Одна из самых острых проблем в процессе дизайна писем — выбор правильного шрифта. Вес, высота, ширина, цвет, форма, интервал... Важно ли это все? Да, но одним из ключевых моментов является разборчивая типографика.
В этой статье мы расскажем вам, как выбрать лучший профессиональный шрифт для письма.
Шрифты для HTML-писем: основные принципы
При выборе лучших шрифтов для писем следует помнить о трех основных правилах:
1. Не используйте одновременно более двух шрифтов в письмах
Это довольно распространенная практика не только в email-дизайне, но и в веб-дизайне и т. д. Если вы используете слишком много шрифтов, ваше письмо в лучшем случае будет выглядеть очень запутанным, а в худшем — просто раздражающим. Лучше всего выбрать всего один-два шрифта для одного письма. В идеале же достаточно выбрать единственный подходящий шрифт, но разного размера: один для выделения заголовка, другой — для остального контента.
2. Используйте стили шрифтов аккуратно
Как бы ни было соблазнительно использовать стили шрифтов при каждом удобном случае, ваш подход должен быть взвешенным. Каждый стиль следует использовать в меру и в особых случаях, например:
- жирный стиль лучше всего подходит для выделения важных фраз или ключевых слов;
- курсив используется для выделения цитат, иностранных слов, названий (книг, блогов, публикаций и т. д.);
- подчеркивание в основном используется для ссылок, так как в интернет-пространстве трудно отличить ссылку от обычного подчеркнутого текста, что вызывает путаницу.
Однако использование курсива для выделения целых абзацев текста будет не только выглядеть непрезентабельно, но и нарушать правила доступности. То же самое относится и к подчеркиванию. Поэтому мы настоятельно рекомендуем вам не подчеркивать текст, а использовать полужирный шрифт для обеспечения доступности писем. Но, впрочем, решать вам.
3. При выборе шрифтов придерживайтесь требований доступности
Доступность писем — один из главных трендов дизайна 2024 года, и шрифты — одна из его составляющих. Доступность имеет свои требования, которым крайне важно следовать. О правилах и требованиях доступности шрифтов мы расскажем в отдельном разделе «Рекомендации по доступности шрифтов для писем».
4. Обращайте особое внимание на разборчивость выбранного шрифта для писем
Разборчивость — это способность отличать одну букву от другой. Разумеется, разборчивый основной текст читается лучше и быстрее.
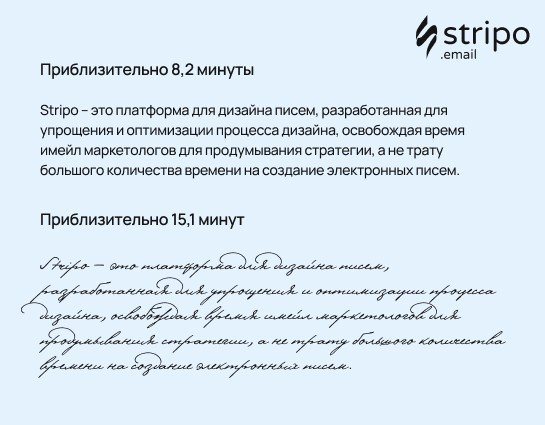
Какой шрифт самый читаемый? Эксперимент по определению удобочитаемости шрифтов был проведен Норбертом Шварцем и Хюнджином Сонгом в 2010 году. Результаты оказались впечатляющими. Вы тратите почти в два раза больше времени на чтение курсивных и декоративных шрифтов по сравнению с обычными.

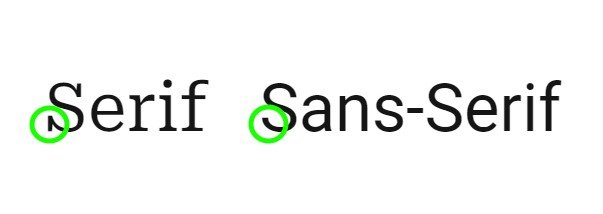
Существует два основных типа шрифта: Serif (с засечками) и Sans Serif (без засечек). Давайте разберемся, какой из них лучше использовать для email-рассылок.
Какой шрифт выбрать для писем: Serif или Sans Serif?
В чем разница между ними?
Шрифты с засечками можно определить как шрифты, в которых в конце каждого символа есть небольшая черточка. Самые популярные шрифты с засечками — Times New Roman и Georgia.
Шрифты без засечек не имеют декоративной черточки в конце каждого символа. Самые популярные безопасные шрифты без засечек — Arial, Trebuchet MS и Helvetica.

В ходе исследования я нашел несколько источников, которые утверждали, что шрифты с засечками лучше всего подходят для писем, но я с этим совершенно не согласен. Если исходить из того, что письма просматриваются только онлайн на десктопных или мобильных экранах, то самыми оптимальными являются шрифты без засечек. Шрифты sans-serif легче воспринимаются на экране.
Безопасные шрифты для писем
Вот список ТОП-10 шрифтов, которые можно использовать со 100% гарантией того, что они будут отображаться в почте пользователей именно так, как вы задумали:
1. Шрифт для писем Arial
Этот шрифт, разработанный еще в 1982 году, входит в комплект всех версий Microsoft, начиная с Windows 3, и в Apple Mac OS X. Отображается всеми почтовыми клиентами. Благодаря диагональным срезам на концах он выглядит менее механическим по сравнению с другими шрифтами с засечками.

2. Шрифт для писем Helvetica
Sans-serif, один из самых используемых шрифтов, имеет округлые буквы и широкие заглавные. Разработан в 1957 году.

3. Шрифт для писем Times New Roman
Этот идеальный шрифт имеет высокие строчные буквы, слегка сжатые, короткие нисходящие и восходящие. Создан по заказу газеты «The Times» в 1931 году. Это один из самых любимых шрифтов из семейства шрифтов без засечек у многих интернет-пользователей и веб-дизайнеров.

4. Шрифт для писем Verdana
Он был разработан для чтения на экранах с низким разрешением. Его главная особенность — высокие и широкие символы в нижнем регистре.

5. Шрифт для писем Courier / Courier New
Courier был разработан в 1955 году и приспособлен для моноширинного шрифта. В Courier New больше точек и запятых, чем в оригинальном Courier. Courier — стандартный современный шрифт, используемый для написания сценариев в киноиндустрии.

6. Шрифт для писем Tahoma
Он напоминает Verdana, но отличается более узкими буквами, небольшими кеглями и узким межбуквенным интервалом. Используется в качестве экранного шрифта по умолчанию в версиях Windows 95, 2000 и XP.

7. Шрифт для писем Georgia
Высокие строчные штрихи толще традиционных, а цифры органично сочетаются с текстом благодаря схожему размеру.

8. Шрифт для писем Palatino
Этот идеальный шрифт изначально был создан для заголовков, рекламы и полиграфии. Он шире других шрифтов с засечками старого стиля и прекрасно подходит для дизайна логотипов.

9. Шрифт для писем Trebuchet MS
У некоторых букв укороченные хвостики; у полужирного начертания букв заостренные, а не закругленные, а также закругленные точки у прописных и строчных букв. Появился в 1996 году.

10. Шрифт для писем Geneva
Это переработанная версия Helvetica. Основное отличие — наличие базового набора лигатур.

Эти подходящие для писем шрифты считаются самыми читаемыми и одними из лучших шрифтов для email-дизайна.
Где взять безопасные для писем шрифты?
Самое замечательное в безопасных для писем стилях шрифтов то, что их не нужно скачивать. Они уже поддерживаются почтовым клиентом каждого подписчика.
Какой шрифт лучше всего использовать для email-рассылок?
Лучшего шрифта не существует. Все зависит от языка, на котором вы говорите. Поэтому смеем утверждать, что в разных странах предпочтения зависят от языковых особенностей.
Helvetica — один из самых популярных шрифтов, который используют 25% людей в дизайне. Times New Roman занимает второе место.
Еще один пример — немецкий язык. Verdana не рекомендуется для немецких текстов, потому что закрывающие кавычки отображаются вверх ногами. Это было исправлено только в шрифте Verdana Pro.
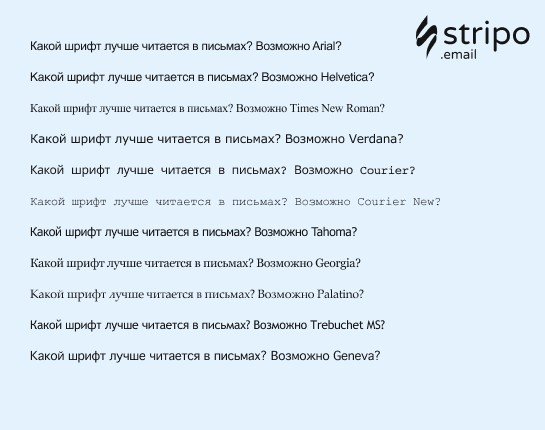
Чтобы выбрать наиболее разборчивый, на ваш взгляд, шрифт без засечек с учетом особенностей вашего алфавита, можно протестировать все шрифты sans serif, как это сделали мы.
Я создал шаблон письма в редакторе Stripo с одинаковым текстом и одинаковым размером 18 px для каждого шрифта с засечками.

Использование кастомных шрифтов в письмах
Бывают случаи, когда хочется или требуется использовать нестандартный шрифт для писем, чтобы сохранить целостность бренда или придать письмам более праздничный вид по какому-то особому поводу.
Напоминаем, что вы можете загружать кастомные шрифты в Stripo, чтобы получить именно то, что необходимо в контексте уникальных шрифтов для email-кампаний.

Учитывая, что некоторые кастомные шрифты, в зависимости от почтового клиента, могут либо отображаться как есть, либо заменяться на шрифты по умолчанию, мы настоятельно рекомендуем предварительно просмотреть эти письма в нескольких системах. Вы можете сделать это с помощью нашего встроенного инструмента тестирования. Почему именно вам нужно это делать?
Здесь представлены шрифты, используемые по умолчанию в почтовых клиентах:
- в iCloud Mail в качестве шрифта по умолчанию используется Helvetica;
- в Gmail используется шрифт Arial;
- в Microsoft Outlook самых старых версий часто используется шрифт Calibri.
Шрифты в email-дизайне
Давайте поговорим о различных практиках email-дизайна, которые следует учитывать при выборе шрифтов для писем.
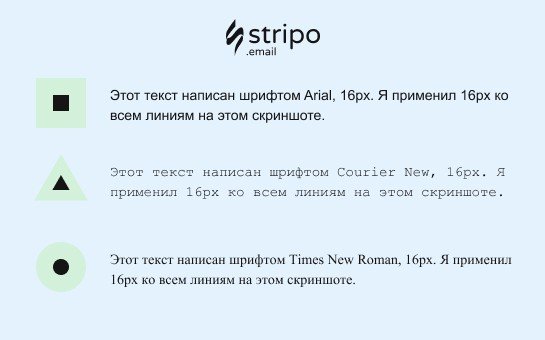
Размер шрифтов в письмах имеет значение
Довольно часто разные шрифты имеют разную высоту символов. В результате один и тот же шрифт, например на 16 px, будет отличаться в зависимости от выбранного семейства шрифтов.

Знаете ли вы, что Stripo позволяет задавать разные размеры шрифта для мобильных и десктопных устройств? Например, можно использовать 14 px для писем, открываемых на десктопах, и 16 px для мобильных устройств.
Межстрочный интервал в шрифтах для писем
Межстрочный интервал — это расстояние между строками по вертикали. Оно измеряется в процентах от размера буквы.
Вы можете задать нужный интервал для писем только в тех вкладках и разделах, где были заданы размеры.
Согласно рекомендациям по доступности писем, оптимальный межстрочный интервал варьируется от 150 до 200%.

(текст письма с одинарным межстрочным интервалом)

(текст письма с межстрочным интервалом 150%)
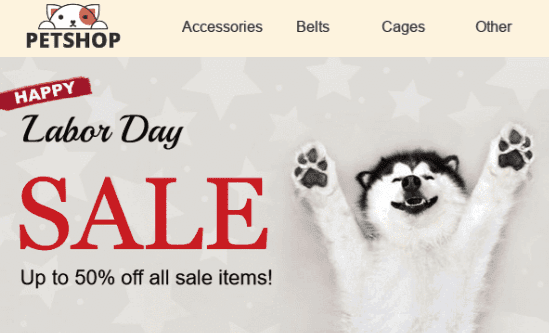
Шрифты для писем на баннерах
Здесь есть возможность использовать праздничный, декоративный или рукописный шрифт, который на самом деле не стоит выбирать в качестве основного.
Поскольку текст на баннере является частью изображения, он будет отображаться одинаково во всех почтовых клиентах. И ожидается, что он будет достаточно праздничным. Поэтому можно выбрать любой.
Имейте в виду, что лучше выбрать разборчивый стиль шрифта.

Наша замечательная команда поддержки подготовила полноценный гайд по добавлению текста на баннеры с пошаговыми инструкциями. Ознакомьтесь с ним.
Цвет шрифта в письме
Здесь действуют всего 2 правила, которым необходимо следовать:
1. Сведите к минимуму количество цветов шрифта в письмах
Мы рекомендуем использовать цвета шрифта, которые присутствуют в бренд-ките. Если вы хотите выделить одно предложение, фразу или ссылку, просто используйте жирный стиль шрифта. В большинстве случаев использование большого количества цветов выглядит неоправданно. Но имейте в виду, что этот совет — наше субъективное мнение.
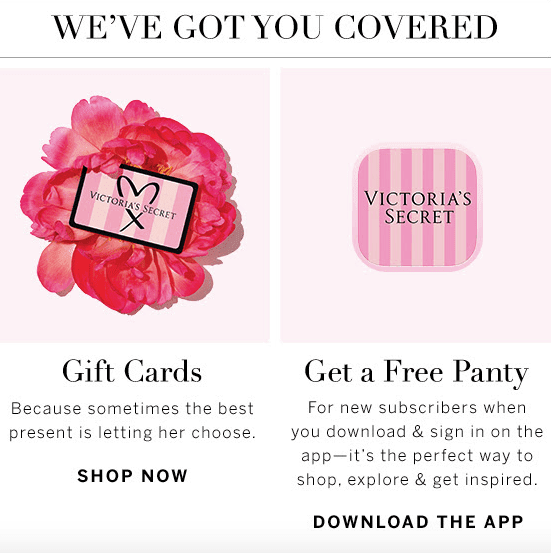
Пример удачного цветового сочетания в письмах.

(Источник: письмо от Victoria's Secret)
2. Используйте контрастные цвета в шрифтах для писем
Если вы планируете использовать разные цвета, используйте контрастные, чтобы текст был разборчив для дальтоников. Проверьте, достаточно ли они контрастны, с помощью следующих инструментов:
- accessible colors для проверки цветового контраста тела письма (текста и других элементов, за исключением изображений);
- Coblis, симулятор дальтонизма — проверяет, доступны ли ваши изображения для дальтоников.
К слову о доступности писем...
Руководство по доступности шрифтов и текстов в письмах
Вкратце, мы должны учитывать эти рекомендации по нескольким причинам:
- чтобы люди с дальтонизмом могли читать наши письма, а также чтобы использовать необходимые цвета в проекте email-дизайна;
- чтобы люди с нарушениями зрения могли прослушивать наши письма с помощью программ для чтения с экрана;
- чтобы наши пользователи, которые очень заняты и проверяют почту за рулем или во время готовки и просят Siri «прочитать» входящие сообщения, могли прослушивать наши письма;
- чтобы дать возможность дислексикам читать наши письма — ведь многие люди, страдающие дислексией, не знают об этом, но чтение неадаптированных текстов для них совершенно невыносимо;
- используйте в email-дизайне максимум два шрифта sans-serif.
Итак, рекомендации по обеспечению доступности текста в письмах:
- Учитывайте контрастность цветов.
- Выравнивайте текст по левому краю, чтобы дислексикам было легче воспринимать его в письме — избегайте текста, выровненного по центру.
- Всегда ставьте знаки препинания в конце каждого абзаца. Да, это может противоречить правилам грамматики, но так мы сделаем письмо более разборчивым и хотя бы одного получателя более счастливым.
- Размер шрифта должен составлять 14 px или больше.
- Не подчеркивайте текст.
- Откажитесь от курсива. Если вам нужно выделить какую-то часть текста, используйте только жирный шрифт!
- Не используйте КАПС!
- Выбирайте разборчивые шрифты для своих писем.
- Не используйте несколько шрифтов. Одного или двух будет достаточно.
- Сочетайте разные шрифты с толстыми и тонкими штрихами.
В завершение
Учитывая все вышесказанное, можно утверждать, что не существует профессиональных шрифтов, которые были бы разборчивы и хорошо смотрелись на всех видах устройств. Вам всегда придется выбирать между шрифтами sans-serif.
Помимо выбора правильного шрифта для письма, необходимо обеспечить доступность писем, придерживаясь вышеуказанных рекомендаций.








33 комментариев