Одна з найгостріших проблем у процесі дизайну листів — вибір правильного шрифту. Вага, висота, ширина, колір, форма, інтервал... Чи важливо це все? Так, але одним з ключових моментів є розбірлива типографіка.
У цій статті ми розповімо вам, як вибрати найкращий професійний шрифт для листа.
Шрифти для HTML-листів: основні принципи
Під час вибору найкращих шрифтів для листів слід пам'ятати про три основні правила:
1. Не використовуйте одночасно більше двох шрифтів у листах
Це доволі поширена практика не тільки в email-дизайні, а й у веб-дизайні і т. ін. Якщо ви використовуєте занадто багато шрифтів, ваш лист у кращому разі матиме дуже заплутаний вигляд, а в гіршому — просто дратівливий. Найкраще вибрати всього один-два шрифти для одного листа. Натомість краще вибрати єдиний доречний шрифт, але різного розміру: один для виділення заголовка, інший — для решти контенту.
2. Використовуйте стилі шрифтів обережно
Хоч би як спокусливо було використовувати стилі шрифтів щоразу, коли це зручно, ваш підхід має бути виваженим. Кожен стиль слід використовувати помірно і в особливих випадках, наприклад:
- жирний стиль найкраще підходить для виділення важливих фраз або ключових слів;
- курсив використовується для виділення цитат, іноземних слів, назв (книг, блогів, публікацій тощо);
- підкреслення здебільшого використовується для посилань, оскільки в інтернет-просторі важко відрізнити посилання від звичайного підкресленого тексту, що викликає плутанину.
Однак використання курсиву для виділення цілих абзаців тексту матиме не лише непрезентабельний вигляд, а й порушуватиме правила доступності. Те ж саме стосується і підкреслення. Тому ми наполегливо рекомендуємо вам не підкреслювати текст, а використовувати напівжирний шрифт для забезпечення доступності листів. Але, втім, вирішувати вам.
3. Під час вибору шрифтів дотримуйтеся вимог доступності
Доступність листів — один з головних трендів дизайну 2024 року, і шрифти — одна з його складових. Доступність має свої вимоги, яких вкрай важливо дотримуватися. Про правила та вимоги доступності шрифтів ми розповімо в окремому розділі «Рекомендації з доступності шрифтів для листів».
4. Звертайте особливу увагу на розбірливість вибраного шрифту для листів
Розбірливість — це здатність відрізняти одну літеру від іншої. Зрозуміло, розбірливий основний текст читається краще і швидше.
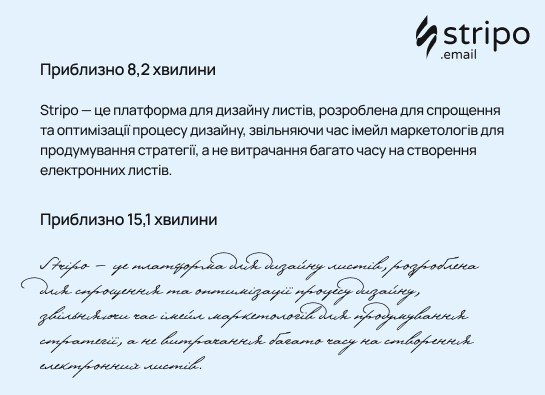
Який шрифт є найбільш читабельним? Експеримент із визначення читабельності шрифтів провів Норберт Шварц і Хюнджин Сонг у 2010 році. Результати виявилися дивовижними. Ви витрачаєте майже вдвічі більше часу на читання курсивних і декоративних шрифтів порівняно зі звичайними.

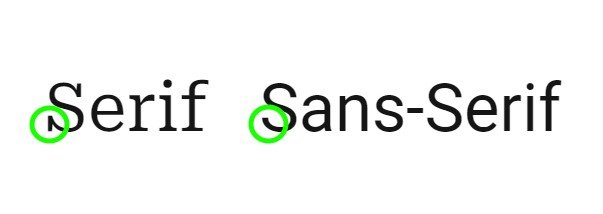
Існує два основних типи шрифту: Serif (із зарубками) і Sans Serif (без зарубок). Давайте розберемося, який з них краще використовувати для email-розсилок.
Який шрифт вибрати для листів: Serif чи Sans Serif?
У чому різниця між ними?
Шрифти з зарубками можна визначити як шрифти, у яких наприкінці кожного символу є невелика риска. Найпопулярніші шрифти з зарубками — Times New Roman і Georgia.
Шрифти без зарубок не мають декоративної рисочки наприкінці кожного символу. Найпопулярніші безпечні шрифти без зарубок — Arial, Trebuchet MS і Helvetica.

Під час дослідження я знайшов кілька джерел, які стверджували, що шрифти з зарубками є найкращими для листів, але я з цим абсолютно не згоден. Якщо виходити з того, що листи переглядаються тільки онлайн на десктопних або мобільних екранах, то найбільш оптимальними є шрифти без зарубок. Шрифти sans-serif краще сприймаються на екрані.
Безпечні шрифти для листів
Ось список ТОП-10 шрифтів, які можна використовувати зі 100% гарантією того, що вони відображатимуться в пошті користувачів саме так, як ви задумали:
1. Шрифт для листів Arial
Цей шрифт, розроблений ще 1982 року, входить до комплекту всіх версій Microsoft, починаючи з Windows 3, і в Apple Mac OS X. Відображається всіма поштовими клієнтами. Завдяки діагональним зрізам на кінцях він виглядає менш механічним порівняно з іншими шрифтами з зарубками.

2. Шрифт для листів Helvetica
Sans-serif, один з найбільш використовуваних шрифтів, має округлі літери та широкі великі літери. Розроблений у 1957 році.

3. Шрифт для листів Times New Roman
Цей ідеальний шрифт має високі малі літери, трохи стиснуті, короткі низхідні та висхідні. Створений на замовлення газети «The Times» у 1931 році. Це один з найулюбленіших шрифтів із сімейства шрифтів без зарубок у багатьох інтернет-користувачів і веб-дизайнерів.

4. Шрифт для листів Verdana
Він був розроблений для читання на екранах із низькою роздільною здатністю. Його головна особливість — високі та широкі символи в нижньому регістрі.

5. Шрифт для листів Courier / Courier New
Courier був розроблений у 1955 році і пристосований для моноширинного шрифту. У Courier New більше крапок і ком, ніж в оригінальному Courier. Courier — стандартний сучасний шрифт, що використовується для написання сценаріїв у кіноіндустрії.

6. Шрифт для листів Tahoma
Він нагадує Verdana, але вирізняється вужчими літерами, невеликими кеглями і вузьким міжбуквеним інтервалом. Використовується як екранний шрифт за замовчуванням у версіях Windows 95, 2000 і XP.

7. Шрифт для листів Georgia
Високі рядкові штрихи товщі за традиційні, а цифри органічно поєднуються з текстом завдяки подібному розміру.

8. Шрифт для листів Palatino
Цей ідеальний шрифт спочатку був створений для заголовків, реклами та поліграфії. Він ширший за інші шрифти з зарубками старого стилю і чудово підходить для дизайну логотипів.

9. Шрифт для листів Trebuchet MS
У деяких літер вкорочені хвостики; у напівжирного накреслення літер загострені, а не заокруглені, а також заокруглені крапки у великих і малих літер. З'явився 1996 року.

10. Шрифт для листів Geneva
Це перероблена версія Helvetica. Основна відмінність — наявність базового набору лігатур.

Ці придатні для листів шрифти вважаються найбільш читабельними й одними з найкращих шрифтів для email-дизайну.
Звідки взяти безпечні для листів шрифти?
Найкращим в безпечних для листів стилях шрифтів є те, що їх не потрібно скачувати. Вони вже підтримуються поштовим клієнтом кожного підписника.
Який шрифт найкраще використовувати для email-розсилок?
Найкращого шрифту не існує. Усе залежить від мови, якою ви розмовляєте. Тому наважуємося стверджувати, що в різних країнах уподобання залежать від мовних особливостей.
Helvetica — один з найпопулярніших шрифтів, який використовують 25% людей у дизайні. Times New Roman посідає друге місце.
Ще один приклад — німецька мова. Verdana не рекомендується для німецьких текстів, тому що лапки закривання відображаються догори дриґом. Це було виправлено тільки в шрифті Verdana Pro.
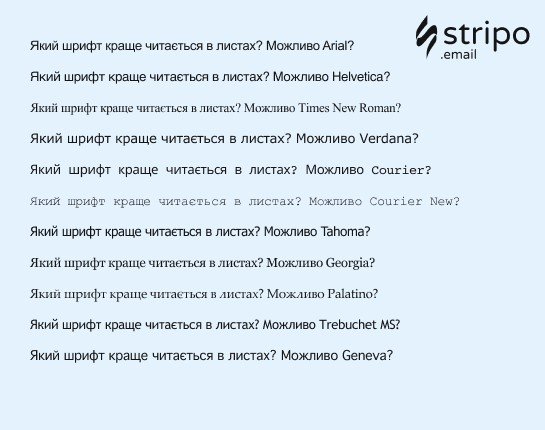
Щоб вибрати найбільш розбірливий, на ваш погляд, шрифт без зарубок з урахуванням особливостей вашого алфавіту, можна протестувати всі шрифти sans serif, як це зробили ми.
Я створив шаблон листа в редакторі Stripo з однаковим текстом і однаковим розміром 18 px для кожного шрифту з зарубками.

Використання кастомних шрифтів у листах
Трапляються випадки, коли є бажання або потреба використати нестандартний шрифт для листів, щоб зберегти цілісність бренду або додати листам більш святкового вигляду через якийсь особливий привід.
Нагадуємо, що ви можете завантажувати кастомні шрифти в Stripo, щоб отримати саме те, що необхідно в контексті унікальних шрифтів для email-кампаній.

З огляду на те, що деякі кастомні шрифти, залежно від поштового клієнта, можуть або відображатися як є, або замінюватися на шрифти за замовчуванням, ми наполегливо рекомендуємо попередньо переглянути ці листи в декількох системах. Ви можете зробити це за допомогою нашого вбудованого інструменту тестування. Чому саме вам потрібно це робити?
Тут наведено шрифти, що використовуються за замовчуванням у поштових клієнтах:
- в iCloud Mail як шрифт за замовчуванням використовується Helvetica;
- у Gmail використовується шрифт Arial;
- у Microsoft Outlook найстаріших версій часто використовується шрифт Calibri.
Шрифти в email-дизайні
Поговорімо про різні практики email-дизайну, на які слід зважати під час вибору шрифтів для листів.
Розмір шрифтів у листах має значення
Доволі часто різні шрифти мають різну висоту символів. Відтак один і той самий шрифт, наприклад на 16 px, відрізнятиметься залежно від вибраного сімейства шрифтів.

Чи знаєте ви, що Stripo дозволяє визначати різні розміри шрифту для мобільних і десктопних пристроїв? Наприклад, можна використовувати 14 px для листів, що відкриваються на десктопах, і 16 px для мобільних пристроїв.
Міжрядковий інтервал у шрифтах для листів
Міжрядковий інтервал — це вертикальна відстань між рядками. Вона вимірюється у відсотках від розміру літери.
Ви можете налаштувати потрібний інтервал у листах тільки в тих вкладках і розділах, де були визначені розміри.
Згідно з рекомендаціями з доступності листів, оптимальний міжрядковий інтервал варіюється від 150 до 200%.

(текст листа з одинарним міжрядковим інтервалом)

(текст листа з міжрядковим інтервалом 150%)
Шрифти для листів на банерах
Тут є можливість використовувати святковий, декоративний або рукописний шрифт, який насправді не варто вибирати в якості основного.
Оскільки текст на банері є частиною зображення, він відображатиметься однаково в усіх поштових клієнтах. І очікується, що він буде достатньо святковим. Тому можна вибрати будь-який.
Майте на увазі, що краще вибрати розбірливий стиль шрифту.

Наша чудова команда підтримки підготувала повноцінний гайд із додавання тексту на банери з покроковими інструкціями. Ознайомтеся з ним.
Колір шрифту в листі
Тут діють лише 2 правила, яких необхідно дотримуватися:
1. Зведіть до мінімуму кількість кольорів шрифту в листах
Ми рекомендуємо використовувати кольори шрифту, які присутні в бренд-кіті. Якщо ви хочете виділити одне речення, фразу або посилання, просто використовуйте жирний стиль шрифту. У більшості випадків використання великої кількості кольорів виглядає невиправдано. Але майте на увазі, що ця порада — наша суб'єктивна думка.
Приклад вдалого поєднання кольорів у листах.

(Джерело: лист від Victoria's Secret)
2. Використовуйте контрастні кольори в шрифтах для листів
Якщо ви плануєте використовувати різні кольори, застосовуйте контрастні, щоб текст був розбірливий для дальтоніків. Перевірте, чи достатньо вони контрастні, за допомогою таких інструментів:
- accessible colors для перевірки контрасту кольорів тіла листа (тексту та інших елементів, за винятком зображень);
- Coblis, симулятор дальтонізму — перевіряє, чи доступні ваші зображення для дальтоніків.
До речі, про доступність листів...
Керівництво з доступності шрифтів і текстів у листах
Якщо коротко, ми повинні враховувати ці рекомендації з кількох причин:
- щоб люди з дальтонізмом могли читати наші листи, а також щоб використовувати необхідні кольори в проєкті email-дизайну;
- щоб люди з порушеннями зору могли прослуховувати наші листи за допомогою програм для читання з екрану;
- щоб наші користувачі, які дуже зайняті і перевіряють пошту за кермом або під час готування і звертаються до Siri з проханням «прочитати» вхідні повідомлення, могли прослуховувати наші листи;
- щоб дати можливість дислексикам читати наші листи — адже багато людей, які страждають на дислексію, не знають про це, але читання неадаптованих текстів для них абсолютно нестерпне;
- використовуйте в email-дизайні максимум два шрифти sans-serif.
Отже, рекомендації з забезпечення доступності тексту в листах:
- Враховуйте контрастність кольорів.
- Вирівнюйте текст за лівим краєм, щоб дислексикам було легше сприймати його в листі — уникайте тексту, вирівняного за центром.
- Завжди ставте розділові знаки наприкінці кожного абзацу. Так, це може суперечити правилам граматики, але так ми зробимо лист більш розбірливим і принаймні одного одержувача щасливішим.
- Розмір шрифту має становити 14 px або більше.
- Не підкреслюйте текст.
- Відмовтеся від курсиву. Якщо вам потрібно виділити якусь частину тексту, використовуйте тільки жирний шрифт!
- Не використовуйте КАПС!
- Вибирайте розбірливі шрифти для своїх листів.
- Не використовуйте кілька шрифтів. Одного або двох буде достатньо.
- Поєднуйте різні шрифти з товстими і тонкими штрихами.
На завершення
З огляду на все вищесказане, можна стверджувати, що не існує професійних шрифтів, які були б розбірливими та мали б гарний вигляд на всіх видах пристроїв. Вам завжди доведеться вибирати між шрифтами sans-serif.
Крім вибору правильного шрифту для листа, необхідно забезпечити доступність листів, дотримуючись вищевказаних рекомендацій.








33 коментарів