Hace poco publicamos en el blog sobre las últimas tendencias de diseño de email y cómo hacer tu primera campaña de email, donde, en resumen, mostramos qué elementos deberían tener un email.
En esta publicación, vamos a profundizar los detalles para mostrarte cómo crear tu primer email con el creador de plantillas Stripo.
Maneras de comenzar a crear un email
Hay tres formas de crear tu primera plantilla de email con Stripo:
- Editar una de las 300 plantillas preparadas;
- Escribir una propia con código;
- Comenzar una desde cero;
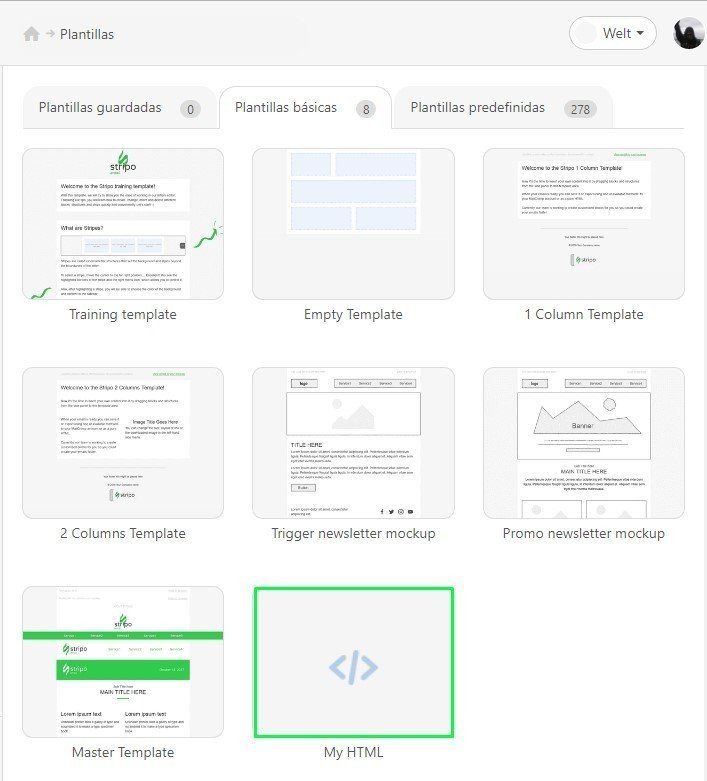
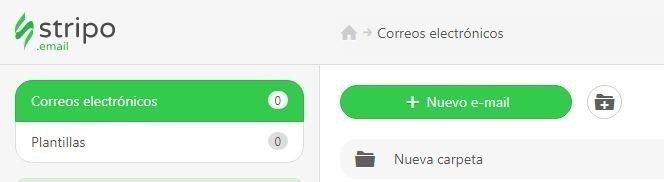
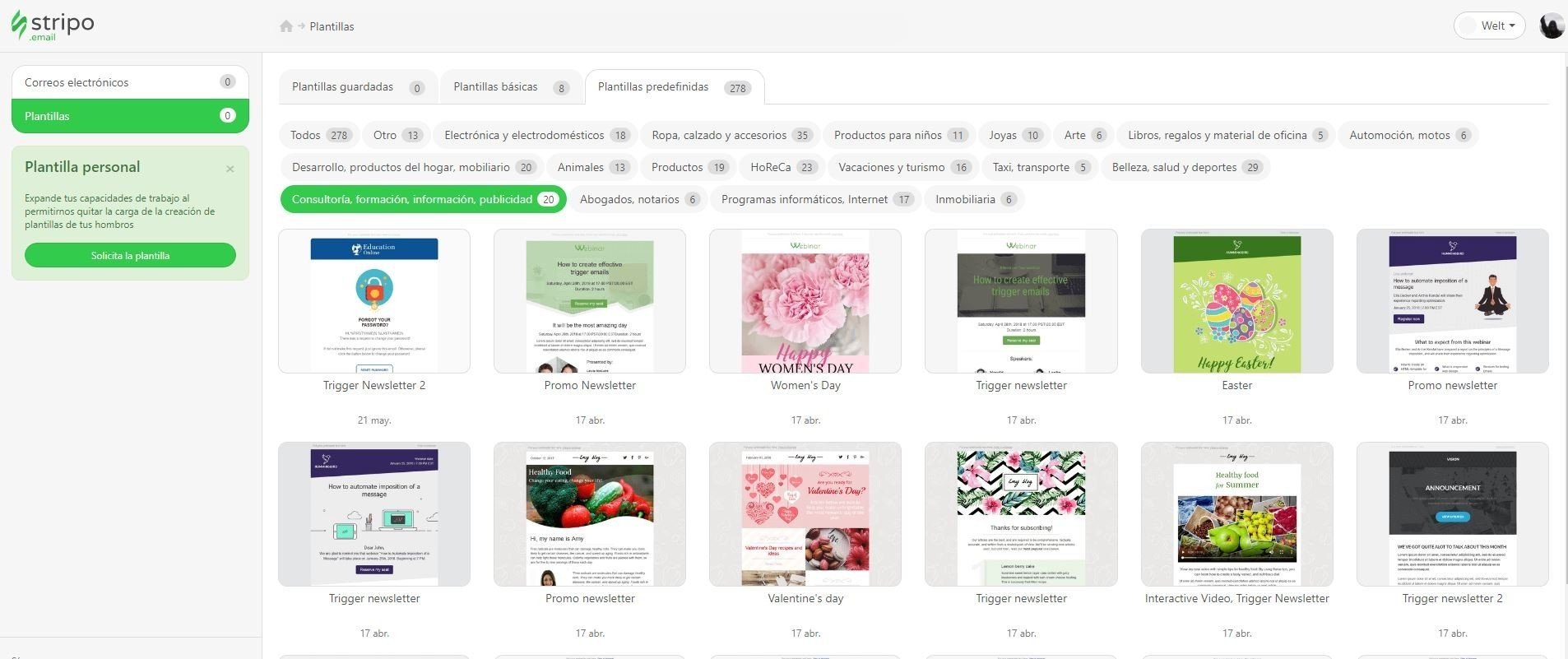
Para usar cualquiera de las opciones mencionadas, en la pestaña “Emails”, tienes que tocar el botón “New template”.
Y elegir la forma que te sea más conveniente:
1. Editar una de las 300 plantillas preparadas
Esta es la forma más sencilla y probablemente más conveniente para crear emails. Solo tienes que elegir una plantilla que te guste, personalizarla para que se adapte mejor al diseño de tu marca, insertar tus URL y reemplazar nuestras imágenes con las tuyas. Eso es. ¡Tu email está listo!
Funciona mejor para gente del email marketing que necesita crear una variedad de emails por día.
2. Escribir una propia con código
Stripo ofrece un editor de código HTML abierto donde los programadores profesionales pueden crear un email que sea totalmente único. Esta opción también es útil cuando necesitas importar una plantilla personalizada a Stripo y adaptarla al editor/hacerla editable.

Se adapta mejor a los diseñadores.
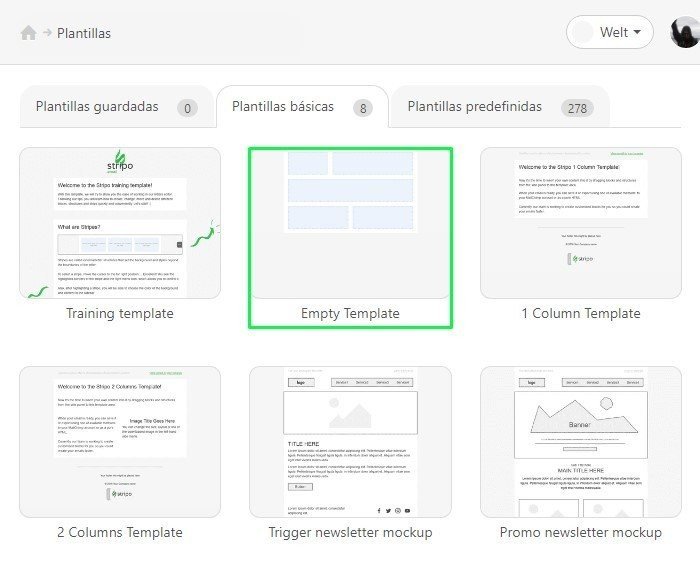
3. Comenzar un email vacío/desde cero
Esta opción quiere decir que necesitarás arrastrar y soltar estructuras en la plantilla, luego llenarlas con módulos o bloques de contenido.

He decidido crear un email nuevo usando esta manera.
1. Ajustes generales
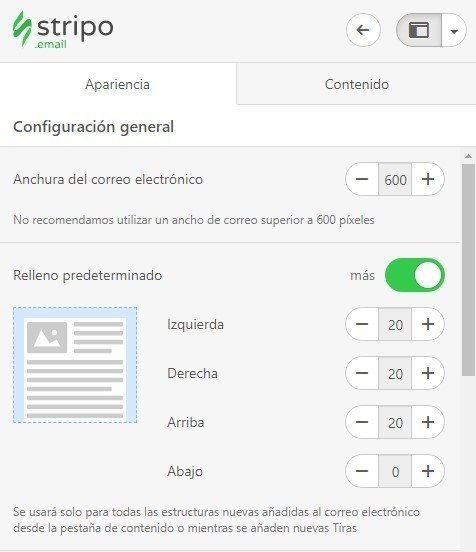
Antes que nada, de esta forma te apegas al estilo de diseño unificado en todos los elementos en el email. Estableces los colores de fuente para el texto, eliges las formas y fuentes para los botones, los colores de los enlaces, el relleno en contenedores, espacio de línea, color de fondo del email, y color de fondo del contenido, ancho del email.
Nota importante:

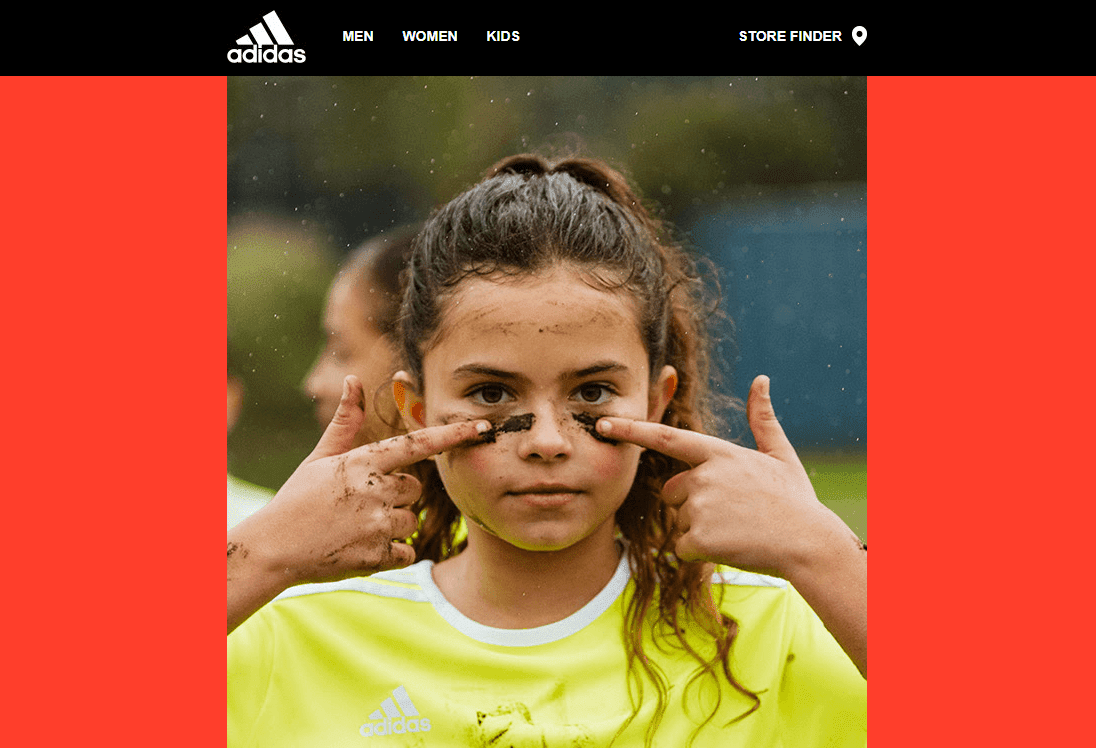
El fondo del contenido del email es el fondo aplicado a toda el área del email. Cuando se abre en dispositivos de escritorio, cubre todo el área de mensaje del email, mientras que en los dispositivos móviles permanece oculto (el fondo rojo en el ejemplo de arriba).
El fondo del contenido es el color dentro del email aplicado a todos los contenedores con tarjetas de productos, información de contacto, etc. (la foto de la chica en el ejemplo de arriba).
El ancho del email por defecto es 600px. Este es actualmente el tamaño más común.
Haciendo estos ajustes, reduces significativamente el tiempo que pasas puliendo el diseño del email. Como ya estableciste una vez, estos parámetros se aplican a todos los elementos de contenido en los emails.
Cualquier estilo que apliques a un bloque/contenedor/fila separada difiera del estilo establecido en las secciones de ajustes Generales, permanecerá sobre el estilo general.
Cómo hacer ajustes generales con Stripo:
- en el panel de ajustes, haz clic en la pestaña “Appearance”;

- elige la pestaña “General settings”;
- establece los parámetros que deseas o los que se ajusten a la apariencia de tu marca.
Recomendamos elegir fuentes, colores, botones, y rellenos antes de comenzar a trabajar en el email. De todos modos, los colores de fondo de contenido e email deberían colocarse una vez que esté listo el email. De esta manera, verás si queda bien o no.
2. Ajustes de encabezados
Los estilos generales cubren solo el texto “normal” en tus emails. Por lo tanto, deberías poner por separado la fuente, tamaño y estilo para los encabezados, que serían utilizados en todos los emails.

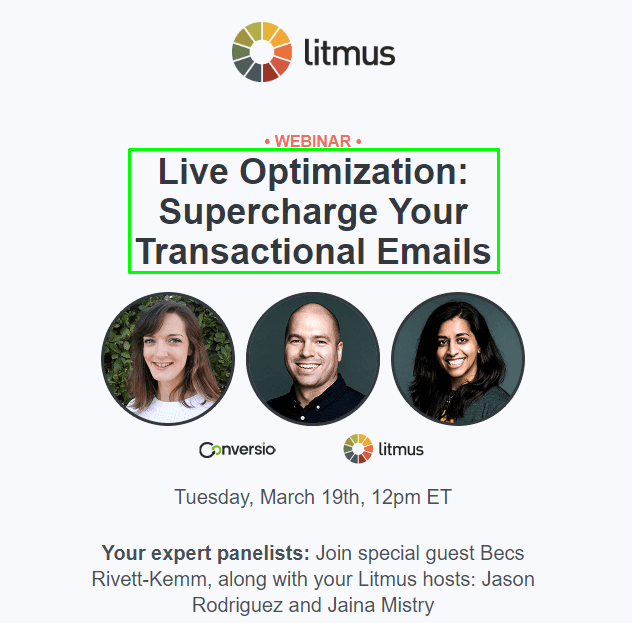
En este ejemplo, Litmus aplicó H1 para anunciar su webinar.
Si quieres, puedes usar negrita o cursiva, o incluso establecer una fuente diferente para que los encabezados resalten.
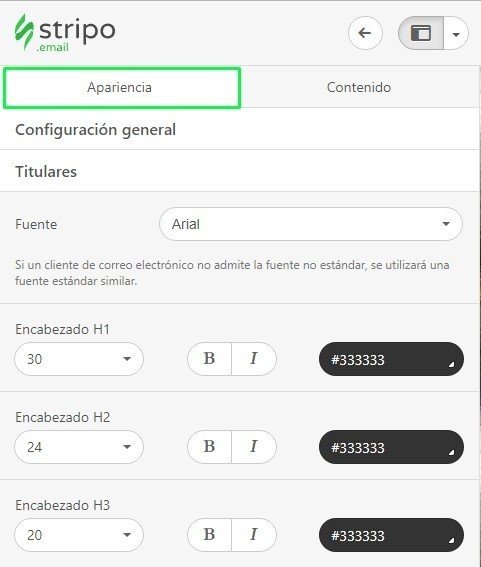
Cómo colocar los estilos para Encabezados en los emails con Stripo:
- En el panel de ajustes, haz clic en la pestaña “Appearance”;

- Luego, selecciona la pestaña “headings”;
- Coloca el tamaño y color de fuente para cada encabezado (H1, H2, H3).
3. Crear el encabezado
El encabezado del email es el primer elemento que los lectores del email ven. Normalmente contienen el logo de la marca y el menú.
Así que, antes que nada, tenemos que decidir cómo lucirá nuestro encabezado. Existen muchos tipos de diseño de encabezado.
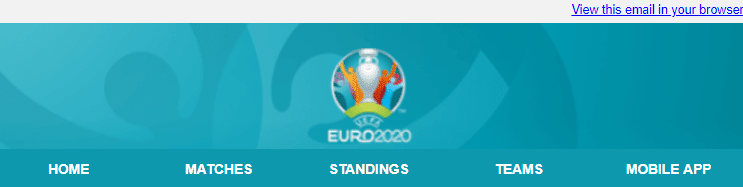
Lo más popular con el ecommerce es que el logo esté arriba, y el menú debajo.

Mientras este sea el tipo de encabezado que Stripo utiliza en sus boletines, recrearemos uno aquí.
El tipo de encabezado requiere dos filas separadas: una para el logo y otra para el menú.
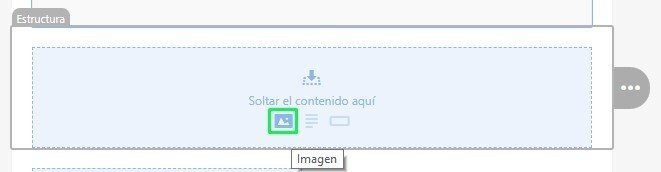
Cómo añadir un logo a tus emails con Stripo:
- arrastra una estructura de 1 columna a tu “plantilla vacía”;
- haz clic en el botón “image”, o arrastra y suelta un bloque “image”;

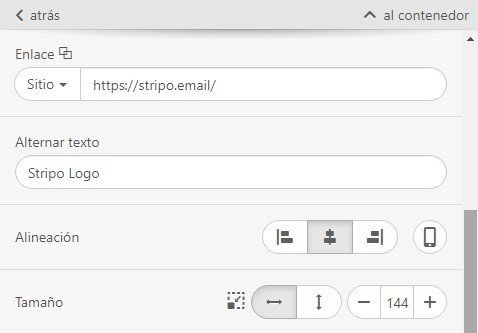
- En la izquierda, en el panel de ajustes, el sistema te pedirá que arrastres una imagen en formato JPG, PNG o GIF. También puedes pegar una URL externa a tu logo;
- inserta un hipervínculo que lleve a los lectores a tu sitio web;
- añade un texto alternativo al logo;
- coloca el tamaño del logo — el ancho de mi logo es de 144 px;

- por defecto está alineado al centro. Si tienes que cambiarla, haz clic en alineación “left” o “right”.
Nota importante:
Si deseas colocar un fondo para la fila donde se ubican tu logo y menú, asegúrate de usar una URL a la imagen del logo en formato PNG con fondo transparente.
¿Por qué aplicar enlaces al logo? — Muy a menudo, los lectores le hacen clic para ir más rápido a tu sitio web.
¿Por qué añadir un texto alternativo al logo? — Primero, para pasar los filtros antispam; segundo, para dar a los usuarios información sobre lo que trata la imagen, en caso de que no puedan ver imágenes en los emails; tercero, para apegarse a las buenas prácticas de accesibilidad.
Cómo añadir un menú a tus emails con Stripo:
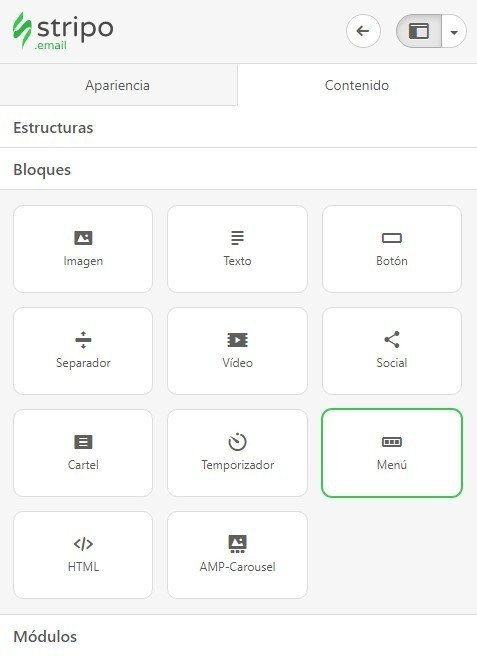
- haz clic en la pestaña “Content” en el panel de ajustes;
- arrastra la estructura de 1 columna y colócala debajo del logo;
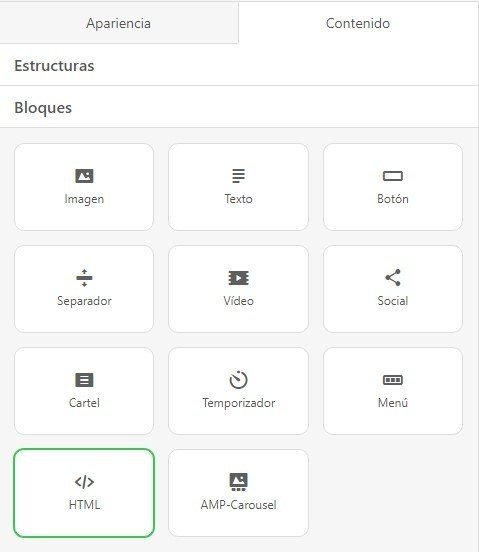
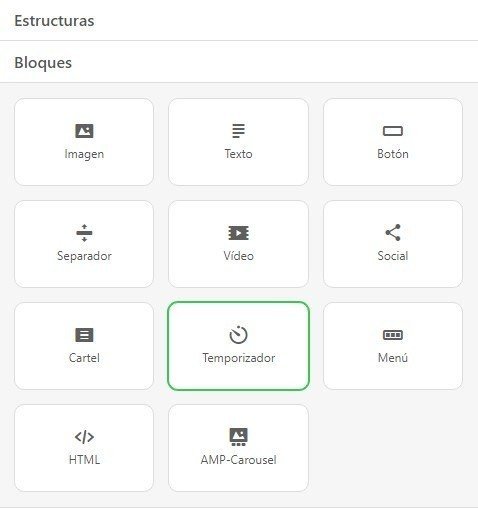
- ahora abre pestaña “Blocks”;
- saca un bloque de menú y arrástralo a tu plantilla;

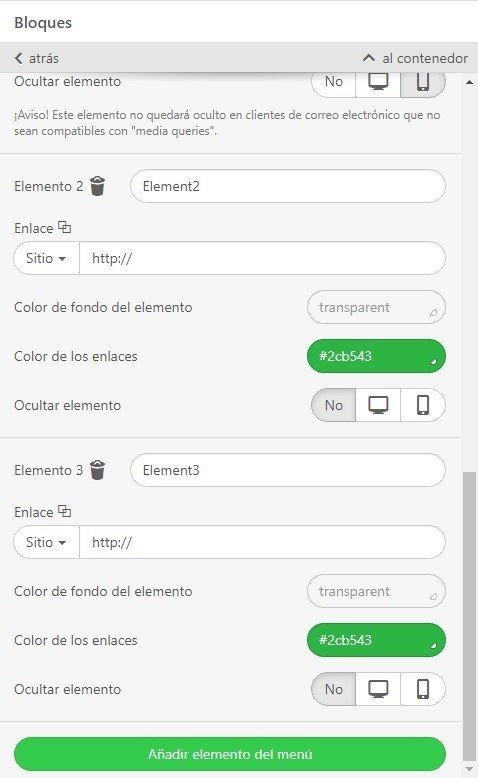
- añade ítems extra si deseas. Por defecto, Stripo ofrece tres;

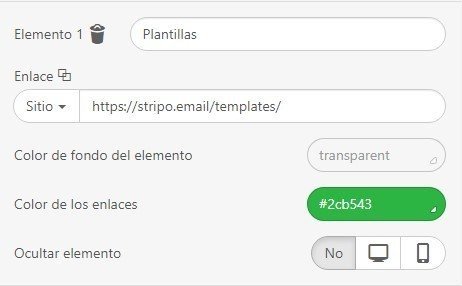
- ahora en el panel de ajustes, debes elegir si usar íconos, enlaces o ambos. “Íconos” hace referencia a las imágenes en el menú, mientras que “enlaces” son los nombres de las pestañas de menú;
- una vez que selecciones el tipo de enlace, lo que ya hice, verás que el color y la fuente de tus enlaces, que colocaste previamente en la sección de ajustes generales, ya están aplicados a los enlaces del menú. yo los puse en negrita haciendo clic en el ícono “B” en el panel de ajustes;

- ahora tienes que nombrar cada elemento del menú;
- inserta las URL necesarias;

- haz lo mismo para todos los elementos de menú;
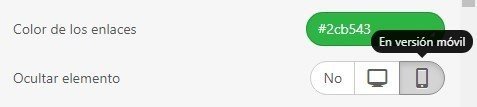
- si deseas ocultar algunos elementos para dispositivos móviles, solo haz clic en el ícono “Hide on mobile”;

- ¿terminaste de nombrar los ítems del menú? Entonces mira lo que has recibido. En mi opinión, el menú lucía pequeño, así que decidí usar una fuente más grande — usé “18”.
Nota importante:
hay algunos otros tipos de menú, incluyendo interactivos, que podrías querer usar.
Por favor, mira los detalles aquí.
4. Trabajar con texto
Normalmente, va un banner después de la barra de menú.
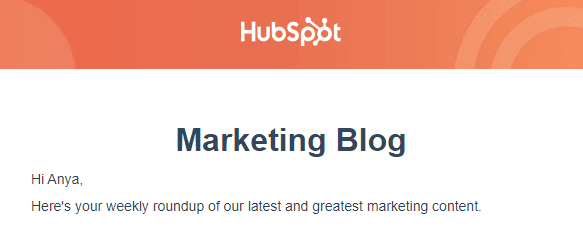
Pero en Stripo, preferimos especificar la meta de nuestro email aquí, y saludar primero a los lectores, como lo hace Korean Cosmetics.

Algo importante para mencionar:
Por favor, ten en cuenta que Stripo permite utilizar fuentes personalizadas, que no están en nuestra lista de fuentes. Para añadir una, por favor, lee esta publicación. La fuente personalizada que has instalado en tu cuenta Stripo puede ser aplicada a cualquier texto en el email, salvo por el texto colocado sobre banners.
Cómo añadir texto a tus emails con Stripo:
- arrastra la estructura de 1 columna a tu plantilla HTML;
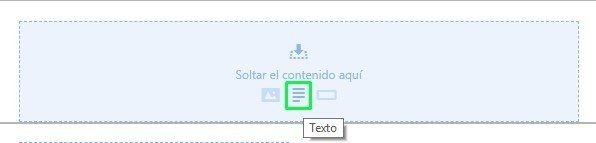
- lleva un bloque “Text”, haz clic en el botón “text” justo en esta estructura;

- escribe tus saludos;
- haz doble clic en el texto;
- coloca los encabezados donde sea necesario. En nuestro ejemplo, para el saludo he elegido encabezados 2 — y siempre que hayamos colocado los parámetros para los Encabezados en los Ajustes Generales al comienzo, Stripo los usará automáticamente (Arial, 24px) para nuestro email;
- ingresa tu texto en la siguiente línea;
- resáltalo;
- coloca la alineación;

- añade vínculos donde sea necesario.
Cómo añadir enlaces a tus emails con Stripo:
Si necesitas añadir enlaces al texto, pero no solo a los botones CTA, necesitas:
- resaltar la palabra o palabras necesarias;
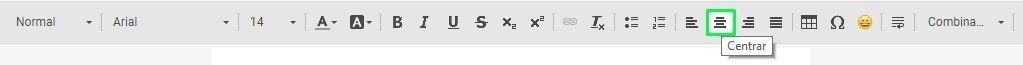
- en el panel de ajustes arriba, haz clic en el ícono “Link”;
- en el panel de ajustes en la izquierda/derecha, el sistema te pedirá pegar tu URL, y te recordará una vez más a qué palabra está vinculado el enlace.

Puedes o no subrayar los enlaces en los emails, como desees.
Nota importante:
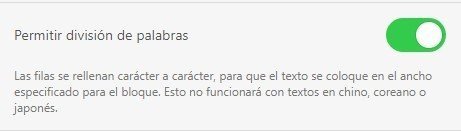
Recomendamos que permitas el salto de palabra en tus emails si no pones enlaces en botones o si las palabras son demasiado largas. Por ejemplo, cuando tu email está escrito en alemán, sería mejor activar la opción de salto de palabra. Esto te ayudará a evitar el desplazamiento horizontal en los dispositivos móviles. Solo activa este botón para activar.

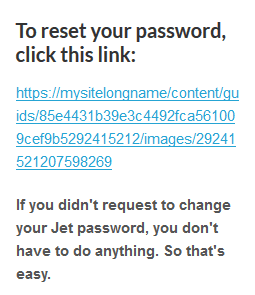
Esta es una captura de pantalla de un enlace de restablecimiento de contraseña que no está oculto en un botón. Si no estuviera activado el salto de palabra, entonces habría desplazamiento horizontal.

No hay nada peor que un email no adaptable en 2019.
5. Personalizar texto
Los emails con texto personalizado — llamando por el nombre — logran 14% más de ganancias que los que no están personalizados.
Añade etiquetas merge a los saludos, como en el ejemplo debajo, al pie de página del email para especificar la dirección de email del lector, siempre llamándolo por el nombre.

El creador de plantillas Stripo permite añadir etiquetas merge a cualquier texto en la plantilla de email.
Cómo añadir etiquetas merge a tus emails con Stripo:
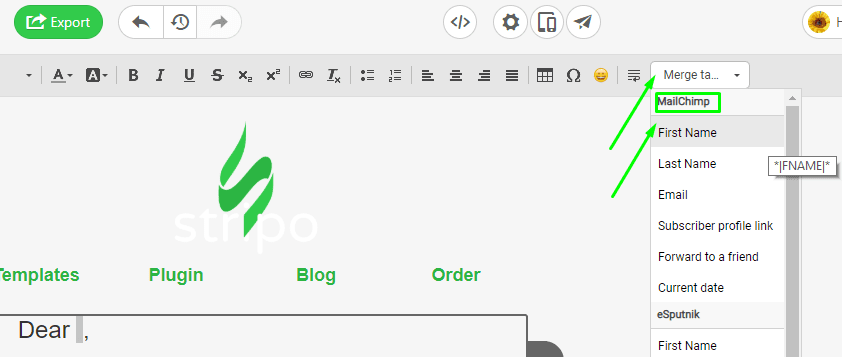
- en la plantilla de email en la que estés trabajando, coloca el cursor en el lugar necesario;
- en el panel de ajustes arriba de la plantilla, encontrarás el botón “Merge tags”;
- en el menú desplegable, selecciona el ESP con el que trabajes;

- elige el parámetro que quieras utilizar.
Si está bien hecho, se verá así:

Tu ESP reemplazará este parámetro con el primer nombre de cada recipiente. Si el primer nombre (u otro parámetro) no está especificado, entonces tu ESP dejará este campo vacío.
Nota importante:
Si necesitas añadir etiquetas merge a la línea de asunto del email, haz los ajustes necesarios en tu ESP.
6. Añadir imágenes
Las imágenes son la base de todo email. No importa lo convincente que sea tu texto, sí o sí debería tener imágenes que recurran a las emociones mostrando nuestros de la mejor manera.
Cómo añadir imágenes a tus emails con Stripo:
- lleva una nueva estructura con un número de columnas en tu plantilla HTML;
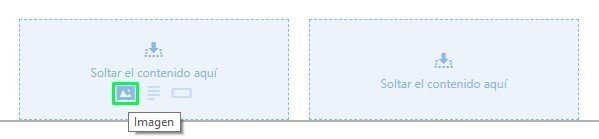
- en el panel de ajustes, encuentra el bloque “Banner”/”Image” y suéltalo en la plantilla;
- una vez que sueltes el bloque de contenido, haz clic en el email;
- en el panel de ajustes, se te pedirá que insertes una imagen.
Nota:
Si necesitas crear un banner, por favor, usa el bloque “Banner”. Para otros fines, utiliza “image”
Hay cuatro formas de hacerlo:
1. Soltar/cargar la imagen
Aquí, puedes arrastrar y soltar la imagen que quieras usar para tu campaña o subirla desde tu computadora haciendo clic en la flecha y seleccionando la imagen de tu computadora.

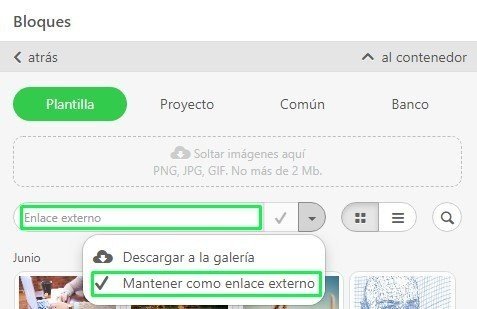
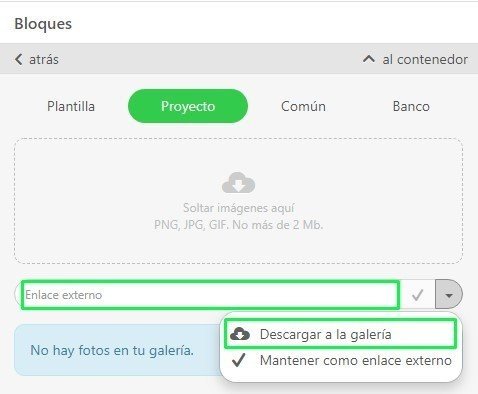
2. Pegar una URL externa
Si no tienes la imagen guardada en tu computadora, puedes insertar enlaces a esta imagen en la web.
En el campo “External link”, pega el enlace a tu imagen.

Si vas a utilizar esta imagen solo una vez, en el menú desplegable, elige la opción “Leave as external link” (como se muestra en el ejemplo arriba) y haz clic en la tilde.
Si as a utilizar esta imagen para otras campañas de email, entonces haz clic en la pestaña “Project” arriba, y luego inserta el enlace y elige la opción “Download to the gallery”, y haz clic en la tilde.

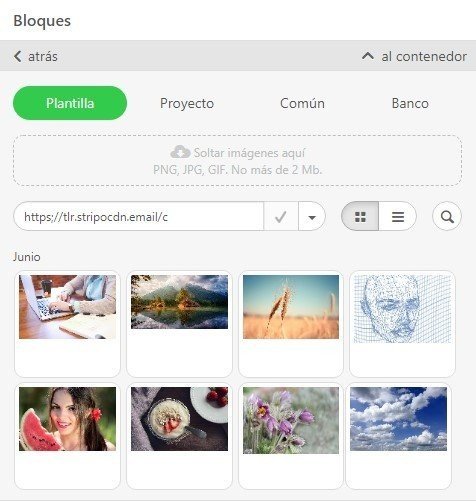
3. Usar imágenes de la galería personal
Cuando subes imágenes o las descargas a la galería como se muestra en el ejemplo, tus imágenes son almacenadas en tu galería personal. Solo necesitas activar la pestaña Email.

Las imágenes aquí son ordenadas por fecha, de más reciente o más antiguas.
Si la lista de imágenes es muy larga, puedes buscar por nombre.
Para usar una de las plantillas HTML actuales, tienes que hacer clic en la imagen seleccionada y aparecerá automáticamente en tu email.
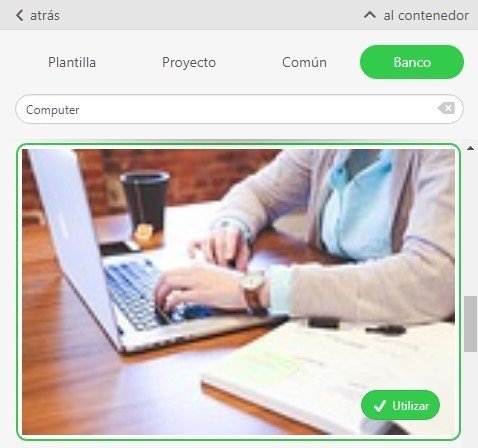
4. Usar nuestro banco de imágenes
Antes que nada, quiero decir que todas las imágenes disponibles con Stripo son completamente gratuitas.
En segundo lugar, que ofrecemos más de 100.000 imágenes.
Haz clic en la pestaña “Bank”, luego ingresa el nombre de la categoría de imágenes que buscas.
Una vez seleccionada la imagen y hecho clic, inmediatamente aparecerá en la plantilla en la que estás trabajando. De este modo, puedes ver si queda bien en tu email.
Si te gusta lo que ves, entonces haz clic en el botón “use”.

7. Editar imágenes
En el párrafo anterior, mostramos cómo subir imágenes y almacenarlas.
Pero, ¿cómo puedes editarlas con Stripo?
En esta sección te mostraremos cómo editar imágenes que usas para tarjetas de producto, firmas, logos, para presentar panelistas y próximos eventos, etc.
Es decir, todas las imágenes que utilizas para cualquier fin en los emails, incluyendo imágenes en miniatura personalizadas para video.
En esta sección te mostraremos cómo trabajar con imágenes para crear un banner.
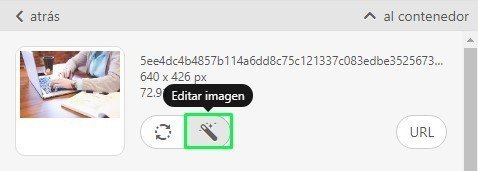
Cómo editar imágenes con Stripo:
- Una vez que hayas cargado la imagen, en el panel de ajustes, a la derecha del fragmento de imagen, haz clic en el botón “edit”;

- Se abrirá tu imagen en una nueva ventana pop-up con el editor Pixie;
- Aquí puedes aplicar filtros, cambiar el tamaño y recortar imágenes, dibujar sobre ellas, poner texto encima, añadir stickers, cuadros, aplicar fondos;
- Cuando termines de editar, haz clic en “save” en el editor Pixie — y entonces los cambios que has hecho se aplicarán a tu imagen.
8. Crear un banner
Se dice que el banner es la cara de tu boletín. Por lo tanto, tienes que trabajarlo bien.
Normalmente, por banner nos referimos a una imagen que evoca emociones en tu audiencia objetivo, junto con texto complementario sobre esta imagen particular.

Algo importante para mencionar:
Stripo ofrece un generador de banner que permite a sus usuarios crear banners sofisticados en el editor sin herramientas de terceros.
Cómo crear un banner de email con Stripo:
- arrastra una estructura de 1 columna a tu plantilla HTML;
- coloca el bloque “Banner” en esta estructura;
- haz clic en este bloque en la plantilla para activar el panel de ajustes;
- sube la imagen que estés por usar;
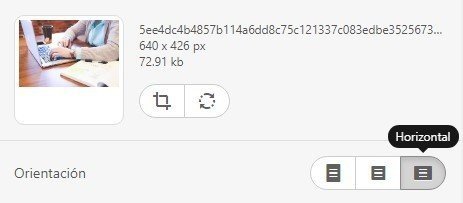
- en el panel de ajustes, el sistema sugerirá que recortes la imagen si es necesario;
- establece la orientación de la imagen. Puede ser vertical, cuadrada y horizontal. Esta última es la más popular;

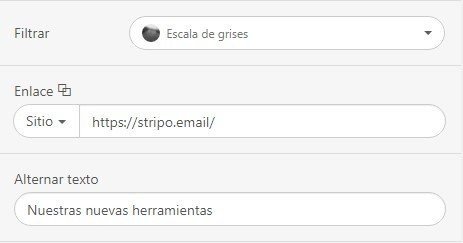
- aplica filtros. Yo prefiero el de escala de grises;
- pega el enlace que llevará a los lectores al sitio relacionado a la oferta descrita en el banner;
- ingresa el texto alternativo — este texto se mostrará a los lectores si por alguna razón no se pueden visualizar las imágenes;

- si necesitas colocar texto sobre una imagen de banner, tienes que hacer clic en el botón “T” en el panel de ajustes arriba. una vez que está claro, tienes que hacer clic izquierdo en esta imagen de nuevo;
- en ese momento, verás la inscripción “Caption” en el banner;
- borra esta inscripción e ingresa tu texto;
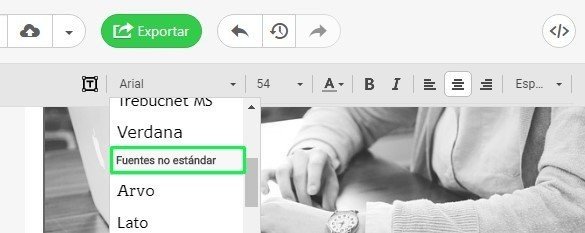
- elige el tamaño, color y tipo de fuente;

- entre las fuentes de banner, elige la que mejor se adapte a tu email;
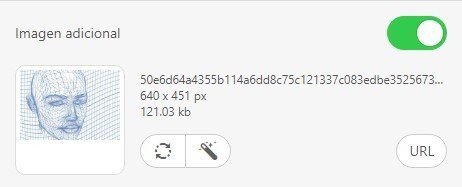
- activa el botón “additional picture” en el panel de ajustes. Puede ser cualquier cosa que quieras: sticker, marco, logo, fondo para que tu texto resalte más, etc. Sí, puedes poner texto encima :)

Por favor, ten en cuenta:
Una vez que es añadida tu imagen de banner, puedes hacer todos los pasos de edición en el orden que quieras. Por ejemplo, insertar una imagen adicional, añadir texto y luego aplicar las fuentes.
Para crear un banner así, tienes que:
- cargar una imagen;
- establecer la orientación de la imagen;
- insertar una imagen adicional encima;
- colocar el texto sobre ambas imágenes.

Nota importante:
El tamaño, estilo y color de fuente que has establecido en la pestaña de Ajustes Generales no se aplica a los banners.
Actualmente, Stripo ofrece más de 40 fuentes de banner. Son decorativas. Igual, no deberías tener miedo de usarlas, porque nuestro generador de banners trabaja como Photoshop — las imágenes, textos y marcos son editados en capas separadas. Aunque todas se combinan en una sola imagen durante la exportación. Esto quiere decir que cualquier texto que hayas colocado sobre los banners son considerados como elementos de imagen por los clientes de email. Por consecuencia, no son reemplazados por los predeterminados.
Si te interesa saber más sobre los banners y quieres saber cómo construirlos con Stripo, por favor, lee este artículo sobre el tema dedicado.
9. Efecto rollover de imagen
El efecto rollover de imagen Ayuda a entretener y captar a los clientes. Además, te ahorra el precioso espacio en los emails, ya que puedes ocultar detalles de producto detrás de su foto. También puedes jugar juegos con los lectores haciéndolos “buscar” el cupón, etc. Hay muchas razones por las que debes añadir el efecto rollover en imágenes a tus emails.
Pero, ¿cómo puedes crear uno? Esta técnica fue desarrollada por nuestros programadores y ha sido ajustada a nuestro sistema, y más importante aún, a los principales clientes de email.
Funciona incluso en Gmail.
Nota importante:
El efecto rollover de imagen funciona en dispositivos de escritorio. Otros usuarios verán solo la imagen.
Puede aplicarse a cualquier imagen que añadas en tu email excepto el banner.
Cómo crear un efecto rollover de imagen con Stripo:
- carga una imagen;
- en el panel de ajustes, activa el botón “Rollover effect”;
- carga la segunda imagen, edítala si es necesario;
- inserta la URL — quedará enlazado a ambas imágenes;
- ingresa el “Texto alternativo”.
Por favor, encuentra las buenas prácticas e ideas inspiradoras aquí.
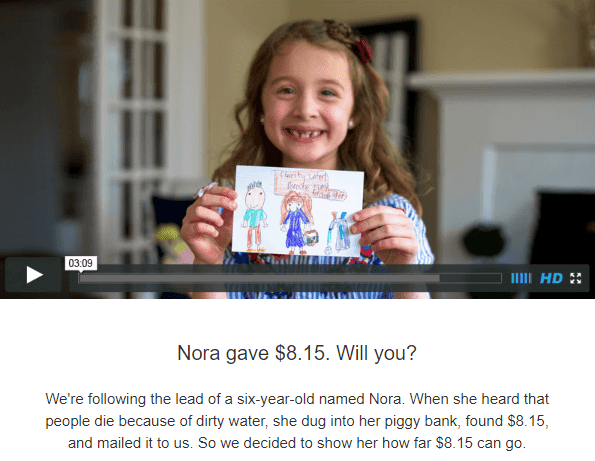
10. Añadir video en los emails
De acuerdo a numerosos estudios, los clientes potenciales son 65% más propensos a comprarnos tras mirar un video. Además, los videos son una de las tendencias de 2019.

Stripo proporciona a sus usuarios dos maneras de añadir video en los emails:
- Insertando URL a tu video;
- Incrustando el video.
Forma 1. Insertando URL a tu video
Esta es una forma totalmente segura de usar videos, porque funciona a la perfección en todos los clientes y dispositivos.
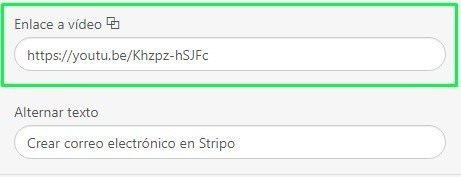
Cómo insertar URL a tu video:
- Lleva la estructura de 1 columna a tu plantilla HTML;
- Lleva un bloque “Video” básico;
- Haz clic izquierdo en el contenedor en el email;
- En el panel de ajustes, solo deberás insertar el enlace a tu video en Youtube o Vimeo;

- Nuestro sistema llenará automáticamente el campo de “Texto alternativo”;
- Selecciona el color del botón de reproducción — puede ser blanco, negro o el rojo tradicional.
Nuestro sistema genera automáticamente la vista previa/miniatura para tus videos. Pero también puedes usar una personalizada.
Cómo colocar una miniatura personalizada a tu video en los emails:
- activa el botón “custom thumbnail” en el panel de ajustes;

- carga una imagen;
- Edita si es necesario.
Puedes hasta insertar un GIF animado como imagen miniatura si lo deseas. Sin duda atraerá más atención al video.
Nota importante:
El botón de reproducción será mostrado sobre la imagen personalizada.
Forma 2. Incrustando el video
El video incrustado es el tipo de videos que se reproducen directamente en los emails. Los lectores no tienen que ir a otro sitio para mirar el video.
Así es, no pueden ser reproducidos en todos los clientes. De hecho, solo Correo de Apple, el correo nativo de iOS, Thunderbird y Outlook para Mac soportan este tipo de contenido.
Stripo proporciona a sus usuarios un código universal, y usándolo le das a todos tus usuarios el video que deseas compartir.
Recomendamos apegarse a este orden:
- Incrustar este código en tu plantilla de email;
- Personalizar el código insertando tus enlaces URL.
Cómo incrustar este código a tus emails con Stripo:
- Lleva la estructura de 1 columna a tu plantilla HTML;
- Suelta un bloque HTML básico;

- En la plantilla de email, haz clic izquierdo en “Insert your HTML in the code editor” para abrir el editor de Código;
- En este editor, en lugar de “Insert your HTML code editor” pega el código incrustado;
- Personaliza el código incrustado.
El código a incrustar:
<video class="adapt-img" controls="controls" poster="https://tlr.stripocdn.email/content/guids/CABINET_0bd21bea47f1cfb916fb84d59a107495/images/92621531318217276.jpg" width="100%" height="313">
<source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<source src="http://www.w3schools.com/html/mov_bbb.webm" type="video/webm">
<!-- fallback -->
<a href="https://www.youtube.com/watch?v=ryqOEPk51Lg/" class="esd-frame-element esd-hover-element esdev-disable-select"><img class="adapt-img" src="https://tlr.stripocdn.email/content/guids/CABINET_0bd21bea47f1cfb916fb84d59a107495/images/48461531318273724.jpg" alt="" width="100%" height="313"></a>
</video>
La parte del código que va arriba de “fallback” es para los lectores cuyos dispositivos y clientes de correo soportan esta interactividad. Mientras que la parte inferior es para quienes usan clientes que no soportan la interactividad — serán redireccionados a Youtube, Vimeo u otro sitio de videos.
Usando este código, te aseguras de que todos tus usuarios verán el video que quieres compartir.
Personaliza el código incrustado:
- carga la imagen que vas a utilizar como miniatura a cualquier sitio (yo uso Pinterest para esto) — servirá como imagen previa para los clientes que usen dispositivos Apple.
Ciertamente, el video MP4 generará su propia imagen miniatura, pero esta imagen no se mostrará en el iPhone X y dispositivo con pantallas Retina. El botón de reproducción aparecerá automáticamente. Pega este enlace después del atributo “Poster”; - Convierte tu video a formato MP4 usando cualquier sitio de alojamiento de video (yo uso Streamable. Es gratis). En el código, reemplaza en tu URL el enlace que va después del atributo “source src”.
- Convierte tu video MP4 a formato WebM — e inserta El enlace en la línea respectiva del código. Este video será reproducido para quienes tengan dispositivos que soporten este formato;
- y carga la segunda imagen que utilizarás como miniatura. Coloca el botón “play” sobre ella. Puede ser una captura de pantalla de tu video en Youtube — será mostrada en todos los clientes de email que aún no soporten la interactividad en los emails;
- luego, sube tu video a Youtube (o Videmo, tu sitio web, etc.) — pega esta URL en el atributo “href” después de las comillas en lugar del enlace existente. Una vez que el lector presione el botón “play”, será redirigido al sitio web.
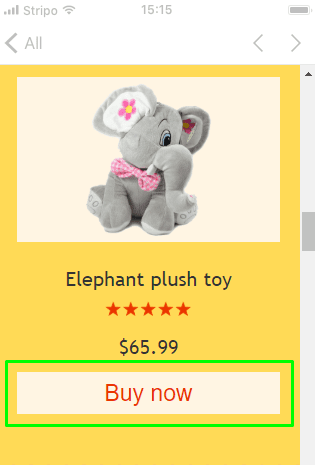
11. Añadir botones CTA
Los botones son en realidad un enlace URL con un hermoso diseño. Debería ser visible, y su texto debe ser claro y conciso.
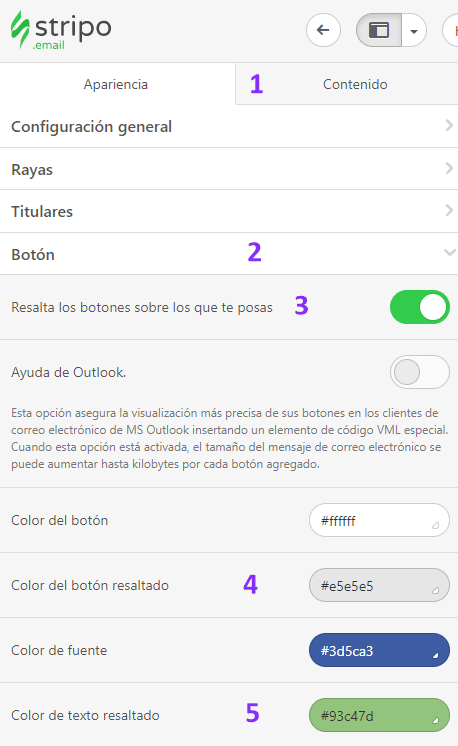
Cómo crear un botón CTA con Stripo.email:
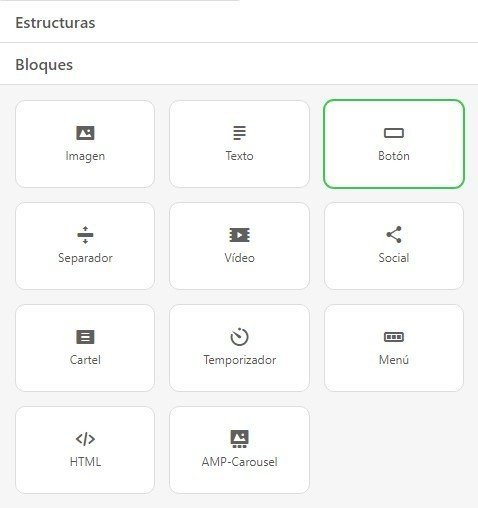
- Lleva el bloque de botón básico a tu planilla y suéltalo junto al producto al que se relaciona;

- Toca el bloque de botón en tu plantilla de email HTML para activar el panel de ajustes;
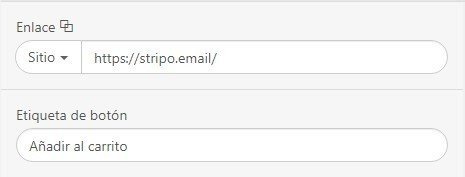
- inserta una URL necesaria;
- Ingresa tu etiqueta de botón;

- Coloca el estilo de texto, como fuente, tipo y tamaño;
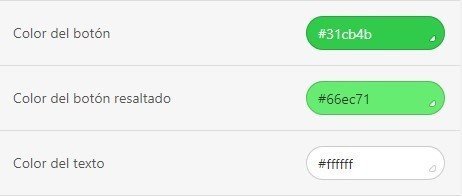
- Coloca color de botón, color de fuente;

- Aplica un efecto hover al botón si lo deseas;
En esta captura de pantalla, “button color” es para el color primario, color del boton resaltado es para el color que tus usuarios verán cuando muevan el cursor sobre este, y color del boton es para el color de fuente. Si no deseas un efecto hover en tus emails, tan solo aplica el mismo color que el color primario;

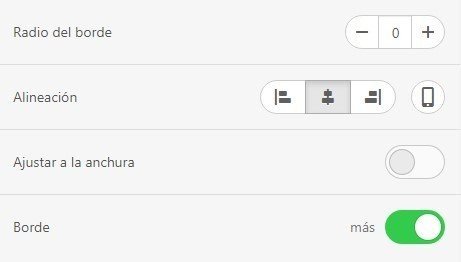
- Coloca el radio de bordes si deseas botones ovalados;
- Especifica la alineación;
- Coloca el borde de botón si deseas;

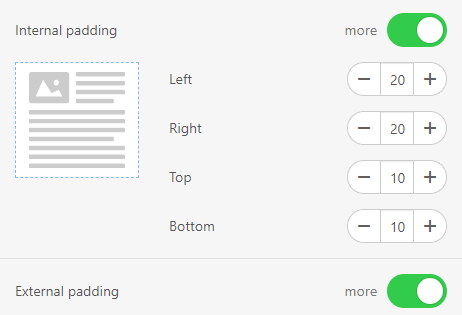
- Establece el relleno interno. Son los responsables por el espacio vacío dentro de tu botón. Debido al método de diseño de botón elegido por Stripo, no importa exactamente en qué parte del botón tus clientes hagan clic. El espacio vacío también es cliqueable, y hace que el botón sea más atractivo y limpio;

- Fija el relleno externo — es el responsable por el espacio vacío fuera del botón, pero dentro del contenedor donde se ubica.
Nota importante:
El efecto hover funciona en la mayoría de los clientes de email en dispositivos de escritorio. No distorsiona la apariencia de tu email en dispositivos móviles o en clientes de email que no soporten el efecto hover.
12. Crear módulos de contenido de productos
Bueno, este es un módulo complejo, ya que contiene una variedad de bloques y elementos.

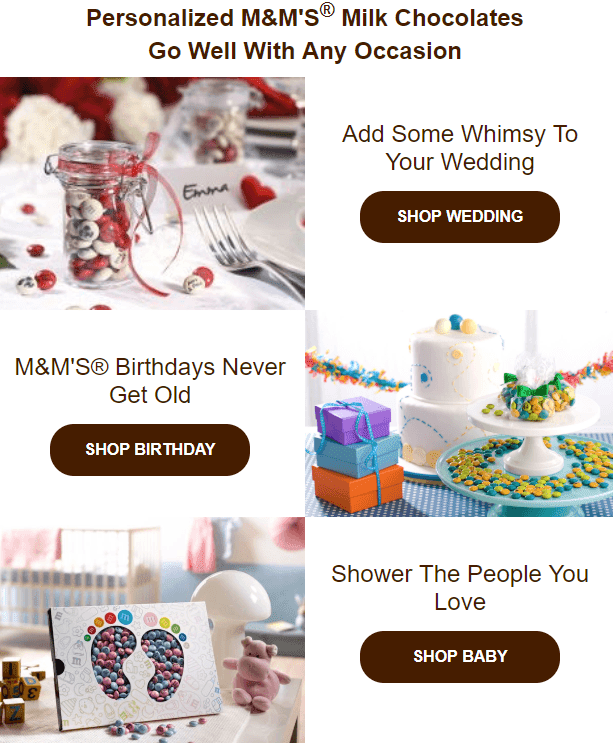
Por lo general, estos módulos consisten de un fragmento, breve descripción, precio y botón CTA del producto.
Algunas marcas, como M&M, añaden una introducción antes de mostrar los productos, mientras que otros añaden la promoción de los productos justo debajo del banner o video — queda a discreción de cada uno.
Entonces, cómo crear un módulo de contenido de producto con Stripo:
- arrastra una estructura de 2 columnas a tu plantilla;
- en cualquier columna, haz clic en el ícono “image” en la estructura para añadir un fragmento de producto;

- carga la imagen necesaria del mismo modo en que cargaste la del banner;
- edita este fragmento si es necesario (describiremos después cómo editar imágenes con Stripo);
- Arrastra un bloque de texto en la segunda columna;
- Ingresa tu texto y coloca el estilo de diseño necesario si difiere del estilo establecido en la pestaña “General Settings";
- Arrastra el bloque “button” y suéltalo bajo tu texto;
- Establece su estilo — puedes aplicar un efecto hover a este botón. Por favor, encuentra el manual en la sección “añadir botones CTA”.
Si deseas crear uno o dos módulos más, similares a este, tienes que:
- Arrastrar una estructura de 2 columnas a tu plantilla;
- En el módulo que acabamos de crear, copia el contenedor con los detalles;

- Y muévelo a una nueva estructura;

- Edita su información;
- Añade nuevas imágenes;
- listo.
Hay otra manera de crear módulos de contenido de productos con Stripo — elementos inteligentes. Puedes configurarlos solo una vez, y la próxima, cuando crees una nueva plantilla, solo inserta los enlaces apropiados y Stripo los obtiene automáticamente e inserta los datos correctos en los respectivos campos.
13. Crear cuentas regresivas para los emails
Los temporizadores de cuenta regresiva en el email crean una sensación de urgencia, notifica a los lectores la duración de una venta, o les informa que un evento está por comenzar.
Las cuentas regresivas en los emails aumentan los ingresos un 9%.

Puedes crear, diseñar, y añadir una cuenta regresiva a tu plantilla HMLT directo en el editor.
Cómo crear y añadir cuentas regresivas a tus emails con Stripo:

- Arrastra una estructura de 1 columna a tu plantilla;
- Suelta un bloque de Cuenta Regresiva;

- Haz clic izquierdo en este contenedor en la plantilla para activar el panel de ajustes para que funcione con el temporizador;
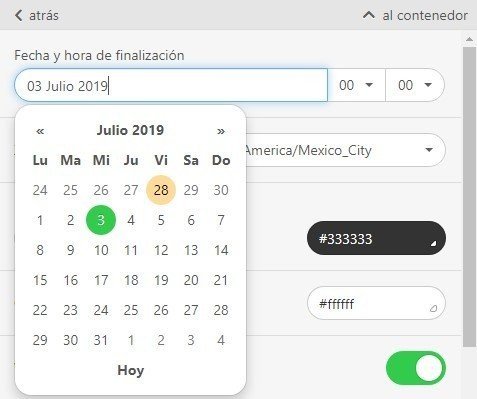
- Coloca la fecha de finalización y la hora exacta;

- Coloca la zona horaria;

- Coloca el color de fondo del temporizador que mejor se adapte a tu diseño;
- haz cambios al tamaño y color de los números si es necesario. Al principio, Stripo aplica los parámetros que has especificado al hacer los ajustes generales;
- Activa el botón “Display days” si quieres que tus lectores vean cuántos días quedan. De lo contrario, solo verán horas y minutos. “5 días 20 horas” es mucho más fácil de percibir que “116 horas”;

- Cambia el estilo de la fecha si hace falta. Por defecto, utilizamos “:” (dos puntos) para separar días de horas, minutos y segundos. También puedes usar “-” y “/”;

- Usa el botón “number labels” para mostrar los nombres “días”, “horas”, “minutos” y “segundos” debajo de sus números.

- Establece el color, tipo y tamaño de fuente a las etiquetas;
- Activa el botón “Expired Timer Image”;
- Carga la imagen (como se explica en su párrafo correspondiente) que será mostrada a los clientes una vez que expire la cuenta regresiva. Esto es opcional, pero recomendamos hacerlo — esto informará a los lectores que el cupón ha expirado y ya no pueden usarlo;

- Inserta la URL que llevará a los lectores o a tu sitio web o a una página en particular de tu sitio cuando describes la oferta en los detalles. Este enlace será aplicado también a “Expired timer image”;
- Especifica el texto alternativo para accesibilidad.
Por favor, encuentra más ideas y ejemplos de inspiración en nuestra publicación “Cómo añadir una cuenta regresiva en tu email”.
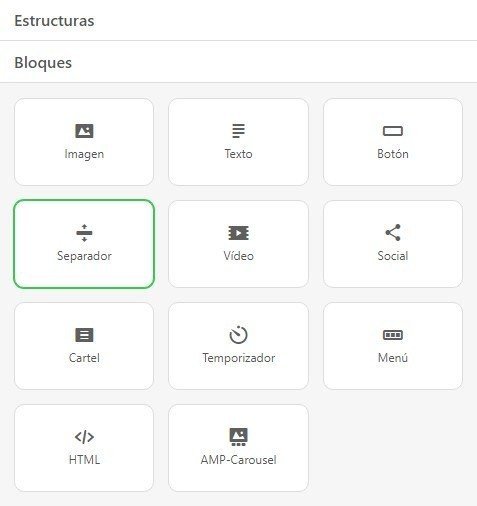
14. Añadir espaciador
El espaciador, también conocido como divisor, no lleva a conversiones ni nada. Esto es solo un elemento decorativo, que hace que el emails luzca estructurado y consiga una mejor percepción del contenido.

Cómo colocar un espaciador en los emails con Stripo:
- Arrastra la estructura de 1 columna a tu plantilla HTML;
- Suelta el bloque “Spacer”;

- Haz doble clic para activar el panel de ajustes;
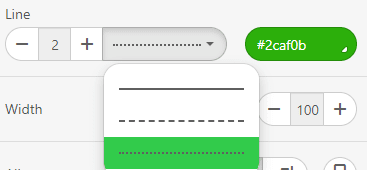
- Establece su color;
- Para establecer el “grosor” de tu espaciador, debes colocar el "número” en la sección “Line”, y aumentar o disminuir los números;
- También tienes que elegir el estilo de tu línea. Puede ser sólida, a rayas o punteada;

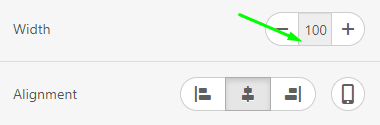
- Establece el ancho — aquí el ancho se mide en %, ¡no en píxeles!

- Especifica la alineación del espaciador. Por defecto, tiene alineación centrada. Si quieres, puedes cambiarla en la sección “alignment”;
- Activa el botón “responsive spacer” para que un espaciador se visualice correctamente en dispositivos móviles;
- Si es necesario, coloca rellenos:
15. Insertar redes sociales
Los íconos de redes sociales pueden ser ubicados en cualquier lugar: en el menú, en el pie de página, o en cualquier lado en el medio del email — donde creas mejor.

Cómo añadir íconos de redes sociales con Stripo:
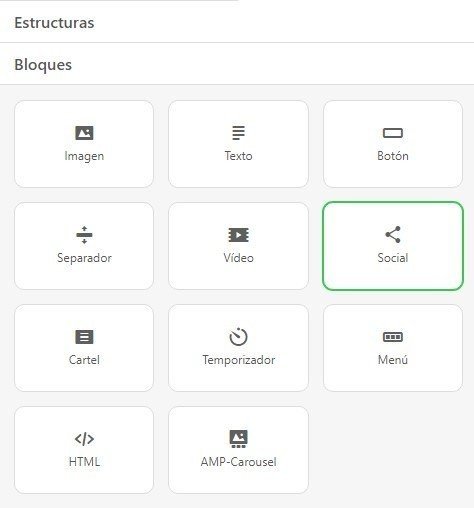
- Coloca el bloque “Social” en tu plantilla;

- Haz doble clic en tu plantilla para activar el panel de ajustes;
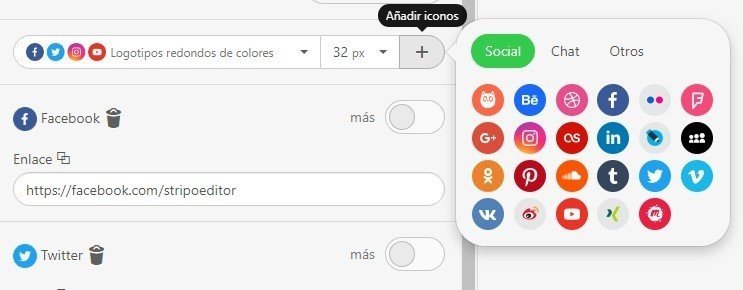
- Por defecto, verás 4 íconos. SI no son suficientes, haz clic en el botón “más” para añadir íconos extra en tu email;

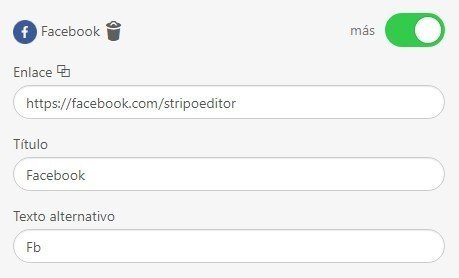
- En el panel de ajustes, al lado del ícono de redes sociales, activa el botón “more” para comenzar a trabajar con esta red social en particular;
- inserta las URL respectivas;
- Ingresa Título y Texto Alternativo;

- Elige el estilo para estos íconos;

- Elige su tamaño;
- Y por último, coloca los rellenos y márgenes entre íconos.
Nota importante:
En esta publicación, te mostramos cómo sincronizar información que has especificado en tu cuenta personal con el editor — una vez que estableces correctamente la información de contacto en tu cuenta, solo necesitarás colocar el bloque “Social” en la plantilla, luego, nuestro sistema recuperará la información e insertará los enlaces apropiados en los campos respectivos.
16. Crear un pie de página
El pie de página por lo general contiene información de contacto, como dirección del sitio web, la razón por la que te has comunicado, enlaces a tus cuentas de redes sociales ocultas en los Íconos de redes sociales, el enlace para darse de baja y nombre de la persona responsable por el boletín. Este último es opcional, pero todos los anteriores son obligatorios.

Cómo crear un pie de página en el email con Stripo:
Este es un elemento compuesto de los emails: Para crear uno, tienes que:
- Arrastrar una estructura con cantidad de columnas necesarias;
- Ingresar el texto en estas columnas/bloques;
- Editar el texto;
- Insertar el enlace respectivo a la opción para darse de baja;
- Añadir íconos de redes sociales.
Inspírate con las ideas para un email efectivo en esta publicación.
17. Color e imagen de fondo
Los fondos aplicados a contenedores/barras (filas) individuales ayudan a atraer la atención a ciertos elementos. Los fondos aplicados a emails enteros hacen que tu diseño sea completo y unificado.
En este ejemplo, vamos a aplicar un color de fondo a una estructura.
Colocar un color de fondo a una estructura.
El nombre de mi marca en el logo está escrito en blanco. Como todos los emails por defecto tienen fondos transparentes, lo más probable es que los lectores no puedan leer lo que dice mi logo. Es por eso que necesito establecer un color de fondo que se ajuste a esta estructura.
Cómo colocar un color de fondo a una estructura:
- haz clic en cualquier elemento en esta estructura en la plantilla;
- a la izquierda, en el panel de ajustes, haz clic en el botón “to container”;
- haz clic en el botón “to structure”;
- en el campo “background color of structure”, ingresa o selecciona el color que te guste.
Nota: lo haces del mismo modo en que estableces el color de fondo para todo el email.
Cómo colocar una imagen de fondo a todo el email:
La imagen de fondo se mostrará solo en dispositivos de escritorio. No se mostrará en dispositivos móviles.
- En la pestaña de Ajustes generales, activa el botón “Imagen de fondo”;

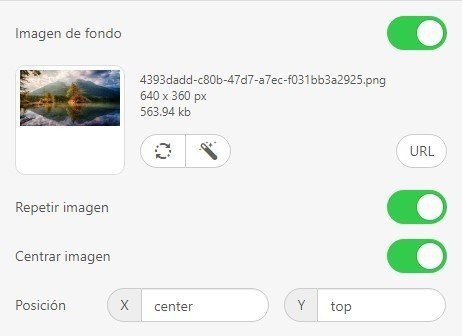
- Añade una imagen — en la sección “añadir imágenes” describimos cómo insertar/añadir/cargar imágenes a las plantillas con Stripo;
- Establece su posición:
- Haz clic en el botón “repeat” si quieres que tu imagen se aplica a todo el email, sin importar cuán largo es.

Nota importante:
Algunos clientes de email, como Outlook, pueden no mostrar la imagen de fondo. Por lo tanto, recomendamos también asignar un color de fondo a todo el mail, que sea similar a la imagen de fondo.
18. Escribir la línea de asunto
Cerca de un tercio de los Lectores juzgan por la línea de asunto si abren o no el email.
Puedes colocar una en tu ESP, o hacerlo con Stripo.
Cómo escribir una líneas de asunto para tus emails con Stripo:
- Arriba de la plantilla con la que estás trabajando, haz clic en el ícono “Settings”;
- En el menú desplegable, ingresa tu líneas de asunto y texto de preencabezado;
- Añade emojis al asunto del email, si deseas.
19. Ajustes para representación del email en dispositivos móviles
Sí, en la pestaña de Ajustes Generales ya has establecido tus preferencias. Pero solo aplican a dispositivos de escritorio. Tienes que especificar tus preferencias también para los dispositivos móviles. ¿Por qué hacerlo?
Porque, por ejemplo, si tu tamaño de fuente es 14px, pero se verá pequeña en los móviles, entonces es más preferible usar 16px.
Pero en el área de información o pie de página, 12px será suficiente.
y es importante mantener botones de “ancho completo” en los móviles.

No dejes que tus clientes erren los botones :)
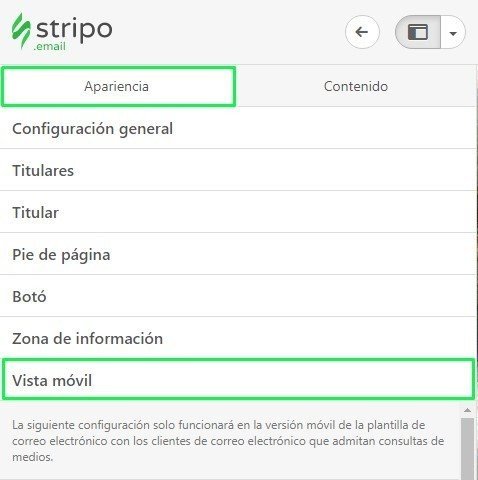
Cómo establecer las preferencias para vista móvil:
- En el panel de ajustes, haz clic en la pestaña “Appearance”;
- Haz clic en la pestaña “mobile view”;

- Establece tus preferencias para tamaño de encabezado, tamaño de texto en diferentes áreas de contenido, y tamaño de texto en los botones.

20. Elementos opcionales del email
Para que tus emails sean más efectivos o para que el diseño sea más vívido, puedes añadir algunos de los siguientes elementos:
Elementos interactivos en los emails
Elementos interactivos que son tendencia en 2019. Duplican la conversión, no solo por ser entretenidos, sino por ser informativos y funcionales.
En nuestra publicación “6 Ejemplos de Contenido Interactivo en Emails” mostramos en pequeños detalles cómo crear y añadir interactividad en tus emails con Stripo.
Debido a las técnicas avanzadas, con nosotros puedes crear:
- Efecto rollover de imagen;
- Botones animados CSS (por favor, mira el manual sobre cómo crear uno en la sección para agregar botones CTA);
- Cuentas regresivas;
- Encuestas incrustadas.
Gracias a nuestro editor de código HTML y al bloque de HTML básico, puedes incrustar todo tipo de elemento interactivo que hayas creado con una herramienta de terceros.
Algo importante para mencionar:
Por favor, ten en cuenta que algunos elementos que creas con una herramienta de terceros puede no ser adaptable. Para ver esto, deberás probar tus emails.
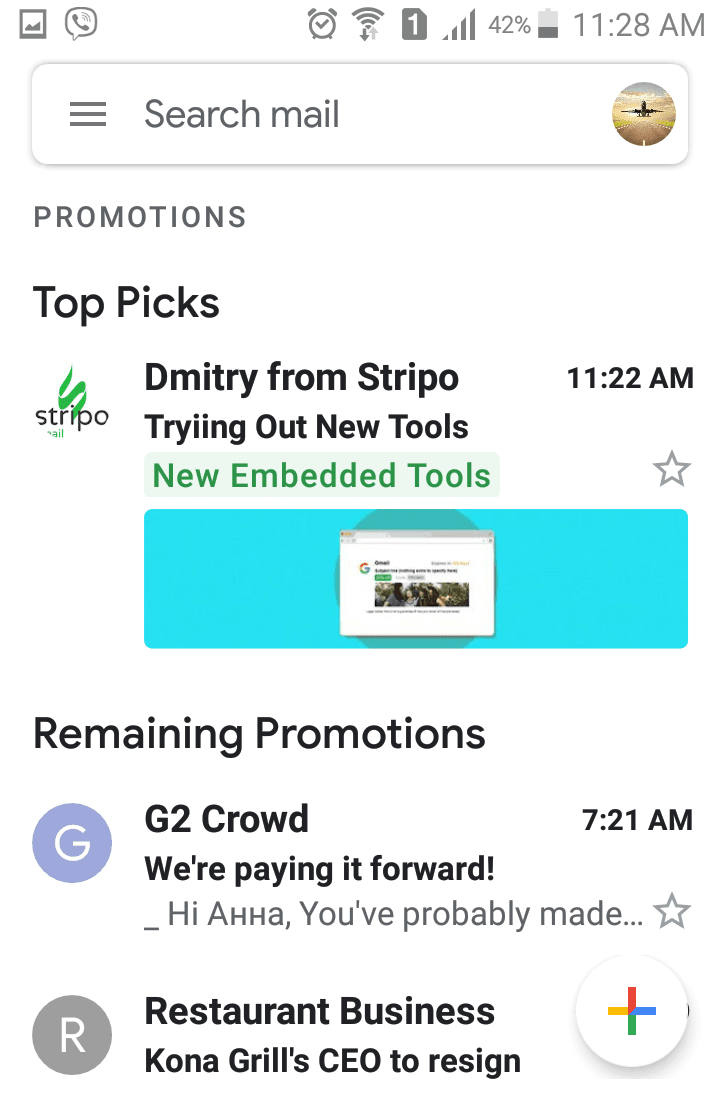
Constructor de Anotaciones Promoción Gmail
Esta funcionalidad permite informar a los lectores sobre el tamaño del cupón, la duración de la venta o hasta permitir dar a los lectores imágenes previas sin tener que abrir nuestros emails. Funciona en dispositivos móviles.

Puedes crear fácilmente el código utilizando nuestro Constructor de Anotaciones de Promoción.
Emails con AMP
Los emails con AMP permitirán a los lectores añadir productos al carro, elegir y comprar tickets online, y muchas cosas más.
Google acaba de lanzar AMP para emails, pero tú ya puedes crear emails con AMP con Stripo.
21. Previsualizar y probar tu email
Siempre tienes que previsualizar y probar tu email antes de mandarlo a tus lectores.
Cómo previsualizar tu email con Stripo:
- Haz clic en el botón “preview” arriba de la plantilla para ver una vista previa del móvil y escritorio de tu email.

Cómo enviar un email de prueba con Stripo:
- Haz clic en el botón “test”;
- En la ventana emergente, ingresa tu dirección de email y de tus colegas — separados con comas;
- Haz clic en “send”.
En esta publicación, te mostramos en detalle por qué y cómo previsualizar, probar y obtener un enlace de email para compartir con Stripo para que los colegas y clientes lo aprueben.
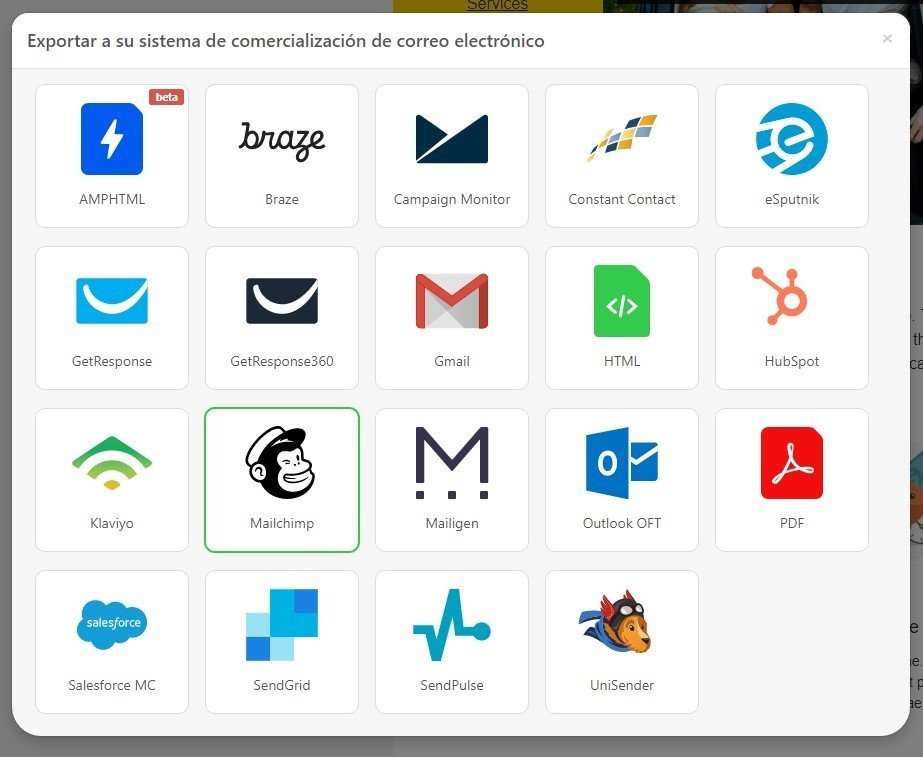
22. Exportar tu email a tu ESP
Una vez que tu email esté terminado por completo, es decir, probado y pulido, puedes enviarlo fácilmente a tu ESP.
Stripo está integrado con 50 ESP y clientes de correo electrónico, Gmail y Outlook.

Esto significa que puedes transferir tus emails a cualquiera de ellos con solo 1 clic.
Si estas opciones no son suficiente, descarga tu email como archivo HTML, y luego impórtalo al ESP que estés utilizando.
Y algo que también es importante, Stripo te permite descargar tu email como archivo PDF..
Cómo previsualizar tu email con Stripo:
- Haz clic en el botón “Export” arriba de la plantilla;

- En el menú desplegable, haz clic en la opción que necesites;
- Listo.
Importante:
Cuando exportas un email a un ESP por primera vez, se te pedirá que ingreses usuario y contraseña de tu cuenta con este ESP.
Nosotros proporcionamos sincronización de cuentas con el ESP que usas con tu cuenta de Stripo. Además, no almacenamos ni podemos ver tu contraseña con esos sistemas.
Pequeños consejos para reducir significativamente el tiempo de producción de email cuando trabajes con Stripo
Hay muchos pero aquí solo quiero mencionar unos cuantos:
Botón deshacer
Este sencillo botón te ayuda a cancelar una o más acciones previas.
Evita que creemos elementos desde cero una y otra vez.

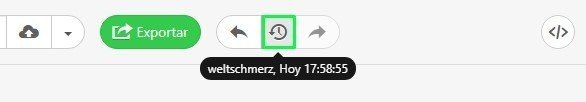
Versión
Nos permite ver cuándo se hicieron cambios en nuestro emails y quién los hizo. Y lo que es más importante, nos permite restaurar cualquier versión de tu email.
Evita que creemos un email desde cero (en caso de que no nos guste los últimos cambios realizados).

Una vez que hagas clic en el botón mágico, verás todas las versiones del email, todas las fechas y nombres de quienes han realizado los cambios.
Copiar y mover elementos
Esta es una manera muy rápida y conveniente para utilizar elementos similares en los emails.
Por ejemplo, diseñas un espaciador que encaja perfectamente en tu email y quieres usarlo en todo el mail. No hace falta volver a crearlo una y otra vez. Solo haz clic en el ícono copiar en el panel de comandos.
Luego “mueve” el elemento copiado Eso es.
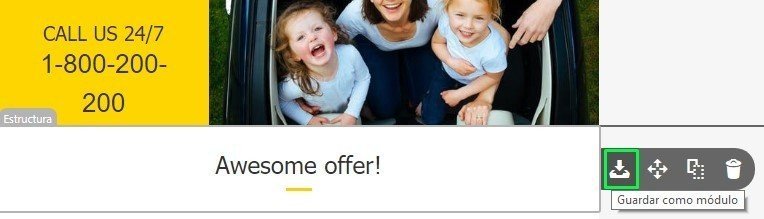
Almacenar módulos
Puedes guardar en tu librería personal todo tipo de contenido para posterior uso — elementos, bloques, contenedores, módulos y franjas.
Para guardar algo, solo debes hacer este elemento activo, luego hacer clic en el botón “save” desde “Command Panel”. El sistema te pedirá que des un nombre a este elemento en el panel de ajustes para una búsqueda fácil.

Guardando módulos de esta manera, puedes crear emails enteros solo arrastrando módulos a tu plantilla.
Recomendamos almacenar y reutilizar los siguientes elementos: encabezados, pies de página, información de contacto, y contenedores con elementos inteligentes. El primero permanecerá sin cambiar, el último requerirá que insertes un nuevo enlace.
Almacenar y reutilizar plantillas existentes
Esta es probablemente mi parte favorita Si necesitas enviar emails similares a diario, y acabas de actualizar información en ellos, como texto o banner, tan solo copia tu email previo. Y editar los elementos que deben ser editados. ¡Voila!
Espero que esta guía te sea útil.
Te deseamos lo mejor.
Por favor, no dudes en enviarme un mail si tienes preguntas.
¡Prueba Stripo de manera gratuita ahora!









0 comentarios