Récemment, nous avons publié des articles de blogue portant sur les plus fortes tendances design pour les courriels et comment faire votre première campagne de courriel, où, de façon sommaire, nous vous avons montré quels éléments devraient être présents dans une campagne de courriels.
Dans cette publication, nous allons aller plus en profondeur dans les détails pour vous montrer comment créer votre premier courriel avec l’éditeur de modèle de courriel de Stripo.
Façons de démarrer la création d’un courriel
Il y a trois façons pour créer votre premier courriel avec Stripo :
- Modifier l’un des 300 modèles de courriels déjà préparés ;
- Coder le vôtre ;
- Partir de zéro.
Pour utiliser n’importe laquelle des options ci-dessus, vous devez aller dans l’onglet e-mail, puis cliquer sur le bouton « Nouvel e-mail ».
Et choisir la méthode qui vous convient le mieux :
1. Modifier l’un des 300 modèles d’e-mails
C’est le moyen le plus facile et probablement le plus pratique de créer des e-mails. Vous n’avez qu’à choisir le modèle qui vous plaît, le personnaliser afin qu’il corresponde parfaitement au design de votre marque, insérer les URLs et remplacer nos images par les vôtres. C’est tout. Votre e-mail est prêt !
C’est la meilleure solution pour ceux qui doivent créer plusieurs e-mails par jour.
2. Coder le vôtre
Stripo offre un éditeur HTML dans lequel les codeurs professionnels peuvent créer un e-mail qui est totalement unique. Cette option est utile lorsque vous devez importer un modèle d’e-mail personnalisé et l’adapter à l’éditeur.

Ceci convient parfaitement aux designers.
3. Partir de zéro
Cette méthode signifie que vous devrez ajouter manuellement les structures dans votre modèle, puis les remplir avec des blocs de contenus ou modules.

J’ai décidé de créer un nouvel e-mail de cette façon.
1. Options générales
Premièrement, de cette façon vous demeurez fidèle au style de design unifié à travers tous les éléments de votre e-mail. Vous définissez les couleurs pour le texte du e-mail, vous définissez aussi les formes et les polices de caractères pour les boutons, les couleurs pour les liens, les rembourrages des conteneurs, l’espacement des lignes, les couleurs d’arrière-plan du e-mail et du contenu ainsi que la largeur du e-mail.

Note importante:
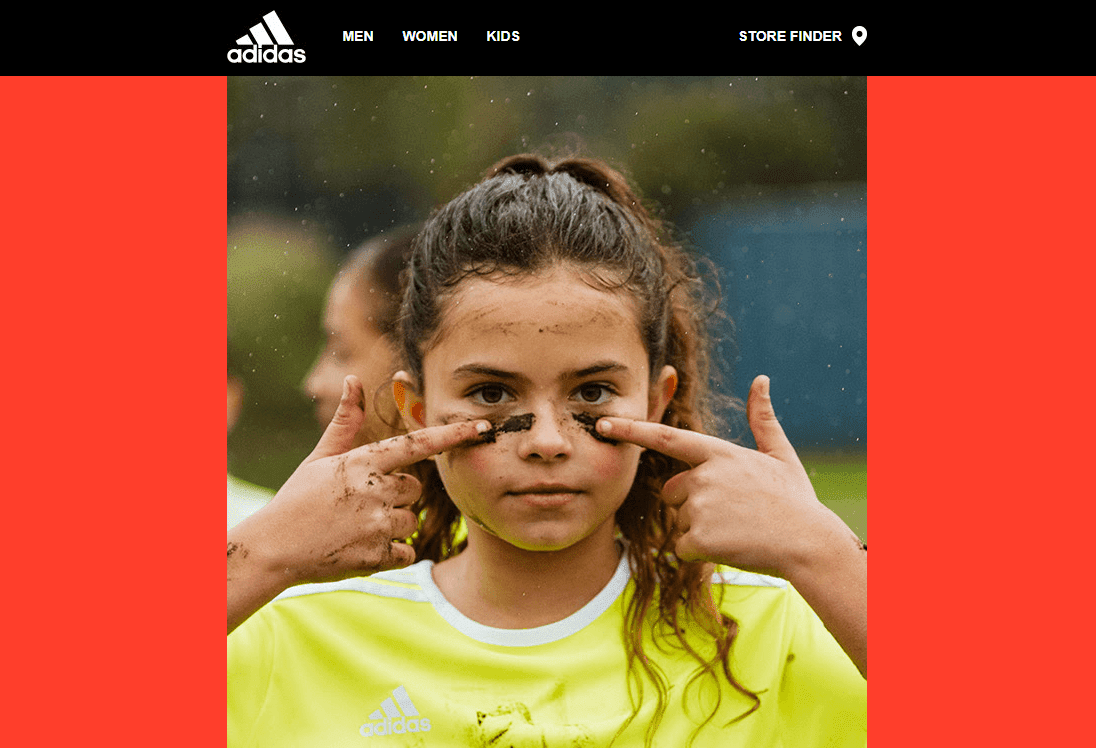
La couleur d’arrière-plan du e-mail est pour la couleur de fond appliquée à toute la surface du e-mail. Lorsque le message sera lu sur des ordinateurs de bureau, elle couvrira toute la surface du message, comme le rouge dans cet exemple, alors que cette partie sera cachée lorsque vue sur un appareil mobile.
L’arrière-plan du contenu du e-mail est pour la couleur à l’intérieur du e-mail, appliqué à tous les conteneurs (zones de texte ou d’image), comme la photo de la jeune fille dans cet exemple.
La largeur du e-mail est de 600 pixels par défaut. C’est présentement la largeur la plus commune.
En faisant ces choix d’options, vous réduisez de façon significative le temps que vous prendrez à polir le design du e-mail. Vous définissez ces paramètres une fois, et ils seront appliqués à tous les éléments de contenu de vos e-mails.
Lorsque vous appliquerez dans un modèle d’e-mail un autre style à une rangée, à un conteneur ou à bloc, ce style aura priorité sur les valeurs par défaut définies dans le style général.
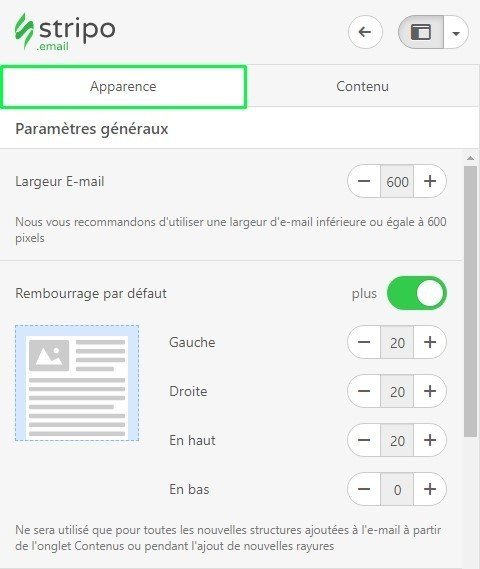
Comment modifier les options générales avec Stripo:
- Dans le panneau des options générales, cliquez sur l’onglet « Apparence »;

- choisissez l’onglet « Paramètres généraux »;
- définissez les paramètres selon vos préférences ou vos besoins de marque.
Nous vous recommandons fortement de choisir les polices, les couleurs, les boutons, les rembourrages avant de commencer à travailler sur un e-mail. Par contre, les couleurs d’arrière-plan du e-mail et du contenu devraient être définies une fois le e-mail fini. De cette façon, vous verrez si cela va bien ensemble.
2. Définir des entêtes
Les styles généraux couvrent uniquement le texte « normal » de vos e-mails. Donc, pour les entêtes, vous devez définir la police, sa taille et son style, qui seront utilisés à travers l’ensemble de vos e-mails.

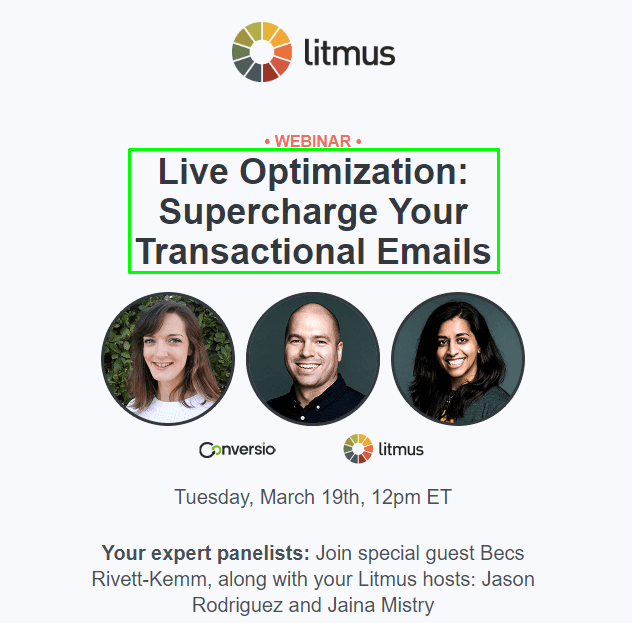
Dans cet exemple, Litmus a utilisé un style H1 pour annoncer son webinaire.
Si vous préférez, utilisez du gras ou de l’italique, ou encore une police différente pour la faire ressortir.
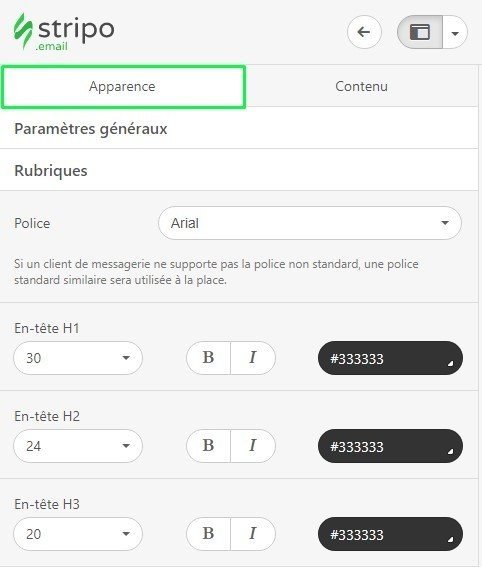
Comment définir les styles pour les entêtes d’e-mails avec Stripo:
- Dans le panneau des options, cliquez sur l’onglet “Apparance”;

- Puis sélectionnez l’onglet « En-tête »;
- Définissez la police et la couleur de chaque type d’entête (H1, H2, H3).
3. Construire l’entête
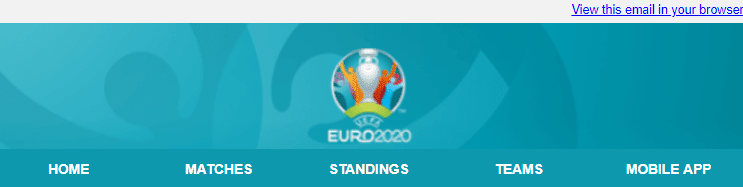
L’entête d’e-mail — est le premier élément que voient les lecteurs. Elle contient généralement le logo de la marque et le menu.
Alors, avant tout, nous devons décider à quoi ressemblera notre entête. Il y a plusieurs types de design pour les entêtes.
Par contre, le plus populaire est celui du cybercommerce, avec le logo tout au haut et le menu en dessous.

Puisque c’est le type d’entête que Stripo utilise dans ses bulletins, nous allons en recréer un ici.
Le type d’entête demande 2 différentes rangées : une pour le logo et une autre pour le menu.
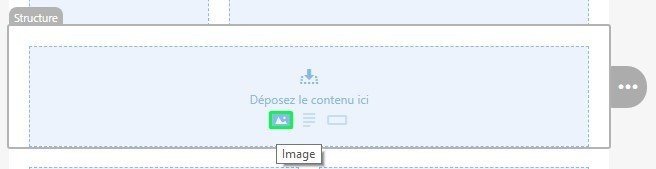
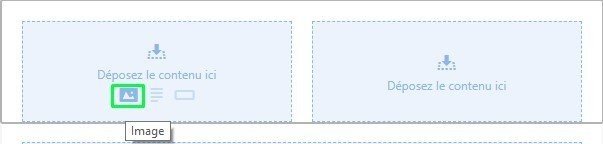
Comment ajouter le logo à vos e-mails avec Stripo:
- Tirez une structure à une colonne dans votre modèle vide;
- cliquez le bouton « image », ou encore glissez le bloc « image » ;

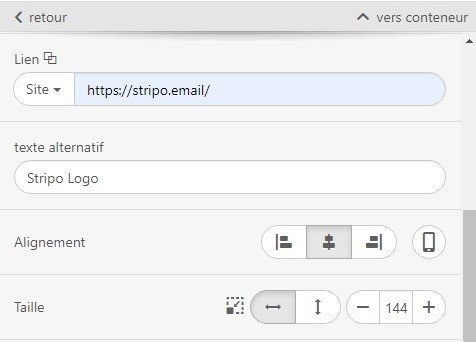
- sur la gauche, dans le panneau des options, le système vous demandera de déposer votre image de type JPG, PNG ou GIF. Vous pouvez aussi y coller une URL externe pour la lier à votre logo ;
- insérez un hyperlien qui amène vos lecteurs à votre site Web ;
- ajoutez le texte alternatif pour le logo;
- Définissez la taille du logo. Mon logo fait 144 pixels de largeur ;

- l’alignement vers le centre est le choix par défaut. Si vous devez le changer, cliquez sur l’alignement « à gauche » ou « à droite ».
Note importante:
Si vous voulez définir l’arrière-plan pour la rangée où votre logo ou votre menu se trouve, alors assurez-vous que votre image de logo est au format PNG avec arrière-plan en transparence.
Pourquoi appliquer un lien sur le logo ? Bien souvent, les lecteurs cliquent dessus pour accéder à votre site Web plus rapidement.
Pourquoi ajouter un texte alternatif au logo ? Premièrement, pour passer les filtres antispam ; deuxièmement, cela fournit de l’information aux usagers sur la nature de l’image, au cas où ils ne verraient pas l’image dans le e-mail ; troisièmement, pour répondre aux meilleures pratiques de e-mails concernant l’accessibilité.
Comment ajouter un menu à vos e-mails avec Stripo:
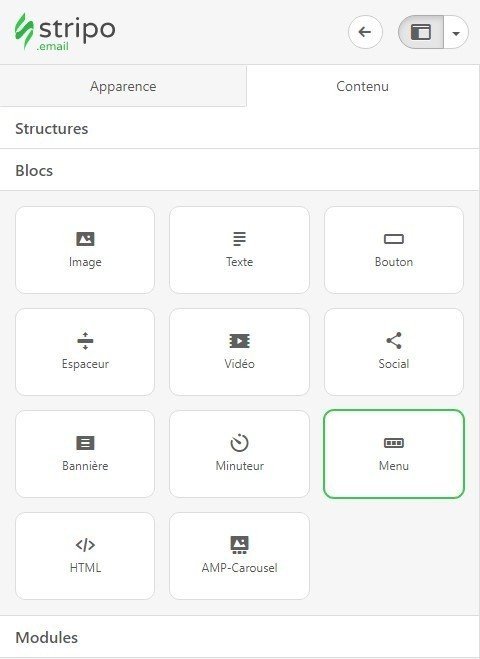
- Cliquez l’onglet « Contenu » dans le panneau des options ;
- glissez une structure de 1-colonne et placez-là sous le logo ;
- ouvrez l’onglet « Blocs »;
- tirez un bloc de menu et glissez-le dans votre modèle ;

- ajoutez des blocs supplémentaires si vous le voulez;

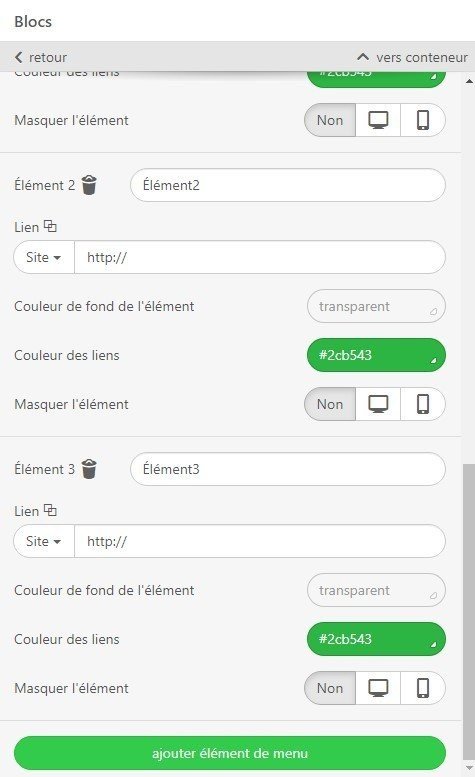
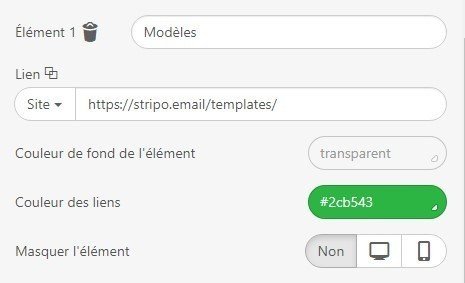
- Maintenant, dans le panneau des options, vous devez choisir d'utiliser des icônes, des liens ou les deux. « Icônes » représente les images dans le menu; tandis que «liens» représente les noms des onglets de menu;
- Une fois que vous avez sélectionné le type de lien, ce que j'ai fait, vous verrez que la couleur et la police de vos liens, que vous avez précédemment définies dans la section «Paramètres généraux», sont déjà appliquées aux liens du menu. Je les ai mis en gras en cliquant sur l’icône «B» dans le panneau des options;

- maintenant, vous devez nommer chaque item du menu;
- insérez les liens URL nécessaires;

- faites de même pour tous les items du menu;
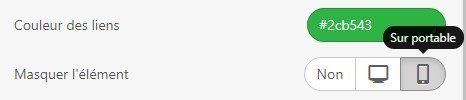
- si vous voulez cacher certains items des mobiles, cliquez sur l’icône «Masquer sur portable»;

- Avez-vous fini de nommer les éléments de menu? Regardez ensuite le résultat. À mon avis, le menu avait l'air petit, alors j'ai décidé de lui donner une police plus grande - j'ai réglé à «18».
Note importante:
Il y a d’autres types de menus, incluant des menus interactifs, que vous voudrez peut-être utiliser.
Please, find the details here.
4. Travailler avec du texte
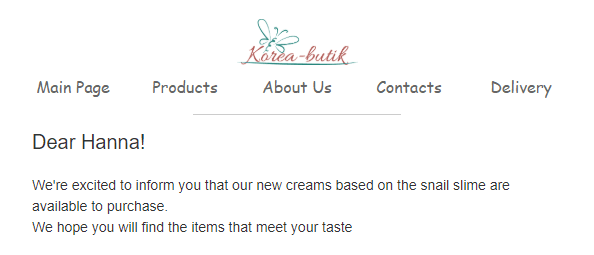
Normalement, il y a une bannière après la barre de menu de navigation.
Mais chez Stripo, nous préférons spécifier l’objectif de notre courrier électronique ici et saluer d’abord les destinataires, comme le fait Korean Cosmetics.

Important de mentionner:
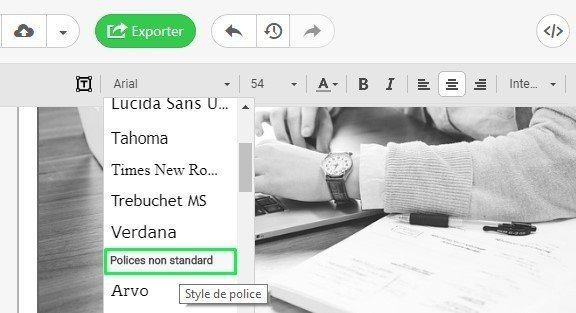
Sachez que Stripo permet l’utilisation de polices personnalisées, qui ne figurent pas dans notre liste de polices. Pour en ajouter une, s'il vous plaît, lisez cette publication de blogue. La police personnalisée que vous avez installée dans votre compte avec Stripo peut être appliquée à n’importe quelle copie du courrier électronique, à l’exception du texte placé sur des bannières.
Comment ajouter le texte de votre e-mail avec Stripo:
- glissez une structure de 1-colonne et placez-là dans votre modèle ;
- tirez un bloc de type « Texte » et glissez-le dans la structure;

- entrez vos salutations ;
- double-cliquez sur ce texte ;
- définissez l’entête au besoin. Dans notre exemple, pour les salutations, j’ai choisi un entête 2, et puisque nous avons défini des paramètres pour les entêtes dans l’onglet des « Paramètres généraux » au début, Stripo les a automatiquement utilisés (Arial, 24 px) pour notre e-mail ;
- entrez votre texte à la ligne suivante ;
- sélectionnez-le;
- définissez l’alignement ;

- ajouter des liens lorsque nécessaire.
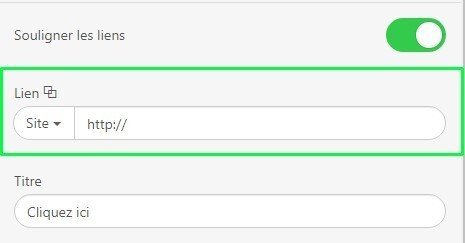
Comment ajouter des liens à du texte dans Stripo:
Si vous avez besoin d’ajouter des liens à du texte, et non seulement à des boutons TA, vous devez :
- sélectionner le texte qui supportera le lien ;
- dans le haut du panneau des paramètres, cliquez l’icône « Lien »;
- dans le panneau de configurations à la gauche/droite, le système vous demandera de coller l’URL et vous rappellera le texte relié à ce lien.

Vous pouvez ou non souligner les liens dans les e-mails, c’est votre choix.
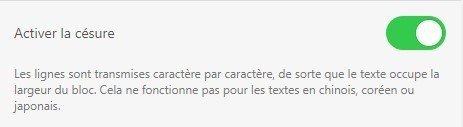
Note importante:
Nous vous recommandons d'activer la brisure de mots dans vos e-mails si vous placez des liens dans des boutons ou si certains mots sont trop longs. Par exemple, lorsque votre courrier électronique est écrit en allemand, vous feriez mieux d'activer l'option de brisure de mots. Cela vous aidera à éviter le défilement horizontal sur les appareils mobiles. Il suffit de basculer ce bouton pour l'activation.

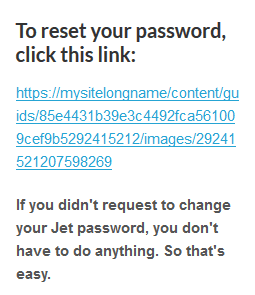
Ceci est une capture d'écran d'un lien de réinitialisation de mot de passe qui n'est pas caché derrière un bouton. Si la brisure de mots n'était pas activée ici, le défilement horizontal apparaîtrait.

Il n’y a rien de pire que le courrier électronique non réactif en 2019.
5. Personnaliser le texte
Les e-mails avec copie personnalisée - en utilisant des noms - rapportent 14% plus de bénéfices que ceux sans personnalisation.
Ajoutez des balises de fusion aux messages d'accueil, comme dans l'exemple ci-dessous, au pied de page de l'e-mail pour spécifier l'adresse e-mail du destinataire, toujours adresser par noms dans les e-mails déclenchés.

Le générateur de modèles de messagerie Stripo permet d’ajouter les balises de fusion à n’importe quelle copie du modèle de messagerie.
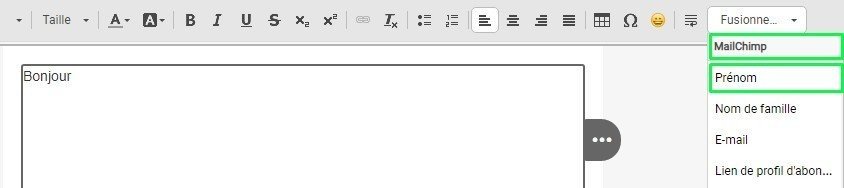
Comment ajouter des balises de fusion dans les e-mails avec Stripo:
- dans le modèle de courrier électronique avec lequel vous travaillez, placez le curseur de la souris à l’endroit désiré;
- dans le panneau des paramètres situé au-dessus du modèle avec lequel vous travaillez, vous trouverez le bouton «Fusionner les tags»;
- dans le menu déroulant, sélectionnez le fournisseur avec lequel vous travaillez;

- choisissez le paramètre que vous voulez utiliser.
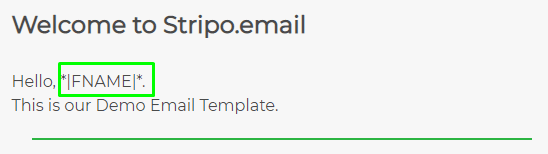
Si c’est fait correctement, cela ressemblera à ceci :

Votre fournisseur ESP remplacera ce paramètre par le prénom de chaque destinataire. Si le prénom (ou tout autre paramètre) n'est pas spécifié, votre ESP laissera ce champ vide.
Note importante:
Si vous devez ajouter des balises de fusion à la ligne de sujet du e-mail, définissez les paramètres nécessaires dans votre ESP.
6. Ajouter des images
L'imagerie est la base de tous les e-mails. Même si votre texte est convaincant, il devrait certainement y avoir des images, car elles font appel aux émotions en montrant vos produits au mieux.
Comment ajouter une image aux e-mails avec Stripo:
- Glissez une nouvelle structure avec le nombre de colonnes nécessaires dans votre modèle de e-mail ;
- dans le panneau des options, trouvez l’option de base « Bannière » ou « Image » et déposez-la dans le modèle ;
- une fois le bloc de contenu déposé dans le e-mail, cliquez dessus ;
- dans le panneau des options, on vous demandera d’insérer une image.
Note:
Si vous avez besoin de créer une bannière, utilisez le bloc « Bannière ». Pour d’autres fins, veuillez utiliser le bloc “image”.
Il y a 4 façons de le faire:
1. Déposer/téléverser une image
Ici, vous pouvez juste glisser et déposer l’image que vous voulez utiliser pour votre campagne ou la téléverser (uploader) depuis votre ordinateur en cliquant la flèche et sélectionner l’image de votre choix sur votre ordinateur.

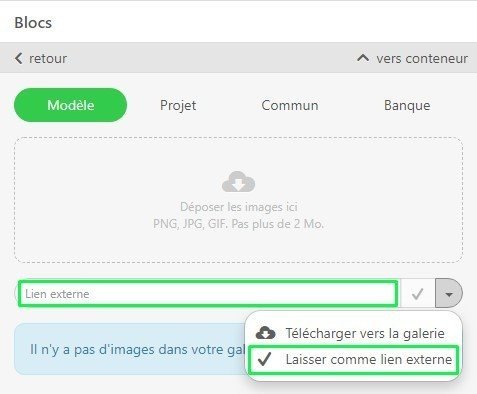
2. Coller une URL externe
Si vous n’avez pas l’image de la bannière sauvegardée dans votre ordinateur, vous pouvez insérer un lien vers cette image sur le Web.
Dans le champ « Lien externe », copiez le lien vers votre image.

Si vous êtes pour n’utiliser cette image qu’une seule fois, vous pouvez choisir « Laisser comme lien externe » dans le menu déroulant, comme dans l’exemple ci-dessus.
Par contre, si vous allez utiliser cette image pour d’autres campagnes de e-mail, alors choisissez l’option pour « Télécharger vers la galerie ».

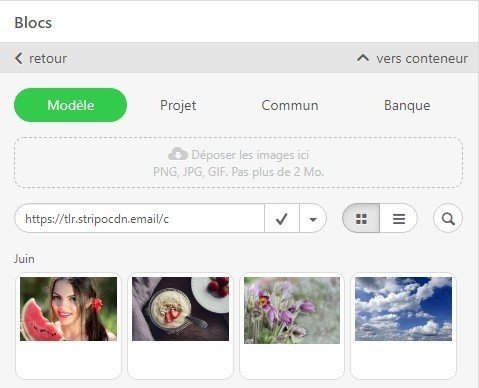
3. Utiliser les images de votre galerie personnelle
Lorsque vous ajoutez des images à votre compte ou les téléchargez vers la galerie comme nous venons de le voir, les images sont sauvegardées dans votre galerie personnelle. Vous devez simplement passer à l’onglet e-mail.

Les images sont triées par date, de la plus récente à la plus ancienne.
Si la liste des images est trop longue, vous pouvez la rechercher par son nom.
Pour utiliser votre modèle de e-mail actif, vous devez seulement cliquer sur l’image de votre choix et elle sera automatiquement ajoutée à votre e-mail.
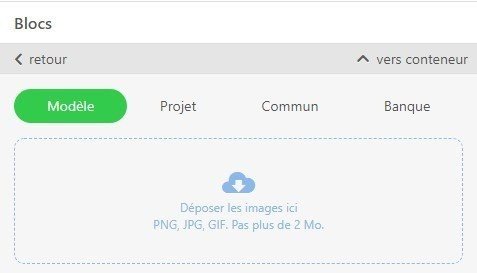
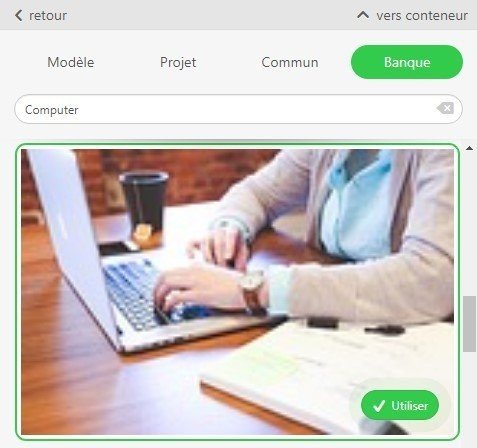
4. Utiliser notre banque d’images
Premièrement, je veux vous dire que toutes les images, disponibles sur Stripo, sont gratuites.
Deuxièmement, nous vous offrons plus de 100 000 images.
Cliquez sur l'onglet «Banque», puis entrez le nom ou la catégorie d'images que vous recherchez.
Une fois que vous avez sélectionné une image et cliqué dessus, elle apparaîtra immédiatement dans le modèle avec lequel vous travaillez. De cette façon, vous pouvez vérifier si cela correspond à votre e-mail.
Si vous aimez ce que vous voyez, cliquez sur le bouton « utiliser ».

7. Éditer les images
Dans le paragraphe précédent, nous avons montré comment télécharger des images et les stocker.
Mais comment pouvez-vous les éditer avec Stripo?
Dans cette section, nous montrons comment modifier les images que vous utilisez pour les fiches produits, les signatures, le logo, les panélistes, les événements à venir, etc.
C'est à dire que toutes les images que vous utilisez pour un usage quelconque dans les e-mails, y compris les vignettes personnalisées pour la vidéo.
Comment travailler avec des images pour construire une bannière, nous le verrons dans la section suivante.
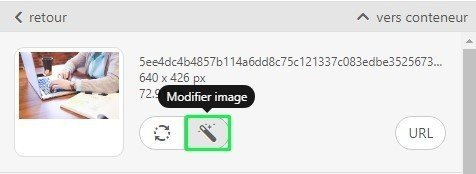
Comment éditer les images avec Stripo:
- Une fois que vous avez téléchargé l'image, dans le panneau des paramètres, à droite de l'extrait de photo, cliquez sur le bouton « Modifier image ».

- Dans une nouvelle fenêtre contextuelle, votre image sera ouverte avec l'éditeur Pixie.
- Ici, vous pouvez appliquer des filtres, redimensionner et rogner des images, dessiner dessus, placer du texte dessus, ajouter des autocollants, des cadres, appliquer des fonds, et plus encore.
- Une fois l’édition terminée, cliquez sur «Enregistrer» dans l’éditeur Pixie. Ce n’est qu’alors que les modifications que vous avez apportées à l’image seront appliquées.
8. Construire une bannière
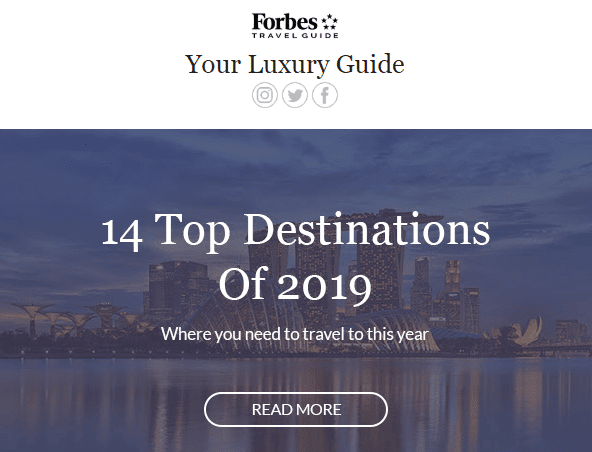
Il est dit qu’une bannière est l’image de votre bulletin. Donc, vous devez la travailler à fond.
Normalement, par bannière on veut dire une image qui évoque des émotions chez vos lecteurs, incluant le texte d’accompagnement au-dessus de cette particulière image.

Mention importante:
Stripo propose un générateur de bannières qui permet à ses utilisateurs de créer des bannières sophistiquées directement dans l'éditeur, sans aucun outil extérieur.
Comment bâtir une bannière pour e-mails avec Stripo:
- Glissez une structure à une colonne dans votre modèle de e-mail ;
- glissez et déposez le bloc « Bannière » dans cette structure ;
- cliquez sur ce bloc dans le modèle pour activer le panneau d’options ;
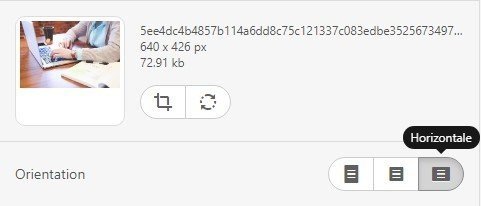
- téléversez l’image que vous voulez utiliser ;
- dans le panneau des options, le système vous suggèrera de la couper, si besoin est ;
- définissez l’orientation de l’image ; elle peut être verticale, carrée ou horizontale. Cette dernière est la plus populaire ;

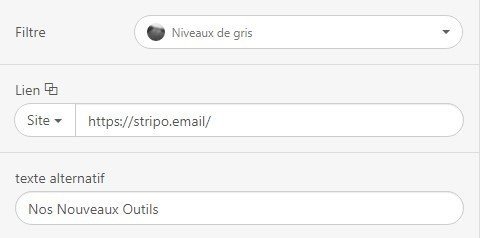
- appliquez les filtres au besoin, je préfère celui en niveaux de gris ;
- collez l’adresse du lien qui mènera les lecteurs à l’offre présentée dans la bannière ;
- entrez le texte alternatif – ce texte sera affiché dans le cas où l’image ne pourrait pas être montrée ;

- si vous avez besoin de placer du texte sur l’image de bannière, vous devez cliquer sur le bouton «T» dans la barre des outils en haut du modèle. Une fois qu'il devient clair, vous devez cliquer à nouveau sur cette image;
- à ce même moment, vous verrez l'inscription «Légende» sur la bannière;
- effacez cette inscription et entrez votre texte à la place;
- définissez la taille de la police, sa couleur et son type;

- parmi les polices de bannières, choisissez celle qui correspond le mieux à votre e-mail;
- Basculez le bouton «Image supplémentaire» dans le panneau de configuration. Cela peut être ce que vous voulez: un autocollant, un cadre, un logo, un fond pour rendre votre texte plus visible, etc. Oui, vous pouvez mettre du texte dessus. :-)

SVP, soyez avisés :
Une fois que votre image de bannière est ajoutée, vous pouvez effectuer toutes les étapes d'édition dans l'ordre de votre choix. Par exemple, insérez une image supplémentaire, ajoutez du texte et appliquez uniquement les polices.
Pour construire une bannière comme celle-ci, vous devez:
- téléverser une image;
- définir son orientation;
- insérer une image additionnelle par-dessus;
- placez le texte sur les deux images.

Note importante:
La taille, le style et la couleur de la police que vous avez définis dans l'onglet des paramètres généraux ne sont pas appliqués aux bannières.
Actuellement, Stripo propose plus de 40 polices de bannières. Elles sont décoratives. Cependant, vous ne devriez pas avoir peur de les utiliser, car notre générateur de bannière fonctionne comme Photoshop: les images, le texte et les cadres sont modifiés en tant que calques distincts. Pourtant, ils se combinent tous en une seule image lors de l'exportation. Cela signifie que tout texte placé sur des bannières est considéré comme un élément d'image par les clients de messagerie. Par conséquent, ils ne sont pas remplacés par ceux par défaut.
Si vous souhaitez en savoir plus sur les bannières et savoir comment les construire avec Stripo, veuillez lire cet article portant sur le sujet.
9. Effet de renversement d’image
L’effet de renversement d’image (rollover) vous aide à divertir et à engager les clients. De plus, cela vous permet de gagner un espace précieux dans vos e-mails, car vous pouvez cacher les détails du produit derrière sa photo. Vous pouvez également jouer à des jeux avec les destinataires en les faisant «rechercher» le coupon, etc. Il existe de nombreuses raisons pour lesquelles vous devez ajouter un effet de renversement d'image à vos e-mails.
Mais comment pouvez-vous en construire un? Cette technique a été développée par nos codeurs et a été adaptée à notre système et, ce qui est plus important, aux grands clients de messagerie.
Ça marche même dans Gmail.
Note importante:
Cet effet de renversement d’image ne fonctionne que sur les ordinateurs de bureau ; les lecteurs sur d’autres plateformes verront uniquement l’image de base.
L’effet peut être appliqué à n’importe quelle image que vous ajoutez à votre e-mail, sauf aux bannières.
Comment bâtir un effet de renversement avec Stripo:
- Téléversez l’image;
- dans le panneau des options, activez le bouton « Effet de renversement » ;
- téléversez la seconde image, éditez-la au besoin ;
- insérer le lien URL, il sera lié aux deux images ;
- entrez le texte alternatif .
Veuillez regarder ici pour les meilleures pratiques et des idées inspirantes.
10. Ajouter du vidéo aux e-mails
Selon plusieurs études, les clients potentiels sont 65% plus susceptibles d’acheter de vous après avoir regardé une vidéo. En plus, les vidéos sont une tendance lourde en 2019.

Stripo offre deux façons d’inclure des vidéos dans vos e-mails :
- Insérez le lien URL vers votre vidéo ;
- vidéo intégrée .
Méthode 1. Insérer le lien URL vers votre vidéo
C'est un moyen totalement sûr de diffuser des vidéos, car cela fonctionne parfaitement dans tous les clients de messagerie et sur tous les appareils.
Comment insérer un lien URL vers votre vidéo:
- Glissez et déposez une structure à une colonne dans votre modèle ;
- insérez un bloc « Vidéo » dans cette nouvelle structure ;
- faites un clic droit sur ce nouveau bloc vidéo ;
- dans le panneau d’options, vous n’aurez plus qu’à coller le lien vers votre vidéo sur YouTube ou Vimeo ;

- Notre système remplira automatiquement le champ «Texte alternatif»;
- Sélectionnez la couleur du «Bouton Lire» - il peut être blanc, rouge ou noir.
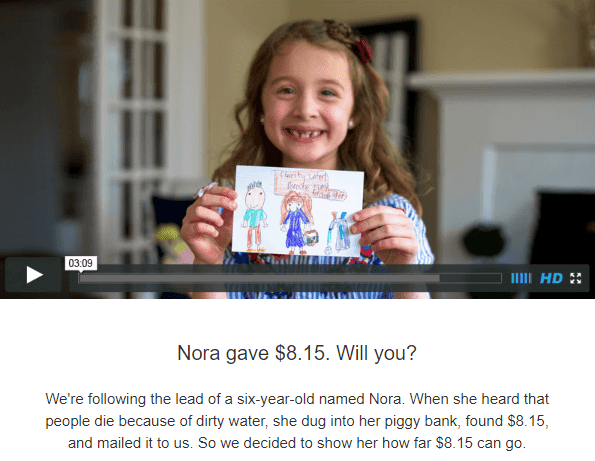
- Notre système génère automatiquement la vignette / l’image d’aperçu de vos vidéos. Mais vous voudrez peut-être aussi en définir une personnalisée.
Comment définir une vignette personnalisée pour vos vidéos dans les e-mails:
- Basculez le bouton « vignette personnalisée » dans le panneau des options ;

- téléversez une image;
- éditez-la au besoin.
Vous pouvez même insérer une image GIF animée comme vignette si vous le désirez. Cela attirera certainement plus l’attention vers la vidéo.
Note importante:
Le bouton de lecture sera aussi affiché par-dessus l’image personnalisée.
Méthode 2. Vidéo intégrée
La vidéo intégrée est le genre de vidéo qui est lue directement dans les e-mails. Les destinataires n’ont pas à accéder à un autre site Web pour visionner la vidéo.
Par contre, il ne peut pas être lu par tous les clients de messagerie. En fait, seuls Apple Mail, la messagerie native iOS, Thunderbird et Outlook pour Mac prennent en charge ce type de contenu.
Stripo fournit à ses utilisateurs un code universel - en l’utilisant vous fournissez à tous vos utilisateurs la vidéo que vous souhaitez partager.
Nous vous recommandons de respecter l'ordre suivant:
- Incorporez ce code dans votre modèle d’e-mail ;
- Personnalisez le code reçu en y insérant vos liens URL.
Comment intégrer ce code vidéo dans vos e-mails Stripo:
- Glissez une structure à 1 colonne dans votre modèle d’e-mail ;
- déposez-y un bloc HTML de base ;

- dans votre modèle, faites un clic droit sur « Insérez votre code HTML dans l’éditeur de code » pour ouvrir l’éditeur de code ;
- dans cet éditeur, au lieu de « Insérez votre code HTML dans l’éditeur de code », collez le code ci-dessous:
- personnalisez le code fourni.
Le code exact à inclure:
<video class="adapt-img" controls="controls" poster="https://tlr.stripocdn.e-mail/content/guids/CABINET_0bd21bea47f1cfb916fb84d59a107495/images/92621531318217276.jpg" width="100%" height="313">
<source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<source src="http://www.w3schools.com/html/mov_bbb.webm" type="video/webm">
<!-- fallback -->
<a href="https://www.youtube.com/watch?v=ryqOEPk51Lg/" class="esd-frame-element esd-hover-element esdev-disable-select"><img class="adapt-img" src="https://tlr.stripocdn.e-mail/content/guids/CABINET_0bd21bea47f1cfb916fb84d59a107495/images/48461531318273724.jpg" alt="" width="100%" height="313"></a>
</video>
La partie du code après «fallback » est destinée aux destinataires dont les appareils et les clients de messagerie prennent en charge cette interactivité. La partie ci-dessous s'adresse à ceux dont les clients de messagerie ne prennent pas en charge l'interactivité - ils sont redirigés vers YouTube, Vimeo ou tout autre site d'hébergement de vidéos.
En utilisant ce code, vous vous assurez que tous vos utilisateurs verront la vidéo que vous souhaitez partager.
Personnaliser le code intégré:
- Téléchargez l’image que vous allez utiliser comme vignette sur n’importe quel site (j’utilise Pinterest à ces fins). Elle servira d’image d’aperçu pour les clients qui utilisent des appareils Apple.
Certes, la vidéo MP4 générera sa propre image miniature, mais cette image ne sera pas rendue sur l'iPhone X ni sur les appareils dotés d'un écran Retina. Le bouton de lecture apparaîtra automatiquement dessus. Collez ce lien après l'attribut « poster »; - Convertissez votre vidéo au format MP4 en utilisant n’importe quel site d’hébergement vidéo (j’utilise Streamable. Il est gratuit). Dans le code, remplacez le lien qui va après l’attribut « source src » par votre URL;
- Convertissez votre vidéo MP4 au format WebM - et insérez le lien dans la ligne correspondante du code. Cette vidéo sera lue sur les appareils prenant en charge les vidéos de ce format;
- téléchargez la deuxième image que vous allez utiliser comme vignette. Dessinez le bouton « play » dessus. Il peut s’agir d’une capture d’écran de votre vidéo sur YouTube - elle sera affichée dans tous les clients de messagerie qui ne prennent pas encore en charge l’interactivité vidéo dans les e-mails;
- puis transférez votre vidéo sur YouTube (Vimeo, votre site Web, etc.) - collez cette URL dans l'attribut « href » après les guillemets au lieu du lien existant. Une fois que le destinataire a cliqué sur le bouton «Lire», il sera dirigé vers le site Web correspondant.
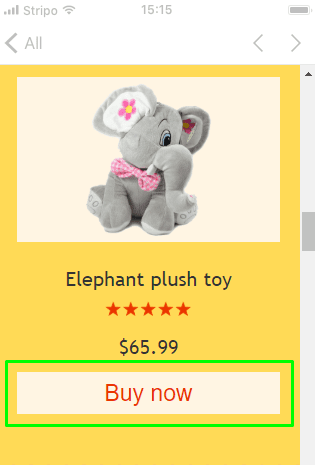
11. Ajouter des boutons CTA
Un bouton, en fait, est un lien URL joliment conçu. Il doit être visible et son texte doit être clair et concis.
Comment créer un bouton CTA avec Stripo:
- Glissez un bloc de bouton de base dans votre modèle et placez-le à côté du produit auquel il est associé ;

- cliquez sur bouton dans votre modèle pour faire apparaître le panneau des options ;
- insérez le lien URL nécessaire ;
- tapez le texte de votre bouton ;

- définissez le style, tel que la police, son type et sa taille ;
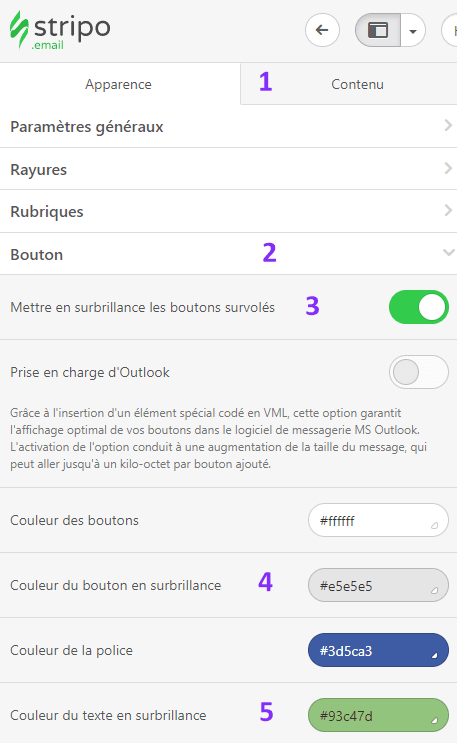
- définissez les couleurs du bouton et de la police ;

- Appliquez un effet de renversement d’image au bouton si vous le souhaitez.
Dans cette capture d'écran, la «couleur des boutons» représente la couleur principale, la couleur du bouton en surbrillance correspond à la couleur que vos utilisateurs voient lorsque vous déplacez la souris dessus, et la couleur du texte correspond à la couleur de la police. Si vous ne souhaitez pas que l'effet de renversement dans vos e-mails, laissez simplement appliquer la même couleur que celle que vous avez définie comme principale;

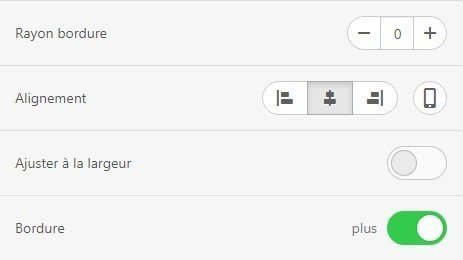
- définissez le rayon de la bordure si vous voulez des boutons ovales ;
- spécifiez l’alignement ;
- appliquez une bordure au bouton si vous voulez ;

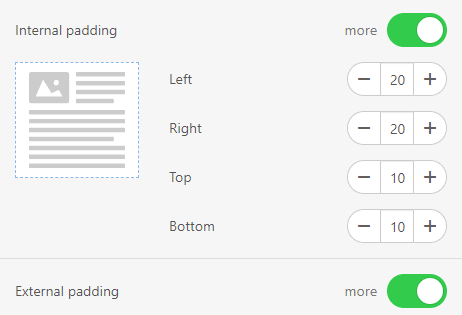
- définissez le rembourrage interne. Ils sont responsables pour l’espace libre à l’intérieur de votre bouton. Grâce à la méthode de mise en forme du bouton choisie par Stripo, cela n’a pas d’importance où le client clique sur le bouton. L’espace blanc peut aussi être cliqué, et il rend le bouton plus clair et plus attirant ;

- définissez le rembourrage extérieur, c’est l’espace blanc autour de votre bouton, mais à l’intérieur du conteneur dans lequel il est.
Note importante:
L'effet de survol fonctionne dans la plupart des clients de messagerie sur des appareils de bureau. Cela ne déforme pas l'apparence de vos courriels sur les appareils mobiles ni dans les clients de messagerie qui ne prennent pas en charge les boutons de renversement.
12. Construire des modules de produits
Ce module est complexe, puisqu’il contient plusieurs blocs et autres éléments.

Normalement, ces modules comprennent un extrait de produit, une brève description, le prix et le bouton CTA.
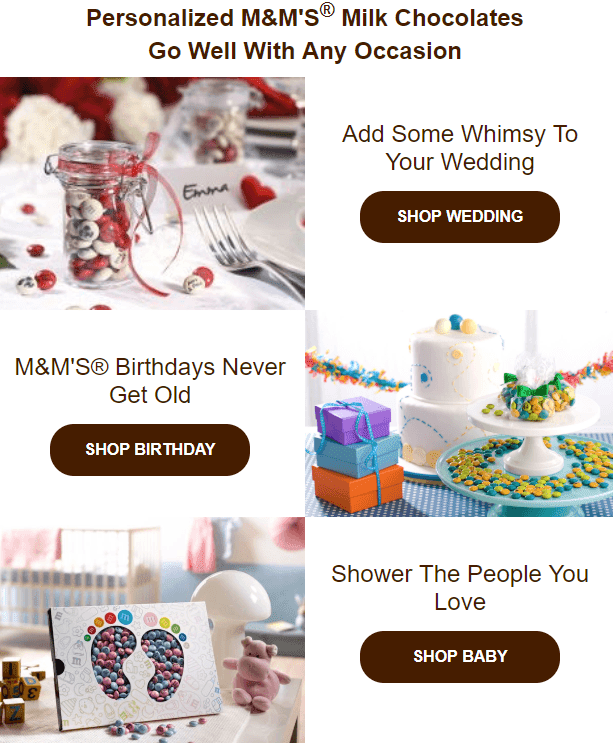
Certaines marques, comme M & M’s, ajoutent une introduction avant de présenter des produits, alors que d’autres ajoutent la promotion de produits directement sous la bannière ou la vidéo - c’est totalement à votre choix.
Alors, comment construire un module de contenu de produit avec Stripo:
- glissez une structure à 2 colonnes dans votre modèle ;
- dans l’une des deux colonnes, cliquez sur l’icône de l’image pour insérer l’image du produit ;

- téléversez l’image nécessaire, tout comme vous l’avez fait pour la bannière ;
- éditez l’image si nécessaire ;
- glissez un bloc de texte dans la seconde colonne ;
- entrez le texte et définissez les styles nécessaires au besoin ;
- glissez un bloc « Bouton » et déposez-le sous votre texte ;
- définissez son style. Vous pouvez y appliquer un effet de renversement, regardez la section « Ajouter des boutons CTA » ci-dessus.
Si vous voulez construire un ou deux modules semblables à celui-ci, vous devez:
- déposer la structure à 2 colonnes de votre modèle;
- Dans le module que nous venons de construire, copiez le conteneur avec les détails;

- et simplement déplacer la nouvelle structure ;

- modifiez l’information à l’intérieur ;
- ajoutez de nouvelles images;
- fait.
Il y a une autre façon de construire des modules de contenu avec Stripo : les éléments intelligents. Vous les configurez une seule fois et, la prochaine fois, lorsque vous ferez un nouveau modèle vous n’aurez qu’à insérer les bons liens et Stripo récupérera l’information et l’intégrera dans les champs respectifs.
13. Créer vos propres minuteurs pour e-mails
Les minuteurs dans les e-mails donnent un sens d’urgence en informant les lecteurs à propos de la durée de la vente, ou leur laisse savoir dans combien de temps un événement aura lieu.
Les minuteurs dans les e-mails augmentent les revenus de 9%.

Vous pouvez créer, modifier et ajouter un minuteur à votre modèle d’e-mails HTML directement dans l’éditeur.
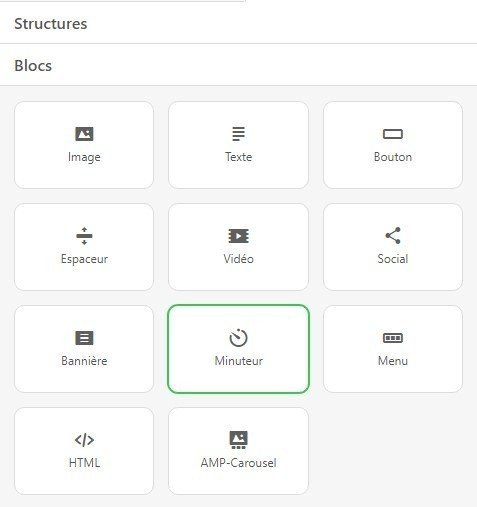
Comment créer et ajouter un minuteur dans les e-mails avec Stripo:

- Glissez une structure à une colonne dans votre modèle ;
- déposez-y un bloc « Minuteur »;

- Faites un clic droit sur ce bloc dans votre modèle pour activer le panneau d’options relatif au minuteur ;
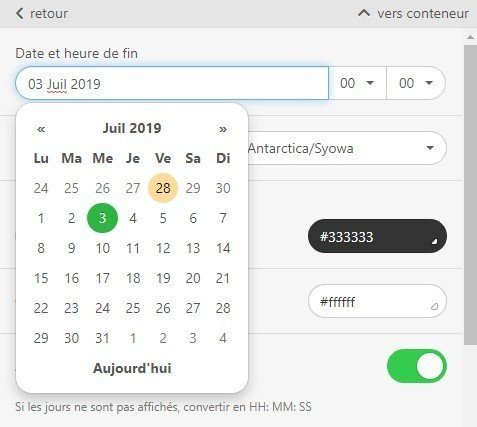
- définissez la date et l’heure exacte de fin ;

- définissez le fuseau horaire;

- Définissez la couleur d'arrière-plan du minuteur qui convient le mieux à la conception de votre courrier électronique;
- modifiez la taille et la couleur des chiffres si nécessaire. Initialement, Stripo applique les paramètres que vous avez définis lors de la définition des paramètres généraux.
- Basculez le bouton «Afficher les jours» si vous voulez que les destinataires sachent combien de jours il reste. Sinon, ils ne verront que des heures et des minutes. “5 jours 20 heures” est plus facile à percevoir que “140 heures”;

- changez le style de date si nécessaire. Par défaut, nous utilisons “:” (deux points) pour séparer les jours des heures, des minutes et des secondes. Vous pouvez également définir “-” et “/”;

- basculez le bouton « Étiquettes numérotées » pour afficher les titres « jours », « heures », « minutes » et « secondes » sous les nombres correspondants ;

- définissez la couleur, la police et la taille des étiquettes ;
- basculez le bouton « Image de compte à rebours terminé » ;
- téléversez l’image qui sera affichée aux lecteurs une fois le décompte terminé. Ceci est optionnel, mais nous suggérons fortement de le faire, car cela informera vos lecteurs que le coupon est expiré et qu’ils ne peuvent plus l’utiliser ;

- insérez le lien URL qui mènera les lecteurs soit à votre site Web soit à une page spécifique de votre site décrivant l’offre en détail. Ce lien sera appliqué également à l’image de compte à rebours terminé ;
- spécifiez les textes alternatifs pour l’accessibilité.
Vous trouverez d’autres idées et des exemples inspirants dans l’article de notre blogue « Comment ajouter un minuteur à votre e-mail ».
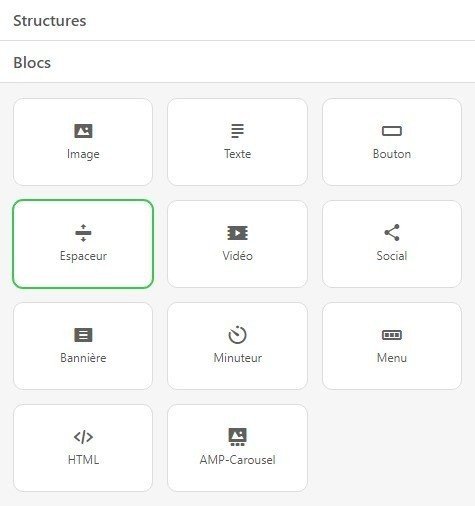
14. Ajouter un espaceur
Un espaceur, aussi connu comme un diviseur, ne génère pas de conversions ni quoi que ce soit d'autre. Il ne s'agit que d'un élément décoratif, qui donne une apparence structurée aux e-mails et permet une meilleure perception du contenu.

Comment définir un espaceur dans un e-mail avec Stripo:
- Glissez une structure d’une colonne dans votre modèle ;
- déposez-y un bloc de type « Espaceur »

- Double-cliquez dessus pour activer le panneau des options ;
- définissez sa couleur ;
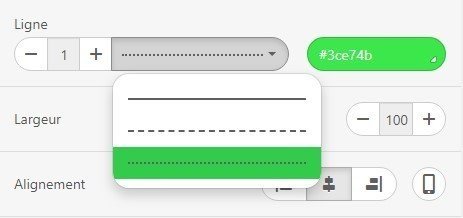
- définissez l’épaisseur de votre espaceur, vous devez définir un nombre dans la section « Ligne », en augmentant ou réduisant le nombre ;
- vous devez aussi choisir le style de votre ligne . Elle peut être une ligne pleine, hachurée ou pointillée ;

- définissez la largeur, la largeur est mesurée en %, pas en pixels !

- Spécifiez l'alignement de l’espaceur. Par défaut, l'alignement au centre est défini. Si vous le souhaitez, veuillez le modifier dans la section «Alignement»;
- Basculez le bouton «Cale d’espacement adaptable» pour que cet élément d'espacement s'affiche correctement sur les appareils mobiles ;
- au besoin, définissez des rembourrages.
15. Insérer les réseaux sociaux
Les icônes de réseaux sociaux, également appelées icônes de médias sociaux, peuvent être placées n'importe où: dans le menu, dans le pied de page ou quelque part au milieu d'un e-mail - où vous le souhaitez.

Comment ajouter les icônes de médias sociaux dans votre e-mail avec Stripo:
- Glissez le bloc « Social » dans votre modèle ;

- double-cliquez sur l'item une fois dans votre modèle pour activer le panneau d’options ;
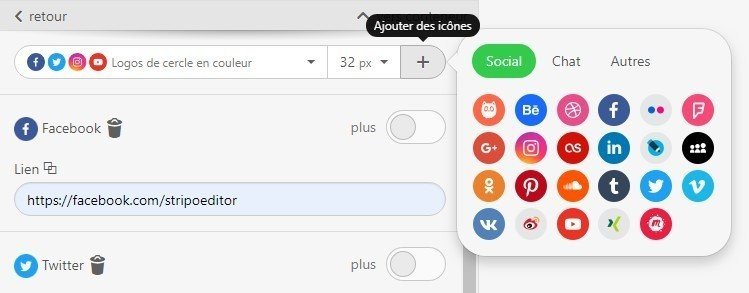
- par défaut, vous verrez 4 icônes. S’ils ne sont pas suffisants, cliquez sur le bouton « + » pour ajouter des icônes supplémentaires à votre e-mail;

- Dans le panneau des options, à côté de l'icône de réseau social, activez le bouton «+» pour commencer à travailler avec ce réseau social particulier.
- Insérer les liens URL appropriés;
- entrez le titre et le texte alternatif;

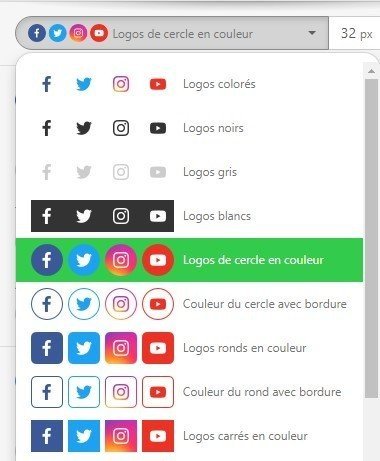
- définissez le style pour ces icônes ;

- définissez leur taille ;
- et finalement, définissez leur rembourrage et l’espacement entre les icônes.
Note importante:
Dans cet article, nous vous montrons comment synchroniser les informations que vous avez spécifiées dans votre compte personnel avec l'éditeur - une fois que vous avez correctement défini les informations de contact de votre compte, il vous suffira d'extraire le bloc «Social» de base dans le modèle. Notre système récupérera ensuite les informations et insérera les liens appropriés dans les champs respectifs.
16. Ajouter un bas de page à votre e-mail
Le bas de page d’un e-mail contient normalement les informations de contact, comme l’adresse de votre site Web, la raison pour laquelle vous avez contacté ce lecteur, les liens vers vos comptes de réseaux sociaux cachés derrière les icônes de réseaux sociaux, le lien pour se désabonner et identifie le nom de la personne qui est responsable du bulletin de nouvelles. Cette dernière information est optionnelle, mais tous les autres qui le précèdent sont obligatoires.

Comment créer un bas de page pour votre e-mail avec Stripo:
Ceci est un élément composé à l’intérieur du e-mail. Pour en construire un, vous devez:
• glisser une structure avec la bonne quantité de colonnes ;
• entrer le texte dans les colonnes ou blocs;
• modifier le texte;
• insérer le lien correspondant à l'option de désabonnement;
• Ajouter les icônes de médias sociaux.
Laissez-vous inspirer par les idées pour un e-mail efficace que vous trouverez dans cet article de blogue.
17. Couleur et image d’arrière-plan
Les arrière-plans appliqués à des conteneurs / bandes individuels (ou lignes) vous aident à attirer l'attention des destinataires sur certains éléments. Les arrière-plans appliqués à des e-mails entiers rendent votre conception complète et unifiée.
Dans cet exemple, nous allons appliquer une couleur d'arrière-plan à une structure.
Définir une couleur d’arrière-plan à une structure
Mon nom de marque dans le logo est écrit en blanc. Comme, par défaut, tous les e-mails ont un arrière-plan transparent, il est probable que mes destinataires ne pourront pas lire ce que dit mon logo. C'est pourquoi je dois définir une couleur d'arrière-plan uniquement pour cette structure.
Comment définir une couleur d’arrière-plan pour une structure :
- Cliquez sur n’importe quel élément de cette structure dans votre modèle :
- dans le panneau d’options à gauche, cliquez sur le bouton « vers le conteneur » ;
- cliquez ensuite sur le bouton « vers structure » ;
- dans le champ « Couleur de fond de la structure », entrez la couleur de votre choix.
Note: vous devez le faire de la même façon pour définir la couleur de fond pour l’ensemble du e-mail.
Comment définir une image de fond pour le e-mail tout entier :
L’image de fond sera visible sur les ordinateurs personnels, mais pas sur les appareils mobiles.
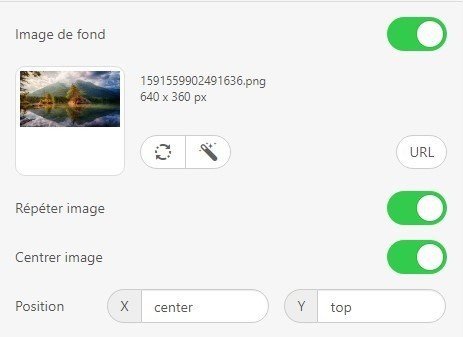
- Dans l’onglet des paramètres généraux, basculez le bouton « Image de fond » ;

- ajoutez l’image. Nous avons décrit la procédure plus tôt dans ce document ;
- définissez sa position ;
- cliquez sur le bouton «Répéter l’image» si vous voulez que votre image soit appliquée à tout le e-mail, peu importe sa longueur.

Note importante:
Certains clients de messagerie, comme Outlook, peuvent ne pas afficher l'image d'arrière-plan. Par conséquent, nous recommandons de définir également une couleur d'arrière-plan, similaire à l'image d'arrière-plan.
18. Écrire la ligne de l’objet
Environ un tiers des lecteurs jugent par la ligne d’objet pour déterminer s’ils vont l’ouvrir ou non.
Vous pouvez la définir par votre fournisseur ou le faire à l'intérieur de Stripo.
Comment écrire la ligne de l’objet avec Stripo:
- En haut du modèle sur lequel vous travaillez, cliquez sur l’icône « Paramètres »;
- dans le menu descendant, entre votre texte de sujet ainsi que le texte de préentête ;
- Ajoutez aussi des emojis dans votre ligne d’objet, si vous le désirez.
19. Paramètres pour l’affichage du e-mail sur des appareils mobiles
Oui, dans l’onglet Paramètres généraux, vous avez déjà défini vos préférences. Cependant, ils ne sont applicables qu’aux ordinateurs de bureau. Vous devez également spécifier vos préférences pour les mobiles. Pourquoi le feriez-vous?
Parce que, par exemple, votre taille de police est de 14 px, mais que cela semblera petit pour les mobiles, une taille de 16 px est préférable ici.
Mais, disons, pour la zone d’informations / pied de page, 12 pixels suffiront.
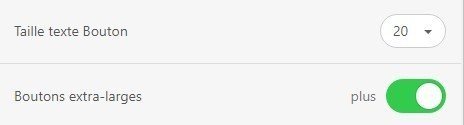
Et il est essentiel de permettre la «boutons extra-larges» des boutons sur les mobiles.

Ne laissez pas vos clients rater les boutons :)
Comment définir les préférences pour l’affichage mobile:
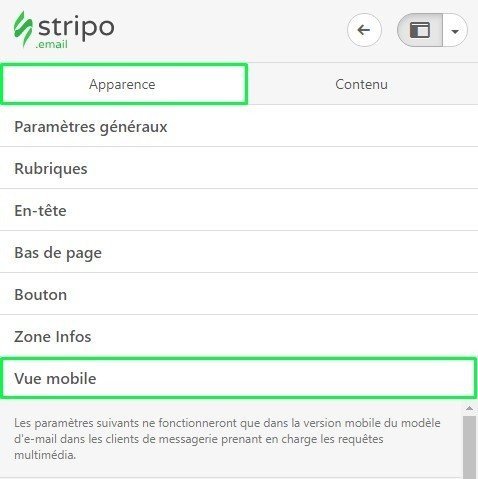
- Dans le panneau des options, cliquez sur l’onglet « Apparence » ;
- puis sur l’onglet « Vue Mobile » ;

- définissez vos préférences pour la taille des entêtes, pour la taille des fontes dans différentes régions et la taille du texte sur les boutons .

20. Éléments optionnels pour les e-mails
Pour rendre vos e-mails plus efficaces ou pour rendre leur design plus vivant, vous pouvez ajouter certains des éléments suivants:
Éléments interactifs dans les e-mails
Les éléments interactifs sont tendance en 2019. Ils doublent les taux de conversions non seulement parce qu’ils sont divertissants, mais aussi ils sont informatifs et fonctionnels.
Dans notre article « 6 exemples de contenu interactif dans les e-mails » de blogue, nous vous montrons en détail comment construire et ajouter de l’interactivité à vos e-mails avec Stripo.
Grâce à des techniques avancées, vous pouvez bâtir avec nous :
- Effet de survol d’image;
- des boutons animés par CSS (SVP, voir le manuel sur la façon d’en construire un dans la section Ajouter un bouton CTA) ;
- Minuteurs;
- Sondages intégrés.
Grâce à notre éditeur HTML intégré et au bloc de code HTML de base, vous pouvez intégrer tout type d’élément interactif que vous avez conçu avec d’autres outils.
Mention importante:
Veuillez noter que certains éléments que vous construisez avec un outil d’une tierce partie pourraient ne pas être réactifs. Pour le vérifier, vous devrez tester vos e-mails.
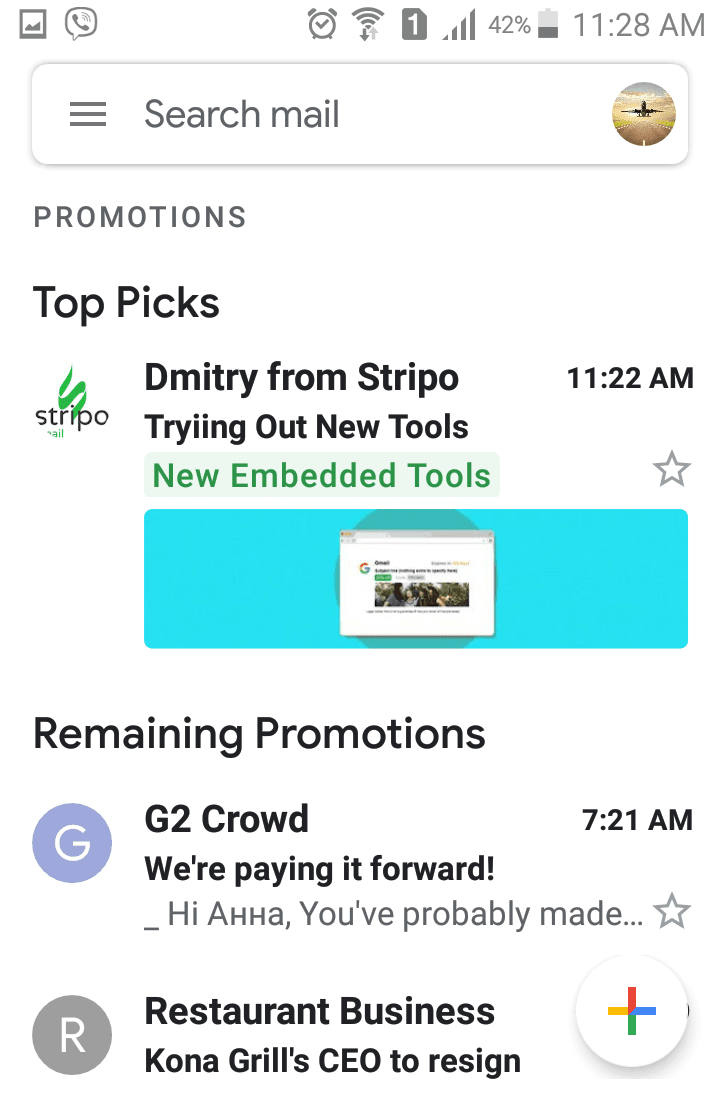
Générateur d'annotations de promotion Gmail
Cette fonction vous permet d’informer vos lecteurs à propos de la taille du coupon, de la durée d’une vente et, même de fournir à vos lecteurs des aperçus d’images sans même qu’ils aient à ouvrir vos e-mails. Fonctionne sur les appareils mobiles.

Vous pouvez aisément créer le code d’annotation en utilisant notre générateur d’annotation de promotion.
E-mails avec AMP
Les e-mails avec AMP permettront à vos lecteurs d’ajouter des produits à un panier d’achats, de choisir et acheter des billets en ligne, et bien d’autres choses.
Google vient tout juste de lancer son AMP pour e-mails, mais vous pouvez déjà construire des e-mails avec AMP avec Stripo.
21. Prévisualiser et tester votre e-mail
Vous devriez toujours prévisualiser et tester votre e-mail avant de l’envoyer à vos lecteurs.
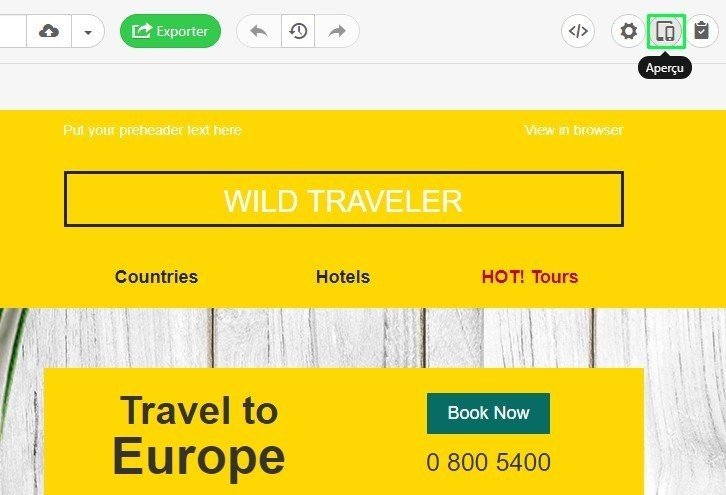
Comment prévisualiser votre e-mail avec Stripo:
- Cliquez le bouton « Aperçu » en haut de votre modèle pour voir votre e-mail dans les formats pour ordinateurs de bureau et appareils mobiles.

Comment envoyer un e-mail test avec Stripo:
- Cliquez le bouton « Test » ;
- dans la fenêtre qui apparaîtra, entrez votre adresse e-mail ainsi que celles de vos collègues, séparées par des virgules ;
- cliquez « Envoyer ».
Dans cet article de blogue, nous avons montré comment faire la prévisualisation, le test et l’envoi à des collègues pour avoir leur avis.
22. Exporter votre e-mail à votre ESP
Une fois que votre e-mail est vraiment fini (testé et poli), vous pouvez aisément l’envoyer à votre ESP.
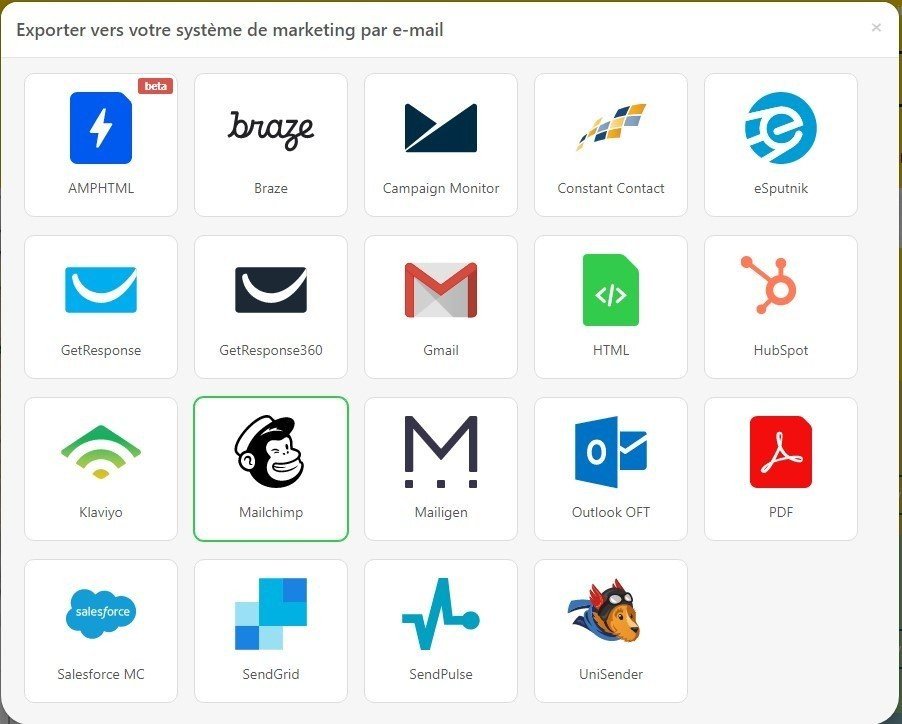
Stripo est intégré avec 50 EPSs, ainsi qu’avec les clients e-mail Gmail et Outlook.

Ce qui signifie que vous pouvez transférer votre e-mail vers n’importe lequel d’entre eux en un seul clic.
Si cela n’est pas suffisant, vous pouvez télécharger votre e-mail sous format HTML et l’importer dans votre ESP.
En plus, Stripo vous permet de télécharger votre e-mail en format PDF.
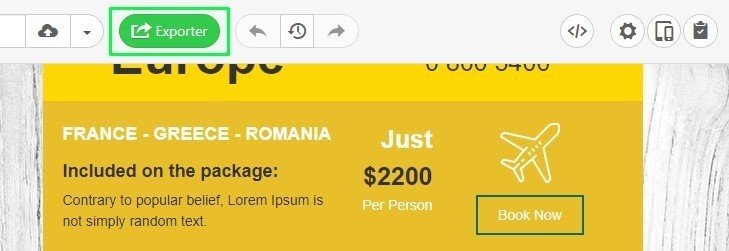
Comment exporter votre e-mail de Stripo:
- Cliquez le bouton « Exporter » en haut de votre modèle ;

- choisissez l’option qui vous convient ;
- fait.
Important:
Lorsque vous exportez un courrier électronique vers un ESP pour la première fois, il vous sera demandé de saisir un identifiant et un mot de passe pour votre compte avec cet ESP.
Nous le faisons pour fournir la synchronisation du compte de l'ESP avec votre compte Stripo. Cependant, nous ne pouvons pas voir votre mot de passe sur ces autres systèmes et donc nous ne le sauvegardons pas.
Petits trucs pour réduire considérablement le temps de production de vos e-mails avec Stripo
Il y en a plusieurs, je ne vais en mentionner que quelques-uns :
Bouton « Défaire »
Ce simple bouton vous aide à annuler une ou des actions précédentes.
Il nous aide à évider de devoir recréer un élément du e-mail depuis le début .

Gestion des versions
Cela permet de voir qui (et quand) a apporté des modifications à nos e-mails. Et ce qui est plus important - permet de restaurer n'importe quelle version du e-mail.
Cela nous empêche de créer un e-mail à partir de zéro (au cas où nous n'aimerions pas les dernières modifications apportées au e-mail).

Une fois que vous avez cliqué sur ce bouton magique, vous verrez toutes les versions du e-mail, tous les noms de ceux qui ont effectué les modifications, avec les dates des changements.
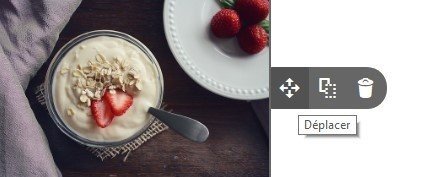
Copier et déplacer des éléments
C'est un moyen très pratique et rapide d'utiliser des éléments similaires dans les e-mails.
Par exemple, vous avez conçu un espace qui correspond parfaitement à votre e-mail et vous souhaitez l’utiliser pour cet e-mail. Il n’est pas nécessaire de le construire encore et encore. Vous cliquez simplement sur l'icône de copie dans le «Panneau de commandes».
Puis vous déplacez l’élément copié, et c’est tout.
Sauvegarder les modules
Vous pouvez enregistrer dans votre bibliothèque personnelle toutes sortes de contenus pour une utilisation ultérieure : des éléments, des blocs, des conteneurs, des modules et des bandes.
Pour en sauvegarder un, il vous suffit d'activer cet élément, puis de cliquer sur le bouton «Enregistrer» du «Panneau de commandes». Le système vous demandera de nommer cet élément dans le panneau de configuration pour faciliter la recherche.

En enregistrant les modules de cette manière, vous pouvez créer des e-mails entiers en les faisant simplement glisser dans votre modèle.
Nous vous recommandons de stocker et de réutiliser les éléments suivants: entêtes, pieds de page, informations de contact et conteneurs contenant des éléments intelligents. Le premier restera inchangé, le second vous demandera d'insérer un nouveau lien.
Sauvegarder et réutiliser des modèles existants
Ceci est probablement ma partie préférée. Si vous devez envoyer un e-mail similaire tous les jours, en ayant seulement quelques informations à changer, comme du texte ou une bannière, juste à copier votre e-mail précédent et à l’éditer. Voilà !
J’espère que vous avez trouvé ce guide utile.
Nous vous souhaitons sincèrement le meilleur.
SVP, n’hésitez pas à nous écrire un e-mail si vous avez des questions.
Essayez Stripo gratuitement maintenant !









0 commentaires