Vor kurzem haben wir Blog-Beiträge über die heißesten E-Mail-Designtrends veröffentlicht und darüber, wie Sie Ihre erste E-Mail-Kampagne erstellen können, wo wir kurz zusammengefasst haben, welche Elemente eine E-Mail enthalten sollte.
In diesem Artikel werden wir die Details vertiefen, um zu zeigen, wie Sie Ihre erste E-Mail mit dem Stripo E-Mail-Vorlagengenerator erstellen können.
Möglichkeiten für die Erstellung einer E-Mail mit Stripo
Es gibt drei Wege, Ihre erste E-Mail-Vorlage mit Stripo zu erstellen:
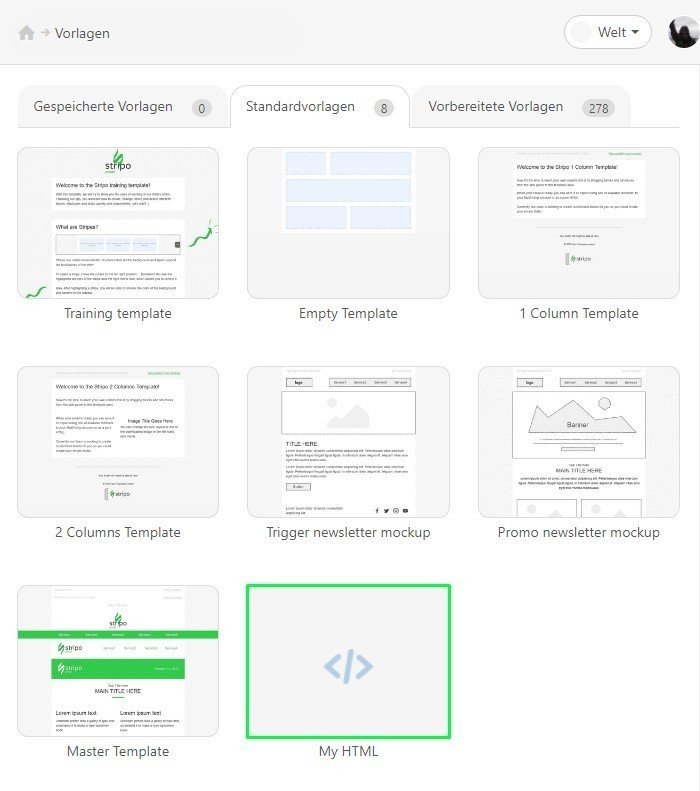
- Bearbeiten einer der 300 vorgefertigten E-Mail-Vorlagen;
- Programmieren Ihrer eigenen E-Mail-Vorlage;
- Erstellen einer ganz neuen Vorlage.
Um eine der oben genannten Optionen zu nutzen, müssen Sie im Reiter „E-Mails“ auf den Button „Neue Vorlage“ klicken.
Und die Option wählen, die Sie präferieren:
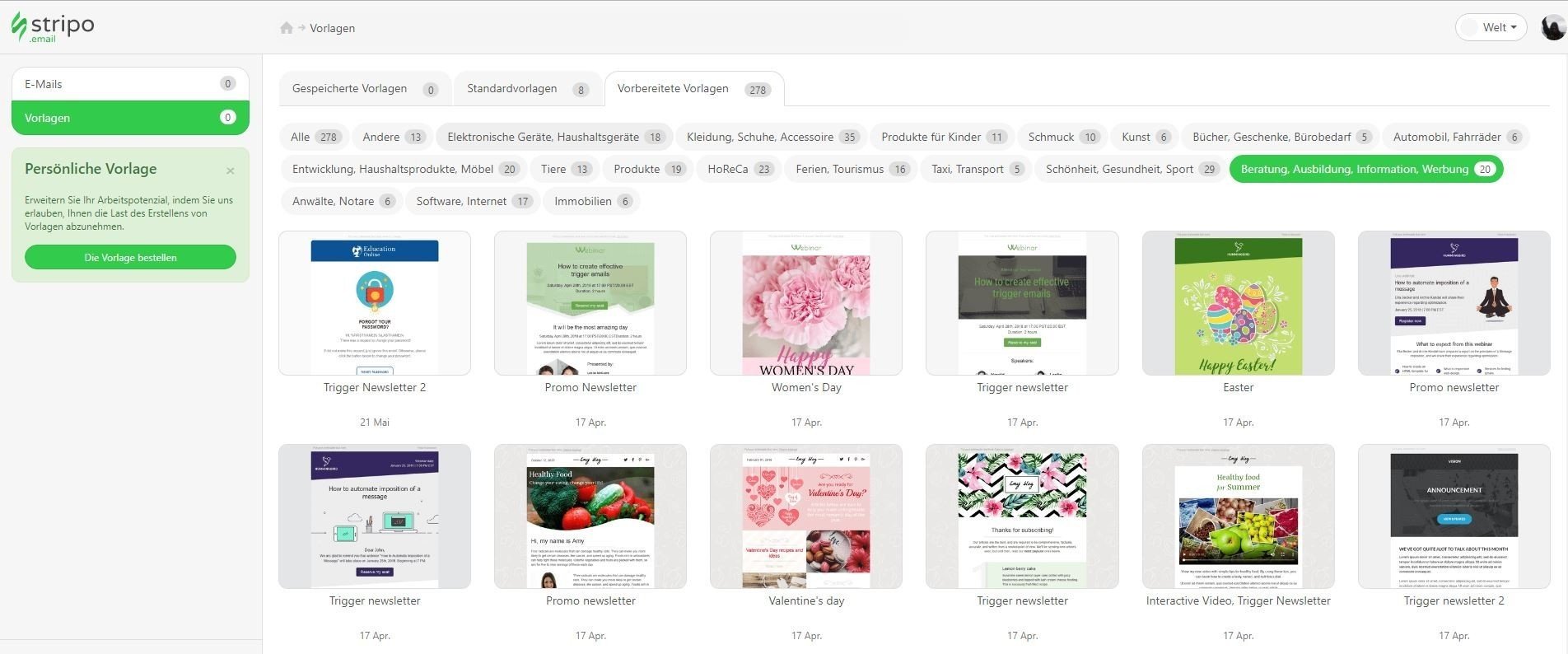
1. Bearbeiten einer der 300 vorgefertigten E-Mail-Vorlagen
Dies ist die einfachste und wahrscheinlich bequemste Art, E-Mails zu erstellen. Sie müssen nur die gewünschte Vorlage auswählen, sie so anpassen, wie sie am besten zu Ihrem Markendesign passt, Ihre URLs einfügen und unsere Bilder durch Ihre ersetzen. Das war es auch schon. Ihre E-Mail ist fertig!
Funktioniert am besten für E-Mail-Marketer, die mehrere E-Mails pro Tag erstellen müssen.
2. Programmierung Ihrer eigenen Vorlage
Stripo bietet einen offenen HTML-Codeeditor, mit dem professionelle Programmierer eine E-Mail erstellen können, die völlig einzigartig ist. Diese Option ist auch nützlich, wenn Sie eine benutzerdefinierte E-Mail-Vorlage in Stripo importieren und an den Editor anpassen/bearbeitbar machen möchten.

Passt am besten zu den welterfahrenen Designern.
3. Erstellen einer ganz neuen Vorlage/leeren E-Mail
Die Option bedeutet, dass Sie Strukturen per Drag-n-Drop in Ihre Vorlage ziehen und dann mit Inhaltsblöcken oder Modulen auffüllen können.

Ich habe mich entschieden, eine neue E-Mail auf diese Weise zu erstellen.
1. Allgemeine Einstellungen
Auf diese Weise halten Sie sich an einen einheitlichen Designstil über alle Elemente der E-Mail hinweg. Sie legen Schriftfarben für den Text in der E-Mail fest, Sie legen Formen und Schriften für Buttons fest, die Farben für die Links, Paddings in Containern, Zeilenabstand, E-Mail-Hintergrundfarbe und Inhaltshintergrundfarbe, E-Mail-Breite.
Wichtig zu beachten:

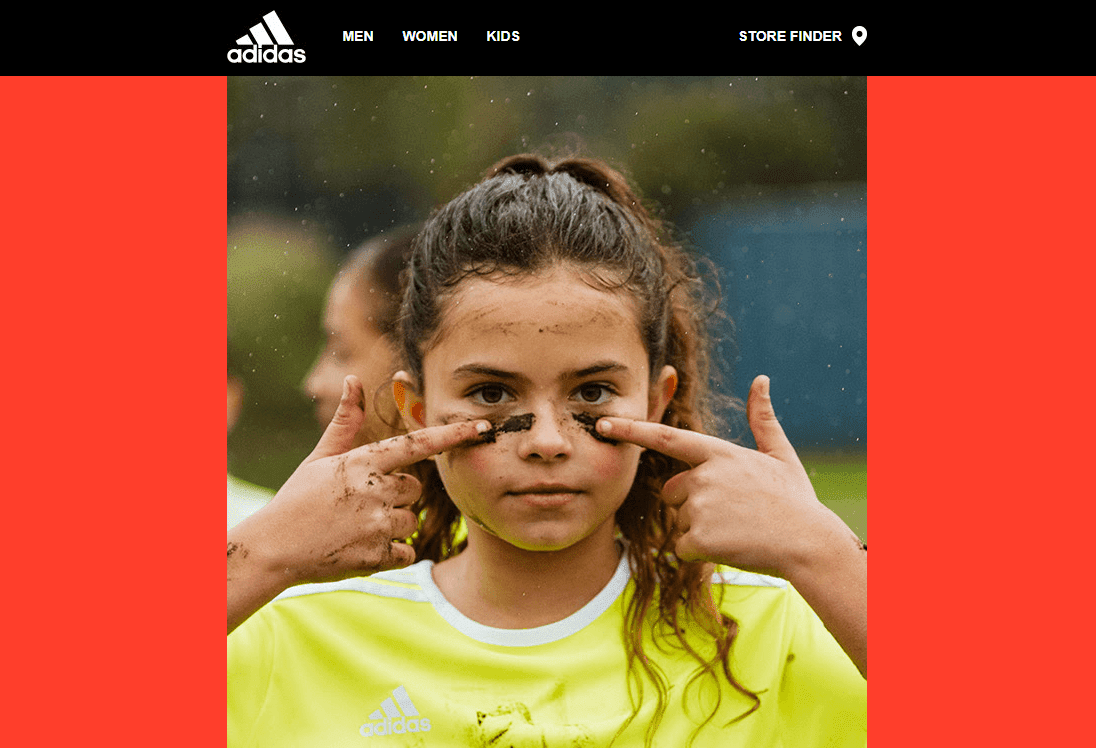
Der Hintergrund des E-Mail-Inhalts steht für den Hintergrund, der auf den gesamten E-Mail-Bereich angewendet wird. Beim Öffnen auf Desktop-Geräten deckt er den gesamten E-Mail-Nachrichtenbereich ab, während er auf mobilen Geräten ausgeblendet wird (der rote Hintergrund im obigen Beispiel).
Der Inhaltshintergrund steht für die Farbe in der E-Mail, die auf alle Container mit Produktkarten, Kontaktinformationen usw. angewendet wird. (das Foto eines Mädchens, wie im obigen Beispiel gezeigt).
Die E-Mail-Breite beträgt standardmäßig 600 px. Dies ist derzeit die gebräuchlichste Größe.
Wenn Sie diese Einstellungen vornehmen, reduzieren Sie die Zeit, die Sie für das Überarbeiten von E-Mail-Design aufwenden würden, erheblich. Wenn Sie sie einmal eingestellt haben, werden diese Parameter auf alle Inhaltselemente in E-Mails angewendet.
Wenn sich ein Stil, den Sie auf eine separate Zeile/Container/Block anwenden, von den im Abschnitt Allgemeine Einstellungen festgelegten Stilen unterscheidet, hat er Vorrang vor dem allgemeinen Stil.
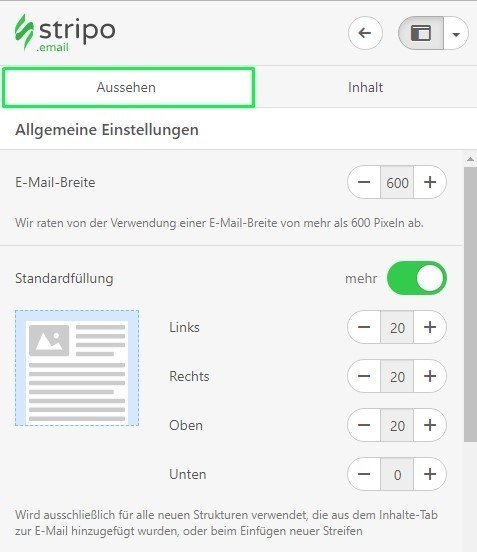
So nehmen Sie mit Stripo allgemeine Einstellungen vor:
- Klicken Sie in der Seitenleiste den Reiter „Aussehen“;

- Wählen Sie den Reiter „Allgemeine Einstellungen“;
- Stellen Sie die Parameter ein, die Ihnen gefallen oder die Ihrem Markenbuch entsprechen.
Wir empfehlen dringend, Schriftarten, Farben, Buttons und Paddings auszuwählen, bevor Sie mit der Bearbeitung der E-Mail beginnen. Dennoch sollten die Hintergrundfarben für E-Mails und Inhalte nach der Fertigstellung der E-Mail festgelegt werden. Auf diese Weise sehen Sie, ob sie wirklich gut hineinpassen.
2. Überschriften festlegen
Die allgemeinen Stile decken nur den „normalen“ Text in Ihren E-Mails ab. Daher sollten Sie die Schriftart, ihre Größe und ihren Stil für Überschriften, die in E-Mails verwendet werden sollen, separat festlegen.

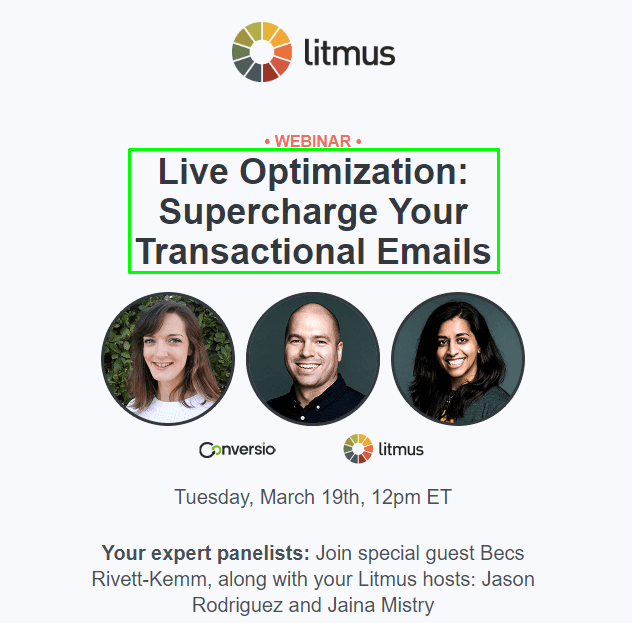
In diesem Beispiel hat Litmus H1 verwendet, um ihr Webinar anzukündigen.
Wenn Sie möchten, verwenden Sie Fettdruck oder Kursivschrift, oder stellen Sie sogar eine andere Schriftart ein, um Überschriften hervorzuheben.
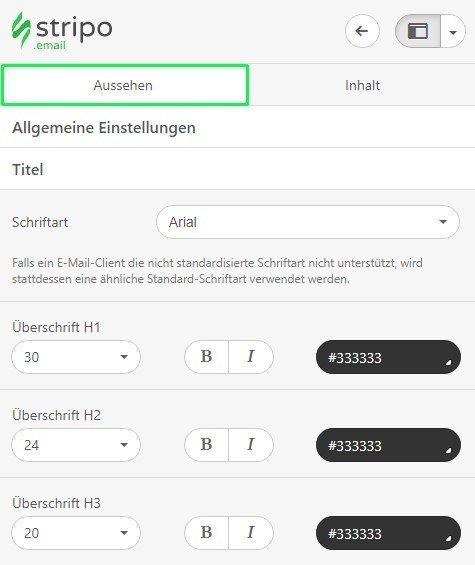
So richten Sie mit Stripo Stile für Überschriften in E-Mails ein:
- Klicken Sie in der Seitenleiste den Reiter „Aussehen“;

- Wählen Sie dann den Reiter „Überschriften“;
- Stellen Sie die Schriftgröße und die Farbe für jede Überschrift ein (H1, H2, H3).
3. Erstellen von Headern
E-Mail-Header — sie sind das erste Element von E-Mails, das die Empfänger sehen. Normalerweise enthalten sie das Markenlogo und das Menü.
Zuerst müssen wir also entscheiden, wie unser Header aussehen soll. Es gibt viele Arten von Header-Designs.
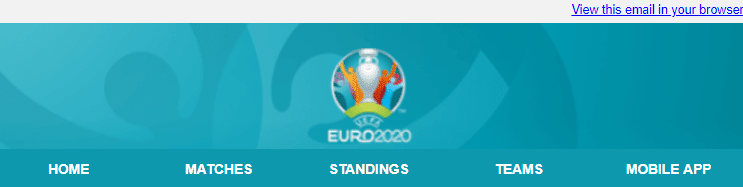
Das beliebteste Design für E-Commerce ist jedoch das Logo oben und das Menü darunter.

Wenn das die Art Header ist, die Stripo in den Newslettern verwendet, werden wir hier einen nachbauen.
Die Header-Art erfordert zwei getrennte Zeilen: eine für das Logo und eine für das Menü.
So können Sie mit Stripo ein Logo zu Ihren E-Mails hinzufügen:
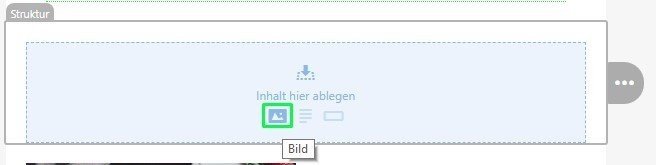
- Ziehen Sie eine 1-spaltige Struktur in Ihre „leere Vorlage“;
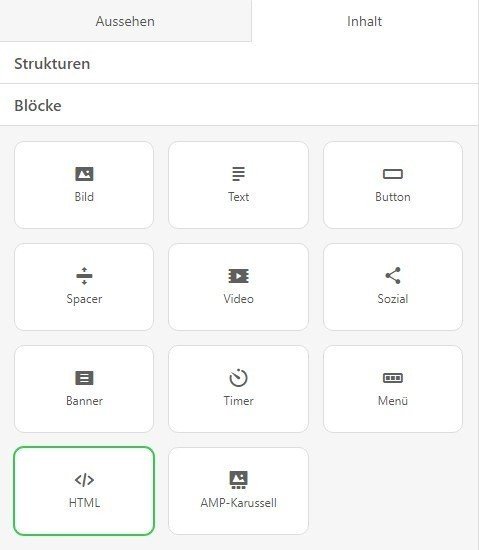
- Klicken Sie auf den Button "Bild", oder ziehen Sie den Block „Bild“ per Drag-n-Drop;

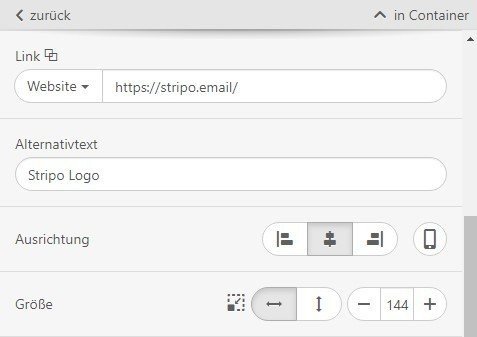
- Auf der linken Seite, in der Seitenleiste, wird das System Sie bitten, Ihr Bild im JPG-, PNG- oder GIF-Format einzufügen. Sie können auch einen externen URL-Link in Ihr Logo einfügen;
- Fügen Sie einen Hyperlink ein, der den Leser zu Ihrer Website führt;
- Fügen Sie dem Logo einen Alt-Text hinzu;
- Legen Sie die Größe des Logos fest - die Breite meines Logos beträgt 144 px;

- Die zentrierte Ausrichtung ist standardmäßig eingestellt. Wenn Sie sie ändern möchten, klicken Sie auf die Ausrichtung „links“ oder „rechts“.
Wichtig zu beachten:
Wenn Sie einen Hintergrund für die Zeile festlegen möchten, in der sich Ihr Logo und Ihr Menü befinden, dann verwenden Sie unbedingt eine URL zum Logo-Bild im PNG-Format mit transparentem Hintergrund.
Warum das Logo mit einem Link hinterlegen? - Oftmals klicken Empfänger darauf, um schneller auf Ihre Website zu gelangen.
Warum Alt-Text zum Logo hinzufügen - Erstens, um die Anti-Spam-Filter zu passieren, zweitens, um den Benutzern Informationen darüber zu geben, worum es bei dem Bild geht, falls sie keine Bilder in E-Mails sehen; drittens, um die Best Practices zur Barrierefreiheit von E-Mails einzuhalten.
So können Sie mit Stripo Ihren E-Mails ein Menü hinzufügen:
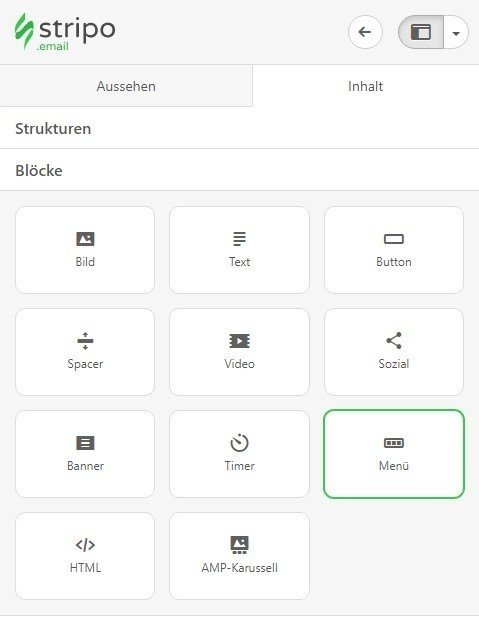
- Klicken Sie den „Inhaltsreiter“ in der Seitenleiste;
- Ziehen Sie die 1-spaltige Struktur und setzen Sie sie unter das Logo;
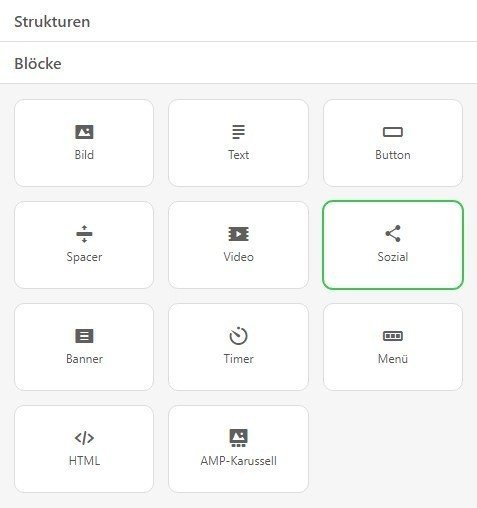
- Öffnen Sie nun den Reiter „Blöcke“;
- Ziehen Sie einen Menüblock und bewegen Sie ihn in Ihre Vorlage;

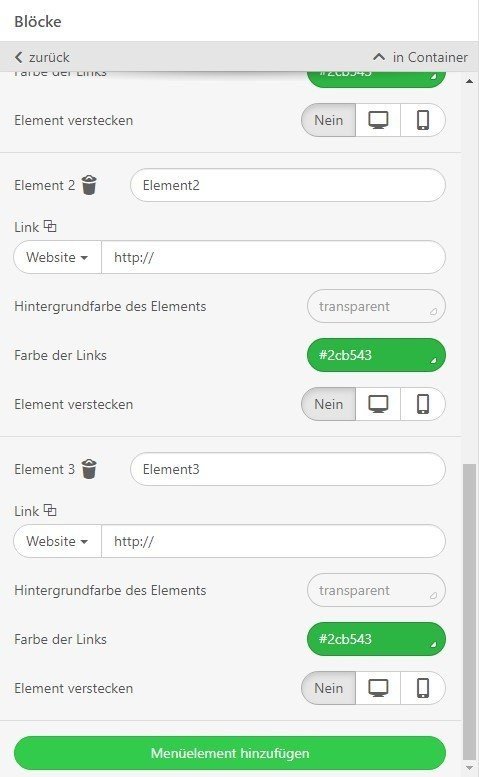
- Fügen Sie zusätzliche Menüpunkte hinzu, wenn Sie möchten. Standardmäßig bietet Stripo drei davon an;

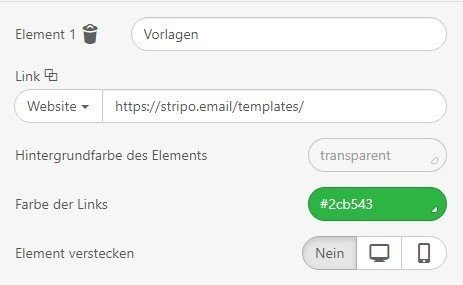
- In der Seitenleiste müssen Sie nun wählen, ob Sie Symbole, Links oder beides verwenden möchten. „Icons“ stehen für die Bilder im Menü, während „Links“ für die Namen der Menüreiter stehen;
- Sobald Sie den Link-Typ ausgewählt haben, was ich getan habe, werden Sie sehen, dass die Farbe und Schriftart Ihrer Links, die Sie zuvor im Abschnitt "Allgemeine Einstellungen" eingestellt haben, bereits auf die Menü-Links angewendet werden. Ich habe sie fett gedruckt, indem ich auf das Symbol "B" in der Seitenleiste geklickt habe;

- Jetzt müssen Sie jedem Menüpunkt einen Namen geben;
- Geben Sie die notwendigen URL-Links ein;

- Tun Sie dasselbe mit allen Menüpunkten;
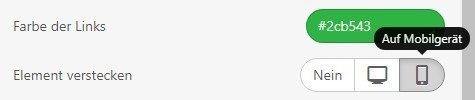
- Wenn Sie einige Elemente für Mobiltelefone ausblenden möchten, klicken Sie einfach auf das Symbol „Auf Mobiltelefon ausblenden“;

- Sind Sie mit der Benennung von Menüpunkten fertig? Dann werfen Sie einen Blick auf das Ergebnis. Meiner Meinung nach sah das Menü klein aus, also entschied ich mich, eine größere Schriftart einzustellen - ich setzte „18“.
Wichtig zu beachten:
Es gibt noch einige andere Arten von Menüs, einschließlich interaktiver, die Sie verwenden können.
4. Arbeiten mit Text
Normalerweise erscheint ein Banner nach der Navigationsmenüleiste.
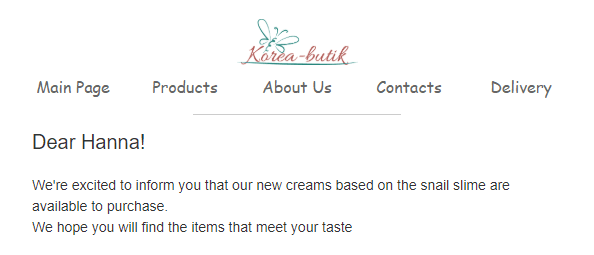
Aber bei Stripo bevorzugen wir es, das Ziel unserer E-Mail hier zu spezifizieren und die Empfänger zuerst zu begrüßen, wie es die Koreanische Kosmetik tut.

Wichtig zu erwähnen:
Bitte beachten Sie, dass Stripo die Verwendung von benutzerdefinierten Schriften erlaubt, die nicht auf unserer Liste der Schriften stehen. Um eine Schrift hinzuzufügen, lesen Sie bitte diesen Artikel. Die benutzerdefinierte Schriftart, die Sie in Ihrem Konto bei Stripo installiert haben, kann auf jeden Text in der E-Mail angewendet werden, mit Ausnahme des Textes, der auf dem Banner platziert wird.
So fügen Sie mit Stripo Texte zu Ihren E-Mails hinzu:
- Fügen Sie die 1-spaltige Struktur in Ihre HTML-E-Mail-Vorlage ein;
- Ziehen Sie einen „Text“-Block hinein, oder klicken Sie in dieser Struktur rechts auf den Button „Text“;

- Geben Sie Ihre Grüße ein;
- Doppelklicken Sie auf den Text selbst;
- Legen Sie bei Bedarf Überschriften fest. In unserem Beispiel habe ich für die Begrüßung die Überschrift 2 gewählt - und solange wir zu Beginn im Reiter „Allgemeine Einstellungen“ die Parameter für die Überschriften eingestellt haben, verwendet Stripo diese automatisch (Arial, 24 px) für unsere E-Mail;
- Geben Sie Ihren Text in der nächsten Zeile ein;
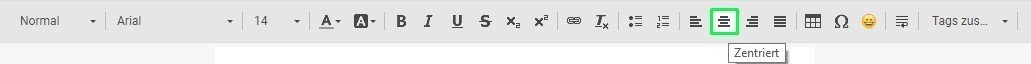
- Markieren Sie ihn;
- Legen Sie die Ausrichtungen fest;

- Fügen Sie Links hinzu, wenn nötig.
So fügen Sie mit Stripo Links zum Text hinzu:
Wenn Sie Links zum Text hinzufügen möchten, aber nicht nur zu CTA-Buttons, machen Sie Folgendes:
- Markieren Sie das benötigte Wort/ die benötigten Wörter;
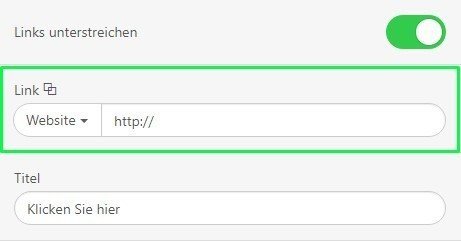
- Klicken Sie in der Seitenleiste auf das „Link“-Symbol;
- In der Seitenleiste links/rechts wird das System Sie bitten, Ihre URL einzufügen und Sie noch einmal daran erinnern, mit welchem Wort der Link verbunden ist.

Sie können Links in E-Mails unterstreichen oder auch nicht – ganz wie Sie möchten.
Wichtig zu beachten:
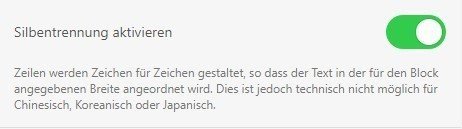
Wir empfehlen Ihnen, den Wortumbruch in Ihren E-Mails zu aktivieren, wenn Sie Links nicht in Buttons einbetten oder wenn einige Wörter viel zu lang sind. Wenn Ihre E-Mail beispielsweise auf Deutsch verfasst ist, sollten Sie die Option Wortwechsel aktivieren. Dies hilft Ihnen, horizontales Scrollen auf mobilen Geräten zu vermeiden. Schalten Sie einfach diese Umschalttaste zur Aktivierung um.

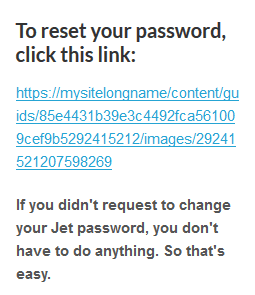
Dies ist ein Screenshot eines Passwort-Rücksetzungslinks, der nicht in einen Button eingebettet ist. Wenn der Wortumbruch hier nicht aktiviert wäre, dann würde man horizontales Scrollen erhalten.

Im Jahr 2019 gibt es nichts Schlimmeres als E-Mails, die nicht responsive sind.
5. Personalisierter Text
E-Mails mit personalisiertem Text- eine Ansprache mit Namen - bringen 14% mehr Gewinn als solche ohne Personalisierung.
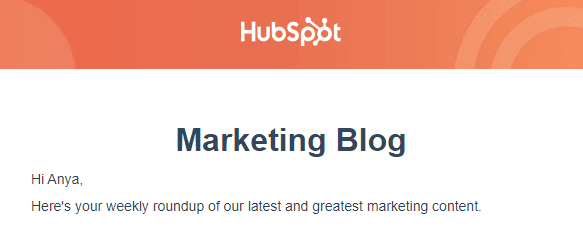
Fügen Sie Merge Tags zu Grüßen hinzu, wie im folgenden Beispiel, um die E-Mail-Adresse des Empfängers anzugeben und die Ansprache mit Namen in allen ausgelösten E-Mails.

Der Stripo E-Mail-Vorlagengenerator ermöglicht es, die Merge Tags zu jedem Text in der E-Mail-Vorlage hinzuzufügen.
So fügen Sie mit Stripo Merge Tags in E-Mails hinzu:
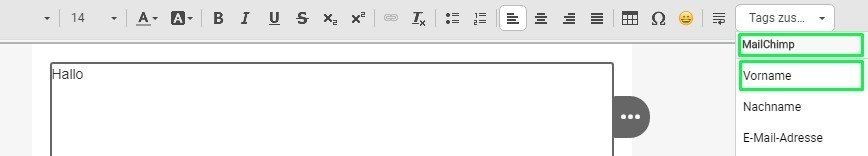
- Ziehen Sie in der E-Mail-Vorlage, mit der Sie arbeiten, den Mauszeiger an die gewünschte Stelle;
- In der Seitenleiste über der Vorlage, mit der Sie arbeiten, finden Sie den Button „Merge Tags“;
- Wählen Sie im Dropdown-Menü das ESP, mit dem Sie arbeiten;

- Wählen Sie den Parameter, den Sie verwenden möchten.
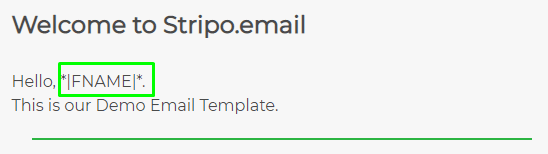
Wenn alles richtig gemacht wurde, sieht es so aus:

Ihr ESP ersetzt diesen Parameter durch den Vornamen jedes Empfängers. Wenn der Vorname (oder ein anderer Parameter) nicht angegeben ist, lässt Ihr ESP dieses Feld leer.
Wichtig zu beachten:
Wenn Sie Merge Tags zur Betreffzeile der E-Mail hinzufügen möchten, nehmen Sie die erforderlichen Einstellungen in Ihrem ESP vor.
6. Hinzufügen von Bildern
Bilder sind die Grundlage für alle E-Mails. Egal wie überzeugend Ihr Text auch sein mag, es sollte auf jeden Fall Bilder geben, die Emotionen ansprechen, indem sie unsere Produkte in ihrer besten Form zeigen.
So fügen Sie mit Stripo ein Bild in E-Mails ein:
- Ziehen Sie eine neue Struktur mit der erforderlichen Anzahl von Spalten in Ihre HTML-E-Mail-Vorlage;
- Finden Sie in der Seitenleiste den grundlegenden Block „Banner/Bild“ und legen ihn in die Vorlage;
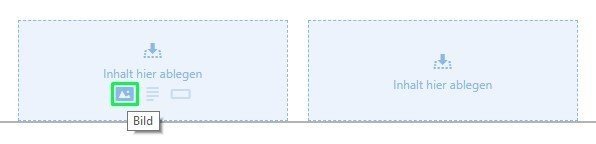
- Sobald Sie den Inhaltsblock abgelegt haben, klicken Sie ihn direkt in der E-Mail an;
- In der Seitenleiste werden Sie aufgefordert, ein Bild einzufügen.
Hinweis:
Wenn Sie ein Banner erstellen möchten, verwenden Sie bitte den Block „Banner“. Für andere Zwecke verwenden Sie bitte „Bild“.
Es gibt vier Möglichkeiten, dies zu tun:
1. Herunterladen/Hochladen des Bildes
Hier können Sie das Bild, das Sie für Ihre Kampagne verwenden möchten, ganz einfach per Drag-n-Drop verschieben oder von Ihrem Computer hochladen, indem Sie auf den „Pfeil“ klicken und genau das Bild von Ihrem Computer auswählen.

2. Einfügen einer externen URL
Wenn Sie das Bannerbild nicht auf Ihrem Computer gespeichert haben, können Sie gerne Weblinks zu diesem Bild einfügen.
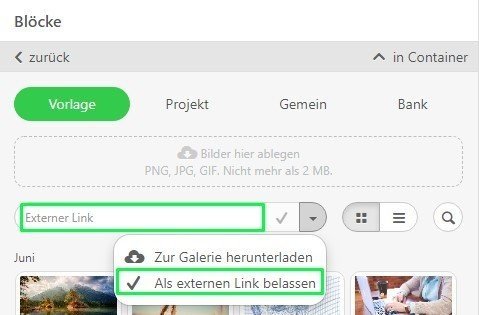
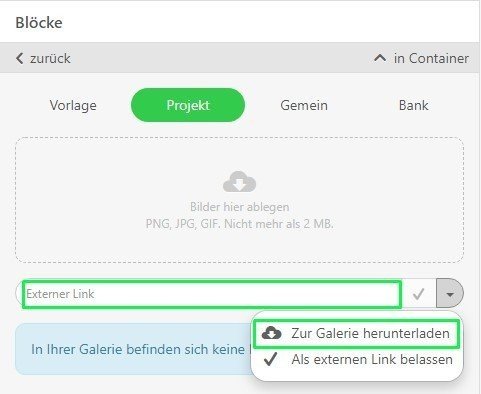
Fügen Sie im Feld „Externer Link“ den Link zu Ihrem Bild ein.

Wenn Sie dieses Bild nur einmal verwenden möchten, wählen Sie im Dropdown-Menü die Option „Als externen Link belassen“ (wie im obigen Beispiel gezeigt) und klicken Sie auf den „Haken“.
Wenn Sie dieses Bild für andere E-Mail-Kampagnen verwenden möchten, klicken Sie oben auf den Reiter „Projekt“, fügen Sie dann den Link ein und wählen Sie die Option „In die Galerie herunterladen“ und klicken Sie auf den „Haken“.

3. Verwendung von Bildern aus der persönlichen Galerie
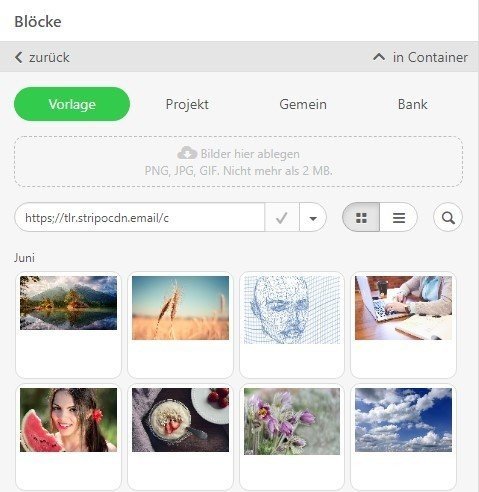
Wenn Sie Bilder hochladen oder in die Galerie herunterladen, wie im obigen Beispiel gezeigt, werden Ihre Bilder in Ihrer persönlichen Galerie gespeichert. Sie müssen nur auf den Reiter E-Mail wechseln.

Die Bilder sind hier nach dem Datum sortiert, von den neuesten → zu den ältesten.
Wenn die Liste der Bilder zu lang ist, können Sie nach dem Namen suchen.
Um eines davon in Ihrer aktuellen HTML-E-Mail-Vorlage zu verwenden, müssen Sie auf das ausgewählte Bild klicken und es wird automatisch in Ihrer E-Mail angezeigt.
4. Verwendung unserer Bilddatenbank
Erstens möchte ich Ihnen mitteilen, dass alle Bilder, die in Stripo verfügbar sind, völlig kostenlos sind.
Zweitens bieten wir über 100.000 Bilder an.
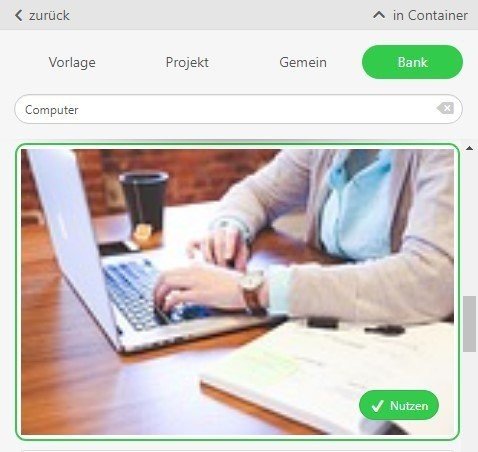
Klicken Sie auf den Reiter „Bank“ und geben Sie dann den Namen oder die Kategorie der Bilder ein, nach denen Sie suchen.
Sobald Sie ein Bild ausgewählt und angeklickt haben, erscheint es sofort in der Vorlage, mit der Sie arbeiten. Auf diese Weise können Sie überprüfen, ob es zu Ihrer E-Mail passt.
Wenn Ihnen gefällt, was Sie sehen, dann klicken Sie auf den Button „Verwenden“.

7. Bearbeiten von Bildern
Im vorherigen Absatz haben wir gezeigt, wie man Bilder hochlädt und speichert.
Aber wie kann man sie mit Stripo bearbeiten?
In diesem Abschnitt zeigen wir Ihnen, wie Sie Bilder bearbeiten können, die Sie für Produktkarten, für Unterschriften, für Logos, für die Präsentation von Panellisten und bevorstehenden Veranstaltungen usw. verwenden.
D.h. alle Bilder, die Sie für einen beliebigen Zweck in E-Mails verwenden, einschließlich benutzerdefinierter Miniaturansichten für Videos.
Wie man mit Bildern arbeitet, um ein Banner zu erstellen, zeigen wir im nächsten Abschnitt.
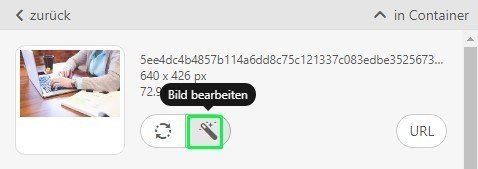
So bearbeiten Sie mit Stripo Bilder:
- Nachdem Sie das Bild hochgeladen haben, klicken Sie in der linken Seitenleiste rechts neben dem Bildausschnitt auf den Button „Bild bearbeiten“;

- In einem neuen Popup-Fenster wird Ihr Bild mit dem Pixie-Editor geöffnet;
- Hier können Sie Filter anwenden, Bilder in der Größe ändern und zuschneiden, darüber zeichnen, beliebigen Text darüberlegen, Aufkleber, Rahmen hinzufügen, Hintergründe anwenden;
- Wenn Sie mit der Bearbeitung fertig sind, klicken Sie im Pixie-Editor auf „Speichern“ - erst dann werden die Änderungen, die Sie am Bild vorgenommen haben, übernommen.
8. Erstellen von Bannern
Es heißt, dass Banner das Gesicht Ihres Newsletters sind. Daher müssen Sie daran besonders gründlich arbeiten.
Normalerweise meinen wir mit Banner ein Bild, das bei Ihrer Zielgruppe Emotionen hervorruft, zusammen mit einem dazu passenden Text auf diesem spezifischen Bild

Wichtig zu erwähnen:
Stripo bietet einen Bannergenerator, der es seinen Nutzern ermöglicht, anspruchsvolle Banner direkt im Editor ohne Fremdanbieter-Tools zu erstellen.
So erstellen Sie mit Stripo ein E-Mail-Banner:
- Ziehen Sie eine 1-spaltige Struktur in Ihre HTML-E-Mail-Vorlage;
- Ziehen Sie den Block „Banner“ in diese Struktur;
- Klicken Sie auf diesen Block in der Vorlage, um die Seitenleiste zu aktivieren;
- Laden Sie das Bild hoch, das Sie verwenden möchten;
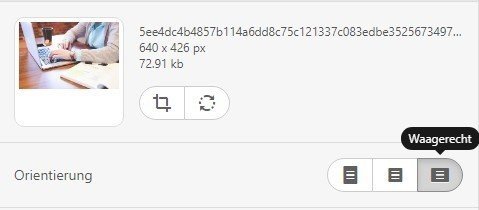
- In der Seitenleiste schlägt das System vor, dass Sie das Bild bei Bedarf zuschneiden;
- Stellen Sie die Bildorientierung ein. Diese kann senkrecht, quadratisch und waagerecht sein. Letztere ist die häufigste;

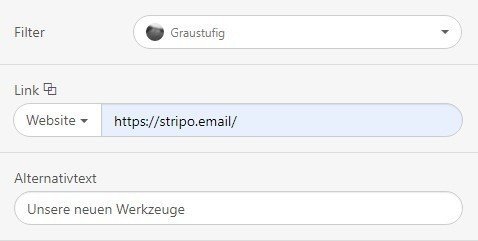
- Wenden Sie Filter an. Ich bevorzuge die Graustufen;
- Fügen Sie den Link ein, der die Empfänger zu dem Ort führt, an dem sie das im Banner beschriebene Preisangebot finden können;
- Geben Sie Alt-Text ein - dieser Text wird den Empfängern angezeigt, wenn Bilder aus irgendeinem Grund nicht angezeigt werden können;

- Wenn Sie Text über das Bannerbild legen möchten, müssen Sie auf den Button „T“ in der oberen Einstellungsleiste klicken. Sobald es hell wird, müssen Sie erneut mit der linken Maustaste auf dieses Bild klicken;
- Im selben Moment sehen Sie die Aufschrift „Beschriftung“ auf dem Banner;
- Löschen Sie diese Beschriftung und geben Sie hier Ihren Text ein;
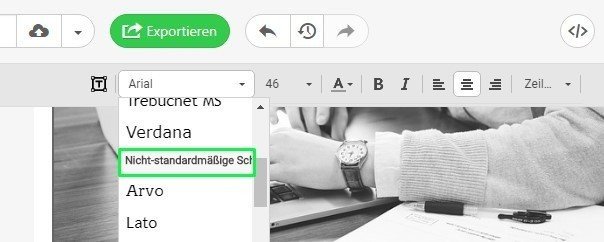
- Stellen Sie die Schriftgröße, die Schriftfarbe und die Schriftart ein;

- Wählen Sie unter den Bannerschriften diejenige aus, die am besten zu Ihrer E-Mail passt;
- Aktivieren Sie die Umschalttaste „zusätzliches Bild“ in der Seitenleiste. Das kann alles sein, was Sie möchten: Aufkleber, Rahmen, Logo, Hintergrund, um Ihren Text auffälliger zu machen, usw. Ja, Sie können Text darüber schreiben :)

Bitte beachten Sie:
Sobald Ihr Bannerbild hinzugefügt wurde, können Sie alle Bearbeitungsschritte in beliebiger Reihenfolge durchführen. Fügen Sie beispielsweise ein zusätzliches Bild ein, fügen Sie Text hinzu und wenden Sie erst dann Schriften an.
Um ein Banner wie dieses zu erstellen, machen Sie Folgendes:
- Laden Sie das Bild hoch;
- Stellen Sie die Bildorientierung ein;
- Fügen Sie ein zusätzliches Bild darüber ein;
- Legen Sie Text über die beiden Bilder.

Wichtig zu beachten:
Die Schriftgröße, der Stil und die Farbe, die Sie im Reiter Allgemeine Einstellungen festgelegt haben, werden nicht auf Banner angewendet.
Derzeit bietet Stripo über 40 Bannerschriften an. Sie sind dekorativ. Sie sollten sich jedoch nicht scheuen, sie zu verwenden, denn unser Bannergenerator funktioniert wie Photoshop - Bilder, Text, Rahmen werden als separate Ebenen bearbeitet. Dennoch werden sie alle während des Exports zu einem einzigen Bild kombiniert. Das bedeutet, dass jeder Text, der über Banner platziert wird, von E-Mail-Clients als Bildelement betrachtet wird. Folglich wird er nicht durch die Standardeinstellungen ersetzt.
Wenn Sie mehr über Banner erfahren möchten und wissen möchten, wie man sie mit Stripo erstellt, lesen Sie bitte diesen Artikel, der ganz diesem Thema gewidmet ist.
9. Rollover-Effekt
Der Rollover-Effekt hilft Ihnen, Kunden zu unterhalten und zu binden. Außerdem spart er Ihnen wertvollen Platz in E-Mails, da Sie Produktdetails hinter dem Foto verstecken können. Sie können auch Spiele mit Empfängern spielen, indem Sie sie nach dem Coupon „suchen“ lassen, etc. Es gibt viele Gründe, warum Sie Ihren E-Mails einen Rollover-Effekt hinzufügen sollten.
Aber wie kann man tatsächlich einen erstellen? Diese Technik wurde von unseren Programmierern entwickelt und an unser System und vor allem an die großen E-Mail-Clients angepasst.
Er funktioniert sogar in Gmail.
Wichtig zu beachten:
Der Rollover-Effekt funktioniert auf Desktop-Geräten. Andere Benutzer sehen nur das primäre Bild.
Er kann auf jedes Bild angewendet werden, das Sie der E-Mail hinzufügen, mit Ausnahme des Banners.
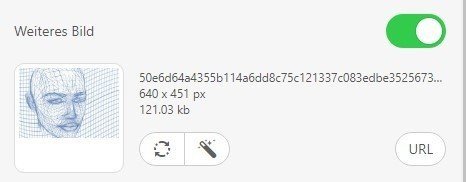
So erzeugen Sie mit Stripo einen Rollover-Effekt:
- Laden Sie das Bild hoch;
- Aktivieren Sie in der Seitenleiste die Umschalttaste „Rollover-Effekt“;
- Laden Sie das zweite Bild hoch - bearbeiten Sie es bei Bedarf;
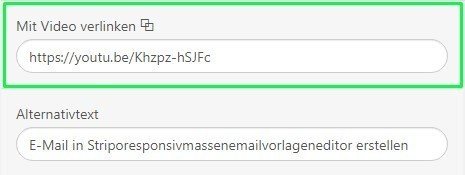
- Fügen Sie den URL-Link ein - er wird mit den beiden Bildern verknüpft;
- Geben Sie den „Alternativtext“ ein.
Hier finden Sie Best Practices und inspirierende Ideen.
10. Hinzufügen von Videos in E-Mails
Laut zahlreichen Studien ist nach dem Anschauen eines Videos, die Wahrscheinlichkeit, dass potentielle Kunden bei uns kaufen, um 65% höher. Darüber hinaus sind Videos einer der heißesten Trends für 2019.

Stripo bietet seinen Benutzern zwei Möglichkeiten, Videos in E-Mails einzufügen:
- Einfügen eines URL-Links zu Ihrem Video;
- Einbetten des Videos.
Weg 1. Einfügen eines URL-Links in Ihr Video
Dies ist eine absolut sichere Art der Videoübertragung, da sie in allen E-Mail-Clients und auf allen Geräten einwandfrei funktioniert.
Wie man einen URL-Link in sein Video einfügt:
- Ziehen Sie die 1-spaltige Struktur in Ihre HTML-E-Mail-Vorlage;
- Ziehen Sie einen grundlegenden „Video“-Block hinein;
- Klicken Sie mit der linken Maustaste auf den Container in der E-Mail;
- In der Seitenleiste müssen Sie nur den Link zu Ihrem Video auf YouTube oder Vimeo einfügen;

- Unser System füllt das Feld „Alternativer Text“ automatisch aus;
- Wählen Sie die Farbe der „Abspieltaste“ - sie kann weiß, traditionell rot und schwarz sein.
- Unser System generiert automatisch die Miniaturansicht/das Vorschaubild für Ihre Videos. Sie können aber auch eine benutzerdefinierte Einstellung vornehmen.
So legen Sie eine benutzerdefinierte Miniaturansicht für Videos in E-Mails fest:
- Aktivieren Sie die Umschalttaste „benutzerdefinierte Miniaturansicht“ in der Seitenleiste;

- Laden Sie ein Bild hoch;
- Bearbeiten Sie es bei Bedarf.
- Sie können sogar ein animiertes GIF als Miniaturansicht einfügen, wenn Sie möchten. Es wird definitiv mehr Aufmerksamkeit auf das Video lenken.
Wichtig zu beachten:
Die Abspieltaste wird ebenfalls über dem benutzerdefinierten Bild angezeigt.
Weg 2. Einbetten von Videos
Embedded Video ist die Art von Videos, die direkt in E-Mails abgespielt werden. Die Empfänger müssen keine andere Website besuchen, um das Video anzusehen.
Ja, es kann nicht von allen E-Mail-Clients abgespielt werden. Tatsächlich unterstützen nur Apple Mail, native iOS-Mail, Thunderbird und Outlook für Mac diese Art von Inhalten.
Stripo stellt seinen Benutzern einen universellen Code zur Verfügung, mit dem Sie allen Ihren Benutzern das Video zur Verfügung stellen, das Sie freigeben möchten.
Wir empfehlen, sich an die folgende Reihenfolge zu halten:
- Diesen Code in die E-Mail-Vorlage einbetten;
- Passen Sie den angegebenen Code an, indem Sie Ihre URL-Links einfügen.
So binden Sie diesen Code in E-Mails mit Stripo ein:
- Ziehen Sie die 1-spaltige Struktur in Ihre HTML-E-Mail-Vorlage;
- Ziehen Sie einen grundlegenden HTML-Block hinein;

- Klicken Sie in der E-Mail-Vorlage mit der linken Maustaste auf „Fügen Sie Ihren HTML-Code in den Code-Editor ein“, um den Code Editor zu öffnen;
- In diesem Editor fügen Sie anstelle von „HTML-Code für den Code-Editor“ den Einbettungscode ein;
- Passen Sie den Einbettungscode an.
Der eigentliche Code zum Einbetten:
<video class="adapt-img" controls="controls" poster="https://tlr.stripocdn.email/content/guids/CABINET_0bd21bea47f1cfb916fb84d59a107495/images/92621531318217276.jpg" width="100%" height="313">
<source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<source src="http://www.w3schools.com/html/mov_bbb.webm" type="video/webm">
<!-- fallback -->
<a href="https://www.youtube.com/watch?v=ryqOEPk51Lg/" class="esd-frame-element esd-hover-element esdev-disable-select"><img class="adapt-img" src="https://tlr.stripocdn.email/content/guids/CABINET_0bd21bea47f1cfb916fb84d59a107495/images/48461531318273724.jpg" alt="" width="100%" height="313"></a>
</video>
Der Teil des Codes über dem „Fallback“ ist für diejenigen Empfänger, deren Geräte und E-Mail-Clients diese Interaktivität unterstützen. Während der Teil darunter für diejenigen ist, deren E-Mail-Clients keine Interaktivität unterstützen - sie werden auf YouTube, Vimeo oder eine andere Video-Hosting-Seite umgeleitet.
Mit diesem Code stellen Sie sicher, dass alle Ihre Benutzer das Video sehen, das Sie teilen möchten.
Passen Sie den Einbettungscode an:
- Laden Sie das Bild, das Sie als Miniaturansicht verwenden werden, auf eine beliebige Website hoch (ich verwende Pinterest für diese Zwecke) - es dient als Vorschaubild für diejenigen Kunden, die Apple-Geräte verwenden.
Natürlich erzeugt das MP4-Video auch eine eigene Miniaturansicht, aber dieses Bild wird nicht auf dem iPhone X und Geräten mit Retina-Displays angezeigt. Die Wiedergabetaste erscheint automatisch darauf. Fügen Sie diesen Link nach dem Attribut „Poster“ ein; - Konvertieren Sie Ihr Video in das MP4-Format, indem Sie eine beliebige Video-Hosting-Site verwenden (ich benutze Streamable. Es ist kostenlos). Ersetzen Sie im Code den Link, der nach dem Attribut „source src“ folgt, durch Ihre URL;
- Konvertieren Sie Ihr MP4-Video in das WebM-Format - und fügen Sie den Link in die entsprechende Zeile des Codes ein. Dieses Video wird auf den Geräten abgespielt, die Videos in diesem Format unterstützen;
- Laden Sie das zweite Bild hoch, das Sie als Miniaturansicht verwenden werden. Zeichnen Sie die „Abspieltaste“ darüber. Es kann tatsächlich ein Screenshot Ihres Videos auf YouTube sein - wird in allen E-Mail-Clients angezeigt, die Interaktivität in E-Mails noch nicht unterstützen
- Dann laden Sie Ihr Video auf YouTube (Vimeo, Ihre Website, etc.) hoch - fügen Sie diese URL in das Attribut „href“ hinter den Anführungszeichen anstelle des vorhandenen Links ein. Sobald der Empfänger auf die „Abspieltaste“ geklickt hat, wird er auf die entsprechende Website weitergeleitet.
11. Hinzufügen von CTA-Buttons
Der Button ist in der Tat ein URL-Link, der sehr schön gestaltet ist. Er sollte sichtbar sein, und der Text muss klar und prägnant sein
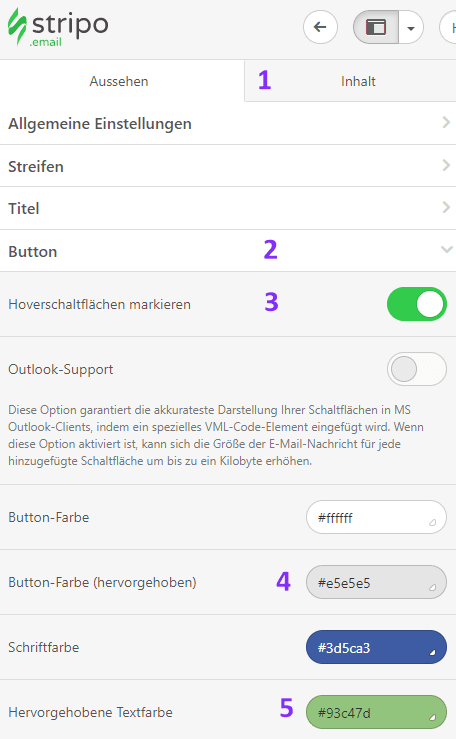
So erstellen Sie einen CTA-Button mit Stripo.email:
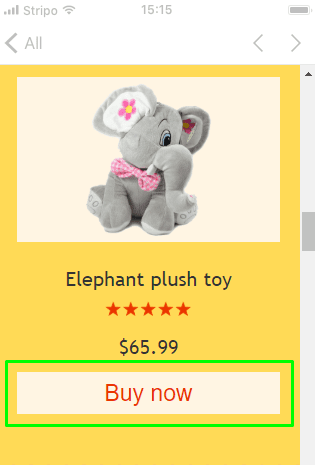
- Ziehen Sie den grundlegenden Button-Block in Ihre Vorlage und ziehen Sie ihn neben das Produkt, zu dem er gehört;

- Tippen Sie auf den Button-Block in Ihrer HTML-E-Mail-Vorlage, um die Seitenleiste zu aktivieren;
- Fügen Sie den benötigten URL-Link ein;
- Geben Sie Ihr Buttonlabel ein;

- Legen Sie den Textstil fest, z.B. Schriftart, Schrifttyp und -größe;
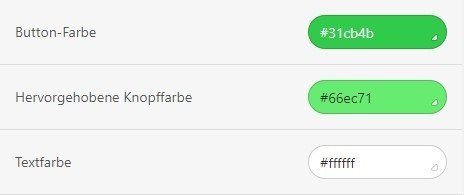
- Stellen Sie die Button-Farbe und die Schriftfarbe ein;

- Wenden Sie den Hover-Effekt auf den Button an, wenn Sie möchten;
In diesem Screenshot steht die „Button-Farbe“ für die Primärfarbe, die hervorgehobene Knopf-Farbe für die Farbe, die Ihre Benutzer sehen, wenn Sie die Maus darüber bewegen, und die Textfarbe für die Schriftfarbe. Wenn Sie den Hover-Effekt in Ihren E-Mails nicht wünschen, wenden Sie einfach die gleiche Farbe an, die Sie als primäre Farbe eingestellt haben;

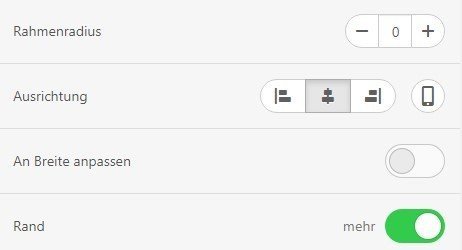
- Stellen Sie den Randradius ein, wenn Sie ovale Buttons mögen;
- Legen Sie die Ausrichtung fest;
- Legen Sie den Buttonrand fest, wenn Sie möchten;

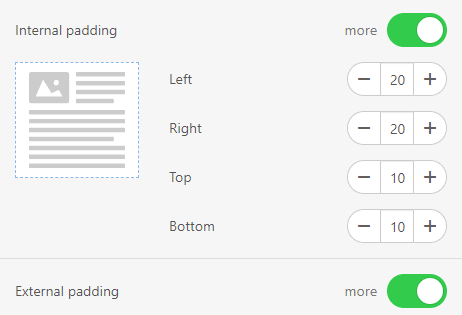
- Richten Sie die inneren Paddings ein. Sie sind für den Leerraum in Ihrem Button verantwortlich. Aufgrund der von Stripo gewählten Buttonlayout-Methode spielt es keine Rolle, wo genau im Button Ihre Kunden klicken. Der Weißraum ist ebenfalls anklickbar und macht die Buttons zudem attraktiver und klarer;

- Richten Sie die äußeren Paddings ein - sie sind für den Leerraum außerhalb des Buttons, aber innerhalb des Containers, in dem er sich befindet, verantwortlich.
Wichtig zu beachten:
Der Hover-Effekt funktioniert in den meisten E-Mail-Clients auf Desktop-Geräten. Er beeinträchtigt Ihren E-Mail-Auftritt auf mobilen Geräten und in E-Mail-Clients, die keine Buttons mit Hover-Effekt unterstützen nicht.
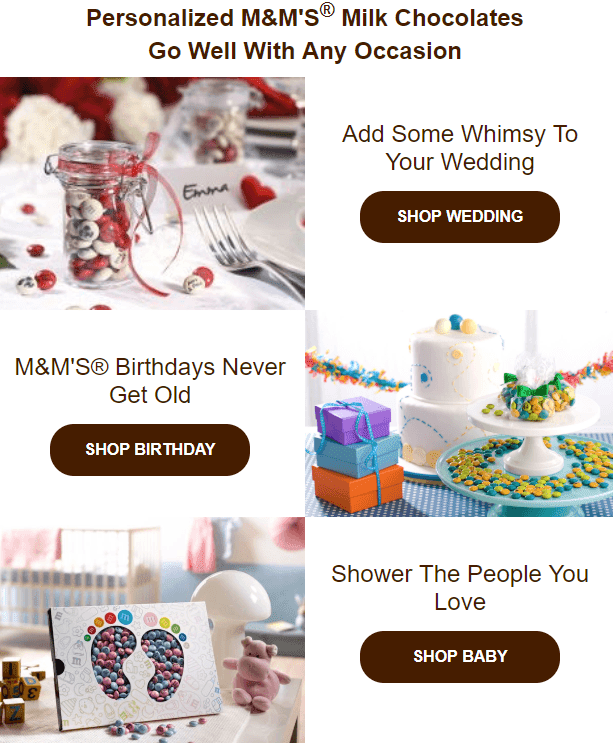
12. Erstellen von Produktinhaltsmodulen
Also dieses Modul ist komplex, da es eine Reihe von Blöcken und Elementen enthält.

In der Regel bestehen solche Module aus dem Produktauszug, der Kurzbeschreibung, dem Preis und dem CTA-Button.
Einige Marken, wie M&M's, fügen eine Einführung hinzu, bevor sie Produkte präsentieren, während andere die Produktwerbung direkt unter dem Banner oder dem Video hinzufügen - es liegt ganz bei Ihnen.
So erstellen Sie nun also mit Stripo ein Produktinhaltsmodul:
- Ziehen Sie eine 2-spaltige Struktur in Ihre Vorlage;
- Klicken Sie in einer beliebigen Spalte auf das Symbol „Bild“ in der Struktur, um einen Produktauszug hinzuzufügen;

- Laden Sie das notwendige Bild hoch, genauso wie Sie das Banner hochgeladen haben;
- Bearbeiten Sie den Auszug bei Bedarf (wir werden später beschreiben, wie man Bilder mit Stripo bearbeitet);
- Ziehen Sie einen Textblock in die zweite Spalte;
- Geben Sie Ihren Text ein und legen Sie den notwendigen Designstil fest, sollte dieser vom Textstil abweichen, den Sie im Reiter „Allgemeine Einstellungen“ eingestellt haben;
- Ziehen Sie den Block „Button“ und legen Sie ihn unter Ihren Text;
- Richten Sie seinen Stil ein - Sie können gerne einen Hover-Effekt für diesen Button anwenden. Die Anleitung dazu finden Sie im Abschnitt „Hinzufügen von CTA-Buttons“.
Wenn Sie ein oder zwei weitere Module wie dieses bauen wollen, machen Sie Folgendes:
- Ziehen Sie die 2-spaltige Struktur in Ihre Vorlage;
- Kopieren Sie den Container mit Details im Modul, das wir gerade gebaut haben;

- Und verschieben Sie ihn einfach in eine neue Struktur;

- Bearbeiten Sie die darin enthaltenen Informationen;
- Fügen Sie neue Bilder hinzu;
- Fertig.
Es gibt eine weitere Möglichkeit, mit Stripo Produktinhaltsmodule zu erstellen - Smart Elements. Sie konfigurieren sie nur einmal, und beim nächsten Mal, wenn Sie eine neue Vorlage erstellen, fügen Sie einfach die richtigen Links ein und Stripo ruft automatisch die richtigen Daten ab und fügt sie in die entsprechenden Felder ein.
13. Erstellung von Countdown-Timern für E-Mails
Countdown-Timer in E-Mails schaffen ein Gefühl der Dringlichkeit, informieren die Empfänger über die Dauer des Verkaufs oder informieren sie darüber, wie bald ein bestimmtes Ereignis beginnt.
Countdown-Timer in E-Mails erhöhen den Umsatz um 9%.

Sie können einen Timer für Ihre HTML-E-Mail-Vorlage direkt im Editor erstellen, gestalten und hinzufügen.
So erstellen Sie mit Stripo einen Countdown-Timer und fügen ihn zu E-Mails hinzu:

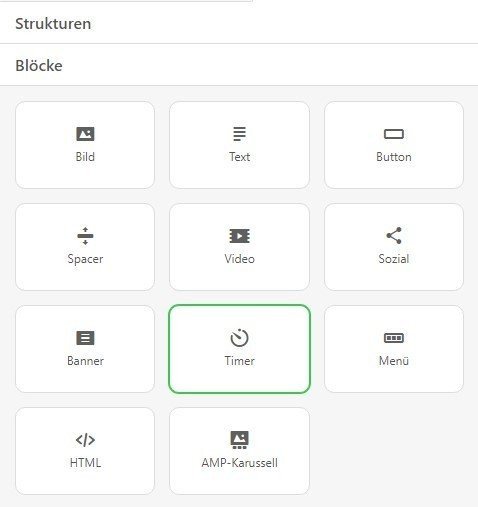
- Ziehen Sie eine 1-spaltige Struktur in Ihre Vorlage;
- Ziehen Sie den grundlegenden Block „Timer“ hinein.
- Klicken Sie mit der linken Maustaste auf diesen Container in der E-Mail-Vorlage, um die Seitenleiste zu aktivieren und mit dem Timer zu arbeiten;
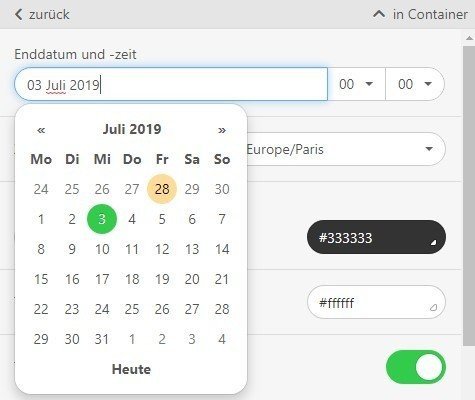
- Stellen Sie das Enddatum und die genaue Uhrzeit ein;

- Wählen Sie die Zeitzone;

- Legen Sie die Hintergrundfarbe des Timers fest, die am besten zu Ihrem E-Mail-Design passt;

- Nehmen Sie bei Bedarf Änderungen an der Größe und Farbe der Zahlen vor. Stripo verwendet zunächst die Parameter, die Sie bei den allgemeinen Einstellungen angegeben haben;
- Aktivieren Sie die Umschalttaste „Tage anzeigen“, wenn Sie möchten, dass die Empfänger sehen, wie viele Tage noch übrig sind. Andernfalls werden sie nur Stunden und Minuten sehen. „5 Tage 20 Stunden“ sind leichter wahrzunehmen als „116 Stunden“;

- Ändern Sie bei Bedarf den Datumsstil. Standardmäßig verwenden wir „:“ (Doppelpunkt), um Tage von Stunden, Minuten und Sekunden zu trennen. Sie können auch „- und /“ einstellen;

- Aktivieren Sie die Umschalttaste „Nummernlabels“, um die Namen „Tage“, „Stunden“, „Minuten“ und „Sekunden“ unter den jeweiligen Zahlen anzuzeigen;

- Legen Sie Farbe, Schriftart und -größe für die Labels fest;
- Aktivieren Sie die Umschalttaste „Bild abgelaufener Timer“;
- Laden Sie das Bild hoch (wie im jeweiligen Absatz erläutert), das den Kunden nach Ablauf des Timers angezeigt wird. Dies ist optional, aber wir empfehlen dringend, es zu tun - so informieren Sie die Empfänger, dass der Gutschein abgelaufen ist und sie ihn nicht mehr verwenden können;

- Fügen Sie einen URL-Link ein, der die Empfänger entweder zu Ihrer Website oder zu einer bestimmten Seite auf Ihrer Website führt, wenn Sie das Preisangebot im Detail beschreiben. Dieser Link gilt auch für das „Bild abgelaufener Timer“;
- Geben Sie den Alternativtext für die Barrierefreiheit an.
Weitere Ideen und inspirierende Beispiele finden Sie in unserem Blogartikel „So fügen Sie Ihrer E-Mail einen Countdown-Timer hinzu”.
14. Hinzufügen von Spacern
Spacer, auch bekannt als Abstandhalter, steuern keine Konvertierungen oder irgendetwas anderes. Sie sind nur ein dekoratives Element, das E-Mails strukturiert aussehen lässt und zu einer besseren und einfacheren Wahrnehmung von E-Mail-Inhalten führt.

So setzen Sie mit Stripo Spacer in E-Mails ein:
- Ziehen Sie die 1-spaltige Struktur in Ihre HTML-E-Mail-Vorlage;
- Ziehen Sie den Block „Spacer“ hinein;

- Mit einem Doppelklick wird die Seitenleiste aktiviert;
- Stellen Sie die Farbe ein;
- Um die „Dicke“ Ihres Spacers einzustellen, müssen Sie die „Zahlen“ im Bereich „Linie“ einstellen – Mit Plus Zahlen vergrößern/Mit Minus Zahlen verringern;
- Sie müssen auch den Stil Ihrer Linie wählen. Sie kann solide, gestrichelt oder gepunktet sein;

- Stellen Sie die Breite ein — die Breite wird hier in % angegeben, nicht in Pixel!

- Geben Sie die Ausrichtung des Spacers an. Standardmäßig ist die zentrierte Ausrichtung eingestellt. Wenn Sie möchten, dann ändern Sie es bitte im Bereich „Ausrichtung“;
- Aktivieren Sie die Umschalttaste „Responsiver Abstandhalter“, damit ein Spacer auf mobilen Geräten richtig dargestellt wird;
- Falls erforderlich, richten Sie die Paddings ein.
15. Einfügen von sozialen Netzwerken
Social-Networking-Symbole, auch bekannt als Social-Media-Symbole, können überall platziert werden: im Menü, in der Fußzeile oder irgendwo mitten in der E-Mail - wo immer Sie sie für passend halten.

So fügen Sie mit Stripo Social-Media-Symbole hinzu:
- Ziehen Sie den Block „Sozial“ in Ihre Vorlage;

- Mit einem Doppelklick wird die Seitenleiste aktiviert;
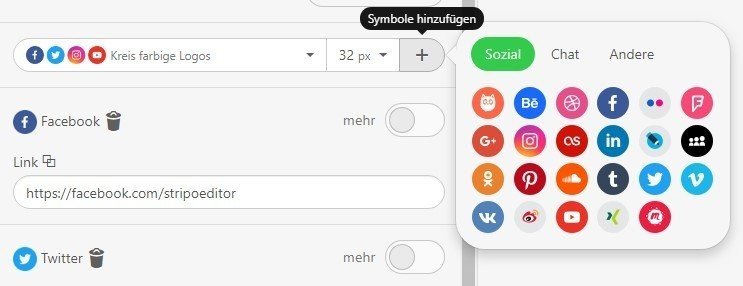
- Standardmäßig sehen Sie 4 Symbole. Wenn diese nicht ausreichen, klicken Sie auf den Button „Plus“, um zusätzliche Symbole in Ihrer E-Mail hinzuzufügen;

- Aktivieren Sie in der Seitenleiste neben dem Social-Media-Symbol die Umschalttaste „mehr“, um an einem bestimmten sozialen Netzwerk zu arbeiten;
- Fügen Sie die entsprechenden URL-Links ein;
- Geben Sie Titel und Alt-Text ein;

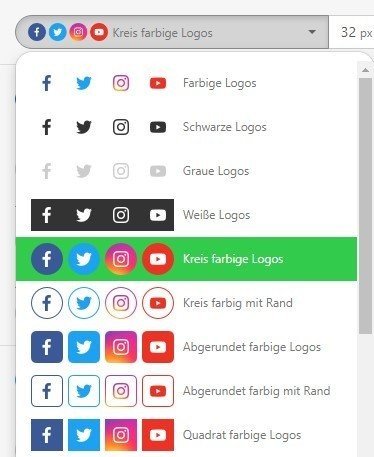
- Legen Sie den Stil für die Symbole fest;

- Stellen Sie die Größe ein;
- Und schließlich stellen Sie die Paddings und Einrückungen zwischen den Symbolen ein.
Wichtig zu beachten:
In diesem Beitrag zeigen wir Ihnen, wie Sie Informationen, die Sie in Ihrem persönlichen Konto angegeben haben, mit dem Editor synchronisieren können - sobald Sie die Kontaktinformationen in Ihrem Konto richtig eingestellt haben, müssen Sie nur noch den grundlegenden „Sozial“-Block in die Vorlage ziehen, dann ruft unser System Informationen ab und fügt entsprechende Links in die entsprechenden Felder ein.
16. Erstellen von E-Mail Fußzeilen
Die E-Mail-Fußzeile enthält in der Regel Kontaktinformationen, wie Ihre Website-Adresse, den Grund, warum Sie etwas an die Empfänger geschickt haben, Links zu Ihren Social-Media-Profilen, die hinter den Social-Media-Symbolen versteckt sind, den Abmeldelink und den Namen der Person, die für die Newsletter-E-Mail verantwortlich ist. Letzteres ist optional, aber alle vorangestellten Elemente sind obligatorisch.

So erstellen Sie mit Stripo eine E-Mail-Fußzeile:
Dies ist ein Verbundelement in E-Mails. Um eine Fußzeile zu erstellen, machen Sie Folgendes:
- Ziehen Sie eine Struktur mit der erforderlichen Anzahl von Spalten in die Vorlage;
- Geben Sie in diese Spalten/Blöcke Text ein;
- Bearbeiten Sie den Text;
- Fügen Sie den entsprechenden Link zur Abmeldeoption ein;
- Fügen Sie Social-Media-Symbole hinzu.
Lassen Sie sich in diesem Blogartikel von Ideen für eine effektive E-Mail-Gestaltung inspirieren.
17. Hintergrundfarbe und -bild
Hintergründe, die auf einzelne Behälter/Streifen (auch bekannt als Zeilen) angewendet werden, helfen Ihnen, die Aufmerksamkeit des Empfängers auf bestimmte Elemente zu lenken. Hintergründe, die auf ganze E-Mails angewendet werden, lassen Ihr Design vollständig und einheitlich aussehen.
In diesem Beispiel werden wir eine Hintergrundfarbe auf eine Struktur anwenden.
Hintergrundfarbe für eine Struktur festlegen
Mein Markenname im Logo ist weiß geschrieben. Da standardmäßig alle E-Mails transparente Hintergründe haben, besteht die Möglichkeit, dass meine Empfänger nicht lesen können, was mein Logo sagt. Deshalb muss ich eine Hintergrundfarbe nur für diese Struktur einstellen.
So legen Sie eine Hintergrundfarbe für eine Struktur fest:
- Klicken Sie auf ein beliebiges Element dieser Struktur in der Vorlage;
- Links in der Seitenleiste, klicken Sie auf den Button „Container“;
- Klicken Sie auf den Button „Strukturen“;
- Geben Sie im Feld „Hintergrundfarbe der Struktur“ die gewünschte Farbe ein oder wählen Sie sie aus.
Hinweis: Sie gehen genauso vor, um die Hintergrundfarbe für die gesamte E-Mail einzustellen.
So legen Sie ein Hintergrundbild für die gesamte E-Mail fest:
Das Hintergrundbild wird nur auf Desktop-Geräten angezeigt, nicht auf Mobiltelefonen.
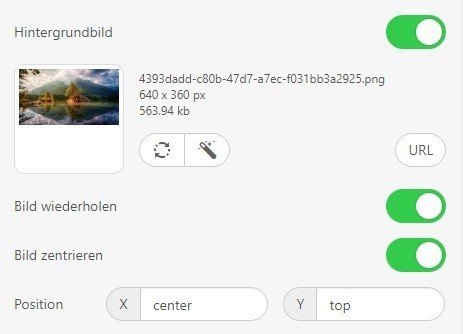
- Aktivieren Sie im Reiter Allgemeine Einstellungen die Umschalttaste „Hintergrundbild“;

- Fügen Sie ein Bild hinzu - im Abschnitt „Bilder hinzufügen“ haben wir beschrieben, wie man mit Stripo Bilder in Vorlagen einfügt, hinzufügt und hochlädt;
- Legen Sie die Position des Bildes fest;
- Klicken Sie auf den Button „Wiederholen“, wenn Sie möchten, dass Ihr Bild auf die gesamte E-Mail angewendet wird, egal wie lang sie ist.

Wichtig zu beachten:
Einige E-Mail-Clients, wie z.B. Outlook, zeigen das Hintergrundbild möglicherweise nicht an. Wir empfehlen daher, auch eine dem Hintergrundbild ähnliche Hintergrundfarbe für die gesamte E-Mail anzulegen.
18. Schreiben der Betreffzeile
Etwa ein Drittel der Empfänger beurteilt anhand der Betreffzeile, ob sie die E-Mail öffnen werden oder nicht.
Sie können eine Betreffzeile in Ihrem ESP einstellen, oder mit Stripo.
So schreiben Sie mit Stripo eine Betreffzeile für Ihre E-Mails:
- Klicken Sie oberhalb der Vorlage, mit der Sie arbeiten, auf das Symbol „Einstellungen“;
- Geben Sie im Dropdown-Menü Ihre Betreffzeile und Ihren Vorspanntext ein;
- Fügen Sie Emojis zum Betreff der E-Mail hinzu, wenn Sie möchten.
19. Einstellungen für die E-Mail-Darstellung auf mobilen Geräten
Ja, im Reiter Allgemeine Einstellungen haben Sie bereits Ihre Einstellungen vorgenommen. Sie sind jedoch nur für den Desktop anwendbar. Sie müssen auch Ihre Einstellungen für Mobiltelefone festlegen. Warum sollten Sie das tun?
Da Ihre Schriftgröße beispielsweise 14 px beträgt, aber für Mobiltelefone klein erscheint, sind 16 px hier besser geeignet.
Aber für den Infobereich/die Fußzeile zum Beispiel, reichen 12 px aus.
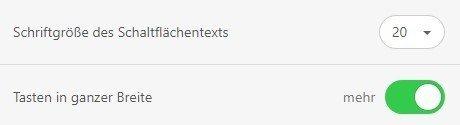
Und es ist wichtig, die „volle Breite“ für Buttons auf Mobiltelefonen zuzulassen.

Lassen Sie Ihre Kunden die Buttons nicht verpassen :)
So legen Sie Einstellungen für die mobile Ansicht fest:
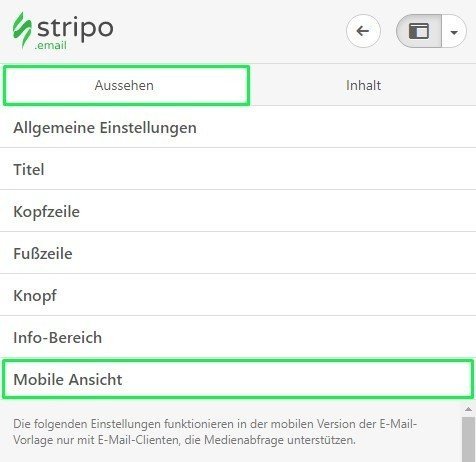
- Klicken Sie in der Seitenleiste auf den Reiter „Aussehen“;
- Klicken Sie auf den Reiter „Mobile Ansicht“;

- Legen Sie Ihre Einstellungen für die Größe der Überschriften, für die Textgröße in verschiedenen Inhaltsbereichen und die Textgröße in Buttons fest.

20. Optionale E-Mail-Elemente
Um Ihre E-Mails effektiver oder ihr Design lebendiger zu gestalten, können Sie gerne einige der folgenden Elemente hinzufügen:
Interaktive Elemente in E-Mails
Interaktive Elemente liegen 2019 im Trend. Sie verdoppeln die Konversion nicht nur, weil sie unterhaltsam sind, sondern auch, weil sie informativ und funktional sind.
In unserem Blogartikel „6 Beispiele für interaktive Inhalte in E-Mails“ haben wir in kleinen Details gezeigt, wie Sie mit Stripo Interaktivität in Ihren E-Mails aufbauen und hinzufügen können.
Dank fortschrittlicher Technik, können Sie mit uns Folgendes erstellen:
- Rollover-Effekt;
- CSS-animierte Buttons (bitte beachten Sie die Anleitung zum Erstellen eines solchen im Abschnitt über das Hinzufügen von CTA-Buttons);
- Countdown-Timer;
- Eingebettete Umfragen.
Dank unseres offenen HTML-Code-Editors und der HTML-Basiskonstruktion können Sie jede Art von interaktiven Elementen, die Sie mit einem Fremdanbieter-Tool erstellt haben, einbetten.
Wichtig zu erwähnen:
Bitte beachten Sie, dass einige Elemente, die Sie mit einem Fremdanbieter-Tool erstellen, möglicherweise nicht responsive sind. Um dies zu überprüfen, müssen Sie Ihre E-Mails testen.
Anmerkungsgenerator für Gmail-Promotion
Diese Funktion ermöglicht es, die Empfänger über die Größe des Coupons, über die Dauer des Verkaufs zu informieren und ihnen sogar Vorschaubilder zur Verfügung zu stellen, ohne dass sie unsere E-Mails öffnen müssen. Funktioniert auf mobilen Geräten.

Sie können den Anmerkungscode ganz einfach mit Hilfe unseres Promotion-Anmerkungsgenerators erstellen.
AMP-gesteuerte E-Mails
Mit AMP-gesteuerten E-Mails können Ihre Empfänger Produkte in den Warenkorb legen, Tickets online auswählen und kaufen und vieles mehr.
Google hat gerade erst AMP für E-Mails veröffentlicht, aber Sie können bereits AMP-E-Mails mit Stripo erstellen.
21. Vorschau und Test Ihrer E-Mails
Schauen Sie sich Ihre E-Mails vor dem Versand an die Empfänger immer an und testen Sie diese.
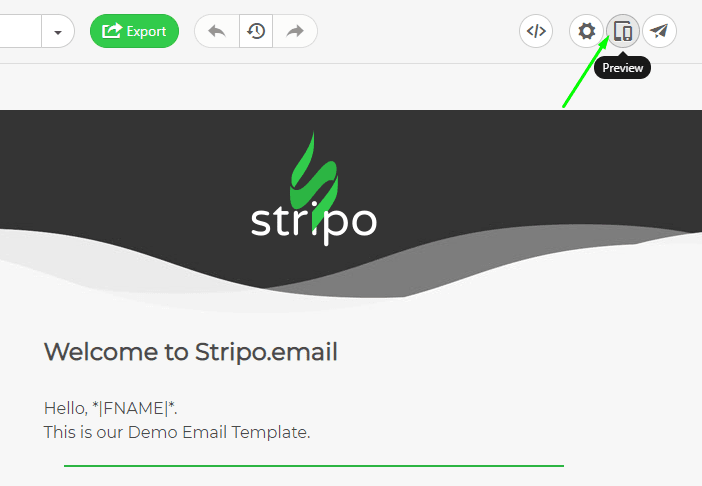
So können Sie Ihre E-Mails mit Stripo in der Vorschau ansehen:
- Klicken Sie auf den Button „Vorschau“ oberhalb der Vorlage, um die Vorschau Ihrer E-Mail auf Mobilgeräten und Desktops anzuzeigen.

So versenden Sie Test-E-Mails mit Stripo:
- Klicken Sie auf den Button „Test“;
- Geben Sie im Popup-Fenster Ihre und die E-Mail-Adressen Ihrer Kollegen ein - trennen Sie sie durch Komma;
- Klicken Sie auf „Senden”.
In diesem Blogartikel haben wir im Detail dargestellt, warum und wie Sie Ihre E-Mail mit Stripo vorab ansehen, testen und einen teilbaren Link Ihrer E-Mail erhalten, um die Zustimmung von Kollegen und Kunden zu erhalten.
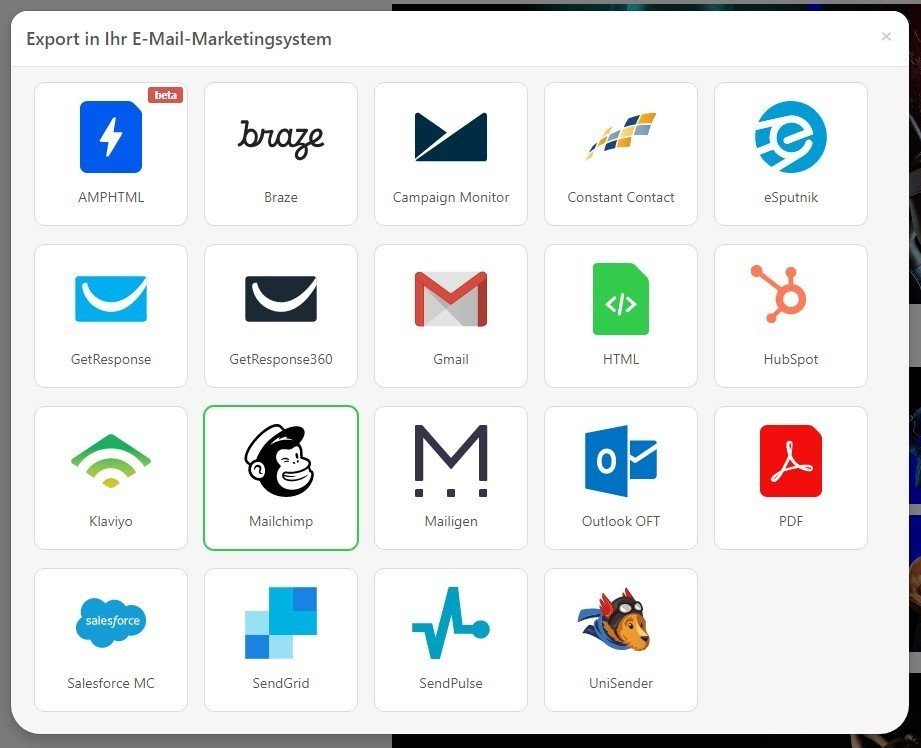
22. Exportieren von E-Mails auf Ihr ESP
Sobald Ihre E-Mail vollständig fertig ist, damit meine ich - getestet und aufgemöbelt, können Sie sie ganz einfach an Ihr ESP senden.
Stripo ist mit 50 ESPs und E-Mail-Clients wie Gmail und Outlook integriert. 
Das bedeutet, dass Sie Ihre E-Mails mit nur einem Klick an jedes dieser ESPs übertragen können.
Wenn diese Optionen nicht ausreichen, laden Sie Ihre E-Mail als HTML-Datei herunter und importieren Sie sie in das von Ihnen derzeit verwendete ESP.
Und was auch noch wichtig ist: Stripo ermöglicht es Ihnen, Ihre E-Mail als PDF-Datei herunterzuladen.
So exportieren Sie Ihre E-Mails aus Stripo:
- Klicken Sie auf den Button „Export“ oberhalb der Vorlage;

- Klicken Sie im Dropdown-Menü auf die für Sie passende Option;
- Fertig.
Wichtig:
Wenn Sie E-Mails zum ersten Mal in ein ESP exportieren, werden Sie aufgefordert, Login und Passwort für Ihr Konto mit diesem ESP einzugeben.
Wir tun dies, um die Synchronisation des ESP-Kontos und Ihres Kontos bei Stripo zu gewährleisten. Wir speichern Ihr Passwort für diese Systeme jedoch nicht und können es auch nicht einsehen.
Kleine Tipps zur deutlichen Reduktion der E-Mail-Erstellungszeit bei der Arbeit mit Stripo
Es gibt viele Tipps, hier möchte ich nur einige nennen:
Rückgängig-Button
Dieser einfache Button hilft Ihnen, eine vorherige/mehrere vorherige Aktionen rückgängig zu machen.
Er verhindert, dass wir das E-Mail-Element nochmals von Grund auf neu aufbauen müssen.

Versionierung
Sie ermöglicht zu sehen, wer wann Änderungen an unseren E-Mails vorgenommen hat. Und was noch wichtiger ist - ermöglicht die Wiederherstellung jeder Version Ihrer E-Mail.
Sie verhindert, dass wir E-Mails von Grund auf neu erstellen müssen (falls uns die letzten Änderungen an E-Mails nicht gefallen).

Sobald Sie auf diesen „magischen“ Button klicken, sehen Sie alle Versionen der E-Mail, alle Daten und Namen derjenigen, die die Änderungen vorgenommen haben.
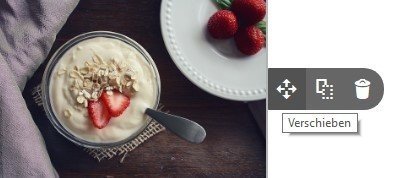
Kopieren und Verschieben von Elementen
Dies ist eine sehr bequeme und schnelle Möglichkeit, ähnliche Elemente in E-Mails zu verwenden.
Sie haben beispielsweise einen Spacer entwickelt, der perfekt zu Ihrer E-Mail passt, und Sie möchten ihn für diese E-Mail verwenden. Es besteht keine Notwendigkeit, ihn immer wieder neu zu bauen. Klicken Sie einfach auf das Kopiersymbol im „Bedienfeld“.
Dann „verschieben“ Sie das kopierte Element. Und das war es auch schon.
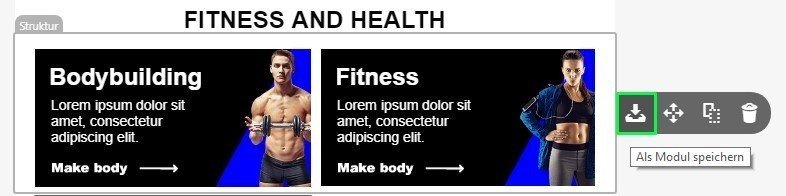
Speichern von Modulen
Sie können alle Arten von Inhalten zur weiteren Verwendung in Ihrer persönlichen Bibliothek speichern - Elemente, Blöcke, Container, Module und Streifen.
Um ein Element zu speichern, müssen Sie dieses Element nur aktivieren und dann auf den Button „Speichern“ im „Bedienfeld“ klicken. Das System wird Sie bitten, diesem Element für das schnelle Auffinden in der Seitenleiste einen Namen zu geben.

Wenn Sie Module auf diese Weise speichern, können Sie ganze E-Mails erstellen, indem Sie einfach Module in Ihre Vorlage ziehen.
Wir empfehlen, die folgenden Elemente zu speichern und wiederzuverwenden: Kopf- und Fußzeilen, Kontaktinformationen und Container mit Smart Elements. Ersteres bleibt unverändert, letzteres erfordert, dass Sie einen neuen Link einfügen.
Speichern und Wiederverwenden vorhandener Vorlagen
Das hier ist mein Lieblingsteil. Wenn Sie täglich ähnliche E-Mails versenden müssen und nur einige Informationen darin aktualisieren, wie z.B. Text oder Banner - kopieren Sie einfach Ihre vorherige E-Mail. Und bearbeiten Sie die Elemente, die bearbeitet werden müssen. Voila!
Ich hoffe, dass Sie diesen Leitfaden nützlich finden.
Wir wünschen Ihnen aufrichtig alles Gute.
Bitte zögern Sie nicht, uns eine E-Mail zu schicken, wenn Sie Fragen haben.
Testen Sie Stripo jetzt kostenlos!









0 Kommentare