.
Все подробности вы найдете здесь.
4. Работа с текстом
Как правило, после меню в письме идет баннер.
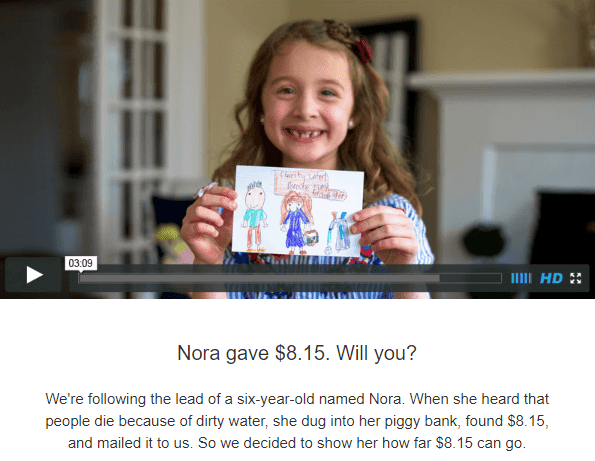
Но в Stripo мы предпочитаем прежде всего указывать цель нашего письма и приветствовать получателей, как это делают Korean Cosmetics.

Важно отметить:
обращаем ваше внимание, что Stripo позволяет использовать кастомные шрифты, которых нет в нашем списке. В этом посте вы можете прочесть, как добавить такой шрифт. Кастомный шрифт, который вы инсталлируете в свой аккаунт Stripo, можно будет применять для любого текста в письме, за исключением текста, написанного поверх баннера.
Как с помощью Stripo добавить текст в письмо:
-
перетащите структуру с 1 колонкой в ваш HTML-шаблон;
-
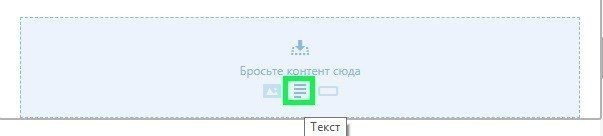
добавьте в нее блок “Текст” или нажмите кнопку “Текст” прямо в структуре;

-
напишите ваше приветствие;
-
дважды кликните по самому тексту;
-
настройте заголовки, если это необходимо. В нашем примере мы выбрали для приветствия заголовки 2 – и так как мы в самом начале установили параметры для заголовков во вкладке общих настроек, Stripo автоматически использовал их (Arial, 24px) для нашего шаблона;
-
введите текст в следующей строке;
-
выделите его;
-
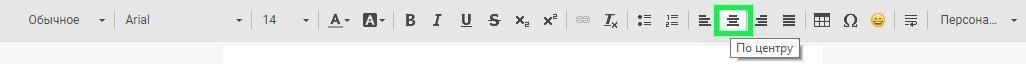
установите выравнивание;

-
добавьте ссылки, где они нужны.
Как в Stripo добавить ссылки к тексту:
Если вам нужно добавить ссылки к тексту, а не только для кнопок CTA, вам следует:
-
выделить нужное слово/слова;
-
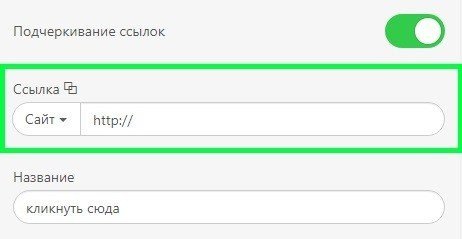
в верхней части панели настроек кликните значок “Ссылка”;

Подчеркивать ссылки или не подчеркивать – на ваш вкус.
Важно отметить:
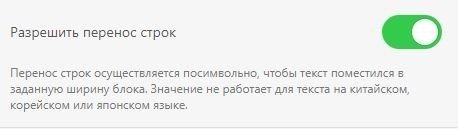
Рекомендуем активировать перенос строк, если вы не оформляете ссылки в виде кнопок или же некоторые слова слишком длинные. Например, если ваше письмо написано на немецком языке и в тексте присутствует словечко в духе “Rindfleischetikettierungsüberwachungsaufgabenübertragungsgesetz” (Закон о передаче обязанностей контроля маркировки говядины), то лучше включить опцию “Разрешить перенос строк”. Это поможет вам избежать горизонтального скролла на мобильных экранах. Просто нажмите на кнопку для активации.

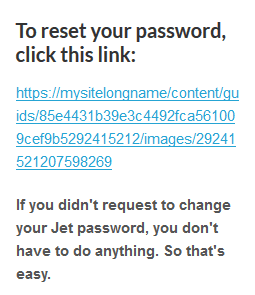
Скриншот ссылки сброса пароля, не оформленной как кнопка. Если бы перенос строк не был активирован, то появился бы горизонтальный скролл.

В 2019 году нет ничего ужаснее, чем получить неадаптивное письмо.
5. Персонализация текста
Письма с персонализированным текстом – то есть обращением по именам – приносят на 14% больше прибыли, чем без персонализации.
Добавьте теги персонализации к приветствиям, как в приведенном ниже примере, а также в футер, чтобы указать email-адрес получателя. Всегда обращайтесь по имени в триггерных письмах.

Редактор шаблонов Stripo позволяет добавлять теги персонализации в любой текст шаблона.
Как с помощью Stripo добавить теги персонализации:
-
наведите курсор на нужное место шаблона, с которым вы работаете;
-
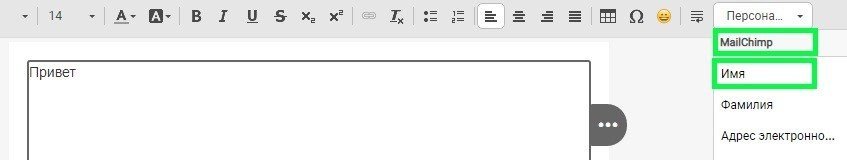
на панели настроек над шаблоном вы найдете кнопку “Персонализация”;
-
в выпадающем меню выберите ESP, который вы используете;

-
выберите параметр, который хотите использовать.
Если все сделано правильно, то все будет выглядеть примерно так:

Ваш ESP заменит этот параметр на имя каждого получателя. Если имя (или любой другой параметр) не указано, то ESP оставит это поле пустым.
Важно отметить:
Если вы хотите добавить теги персонализации в заголовок, установите необходимые настройки в ESP.
6. Добавление изображений
Изображения — это основа всех промо писем. Каким бы привлекательным не был ваш текст, в сообщении обязательно должны быть картинки, которые вызывают эмоции, показывая наши товары в наилучшем виде.
Как с помощью Stripo добавить в письмо изображение:
-
добавьте новую структуру с нужным количеством колонок в ваш HTML-шаблон;
-
на панели настроек найдите базовый блок “Баннер” или “Изображение” и перетащите его в шаблон;
-
добавив блок контента, кликните по нему прямо в письме;
-
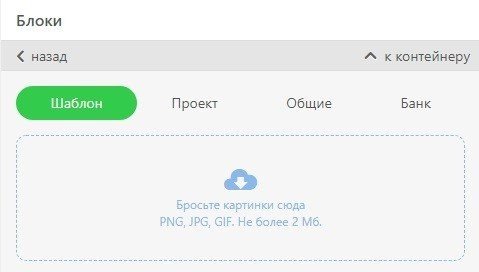
на панели настроек вам будет предложено вставить изображение.
Примечание:
Если вам нужно создать баннер – пожалуйста, используйте блок “Баннер”. Для других целей используйте “Изображение”
Сделать это можно тремя способами:
1. Перетащить или загрузить изображение
Вы можете либо просто перетащить изображение, которое собираетесь использовать для своей кампании, либо загрузить его со своего компьютера, кликнув по значку со стрелкой и выбрав изображение на компьютере.

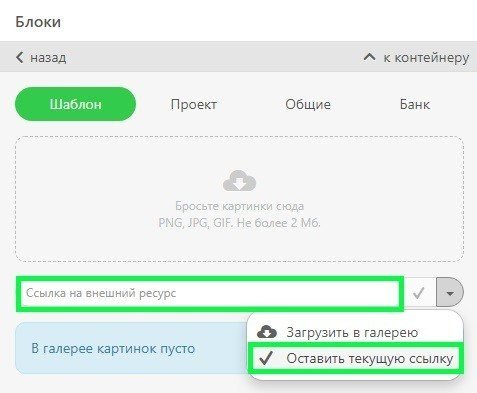
2. Добавить ссылку на внешний ресурс
Если у вас на компьютере нет изображения для баннера, вы можете вставить ссылку на изображение из интернета.
В поле “Ссылка на внешний ресурс” вставьте ссылку вашего изображения.

Если вы собираетесь использовать изображение только один раз, в выпадающем меню выберите параметр “Оставить текущую ссылку” (как в примере выше) и нажмите галочку.
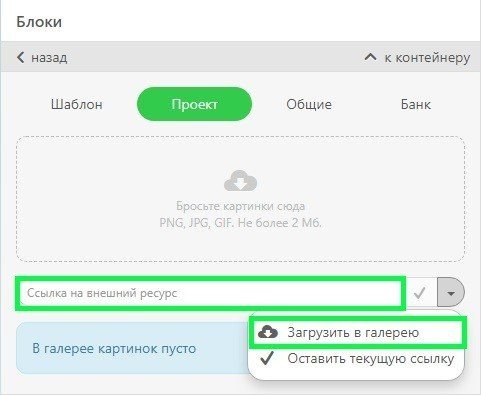
Если же вы хотите использовать изображение для последующих кампаний, кликните вкладку “Проект” выше, после чего вставьте ссылку, выберите параметр “Загрузить в галерею” и нажмите галочку.

3. Использовать изображения из личной галереи
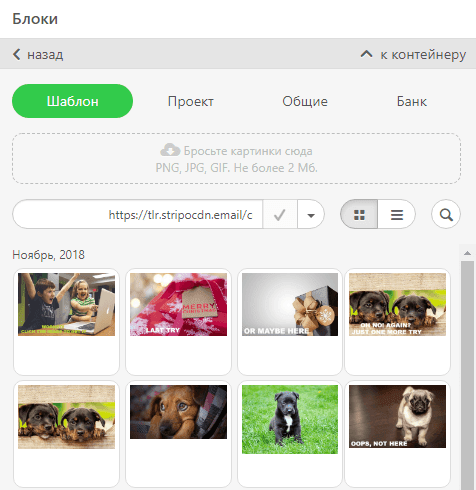
Когда вы загружаете или сохраняете изображения в галерею, как показано в примере выше, ваши изображения сохраняются в вашей личной коллекции. Просто переходим во вкладку “Шаблон”.

Изображения здесь отсортированы по датам, от самых новых до самых старых.
Если список изображений слишком длинный, вы можете использовать поиск по названию.
Чтобы использовать изображение для текущего HTML-шаблона, вам нужно кликните выбранное изображение, и оно автоматически появится в вашем письме.
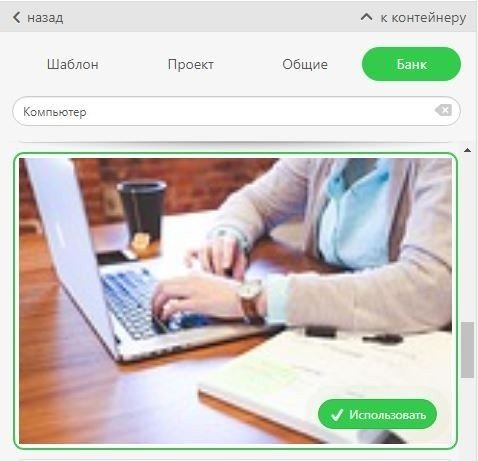
4. Использовать наш банк изображений
Прежде всего следует отметить, что все изображения, доступные в Stripo, абсолютно бесплатны.
Во-вторых, мы предлагаем более 100 000 изображений.
Кликните по вкладке “Банк” и введите название или категорию изображений, которые вы ищете.
Как только вы выберете изображение и кликнете по нему, оно тут же появится в шаблоне, с которым вы работаете. Таким образом вы можете проверить, сочетается ли оно с вашим письмом.
Если вам нравится то, что вы видите, нажмите “Использовать”.

7. Редактирование изображений
В предыдущем разделе мы показали, как загружать изображения и сохранять их.
Но как их редактировать с помощью Stripo?
В этом разделе мы покажем, как редактировать изображения, которые вы используете для карточек товаров, подписей, логотипов, презентации предстоящих событий, участников и т.д.
То есть любые изображения, которые вы используете для любых целей, в том числе кастомные изображения для видео.
О работе с изображениями для баннера мы расскажем в следующем разделе.
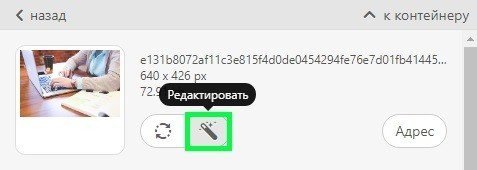
Как редактировать изображения с помощью Stripo:
-
после загрузки изображения нажмите кнопку “Редактировать” на панели настроек справа от фрагмента изображения;

-
ваше изображение откроется в редакторе Pixie в новом выпадающем окне;
-
здесь вы можете применять фильтры, изменять размеры и обрезать изображения, рисовать и помещать любой текст поверх них, добавлять стикеры, рамки, применять фоны;
-
когда вы завершите редактирование, нажмите “Сохранить” в редакторе Pixie – и только тогда изменения, которые вы внесли в изображение, будут применены к нему.
8. Создание баннера
Как говорится, баннер – лицо вашей рассылки. Следовательно, вы должны тщательно поработать над ним.
Обычно под баннером мы подразумеваем изображение, которое вызывает эмоции у вашей целевой аудитории, а также дополнительный текст поверх него.

Важно отметить:
Stripo предлагает генератор баннеров, который позволяет пользователям создавать сложные баннеры непосредственно в редакторе без каких-либо сторонних инструментов.
Как создать баннер с помощью Stripo:
-
перетащите структуру с 1 колонкой в ваш HTML-шаблон;
-
добавьте блок “Баннер” в эту структуру;
-
кликните по этому блоку в шаблоне, чтобы активировать панель настроек;
-
загрузите изображение, которое собираетесь использовать;
-
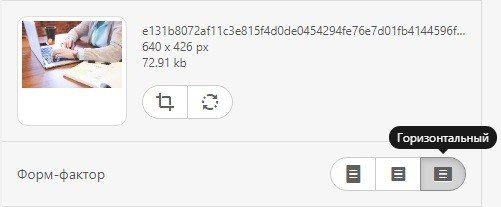
на панели настроек система предложит вам обрезать изображение при необходимости;
-
установите форм-фактор (ориентацию) изображения. Он может быть вертикальным, квадратным и горизонтальным. Последний наиболее популярен;

-
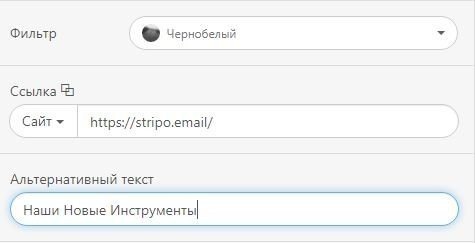
примените фильтр. Я предпочитаю черно-белый;
-
вставьте ссылку, которая приведет получателей на страницу, связанную с выгодным предложением, описанным на баннере;
-
введите Alt-текст – получатели увидят его, если изображение по какой-либо причине не отобразится;

-
если вы хотите добавить текст поверх изображения, нажмите кнопку Т на панели настроек вверху. Когда она станет светлой, кликните левой кнопкой мыши по изображению;
-
в тот же момент вы увидите надпись “Текст” на баннере;
-
сотрите эту надпись и введите свой текст;
-
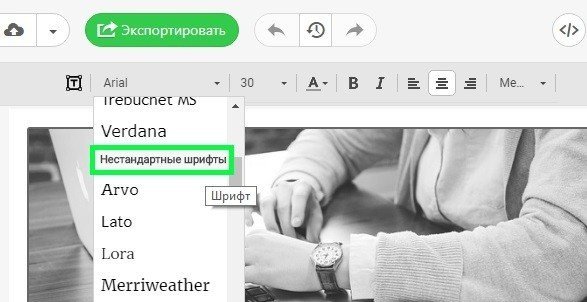
установите размер, цвет и тип шрифта;

-
включите кнопку «дополнительная картинка» на панели настроек. Это может быть что угодно: стикер, рамка, логотип, фон, чтобы сделать ваш текст более заметным. Да, вы можете добавить текст поверх нее :)

Обратите внимание:
Когда изображение баннера добавлено, вы можете выполнять все этапы редактирования в любом порядке. Например, вставить дополнительное изображение, добавить текст — и только потом применить шрифты.
Чтобы создать такой баннер, вам нужно:
-
загрузить изображение;
-
установить форм-фактор;
-
вставить поверх него дополнительное изображение;
-
написать текст поверх обоих изображений.

Важно отметить:
Размер, стиль и цвет шрифта, установленные в общих настройках, не применяются к баннерам.
На сегодняшний день в Stripo доступно более 40 баннерных шрифтов. Они декоративные. Но вы можете смело использовать любой из них, потому что наш генератор баннеров работает как Photoshop – изображения, текст, рамки редактируются как отдельные слои. Затем все они объединяются в одно изображение во время экспорта. Это означает, что любой текст, написанный поверх баннера, рассматривается email-клиентами как элемент изображения. Следовательно, он не заменяется стандартным.
Если вы хотите узнать больше о баннерах и о том, как их создавать с помощью Stripo, прочитайте этот пост, посвященный данной теме.
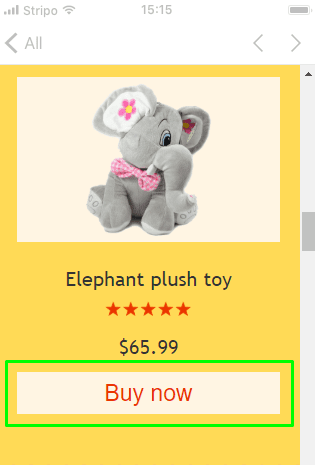
9. Эффект ролловера изображений
Эффект ролловера изображений поможет вам развлечь и привлечь клиентов. Кроме того, это сэкономит драгоценное место в письмах, поскольку вы можете скрыть детали продукта под фото. Вы также можете играть с получателями, заставляя их “искать” купон и т.д. Есть много причин для добавления эффекта ролловера.
Но как его создать? Данный метод был разработан нашими программистами, адаптирован к нашей системе — и, что важнее всего, к основным почтовикам.
Он работает даже в Gmail.
Важно отметить:
Эффект ролловера работает на десктопных устройствах. Другие пользователи увидят только основное изображение.
Его можно применить к любому изображению, которое вы добавляете в шаблон, кроме баннера.
Как создать эффект ролловера изображений с помощью Stripo:
-
загрузите изображение;
-
на панели настроек включите кнопку “Эффект ролловера”;
-
загрузите второе изображение, при необходимости отредактируйте его;
-
вставьте URL-ссылку – она будет привязана к обоим изображениям;
-
введите Alt-текст.
Лучшие советы и идеи вы найдете здесь.
10. Добавление видео в письмо
Как показывают многочисленные исследования, потенциальные клиенты на 65% чаще делают покупки после просмотра видео. Кроме того, видео – один из топ-трендов 2019 года.

В Stripo доступно два метода добавления видео в шаблон:
1. вставить URL-ссылку на ваше видео;
2. встроить видео.
Метод 1. Вставить URL-ссылку на ваше видео
Это абсолютно веб-безопасный способ доставки видео, так как он идеально работает во всех почтовиках и на всех устройствах.
Как вставить URL-ссылку на ваше видео:
-
перетащите структуру с 1 колонкой в свой HTML-шаблон;
-
добавьте базовый блок “Видео”;
-
кликните левой кнопкой мыши по контейнеру в шаблоне;
-
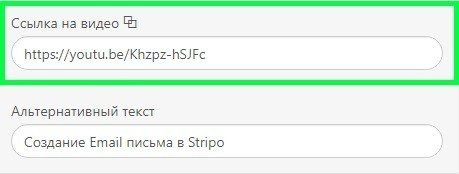
останется только вставить ссылку на ваше видео на Youtube или Vimeo в панели настроек;

-
наша система автоматически заполнит поле “Альтернативный текст”;
-
выберите цвет для кнопки воспроизведения – белый, традиционный красный или черный.
Наша система автоматически создает миниатюру/изображение превью ваших видео. Но вы также можете установить кастомные.
Как настроить собственное изображение для видео в письме:
-
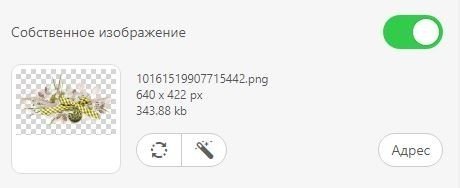
включите кнопку “Собственное изображение” на панели настроек;

-
загрузите изображение;
-
отредактируйте его при необходимости.
Вы можете даже вставить GIF-анимацию в качестве изображения, если хотите. Это, безусловно, привлечет больше внимания к видео.
Важно отметить:
Кнопка воспроизведения также будет отображаться поверх кастомного изображения.
Метод 2. Встроить видео
Встроенное видео воспроизводится непосредственно в письмах. Получателям не нужно переходить на другой сайт для просмотра.
Но воспроизведение доступно не во всех почтовиках. Фактически этот тип контента поддерживают только Apple Mail, нативная почта iOS, Thunderbird и Outlook для Mac.
Stripo предоставляет пользователям универсальный код, с помощью которого вы можете поделиться видео со всеми пользователями.
Мы советуем делать таким образом:
1. вставьте этот код в шаблон;
2. настройте код, вставив ссылки URL.
Как встроить этот код в шаблон письма в Stripo:
-
перетащите структуру с 1 колонкой в HTML-шаблон;
-
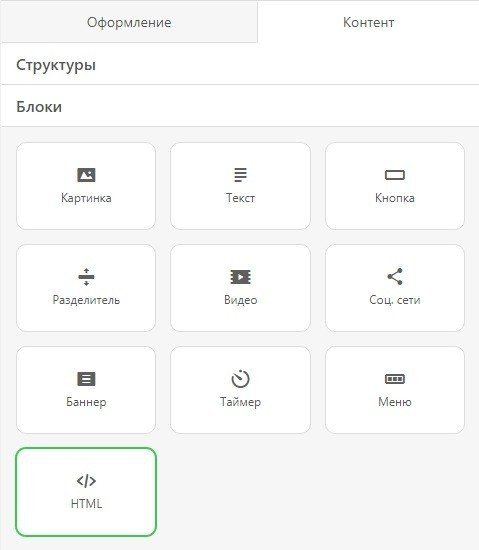
добавьте в нее базовый блок HTML;

-
кликните левой кнопкой мыши “Вставьте свой HTML в редактор кода” в шаблоне, чтобы открыть редактор кода;
-
в этом редакторе вместо “Вставьте свой HTML в редактор кода” добавьте код встраивания;
-
настройте код встраивания.
Собственно, код встраивания:
<video class="adapt-img" controls="controls" poster="https://tlr.stripocdn.email/content/guids/CABINET_0bd21bea47f1cfb916fb84d59a107495/images/92621531318217276.jpg" width="100%" height="313">
<source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<source src="http://www.w3schools.com/html/mov_bbb.webm" type="video/webm">
<!-- fallback -->
<a href="https://www.youtube.com/watch?v=ryqOEPk51Lg/" class="esd-frame-element esd-hover-element esdev-disable-select"><img class="adapt-img" src="https://tlr.stripocdn.email/content/guids/CABINET_0bd21bea47f1cfb916fb84d59a107495/images/48461531318273724.jpg" alt="" width="100%" height="313"></a>
</video>
Часть кода до слова fallback предназначена для тех получателей, чьи устройства и почтовики поддерживают эту интерактивность. Тогда как часть ниже — для тех, чьи клиенты не поддерживают ее. Они будут перенаправлены на Youtube, Vimeo или любой другой видеохостинг.
Используя этот код, вы можете быть уверены, что все ваши пользователи увидят видео, которым вы хотите поделиться.
Настройка кода встраивания:
-
загрузите изображение, которое вы собираетесь использовать для видео, на любой сайт (я предпочитаю Pinterest) – оно будет использоваться как превью для пользователей с устройствами Apple.
Конечно, видео MP4 генерирует свое собственное уменьшенное изображение, но оно не отображается на iPhone X и устройствах с дисплеями Retina. Кнопка воспроизведения появится на нем автоматически. Вставьте эту ссылку после атрибута "Poster";
-
конвертируйте видео в формат MP4, используя любой видеохостинг (я использую Streamable. Это бесплатно). В коде замените ссылку после атрибута “source src” на ваш URL;
-
конвертируйте видео MP4 в формат WebM – и вставьте ссылку в соответствующую строку кода. Это видео будет воспроизводиться на тех устройствах, которые поддерживают данный формат;
-
кагрузите второе изображение, которое собираетесь использовать для превью. Добавьте поверх него изображение кнопки воспроизведения. На самом деле это может быть скриншот вашего видео на Youtube – он будет отображаться во всех почтовиках, которые еще не поддерживают интерактивность;
-
кагрузите ваше видео на Youtube (Vimeo, свой сайт и т.д.) и вставьте его URL в атрибут “href” после кавычек вместо существующей ссылки. Как только получатель нажмет кнопку воспроизведения, он будет перенаправлен на соответствующий сайт.
11. Добавление кнопок CTA
Кнопка, по сути, является красиво оформленной URL-ссылкой. Она должна быть хорошо заметной, а текст – четким и лаконичным.
Как создать кнопку CTA с помощью Stripo.email:
-
вставьте базовый блок “Кнопка” в шаблон рядом с товаром, с которым она связана;

-
нажмите на блок кнопки в вашем HTML-шаблоне, чтобы активировать панель настроек;
-
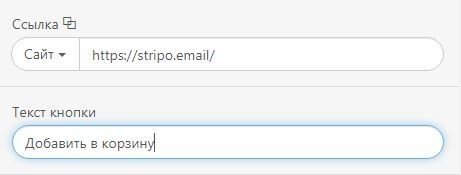
вставьте соответствующую ссылку URL;
-
введите текст для кнопки;

-
настройте стиль текста – шрифт, тип и размер;
-
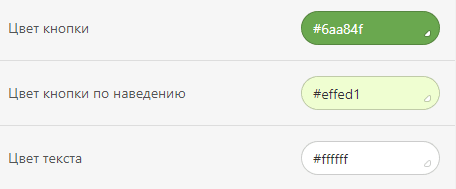
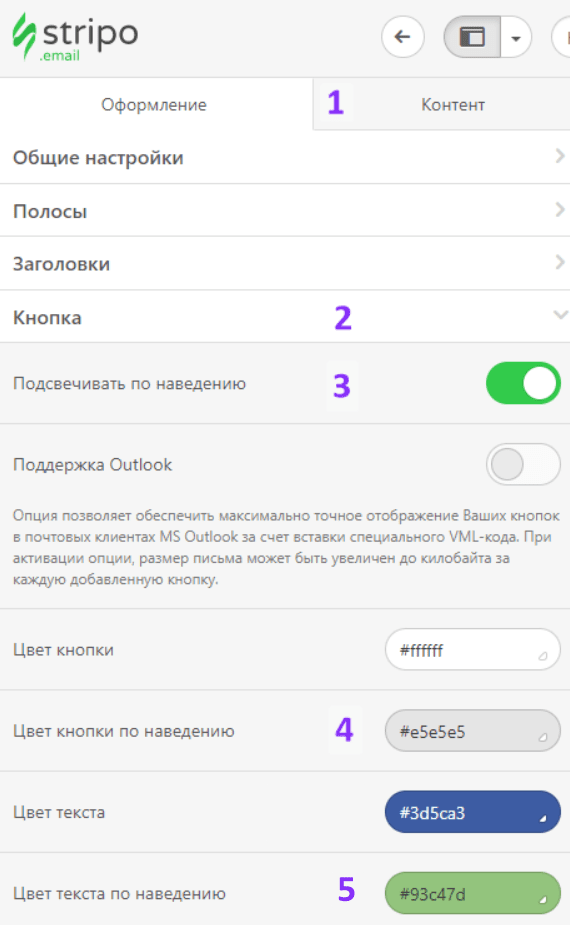
установите цвет кнопки и шрифта;

-
примените ховер-эффект при наведении на кнопку, если хотите;
На этом скриншоте “Цвет кнопки” - основной цвет, “Цвет кнопки по наведению” - тот, который увидят пользователи при наведении курсора на кнопку, а “Цвет текста” относится к шрифту. Если вы не хотите, чтобы в ваших письмах был эффект наведения, просто примените тот же цвет, который вы установили как основной;

-
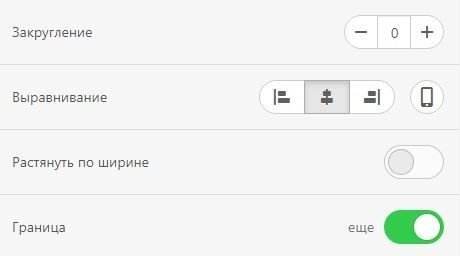
установите закругление, если вам нравятся овальные кнопки;
-
установите выравнивание;
-
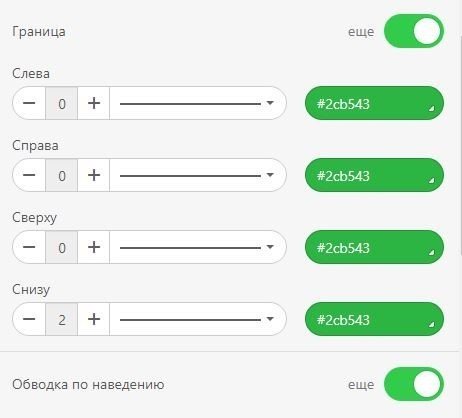
установите границу кнопки, если хотите;

-
установите внутренние границы. Они отвечают за отступы внутри вашей кнопки. Благодаря методу, выбранному Stripo для дизайна кнопок, не имеет значения, куда именно кликают ваши клиенты. Отступ также кликабелен — и при этом делает кнопки более привлекательными и понятными;

-
установите обводку по наведению – она отвечает за отступ вне кнопки, но все равно находится внутри контейнера.
Важно отметить:
Ховер-эффект при наведении курсора работает в большинстве почтовиках на десктопных устройствах. Он не искажает внешний вид вашего письма на мобильных устройствах и в клиентах, которые не поддерживают кнопки с этим эффектом.
12. Создание модулей контента товаров
Да, этот модуль сложный – он содержит целый ряд блоков и элементов.

Обычно такие модули состоят из изображения товара, краткого описания, цены и кнопки CTA.
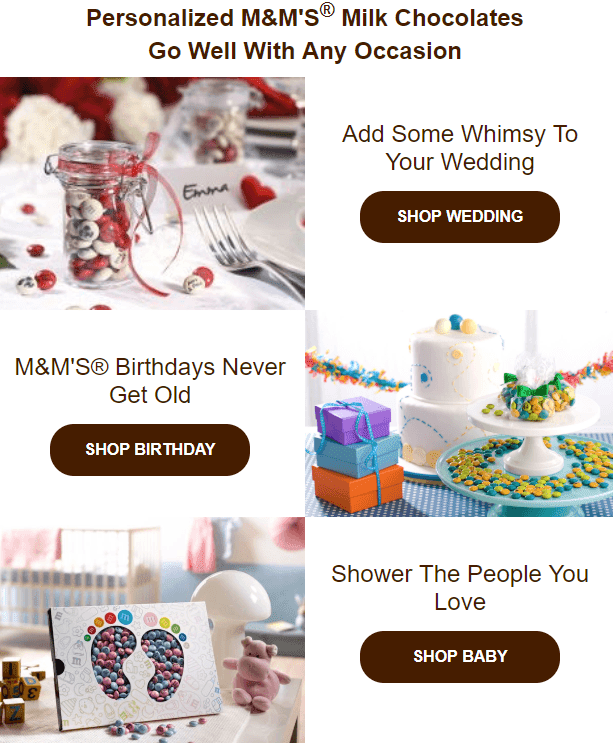
Некоторые бренды, например M&M’s, добавляют некое вступление перед демонстрацией товаров, тогда как другие размещают рекламу товаров прямо под баннером или видео. Какой вариант лучше? Все на ваше усмотрение.
Итак, как создать модуль контента товара с помощью Stripo:
-
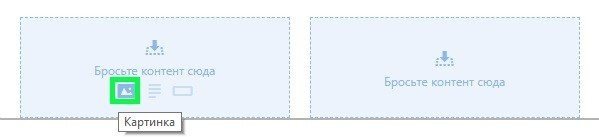
перетащите структуру с 2 колонками в шаблон;
-
кликните значок картинки в любой колонке структуры, чтобы добавить изображение товара;

-
загрузите нужное изображение — так же, как для баннера;
-
при необходимости отредактируйте его (мы рассказывали ранее, как редактировать изображения с помощью Stripo);
-
перетащите текстовый блок во вторую колонку;
-
введите текст и установите нужный стиль оформления, если он отличается от стиля текста, который вы установили в общих настройках;
-
перетащите блок “Кнопка” и поместите его под текстом;
-
настройте стиль – вы можете применить ховер-эффект для этой кнопки. Пожалуйста, ознакомьтесь с руководством в разделе “Добавление кнопок CTA”.
Если вы хотите создать один или два дополнительных модуля, аналогичных этому, вам нужно:
-
перетащить 2-колоночную структуру в шаблон;
-
в модуле, который мы только что создали, скопировать контейнер с деталями;

-
и просто перетащить его в новую структуру;

-
отредактируйте информацию в нем;
-
добавьте новые изображения;
-
готово.
Есть еще один способ создания модулей контента товаров с помощью Stripo – смарт-элементы. Вы настраиваете их только один раз, после чего при создании новых шаблонов просто вставляете нужные ссылки. Stripo автоматически извлекает и вставляет правильные данные в соответствующие поля.
13. Создание таймеров обратного отсчета
Таймеры обратного отсчета в письмах создают ощущение срочности, уведомляют получателей о сроках распродажи или о том, как скоро начнется событие.
Таймеры обратного отсчета увеличивают прибыли на 9%.

Вы можете создавать, настраивать и добавлять таймеры в свои HTML-шаблоны непосредственно в редакторе.
Как создать и добавить таймер обратного отсчета с помощью Stripo:

-
перетащите структуру с 1 колонкой в шаблон;
-
добавьте в него базовый блок “Таймер”;

-
кликните левой кнопкой мыши по этому контейнеру в шаблоне, чтобы активировать панель настроек для работы с таймером;
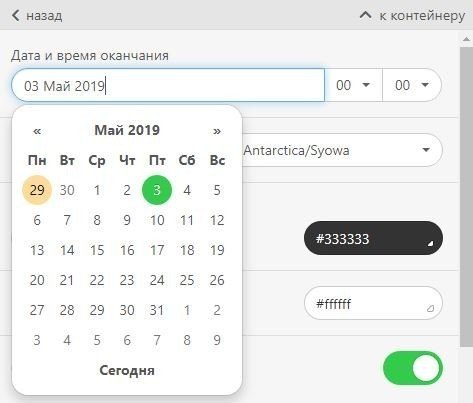
-
установите дату и точное время окончания;

-
установите часовой пояс;

-
установите цвет фона таймера, который лучше всего гармонирует с вашим дизайном;
-
внесите изменения в размер и цвет цифр, если это необходимо. Изначально Stripo применяет параметры, которые вы указали в общих настройках;
-
включите кнопку “Отображать дни”, если вы хотите, чтобы получатели видели, сколько осталось дней. Иначе они увидят только часы и минуты. “5 дней 20 часов” воспринимается лучше, чем “116 часов”;

-
при необходимости измените разделитель. По умолчанию мы используем “:” (двоеточие), чтобы отделить дни от часов, минут и секунд. Вы также можете установить “-” и “/”;

-
включите кнопку “Подписи цифр таймера” для отображения названий “дни”, “часы”, “минуты” и “секунды” под соответствующими цифрами;

-
установите цвет, тип и размер шрифта для подписей;
-
включите кнопку “Картинка по окончанию таймера”;
-
загрузите изображение (как описано в соответствующем параграфе), которое будет показано клиентам по окончанию отсчета. Это необязательно, но мы настоятельно рекомендуем это сделать – вы сообщите получателям, что срок действия купона истек и они больше не смогут его использовать;

-
вставьте URL-ссылку, по которой получатели будут перенаправлены либо на ваш сайт, либо на определенную страницу вашего сайта с подробным описанием выгодного предложения. Эта ссылка будет также применена к картинке по окончанию таймера;
-
укажите Alt-текст для соблюдения требований доступности.
Больше идей и вдохновляющих примеров вы найдете на нашем блоге в статье о том, как добавить таймер обратного отсчета в письмо.
14. Добавление разделителя
Разделитель не повышает конверсию или что-то еще. Это всего лишь декоративный элемент, благодаря которому письма смотрятся структурировано и улучшают восприятие контента.

Как добавить в письмо разделитель с помощью Stripo:
-
перетащите структуру с 1 колонкой в ваш HTML-шаблон;
-
добавьте блок “Разделитель”;

-
дважды кликните по нему, чтобы активировать панель настроек;
-
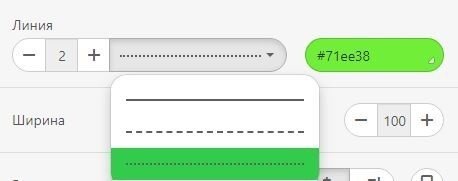
установите его цвет;
-
чтобы настроить толщину разделителя, вам нужно установить цифровое значение в разделе “Линия”, увеличивая либо уменьшая значение;
-
вам также нужно выбрать стиль линии. Она может быть сплошной, пунктирной или точечной;

-
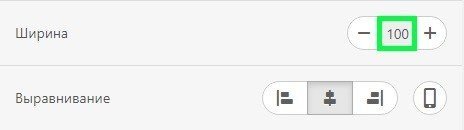
настройте ширину – обратите внимание, что ширина здесь измеряется в процентах, а не в пикселях!

-
укажите выравнивание разделителя. По умолчанию установлено выравнивание по центру. При желании вы можете изменить его в разделе “Выравнивание”;
-
включите кнопку “Адаптивный разделитель”, чтобы он правильно отображался на мобильных устройствах;
-
при необходимости установите отступы.
15. Добавление иконок соцсетей
Значки соцсетей, или иконки, могут быть расположены где угодно: в меню, футере или где-то в центре письма – на ваш вкус.

Как добавить иконки соцсетей с помощью Stripo:
-
перетащите базовый блок “Соц. сети” в шаблон;

-
дважды кликните по нему в шаблоне, чтобы активировать панель настроек;
-
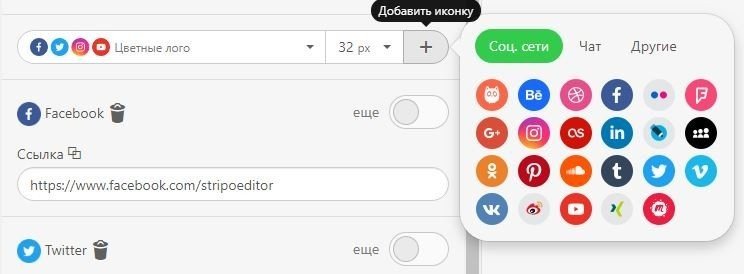
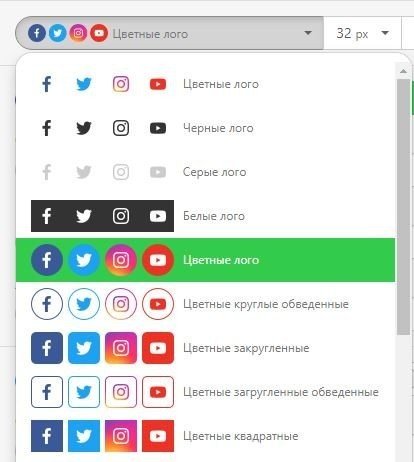
по умолчанию вы увидите 4 иконки. Если этого недостаточно, нажмите кнопку “плюс”, чтобы добавить дополнительные иконки в шаблон;

-
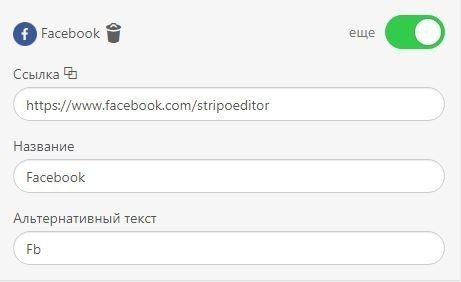
на панели настроек рядом с иконкой соцсети включите кнопку “еще”, чтобы начать работу с этой конкретной соцсетью;
-
вставьте соответствующие ссылки URL;
-
введите заголовок и альтернативный текст;

-
настройте стиль этих иконок;

-
установите их размер;
-
и, наконец, установите отступы и пробелы между иконками.
Важно отметить:
В этой статье мы показываем, как синхронизировать информацию, указанную в вашем аккаунте, с редактором – после правильной настройки контактной информации в аккаунте вам нужно будет просто вставить базовый черный блок соцсетей в шаблон, и наша система извлечет информацию и добавит правильные ссылки в соответствующие поля.
16. Создание футера письма
В футере емейла обычно содержится контактная информация – например, адрес вашего сайта, причина, по которой вы обратились к получателям, оформленные в виде иконок ссылки на ваши аккаунты в соцсетях, ссылка для отписки и имя человека, ответственного за рассылку. Последнее добавлять не обязательно, но все остальные элементы должны быть непременно.

Как создать футер с помощью Stripo:
Это составной элемент. Чтобы построить его, вам нужно:
-
перетащить структуру с нужным количеством колонок;
-
ввести текст в эти колонки/блоки;
-
отредактировать текст;
-
вставить соответствующую ссылку в опцию отписки;
-
добавить иконки соцсетей.
Вдохновение и идеи для эффективной рассылки вы найдете в этой статье.
17. Фоновый цвет и изображение
Фоны, применяемые к отдельным контейнерам/полосам (строкам), помогают привлечь внимание получателей к определенным элементам. Фон, применяемый ко всему письму, делает ваш дизайн целостным и унифицированным.
В этом примере мы применим фоновый цвет к структуре.
Настройка фонового цвета для структуры
Напишем название бренда на логотипе белым цветом. Поскольку все письма по умолчанию имеют прозрачный фон, наши получатели, скорее всего, не смогут прочитать то, что написано в логотипе. Вот почему нам нужно задать цвет фона только для этой структуры.
Как настроить фоновый цвет для структуры:
-
кликните любой элемент этой структуры в шаблоне;
-
слева на панели настроек нажмите кнопку “в контейнере”;
-
нажмите кнопку “в структуре”;
-
в поле “Цвет фона структуры” введите или выберите нужный вам цвет.
Примечание: цвет фона для всего письма настраивается таким же образом.
Как добавить фоновое изображение для всего шаблона письма:
Фоновое изображение будет отображаться только на десктопных устройствах. Он не будет работать для мобильных устройств.
-
во вкладке “Общие настройки” включите кнопку “Картинка в фоне”;

-
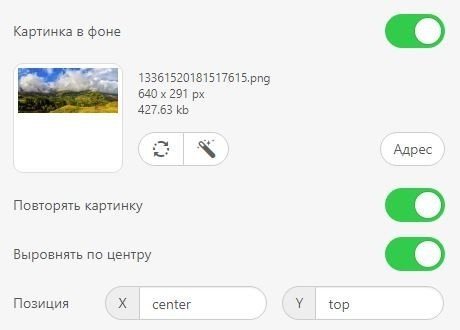
добавьте изображение – в разделе о добавлении изображений мы говорили, как вставлять/добавлять/загружать изображения в шаблоны с помощью Stripo;
-
настройте положение картинки;
-
нажмите кнопку “Повторять картинку”, если вы хотите, чтобы ваше изображение было применено ко всему письму, каким бы длинным он ни был.

Важно отметить:
Некоторые почтовики, например Outlook, могут не отображать фоновую картинку. Поэтому мы рекомендуем также установить для всего письма фоновый цвет, похожий на цвет фонового изображения.
18. Написание темы письма
Примерно треть получателей решают, открывать ли письмо, исходя из его темы.
Вы можете добавить заголовок в своем ESP или сделать это с помощью Stripo.
Как написать тему письма с помощью Stripo:
-
над шаблоном, с которым вы работаете, нажмите значок “Настройки”;
-
в выпадающем меню введите заголовок и текст прехедера;
-
добавьте эмодзи в заголовок, если хотите.
19. Настройки отображения письма на мобильных устройствах
Да, на вкладке общих настроек вы уже выставили все на свой вкус. Тем не менее эти настройки применимы только для десктопных компьютеров. И вам следует также сделать настройки для мобильных. Зачем?
Потому что если, к примеру, размер вашего шрифта 14 пикселей, то он будет слишком мелким для мобильных — здесь предпочтительнее 16 пикселей.
Но, к примеру, для информации в футере будет достаточно 12px.
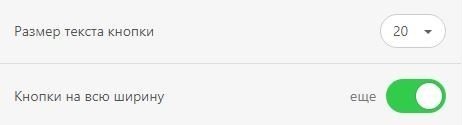
И очень важно включить “Кнопки на всю ширину” для мобильных.

Клиенты не должны не замечать кнопки :)
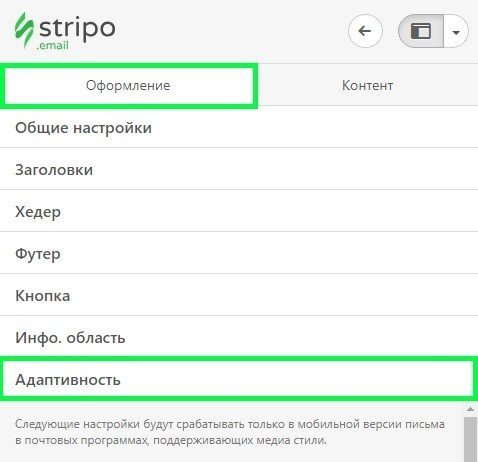
Как сделать настройки для просмотра на мобильном:
-
на панели настроек перейдите во вкладку “Оформление”;
-
кликните вкладку “Адаптивность”;

-
задайте параметры для размера заголовков, текста кнопок и контента в разных контейнерах.

20. Дополнительные элементы письма
Чтобы сделать письмо эффективнее, а их дизайн — ярче, вы можете добавить следующие компоненты:
Интерактивные элементы
Интерактивные элементы — тренд 2019 года. Они удваивают конверсию, так как теперь предназначены не только для развлечения — они стали информативными и функциональными.
В нашей публикации “6 примеров интерактивного контента в письмах” мы подробно рассказали, как с помощью Stripo создать и добавить интерактивные элементы в ваши рассылки.
Благодаря нашим продвинутым технологиям вы можете создать:
-
кнопки с CSS-анимацией (подробности в главе о добавлении кнопок CTA);
Благодаря нашему редактору открытого HTML-кода и базовому блоку HTML вы можете встроить любой интерактивный элемент, который вы создали с помощью стороннего инструмента.
Важно отметить:
Обратите внимание, что некоторые элементы, которые вы создаете с помощью сторонних инструментов, могут не быть адаптивными. Чтобы проверить это, вам нужно будет протестировать свое письмо.
Конструктор промо-аннотаций Gmail
Эта опция позволяет информировать получателей о сумме скидки купона, продолжительности распродажи и даже показывать превью, не открывая письмо. Работает на мобильных устройствах.

Вы можете легко создать код аннотации с помощью нашего конструктора промо-аннотаций.
AMP-письма
AMP-письма позволяют получателям добавлять товары в корзину, выбирать и покупать билеты в Интернете и многое другое.
Google только выпустил технологию AMP для email-писем. И вы уже можете создавать такие письма в Stripo.
21. Предварительный просмотр и тестирование ваших писем
Всегда просматривайте и тестируйте письма перед отправкой.
Предварительный просмотр писем с помощью Stripo:
-
нажмите кнопку “Просмотреть” над шаблоном, чтобы увидеть как письмо будет отображаться на мобильном и декстопном устройствах.

Как отправить тестовое письмо с помощью Stripo:
-
нажмите кнопку “Тест”;
-
в выпадающем окне введите свой email-адрес и адреса ваших коллег – разделяйте их запятыми, если намерены отправить на несколько адресов сразу;
-
нажмите “Отправить”.
В этом посте мы подробно рассказали, для чего и как предварительно просматривать и тестировать письма с помощью Stripo, а также получить общую ссылку для согласования с коллегами и клиентами.
22. Экспорт шаблона в ваш ESP
После того как ваше письмо будет полностью готово и вы протестируете и отшлифуете его, вы можете легко отправить его в свой ESP.
Stripo интегрирован с 50 ESP, а также почтовиками Gmail и Outlook.

Это означает, что вы можете экспортировать свои письма в любой из них всего одним кликом.
Если этих опций недостаточно, скачайте своё письмо в виде HTML-файла и импортируйте в ESP, который используете.
Важно: Stripo также позволяет скачать письмо как PDF-файл.
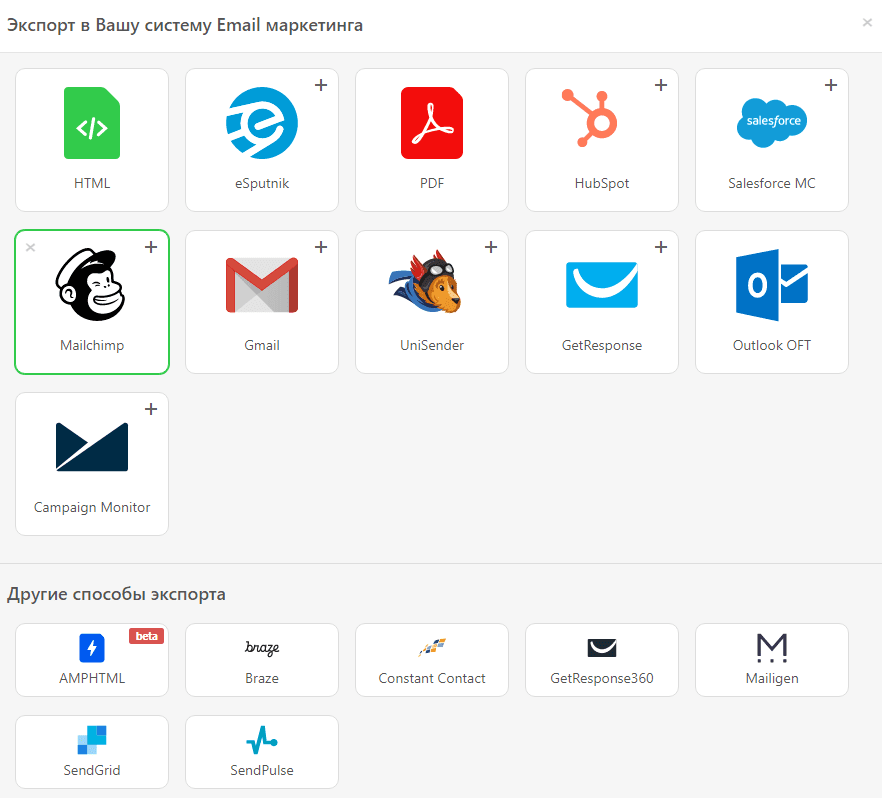
Как экспортировать письмо из Stripo:
-
нажмите кнопку “Экспортировать” над шаблоном;

-
в выпадающем меню выберите подходящую опцию;
-
готово.
Это важно:
При первом экспорте шаблона вам будет предложено ввести логин и пароль вашего аккаунта в соответствующем ESP.
Мы делаем это для обеспечения синхронизации аккаунта ESP, который вы используете с вашей учетной записью Stripo. Тем не менее мы не храним и не можем видеть ваш пароль в этих системах.
Несколько подсказок, как значительно сэкономить время на создание шаблона в Stripo
Их много, поэтому упомянем только некоторые:
Кнопка отмены действия
Эта простая кнопка поможет вам отменить предыдущее действие или несколько действий.
С ее помощью нам не придется много раз создавать элементы письма с нуля.

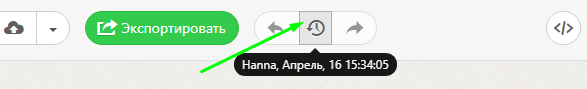
История изменений
Она позволяет видеть, кто и когда вносил изменения в наши шаблоны. И, что более важно — восстановить любую версию.
Это избавляет нас от необходимости создавать шаблон с нуля в том случае, если нам не понравятся последние изменения, внесенные в письмо.

Нажав эту волшебную кнопку, вы увидите все версии шаблона, все даты и имена тех, кто внес изменения.
Копирование и перемещение элементов
Это очень удобный и быстрый способ использовать похожие элементы писем.
Например, вы создали разделитель, который идеально сочетается со стилем вашего письма, и хотите использовать его во всем шаблоне. Нет необходимости создавать его несколько раз. Просто нажмите значок копирования на командной панели.
И затем переместите скопированный элемент. Вот так.
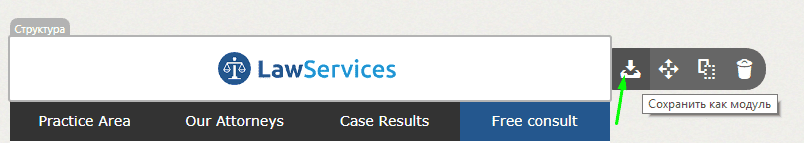
Сохранение модулей
Вы можете сохранять в свою личную библиотеку контент всех видов для дальнейшего использования – элементы, блоки, контейнеры, модули и полосы.
Чтобы сохранить элемент, просто активируйте его, а затем нажмите кнопку “Сохранить” на командной панели.

Система предложит дать название этому элементу на панели настроек для удобного поиска.
Сохраняя модули таким образом, вы сможете создавать целые письма, просто перетаскивая модули в шаблон.
Мы рекомендуем хранить и повторно использовать следующие элементы: хедеры и футеры, контактную информацию и контейнеры со смарт-элементами. Первые остаются без изменений, в последние же понадобится вставить новые ссылки.
Хранение и повторное использование существующих шаблонов
Это, наверное, моя самая любимая опция. Если вам нужно отправлять похожие письма ежедневно и вы просто обновляете какую-то информацию в них (например, текст или баннер) – просто скопируйте предыдущее письмо. И отредактируйте нужные элементы. Вуаля!
Надеемся, это руководство будет полезным для вас.
Искренне желаем вам всего наилучшего.
Если у вас есть какие-либо вопросы, не стесняйтесь — пишите нам.
Попробуйте Stripo бесплатно прямо сейчас







0 комментариев